贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件
贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件(可连续多个动画,动态回收DOM)
前言
在前几天的一次迭代中,我遇到了这么一个需求,模仿支付宝首页应用中心的编辑功能,支持编辑首页展示的应用,在支付宝应用首页编辑功能中,我注意到一种独特而细致的设计。无论是增加还是移除某个应用,都会引发一个精美的移动动画效果。这种贴心的设计在用户体验中起到了微妙而关键的作用,使得操作更加流畅,为整个过程增添了趣味性。不由地想起我们在使用各种购物外卖软件时,添加商品到购物车也有这么一个抛物线的动画效果。因此,决定手动造轮子,封装一个通用的抛物线组件。该组件已开源上传npm,可以直接安装使用,源码已上传Git,地址在文尾。
贝赛尔曲线
贝塞尔曲线(Bezier curve)是应用于二维图形应用程序的数学曲线,在矢量图形软件中,贝塞尔曲线被广泛用于精确画出曲线,它也是计算机图形学中相当重要的参数曲线。
CSS中的贝塞尔曲线主要应用在动画和过渡中,可以使用cubic-bezier函数来创建自定义动画的速度曲线。使用transition-timing-function和animation-timing-function属性来定义贝塞尔曲线,这个函数接收四个参数,cubic-bezier(n,n,n,n),这四个点定义了一条贝塞尔曲线,其中n是一个0到1之间的数值。CSS提供了几个预定义的函数:ease, linear, ease-in, ease-out, ease-in-out。
实现思路
了解了Css中的贝赛尔曲线使用方法后,我们实现一个抛物线也就简单了,只用控制一个dom节点,在x轴和y轴上分别用不同的过度动画效果,改变dom节点left和top的位置,这样就能得到一个抛物线运动轨迹的动画效果了。在运动结束后我们将operaty设为0以达到动画结束隐藏节点。
优化
但是在实际使用时,如果我们不断地创造节点增加动画效果,那么就会有无数个dom节点冗余,大大降低了浏览器性能,因此,在动画结束还需要考虑回收dom,将不需要的dom节点移除,这样就大功告成,具体实现请看代码。
主要实现代码
1、定义一个基础dom结构,用slot以支持自定义不同的动画节点
<template><div class="cubic-bezier-ball" v-for="item in ballList" :ref="(el) => setRefAction(el, item)" :key="item"><slot></slot></div>
</template>
2、执行动画效果处理,将dom移动到起点,执行动画到末点,并在动画结束后销毁节点
//开始执行动画
const start = (point: any, time = 1, xcubic = 'linear', ycubic = 'ease-in') => {const nowTime = new Date().getTime();//新增一个动画节点ballList.value.push(nowTime);//dom渲染后增加动画效果nextTick(() => {const ele = ballRef.value[nowTime];ele.style.left = `${point.x1}px`;ele.style.top = `${point.y1}px`;ele.style.opacity = 1;setTimeout(() => {ele.style.left = `${point.x2}px`;ele.style.top = `${point.y2}px`;ele.style.transition = `left ${time}s ${xcubic}, top ${time}s ${ycubic}`;})setTimeout(() => {ele.style.opacity = 0;ele.style.left = `${point.x1}px`;ele.style.top = `${point.y1}px`;//动画结束回收domremoveDom(nowTime);}, time * 1000)})
}
3、保留每个Dom引用,移除dom
//将循环ref放入到数组中
const setRefAction = (el: any, item: number) => {ballRef.value[item] = el;
}//动画结束回收dom
const removeDom = (nowTime: number) => {ballList.value = ballList.value.filter((item: number) => {return item != nowTime;})
}
使用示例
npm install @fcli/vue-cubic-bezier --save-dev 来安装在项目中使用
import VueCubicBezier from '@fcli/vue-cubic-bezier';
const app=createApp(App)
app.use(VueCubicBezier);示例:
<template><div class="content"><cubic-bezier ref="myCubic">测试</cubic-bezier><button class="btn" @click="getData">开始</button></div>
</template><script setup lang="ts">
import CubicBezier from './plugin/index.vue';
import { ref } from 'vue';
component: {CubicBezier
}
const myCubic = ref<any>();
const params = {point: { x1: 250, y1: 50, x2: 100, y2: 400 },time: 0.5,xcubic: 'linear',ycubic: 'cubic-bezier(0.49, -0.29, 0.75, 0.41)',
}const getData = () => {myCubic.value.start(params.point, params.time, params.xcubic, params.ycubic)
}</script>
参数说明
使用时需要调用该组件的start方法,并传对应参数即可实现一个自定义抛物线,具体使用可以参考代码示例。
| 属性 | 属性名称 | 类型 | 可选值 |
|---|---|---|---|
| point | 起点和结束点距离左上角的距离,(x1,y1)起点坐标,(x2,y2)结束点坐标 | object | { x1: 250, y1: 50, x2: 100, y2: 400 } |
| time | 动画效果过渡时间 | number | 1 |
| xcubic | 横向过渡贝赛尔动画参数 | number | linear |
| ycubic | 竖向过渡贝赛尔动画参数 | number | ease-in |
slot
可自定义动画的图标或者内容
Git地址:https://gitee.com/fcli/vue-cubic-bezier.git
相关文章:

贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件
贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件(可连续多个动画,动态回收DOM) 前言 在前几天的一次迭代中,我遇到了这么一个需求,模仿支付宝首页应用中心的编辑功能,支持编辑首页展示的应用,…...
 bytes解决方法)
AddressSanitizer failed to allocate 0xdfff0001000 (15392894357504) bytes解决方法
打开一个编译选项启用ASan的程序: AddressSanitizer failed to allocate 0xdfff0001000 (15392894357504) bytes然后程序启动失败。 原因: [cfe-dev] Question about Clang/LLVM addresssanitizer /proc/sys/vm/overcommit_memory是一个用于控制内存…...

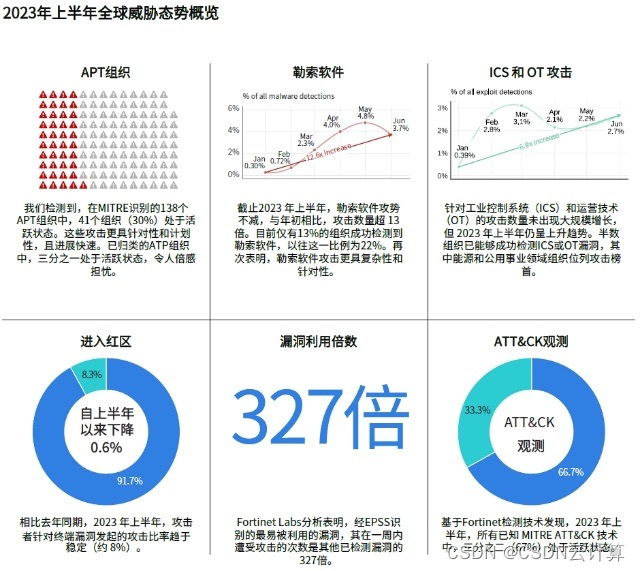
Fortinet 2023上半年全球威胁态势研究报告:勒索软件检测成下降趋势,针对性攻击持续升温
近日,专注于推动网络与安全融合的全球网络安全领导者Fortinet(NASDAQ:FTNT),发布《2023上半年全球威胁态势研究报告》。报告显示,2023 年上半年勒索软件检出数量继续下降、高级持续性威胁(APT&a…...

MySQL ——多表连接查询
一、(左、右和全)连接概念 内连接: 假设A和B表进行连接,使用内连接的话,凡是A表和B表能够匹配上的记录查询出来。A和B两张表没有主付之分,两张表是平等的。 关键字:inner join on 语句…...

