vue.draggable拖拽,项目中三个表格互相拖拽的实例操作,前端分页等更多小技巧~
vue.draggable中文文档 - itxst.com官网在这里,感兴趣的小伙伴可以看看。
NPM或yarn安装方式
yarn add vuedraggable
npm i -S vuedraggable
UMD浏览器直接引用JS方式
<script src="https://www.itxst.com/package/vue/vue.min.js"></script>
<script src="https://www.itxst.com/package/sortable/Sortable.min.js"></script>
<script src="https://www.itxst.com/package/vuedraggable/vuedraggable.umd.min.js"></script>
导入组件
import draggable from 'vuedraggable'
//注册draggable组件
components: { draggable, }
首先记录一下我的项目功能需求,是三个表格可以互相拖动,我主要还是看的多列拖动的案列。vue.draggable两列或多列之间相互拖动 - itxst.com
多列组件拖动设置相同的group名就可以相互拖拽了这是大家需要知道的一点
其次就是group包含是什么,取一个name,在pull,put里面就标记可以拖出/入/拷贝
tableA: {name: "itxst",pull: true, //可以拖出put: true //可以拖入},最后就是拖动的数据结构要一致,什么意思呢?通俗来说是在一个表里面姓名这个字段用的是name,另外一张表的姓名字段用的是xm,那么这条数据的拖动就是有问题的~感兴趣的朋友可以自行试验。以下是我的代码,有拖拽和前端表格分页的联合使用,会稍微复杂一些些。
表一的vue如下所示:这里由于工作的关系,不能把label里面的完整值展示出来。这里的表结构的稍稍有些复杂,他是在数组里面有若干对象,每个 对象有一个数组及若干对象,数组里面又有若干对象。
<el-table :data="tableData" class="my-new-table" border height="390" :span-method="spanMethod"><el-table-column prop="depName" label="单" width="100" /><el-table-column prop="zwmc" label="岗" width="120" /><el-table-column prop="zwjb" label="职" width="80" /><el-table-column prop="name" label="编" width="95" /><!-- <el-table-column prop="name" label="变" width="150" /> --><el-table-column label="变" width="320"><el-table-column prop="province" label="本" width="80"></el-table-column><el-table-column prop="city" label="平" width="80"></el-table-column><el-table-column prop="address" label="女" width="80"></el-table-column><el-table-column prop="zip" label="年" width="80"></el-table-column></el-table-column><el-table-column label="配" :width="elTableColumnWidth > 890 ? elTableColumnWidth : 890"><template slot-scope="scope"><draggable :group="tableA" v-model="scope.row.SimuCadres" @end="saveListsTableData"@start="start1" @add="add1" :class="{ warrperPeople: true, [scope.$index]: true }"><div class="people" v-for="citem in scope.row.SimuCadres" v-if="citem.xm" :key="citem.cid"><div><img src="../../../static/images/rmMn3/gantanhao.png" alt=""><img v-if="citem.zzmm === '中共党员' && citem.zzmm === '预备党员'"src="../../../static/images/rmMn3/fei.png" alt=""><img v-if="citem.xb === '女'" src="../../../static/images/rmMn3/nv.png" alt=""></div><span>{{ citem.xm ? citem.xm : "无名" }}</span></div></draggable></template></el-table-column></el-table><div class="pagination-box-c" style="display:flex;justify-content:space-between;margin-top:16px"><el-pagination background layout="prev, pager, next" :total="currentListDataT.total ? currentListDataT.total : 1" :current-page.sync="currentListDataT.index" :page-size="pageSizePagination":page-sizes="[5, 10]" @prev-click="changeListSizeT" @next-click="changeListSizeT"@current-change="changeListSizeT"></el-pagination></div>这里我用draggable包裹起来的东西,就是属于要拖动的范畴。:group="tableA"指的是组,v-model="scope.row.SimuCadres"绑定的数据,@end="saveListsTableData"@start="start1" @add="add1"
表二和表三的vue如下所示:这里由于工作的关系,不能把label里面的完整值展示出来。这里的表结构简单,数组里面有若干对象。
<div class="table-container tableTwo"><div class="table-header"><div class="table-cell">姓名</div><div class="table-cell">出生年月</div><div class="table-cell">现</div><div class="table-cell noright">操作</div></div><draggable class="table-row table2" :group="tableB" v-model="tableOut" @end="saveListsTableDataTwo"@start="starTwo" @add="addTwo"><div style="display: flex" v-for="(item, index) in tableOut" :key="Math.random() + index + 'asd'"><span class="table-cell">{{ item.xm }}</span><span class="table-cell">{{ item.csny }}</span><span class="table-cell">{{ item.xrz }}</span><span class="table-cell" style="border-right: none"><el-button class="scope-three-button" size="mini" type="text"@click="opCompare(item.CadreID)">{{compareList.includes(item.CadreID)? "取消对比": "对比"}}</el-button></span></div></draggable></div>
draggable包裹起来的东西,就是属于要拖动的范畴:group="tableB" v-model="tableOut" @end="saveListsTableDataTwo" @start="starTwo" @add="addTwo"

