elementui-plus+ts+axios使用el-upload组件自定义上传
1.前言:

使用element ui有很多便捷之处,但是由于是封装的组件和自己写还是有些许的不一样,这里主要解决几个问题。
1. 如何获取子组件实例
2. 如何自定义上传方法

2.两个问题:
- ⛺️ 获取子组件实例
实际上vue一般通过ref获取子组件实例。
不过每个版本都有区别,甚至ts和js版本也有细微区别。
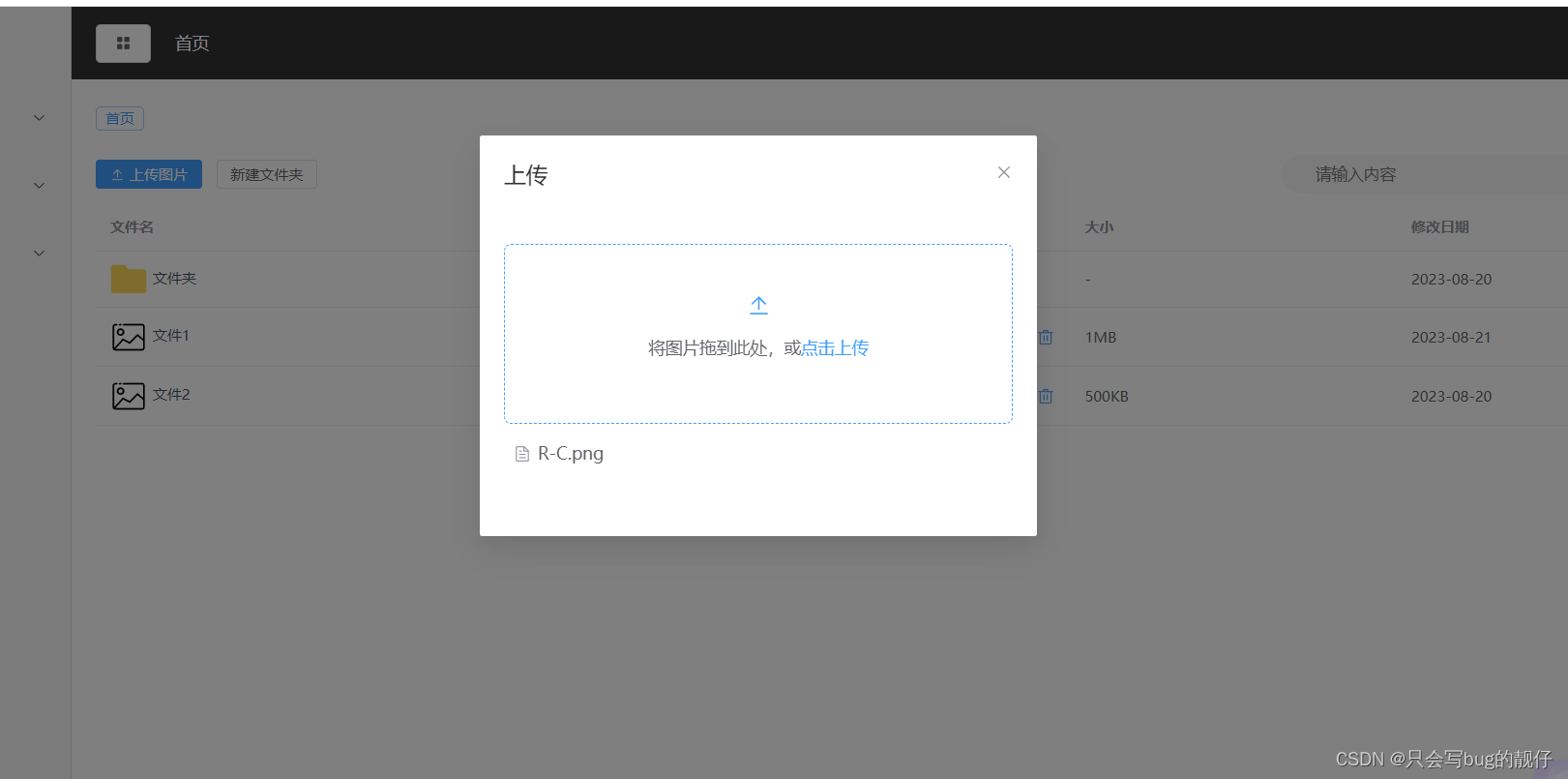
<el-dialogtitle="上传"v-model="dialogVisible"width="30%":before-close="handleClose"><el-uploadclass="upload-demo"drag:before-upload="beforeUpload"ref="img":http-request="toUploadImg":limit = 1multiple = falseelement-loading-text="正在上传"><el-icon :size="20"><Upload /></el-icon><div class="el-upload__text">将图片拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip"></div></el-upload><span slot="footer" class="dialog-footer"></span></el-dialog>
const img = ref<UploadInstance>();
const handleClose = () => {img.value?.clearFiles();dialogVisible.value=false;
}
-
我们这里需要执行
elementui-plus的清除文件的方法,在vue3中是需要通过声明一个相同变量的ref获取实例的。这是vue3和vue2的区别 -
而在ts中需要给这个组件一个上传实例的泛型UploadInstance,这个类型是elementui提供的,当然不加也可以,但是费劲很多,因为ts检查比较严格,因为ts不知道你的这个组件是什么,语法提示就没有了。
2 ⛺️ 自定义上传
在较为大型的项目中,这种到处手写路径的方法无疑是增加了耦合,增加了代码复杂度。
最好统一管理api请求接口模块。并且上传数据也不是自己能够决定的,

