vue | 样式隔离scoped的原理 样式穿透deep的原理
文章目录
- vue中的样式穿透
- scoped 样式隔离
- 父组件可以修改子组件根节点样式
- deep 样式穿透
- :deep(.el-col)的原理
vue中的样式穿透
scoped 样式隔离
一个style标签拥有scoped属性时,css样式就只能作用于当前的组件,这样就可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了组件的私有化,样式的模块化。
原理
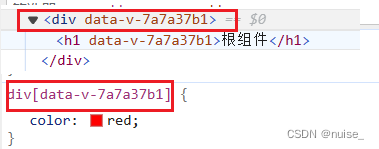
scope的本质是分别给 HTML 标签和 CSS 选择器添加 data-v-xxx,来达到样式隔离的效果。
- 选中的标签中添加属性
data-v-hash值 - 样式选择器在后面追加
data-v-hash的属性选择器

样式穿透问题
使用 scoped 后,父组件是没有办法修改子组件中的样式(除了子组件根节点)
- 父组件的样式将不会渗透到子组件中
- 父组件可以修改子组件根节点样式
父组件可以修改子组件根节点样式
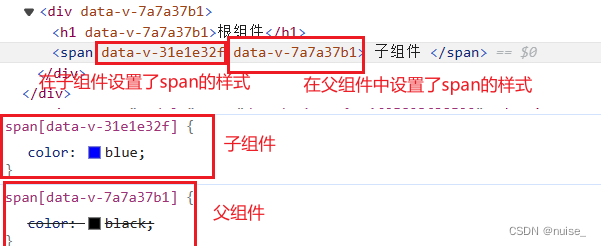
如果在父组件中设置样式div span,那么父组件该样式的优先级高一点,所以span是黑色
//父组件css
span{color: black;
}//子组件html
<template><span >子组件</span>
</template>//子组件css
.children span{color: blue;
}

//父组件css
div .children span{color: black; //样式没生效
}//子组件html
<div class="children"><span >子组件</span>
</div>//子组件css
.children span{color: blue;
}
此时,父组件的样式没有生效

deep 样式穿透
作用:scoped的样式可以作用得更深,比如影响子组件。
vue2中穿透的方法:::v-deep
>>> 和/deep/已弃用。
::v-deep .el-col {margin-bottom: 20px;
}
vue3穿透的方法:deep(.className)
官方推荐:deep(.el-col)深度选择器。
::v-deep(.el-col) {margin-bottom: 20px;
}// 缩写
:deep(.el-col) {margin-bottom: 20px;
}
:deep(.el-col)的原理
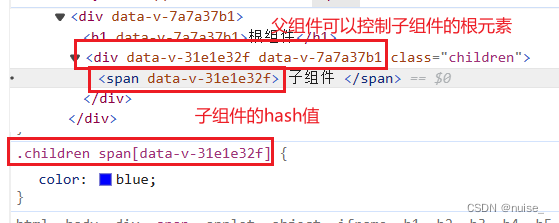
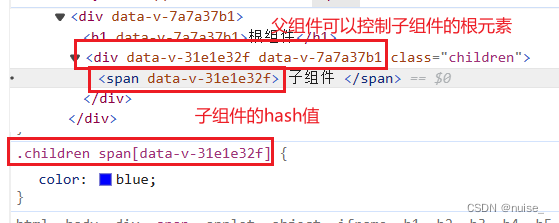
在上面的案例中,.children是子组件的根元素可以获取到,我们也可以看见.children标签上有子组件的hash值。所以需要穿透的是span属性。
//父组件
div .children :deep(span){color: black;
}//解析出来时
div .children[data-v-7a7a37b1] span{color: black;
}
由此可见:deep()的原理就是在前面添加[data-v-hash]。
所以如果使用deep的样式节点没有父节点,这种用法是没有意义的。使用deep之后解析的代码为[data-v-hash] 节点。
原因是没有父节点说明本身就是该组件的根元素,那么父组件可以修改其样式
相关文章:

vue | 样式隔离scoped的原理 样式穿透deep的原理
文章目录 vue中的样式穿透scoped 样式隔离父组件可以修改子组件根节点样式 deep 样式穿透:deep(.el-col)的原理 vue中的样式穿透 scoped 样式隔离 一个style标签拥有scoped属性时,css样式就只能作用于当前的组件,这样就可以使得组件之间的样式不互相污…...

