vue里使用elementui的级联选择器el-cascader进行懒加载的怎么实现数据回显?
需要实现的懒加载回显效果
比如:后端返回数据 广东省/广州市/天河区 :440000000000/440100000000/440106000000,需要我们自动展开到天河区的下一级,效果如下

代码实现
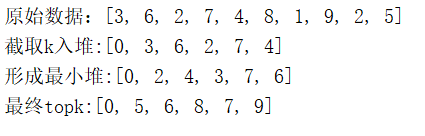
我的实现思路就是拿到 440000000000/440100000000/440106000000 每一层级的数据,然后组成一个树。
这里接口 getAreaList 返回的数据格式如下:
[{areaCode: "440106000000",areaLevel: "4",areaName: "天河区",areaSeq: "5",childNum: 21,parentAreaSeq: "xxx"}
]
组件试下如下:
<template><div class="cascader-lazy"><h2>需要回显的地区:广东省/广州市/天河区</h2><h3>需要回显的地区对应的编码:440000000000/440100000000/440106000000</h3><el-cascader ref="cascaderLazy" :options="dataList" :props="props" v-model="areaList" /></div>
</template><script>
import axios from "axios";export default {name: "CascaderLazy",data() {return {areaList: [],dataList: [],props: {value: "areaCode",label: "areaName",lazy: true,lazyLoad: this.lazyLoad}};},mounted() {this.areaList = ["440000000000", "440100000000", "440106000000"];this.loadOptions(this.areaList);},methods: {// 获取数据getAreaList(parentAreaSeq) {return new Promise(async (resolve, reject) => {try {const response = await axios.get("xxxx", {params: {parentAreaSeq: parentAreaSeq}});resolve(response.data.data.map((el) => {el.leaf = el.childNum === 0;return el;}));} catch (error) {console.error(error);reject();}});},// 遍历一级选择框,把二级选择框的数据放在一级的children属性上async loadOptions(areaList) {// 先初始调用一次let tempArr = [];let initRes = await this.getAreaList();tempArr.push(initRes);// 然后遍历 areaList 找到对应的 areaSeq 获取地区列表for (let i = 0; i < areaList.length; i++) {if (areaList.length > 0) {let areaSeq = "";areaSeq = tempArr[i].filter((el) => el.areaCode === areaList[i]).map((el) => el.areaSeq)[0];let res = await this.getAreaList(areaSeq);tempArr.push(res);}}// 先加一个最后层级的地区用于展示,最后在删掉if (tempArr[areaList.length][0]) {areaList.push(tempArr[areaList.length][0].areaCode);}// 从后面开始遍历组成一个树for (let len = tempArr.length - 1; len >= 0; len--) {if (len - 1 < 0) break;// 给当前areaCode添加childrentempArr[len - 1].forEach((item) => {if (item.areaCode === areaList[len - 1]) {item.children = tempArr[len];}});}this.dataList = tempArr[0];// 删掉最后选中的this.$nextTick(() => {areaList.pop();// 点击自动下拉出来this.$refs.cascaderLazy.$el.click();});},async lazyLoad(node, resolve) {let nodes = [];if (node.level !== 0 && node.data) {nodes = await this.getAreaList(node.data.areaSeq);}resolve(nodes);}}
};
</script>相关文章:

vue里使用elementui的级联选择器el-cascader进行懒加载的怎么实现数据回显?
需要实现的懒加载回显效果 比如:后端返回数据 广东省/广州市/天河区 :440000000000/440100000000/440106000000,需要我们自动展开到天河区的下一级,效果如下 代码实现 我的实现思路就是拿到 440000000000/440100000000/44010600…...
问题)
Qt raise()问题
项目场景: 需要将一个弹窗提升至最前面,那么弹出时直接使用raise()即可。 问题描述: 使用QDialog::raise()时,偶发界面阻塞卡死现象。 原因分析: QDialog::raise()函数是置于顶部的作用,但是如果使用不当…...

26591-2011 粮油机械 糙米精选机
声明 本文是学习GB-T 26591-2011 粮油机械 糙米精选机. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了糙米精选机的有关术语和定义、工作原理、型号及基本参数、技术要求、试验方法、检 验规则、标志、包装、运输和储存要求。 …...

