基于jenkins+k8s实现devops
1、背景
由于jenkins运行在k8s上能够更好的利用动态agent进行构建。所以写了个部署教程,亲测无坑
2、部署
1、创建ns
kubectl create namespace devops
2、kubectl apply -f jenkins.yml
apiVersion: v1
kind: ServiceAccount
metadata:name: jenkinsnamespace: devops
---
kind: ClusterRole
apiVersion: rbac.authorization.k8s.io/v1
metadata:name: jenkins
rules:- apiGroups: ["extensions", "apps"]resources: ["deployments", "ingresses"]verbs: ["create", "delete", "get", "list", "watch", "patch", "update"]- apiGroups: [""]resources: ["services"]verbs: ["create", "delete", "get", "list", "watch", "patch", "update"]- apiGroups: [""]resources: ["pods"]verbs: ["create", "delete", "get", "list", "patch", "update", "watch"]- apiGroups: [""]resources: ["pods/exec"]verbs: ["create", "delete", "get", "list", "patch", "update", "watch"]- apiGroups: [""]resources: ["pods/log", "events"]verbs: ["get", "list", "watch"]- apiGroups: [""]resources: ["secrets"]verbs: ["get"]
---
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:name: jenkinsnamespace: devops
roleRef:apiGroup: rbac.authorization.k8s.iokind: ClusterRolename: jenkins
subjects:- kind: ServiceAccountname: jenkinsnamespace: devops
---
apiVersion: apps/v1
kind: Deployment
metadata:name: jenkinsnamespace: devops
spec:selector:matchLabels:app: jenkinstemplate:metadata:labels:app: jenkinsspec:serviceAccount: jenkinsinitContainers:- name: fix-permissionsimage: busybox:1.35.0command: ["sh", "-c", "chown -R 1000:1000 /var/jenkins_home"]securityContext:privileged: