selenium-webdriver 阿里云ARMS 自动化巡检
很久没更新了,今天分享一篇关于做项目巡检的内容,这部分,前两天刚在公司做了部门分享,趁着劲还没过,发出来跟大家分享下。
一、本地巡检实现
1. Selenium Webdriver(SW) 简介
Selenium Webdriver(以下简称SW) 是一个用于自动化 web 浏览器操作的工具。
它提供了一组用于模拟用户在网页中的交互的 API,可以通过编程方式来控制浏览器并执行各种操作,例如点击、填写表单、提取数据等。
SW 支持多种编程语言,包括 Java、Python、JavaScript(Node.js)等,本次分享我们主要关注 SW 的 JavaScript 版本。
2. SW 能做什么
-
自动化测试:Selenium Webdriver 可以通过编写代码来模拟用户在浏览器中的行为,例如点击链接、填写表单、提交数据、执行搜索等。它提供了对多种浏览器的支持,包括 Chrome、Firefox、Safari、Edge、Internet Explorer 等,可以用于编写和执行自动化测试用例,验证 Web 应用程序的功能和性能。
-
浏览器自动化:Selenium Webdriver 可以以编程方式控制浏览器的行为和属性,例如打开指定的网址、最大化窗口、切换标签页、处理弹窗、截图等。它能够模拟真实用户在浏览器中的操作,并提供对 DOM 元素的定位和操作的方法。
-
数据抓取:Selenium Webdriver 可以被用于抓取网页上的数据。通过模拟用户的交互操作,可以实现从网页上提取信息、进行表单填充和提交、模拟点击和滚动等操作,以便自动化地获取需要的数据。
-
跨浏览器测试:Selenium Webdriver 提供了一致的 API,可以编写一套测试脚本并在不同的浏览器上运行,以验证 Web 应用程序在各个浏览器上的兼容性和一致性。
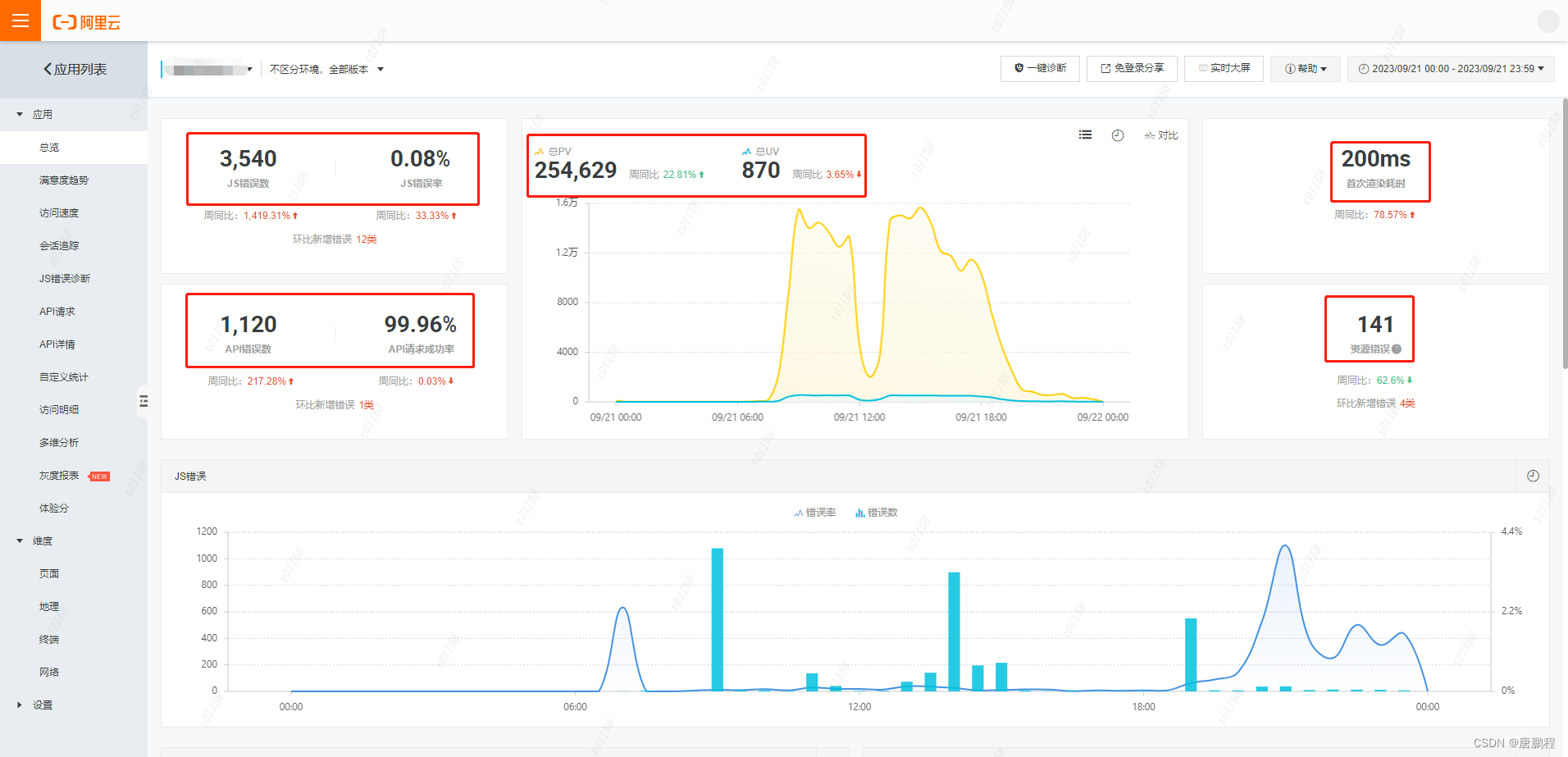
3. SW 巡检
这个是当前ARMS上最主要的监控指标,我们每天巡检要做的事,就是对这些数据做采集;同时对比过往指标,做异常分析、性能监控、用户行为分析等相关工作

