一起来看看UI设计流程详解吧!通俗易懂
UI设计2023
通俗易懂的UI设计流程详解
首先,大家要明确一下范围:一般分为新产品的从0-1和已有产品上新的模块或功能的从0-1,这两个方向的环节和产出物会有比较大的区别。其实在UI设计师介入之前,我们是需要去了解一些大的方向和产品的东西,包括老板对整个产品的期望和愿景,定位这些比较大的方向的东西。
第一
——————
市场分析
商业分析能体现出做某个产品的商业价值,这是对产品整个生命周期最宏观的指导性文件,报告就是这个工作的产出文件。简单的说就是行业前景,意思就是这款新的产品是否有商业价值,产品投放后的回报是多少,这一步应该是高层甚至是创始人对整个市场的把控得出的结论,值得一提的是,新产品和已有产品上新模块功能,在此阶段的分析差别是很大的,新产品的分析难度更大;而已有产品由于已经积累了一定的数据,对行业、用户等都有了较深的理解,做新模块功能时阻力往往会小很多。
第二
——————
产品定位
其实对刚做UI的时候,产品定位,市场分析这类的词,其实比较犯困的,想着直接告诉我需求就好了,干嘛还要说这么多虚词,但是工作到3-5年后,其实这些是至关重要的,我认为产品定位的关键信息其实就是指这个产品是干什么的,比如微信就是社交,ins就是照片分享生活,其次就是这个app可以解决什么问题、用户年龄段的分布。
第三
——————
需求阶段
确定了市场方向,就要找到该方向上都有哪些需求是急需被解决的。在需求环节,你同时也会注意到很多该市场方向上的直接竞争对手和间接竞争对手。这个阶段就跟我们UI很贴近了,市场分析和产品定位都确定后,就该找痛点了,要明确哪些需求是急需被解决的。在这里,PM往往会输出一份竞品分析报告,罗列出竞品的优劣,部分会采用SWOT进行分析。
第四
——————
产品设计
这个环节和UI是密不可分的,因为我们在每次做需求的时候,都会看到这个东西,是和我们息息相关的,最熟悉的工作。PM在这个环节里其实就是画原型,写文档;但其实据我这么多年的经验来说,真正牛逼的PM还是很少的,主要表现在原型绘制粗糙、文档描述遗漏以及在UI设计中,反推了不少优于PM的点等等。还有一个原因是大多数资历较浅的PM善于抄竞品,但是往往不知两个产品是有本质的区别。这个阶段基本是由PM和UE完成,交互完成后,会内部进行交互评审,确认交互方案后方可给到UI设计师。
我们在工作中会看到形形色色的原型交互图,但是画的好的其实少之又少,基本见到的就是下面这种的…是不是很惨不忍睹…
PM要在整个产品规划中达到什么目标呢?产品规划中要达到的目标,其实就是产品价值。产品规划中要明确每个阶段的目标是什么,所有的决策和行为都是围绕着这个目标来进行的,最终以数据等可考核的方式来判断是否解决了问题。这就要求阶段性的目标是明确的,比如用户活跃度、成交量等指标,这些都是验证前面几步是否有效的依据。切忌把产品规划做成空中楼阁,无法执行的假大空文件,会严重影响从0-1产品的生命周期。
第五
——————
需求评审
这个基本是产品需求确认后,由产品拉会,每个负责项目的职能人员参会,一般有PM、UE、UI、RD、FE、QA、这五种职责的人参加,进行评审。会议中由PM进行需求文档(大公司一般用wiki)的阐述,根据经验,一般研发提问题最多,原因是因为评审前PM和UE和UI都进行了确认无误,研发和测试也有提一些风险性的问题,比如这个是否可以直接调用代码,如果不行,可能会进行风险预警;还有技术上是否有难点等等。评审完后,研发会进行一个排期。
第六
——————
上线跟踪环节
这里的上线跟踪分为1.UI上线跟踪、2.产品上线跟踪
1.UI上线跟踪
作为一个高级或者资深的设计师来讲,项目上线后我们要进行一个跟踪,主要是看视觉方面是否在线上出现了问题,遇到问题要及时的去掉或者及时改掉。
这里要强调一个点就是:如今的app有的是用客户端写的,有的是用h5写的,如果是用h5的话,可以发现问题随时改随时上线,是不用发版的,也就是说不用去应用商店更新。但是客户端就不行,需要发版本,也就是要去应用商店下载。所以如果遇到客户端写代码的话,需要我们走查的时候更加细致一些。后期产品拿到一些数据后,作为设计师也要会去看数据,根据数据去进行优化设计,当然数据展开来讲的话,也有很多,这里就不赘述了。
2.产品上线跟踪
不同公司的产品从0-1的周期长短也不一,有些可能会到达某一定产品数据才算完成0-1的过程。上线后的跟踪,对数据分析也是非常重要的,有些大公司还设置了数据分析岗,专门对数据进行分析并支撑业务部门。
小公司则基本上由负责该产品的产品经理负责监控各种产品数据,通过数据不断调整产品策略,优化产品功能。
总结一下,流程基本就是:需求阶段参与讨论-产品设计-出交互稿-交互评审-出UI视稿-UI视觉评审-需求评审-开发-开发验收-测试-设计走查-(灰度)-上线-跟踪
相关文章:

一起来看看UI设计流程详解吧!通俗易懂
UI设计2023 通俗易懂的UI设计流程详解 首先,大家要明确一下范围:一般分为新产品的从0-1和已有产品上新的模块或功能的从0-1,这两个方向的环节和产出物会有比较大的区别。其实在UI设计师介入之前,我们是需要去了解一些大的方向和…...

TikTok营销成功秘籍:ROI指标的黄金法则
在当今数字营销领域,TikTok已经崭露头角,成为了品牌和营销者们争相追逐的热门平台。 然而,要在TikTok上取得成功,不仅需要创意和内容,还需要精确的ROI(投资回报率)指标来衡量和优化你的营销策略…...

17.适配器模式(Adapter)
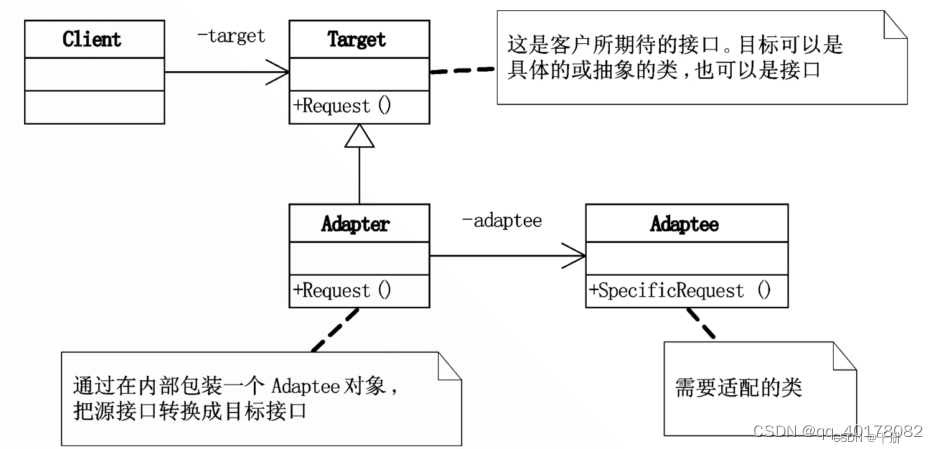
意图:将一个类的接口转换为Client希望的另一个接口,使得原本由于接口不兼容而不能一起工作的那些类在一起工作。 UML图 Target:定义Client使用的与特定领域相关的接口。 Client:与符合Target接口的对象协同工作。 Adaptee…...

leetcode做题笔记154. 寻找旋转排序数组中的最小值 II
已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,4,4,5,6,7] 在变化后可能得到: 若旋转 4 次,则可以得到 [4,5,6,7,0,1,4]若旋转 7 次࿰…...