truevolumeMounts:- name: jenkinshomemountPath: /var/jenkins_homecontainers:- name: jenkinsimage: jenkins/jenkins:2.414.1-lts-jdk11imagePullPolicy: IfNotPresentenv:- name: JAVA_OPTSvalue: -Dhudson.model.DownloadService.noSignatureCheck=trueports:- containerPort: 8080name: webprotocol: TCP- containerPort: 50000name: agentprotocol: TCPreadinessProbe:httpGet:path: /loginport: 8080initialDelaySeconds: 60timeoutSeconds: 5failureThreshold: 12volumeMounts:- name: jenkinshomemountPath: /var/jenkins_home- name: localtimemountPath: /etc/localtime volumes:- name: jenkinshomehostPath:path: /opt/jenkins/jenkins_data- name: localtimehostPath:path: /etc/localtime
---
apiVersion: v1
kind: Service
metadata:name: jenkinsnamespace: devopslabels:app: jenkins
spec:selector:app: jenkinsports:- name: webport: 8080targetPort: web- name: agentport: 50000targetPort: agent
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:name: jenkinsnamespace: devops
spec:ingressClassName: nginxrules:- host: jenkins.k8s.comhttp:paths:- path: /pathType: Prefixbackend:service:name: jenkinsport:name: web注意:镜像建议使用最新版本,因为jenkin平台默认提供了最新的插件,且无法选择版本,所以如果jenkins版本过低会导致插件不兼容问题
3、本地电脑配置host解析后,就可以用域名访问
4、查看pod日志获取初始化密码,也可以查看/opt/jenkins/jenkins_data/secrets/initialAdminPassword
5、安装必要插件
中文插件: Localization: Chinese
pipeline插件:Pipeline
k8s插件: Kubernetes
代码库管理插件:Git
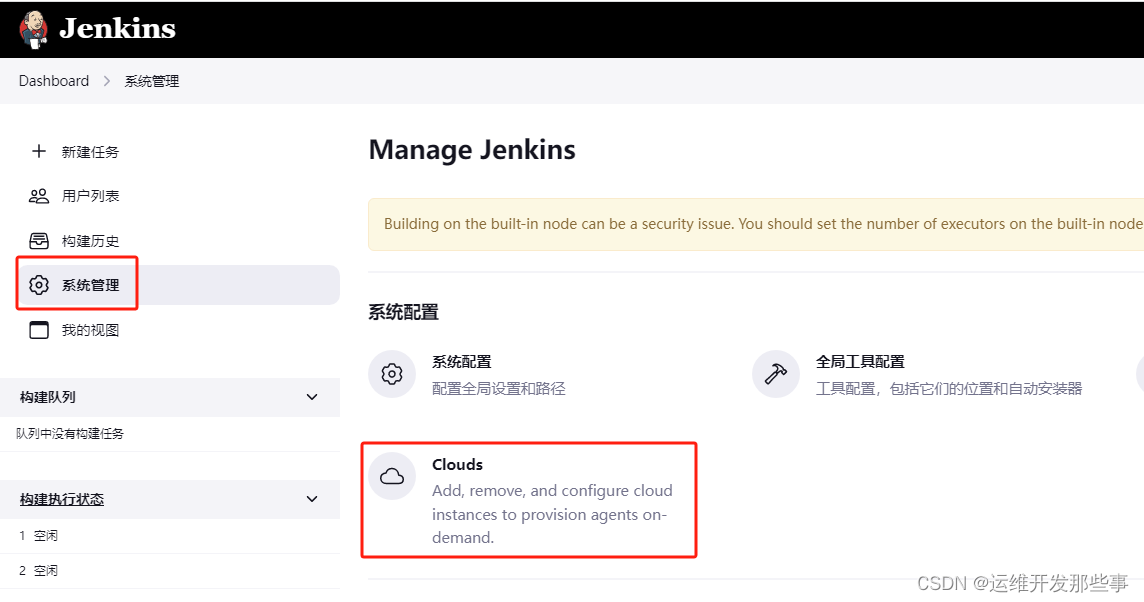
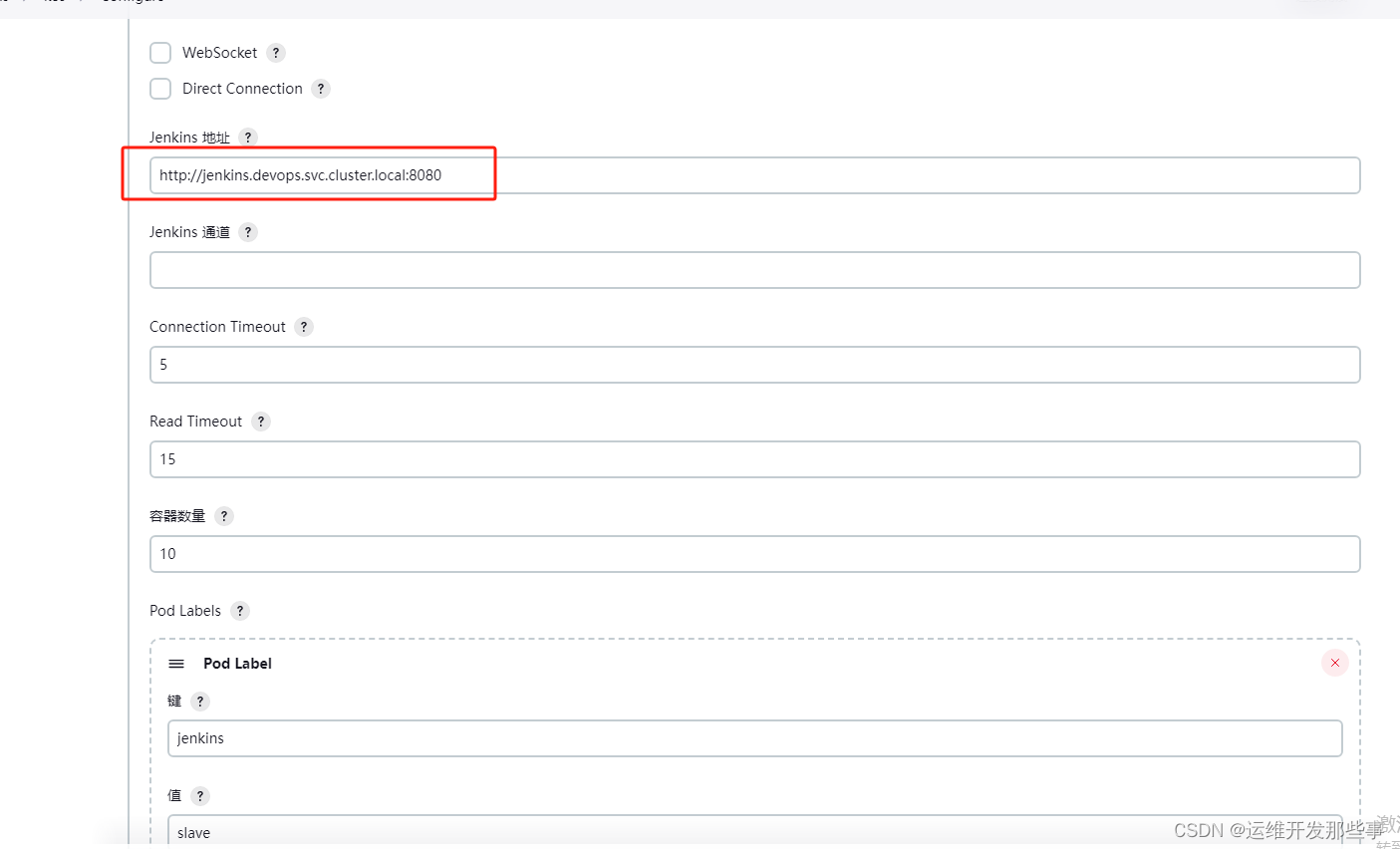
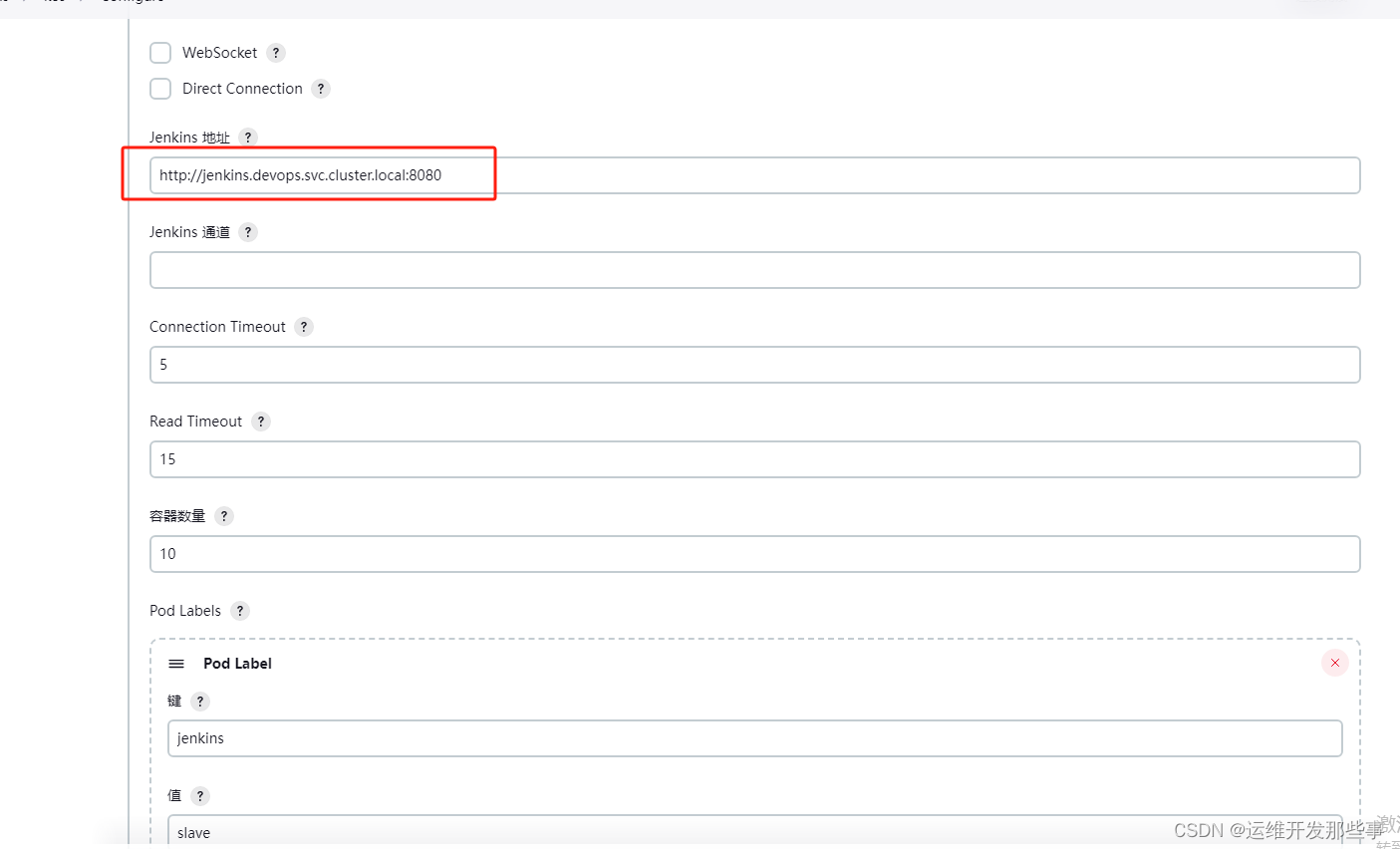
6、配置k8s连接信息