3.1 浏览器相关
3.1.1 浏览器驱动
| 浏览器 | 驱动 |
| chrome | chromedriver.exe |
| Firefox | geckodriver.exe |
| IE | IEDriverServer.exe |
3.1.2 浏览器相关配置
const { Options } = require('selenium-webdriver/chrome')let options = new Options()
options.addArguments('--headless')
options.addArguments('--no-sandbox')
options.addArguments('--disable-gpu-sandbox')
options.addArguments('--disable-dev-shm-usage')
options.addArguments('--disable-extensions')
options.addArguments('--remote-debugging-port=9222')
options.addArguments('--window-size=1920,1080'); options.addArguments('--start-fullscreen')
options.addArguments('disable-blink-features=AutomationControlled') 说明
| 参数 | 描述 |
| --headless | 无界面模式,Linux 上运行时由于缺少图形界面,可以避免显示窗口相关问题 |
| --no-sandbox | 禁用 Chrome 浏览器的沙盒模式,避免在无界面模式下的一些权限问题 |
| --disable-gpu-sandbox | 禁用 Chrome 浏览器的 GPU 沙盒,也是为了避免在无界面模式下出现问题 |
| --disable-dev-shm-usage | 禁用 Chrome 浏览器的 /dev/shm 临时文件系统的使用 |
| --disable-extensions | 禁用 Chrome 浏览器的扩展插件功能,提高运行效率 |
| --remote-debugging-port=9222 | 启用 Chrome 浏览器的远程调试端口,允许远程调试协议与浏览器进行交互 |
| --window-size=1920,1080 | 设置浏览器窗口大小 |
| --start-fullscreen | 全屏模式 |
| disable-blink-features=AutomationControlled | 禁用 AutomationControlled特性,以避免被浏览器检测到自动化程序的控制。 |
3.2 巡检流程
巡检基本流程
1)登录 输入账号、密码、滑动验证
2)获取数据 读取DOM文本、模拟接口获取数据
3)生成表格并发送 将数据转化成带样式的表格,通过企微机器人发送到微信群
3.2.1 登录
// 跳转登录页
await driver.get('https://signin.aliyun.com/login.htm?callback=https%3A%2F%2Farms.console.aliyun.com%2Fretcode#/main')
driver.manage() // 等待页面加载完成
await driver.wait(async function () {let readyState = await driver.executeScript('return document.readyState')console.info('\x1B[37m ♫ Login readyState=' + readyState)return readyState === 'complete'
}, 3000)
await sleep(1000)// 输入用户名
let inputEl = await driver.findElement(By.xpath('//input[@name="username"]'))
await inputEl.clear();
await sleep(100)
await inputEl.sendKeys(USERNAME)
await sleep(100)
await (await driver.findElement(By.css('.next-col > button.next-btn-primary'))).click();// 等待
await sleep(2000)
await driver.wait(async function () {let readyState = await driver.executeScript('return document.readyState')return readyState === 'complete'
}, 5000)// 输入密码
let pwdInputEl = await driver.findElement(By.xpath('//input[@name="password"]'))
await pwdInputEl.clear();
await sleep(100)
await pwdInputEl.sendKeys(PASSWORD)
await sleep(3000)// 点击登录
await (await driver.findElement(By.css('.next-col > button.next-btn-primary'))).click();
await sleep(5000)
url = await driver.getCurrentUrl()// 滑块验证
if(url.indexOf('https://signin.aliyun.com/login.htm') === 0){slideVerify(driver,'#baxia-dialog-content','.sm-pop-inner .btn_slide');await sleep(5000)
}
3.2.2 获取数据
1)读取DOM文本