前沿技术 --> 待定
一、可会可不会 1.1如何优雅的编写技术文档 网址: 如何优雅的编写技术文档? - YouTube...
)
Linux定时python脚本(crontab版本)
1.0 使用Linux系统命令 crontab 自带的定时命令2.0 crontab的使用 2.1 添加定时任务 crontab -e2.2 查看定时任务的完成情况 2.2.1 查看日志 tail -f /var/log/syslog | grep CRON 2.2.2 任务执行情况 grep CRON /var/log/syslog 2.3 定时任务的规则 每隔一分钟执行一次…...

修改 Ubuntu .cache 和 pip cache 默认路径
修改 Ubuntu .cache 和 pip cache 默认路径 非常不建议修改 .cache 默认路径,除非你知道修改后的影响。 执行下面命令进行修改, vi /root/.bashrc--- 追加 export XDG_CACHE_HOME/u01/.cache export PIP_CACHE_DIR/u01/.cache ---完结!...

【Java SE】Lambda表达式
目录 ♫什么是Lambda表达式 ♫Lambda表达式的语法 ♫函数式接口 ♫Lambda表达式的使用 ♫变量捕获 ♫ Lambda表达式在集合中的使用 ♪Collection的foreach(): ♪List的sort(): ♪Map的foreach() ♫什么是Lambda表达式 Lambda 表达式是 Java SE 8中一个…...

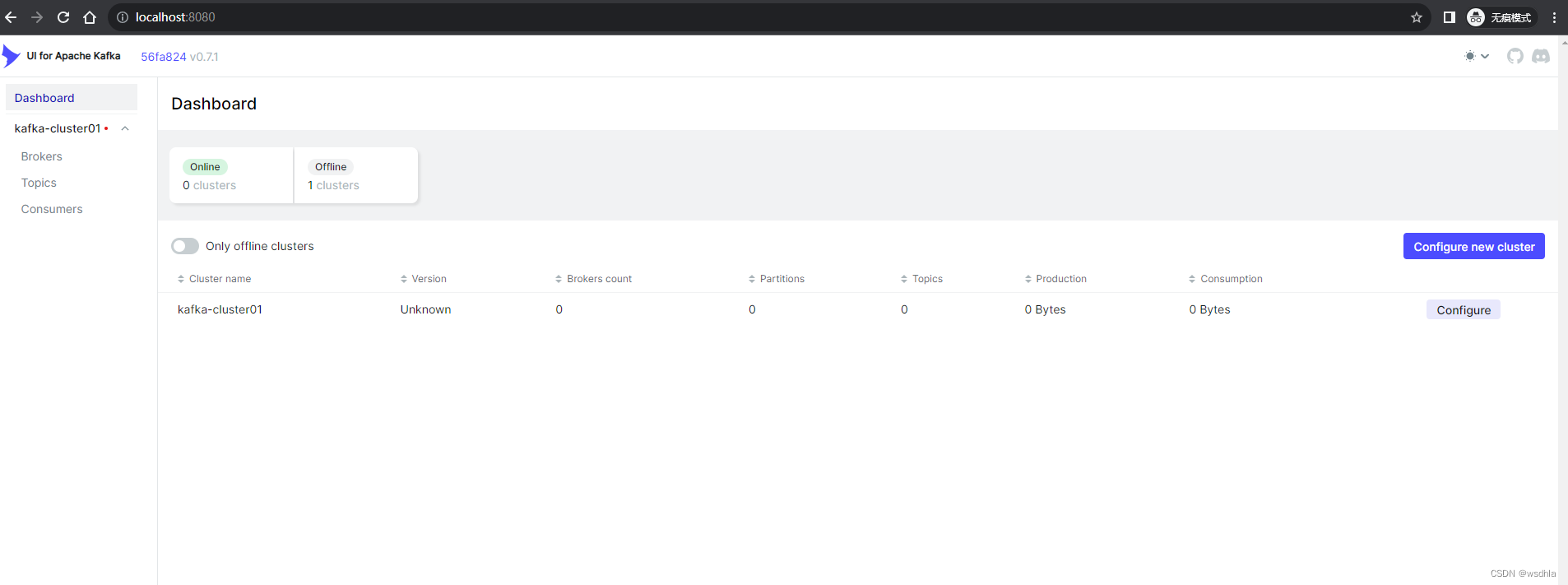
Kafka-UI
有多款kafka管理应用,目前选择的是github上star最多的UI for Apache Kafka。 关于 To run UI for Apache Kafka, you can use either a pre-built Docker image or build it (or a jar file) yourself. UI for Apache Kafka is a versatile, fast, and lightweight…...