填写 以下内容 ,然后点击测试。
k8s地址 :https://kubernetes.default.svc.cluster.local
命名空间:devops
jenkins地址:http://jenkins.devops.svc.cluster.local:8080
由于之前部署的时候已经给jenkins用户访问k8s 的devops命名空间的权限,所以这里不需要配置kubeconfig认证也可直接访问
3、编写一条pipeline
这里用一个java项目的ci过程作为案例
def createVersion() {// 定义一个版本号作为当次构建的版本,输出结果 20191210175842_69return new Date().format('yyyyMMddHHmmss') + "_${env.BUILD_ID}"
}pipeline{agent{kubernetes{defaultContainer 'maven'yaml '''
apiVersion: v1
kind: Pod
spec:containers:- name: mavenimage: maven:3.8.1-jdk-8command: ["sleep"]args: ["99d"]- name: dockerimage: dockercommand: ["sleep"]args: ["99d"]volumeMounts:- mountPath: /var/run/docker.sockname: docker-socketvolumes:- name: docker-sockethostPath:path: /var/run/docker.sock
'''}}environment {tag = createVersion()}stages{stage("pull code"){steps{script{git 'https://gitee.com/uuei/java-devops-demo.git'}}}stage("mvn"){steps{script{sh 'mvn clean package'}container('docker') {script {sh 'docker build -t java-demo:${tag} .'}}}}}
}
相关文章:

基于jenkins+k8s实现devops
1、背景 由于jenkins运行在k8s上能够更好的利用动态agent进行构建。所以写了个部署教程,亲测无坑 2、部署 1、创建ns kubectl create namespace devops 2、kubectl apply -f jenkins.yml apiVersion: v1 kind: ServiceAccount metadata:name: jenkinsnamespace…...

一文了解企业如何实现文件自动化实时同步
在当今的数字化时代,数据是企业的核心资产,也是企业竞争力的重要体现。数据的传输、共享、协作、备份等都需要依赖文件同步技术,实现数据在不同平台和设备之间的一致性和可用性。文件同步是指将一个或多个文件夹中的内容复制或更新到另一个或…...

低代码系统哪里好
低代码作为近些年来被热议的话题,一直备受争议。低代码的出现更多的是用来辅助那些没有太多技能的人士而使用,在某些方面依然需要强大的代码来解决生产革新。所以低代码也不是浑水猛兽,也需要根据实际情况加以利用。那么为什么低代码会收到如…...

C#WPF通知更改公共类使用实例
本文实例演示C#WPF通知更改公共类使用实例,通过使用公共类简化了代码。其中的代码中也实现了命令的用法。 定义: INotifyPropertyChanged 接口:用于向客户端(通常是执行绑定的客户端)发出某一属性值已更改的通知。 首先创建WPF项目,添加按钮和文本控件 <Window x:C…...

解决高并发问题
在处理项目中的高并发问题时,可以采取以下几种方法: 后端处理:大部分的高并发处理是在后端进行的。可以通过优化数据库查询、增加缓存机制(如集成Redis)、使用分布式技术(如分布式缓存、分布式锁ÿ…...

B+树的定义以及查找
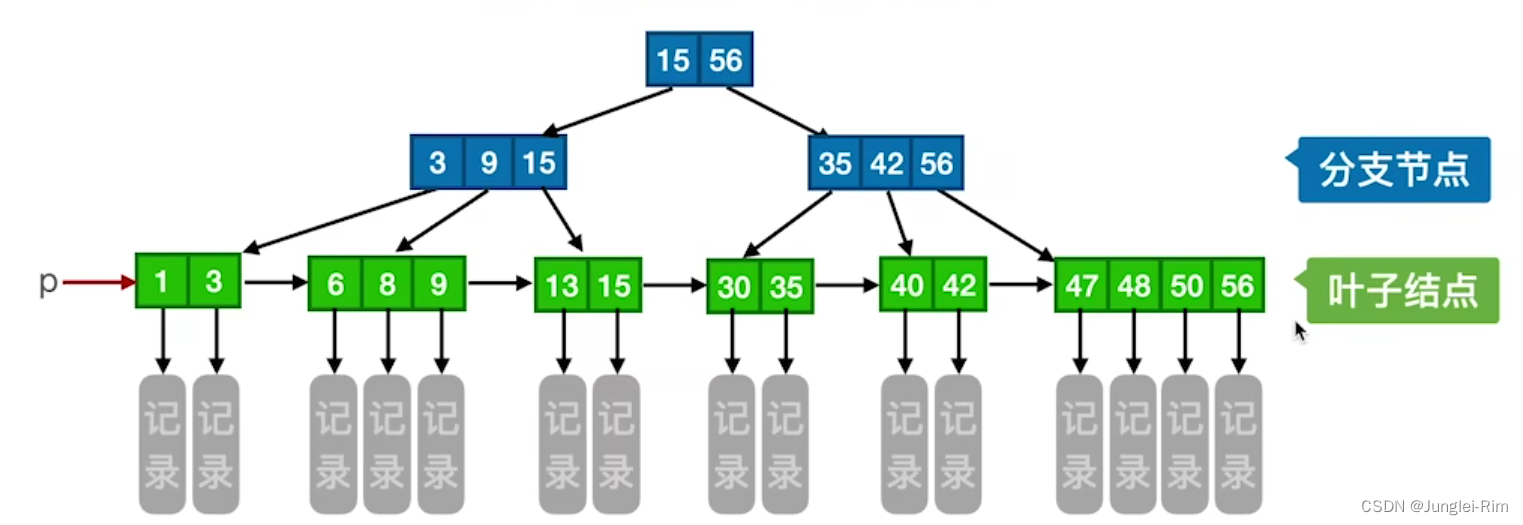
1.B树的定义 一棵m阶的B树需满足下列条件: 每个分支结点最多有m棵子树(孩子结点)。非叶根结点至少有两棵子树,其他每个分支结点至少有「m/2]棵子树。结点的子树个数与关键字个数相等。所有叶结点包含全部关键字及指向相应记录的指针,叶结点中将关键字按…...