讲完了vue代码,接下来分享一下为什么要写分页,前端分页的逻辑是什么,与后端写分页有什么区别:
这里阿尭写分页是因为,前端自己拖动的数据,没有点击保存,如果拖动一次调一次后端的接口,非常没有必要,大量的网络请求浪费资源。所以用户在拖数据后再保存完数据,我们拖动的时候,数据一页非常多,看起来不美观,而后端又不知道我们有多少数据,所以这里需要前端写一个分页,逻辑如下:

//@end saveListsTableData(e, e1, e2) {console.log(e);// 获取表格拖拽出去以后的数据!!!this.tableData.forEach(obj => {obj.SimuCadres.forEach(item => {const xm = item.xm;// 在这里可以使用 cname 进行后续操作console.log(xm);});});}, start1(e) {// 获取表格开始拖拽的数据!!!},
add1(e) {// 拖入了数据对应行const index = e.to._prevClass.split(" ")[0];console.log("表格一", index);const draggedItem = this.tableData[index];const allDraggedItem = this.allTableData[index];// 判断拖拽的对象ID与数组中的ID是否有冲突,此时需要注意的时候,// 拖拽的时候tableData和allTableData内部已经push了这条数据,所以要去找当前的数组里面的对象的id是否有两个完全一样的,// 并且再与e.item._underlying_vm_.CadreID相同,则把这条数据从tableData里面去重// 先检查是否有两个完全相同的 CadreIDconst duplicateCadre = draggedItem.SimuCadres.find((c1, index1) => {return draggedItem.SimuCadres.some((c2, index2) => {return c1.CadreID === c2.CadreID && index1 !== index2;});});if (duplicateCadre &&duplicateCadre.CadreID === e.item._underlying_vm_.CadreID) {// 存在两个完全相同的 CadreID 并且与 e.item._underlying_vm_.CadreID 相同this.$message({showClose: true,message: "该岗位已经存在该干部了",type: "warning"});// 若是存在相同的ID,此时应该获取的e.item,拿到拖拽的数据,再push进来源表的数组中的原位置if (e.from._prevClass == "table-row table3") {let index = parseInt(e.oldIndex);this.inCadreListTotal.splice(index, 0, e.item._underlying_vm_);this.inCadreListTotal = this.inCadreListTotal.filter((c, index, self) => {return !self.slice(index + 1).some(item => item.CadreID === c.CadreID);});this.table3Index = 2;}if (e.from._prevClass == "table-row table2") {let index = parseInt(e.oldIndex);this.saveTableOut.splice(index, 0, e.item._underlying_vm_);this.saveTableOut = this.saveTableOut.filter((c, index, self) => {return !self.slice(index + 1).some(item => item.CadreID === c.CadreID);});this.table2Index = 2;}// 从 tableData 中去重draggedItem.SimuCadres = draggedItem.SimuCadres.filter((c, index, self) => {return !self.slice(index + 1).some(item => item.CadreID === c.CadreID);});// 从 allTableData 中去重allDraggedItem.SimuCadres = draggedItem.SimuCadres.filter((c, index, self) => {return !self.slice(index + 1).some(item => item.CadreID === c.CadreID);});} else {this.table3Index = 1;}}, // 表格2saveListsTableDataTwo(e) {if (this.table2Index == 2) {this.table2Index = 1;this.currentListDataZ.total = this.saveTableOut.length;if (this.tableOut.length == 0) {this.currentListDataZ.index =this.currentListDataZ.index > 1? this.currentListDataZ.index - 1: this.currentListDataZ.index;}let startIndex = (this.currentListDataZ.index - 1) * 5;let endIndex = this.currentListDataZ.index * 5;this.tableOut = this.saveTableOut.slice(startIndex, endIndex);return;}if (e.from._prevClass == e.to._prevClass) {return;}this.saveTableOut = this.saveTableOut.filter(item => item.CadreID !