CSS详细基础(三)复合选择器
前两章介绍了CSS中的基础属性,以及一些基础的选择器,本贴开始介绍复合选择器的内容~

在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等~
目录
一.后代选择器
二.并集选择器
三.伪类选择器
一.后代选择器
所谓后代选择器,顾名思义——来源自某个“祖先”;在CSS中,允许将父标签中的子标签单独选中赋予样式,这就用到了后代选择器~
现给出结构文件如下:
<body><ol>我是犯规写法。<br>有序列表中必须有li,否则该文本不属于ol之中。<li>我是ol的子类,我是红色</li><li>我是ol的子类,我是红色</li><li>我是ol的子类,我是红色</li><li><a href="#">我是ol中li的子类,我是蓝色</a></li><!-- 此处的子类为a标签 --><!-- 实现了三级连跳,选择的其实是li的子标签a --></ol><ul><li>我是ul中li的子类,我是橙色</li><li>我是ul中li的子类,我是橙色</li><li>我是ul中li的子类,我是橙色</li><li><a href="#">我是ul中li的子类,我是绿色</a></li><!-- 原理同无序列表中的a标签相同 --></ul><ul class="cyan"><li>我是另一个ul中li的子类,我也是橙色</li><li>我是另一个ul中li的子类,我也是橙色</li><li>我是另一个ul中li的子类,我也是橙色</li><li><a href="#">我是ul中li的子类,我是青色</a></li><li><a href="#">我是ul中li的子类,我是青色</a></li><li><a href="#">我是ul中li的子类,我是青色</a></li></ul></body>如下的代码可以实现选中有序列表中的列表项:
ol li{color: red;}还可以选中更多级别的子标签,如下选择的是列表项中的a标签:
ol li a{color: blue;}还有一种写法是直接将标签的class属性作为父类,也就是说允许类选择器和标签选择器混用~
同理Id选择器也支持这样的操作,这里不再赘述~
完整代码不沾了,效果如下:

上述的犯规写法要注意一下:ul或ol中的元素必须包裹在li——即列表项中,负责不能按照列表项正常显示~
二.并集选择器
与后代选择器的功能从某种角度来说恰恰相反:后代选择器某种程度上是为了将样式区分得更细,而并集选择器则是为了方便控制多种标签的样式一致而诞生的
下述结构文件中有多种标签:
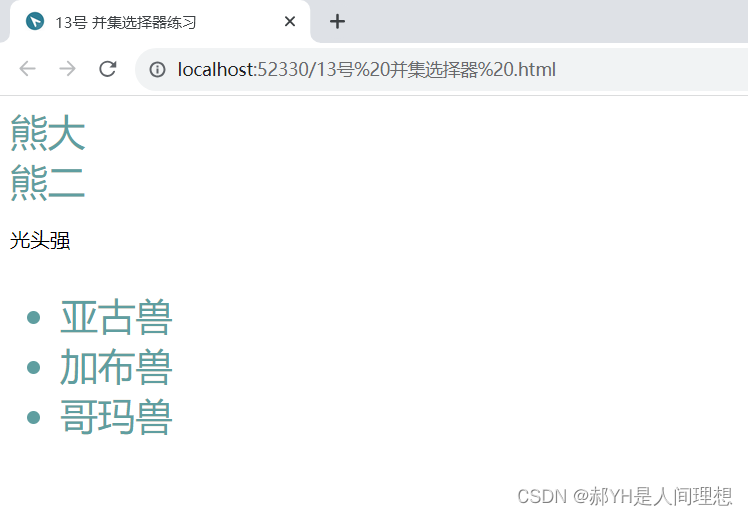
<body><div>熊大</div><span>熊二</span><p>光头强</p><ul class=" num"><li>亚古兽</li><li>加布兽</li><li>哥玛兽</li></ul>注意并集选择器的语法——标签相互之间用逗号隔开 :
<style>div,span,.num{color: cadetblue;font-size: 30px;}/* 并集选择器实际上就是标签选择器的复合体 *//* 格式上一般竖着写,通过逗号隔开,实现了多种标签的合体选择。 */</style>效果如下——被选中的标签样式均保持一致:

