DevExpress WinForms图表组件 - 直观的数据信息呈现方式!(二)
在上文中(点击这里回顾>>),我们为大家介绍了DevExpress WinForms图表控件的互动图表、图标设计器及可定制功能等,本文将继续介绍DevExpress WinForms图表控件的数据分析、大数据功能等,欢迎持续关注我们哦~
DevExpress WinForms有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v23.1正式版下载(Q技术交流:909157416)
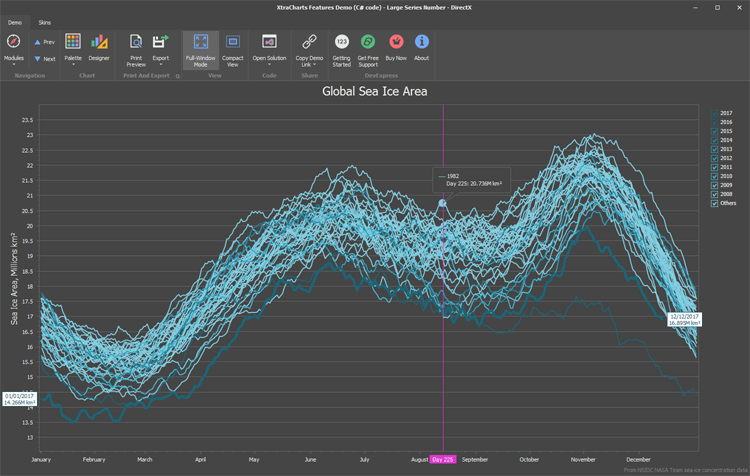
数据分析变得简单
深入挖掘并回答相关的业务问题
使用DevExpress WinForms优化的数据分析引擎来探索多个唯独并发现关键的业务趋势,DevExpress WinForms图表包括以下UI/计算元素/功能:
- 下拉列表和图表选择
- 摘要及移动平均线
- Fibonacci和趋势线指标
- 价格和振荡指标
- Top 'N'和其他
- 多个系列
- 线性回归
- 日期-时间尺度
- 对数刻度
- 过滤
- 错误栏

大数据和实时图表
企业级高性能图表
DevExpress WinForms图表库旨在提供极快的性能,来满足并超越客户预期。从科学和工程业务部门到银行、金融行业,DevExpress WinForms Chart控件提供了以极快地速度渲染/可视化大量数据集所需的工具,有了DevExpress Charts控件,您可以在没有预处理的情况下可视化超过2000万个数据点。
- 实时数据更新
- 超大数据集的高速渲染
- 流畅导航和缩放

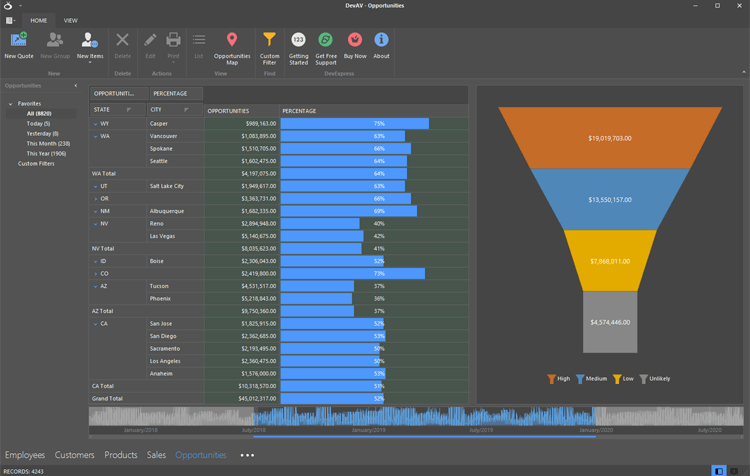
集成用户体验
在其他UI控件中合并图表
DevExpress Charts组件允许您可视化显示在DevExpress WinForms Data Grid、Pivot Grid和其他数据感知UI控件中的数据,使用WinForms Chart控件,您可以交付易于使用和易于定制的应用程序。