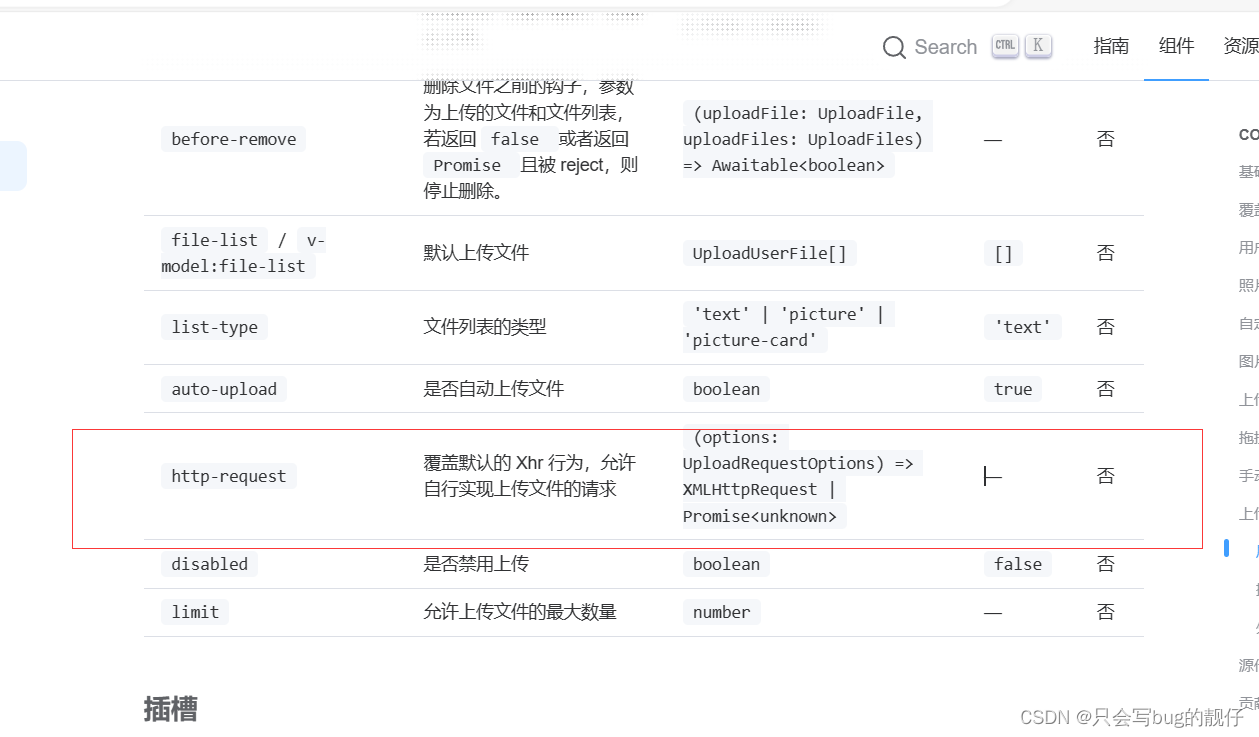
使用这个api可以覆盖文件的默认上传方法。这里我们声明使用http-request声明了toUploadImg方法,自己实现上传文件的方法,并且使用formdata上传额外的参数。
<el-dialog title="上传"v-model="dialogVisible"width="30%":before-close="handleClose"><el-uploadclass="upload-demo"drag:before-upload="beforeUpload"ref="img":http-request="toUploadImg":limit = 1multiple = falseelement-loading-text="正在上传"><el-icon :size="20"><Upload /></el-icon><div class="el-upload__text">将图片拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip"></div></el-upload><span slot="footer" class="dialog-footer"></span></el-dialog>