async function getPvData(driver, times = 0) {const resultMap = {}try {let pvSpan = await driver.findElement(By.css('div[data-e2e-id="summary-title-pv"] span.noclick-title'))let uvSpan = await driver.findElement(By.css('div[data-e2e-id="summary-title-uv"] span.noclick-title'))let jsErrorRate = await driver.findElement(By.css('span[data-e2e-id="card-content_title-jsErrorRate"]'))let apiSucRate = await driver.findElement(By.css('span[data-e2e-id="card-content_title-api"]'))let jsError = await driver.findElement(By.css('span[data-e2e-id="card-content_title-jsError'))let apiError = await driver.findElement(By.css('span[data-e2e-id="card-content_title-apiError"]'))let resourceError = await driver.findElement(By.css('span[data-e2e-id="card-content_title-resourceError"]'))const pvData = await pvSpan.getText()const jsErrorRateData = await jsErrorRate.getText()const apiSucRateData = await apiSucRate.getText()const jsErrorData = await jsError.getText()const apiErrorData = await apiError.getText()const uvData = await uvSpan.getText()const resourceErrorData = await resourceError.getText()if (!pvData || pvData.indexOf('--') > -1 || !jsErrorRateData || jsErrorRateData.indexOf('--') > -1 || !apiSucRateData || apiSucRateData.indexOf('--') > -1|| !jsErrorData || jsErrorData.indexOf('--') > -1 || !uvData || uvData.indexOf('--') > -1) {if (times > 8) {return null}await sleep(3000)return await getPvData(driver, ++times)} else {resultMap.pv = pvDataresultMap.jsErrorRate = jsErrorRateDataresultMap.apiSucRate = apiSucRateDataresultMap.jsError = jsErrorDataresultMap.apiError = apiErrorDataresultMap.uv = uvData resultMap.resourceError = resourceErrorDatareturn resultMap}} catch (e) {if (times > 8) {return null}await sleep(3000)return await getPvData(driver, ++times)}
}元素定位方法
driver.findElement(By.css('.btn_slide'))driver.findElement(By.id("login_button"))driver.findElements(By.className('con_list_item'))driver.findElement(By.xpath('//input[@name="fm-login-id"]'))driver.executeScript('document.querySelector(\'.sts-loginout-wrap\').click()')
2)模拟发起请求
function requestWhiteScreen(driver, cookie, startDate, endDate, appId, page) {const intervalMillis = 2147483647,token = getQueryStr('XSRF-TOKEN', cookie.replace(/;/g, '&'))return driver.executeScript(`return window.fetch('https://arms.console.aliyun.com/api/retcode.json?action=RetcodeAction&eventSubmitDoGetDatas=1', { method: 'post', credentials: 'include',headers: {'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8','cookie': '${cookie}','X-XSRF-TOKEN': '${token}'},body: 'queryParams=%7B%22metric%22%3A%22webstat.sum%22%2C%22measures%22%3A%5B%22sum_val%22%5D%2C%22filters%22%3A%7B%22appId%22%3A${appId}%7D%2C%22dimensions%22%3A%5B%22key%22%5D%2C%22intervalMillis%22%3A${intervalMillis}%2C%22startTime%22%3A${startDate}%2C%22endTime%22%3A${endDate}%2C%22orderBy%22%3A%22sum_val%22%2C%22order%22%3A%22DESC%22%2C%22limit%22%3A%221000%22%7D'}).then(response => response.json())`)
}
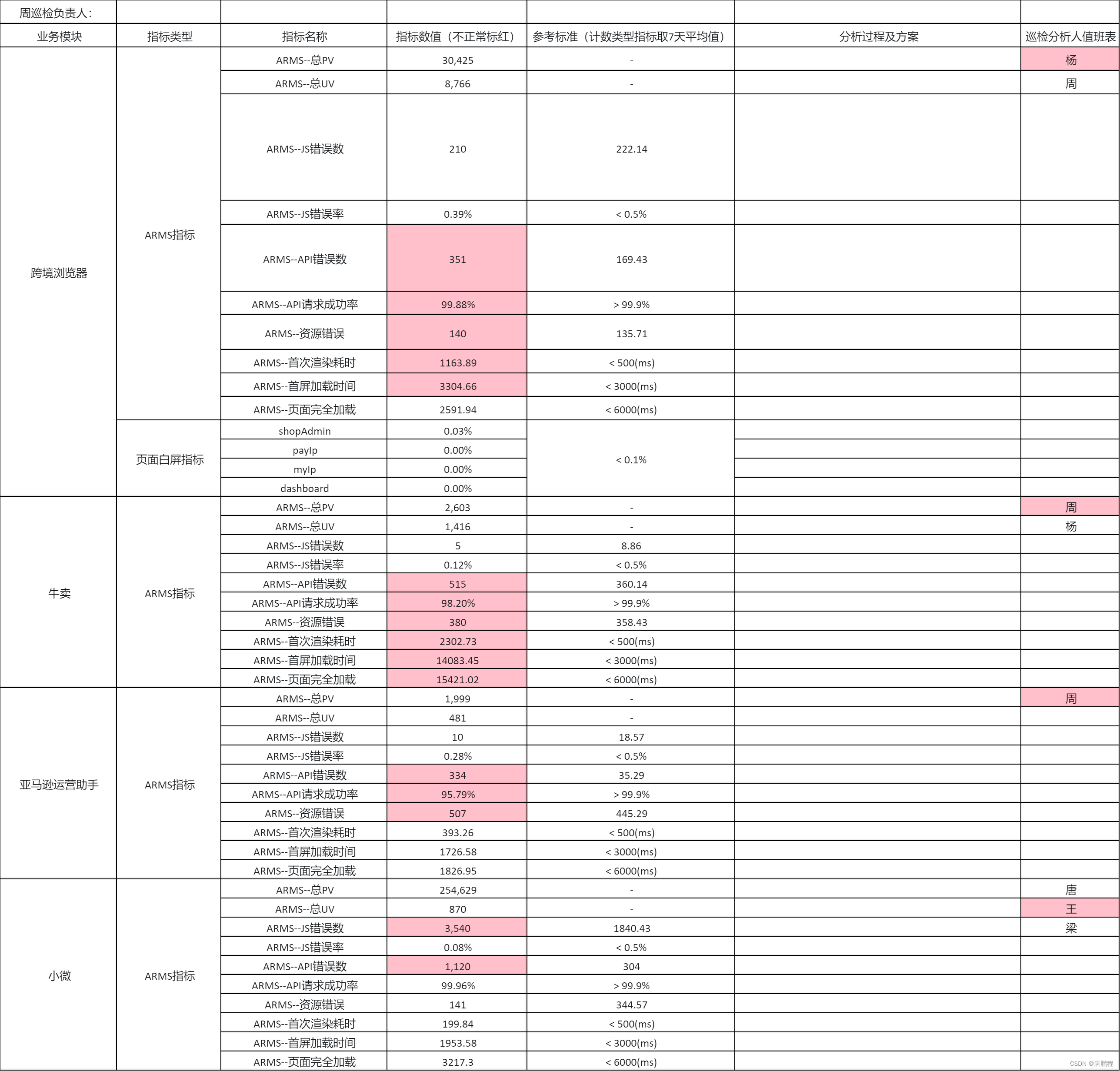
3.2.3 生成巡检表格
为了实现表格的良好视觉效果,采用了两个主要组件,分别是 xlsx 和 xlsx-style。
xlsx 数据整合成Excel表格
xlsx-style 渲染表格样式
xlsx 组件用于将数据整合成Excel表格的格式,而 xlsx-style 组件则提供了一系列丰富的表格样式,可以帮助我们实现带有样式的表格,从而提高表格的可读性和可视化效果。
效果