三.伪类选择器
伪类选择器(pseudo-class selector)是 CSS 中一类选择器,该选择器可以说是CSS基础里最抽象的选择器了,它们可以选中 HTML 中某些状态(如 hover、active、visited等)下的元素,从而改变元素的样式。同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。
也就是说,它的主要功能是实现某种事件下标签样式的动态变化,比如选中、点击等情况~
如下定义了结构文件:
<body><h3 class="center">影视目录</h3><div><a href="https://www.iqiyi.com/v_19rrje300c.html?vfm=2008_aldbd&fv=p_02_01">点击观看迪迦奥特曼第一集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zqg.html?vfm=2008_aldbd&fv=p_02_01#curid=93776900_15c8a06cfe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第二集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zno.html?vfm=2008_aldbd&fv=p_02_01#curid=93777000_15c8a2f6fe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第三集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zs0.html?vfm=2008_aldbd&fv=p_02_01#curid=93777100_15c8a558fe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第四集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zj0.html?vfm=2008_aldbd&fv=p_02_01#curid=93777200_15c8a7e2fe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第五集</a></div><div class="yinan">疑难杂症:a标签默认的属性貌似有visited属性。</div>
</body>以及一些默认且共有的属性:
.center{text-align:center ;}div{text-align: center;/* text-align的功能貌似非常广泛 */font-size: large;}然后开始写伪类选择器:
- a:link:规定链接标签a未被点击过所拥有的颜色~
- a:visited:与上文恰好相反,被点击过后的颜色~
- a:hover:光标接触时所展示的颜色~
- a:active:当链接标签被选中后的颜色~
给大家展示一段伪类选择器的样式:
a:link{color: black;text-decoration: none;}/* 没点过是黑色 */a:visited{color: blue;}/* 点过是蓝色 *//* 效果非常一般,实际开发用得少 */a:hover{color: crimson;}/* 光标接触为红色 */a:active{color:darkorange;}大部分地方没什么值得注意的,有一点要说明的是text-decoration: none属性的功能是将a标签原有的下划线去掉~
此外,别的标签也可以使用伪类选择器,比如input:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>input:focus{background-color: red;}/* 选中表单元素后会变成红色 */</style>
</head>
<body><form><div>这是第一个输入框:<input type="text"> </div><div><input type="text"> </div><div><input type="text"> </div></form>
</body>
</html>
相关文章:

CSS详细基础(三)复合选择器
前两章介绍了CSS中的基础属性,以及一些基础的选择器,本贴开始介绍复合选择器的内容~ 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形…...

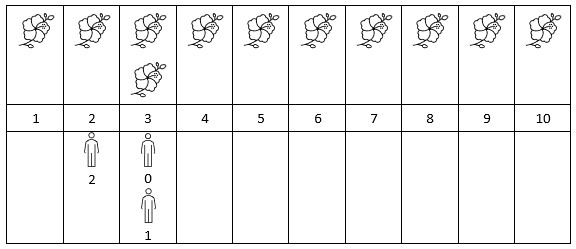
LeetCode【2251. 花期内花的数目】
给你一个下标从 0 开始的二维整数数组 flowers ,其中 flowers[i] [starti, endi] 表示第 i 朵花的 花期 从 starti 到 endi (都 包含)。同时给你一个下标从 0 开始大小为 n 的整数数组 people ,people[i] 是第 i 个人来看花的时间…...
:数据可视化(一))
大数据(九):数据可视化(一)
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教程(0基础)》 再推荐一下最近热更的:《大厂测试高频面试题详解》 该专栏对…...

讲讲项目里的仪表盘编辑器(二)
应用场景 正常来说,编辑器应用场景应该包括: 编辑器-预览 编辑器 最终运行时 怎么去设计 上一篇推文,我们已经大概了解了编辑器场景。接下来,我们来看预览时的设计 编辑器-预览 点击预览按钮,执行以…...