== e.item._underlying_vm_.CadreID);this.currentListDataZ.total = this.saveTableOut.length;if (this.tableOut.length == 0) {this.currentListDataZ.index =this.currentListDataZ.index > 1? this.currentListDataZ.index - 1: this.currentListDataZ.index;}let startIndex = (this.currentListDataZ.index - 1) * 5;let endIndex = this.currentListDataZ.index * 5;this.tableOut = this.saveTableOut.slice(startIndex, endIndex);},starTwo(e) {// 拖走了谁,只能获取拖走的元素,不能获取拖完后的表格数据,需要在@end里面查看console.log(e);console.log("this.tableOut111", this.tableOut);},addTwo(e) {// 拖入了谁console.log("表格2", e.item._underlying_vm_);this.tableOut = this.tableOut.filter((item, index, self) =>index === self.findIndex(obj => obj.CadreID === item.CadreID));this.saveTableOut.some(item => item.CadreID === e.item._underlying_vm_.CadreID) || this.saveTableOut.push(e.item._underlying_vm_);this.currentListDataZ.total = this.saveTableOut.length;const pageSize = 5; // 每页显示的条数const currentPage = this.currentListDataZ.index; // 当前页码const maxPageIndex = Math.ceil(this.saveTableOut.length / pageSize); // 最大页码console.log(maxPageIndex);if (currentPage < maxPageIndex) {this.currentListDataZ.index = maxPageIndex;}let startIndex = (this.currentListDataZ.index - 1) * 5;let endIndex = this.currentListDataZ.index * 5;this.tableOut = this.saveTableOut.slice(startIndex, endIndex);console.log(" this.saveTableOut", this.saveTableOut);},
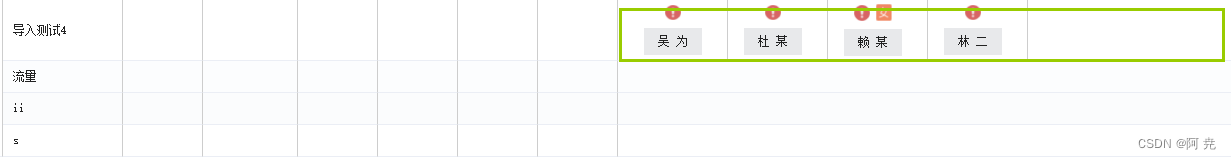
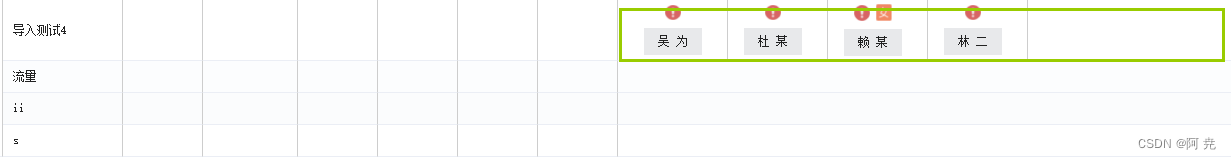
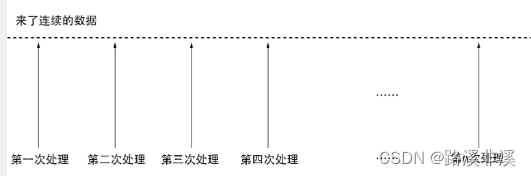
在之前我介绍过表一结构的稍稍有些复杂,他是在数组里面有若干对象,每个 对象有一个数组及若干对象,数组里面又有若干对象。我们要做的是把数据拖入这个数组的对象的数组的对象中,听起来有些绕,看图:

类型一个表中若干条这个的数据,我们取其中一个单元格来放拖入的数据,首先你要拿到你拖入的数据在哪一行对吧,因为要对拖入的数据做一个去重,拖入重复的没有意义。怎么去获得拖入的行号?在draggable绑定一个动态 :class="{ warrperPeople: true, [scope.$index]: true },这里将表格的index传入,在拖拽事件中,通过e的属性可以看到index ,从而拿到行号。好了拖拽事件就介绍到这里,欢迎各位留言讨论~
相关文章:

vue.draggable拖拽,项目中三个表格互相拖拽的实例操作,前端分页等更多小技巧~
vue.draggable中文文档 - itxst.com官网在这里,感兴趣的小伙伴可以看看。 NPM或yarn安装方式 yarn add vuedraggable npm i -S vuedraggable UMD浏览器直接引用JS方式 <script src"https://www.itxst.com/package/vue/vue.min.js"></script&…...

