vite + react 基本项目搭建
新建项目步骤略过
1、下载scss
无需任何配置就可以直接使用scss了
pnpm install sass
使用scss配置全局颜色变量
新建/src/styles/variable.scss并在
$primary: #76aef9
在vite.cinfig.js里配置
export default defineConfig({css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},},
});
在组件里使用颜色变量
h1 {color: $primary
}
2、配置@/路径为/src
下载@types/node模块用于引入path模块
pnpm install @types/node
在vite.cinfig.js里配置
import path from 'path'
export default defineConfig({resolve: {alias:{'@': path.resolve(__dirname, './src') //设置路径别名,需要引用/src下面的文件时只需要在前面添加@即可},extensions: ['.js', '.ts', '.json', '.tsx'] // 导入时想要省略的扩展名列表},
})
3、重置样式
如果存在index.css,建议删除该文件以及文件引入
新建/src/styles/reset.scss并在main.tsx中引入
import '@/styles/reset.scss'
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;
}
body {line-height: 1;
}
ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}
4、配置eslint
pnpm i eslit -D
npx eslint --init
安装eslint相关插件
pnpm install -D eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
修改.eslintrc.cjs文件
module.exports = {env: {browser: true,es2021: true,node: true,jest: true,},/* 指定如何解析语法 */parser: "vue-eslint-parser",/** 优先级低于 parse 的语法解析配置 */parserOptions: {ecmaVersion: "latest",sourceType: "module",parser: "@typescript-eslint/parser",jsxPragma: "React",ecmaFeatures: {jsx: true,},},/* 继承已有的规则 */extends: ["eslint:recommended","plugin:vue/vue3-essential","plugin:@typescript-eslint/recommended","plugin:prettier/recommended",],plugins: ["vue", "@typescript-eslint"],/** "off" 或 0 ==> 关闭规则* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)*/rules: {// eslint(https://eslint.bootcss.com/docs/rules/)"no-var": "error", // 要求使用 let 或 const 而不是 var"no-multiple-empty-lines": ["warn", { max: 1 }], // 不允许多个空行"no-console": process.env.NODE_ENV === "production" ? "error" : "off","no-debugger": process.env.NODE_ENV === "production" ? "error" : "off","no-unexpected-multiline": "error", // 禁止空余的多行"no-useless-escape": "off", // 禁止不必要的转义字符// typeScript (https://typescript-eslint.io/rules)"@typescript-eslint/no-unused-vars": "error", // 禁止定义未使用的变量"@typescript-eslint/prefer-ts-expect-error": "error", // 禁止使用 @ts-ignore"@typescript-eslint/no-explicit-any": "off", // 禁止使用 any 类型"@typescript-eslint/no-non-null-assertion": "off","@typescript-eslint/no-namespace": "off", // 禁止使用自定义 TypeScript 模块和命名空间。"@typescript-eslint/semi": "off",// eslint-plugin-vue (https://eslint.vuejs.org/rules/)"vue/multi-word-component-names": "off", // 要求组件名称始终为 “-” 链接的单词"vue/script-setup-uses-vars": "error", // 防止<script setup>使用的变量<template>被标记为未使用"vue/no-mutating-props": "off", // 不允许组件 prop的改变"vue/attribute-hyphenation": "off", // 对模板中的自定义组件强制执行属性命名样式},
};
添加.eslintignore文件并写入内容
dist
node_modules
运行脚本(package.json里新增两个运行脚本)
"scripts": {"lint": "eslint src","fix": "eslint src --fix"},
5、配置默认缩进4个空格
新建.editorconfig文件并写入如下内容
# EditorConfig is awesome: https://EditorConfig.org# top-most EditorConfig file
root = true# Set default charset
[*]
charset = utf-8
indent_style = space
indent_size = 4
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true# Match JavaScript files
[*.js]
indent_size = 4# Match TypeScript files
[*.ts]
indent_size = 4# Match Vue files
[*.vue]
indent_size = 4
6、自动格式化Eslint校验:
新建.vscode文件夹,文件夹里放settings.json并写入如下内容
{"editor.codeActionsOnSave": {"source.fixAll.eslint": true}
}
7、配置prettier
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
新建.prettierrc.json并写入如下内容
{"singleQuote": true,"semi": false,"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 4
