如何将html转换成markdown
什么是Turndown
“Turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它通常用于将富文本内容从网页或其他 HTML 格式转换为纯文本 Markdown 格式,以便在不同平台上显示或存储。
如果在有node环境的情况下要使用 Turndown,首先需要将它添加到你的项目中。可以使用 npm 或 yarn 安装 Turndown,如下所示:
使用 npm 安装:
npm install turndown
使用 yarn 安装:
yarn add turndown
或者html文件直接引入:
<script src="https://unpkg.com/turndown/dist/turndown.js"></script>
安装完成,可以在项目中使用它。以下是一个简单的示例:
import TurndownService from 'turndown';const turndownService = new TurndownService();const html = '<h1>Hello, World!</h1><p>This is a <em>sample</em> HTML document.</p>';
const markdown = turndownService.turndown(html);console.log(markdown);
无需安装,直接在html文件使用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入 Turndown 库 --><script src="https://cdn.jsdelivr.net/npm/turndown@7.1.3/dist/turndown.js"></script><title>Document</title>
</head>
<body><script>// 创建 TurndownService 实例const turndownService = new TurndownService();// 要转换的 HTML 内容const htmlContent = '<h1>Hello, World!</h1><p>This is a <em>sample</em> HTML document.</p>';// 使用 Turndown 进行转换const markdown = turndownService.turndown(htmlContent);// 输出 Markdownconsole.log(markdown);</script></body>
</html>
参数
Turndown 提供了一些参数和配置选项,以便更精细地控制 HTML 到 Markdown 的转换过程。以下是一些常用的参数和配置选项:
headingStyle(标题样式): 用于指定生成的 Markdown 标题的样式。可选值包括"setext"(默认值)和"atx"。“setext” 样式使用下划线或等号来表示标题级别,而 “atx” 样式使用井号的数量表示标题级别。
const turndownService = new TurndownService({ headingStyle: 'atx' });
hr(水平分隔线): 用于指定生成的 Markdown 水平分隔线的样式。默认是* * *。
const turndownService = new TurndownService({ hr: '- - -' });
bulletListMarker(无序列表标记): 用于指定生成的 Markdown 无序列表的标记。默认是"*"。
const turndownService = new TurndownService({ bulletListMarker: '-' });
codeBlockStyle(代码块样式): 用于指定生成的 Markdown 代码块的样式。默认是三个反引号 “```”。
const turndownService = new TurndownService({ codeBlockStyle: '```' });
fence(代码块标记): 用于指定生成的 Markdown 代码块的标记。默认是~~~。
const turndownService = new TurndownService({ fence: '```' });
emDelimiter(强调/斜体标记): 用于指定生成的 Markdown 强调(斜体)的标记。默认是"_"。
const turndownService = new TurndownService({ emDelimiter: '*' });
strongDelimiter(粗体标记): 用于指定生成的 Markdown 粗体的标记。默认是"**"。
const turndownService = new TurndownService({ strongDelimiter: '__' });
API
Turndown 提供了一组 API 方法,用于定制和配置 HTML 到 Markdown 的转换过程。以下是一些常用的 Turndown API 方法和选项:
-
turndown(html: string): 这是 Turndown 的主要方法,用于将给定的 HTML 字符串转换为 Markdown。它返回一个 Markdown 字符串。 -
addRule(key: string, rule: Rule): 允许你添加自定义规则来处理 HTML 元素的转换。key是规则的唯一标识符,rule是一个包含规则定义的对象。 -
keep(filter: string | RegExp | KeepFilterFunction): 允许你指定哪些 HTML 元素应该保留为原始 HTML,而不进行转换。你可以传递一个字符串、正则表达式或自定义函数来定义保留的条件。 -
remove(filter: string | RegExp | RemoveFilterFunction): 允许你指定哪些 HTML 元素应该从输出的 Markdown 中完全移除。你可以传递一个字符串、正则表达式或自定义函数来定义移除的条件。 -
use(plugins: Plugin | Plugin[]): 允许你加载 Turndown 插件,这些插件可以添加额外的转换规则和功能。插件是一种扩展 Turndown 功能的方式。 -
keepReplacement: 用于自定义保留元素时的替代字符串,默认是'\n\n'。你可以更改这个字符串以满足你的需求。 -
addRuleBefore(existingKey: string, newKey: string, rule: Rule): 在现有规则之前添加自定义规则。 -
addRuleAfter(existingKey: string, newKey: string, rule: Rule): 在现有规则之后添加自定义规则。
市面上还有很多其他html转换markdown的工具,比如html-to-markdown、showdown、remark、Marked 可以根据项目需要和个人喜好去使用。
本文只是简单介绍一下turndown工具。更多详细内容可以在官方文档中查看:https://github.com/domchristie/turndown。
相关文章:

如何将html转换成markdown
什么是Turndown “Turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它通常用于将富文本内容从网页或其他 HTML 格式转换为纯文本 Markdown 格式,以便在不同平台上显示或存储。 如果在有node环境的情况下要使用 Turndown,首先需要将它…...