二、Linux 服务端部署
1. 代码部署
登录堡垒机
1)同步代码:进入存放项目的目录,上传项目压缩文件,通过指令解压:unzip xx.zip
2)安装依赖:npm i
3)测试巡检:npm run xx
2. 添加定时任务
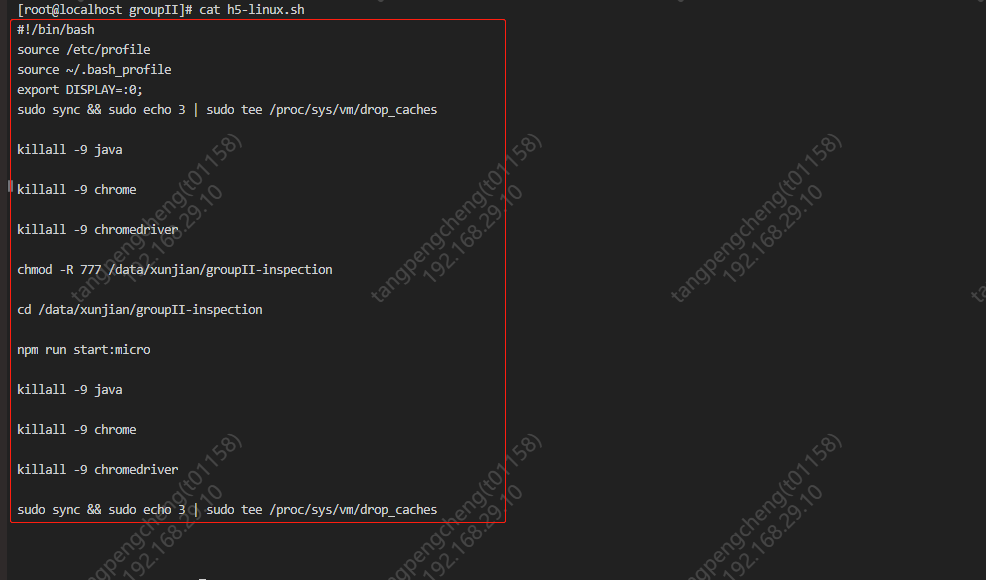
2.1 创建执行文件
项目目录下,创建Shell脚本执行文件,如:h5-linux.sh
说明
-
killall -9 xx 结束其他关联进程
-
npm run xx 执行巡检指令