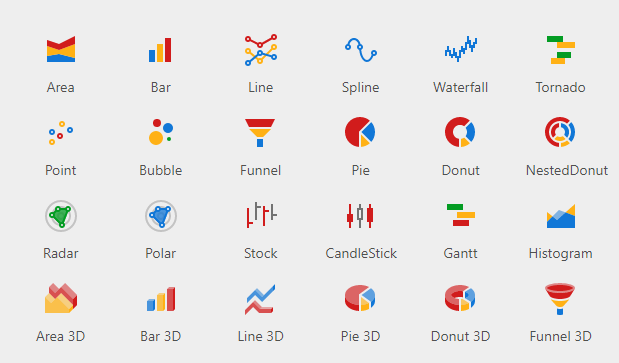
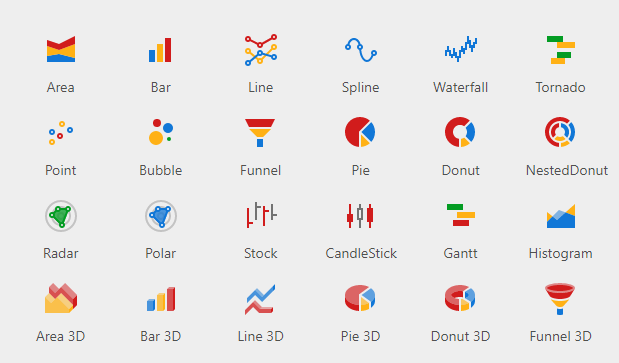
WinForms数据可视化
包含60多个高性能图表/图形

相关文章:

DevExpress WinForms图表组件 - 直观的数据信息呈现方式!(二)
在上文中(点击这里回顾>>),我们为大家介绍了DevExpress WinForms图表控件的互动图表、图标设计器及可定制功能等,本文将继续介绍DevExpress WinForms图表控件的数据分析、大数据功能等,欢迎持续关注我们哦~ Dev…...

基于AIOps实现智慧园区极简IT运维
随着物联网、云平台、大数据、人工智能等技术的发展,并逐步投入到智慧园区的建设,传统园区数字化转型加快。园区的形式包括产业园区、教育园区、制造业园区、科研园区、社区等等,园区形态不断演进和发展,园区网承载的对象和业务也…...

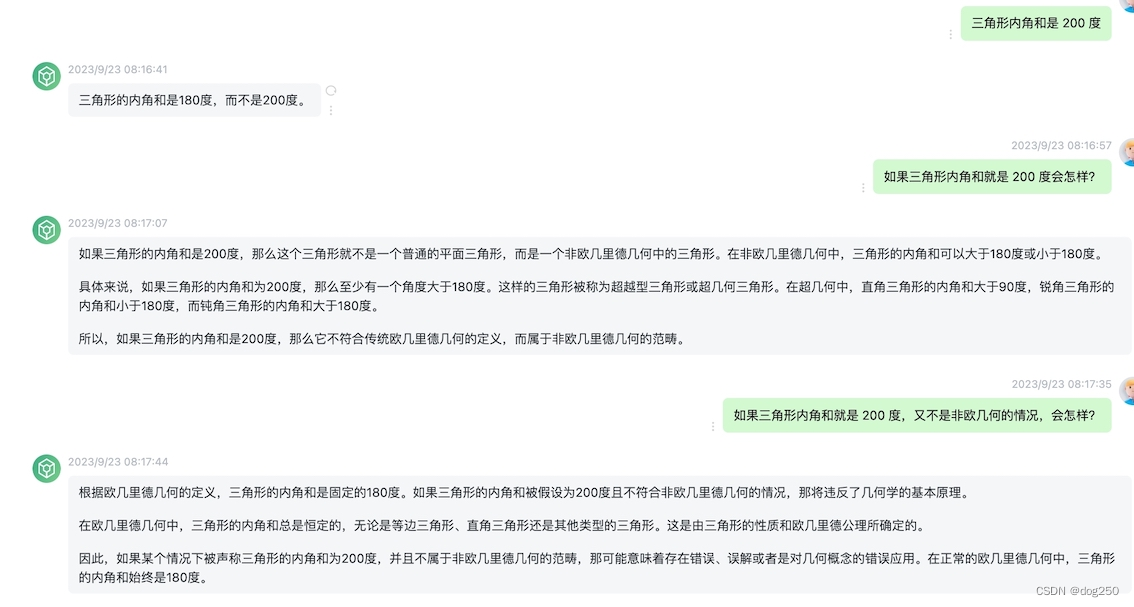
chatgpt 只会死记硬背吗
本周写两篇关于 chatgpt 的随感,我不善于写文档,所以我的文字多是输出直感和观点,而不是知识,没有关于 chatgpt 的原理和应用,甚至术语也不匹配,反正就是想到哪算哪吧。 都说 chatgpt 没有内在逻辑…...

03-Zookeeper客户端使用
上一篇:02-Zookeeper实战 1. 项目构建 zookeeper 官方的客户端没有和服务端代码分离,他们为同一个jar 文件,所以我们直接引入zookeeper的maven即可, 这里版本请保持与服务端版本一致,不然会有很多兼容性的问题 <…...