什么是推挽电路?
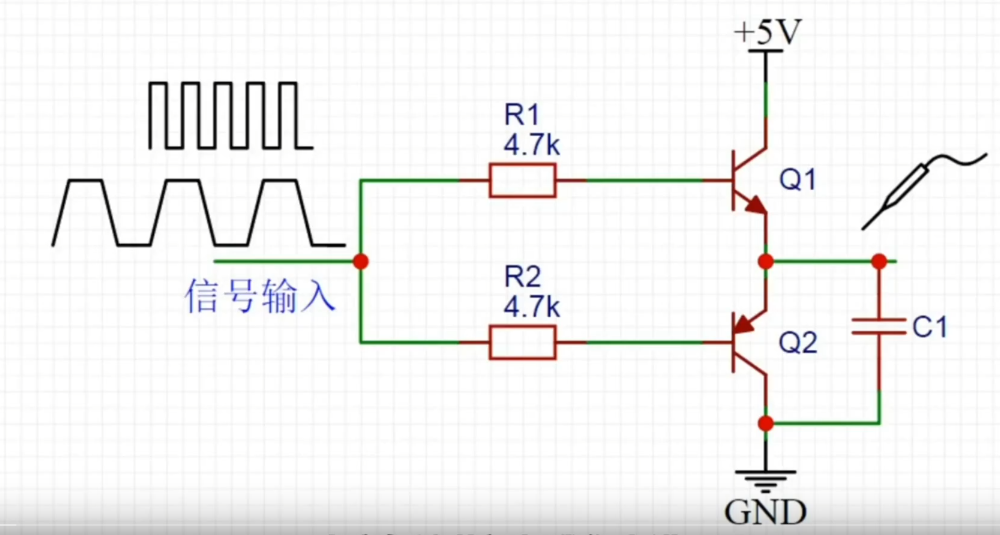
推挽电路原理: 可以简单理解为推和拉; 此电路总共用到两个元器件,对应图中的Q1----NPN三极管,Q2----PNP三极管,两个电阻R1和R2起到限流的作用;两个三极管的中间对应信号的输出。 下面就举例说明是如何工作的…...
:窗口的使用,处理函数的使用)
208.Flink(三):窗口的使用,处理函数的使用
目录 一、窗口 1.窗口的概念 2.窗口的分类 (1)按照驱动类型分 (2)按照窗口分配数据的规则分类 3.窗口api概览 (1)按键分区(Keyed)和非按键分区(Non-Keyed) *1)按键分区窗口(Keyed Windows) *2)非按键分区(Non-Keyed Windows) (2)代码中窗口API的调…...

时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现POA-CNN-BiLSTM鹈鹕算…...

【知识点】增量学习、在线学习、离线学习的区别
参考链接:https://www.6aiq.com/article/1613258706447?p1&m0 离线学习 常见的学习方式,一次性将所有数据参与进训练。 离线学习完成了目标函数的优化将不会在改变了离线学习需要一次提供整个训练集时间和空间成本效率低发生数据变更或模型漂移需…...

c++ 学习 之 运算符重载 之 前置++和后置++
前言 int a1;cout << (a) << endl;cout << a << endl;int b1;cout << (b) << endl; // 这个是错误的cout << b << endl;上面样例中, 前置 返回的是引用,所以a 的值变成了3 后置 返回的不是可以改变的…...

K8s Kubelet 垃圾回收机制
前言 Kubelet 垃圾回收(Garbage Collection)是一个非常有用的功能,它负责自动清理节点上的无用镜像和容器。Kubelet 每隔 1 分钟进行一次容器清理,每隔 5 分钟进行一次镜像清理(截止到 v1.15 版本,垃圾回收间隔时间还都是在源码中固化的,不可自定义配置)。如果节点上已…...

docker安装高斯数据库openGauss数据库
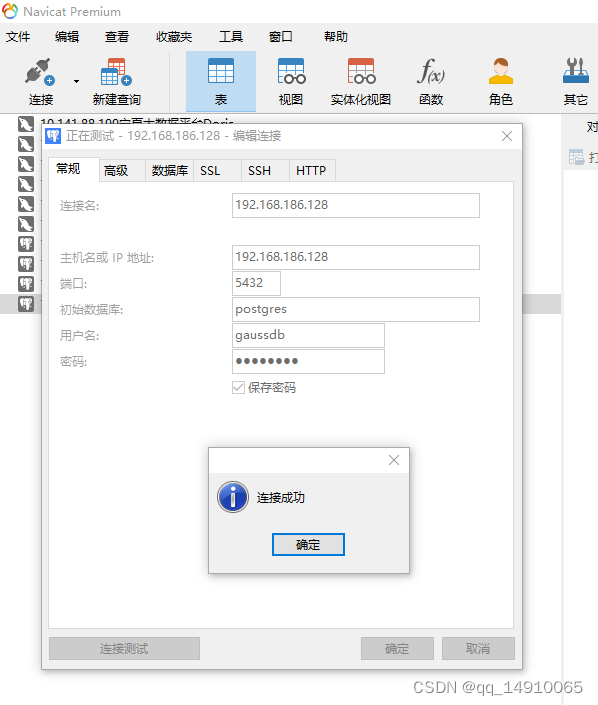
1.创建容器 #创建数据没有挂在的容器 docker run --name opengauss --privilegedtrue -d -e GS_PASSWORDEnmo123 -p 8090:5432 enmotech/opengauss:latest 2. 进入容器,并切换omm用户,使用gsql连接高斯数据库 [rootansible ~]# docker ps -a CONTAIN…...