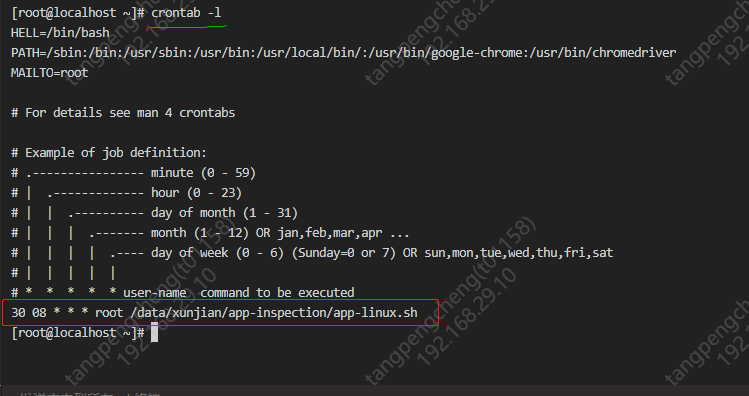
2.2 添加定时任务
1)查看当前的定时任务:终端窗口输入 crontab -l 指令
crontab相关可参考:crontab使用方法

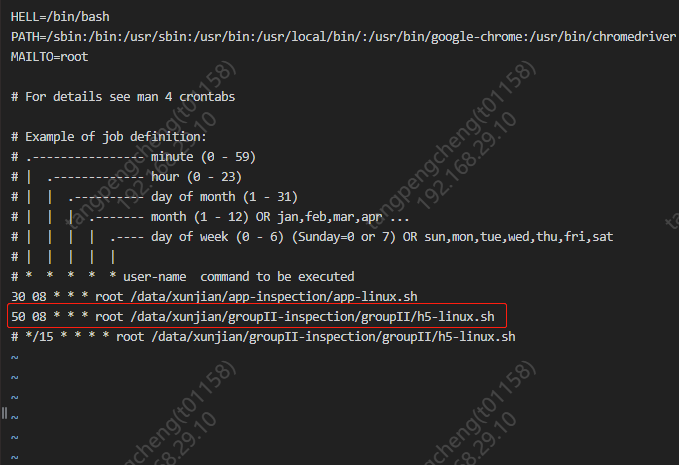
2)添加定时任务:终端窗口输入 crontab -e 指令,进入编辑界面,添加定时任务(*最后一个用于测试)
格式:
* * * * * command 分 时 日 月 周 命令

说明
示例 30 8 1,15,25 * * command 每月1、15、25日的 8 : 30 执行一次
| 语法 | 描述 |
| * | 代表所有可能的值,从左到右:分钟、小时、日期、月、星期几; 其中分钟以 0-59、小时以1~23 (0表示0点) 、日期以 1-31 、月份以 1-12 、星期几以 0-6 的数字表示(0 表示星期日,1 表示星期一,以此类推)。 如每小时的第15分钟执行一次: 15 * * * * command |
| , | 可以用逗号隔开的值指定一个列表范围,例如:1,2,5,7,8, |
| - | 可以用整数之间的中杠表示一个整数范围,例如 2-6 表示:2,3,4,5,6 |
| / | 用于指定时间区间,如:* 18-8/1 * * * command 晚上18点到早上8点之间,每隔一小时执行一次 |
2.2 测试定时任务
执行:./文件名.sh 或 sh 文件名.sh 运行任务

3. 配置日志
配置日志,用于记录巡检流程,确定问题的来源,并进行相关的故障排查。
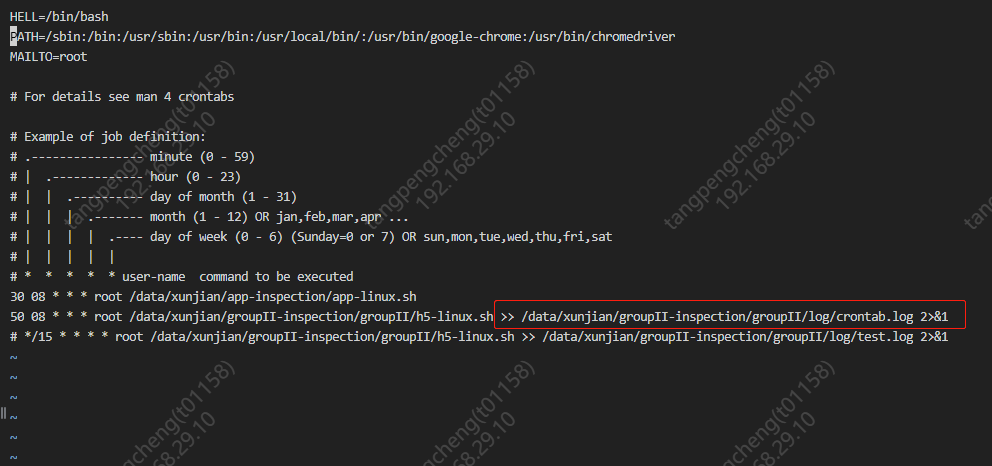
方法:进入编辑界面,在对应任务后面新增日志

说明
| 语法 | 描述 |
| >> 目录/文件名.log | 日志输出目录/文件 |
| 2>&1 | 是一种将标准错误输出(stderr)重定向到标准输出(stdout)的方法;确保即使发生错误,也能完整记录脚本的输出和错误信息。 |
三、企微机器人
1. 创建机器人
企微群 (右上角) > ... > 添加群机器人 > 新创建一个机器人 > 输入机器人名称 > 添加机器人