文心一言 VS 讯飞星火 VS chatgpt (102)-- 算法导论9.3 8题
八、用go语言,设 X[1…n]和 Y[1…n]为两个数组,每个都包含n个有序的元素。请设计一个 O(lgn)时间的算法来找出数组 X和Y中所有 2n 个元素的中位数。 文心一言: 要在 O(lgn) 时间内找出两个有序数组 X 和 Y 中所有元素的中位数,可…...

axios添加缓存请求,防止多次请求,单页面多个同一组件造成多次请求解决方案
在axios中,添加 const cacheMap {};响应拦截添加 try {// 删除缓存const api res.config.url.replace(process.env.VUE_APP_BASE_API, "");if (cacheMap.hasOwnProperty(api)) {delete cacheMap[api];}} catch (err) {}创建两个请求方法 /*** Get缓存…...

Java包装类与自动拆箱装箱
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址[1] 面试题手册[2] 系列文章地址[3] 1. 什么是 Java 包装类和自动拆箱装箱? Java 中的基本数据类型(如 int、cha…...

基于SpringBoot网上超市的设计与实现【附万字文档(LW)和搭建文档】
主要功能 前台登录: 注册用户:用户名、密码、姓名、联系电话 用户: ①首页、商品信息推荐、商品资讯、查看更多 ②商品信息、商品详情、评论、点我收藏、添加购物车、立即购买 ③个人中心、余额、点我充值、更新信息、我的订单、我的地址、我…...

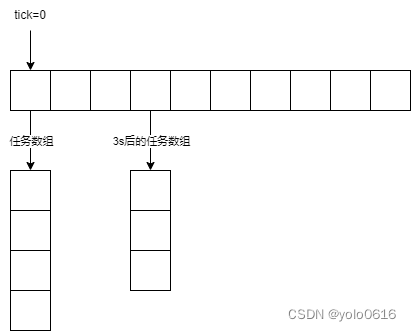
二、C++项目:仿muduo库实现并发服务器之时间轮的设计
文章目录 一、为什么要设计时间轮?(一)简单的秒级定时任务实现:(二)Linux提供给我们的定时器:1.原型2.例子 二、时间轮(一)思想(一)代码 一、为什…...

计算机竞赛 深度学习OCR中文识别 - opencv python
文章目录 0 前言1 课题背景2 实现效果3 文本区域检测网络-CTPN4 文本识别网络-CRNN5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习OCR中文识别系统 ** 该项目较为新颖,适合作为竞赛课题方向,…...

蓝桥等考Python组别五级003
第一部分:选择题 1、Python L5 (15分) 表达式“a >= b”等价于下面哪个表达式?( ) a > b and a == ba > b or a == ba < b and a == ba < b or a > b正确答案:B 2、Python L5 (15分) 当x是偶数时,下面哪个表达式的值一定是True?( …...