InputAction的使用
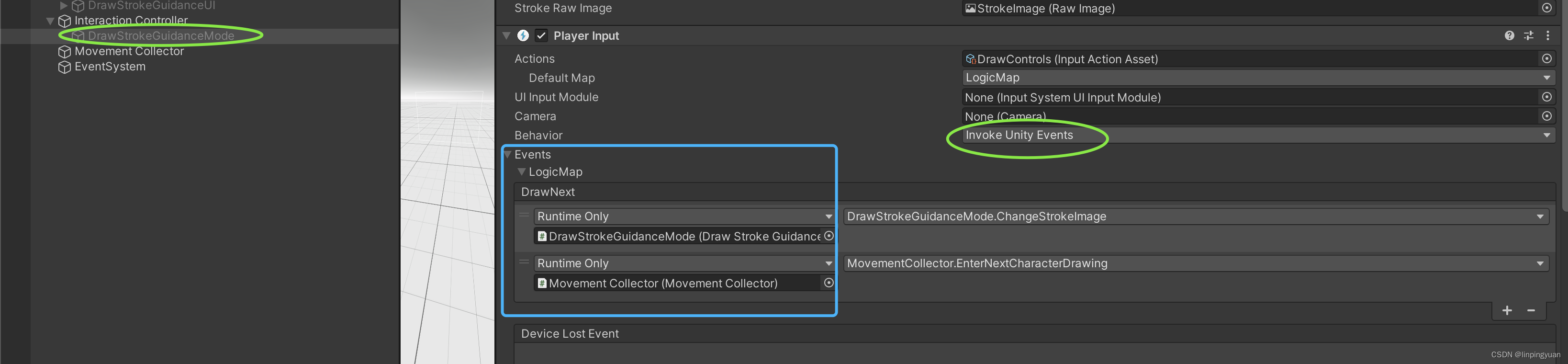
感觉Unity中InputAction的使用,步步都是坑。 需求点介绍 当用户长按0.5s 键盘X或者VR left controller primaryButton (即X键)时,显示下一个图片。 步骤总览 创建InputAction资产将该InputAction资产绑定到某个GameObject上在对应的script中…...

Bug排查思路
遇到一个Bug,怎么排查?以下几个思路,希望能对大家有所启发 一、环境问题 1、开发的代码是否已更新 2、是否是缓存原因导致的(强刷,手动清除缓存,web甚至可以直接用无恒模式查看页面) 3、是否…...

独立站引流,如何在Reddit进行营销推广?
Reddit是目前最被忽视却最具潜力的社交媒体营销平台之一,它相当于国内的百度贴吧,是美国最大的论坛,也是美国第五大网站,流量仅次于Google、Youtube、Facebook以及亚马逊。 如果会玩,Reddit也可以跟其他的社交媒体营销…...

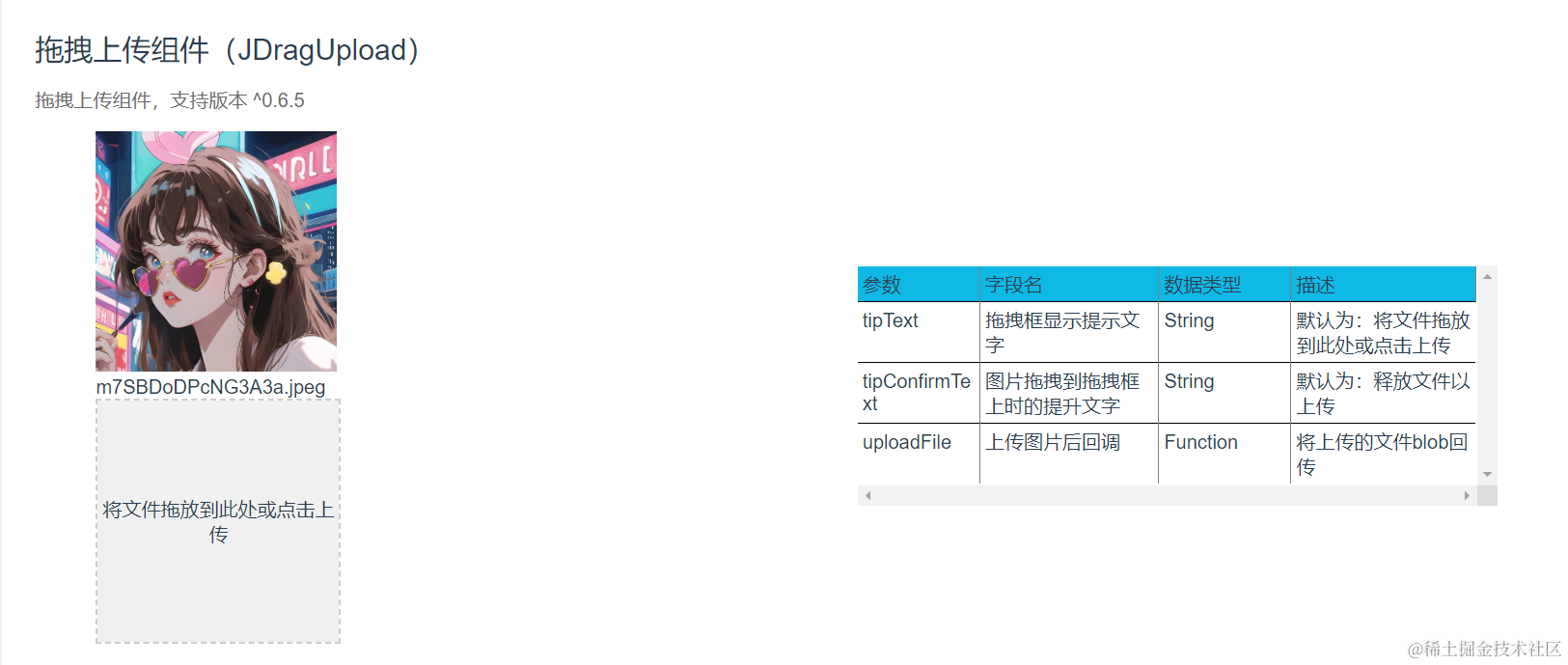
文件拖拽上传功能已经烂大街了,你还不会吗?
说在前面 🖼文件拖拽上传功能现在已经随处可见,大家应该都用过了吧,那么它具体是怎么实现的大家有去了解过吗?今天我们一起来实现一下这个功能,并封装一个拖拽上传组件吧。 效果展示 体验地址:http://jyeon…...