UML,集合框架
1.什么是UML UML是统一建模语言的简称,它是一种由一整套图表组成的标准化建模语言。UML用于帮助系统开发人员阐明,展示,构建和记录软件系统的产出。UML代表了一系列在大型而复杂系统建模中被证明是成功的做法,是开发面向对象软件…...

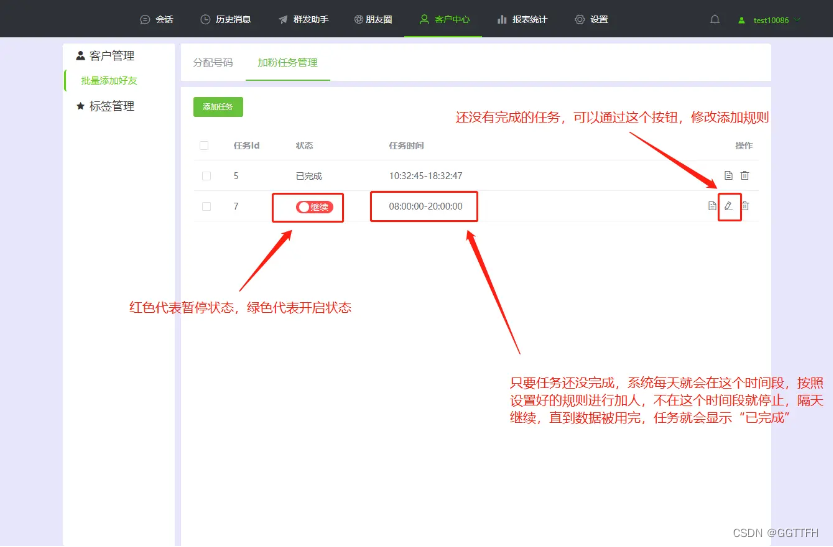
如何快速轻松自动添加微信好友?
有些客需要换新的微信号,想把以前微信号上的好友全部加回来,但是因为微信系统的规定,频繁加好友容易被封号,而且手动添加好友太费时费力,还要控制加好友的间隔时间。那么有没有什么方法可以快速轻松自动添加好友呢&…...

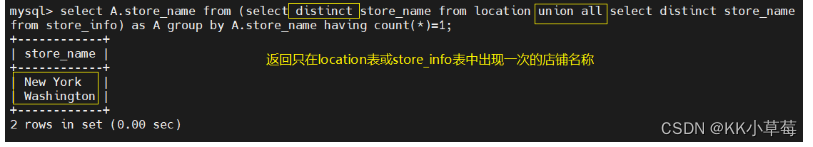
MySQL高级语句(第一部分)
MySQL高级语句(第一部分)一、MySQL进阶查询1、select ----显示表格中一个或数个字段的所有数据记录2、distinct ----不显示重复的数据记录3、where ----有条件查询4、and or ----且 或5、in ----显示已知的值的数据记录6、between ----显示两个值范围内的数据记录7、通配符8、l…...

Perl区分文件换行符类型
背景 在Windows上使用Perl判断文件时何种换行符时,处理CR LF类型的换行符时,也识别成了LF。 思路 Windows上的换行是 CRLF , Unix上是 LF , Mac CR在Windows平台使用Perl读取文件创建文件句柄时,未对file handler设置binmode,了…...