Unity 制作登录功能02-创建和链接数据库(SQlite)
国际惯例:先看效果 1.SQlite是一种嵌入型数据库 在Unity开发游戏时使用SQLite有多种原因,以下是其中一些主要原因: 嵌入式数据库:SQLite是一个嵌入式数据库引擎,这意味着它不需要单独的服务器进程。这使得使用SQLite非…...
)
算法 岛屿数量-(递归回溯)
牛客网 BM57. 二维矩阵,值为1表示岛屿,0表示海洋,求海洋中岛屿数量。 解题思路: 遍历二维数组,值为1增加岛屿数量记数,同时对此位置进行单独递归遍历上下左右4个方向,将数组坐标范围内同时值为1的元素置…...

安卓恶意应用识别(番外篇)(Python并行(多线程or多进程)执行cmd)
前言 本人为了批量反编译,不得不涉及到批量执行,之前没有彻底理解有关于多线程的概念和python方法,现在只能一步一步尝试,并且实践,写本文以记录。 1. 进程与线程 1.1 什么是进程? 1.1.1 概念 进程是一…...

基于大语言模型扬长避短架构服务
秘诀: 扬泛化之长, 避时延之短...

初识网络编程
一、概述 地球村:亦称世界村,是通过电子媒介将世界紧密联系起来的形象表达,是信息网络时代的集中体现 TCP和UDP: TCP:打电话 -->连接 -->接了 -->通话 UDP:发送完即可 -->接收 计算机网络&a…...

轻松使用androidstudio交叉编译libredwg库
对于安卓或嵌入式开发者而言,交叉编译是再熟悉不过的操作了,可是对于一些刚入门或初级开发者经常会遇到这样的问题:如何交叉编译C++库来生成安卓下的so库呢? 最近有一些粉丝找到我求救,那么我最近刚好有空大致研究了下,帮他们成功编译了其中一个libredwg的C++库,这篇文章…...

【C++杂货铺】一颗具有搜索功能的二叉树
文章目录 一、二叉搜索树概念二、二叉搜索树的操作2.1 二叉搜索树的查找2.2 二叉搜索树的插入2.3 二叉搜索树的删除 三、二叉搜索树的实现3.1 BinarySearchTreeNode(结点类)3.2 BinarySearchTree(二叉搜索树类)3.2.1 框架3.2.2 in…...

uni-app使用vue3,在元素或组件实例上添加ref,用this.$refs显示undefined
项目中引用了一个UI组件库,在表单上添加了ref属性,方便提交时验证。触发提交方法时显示不存在这个方法或this.$refs为undefined。 <u--form labelPosition"left" :model"userInfo" :rules"rules" ref"loginForm&…...

蜂蜜配送销售商城小程序的作用是什么
蜂蜜是农产品中重要的一个类目,其受众之广市场需求量大,但由于非人人必需品,因此传统线下门店经营也面临着痛点,线上入驻平台也有很多限制难以打造自有品牌,无法管理销售商品及会员、营销等,缺少自营渠道&a…...

大数据Flink(八十四):SQL语法的DML:窗口聚合
文章目录 SQL语法的DML:窗口聚合 一、滚动窗口(TUMBLE)...
)
系统集成|第十八章(笔记)
目录 第十八章 安全管理18.1 信息安全管理18.2 信息系统安全18.3 物理安全管理18.4 人员安全管理18.5 应用该系统安全管理18.6 信息安全等级保护18.7 拓展 上篇:第十七章、变更管理 下篇:第十九章、风险管理 第十八章 安全管理 18.1 信息安全管理 信息安…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