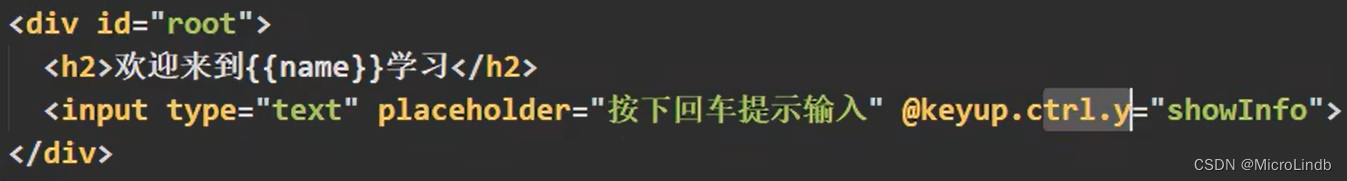
【VUE复习·3】@keyup.xxx 键盘事件触发函数(单按键 or 组合按键触发)
总览 1.keyup.xxx or keydown.xxx 单按键触发 2.组合按键触发 一、keyup.xxx or keydown.xxx 1.用法 在我们使用 keyup.enter 时,那么我们可以这样写: <div><input type"text" placeholder"按下回车键以确定..." keyu…...

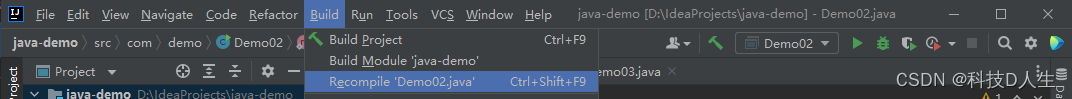
IntelliJ IDEA学习总结(3)—— IntelliJ IDEA 常用快捷键(带动图演示)
一、构建/编译 Ctrl + F9:构建项目 该快捷键,等同于菜单【Build】—>【Build Project】 执行该命令后,IntelliJ IDEA 会编译项目中所有类,并将编译结果输出到out目录中。IntelliJ IDEA 支持增量构建,会在上次构建的基础上,仅编译修改的类。 Ctrl + Shift + F9:重新编…...

巨人互动|Facebook海外户Facebook的特点优势
Facebook作为全球最大的社交媒体平台之一,同时也是最受欢迎的社交网站之一,Facebook具有许多独特的特点和优势。本文小编将说一些关于Facebook的特点及优势。 1、全球化 Facebook拥有数十亿的全球用户,覆盖了几乎所有国家和地区。这使得人们…...

(vue3)create-vue 组合式API
优势: 更易维护:组合式api,更好的TS支持 之前是选项式api,现在是组合式,把同功能的api集合式管理 复用功能封装成一整个函数 更快的速度 更小的体积 更优的数据响应式:Proxy create-vue 新的脚手架工…...

【如何看待Unity收费】对标中小公司的待就业者的该如何做
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

c++迷宫小游戏
一、总结 一句话总结: 显示:根据map数组输出图像 走动:修改map数组的值,每走一步重新刷新一下图像就好 1、如果走函数用z(),出现输入s会向下走多步的情况,原因是什么? 向下走两层循环ij增加&a…...

需求堆积,如何排序产品优先极
面对堆积的产品需求,到底该如何排序优先极呢? 需求排期的目标 在谈具体的排期方法之前,有必要先探讨一下——合理的需求排期应该达到什么的目标呢?如果站在与项目相关的利益人员的角度来看,至少应该使以下四方面的收…...

计算机视觉 回头重新理解图像中的矩
一、人类的欲望 图像中的矩是一个十分古老的话题,这个东西的出现始于人类的欲望,想要找到一种自动且强大的图像分析方法。 比如我们要在图像中识别某一个物体,而这个物体在不同的成像条件下,表现出的高矮胖瘦方向位置颜色都不可能完全一致,这就为识别带来了巨大的困难,但…...

MapStruct应用实战及BeanUtils性能比较
目录 1、MapStruct介绍2、应用设置2.1 Maven依赖 3、功能实战3.1 常用注解3.2 基本映射3.2.1 定义映射器的Java接口3.2.2 测试验证 3.3 参数引用映射3.3.1 定义映射器的Java接口3.3.2 测试验证 3.4 多对象参数映射3.4.1 定义映射器的Java接口3.4.2 测试验证3.4.3 注意点 3.5 嵌…...

ISP技术概述
原本或许是为了对冲手机系统和APP设计无力感而诞生的拍照功能,现今却成为了众手机厂家除背部设计外为数不多可“卷”的地方,自拍、全景、夜景、小视频等旺盛的需求让这一技术的江湖地位迅速变化。对圈内人士而言,这一波变化带来的后摄、双摄、多摄、暗光、防抖、广角、长焦、…...