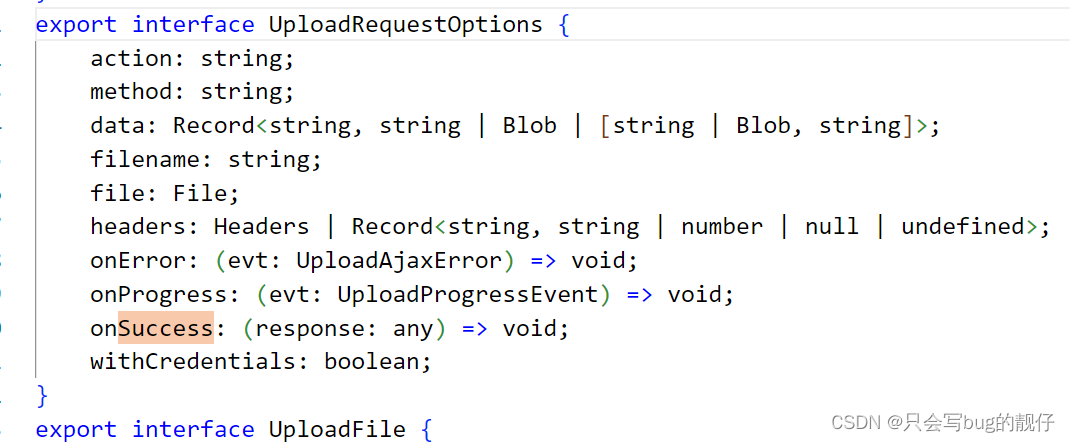
const toUploadImg = (param: UploadRequestOptions) => {debuggerconst file = param.file;const currentPath = "/" + path.value.join("/");const formData = new FormData();formData.append('file', file); // 这里可以根据需要设置其他表单字段formData.append('path',currentPath);uploadImg(formData).then((res) => {if(res.statusCode === 200){ElMessage.success('上传成功');}})return formData;
}
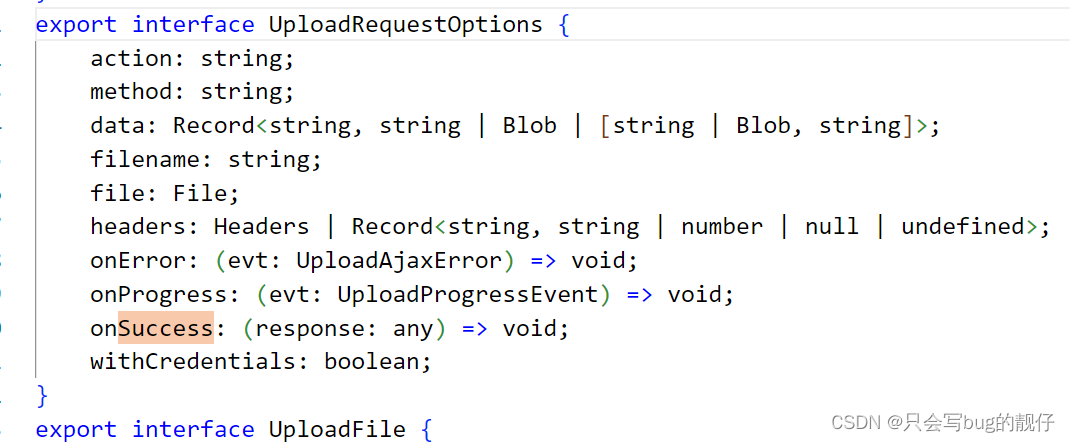
我们注意到这个api提供的参数类型是UploadRequestOptions,包含众多属性,我这里之获取了文件名,可以根据自己需要获取修改。