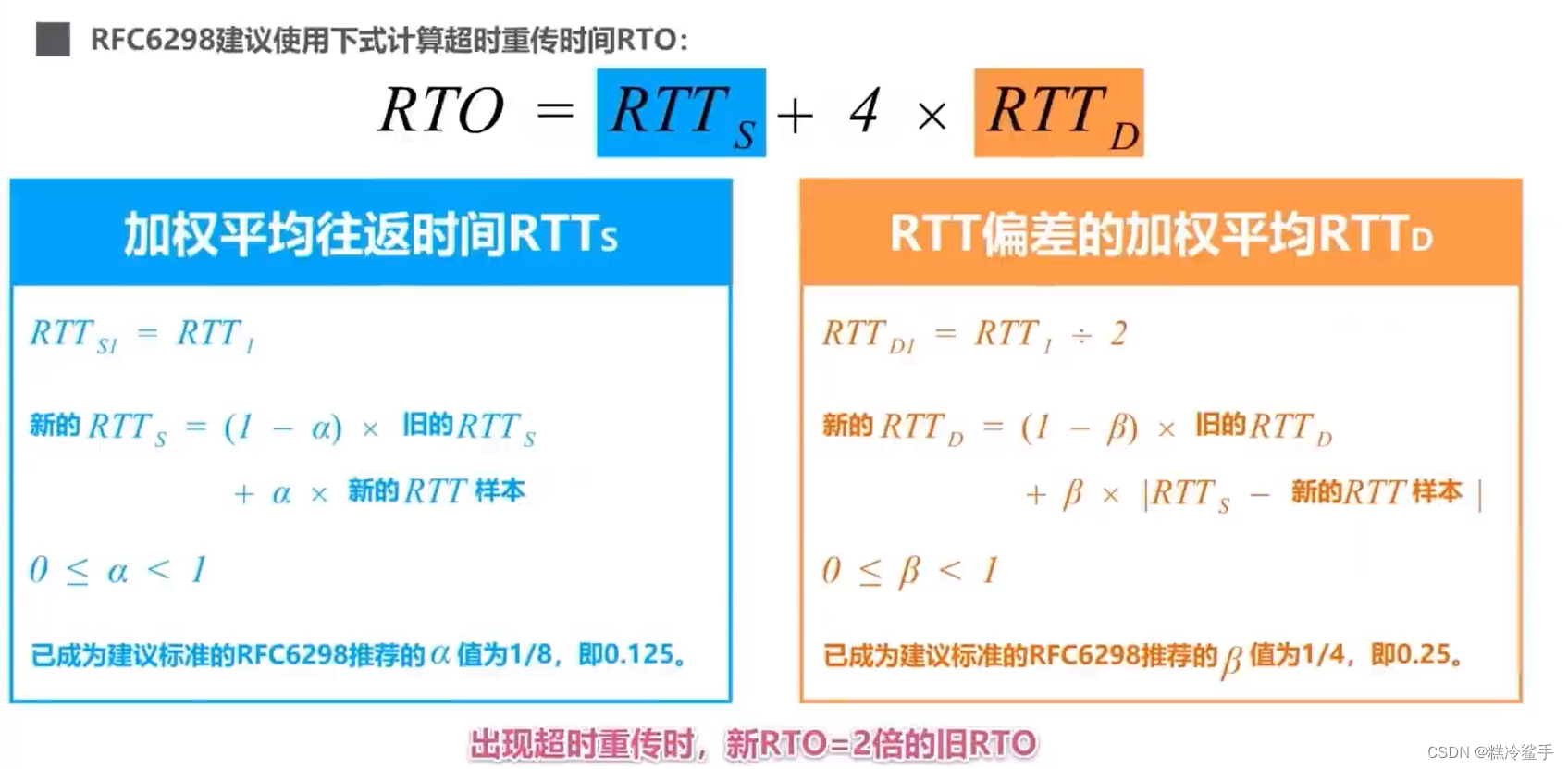
TCP与UDP协议详解!!!
TCP/IP运输层中的两个重要协议 TCP的报文结构 TCP的流量控制 流量控制:让发送方发送速率不要太快,TCP协议使用滑动窗口实现流量控制。 利用滑动窗口机制可以很方便地在TCP连接上实现对发送方的流量控制。 TCP接收方利用自己的接收窗口的大小来限制发送…...