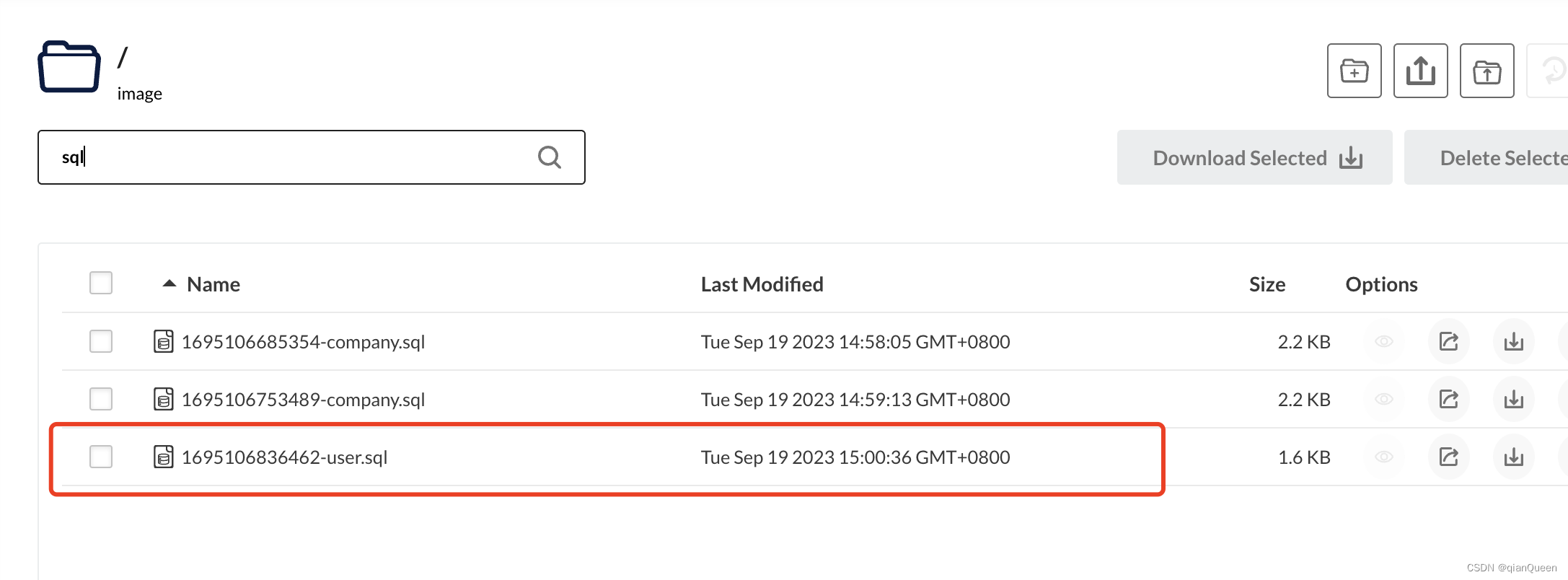
数据备份文件生成--根据表名生成对应的sql语句文件
最近客户有个需求,希望在后台增加手动备份功能,将数据导出下载保存。 当然,此方法不适用于海量数据的备份,这只适用于少量数据的sql备份。 这是我生成的sql文件,以及sql文件里的insert语句,已亲测&#x…...

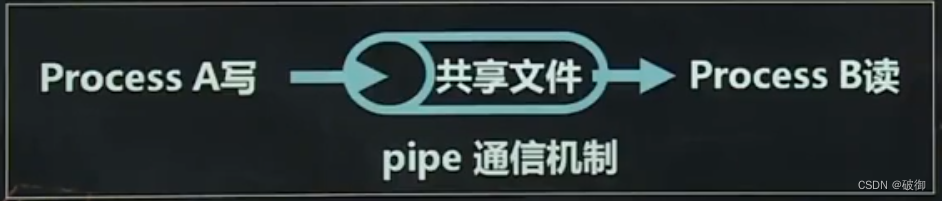
进程同步与互斥
目录 进程同步与互斥(1) 第一节、进程间相互作用 一、相关进程和无关进程 二、与时间有关的错误 第二节、进程同步与互斥 一、进程的同步 二、进程的互斥 三、临界区 进程同步与互斥(2) 三、信号量与P、V操作的物理含义…...

mysql workbench常用操作
1、No database selected Select the default DB to be used by double-clicking its name in the SCHEMAS list in the sidebar 方法一:双击你要使用的库 方法二:USE 数据库名 2、复制表名,字段名 3、保存链接...