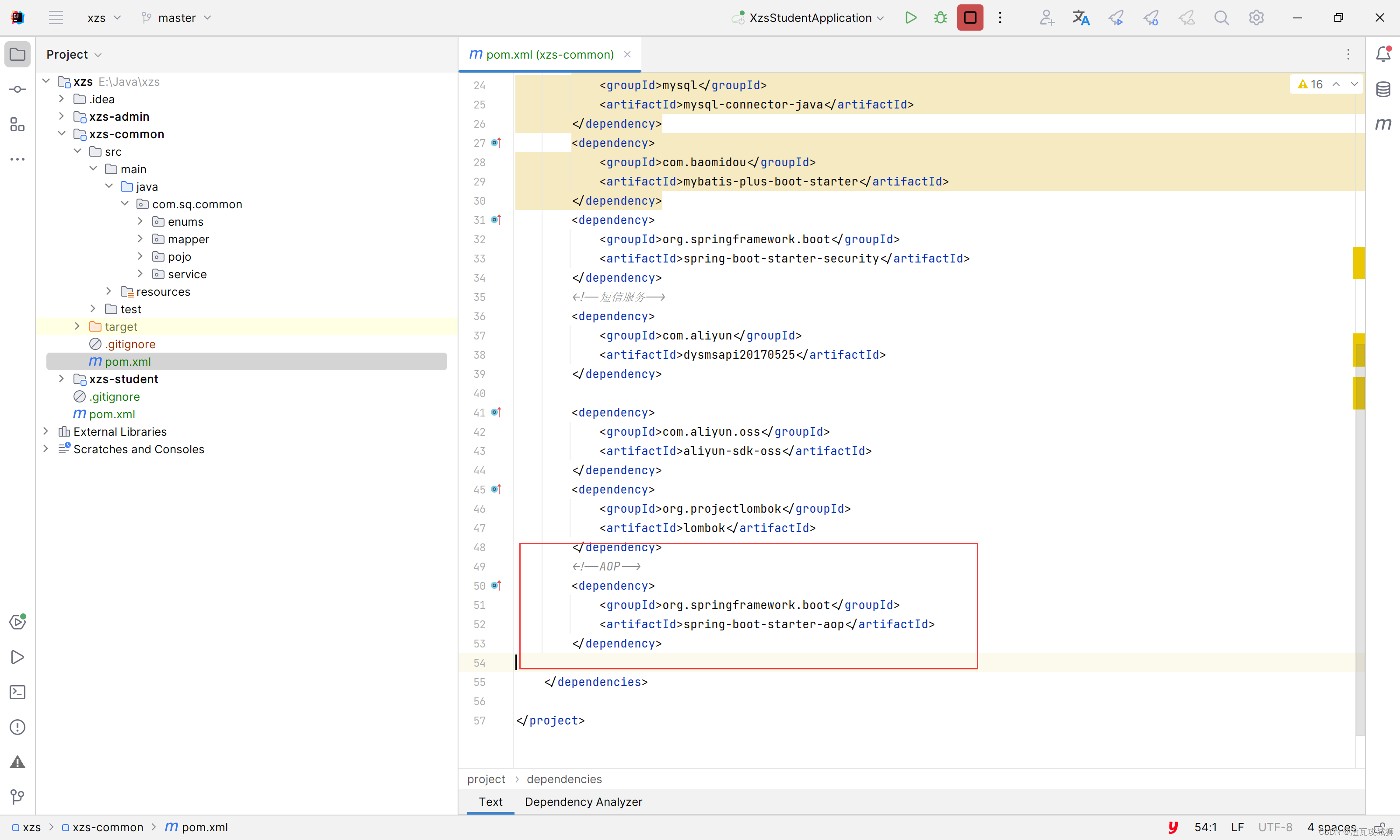
学之思项目第一天-完成项目搭建
一、前端 拉下前端代码执行 npm i 然后执行npm run serve就行了 二、后端 搭建父子模块 因为这个涉及到前台以及后台管理所以使用父子模块 并且放置一个公共模块,放置公共的依赖以及公共的代码 2.1 搭建父子工程 这个可以使用直接一个个的maven模块ÿ…...

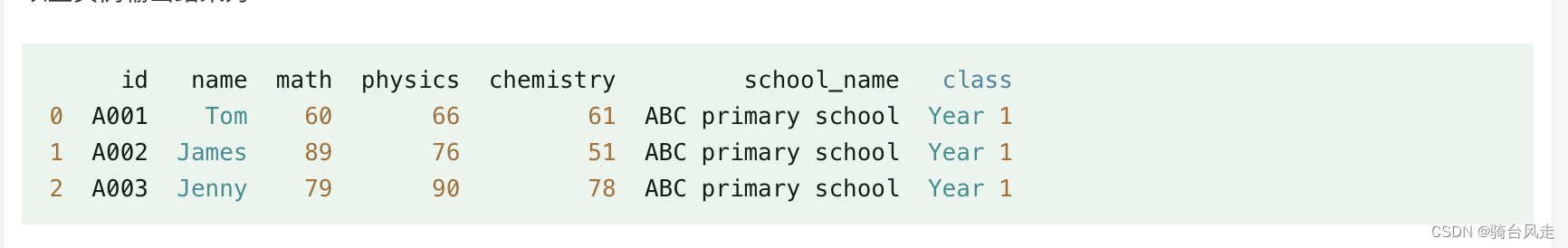
pandas--->CSV / JSON
csv CSV(Comma-Separated Values,逗号分隔值,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本)。 CSV 是一种通用的、相对简单的文…...