400G DR4 QSFP-DD光模块:数据中心应用全攻略
在当今数字化时代,对于企业和供应商来说,高速数据传输至关重要。随着对更快数据传输的需求不断攀升,400G DR4 QSFP-DD光模块已经成为高速网络的最新解决方案。本文将全面介绍400G DR4 QSFP-DD光模块在数据中心应用中的优势和技术规范。 什么…...

自动驾驶:路径规划概述
自动驾驶:路径规划概述 全局路径规划Dijkstra算法A*算法RRT(随机快速探索树)算法PRM(概率路线图)算法 局部路径规划DWA(动态窗口法)算法TEB(时间弹性带)算法Lattice Plan…...

vlc将本地文件推流成ts实时流
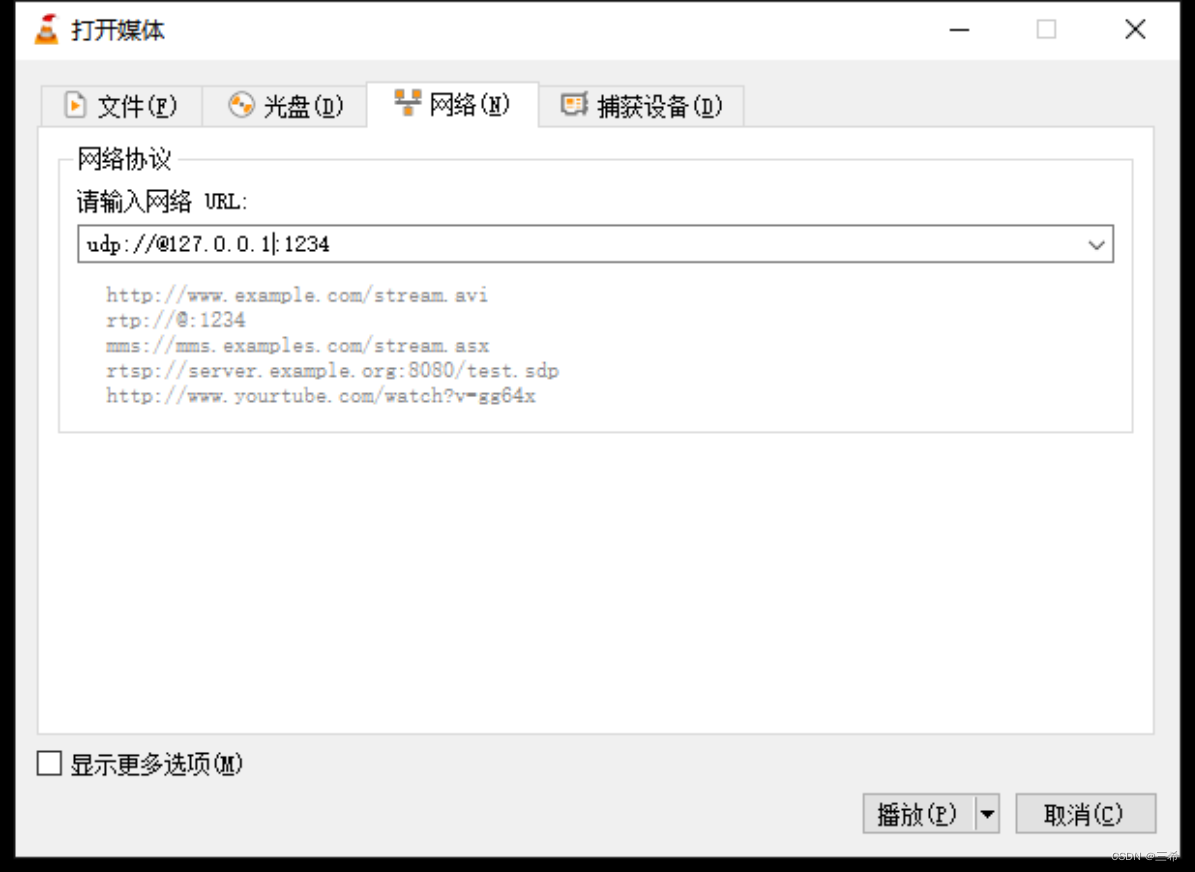
推流 打开vlc ,打开 媒体----打开网络串流 选择文件选项卡,打开本地文件 点击添加,选择本地的mp3文件 选择串流 点击下拉框,选择udp,点击右边的【添加】按钮 输入媒体流输出地址,点击【下一个】 选择正确的…...

C# 自定义控件库之Lable组合控件
1、创建类库 2、在类库中添加用户控件(Window窗体) 3、控件视图 4、后台代码 namespace UILib {public partial class DeviceInfoV : UserControl{public DeviceInfoV(){InitializeComponent();ParameterInitialize();}#region 初始化private void Par…...