【操作】国标GB28181视频监控EasyGBS平台更新设备信息时间间隔
国标GB28181协议视频平台EasyGBS是基于GB28181协议的视频监控云服务平台,可支持多路设备同时接入,并对多平台、多终端分发出RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。平台可提供视频监控直播、云端录像、云存储、检索回放、智能告警、语音对讲、平台…...
TensorFlow入门(八、TensorBoard可视化工具的应用)
TensorBoard常用函数和类http://t.csdn.cn/Hqi9c TensorBoard可视化的过程: ①确定一个整体的图表,明确从这个图表中获取哪些数据的信息 ②确定在程序的哪些节点、以什么样的方式进行汇总数据的运算,以记录信息,比如在反向传播定义以后,使用tf.summary.scalar记录损失值的变…...
)
升级targetSdkVersion至33(以及迁移至Androidx)
1.设置 android.useAndroidXtrue 和 android.enableJetifiertrue 2.一键迁移至androidx:Refactor -> Migrate to Androidx 3.手动修改未能自动迁移到androidx的部分: android.support.v4.view.ViewPager.PageTransformer -> androidx.viewpager.wi…...

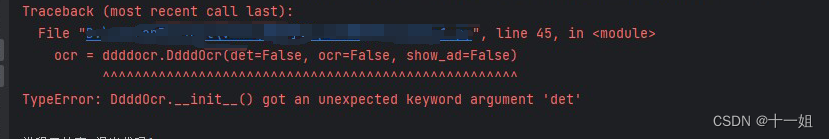
python3.11版本pip install ddddocr调用时报错got an unexpected keyword argument ‘det‘ 解决
一、如图出现如下问题 ddddocr.__init__() got an unexpected keyword argument det出现问题原因:python3.11默认安装版本就旧版的ddddocr1.0的,所以导致如下报错 二、解决方案一(推荐) python3.11的环境直接安装这个即可&…...

代理IP与Socks5代理:跨界电商之安全防护与智能数据引擎
第一部分:跨界电商的兴起与网络安全挑战 1.1 跨界电商的崭露头角 跨界电商已经成为全球贸易的新引擎,企业纷纷踏上了拓展国际市场的征程。 1.2 网络安全的不容忽视 跨界电商的增长也伴随着网络安全威胁的增加。黑客攻击、数据泄露和欺诈行为等风险呈…...

如何评估一个HR是否专业?看这些标准
HR在遇到优秀的人才时,以往的招聘中,我们总以惯性思维寻找吸引人才的突破口,诸如体现薪酬优厚、突出平台优势甚至提高面试话术等,却忽略了面试官本人的人格魅力,本身就是公司招聘的形象代言,因为优秀的面试…...
之—— 模板循环详细用法)
WordPress主题开发( 八)之—— 模板循环详细用法
WordPress 主题开发教程手册 — 模板循环 WordPress 主题开发中,模板循环是一个非常关键的概念,它负责默认机制来输出文章内容。模板循环会遍历当前页面获取的所有文章,然后使用主题中的模板标签将它们格式化并输出。 模板循环的应用 Word…...

QT : 完成绘制时钟
1.头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPainter> #include <QTimer> #include <QTime> #include <QPaintEvent> #include <QDebug> #include <QBrush>QT_BEGIN_NAMESPACE namespace Ui { class…...