LeetCode算法二叉树—116. 填充每个节点的下一个右侧节点指针
目录 116. 填充每个节点的下一个右侧节点指针 题解: 代码: 运行结果: 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树定义如下: struct Node {int val;Node *left;N…...

二、2023.9.28.C++基础endC++内存end.2
文章目录 17、说说new和malloc的区别,各自底层实现原理。18、 说说const和define的区别。19、 说说C中函数指针和指针函数的区别?20、 说说const int *a, int const *a, const int a, int *const a, const int *const a分别是什么,有什么特点…...

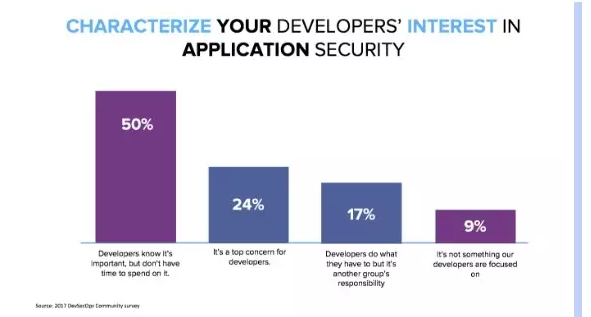
DevSecOps 将会嵌入 DevOps
通常人们在一个项目行将结束时才会考虑到安全,这么做会导致很多问题;将安全融入到DevOps的工作流中已产生了积极结果。 DevSecOps:安全正当时 一直以来,开发人员在构建软件时认为功能需求优先于安全。虽然安全编码实践起着重要作…...

不同管径地下管线的地质雷达响应特征分析
不同管径地下管线的地质雷达响应特征分析 前言 以混凝土管线为例,建立了不同管径的城市地下管线模型,进行二维地质雷达正演模拟,分析不同管径管线的地质雷达响应特征。 文章目录 不同管径地下管线的地质雷达响应特征分析前言1、管径50cm2、…...

【接口测试学习】白盒测试 接口测试 自动化测试
一、什么是白盒测试 白盒测试是一种测试策略,这种策略允许我们检查程序的内部结构,对程序的逻辑结构进行检查,从中获取测试数据。白盒测试的对象基本是源程序,所以它又称为结构测试或逻辑驱动测试,白盒测试方法一般分为…...

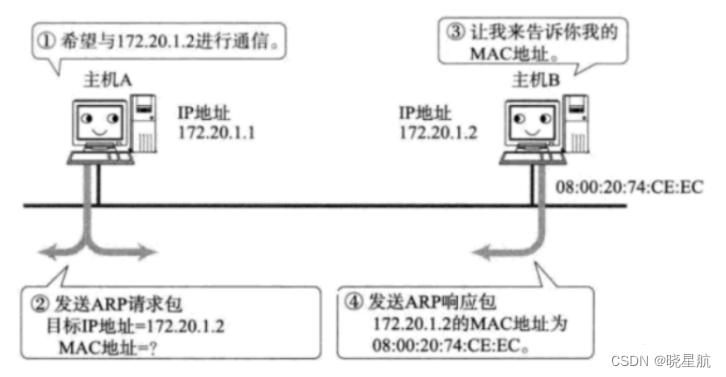
7.网络原理之TCP_IP(下)
文章目录 4.传输层重点协议4.1TCP协议4.1.1TCP协议段格式4.1.2TCP原理4.1.2.1确认应答机制 ACK(安全机制)4.1.2.2超时重传机制(安全机制)4.1.2.3连接管理机制(安全机制)4.1.2.4滑动窗口(效率机制…...

Docker Dockerfile解析
Dockerfile是什么 Dockerfile是用来构建Docker镜像的文本文件,是由一条条构建镜像所需的指令和参数构成的脚本。 官网:Dockerfile reference | Docker Docs 构建三步骤: 编写Dockerfile文件docker build命令构建镜像docker run依镜像运行容…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