JavaScript位运算的妙用
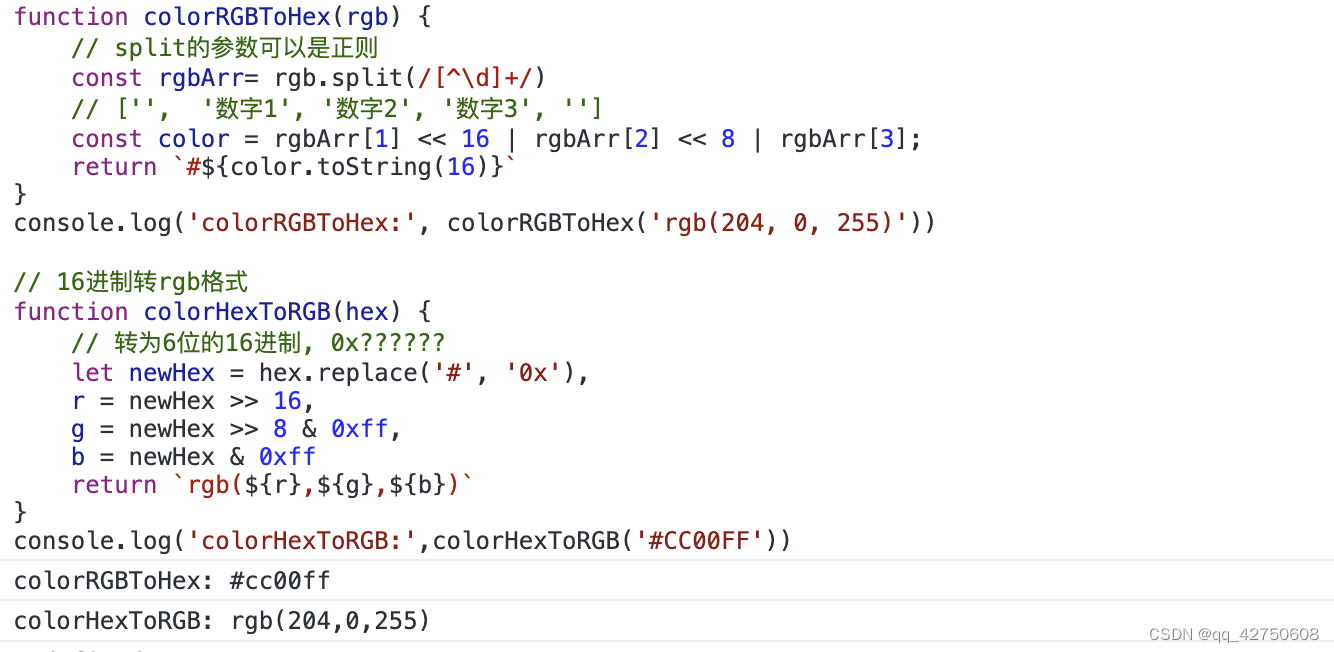
位运算的妙用: 奇偶数, 色值换算,换值, 编码等 位运算的基础知识: 操作数是32位整数自动转化为整数在二进制下进行运算 一.按位与& 判断奇偶数: 奇数: num & 1 1偶数: num & 1 0 基本知识: 用法:操作数1 & 操作数2规则:有 0 则为…...