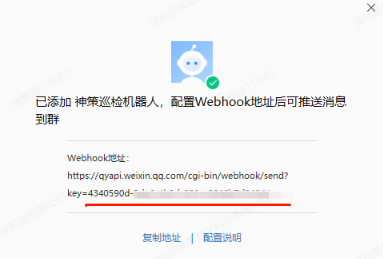
2. 发送消息
获取key:点击群机器人,从Webhook 地址获取到key值

2.1 发送文档
1)文件上传:
配置 formData,通过文件上传接口,将文档上传到文件系统,获取到 media_id(文件标识名)
2)发送文件到企微群:
通过配置消息类型和文件标识名,使用发送接口,将文件发送到企微群中,并@对应负责人对异常指标进行分析
const key = 'xx'
async function sendWx(filePath) { const readStream = fs.createReadStream(filePath)const formData = new FormData()formData.append('media', readStream) const mediaId = await axios.post(`https://qyapi.weixin.qq.com/cgi-bin/webhook/upload_media?key=${key}&type=file`, formData) axios({ url:`https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=${key}`,method: 'post', headers: {'Content-Type': 'application/json',},data: {msgtype: 'file',file: {'media_id': mediaId?.data?.media_id||''}} }).then(() =>{ fs.unlinkSync(filePath) console.info('\x1B[37m✔ 巡检已发送企微群\x1B[32m') const { mobile } = dutyArrangement() if(mobile){ sentWxMsg('请项目负责人填写指标分析',mobile)}})
}2.2 发送消息
消息支持多种类型的配置,用户可以根据自身需求,选择不同的消息类型
msgtype 支持类型
- text 文本消息
- file 文件消息
- markdown Markdown 格式的消息
- image 图片消息
- news 新闻消息
- template_card 模板卡片消息
async function sentWxMsg(content,mentioned_mobile_list=[]){axios({ url:`https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=${key}`,method: 'post', headers: {'Content-Type': 'application/json',},data: {msgtype: 'text', text: {content, mentioned_mobile_list,} } }).then(() =>{ console.info('\x1B[37m✔ 巡检提示已发送企微群\x1B[32m') })
}说明
| 参数 | 说明 |
| msgtype | 消息类型 |
| content | 消息内容 |
| mentioned_mobile_list | 手机号列表,提醒手机号对应的群成员(@某个成员),@all表示提醒所有人 |
Markdown 格式的消息
async function sentWxMarkdownMsg(content,tip){axios({ url:`https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=${key}`,method: 'post', headers: {'Content-Type': 'application/json',},data: {msgtype: 'markdown', markdown: {content }} }).then(() =>{ console.info(`\x1B[37m✔ ${tip}\x1B[32m`) })
}const markdown = '昨天:ARMS--JS错误数:<font color="warning">8,686</font>,上周平均值为:<font color="info">2025.29</font>'
sentWxMarkdownMsg(markdown,'错误提示')*注意:markdown消息不支持@成员
效果

图文消息
async function sentWxNewsMsg(news={},tip){axios({ url:`https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=${key}`,method: 'post', headers: {'Content-Type': 'application/json',},data: {msgtype: 'news', news } }).then(() =>{ console.info(`\x1B[37m✔ ${tip}\x1B[32m`) })
}const news = {articles : [{title : '🌕月满情浓,好耶相送',description : '花好月圆人团圆,迎风赏月合家欢',url : 'https://www.baidu.com/',picurl:'https://i.hd-r.cn/317e50d14adb76e4e322df93a1da07b1.png' }]
}
sentWxNewsMsg(news,'图文消息已发送')效果

最后,佳节将至,祝大家:
花好月圆人团圆,迎风赏月合家欢 ♥
相关文章:

selenium-webdriver 阿里云ARMS 自动化巡检
很久没更新了,今天分享一篇关于做项目巡检的内容,这部分,前两天刚在公司做了部门分享,趁着劲还没过,发出来跟大家分享下。 一、本地巡检实现 1. Selenium Webdriver(SW) 简介 Selenium Webdriver(以下简称…...