相关文章:

elementui-plus+ts+axios使用el-upload组件自定义上传
1.前言: 使用element ui有很多便捷之处,但是由于是封装的组件和自己写还是有些许的不一样,这里主要解决几个问题。 1. 如何获取子组件实例 2. 如何自定义上传方法 2.两个问题: ⛺️ 获取子组件实例 实际上vue一般通过ref获取子组…...

【STM32单片机】u8g2智能风扇设计
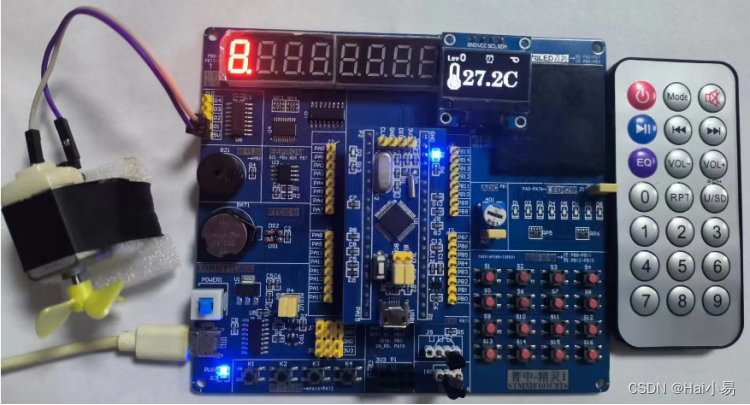
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用STM32F103C8T6单片机控制器,使用按键、IIC OLED模块、DS18B20温度传感器、直流电机、红外遥控等。 主要功能: 初始化后进入温度显示界面,系统初始状态为手动…...