新手学习:ArcGIS 提取SHP 路网数据、节点
新手学习:ArcGIS 提取SHP 路网数据、节点 参考连接 OSM路网提取道路节点 ArcGIS:如何创建地理数据库、创建要素类数据集、导入要素类、表? 1. 导入开源路网SHP文件 2. 在交点处打断路网数据 未打断路网数据 有一些路径很长,…...

性能测试 —— Tomcat监控与调优:Jconsole监控
JConsole的图形用户界面是一个符合Java管理扩展(JMX)规范的监测工具,JConsole使用Java虚拟机(Java VM),提供在Java平台上运行的应用程序的性能和资源消耗的信息。在Java平台,标准版(Java SE平台)6,JConsole的已经更新到目前的外观…...

刷题笔记26——图论二分图判定
世界上的事情,最忌讳的就是个十全十美,你看那天上的月亮,一旦圆满了,马上就要亏厌;树上的果子,一旦熟透了,马上就要坠落。凡事总要稍留欠缺,才能持恒。 ——莫言 visited数组是在如果有环的情况下,防止在图中一直绕圈设置的,类似于剪枝操作,走…...

网站整站优化-网站整站优化工具
您是否曾为您的网站在搜索引擎中的排名而感到焦虑?是否苦苦思考如何提高流量、吸引更多用户? 什么是整站优化。简而言之,它是一项用于提升网站在搜索引擎中排名的策略和技巧。通过对网站的内容、结构、速度等方面进行优化,可以使…...

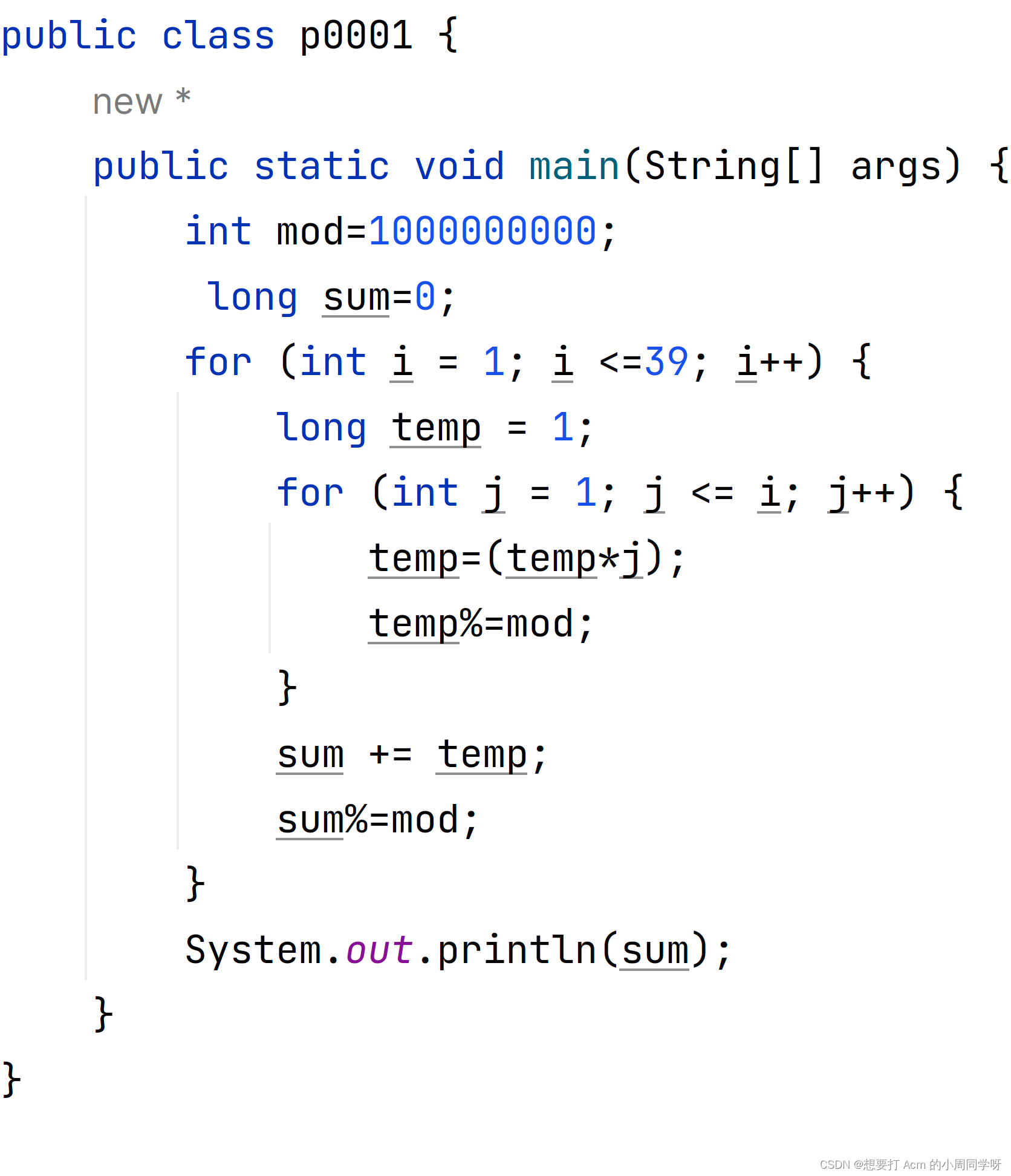
冲刺十五届蓝桥杯P0001阶乘求和
文章目录 题目描述思路分析代码解析 题目描述 思路分析 阶乘是蓝桥杯中常考的知识。 首先我们需要知道 int 和long的最大值是多少。 我们可以知道19的阶乘就已经超过了long的最大值,所以让我们直接计算202320232023!的阶乘是不现实的。 所以我们需要…...