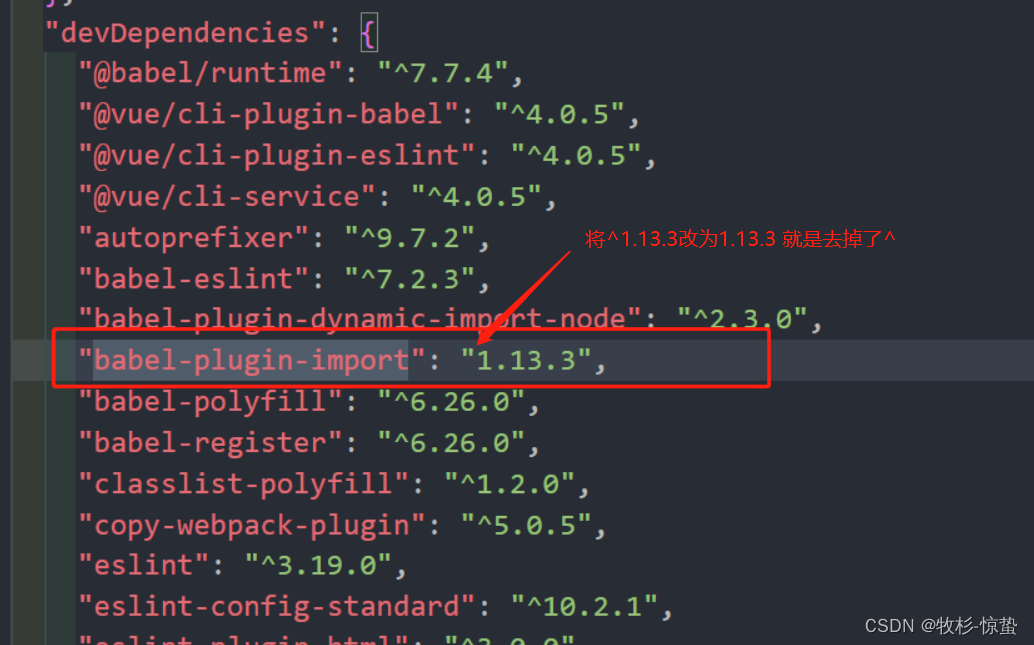
This dependency was not found: vxe-table/lib/vxe-table in ./src/main.js
描述 使用时 安装 npm install xe-utils vxe-table 引入 import Vue from vue import xe-utils import VXETable from vxe-table import vxe-table/lib/style.css vxe-table是一个基于 vue 的 PC 端表格组件, 支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验…...

网工内推 | H3C售前工程师,上市公司,13薪,有带薪年假、年终奖
01 长虹佳华 招聘岗位:高级售前工程师(H3C) 职责描述: 1. 负责公司签约代理的网络安全产品在区域的项目售前技术支持工作,包括项目售前交流、方案编写、招投标、产品测试等相关支持工作; 2. 与厂商产品部门…...

深入理解常见应用级算法思想
1 概论 1.1 概念 1.1.1 数据结构 1)概述 数据结构是计算机存储、组织数据的方式。数据结构是指相互之间存在一种或多种特定关系的数据元素的集合。通常情况下,精心选择的数据结构可以带来更高的运行或者存储效率。 2)划分 从关注的维度…...

Windows下使用pybind11教程(python调用C++代码)
1. 下载pybind11 gittub中下载,pybind下载后解压 2. C生成库文件 2.1.VS新建空白工程,工程名随意起 - 2.2更改目标文件名和配置类型 - 2.3更改目标文件拓展名 2.4添加include路径和库路径 包含目录中添加刚刚下载好的pybind的include路径以及pyhon的…...

基于通用LLM的一次测试用例自动生成的实验
基于通用LLM的一次测试用例自动生成的实验 选择很多,最后选择了讯飞的星火做本次实验,原因还是因为讯飞的LLM的API是有免费额度的,案例代码相对比较成熟易学易用 1 LLM和基于LLM的应用 最近这段实际LLM已经变成了一个炙手可热的词汇,现在任何技术不了到LLM都感觉好像没有彻…...

【excel密码】为什么工作表不能移动、复制了?
为什么excel文件打开之后,工作表里是可以编辑的,但是想要移动工作表或者复制、重命名等操作,这是什么原因?其实这是因为设置了工作簿保护,设置了保护的工作簿无法对整张工作表进行操作。 想要取消这种保护,…...

软考高级之系统架构师之计算机基础
概述 今天是9月28日,距离软考高级只剩37天,加油! 概念 三种周期: Clock Cycle:时钟周期,CPU主频,又称为时钟频率,时钟周期是时钟频率的倒数Instruction Cycle:指令周…...