Java中的IO流的缓冲流
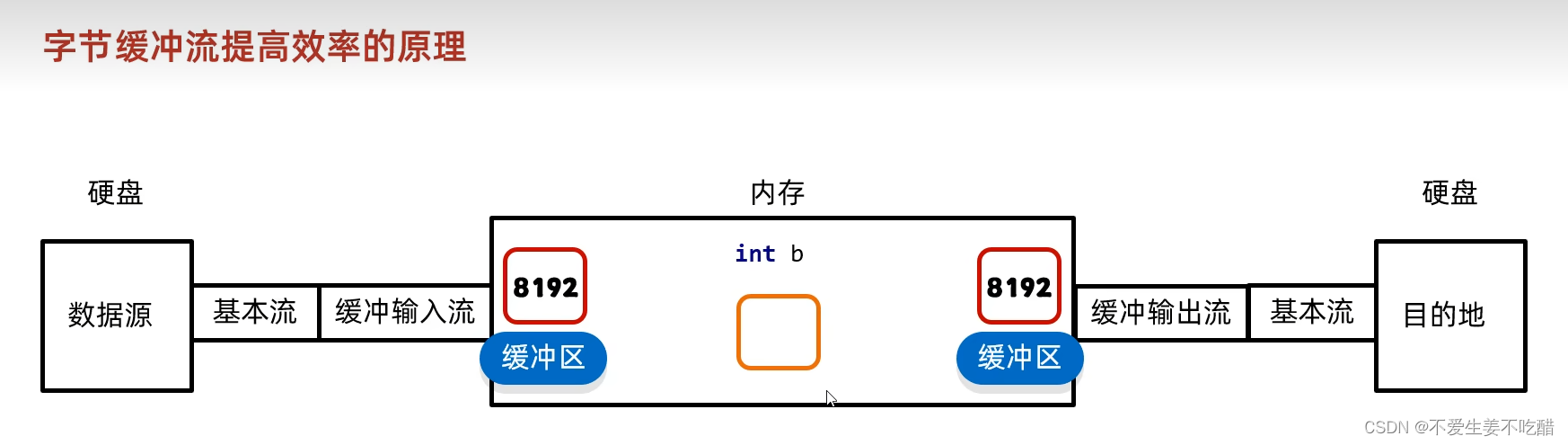
不爱生姜不吃醋⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴IO流体系结构🌴缓冲流1.提高效率的原理2.缓冲流的类型3.字符缓冲流两个特有方法 🌴总结 🌴IO流体系…...

7、SpringBoot_高级配置