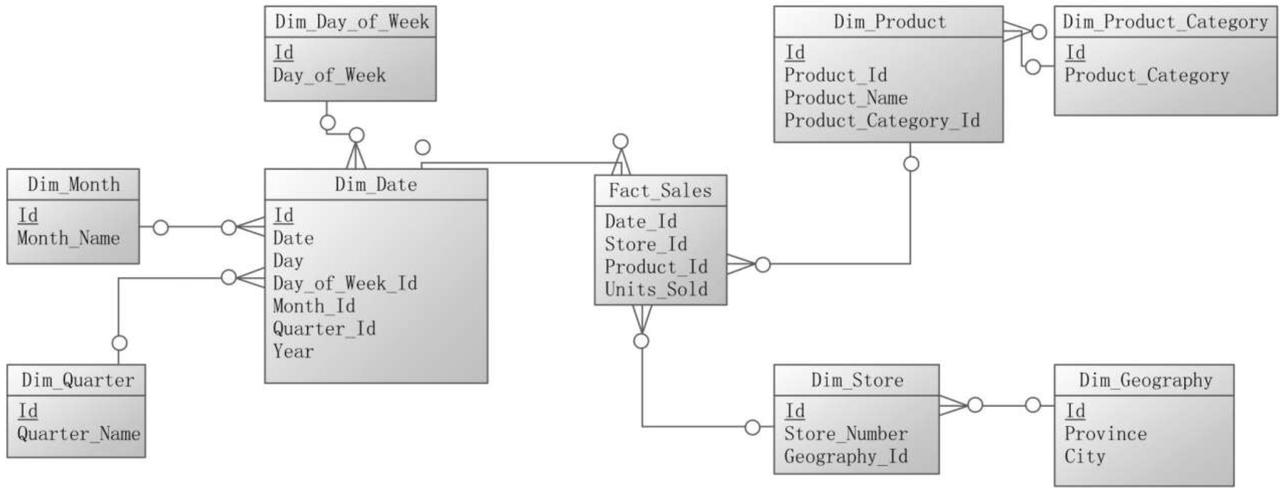
【数据仓库设计基础(二)】维度数据模型
文章目录 一. 概述二. 维度数据模型建模过程三. 维度规范化四. 维度数据模型的特点五. 维度数据模型1. 星型模式1.1.事实表1.2.维度表1.3.优点1.4.缺点1.5.示例 2. 雪花模式2.1.数据规范化与存储2.2&#x…...

【数据结构】排序算法(一)—>插入排序、希尔排序、选择排序、堆排序
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.直接插入排序 2.希尔排序 3.直接选择排…...

基于JAVA+SpringBoot的新闻发布平台
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着科技的飞速发展和…...

Java实现word excel ppt模板渲染与导出及预览 LibreOffice jodconverter
Java Office 一、文档格式转换 文档格式转换是office操作中经常需要进行一个操作,例如将docx文档转换成pdf格式。 java在这方面有许多的操作方式,大致可以分为内部调用(无需要安装额外软件),外部调用(需…...

【通意千问】大模型GitHub开源工程学习笔记(2)
使用Transformers来使用模型 如希望使用Qwen-chat进行推理,所需要写的只是如下所示的数行代码。请确保你使用的是最新代码,并指定正确的模型名称和路径,如Qwen/Qwen-7B-Chat和Qwen/Qwen-14B-Chat 这里给出了一段代码 from transformers import AutoModelForCausalLM, Aut…...

MQ - 35 四款MQ的架构设计与实现的对比
文章目录 导图概述RabbitMQ顺序消息定时和延时消息事务消息优先级队列死信队列WebSocketRocketMQ顺序消息定时和延时消息事务消息死信队列消息查询根据 Offset 查询消息根据时间戳查询消息据消息 ID 查询消息SchemaKafka顺序消息幂等事务消息消息查询...

spring6-IOC容器
IOC容器 1、IoC容器1.1、控制反转(IoC)1.2、依赖注入1.3、IoC容器在Spring的实现 2、基于XML管理Bean2.1、搭建子模块spring6-ioc-xml2.2、实验一:获取bean①方式一:根据id获取②方式二:根据类型获取③方式三ÿ…...

macOS - 使用 chromedriver
文章目录 下载对应的 chromedriver 下载 Chrome https://www.google.com/chrome/ 查看 版本 下载对应的 chromedriver http://chromedriver.storage.googleapis.com/index.html https://chromedriver.chromium.org/downloads 移动 sudo mv chromedriver /usr/local/bin/ $ c…...

项目进展(四)-双电机均可驱动,配置模拟SPI,调平仪功能初步实现!
一、前言 截止到今天,该项目也算实现基本功能了,后续继续更新有关32位ADC芯片相关的内容,今天对驱动芯片做一个总结,也对模拟SPI做一点总结吧 二、模拟SPI 由于模拟SPI还是得有四种模式(CPOL和CPHA组合为四种),下面…...
)
《学术小白学习之路13》基于DTM和主题共现网络——实现主题时序演化网络分析(数据代码在结尾)
《学术小白学习之路13》基于DTM和主题共现网络实现主题演化网络分析 一、数据导入二、数据预处理2.1分词2.2 向量化三、DTM建模3.1 主题一致性检验3.2主题建模四、计算主题的相似度4.1获取文档主题分布4.2 时期分组4.3相似度计算4.3.1第一时期和第二时期的对比4.3.2第二时期与第…...

实验三十三、三端稳压器 LM7805 稳压性能的研究
一、题目 LM7805 输出电压、电压调整率、电流调整率以及输出纹波电压的研究。 二、仿真电路 电路如图1所示。集成稳压芯片采用 LM7805CT。 三、仿真内容 (1)测量图1(a)LM7805CT 的电压调整率,测量条件为 I O 50…...