自然语言处理(NLP)学习之与HanLP的初相识
目录 前言 一、自然语言处理基本知识 1、NLP类别 2、核心任务 二、Hanlp简要介绍 三、Hanlp云服务能力 1、全新云原生2.x 2、Python api调用 3、Go api调用 4、Java api调用 四、Hanlp native服务 1、本地开发 总结 前言 在ChatGPT的滚滚浪潮下,也伴随着人工智…...

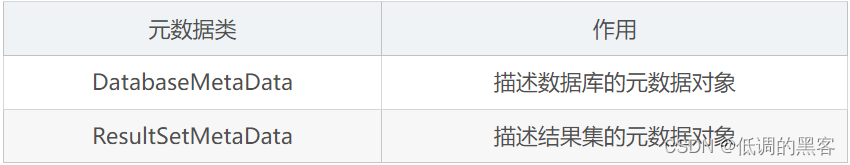
JDBC【DBUtils】
一、 DBUtils工具类🍓 (一)、DBUtils简介🥝 使用JDBC我们发现冗余的代码太多了,为了简化开发 我们选择使用 DbUtils Commons DbUtils是Apache组织提供的一个对JDBC进行简单封装的开源工具类库,使用它能够简化JDBC应用程序的开发,…...

大数据Doris(一):Doris概述篇
文章目录 Doris概述篇 一、前言 二、Doris简介...

vue 基于vue-seamless-scroll无缝滚动的用法和遇到的问题解决
vue 基于vue-seamless-scroll无缝滚动的用法和遇到的问题解决 背景 最近再做一个大屏项目,需要用到表格滚动效果,之前自己写过js实现,最近发现一个组件vue-seamless-scroll可以实现滚动,感觉挺方便的,准备用一下,但是用完之后才发现这个组件有很多坑需要解决.我把用法和一些问…...

SmartX 边缘计算解决方案:简单稳定,支持各类应用负载
在《一文了解近端边缘 IT 基础架构技术需求》文章中,我们为大家分析了边缘应用对 IT 基础架构的技术要求,以及为什么超融合架构是支持边缘场景的最佳选择。值得一提的是,IDC 近日发布的《中国软件定义存储(SDS)及超融合…...

FPGA 多路视频处理:图像缩放+视频拼接显示,HDMI采集,提供2套工程源码和技术支持
目录 1、前言版本更新说明免责声明 2、相关方案推荐FPGA图像缩放方案推荐FPGA视频拼接方案推荐 3、设计思路框架视频源选择IT6802解码芯片配置及采集动态彩条缓冲FIFO图像缩放模块详解设计框图代码框图2种插值算法的整合与选择 视频拼接算法图像缓存视频输出 4、vivado工程1&am…...