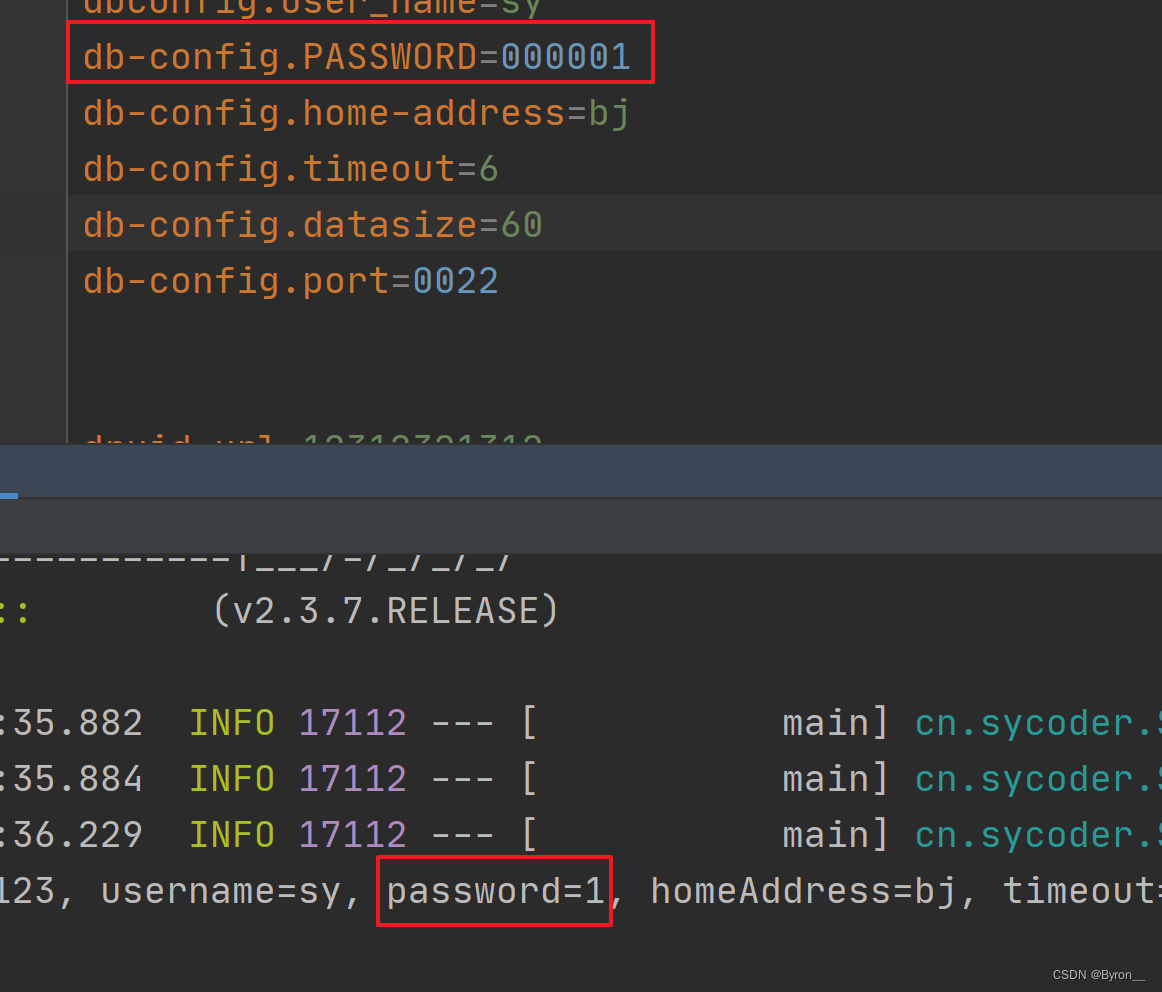
一、配置高级 1.临时属性设置 1.1引出问题 如果目标电脑上8080端口已经使用,再次使用该端口会出现端口占用问题 解决方式 重新更换配置文件修改端口打包通过临时属性配置新端口更换配置文件 1.2添加临时属性配置 通过临时属性修改8080端口 java -jar 项目.jar…...