}
新建.prettierignore并写入如下内容
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*8、配置styleLint
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
新建.stylelintrc.cjs并写入如下内容
// @see https://stylelint.bootcss.com/module.exports = {extends: ['stylelint-config-standard', // 配置stylelint拓展插件'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化'stylelint-config-standard-scss', // 配置stylelint scss插件'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,'stylelint-config-prettier', // 配置stylelint和prettier兼容],overrides: [{files: ['**/*.(scss|css|vue|html)'],customSyntax: 'postcss-scss',},{files: ['**/*.(html|vue)'],customSyntax: 'postcss-html',},],ignoreFiles: ['**/*.js','**/*.jsx','**/*.tsx','**/*.ts','**/*.json','**/*.md','**/*.yaml',],/*** null => 关闭该规则* always => 必须*/rules: {'value-keyword-case': null, // 在 css 中使用 v-bind,不报错'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"'no-empty-source': null, // 关闭禁止空源码'selector-class-pattern': null, // 关闭强制选择器类名的格式'property-no-unknown': null, // 禁止未知的属性(true 为不允许)'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask'selector-pseudo-class-no-unknown': [// 不允许未知的选择器true,{ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到},],},
}
新建.stylelintignore并写入内容
/node_modules/*
/dist/*
/html/*
/public/*
在package.json里添加,
其中 format 为格式化所有文件里的样式等
"scripts": {"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"","lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix","lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"},9、配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
pnpm install -D husky
npx husky-init
10、强制使用pnpm包管理器工具
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,
导致项目出现bug问题,因此包管理器工具需要统一管理!!!
在根目录创建scritps/preinstall.js文件,添加下面的内容
if (!/pnpm/.test(process.env.npm_execpath || '')) {console.warn(`\u001b[33mThis repository must using pnpm as the package manager ` +` for scripts to work properly.\u001b[39m\n`,)process.exit(1)
}
package.json里配置命令
"scripts": {"preinstall": "node ./scripts/preinstall.js"
}
11、引入antd
pnpm install antd --save
由于antd默认是英文,所以我们要把他改成中文,配置国际化
main.tsx
import zhCN from 'antd/locale/zh_CN'
import { ConfigProvider } from 'antd'ReactDOM.createRoot(document.getElementById('root')!).render(<React.StrictMode><ConfigProvider locale={zhCN}><App /></ConfigProvider></React.StrictMode>,
)
// 主题配置待会写
12、SVG图标配置
配置完成之后使用组件就会自动查找/src/assets/icons路径下name为文件名的svg文件
pnpm install vite-plugin-svg-icons -D
在vite.config.ts中配置插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
export default defineConfig({plugins: [react(),createSvgIconsPlugin({// Specify the icon folder to be cachediconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],// Specify symbolId formatsymbolId: 'icon-[dir]-[name]',}),],
})
main.tsx引入
import 'virtual:svg-icons-register'
封装svg组件(暂不封装全局组件,别问,问就是不会,还没空了解)
src/components/SvgIcon/index.tsx:
interface SvgIconProps {prefix?: string | undefinedname: stringcolor?: string | undefinedwidth?: string | undefinedheight?: string | undefined
}
const SvgIcon = ({prefix = '#icon-',name,color = '',width = '16px',height = '16px',
}: SvgIconProps) => {return (<svg style={{ width, height }}><use xlinkHref={prefix + name} fill={color}></use></svg>)
}
export default SvgIcon
使用(待更新全局组件)
// 不使用@/导入是因为@/导入会报ts类型错误,待解决
import SvgIcon from './components/SvgIcon/index'
const App = () => (<div className="App"><SvgIcon name="react" color="orange" width="100px" height="100px" /></div>
)export default App
相关文章:

vite + react 基本项目搭建
新建项目步骤略过 1、下载scss 无需任何配置就可以直接使用scss了 pnpm install sass使用scss配置全局颜色变量 新建/src/styles/variable.scss并在 $primary: #76aef9在vite.cinfig.js里配置 export default defineConfig({css: {preprocessorOptions: {scss: {javascrip…...

一个方法解决三道区间问题
1288. 删除被覆盖区间 56. 合并区间 986. 区间列表的交集 # 1288. 删除被覆盖区间 class Solution:def removeCoveredIntervals(self, intervals: List[List[int]]) -> int:# 按照起点升序排列,起点相同时,按照终点降序排列intervals.sort(key lamb…...

sub0 里斯本精彩回顾:探索波卡区块的创新空间
sub0 Europe 2023 已在葡萄牙里斯本圆满结束!sub0 大会是波卡生态开发者大会,由波卡协议的主要开发方 Parity Technologies 举办的开发者大会,汇聚了全球 Substrate 开发者和学习者,旨在为 Polkadot 和 Kusama 生态的开发者、贡献…...

颜色+情感的英语表达还有这些,零基础学英语口语去哪里,柯桥有推荐的吗?
当我们探讨关于"blue"(蓝色)的多义性时,我们会发现英语中有许多其他词汇也有类似的双关意义。 既可以表示一种颜色或物理属性,又可以代表一种情感或心理状态。 这种现象在语言中很常见,反映了语言的丰富性和…...

exoplayer的使用-6,播放器的选择
需要一个能播放蓝光的,高码率的播放器,在使用现成的播放器的基础上,可选的有几个,exoplayer,vlc,ijk,mpv. exoplayer的更新频繁,适应性强,扩展性一般,因为它基于系统的硬解,音频可扩展,使用ffmpeg可以解决. 有国际化支持,音频,字幕这些显示效果好. 对杜比视频,hdr这些支持看设…...

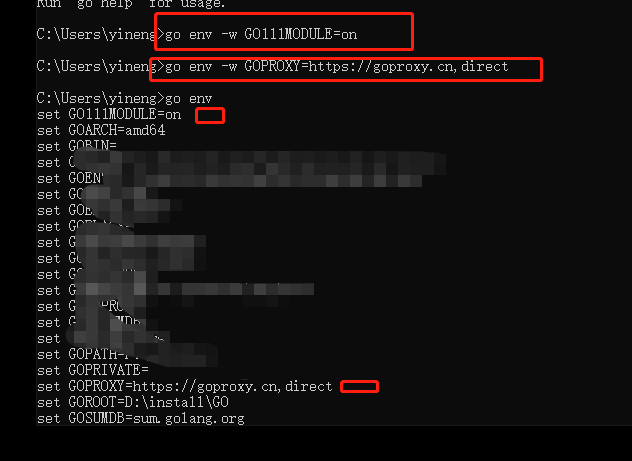
Windows上安装 Go 环境
一、下载go环境 下载go环境:Go下载官网链接找到自己想下载的版本,点击下载,比如我这是windows64位的,我就直接点击最新的。 二、安装go环境 双击下载的.msi文件 next next 他默认的是c盘,你自己可以改,然…...

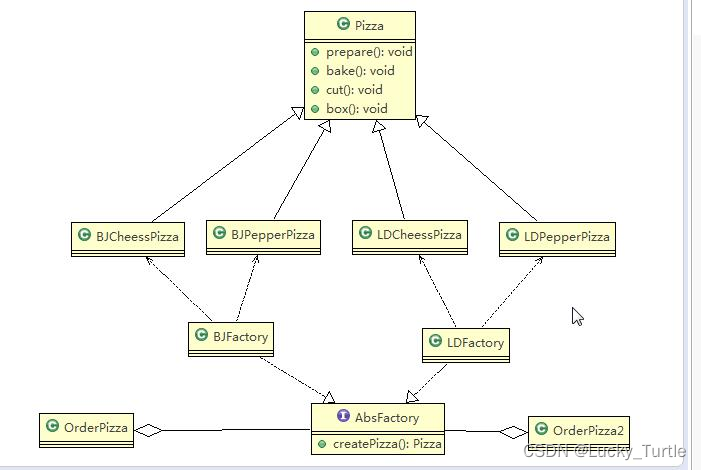
【设计模式】四、工厂模式
文章目录 概述工厂模式简单工厂模式:工厂方法模式抽象工厂模式小结 概述工厂模式 传统方式: 简单工厂模式: 简单工厂模式的设计方案: 定义一个可以实例化 Pizaa 对象的类,封装创建对象的代码。 存在的问题: 简单工厂…...