c++ 学习 之 运算符重载
前言 运算符重载的概念: 对已有的运算符重新进行定义,赋予其另外一种功能,以适应不同的数据类型 加号运算符重载 作用:定义两个自定义的数据类型相加的运算 正常情况下,如果想要实现类中两个int 类型的相加…...

各种数据库表名长度限制整理
因为工作原因,需要整理下系统支持的数据库的表名长度限制,现发出来,以节省大家的整理时间,如有不对的敬请斧正! 数据库类型长度ORACLE 30GreenPlum40KINGBASEES63PostgreSql63Gbase63瀚高63OSCAR64MYSQL 64HBASE64Mar…...

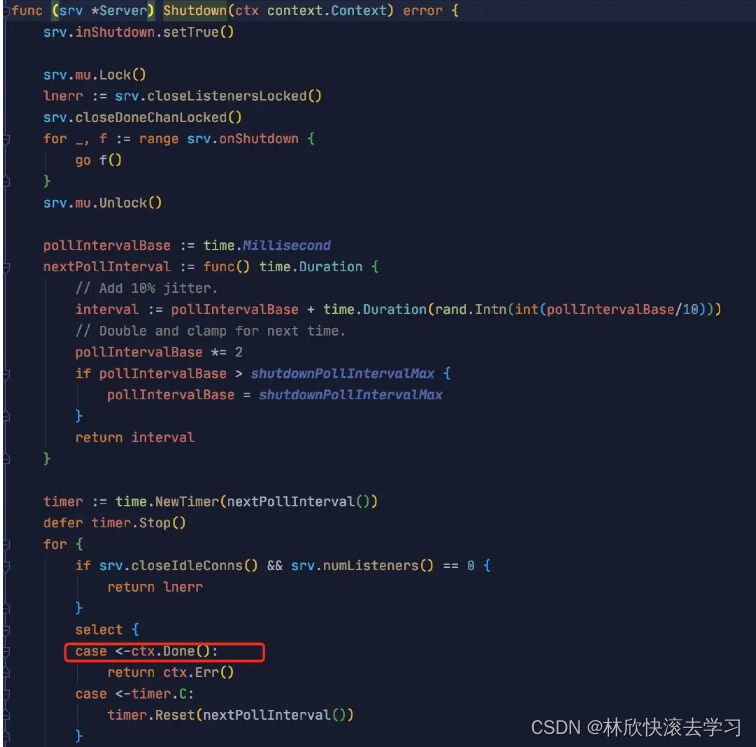
Go 里的超时控制
前言 日常开发中我们大概率会遇到超时控制的场景,比如一个批量耗时任务、网络请求等;一个良好的超时控制可以有效的避免一些问题(比如 goroutine 泄露、资源不释放等)。 Timer 在 go 中实现超时控制的方法非常简单,…...

一文彻底搞清楚Spark Schema
前言 Spark Schema定义了DataFrame的结构,可以通过对DataFrame对象调用printSchema()方法来获得该结构。Spark SQL提供了StructType和StructField类以编程方式指定架构。 默认情况下,Spark从数据中推断schema,但有时我们可能需要定义自己的schema(列名和数据类型),尤其…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