cocos2dx查看版本号的方法
打开文件:项目根目录\frameworks\cocos2d-x\docs\RELEASE_NOTES.md 知道引擎版本号的意义: 1.面试中经常被问到(面试官想知道你会不会查版本号,你会查也不一定会去看,如果你去看了说明你是一个有心人,或者想深入研究下…...

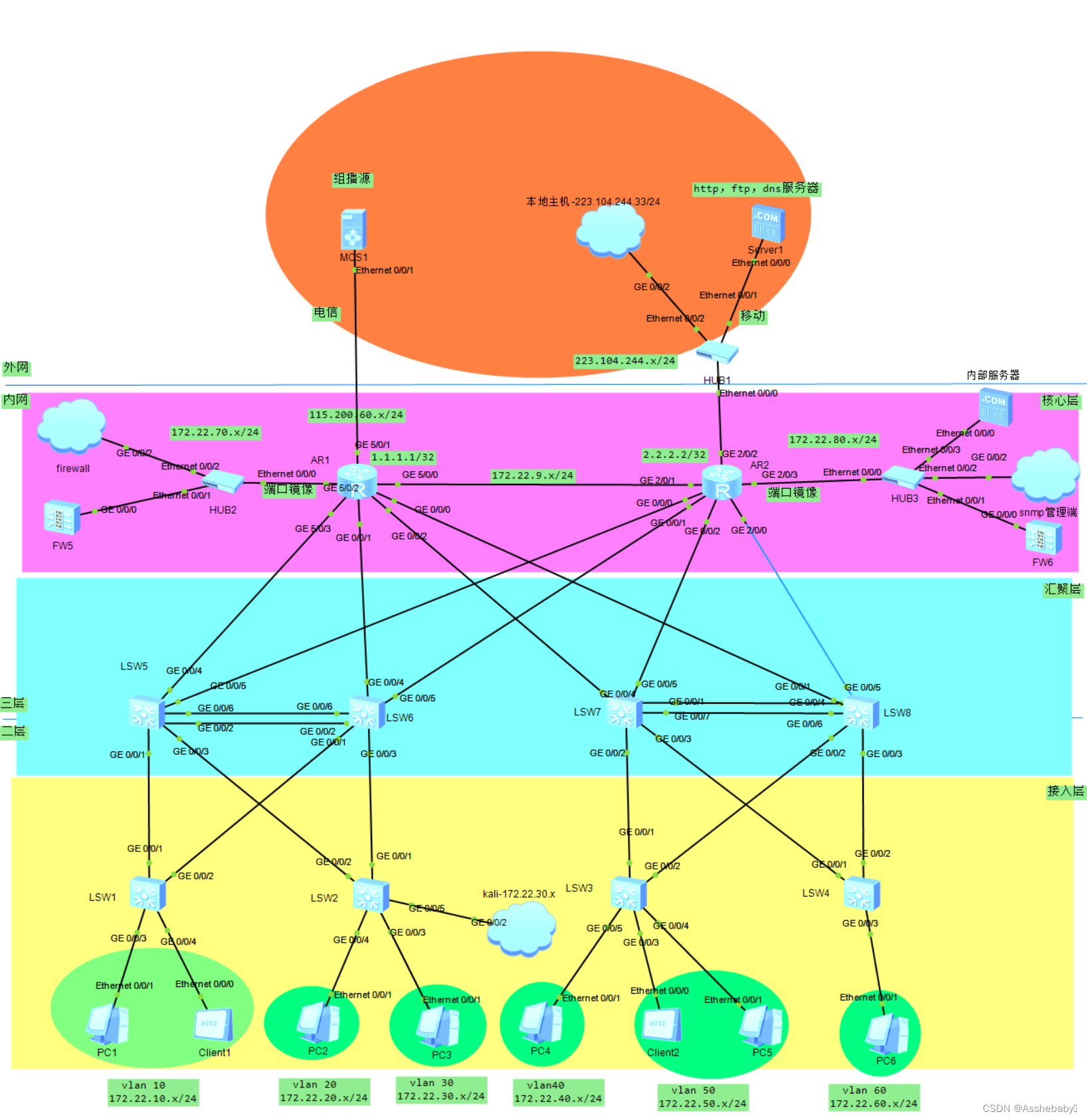
某高校的毕设
最近通过某个平台接的单子,最后Kali做的测试没有公开可以私聊给教程。 下面是规划与配置 1.vlan方面:推荐一个vlan下的所有主机为一个子网网段 连接电脑和http客户端的接口配置为access接口 交换机与交换机或路由器连接的接口配置为trunk接口---也可以…...

利用uvicorn、Starlette和pipeline将一个训练好的大模型发布成一个web服务
技术名词: 1、Starlette: 它是一个轻量级、高度可用性和可扩展性的Web框架,它专门为异步应用程序设计。 Starlette基于Python 3.6的异步/协程语法,具有快速响应性能和低延迟。你可以将它理解为Java的Spring。 安装:…...

贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件
贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件(可连续多个动画,动态回收DOM) 前言 在前几天的一次迭代中,我遇到了这么一个需求,模仿支付宝首页应用中心的编辑功能,支持编辑首页展示的应用,…...
 bytes解决方法)
AddressSanitizer failed to allocate 0xdfff0001000 (15392894357504) bytes解决方法
打开一个编译选项启用ASan的程序: AddressSanitizer failed to allocate 0xdfff0001000 (15392894357504) bytes然后程序启动失败。 原因: [cfe-dev] Question about Clang/LLVM addresssanitizer /proc/sys/vm/overcommit_memory是一个用于控制内存…...