十九,镜面IBL--BRDF积分贴图
再回顾下镜面部分的分割求和近似法 现在关注第二部分 最后可化为 也就是说,这两部分积分可以获得F0的系数和F0的偏差。 这两个值可以存储到BRDF积分贴图的RG部分。void main() { vec2 integratedBRDF IntegrateBRDF(TexCoords.x, TexCoords.y); FragColor …...

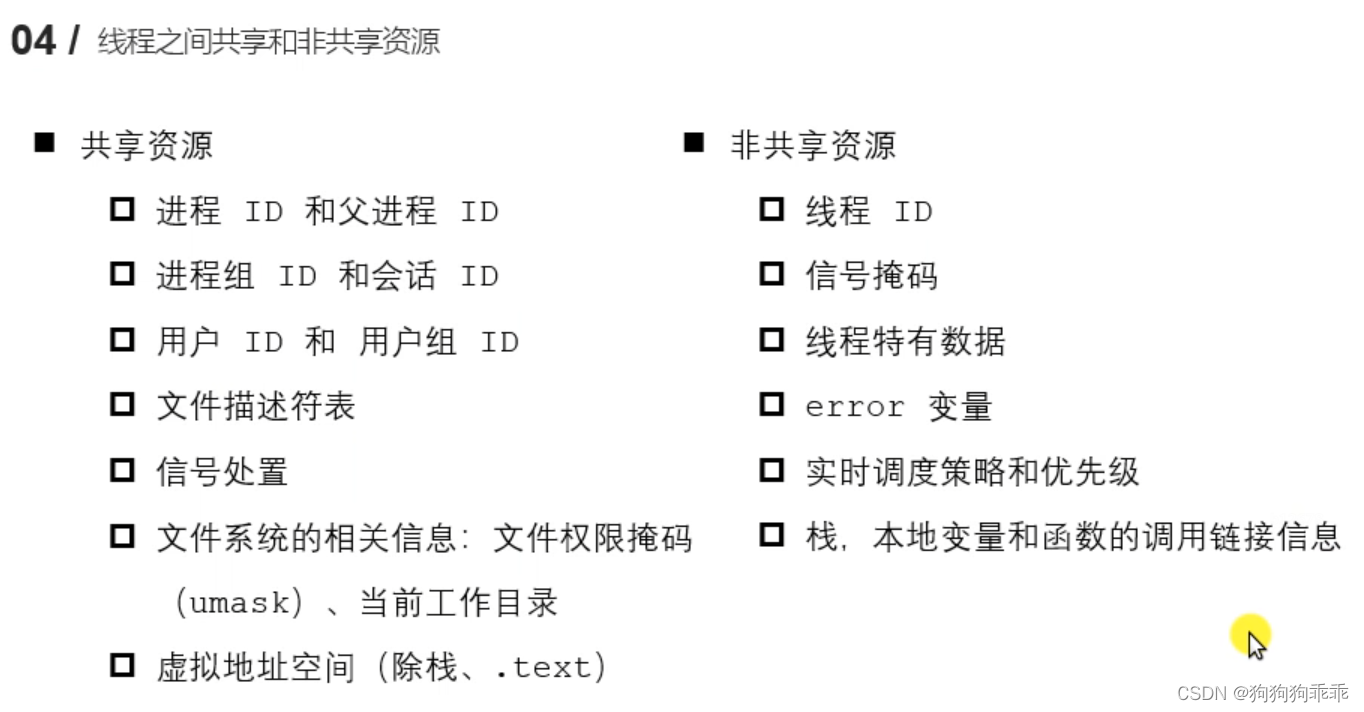
Linux 创建 终止线程(thread)
进程线程区别 创建线程 #include <pthread.h> int pthread_create(pthread_t *thread, const pthread_attr_t *attr, void *(*start_routine) (void *), void *arg); -功能:创建一个子线程,一般情况下main函数所在的线程称为主线程,…...
)
【IPC 通信】信号处理接口 Signal API(6)
收发信号思想是 Linux 程序设计特性之一,一个信号可以认为是一种软中断,通过用来向进程通知异步事件。 本文讲述的 信号处理内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解信号编程。 kill(2) 遵循 POSIX.1 - 2008 1.库 …...