《C++ primer》练习6.36-6.38:书写返回数组引用的函数声明
最近看C primer,看到《C primer》6.3.3练习,要求书写返回数组引用的函数声明,觉得有必要实践记录一下。 这里先总结返回数组的引用的的函数声明写法(下面的Type是数组元素的类型,可以是int、float等,如果要…...
——过滤器)
Spring Cloud Gateway快速入门(三)——过滤器
文章目录 前言Gateway内置网关过滤器什么是网关过滤器Gateway内置网关过滤器GlobalFilterPreFilterPostFilter 使用示例 Gateway全局网关过滤器什么是全局网关过滤器使用全局网关过滤器注册全局网关过滤器使用全局网关过滤器 全局网关过滤器和Gateway内置网关过滤器的区别1. 注…...

vue3相比vue2的优点
一、响应式: (1)vue2:内置的Object.defineProperty将data中的数据转化成响应式数据的,它会将data中的每个属性都转换为具有getter和setter的响应式属性 Object.defineProperty是一个内置的方法,它用于定义…...

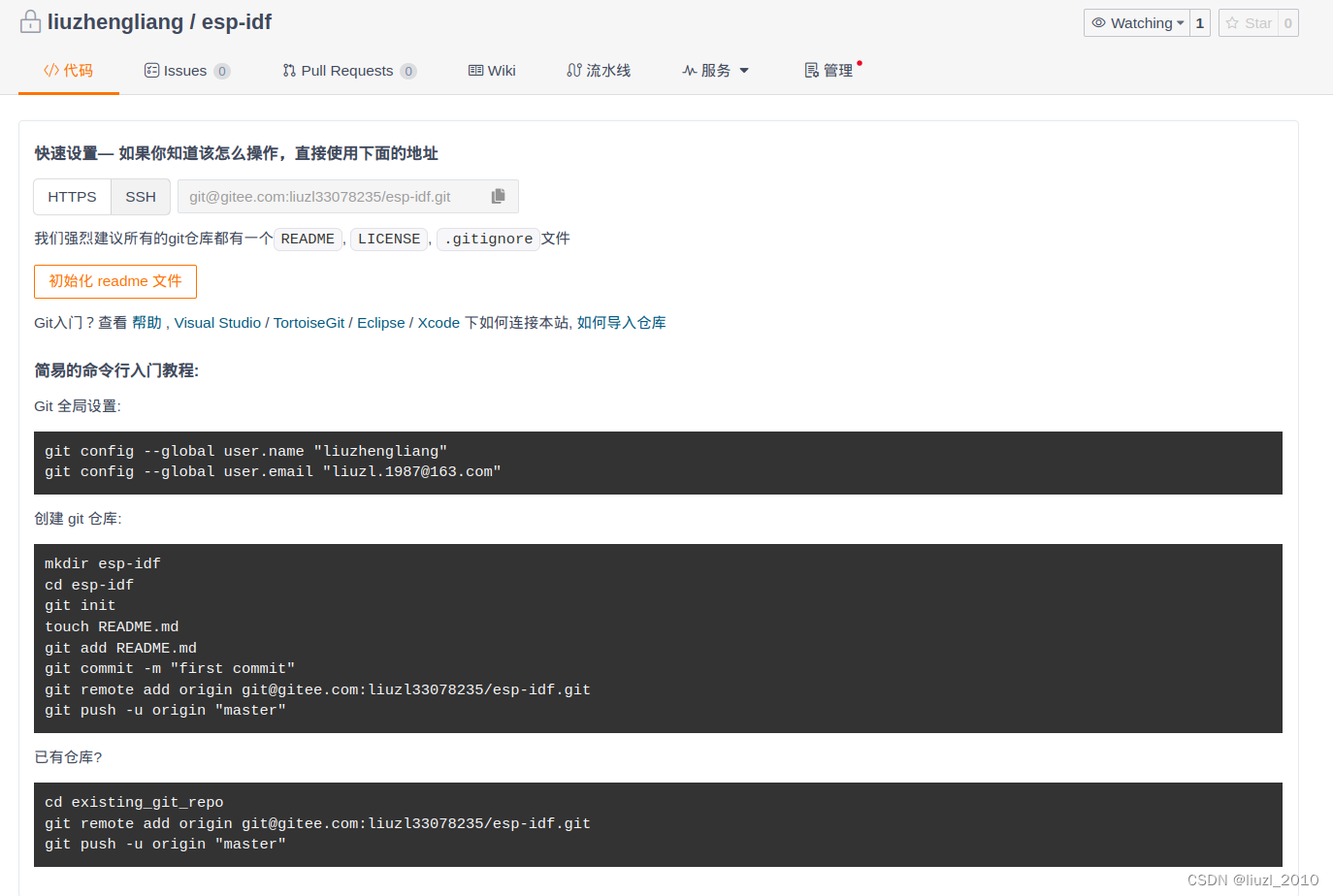
gitee-快速设置
快速设置— 如果你知道该怎么操作,直接使用下面的地址 HTTPS SSH: gitgitee.com:liuzl33078235/esp-idf.git 我们强烈建议所有的git仓库都有一个README, LICENSE, .gitignore文件 初始化 readme 文件 Git入门?查看 帮助 , Visual Studio / TortoiseG…...