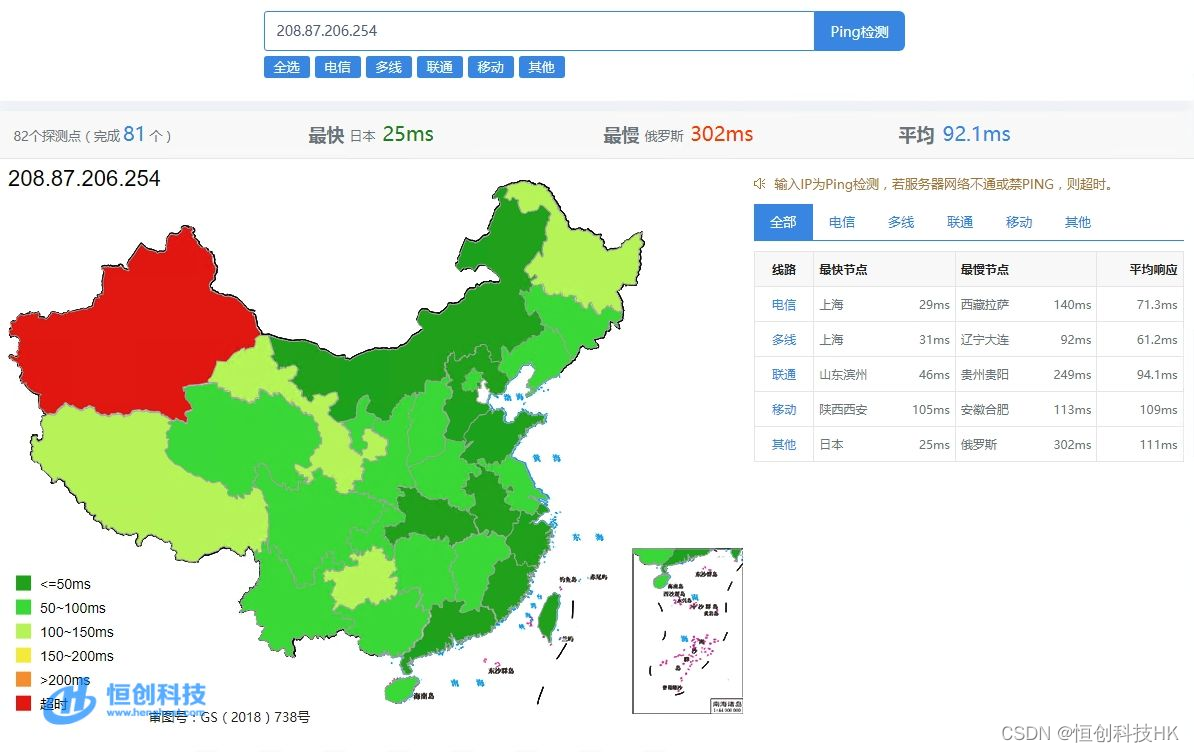
香港云服务器和日本云服务器哪个好?(详细对比)
购置海外服务器时,您是在乎网络速度?价格?稳定性?当这几个因素同时存在,我们该如何选择?本篇针对海外热门的两个地区,中国香港和日本,这两种云服务器谁优谁劣?各有什么亮点?逐一进行对比分析。 一、速度上来看 中国香…...

Cross Attention和 Self- Attention 的区别?
Cross Attention和Self-Attention都是深度学习中常用的注意力机制,用于处理序列数据,其中Self-Attention用于计算输入序列中每个元素之间的关系,Cross Attention则是计算两个不同序列中的元素之间的关系。它们的主要区别在于计算注意力分数时…...

《从零开始的Java世界》02面向对象(基础)
《从零开始的Java世界》系列主要讲解Javase部分,从最简单的程序设计到面向对象编程,再到异常处理、常用API的使用,最后到注解、反射,涵盖Java基础所需的所有知识点。学习者应该从学会如何使用,到知道其实现原理全方位式…...

pve关闭windows虚拟机慢
背景: 在web界面关闭windows虚拟机一直转圈,使用命令行关闭报错 qm stop 155 trying to acquire lock... cant lock file /var/lock/qemu-server/lock-155.conf - got timeout解决 删除lock,然后用命令行重新关闭 rm /var/lock/qemu-serve…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...