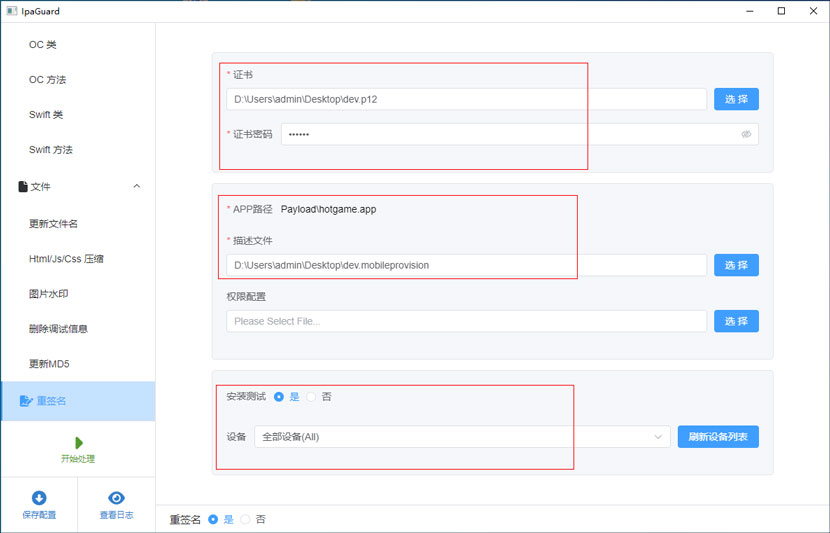
ipaguard界面概览
ipaguard界面概览 ipaguard界面分左右2块:左边菜单导航栏,右边的功能区 左侧菜单:按模块分成启动界面,代码模块,文件模块,重签名与测试模块 右侧主功能区会随着功能变化,但是整体分3块…...

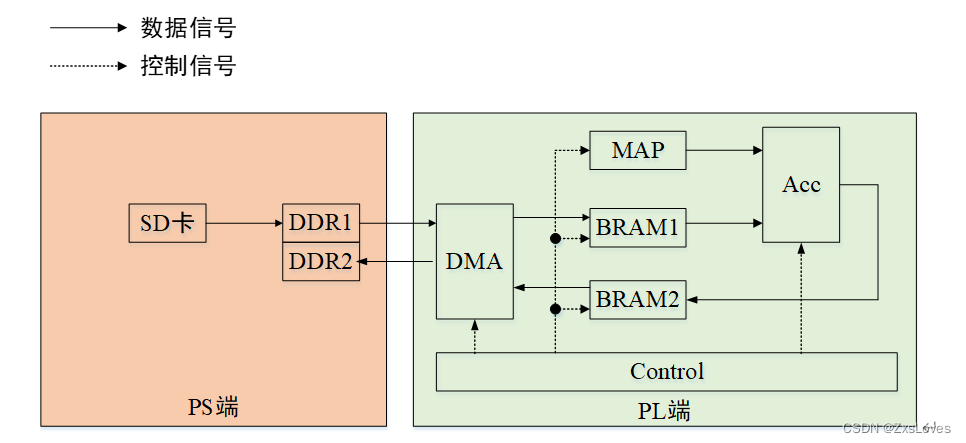
萌新的FPGA学习绪论-1
萌新的FPGA学习绪论-1 其实很多的课和内容都是相通的 我在跑完单周期的RiscV时候 虽然最后还差点意思但是基本的逻辑实现没有特别大的问题 过两天写一个Spec文档说明一下 由于开始一个新的设计 所以对于RiscV的设计暂时放到一边希望我能在接下来的时间内尽快完成 暂时不说这个…...