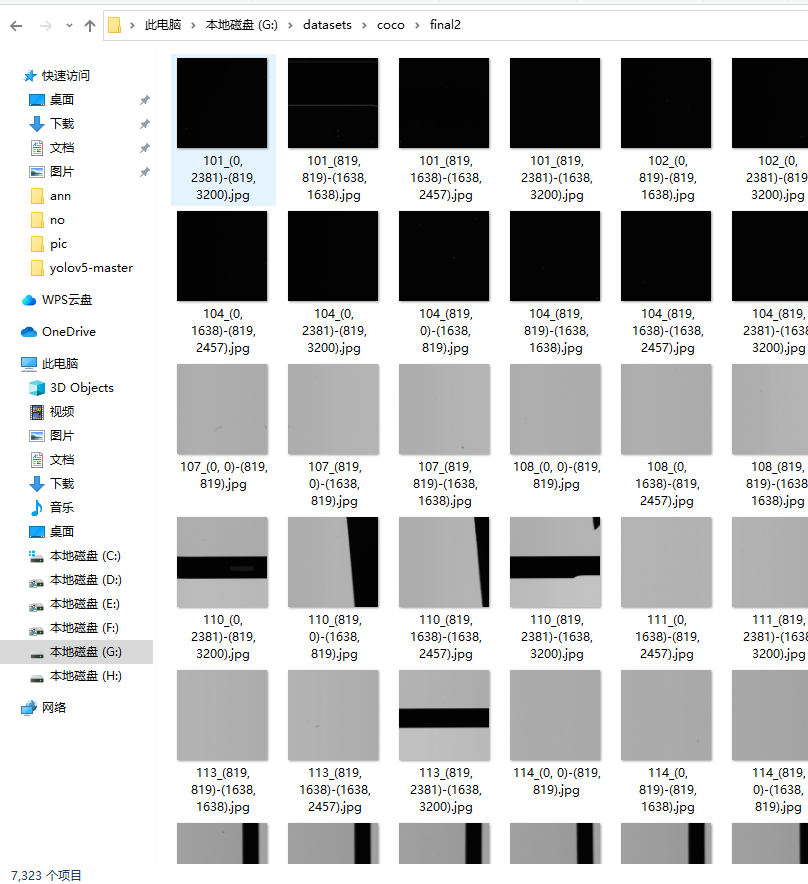
将切分的图片筛选出有缺陷的
将切分的图片筛选出有缺陷的 需求代码 需求 由于之前切分的图像有一些存在没有缺陷,需要再次筛选 将可视化的图像更改后缀 更改为xml的 可视化代码 可视化后只有7000多个图像 原本的图像有1W多张 代码 # 按照xml文件删除对应的图片 # coding: utf-8 from P…...

el-tooltip内容换行显示
效果图: html: <div class"rules-tooltip flex-center"><el-tooltip class"item" effect"dark" placement"bottom-start"><div slot"content" v-html"tipsContent"></div>&l…...

linux 下用posix semaphore 解决资源竞争问题实例
/* author: hjjdebug date: 2023年 09月 20日 星期三 09:33:58 CST description: 10辆汽车通过承重5辆汽车的桥,处理一个资源争用问题 * 10个线程代表10辆汽车 * 桥上只能承载5辆汽车, 代表最大只能同时有5辆汽车通过 概要: 让10个线程竞争5个资源,用posix 接口, sem…...

RocketMQ —消费者负载均衡
消费者从 Apache RocketMQ 获取消息消费时,通过消费者负载均衡策略,可将主题内的消息分配给指定消费者分组中的多个消费者共同分担,提高消费并发能力和消费者的水平扩展能力。本文介绍 Apache RocketMQ 消费者的负载均衡策略。 背景信息 …...
)
Python自动化小技巧23——PDF文件拆分为单独页面(PyMuPDF)
其实编辑PDF用Adobe就行,它功能超级齐全,可是这玩意要收费...去弄免费破解版,找资源又得半天,所以用python来拆分PDF文件吧,可以批量化处理。 至于为什么不用WPS.....别问,问就是不想开会员。 脚本代码 先…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