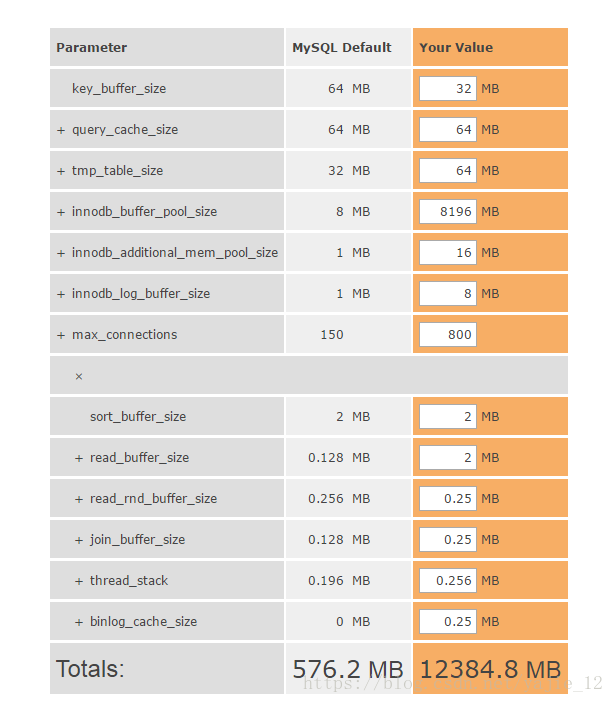
Mysql生产随笔
目录 1. Mysql批量Kill删除processlist 1.1查看进程、拼接、导出、执行 1.2常见错误解决方案 2.关于时区 3.内存占用优化 记录一下生产过程中的一些场景和命令使用方法,不定期进行更新 1. Mysql批量Kill删除processlist 1.1查看进程、拼接、导出、执行 sho…...

现代卷积网络实战系列2:PyTorch构建训练函数、LeNet网络
🌈🌈🌈现代卷积网络实战系列 总目录 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 1、MNIST数据集处理、加载、网络初始化、测试函数 2、训练函数、PyTorch构建LeNet网络 3、PyTorch从零构建AlexNet训练MNIST数据…...

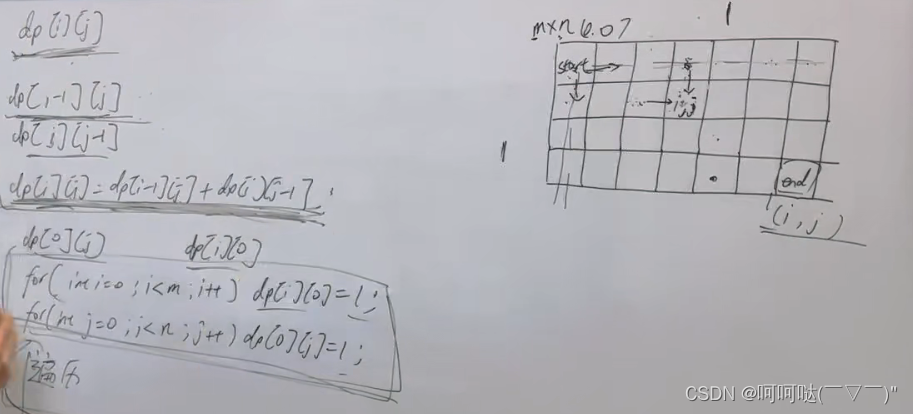
leetCode 62.不同路径 动态规划 + 空间复杂度优化
62. 不同路径 - 力扣(LeetCode) 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” …...

