[Qt]QListView 重绘实例之一:背景重绘
0 环境
- Windows 11
- Qt 5.15.2 MinGW x64
1 系列文章
简介:本系列文章,是以纯代码方式实现 Qt 控件的重构,尽量不使用 Qss 方式。
《[Qt]QListView 重绘实例之一:背景重绘》
《[Qt]QListView 重绘实例之二:列表项覆盖的问题处理》
《[Qt]QListView 重绘实例之三:滚动条覆盖的问题处理》
《[Qt]QListView 重绘实例之四:效果一讲解》
《[Qt]QListView 重绘实例之五:效果二讲解》
2 开始
自定义 Qt 控件,无外乎两个主要目的:
- 实现更漂亮的样式;
- 实现更强大的/更合适的功能;
要实现以上两个主要目的,基本上都需要对 Qt 原生控件进行一定的重绘,以适应需求。
本节中,主要讲解 QListView 的背景绘制。

(之所以单独写一文,是因为自己动手实现时才发现:虽然最后的实现代码并不多,但要弄懂这些,还是要花费很多精力的。)
→ 解决方案直达 ←
3 paintEvent 重绘与问题
通常,重构一个新控件,基本上都是直接重写 void paintEvent(QPaintEvent *event) 方法。
void PListView::paintEvent(QPaintEvent *event)
{Q_UNUSED(event)QPainter painter(this); // Errorpainter.setRenderHint(QPainter::Antialiasing);painter.setPen(QPen(Qt::red));painter.setBrush(QBrush(Qt::white));painter.drawRoundedRect(rect(), 5, 5);
}
3.1 问题 1 —— 绘图对象
通常,进行重绘时,新建 QPainter 对象都是以父控件为对象,意即在父控件中进行绘制。
但是,如果这样直接对 QListView 进行重绘,是会出错的:
QWidget::paintEngine: Should no longer be called
QPainter::begin: Paint device returned engine == 0, type: 1
QPainter::setRenderHint: Painter must be active to set rendering hints
QPainter::setPen: Painter not active
QPainter::setBrush: Painter not active
(猜测)原因大致应该是:QListView 是由多个子控件组成,实际负责显示内容的只是其中的一个子控件,所以绘制对象需要具体指定到负责显示的对象。
QListView 继承树如下:

而一个默认 QListView 对象包含的子控件如下:
(QWidget(0x1eb4600, name = "qt_scrollarea_viewport"),
QStyledItemDelegate(0x1eb1840),
QItemSelectionModel(0x1eb1ba0),
QWidget(0x1eb1010, name = "qt_scrollarea_hcontainer"),
QWidget(0x1eb1150, name = "qt_scrollarea_vcontainer"))
其中,实际显示内容的对象就是 “qt_scrollarea_viewport”,也就是 QListView 的视口(viewport)。这样做的主要原因,是要实现对 QListView 内容的滚动显示(显示部分内容)。
所以,对于 QListView 重绘,必须要针对视口 viewport()。
void PListView::paintEvent(QPaintEvent *event)
{Q_UNUSED(event)QPainter painter(viewport());painter.setRenderHint(QPainter::Antialiasing);painter.setPen(QPen(Qt::red));painter.setBrush(QBrush(Qt::white));painter.drawRoundedRect(rect(), 5, 5);
}
效果如下图示:

3.2 问题 2 —— 外边线框
从上图看,这次倒是绘制出背景框。但首先注意到的问题是 QListView 默认外连线框,非常显眼。因此,首要目的是要去掉这个外连线框。
上文实现代码中的重绘过程,仅做了两件事:
- 绘制了一个圆角矩形;
- 阻止了
QListView的其它默认绘制;
因此 ,基本可以肯定,外连线框并不是由 paintEvent() 绘制过程中引起的。看来原因得到 QListView 里层查找。
原因查找的具体过程略过不述,QListView 的外边线框其实就是其父类 QFrame 的边框(可以理解为一个底层,其它内容都绘制在这个底层之上,毕竟 QListView 是 UI 控件)。
只需要对 QListView 进行如下设置,改变一下 QFrame 样式即可去掉外边线框:
PListVeiw::PListView(QWidget *parent) : QListView(parent)
{setFrameStyle(QFrame::NoFrame);
}
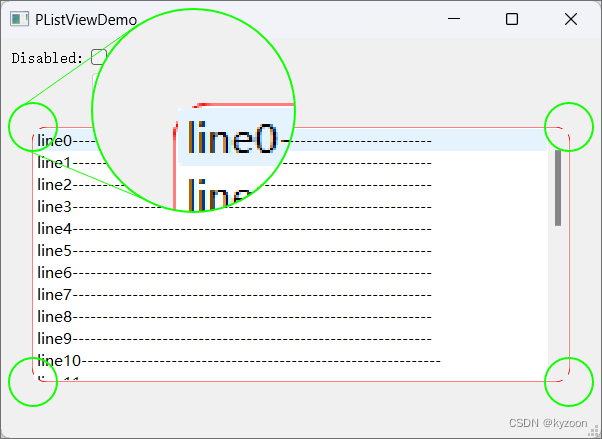
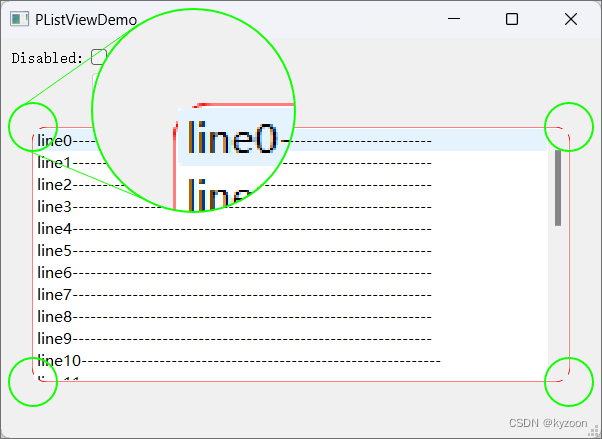
效果如下:

强制隐藏/关闭垂直滚动条,效果如下:

3.3 问题 3 —— 绘制区域
从上图可知,绘制的背景效果基本出来了。但是,也被垂直滚动条挡住了一部分。
再回来看一看绘图代码,其中有一行如下:
painter.drawRoundedRect(rect(), 5, 5);
此时,指定的绘图区域为 rect(),即针对控件的整个显示区域。而我们指定的绘图对象是 QListView 的视口,原则上为了保证一致性,在什么上绘图,就应该在该对象的区域内进行绘制。所以,修改以上那行的代码:
painter.drawRoundedRect(viewport()->rect(), 5, 5);
效果如下:

这种效果,也还可以。一些样式也确实是将滚动条置于控件之外的。
本文不针对此样式进行讲解,主要考虑滚动条内含在列表内的样式。
滚动条的问题,先按下不提,具体详见本系列后文说明。参考《[Qt]QListView 重绘实例之三:滚动条覆盖的问题处理》。
3.4 问题 4 —— 滚动时残留
先前为了重点显示 QListView 的背景绘制效果,所以没有绘制 QListView 的内容。
现在,加上内容的绘制代码:
void PListView::paintEvent(QPaintEvent *event)
{QPainter painter(viewport());painter.setRenderHint(QPainter::Antialiasing);painter.setPen(QPen(Qt::red));painter.setBrush(QBrush(Qt::white));painter.drawRoundedRect(rect(), 5, 5); // 理解为视口占据整个控件区域QListView::paintEvent(event);
}
说明:绘制顺序是有要求的。应该先绘制背景,然后绘制列表内容(即前景)。
效果图如下:

但是,如果我们使用鼠标滚轮滚动或拖动滚动条,滚动 QListView 的内容,却出现了如下效果:

这显然不是想要的效果。
具体原因未深究,暂时未知,猜测应该是底层代码的原因。因为,上文中的重绘代码其实很简单,并未做多余的动作。
但这种残留效果,显然不可接受。
因此,至少到目前,这种方式绘制 QListView 的背景是不可行的。
(考虑到添加委托会对列表项进行绘制,可能会影响到这个残留问题。尝试过添加委托,但这个残留问题依然存在。)
4 解决方案
从上文得知,采用 paintEvent() 对 QListView 背景进行绘制的方案不可行。
另,考虑到后来的 Qt 版本对于 Qss 的性能问题,本系列也不考虑 Qss 方案。
于是,已知可行的方案只剩使用 QProxyStyle 代理样式定制了。
(之前也没有实际使用过代理样式,通过学习/练习/测试得出了合适的效果。)
关于 QProxyStyle 的具体内容,查找资料的过程中有发现,有不少介绍的好博文,请酌情参考(文末参考资料有链接),本文不另述。
4.1 定义背景绘制样式
/* .h */
class PListViewStyle : public QProxyStyle
{
public:PListViewStyle();void drawControl(QStyle::ControlElement element,const QStyleOption *option,QPainter *painter,const QWidget *widget = nullptr) const override;
};/* .cpp */
PListViewStyle::PListViewStyle()
{
}
void PListViewStyle::drawControl(QStyle::ControlElement element,const QStyleOption *option,QPainter *painter,const QWidget *widget) const
{switch(element){case QStyle::CE_ShapedFrame:{const QStyleOptionFrame *opt = qstyleoption_cast<const QStyleOptionFrame *>(option);if(nullptr == opt) { return; }painter->save();painter->setRenderHint(QPainter::Antialiasing);painter->setPen(QPen(Qt::red));painter->setBrush(QBrush(Qt::white));painter->drawRoundedRect(opt->rect, 5, 5);painter->restore();return;}default:break;}QProxyStyle::drawControl(element, option, painter, widget);
}
4.2 使用代理样式
PListVeiw::PListView(QWidget *parent) : QListView(parent)
{// setFrameStyle(QFrame::NoFrame); // Must delete or comment itsetStyle(new PListViewStyle);
}
注意:
- 需要删除重写函数
void paintEvent(QPaintEvent *event),否则可能覆盖效果。 - 需要删除对
QFrame的样式设置,不能再设置为QFrame::NoFrame。因为代理样式实际是对QFrame进行绘制的,如果设置了QFrame::NoFrame,则绘制的样式根本就不会显示。
效果如下:

至少看上去,基本达到了预期的效果。
但是,
但是,
但是,总有但是,哈哈。
将背景的圆角矩形圆角半径加大一下,再来看看效果图:

从上图可以看出有几个问题:
- 列表项在背景的上层,即背景绘制先于列表项。而列表项也是有背景的(以及高亮/选中背景),可以理解为列表项就是一个个小矩形(默认没有圆角)。由上可以看出,视口的最上/最下一行,都有矩形直角覆盖了背景(圆角矩形),因此破坏了背景的效果;
- 同理,滚动条也在背景上层,滚动条也是一个直角矩形,矩形直角覆盖了背景,因此也破坏了背景的效果;
其中:
- 对于列表项产生的覆盖问题,可以通过使用委托,控制列表项背景(默认背景/高亮背景/选中背景)的绘制,使绘制视口最上/最下一行时,绘制合适的圆角效果。
- 对于滚动条的问题,就复杂得多,具体详见本系列后文内容。参考《[Qt]QListView 重绘实例之三:滚动条覆盖的问题处理》。
5 参考资料
- 《C++ GUI Qt 4编程(第二版)》,第 19 章,19.2 子类化 QStyle
- QStyle类用法总结(一)
- 绘制自定义QSlider
相关文章:

[Qt]QListView 重绘实例之一:背景重绘
0 环境 Windows 11Qt 5.15.2 MinGW x64 1 系列文章 简介:本系列文章,是以纯代码方式实现 Qt 控件的重构,尽量不使用 Qss 方式。 《[Qt]QListView 重绘实例之一:背景重绘》 《[Qt]QListView 重绘实例之二:列表项覆…...

国庆周《Linux学习第二课》
Linux开篇指南针环境安装(第一课)-CSDN博客 Linux详细的环境安装介绍在上面 第一 环境准备过程 安装过程...

6年前的麒麟980依旧可以再战
麒麟980,使用6年后的今天,我对它进行跑分测试。 在bench旗下的VRMark跑分中,麒麟980荣获5023分,同款跑分APP,要知道同一时期的高通骁龙855只有4937分, 打游戏,以和平精英为例,帧率3…...

JS计算任意多边形的面积
计算任意多边形的面积需要使用一些几何数学公式。具体的计算方法取决于多边形的形状和提供的顶点坐标。下面是一个通用的 JavaScript 函数,用于计算任意多边形的面积,假设你提供多边形的顶点坐标数组: function calculatePolygonArea(vertic…...

ios xcode15 navigationController?.navigationBar.isHidden = false无效
xcode 15 用 navigationController?.setNavigationBarHidden(true, animated: false)隐藏navigationBar后,再调用 navigationController?.navigationBar.isHidden false无效 解决 用 navigationController?.navigationBar.isHidden true隐藏navigationBar...

Python二级 每周练习题20
练习一: 日期计算器 设计一款日期计算程序,能否实现下面的功能: (1)要求用户分别输入年、月、日(分三次输入); (2)程序自动会根据输入的年月日计算出这一天是这一年的第几天; (3)输出格式为:这…...

深度学习-一个简单的深度学习推导
文章目录 前言1.sigmod函数2.sigmoid求导3.损失函数loss4.神经网络1.神经网络结构2.公式表示-正向传播3.梯度计算1.Loss 函数2.梯度1.反向传播第2-3层2.反向传播第1-2层 3.python代码4.MNIST 数据集 前言 本章主要推导一个简单的两层神经网络。 其中公式入口【入口】 1.sigmod…...

ES写入数据报错:retrying failed action with response code: 429
报错: 使用logstash导入分片数量为9的index发生错误,[logstash.outputs.elasticsearch] retrying failed action with response code: 429 ({"type">"es_rejected_execution_exception", "reason">"rejected execution …...