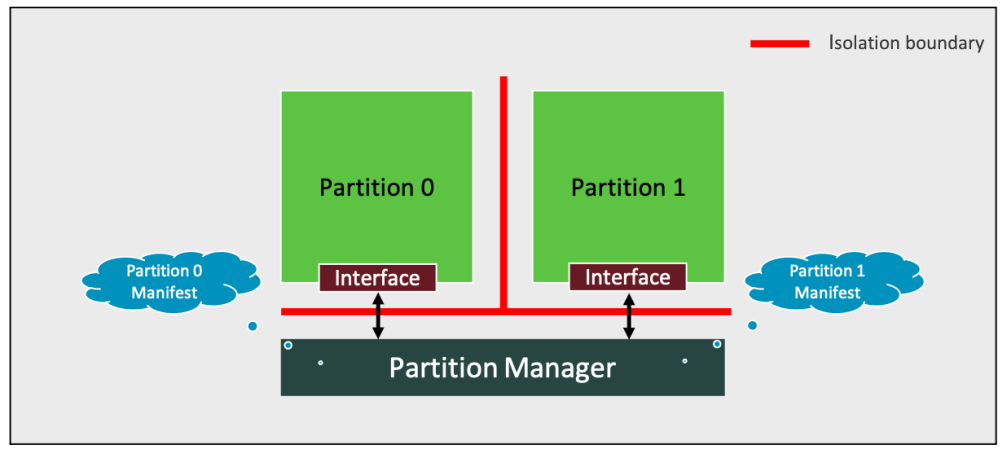
第三章 软件架构
固件框架由如下所示的构建块组成,如上图所示。 隔离边界。分区接口。分区。分区清单。分区管理器。以下各小节详细描述了这些构建块。 3.1 隔离边界 该框架定义了两种类型的隔离边界。 1、逻辑隔离边界,可用于以下情况: (1)通过一个由 IMPLEMENTATION DEFINED 机制定义…...

怎么保护苹果手机移动应用程序ipa中文件安全?
目录 前言 1. 对敏感文件进行文件名称混淆 2. 更改文件的MD5值 3. 增加不可见水印处理 3. 对html,js,css等资源进行压缩 5. 删除可执行文件中的调试信息 前言 ios应用程序存储一些图片,资源,配置信息,甚至敏感数…...

中秋节快乐
中秋节快乐,国庆节快乐...

【记录文】Android自定义Dialog实现圆角对话框
圆角的dialog还是蛮常用的,demo中正好用上了 自定义Dialog,代码中可以设置指定大小与位置 /*** author : jiangxue* date : 2023/9/25 13:21* description :圆角的矩形*/internal class RoundCornerView(context: Context,view: Int, StyleRes theme…...

架构案例2022(四十二)
促销管理系统 某电子商务公司拟升级其会员与促销管理系统,向用户提供个性化服务,提高用户的粘性。在项目立项之初,公司领导层一致认为本次升级的主要目标是提升会员管理方式的灵活性,由于当前用户规模不大,业务也相对…...

kafka 集群搭建 常用命令
1、集群搭建: <1> 将kafka 压缩包解压到某一目录 tar -zxvf kafka_2.12-3.5.1.tgz <2> 修改节点配置文件 vim config/server.properties broker.id0 log.dirs/tmp/kafka-logs <3> 将安装好的kafka 分发到其他服务器 scp -r kafka_2.12-2.4…...

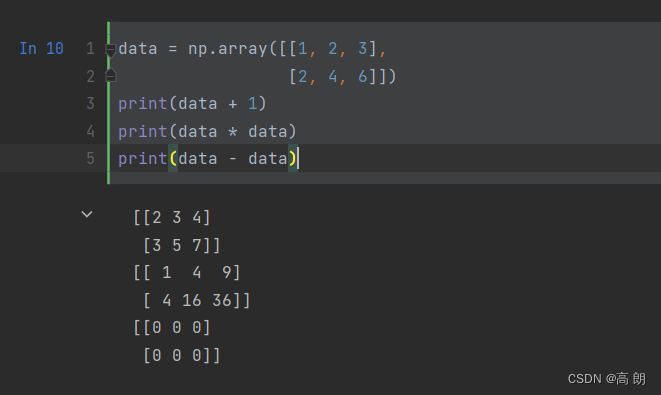
【python】numpy库
文章目录 简单介绍功能示例代码 简单介绍 NumPy(Numerical Python的简称)是Python数值计算最重要的基础包。大多数提供科学计算的包都是用NumPy的数组作为构建基础。 NumPy是在一个连续的内存块中存储数据,独立于其他Python内置对象。NumPy…...

jvm垃圾收集算法
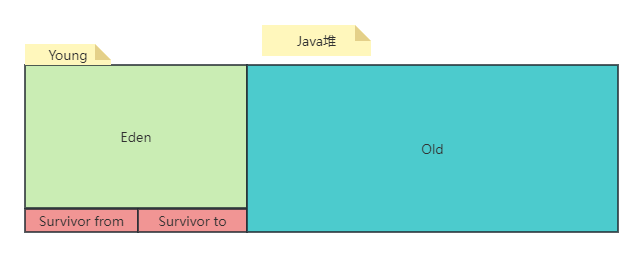
简介 由于《分代收集理论》和不同垃圾收集算法,Java堆应该被划分为不同区域,一般至少会把Java堆划分为新生代(Young Generation)和老年代(Old Generation)两个区域。 垃圾收集器可以只回收其中某一个或者…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