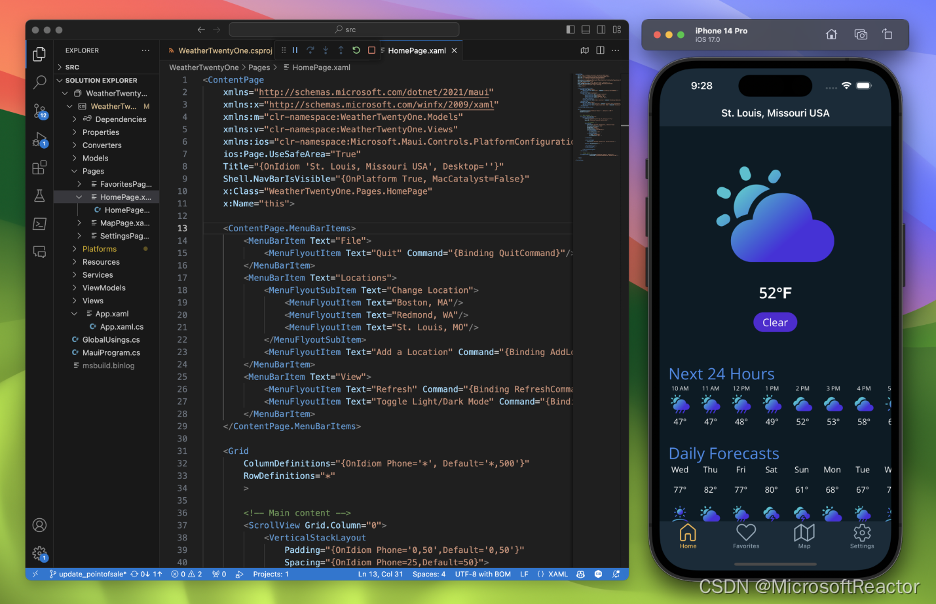
在 .NET 8 Release Candidate 1 中推出 .NET MAUI:质量
作者:David Ortinau 排版:Alan Wang 今天,我们很高兴地宣布 .NET MAUI 在 .NET 8 Release Candidate 1 中已经可用,该版本带有适用于生产应用程序的正式许可证,因此您可以放心地将此版本用于生产环境。我们在 .NET 8 中…...

Spring 学习(八)事务管理
1. 事务 1.1 事务的 ACID 原则 数据库事务(transaction)是访问并可能操作各种数据项的一个数据库操作序列。事务必须满足 ACID 原则——即原子性(Atomicity)、一致性(Consistency)、隔离性(Iso…...
(A - E))
CodeTON Round 6 (Div 1 + Div 2, Rated, Prizes!)(A - E)
CodeTON Round 6 (Div. 1 Div. 2, Rated, Prizes!)(A - E) CodeTON Round 6 (Div. 1 Div. 2, Rated, Prizes!) A. MEXanized Array(分类讨论) 可以发现当 n < k 或者 k > x 1 的时候无法构成 , 其余的时候贪心的用 x 最大化贡献即…...
——Spring三级缓存的作用分别是什么?)
Spring 源码分析(五)——Spring三级缓存的作用分别是什么?
Spring 的三级缓存是经典面试题,也会看到一些文章讲三级缓存与循环依赖之的关系。那么,三级缓存分别存储的什么呢?他们的作用又分别是什么? 一、一、二级缓存 一级缓存是一个名为 singletonObjects 的 ConcurrentHashMap&#x…...

Django基于类视图实现增删改查
第一步:导入View from django.views import View 第二步:新建这个基类 class CLS_executer(View):db DB_executerdef get(self, request):executer_list list(self.db.objects.all().values())return HttpResponse(json.dumps(executer_list), conte…...

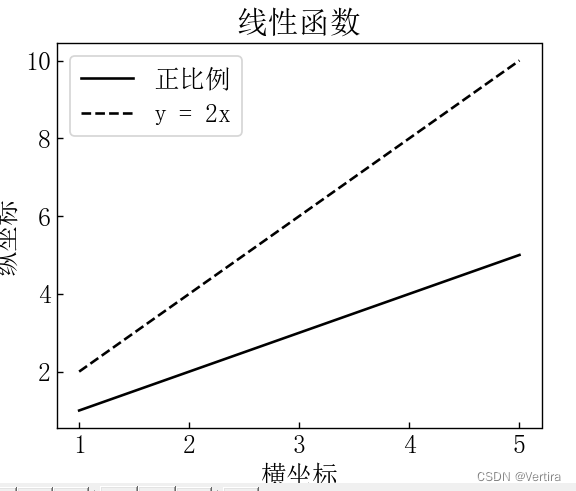
matplotlib绘图实现中文宋体的两种方法(亲测)
方法一:这种方法我没有测试。 第一步 找宋体字体 (win11系统) 2.matplotlib字体目录,如果不知道的话,可以通过以下代码查询: matplotlib.matplotlib_fname() 如果你是Anaconda3 安装的matplotlib&#x…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