Redis给Lua脚本的调用
Redis给Lua脚本的调用 Redis为Lua提供了一组内置函数,这些函数可用于执行与Redis数据存储和操作相关的任务。这些内置函数可以在Lua脚本中使用,以便在Redis中执行各种操作。以下是一些常用的Redis Lua内置函数: 主要知道call就好了 redis.ca…...

Spring工具类--ReflectUtils的使用
原文网址:Spring工具类系列--ReflectUtils的使用_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Spring的ReflectUtils的使用。 ReflectUtils工具类的作用:便利地进行反射操作。 Spring还有一个工具类:ReflectionUtils,它们在功能上…...

联盟 | 彩漩 X HelpLook,AI技术赋能企业效率提升
近日,AI 驱动的 PPT 协作分享平台「 彩漩 」与 AI 知识库搭建工具「 HelpLook」,携手为用户工作流注入更多智能和创造力,全面拥抱 AIGC 时代带来的机遇,致力于提供前沿的智能解决方案。 彩 漩 彩漩是一个以 AI 技术为基础、贯彻 …...

MATLAB m文件格式化
记录一个网上查到的目前感觉挺好用的格式化方法。 原链接: https://cloud.tencent.com/developer/article/2058259 压缩包: 链接:https://pan.baidu.com/s/1ZpQ9qGLY7sjcvxzjMPAitw?pwd6666 提取码:6666 下载压缩包…...

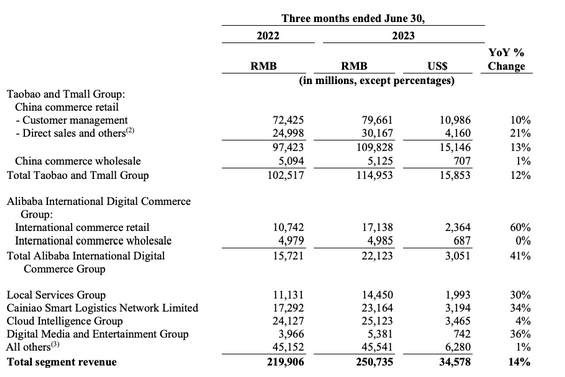
分拆菜鸟将使阿里巴巴股票迎来新一轮上涨?
来源:猛兽财经 作者:猛兽财经 总结: (1)阿里巴巴(BABA)最近公布的季度财报显示,该公司有能力实现快速盈利。 (2)据报道,阿里巴巴正计划分拆菜鸟集团,并将在香…...

Excel 技巧记录-那些复杂的公式和函数
目标表格的关键字在行和列里,匹配源表格的行和列对应的关键字 **具体需求为:**表A叫Total_202308.xlsx,sheet叫摊销前分析,表B叫data.xlsx,sheet叫总部费用,表A的数据里,A列是科目名称,第9行是…...

vue里使用elementui的级联选择器el-cascader进行懒加载的怎么实现数据回显?
需要实现的懒加载回显效果 比如:后端返回数据 广东省/广州市/天河区 :440000000000/440100000000/440106000000,需要我们自动展开到天河区的下一级,效果如下 代码实现 我的实现思路就是拿到 440000000000/440100000000/44010600…...
问题)
Qt raise()问题
项目场景: 需要将一个弹窗提升至最前面,那么弹出时直接使用raise()即可。 问题描述: 使用QDialog::raise()时,偶发界面阻塞卡死现象。 原因分析: QDialog::raise()函数是置于顶部的作用,但是如果使用不当…...

26591-2011 粮油机械 糙米精选机
声明 本文是学习GB-T 26591-2011 粮油机械 糙米精选机. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了糙米精选机的有关术语和定义、工作原理、型号及基本参数、技术要求、试验方法、检 验规则、标志、包装、运输和储存要求。 …...

JavaScript位运算的妙用
位运算的妙用: 奇偶数, 色值换算,换值, 编码等 位运算的基础知识: 操作数是32位整数自动转化为整数在二进制下进行运算 一.按位与& 判断奇偶数: 奇数: num & 1 1偶数: num & 1 0 基本知识: 用法:操作数1 & 操作数2规则:有 0 则为…...

This dependency was not found: vxe-table/lib/vxe-table in ./src/main.js
描述 使用时 安装 npm install xe-utils vxe-table 引入 import Vue from vue import xe-utils import VXETable from vxe-table import vxe-table/lib/style.css vxe-table是一个基于 vue 的 PC 端表格组件, 支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验…...

网工内推 | H3C售前工程师,上市公司,13薪,有带薪年假、年终奖
01 长虹佳华 招聘岗位:高级售前工程师(H3C) 职责描述: 1. 负责公司签约代理的网络安全产品在区域的项目售前技术支持工作,包括项目售前交流、方案编写、招投标、产品测试等相关支持工作; 2. 与厂商产品部门…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