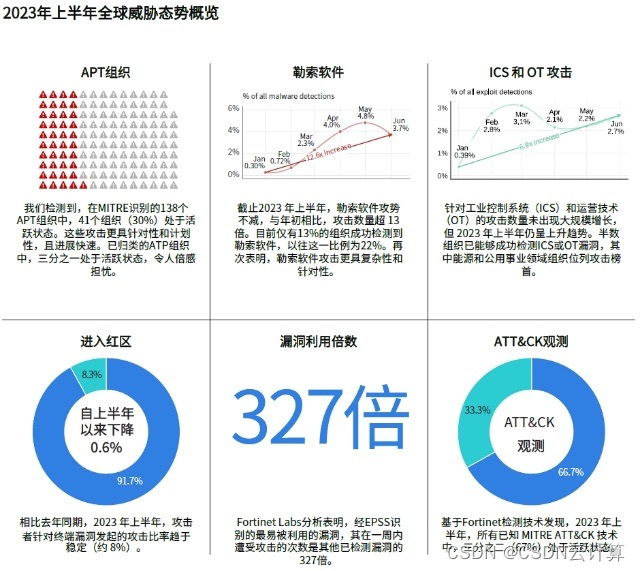
Fortinet 2023上半年全球威胁态势研究报告:勒索软件检测成下降趋势,针对性攻击持续升温
近日,专注于推动网络与安全融合的全球网络安全领导者Fortinet(NASDAQ:FTNT),发布《2023上半年全球威胁态势研究报告》。报告显示,2023 年上半年勒索软件检出数量继续下降、高级持续性威胁(APT&a…...

MySQL ——多表连接查询
一、(左、右和全)连接概念 内连接: 假设A和B表进行连接,使用内连接的话,凡是A表和B表能够匹配上的记录查询出来。A和B两张表没有主付之分,两张表是平等的。 关键字:inner join on 语句…...

前沿技术 --> 待定
一、可会可不会 1.1如何优雅的编写技术文档 网址: 如何优雅的编写技术文档? - YouTube...
)
Linux定时python脚本(crontab版本)
1.0 使用Linux系统命令 crontab 自带的定时命令2.0 crontab的使用 2.1 添加定时任务 crontab -e2.2 查看定时任务的完成情况 2.2.1 查看日志 tail -f /var/log/syslog | grep CRON 2.2.2 任务执行情况 grep CRON /var/log/syslog 2.3 定时任务的规则 每隔一分钟执行一次…...

修改 Ubuntu .cache 和 pip cache 默认路径
修改 Ubuntu .cache 和 pip cache 默认路径 非常不建议修改 .cache 默认路径,除非你知道修改后的影响。 执行下面命令进行修改, vi /root/.bashrc--- 追加 export XDG_CACHE_HOME/u01/.cache export PIP_CACHE_DIR/u01/.cache ---完结!...

【Java SE】Lambda表达式
目录 ♫什么是Lambda表达式 ♫Lambda表达式的语法 ♫函数式接口 ♫Lambda表达式的使用 ♫变量捕获 ♫ Lambda表达式在集合中的使用 ♪Collection的foreach(): ♪List的sort(): ♪Map的foreach() ♫什么是Lambda表达式 Lambda 表达式是 Java SE 8中一个…...

Kafka-UI
有多款kafka管理应用,目前选择的是github上star最多的UI for Apache Kafka。 关于 To run UI for Apache Kafka, you can use either a pre-built Docker image or build it (or a jar file) yourself. UI for Apache Kafka is a versatile, fast, and lightweight…...

Unity 制作登录功能02-创建和链接数据库(SQlite)
国际惯例:先看效果 1.SQlite是一种嵌入型数据库 在Unity开发游戏时使用SQLite有多种原因,以下是其中一些主要原因: 嵌入式数据库:SQLite是一个嵌入式数据库引擎,这意味着它不需要单独的服务器进程。这使得使用SQLite非…...
)
算法 岛屿数量-(递归回溯)
牛客网 BM57. 二维矩阵,值为1表示岛屿,0表示海洋,求海洋中岛屿数量。 解题思路: 遍历二维数组,值为1增加岛屿数量记数,同时对此位置进行单独递归遍历上下左右4个方向,将数组坐标范围内同时值为1的元素置…...

安卓恶意应用识别(番外篇)(Python并行(多线程or多进程)执行cmd)
前言 本人为了批量反编译,不得不涉及到批量执行,之前没有彻底理解有关于多线程的概念和python方法,现在只能一步一步尝试,并且实践,写本文以记录。 1. 进程与线程 1.1 什么是进程? 1.1.1 概念 进程是一…...

基于大语言模型扬长避短架构服务
秘诀: 扬泛化之长, 避时延之短...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