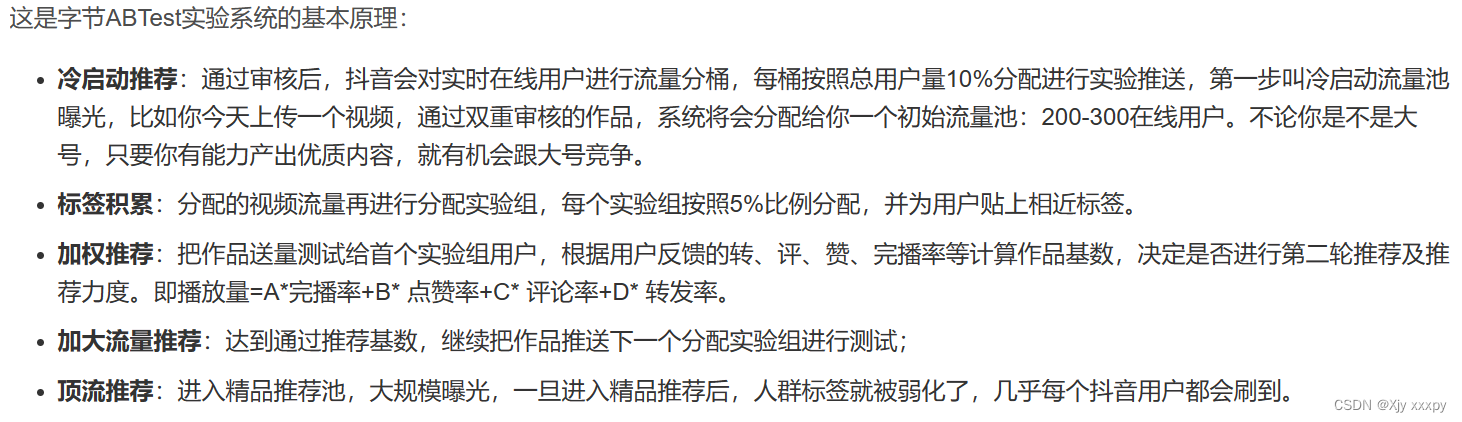
CSDN: ABTest流量分层分桶机制
在互联网行业,无论是构建搜索推荐系统,还是智能营销等场景,都是围绕用户进行不同的实验,从各项指标上观察用户对不同交互、流程、策略、算法等反馈,进而对产品进行迭代改进。 本文的goal:在进行了模型的线下…...

【小余送书第一期】《数据要素安全流通》参与活动,即有机会中奖哦!!
目录 1、背景介绍 2、本书编撰背景 3、本书亮点 4、本书主要内容 5、活动须知 1、背景介绍 随着大数据、云计算、人工智能等新兴技术的迅猛发展,数据已经成为我国经济社会发展的五大生产要素之一,《网络安全法》《个人信息保护法》《数据安全法》的…...
10.7-BLE 入门笔记之L2CAP)
蓝牙核心规范(V5.4)10.7-BLE 入门笔记之L2CAP
1.概述 ATT属性用于两个设备,一个扮演客户端的角色,另一个扮演服务器的角色。服务器公开一系列称为属性的复合数据项。这些属性由服务器按索引列表组织在称为属性表的列表中。 每个属性包含一个句柄、一个通用唯一标识符(UUID)、一个值和一组权限。 句柄是一个唯一的索引…...

VUE之正则表达式全集整理
一、正则表达式的基本语法 var expression /pattern(模式)/flags(标识符); 二、如何创建正则表达式 1.字面量创建 代码如下: //匹配字符串中所有“at”的实例 var e /at/g; //匹配第一个“bat”或“cat”,不区分大小写 var e /[bc]at/i; 2.RegExp构造函数创…...

Python 中的字符串基础与应用
在Python中,字符串可以用单引号或双引号括起来。‘hello’ 与 “hello” 是相同的。您可以使用print()函数显示字符串文字: 示例: print("Hello") print(Hello)将字符串分配给变量是通过变量名后跟等号和字符串完成的:…...

C++:如何实现数组元素逆置?多种方法
方法1:使用额外的数组 这是一种比较简单的方法,它创建一个额外的数组来存储逆置后的元素,然后将其复制回原始数组。 #include <iostream>void reverseArray(int arr[], int size) {int reversed[size];for (int i 0; i < size; i)…...

php框架thinkPHP6的安装教程
1,composer官网下载最新版本 composerhttps://getcomposer.org/download/ 2,双击下载后的运行文件,一直点击next就行了 上面这个路径根据自己安装的php版本位置选择(没有的可以下载一个phpstudy),最后需要…...

PTA程序辅助实验平台——2023年软件设计综合实践_3(分支与循环)
第一题:7-1 印第安男孩 - C/C 分支与循环 朵拉编程的时候也想顺便练习英语。她编程从键盘读入一个整数n,如果n值为0或者1,向屏幕输出“0 indian boy.”或“1 indian boy.”;如果n大于1,比如9,则输出“9 in…...

【C语言数据结构】线性表-链式存储-单链表
线性表-链式存储-单链表 代码实现 代码实现 #include<stdio.h> #include<stdlib.h> #include<stdbool.h>//定义元素数据类型 #define ElemType int//定义结点结构体 typedef struct LNode {//数据域,说白了就是存放当前节点的数据的。ElemType d…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