解密防关联指纹浏览器:联盟营销领域的秘密武器
联盟营销在今天的数字化时代越来越受欢迎。然而,联盟营销也面临着一些挑战,其中之一就是账号关联问题。本文将介绍如何利用防关联指纹浏览器来提升联盟营销的效果和安全性。 一、什么是防关联指纹浏览器? 防关联指纹浏览器是一种工具&#…...

asp.net core mvc Razor +dapper 增删改查,分页(保姆教程)
说明:本demo使用sqlserver数据库,dapper orm框架 完成一张学生信息表的增删改查,前端部分使用的是Razor视图, Linq分页 HtmlHelper。(代码随便写的,具体可以自己优化) //实现效果如下࿰…...

网络安全——自学(黑客)方法
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

秋招算法岗,面试复盘
面试锦囊之面经分享系列,持续更新中 欢迎后台回复『面试』加入讨论组交流噢 楼主秋招主要投算法岗(偏NLP方向)和数据岗方向,下面分享我的一些面试经历。 一、科大讯飞(NLP) 简要介绍自己Python里面哈希表…...

AI类APP能做什么
AI类APP可以实现多种功能,涵盖了各种领域和用途。以下是一些常见的AI类APP示例以及它们主要实现的功能,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.语音助手(Voice Assis…...

计算机毕业设计 基于SSM的垃圾分类管理系统(以医疗垃圾为例)的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

友思特案例|友思特 Ensenso 3D相机:汽车工业自动化的革命性力量
01 内容摘要 在竞争激烈的汽车行业,自动化生产至关重要。友思特 Ensenso 3D相机为汽车制造商提供了可靠的工具和技术支持,助力多个关键环节。它在汽车座位泡棉切割中提高精确度,降低浪费,提高生产效率;在汽车压铸零部…...

【5G PHY】物理层逻辑和物理天线的映射
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

MySQL如何优雅处理批量新增和更新?ON DUPLICATE KEY UPDATE用它!
场景:一张用户表user,此时我需要批量新增用户,如果用户已经存在了,则更新该条记录;如果用户不存在,则插入一条数据。 痛点:常规做法新增更新各写一个接口。而且是批量操作,比较繁琐&…...
学习小结)
网络安全(加密, Hashing, 证书, SSL/TLS等)学习小结
网上看到的一些关于网络安全的学习资料小结。 对称加密: 通信双方共享同一个密钥。发送方用它来加密,接收方用它来解密。 非对称加密: 有公钥和私钥。 现在的做法一般是用非对称加密生成?钥(公钥还是私钥?)用于传输?࿰…...

缓冲技术在嵌入式中的应用
引言 在嵌入式中,不可避免地会遇到数据的收发。 其实,数据的收发有很多情况。 总体上,分为数据的收和发: 其中,数据发送是一个主动的行为,我们对要发送数据的数量特点等都是知道的,比如我们通过…...

vscode交叉编译cmake工程,toolchains设置
在 Visual Studio Code 中编译 CMake 项目时,使用自定义工具链(toolchains)可以很有用,特别是当你需要交叉编译或使用不同的编译器时。以下是在 Visual Studio Code 中使用自定义工具链的一般步骤,以aarch64的嵌入式为…...
(附MATLAB代码实现))
MATLAB算法实战应用案例精讲-【优化算法】季节优化算法(SOA)(附MATLAB代码实现)
前言 世界上许多地方一年有四个季节:春、夏、秋、冬。每个季节的天气都不一样。随着天气的变化,生物,尤其是树木会改变它们的行为来适应天气。森林中的每一个个体都被称为一棵树。在满足终止条件之前,森林中的树木通过类似于自然界树木生命周期的四种操作:更新、竞争、播种…...

DevOps持续集成与交付
概述 Jenkins是一个支持容器化部署的、使用Java运行环境的开源软件,使用Jenkins平台可以定制化不同的流程与任务、以自动化的机制支持DevOps领域中的CI与CD,在软件开发与运维的流程中自动化地执行软件工程项目的编译、构建、打包、测试、发布以及部署&a…...
)
lambda的使用案例(1)
lambda的使用案例 1、分组转换为map Map<String, List<IdaasUserInfoVO>> map userWithOrgVOS1.stream().collect(Collectors.groupingBy(IdaasUserInfoVO::getOrgId));2、map循环 map.forEach(this::saveOrUpdateUser); private void saveOrUpdateUser(String …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