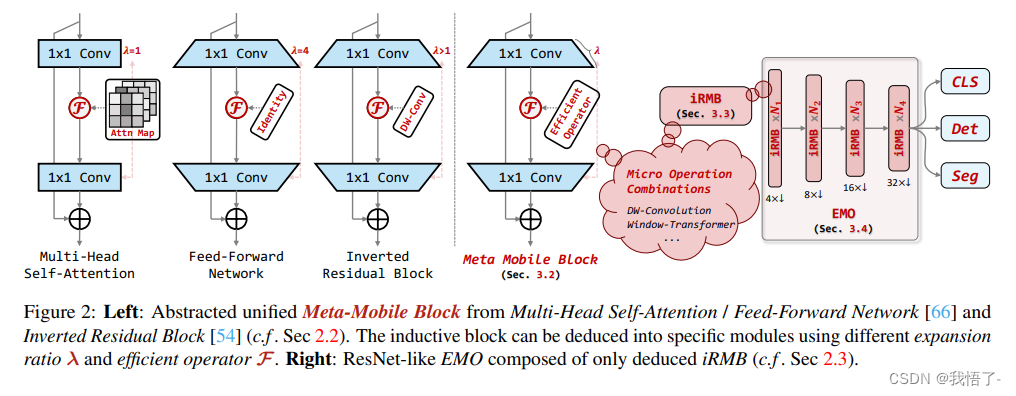
目标检测算法改进系列之Backbone替换为EMO
EMO:结合 Attention 重新思考移动端小模型中的基本模块 近年来,由于存储和计算资源的限制,移动应用的需求不断增加,因此,本文的研究对象是端侧轻量级小模型 (参数量一般在 10M 以下)。在众多小模型的设计中࿰…...

Laravel一些优雅的写法
1. 新增操作 // 原则,所有服务类只有一个public入口,或者多个public入口,但是他们做都是同一件事情 Class CreateService {// 创建类的入口, 根据dto去新建public function create(Dto $dto){// 先构建model对象, 不要在事务期间构建,减少事务…...

vue+three.js中使用Ammo.js
直接通过npm i ammo.js安装进webpack的项目里调用时,会出现如下报错: ERROR in ./node_modules/ammo.js/ammo.js 1:1683-1696 Mo…...

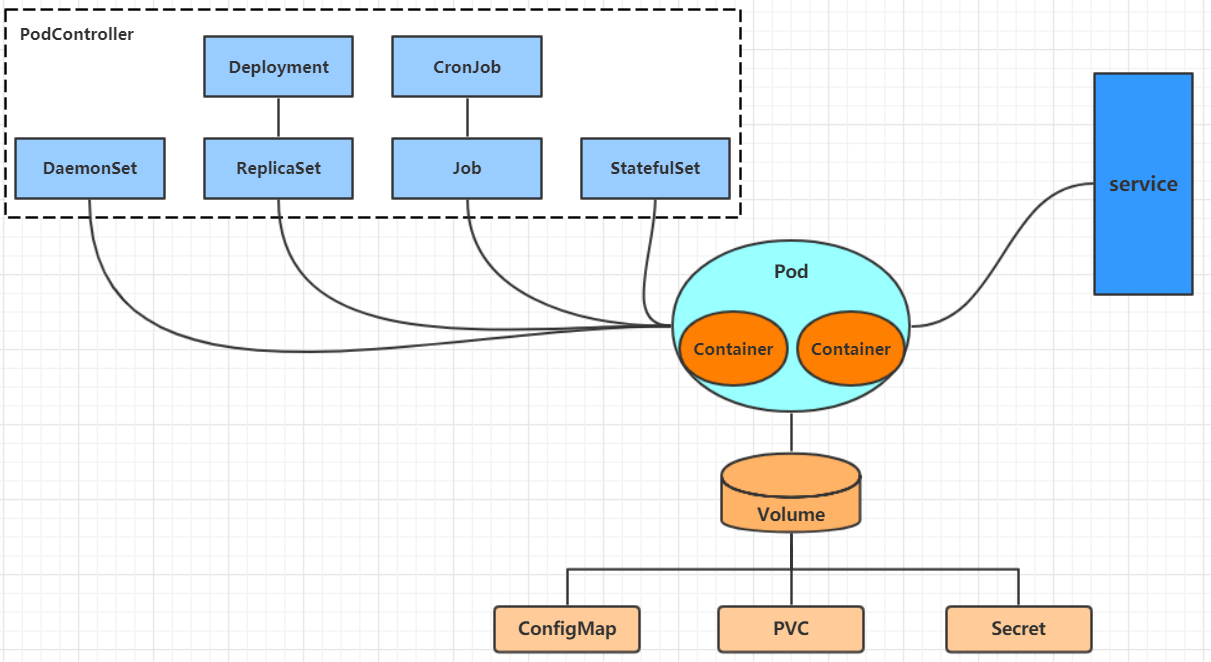
【k8s】kubectl命令详解
文章目录 命令行工具 kubectl在slave下配置kubectl资源操作创建对象 API概述类型访问控制认证授权 废弃API说明 资源管理资源管理介绍资源管理方式命令式对象管理命令式对象配置创建yaml文件创建资源查看资源删除资源 声明式对象配置 kebectl在node节点上运行查看每种资源的可配…...

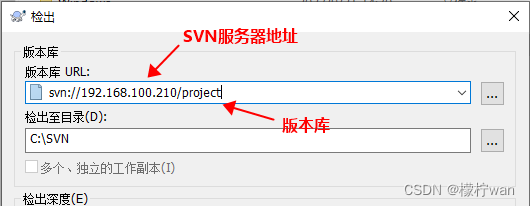
Centos 7 部署SVN服务器
一、安装SVN 1、安装Subversion sudo yum -y install subversion2、验证是否安装成功(查看svn版本号) svnserve --version二、创建版本库 1、先建立目录,目录位置可修改 mkdir -p /var/svn cd /var/svn2、创建版本库,添加权限…...

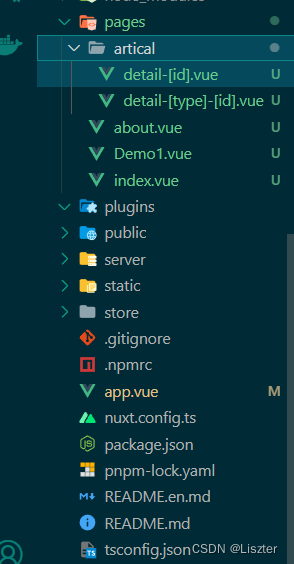
SEO方案尝试--Nuxtjs项目基础配置
Nuxtjs 最新版 Nuxt3 项目配置 安装nuxtjs 最新版 Nuxt3 参考官网安装安装插件安装ElementPlus页面怎么跳转,路由怎么实现404页面该怎么配置配置 网页的title 安装nuxtjs 最新版 Nuxt3 参考官网安装 安装插件 安装ElementPlus 安装 Element Plus 和图标库 # 首先&…...

【算法分析与设计】动态规划(上)
目录 一、学习要点二、算法总体思想三、动态规划基本步骤四、矩阵连乘问题4.1 完全加括号的矩阵连乘积4.2 穷举法4.3 动态规划4.3.1 分析最优解的结构4.3.2 建立递归关系4.3.3 计算最优值4.3.4 用动态规划法求最优解 五、动态规划算法的基本要素5.1 最优子结构5.2 重叠子问题5.…...

Java多线程篇(6)——AQS之ReentrantLock
文章目录 1、管程2、AQS3、ReentrantLock3.1、lock/unlock3.1.1、lock3.1.2、unlock 3.2、一些思考 1、管程 什么是管程? 管理协调多个线程对共享资源的访问,是一种高级的同步机制。 有哪些管程模型? hansen:唤醒其他线程的代码…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