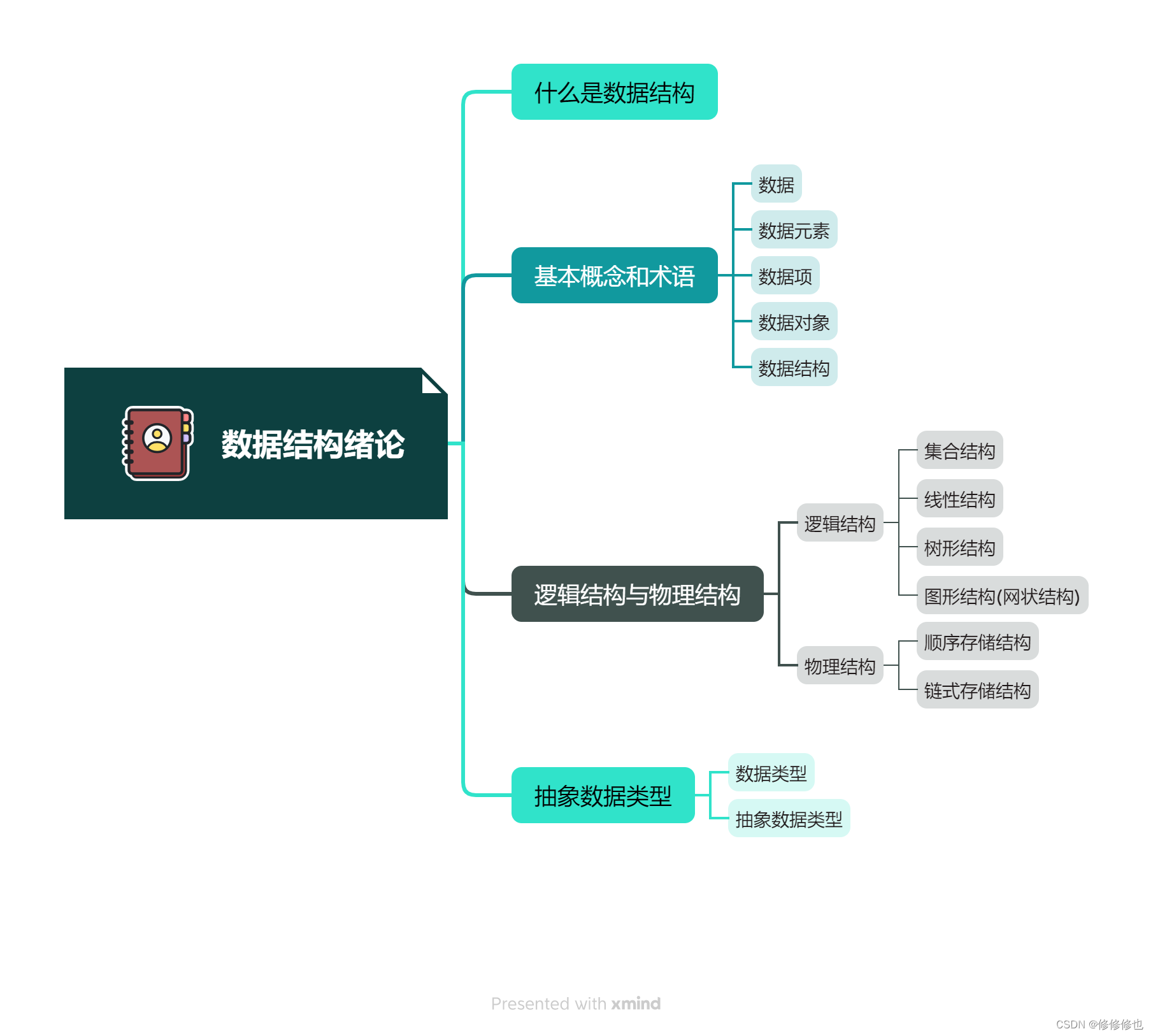
【数据结构】抽象数据类型
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 🎏数据类型 🎏抽象数据类型 结语 🎏数据类型 数据类型:是指一组性质相同的值的集合及定义在此集合上的一些操作的总称. 数据类型(d…...

Android 查看路由表
Android 查看路由表_android 路由表_念雅的博客-CSDN博客...

vulnhub靶机-DC系列-DC-3
文章目录 信息收集漏洞查找漏洞利用SQL注入John工具密码爆破反弹shell 提权 信息收集 主机扫描 arp-scan -l可以用netdiscover 它是一个主动/被动的ARP 侦查工具。使用Netdiscover工具可以在网络上扫描IP地址,检查在线主机或搜索为它们发送的ARP请求。 netdiscover -r 192.1…...

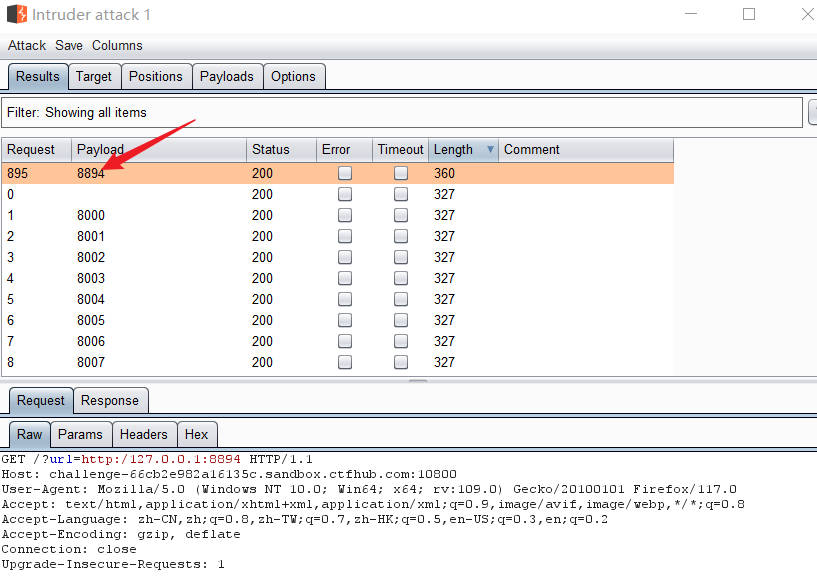
【CTFHUB】SSRF原理之简单运用(一)
一、漏洞原理 SSRF 服务端请求伪造 原理:在某些网站中提供了从其他服务器获取数据的功能,攻击者能通过构造恶意的URL参数,恶意利用后可作为代理攻击远程或本地的服务器。 二、SSRF的利用 1.对目标外网、内网进行端口扫描。 2.攻击内网或本…...

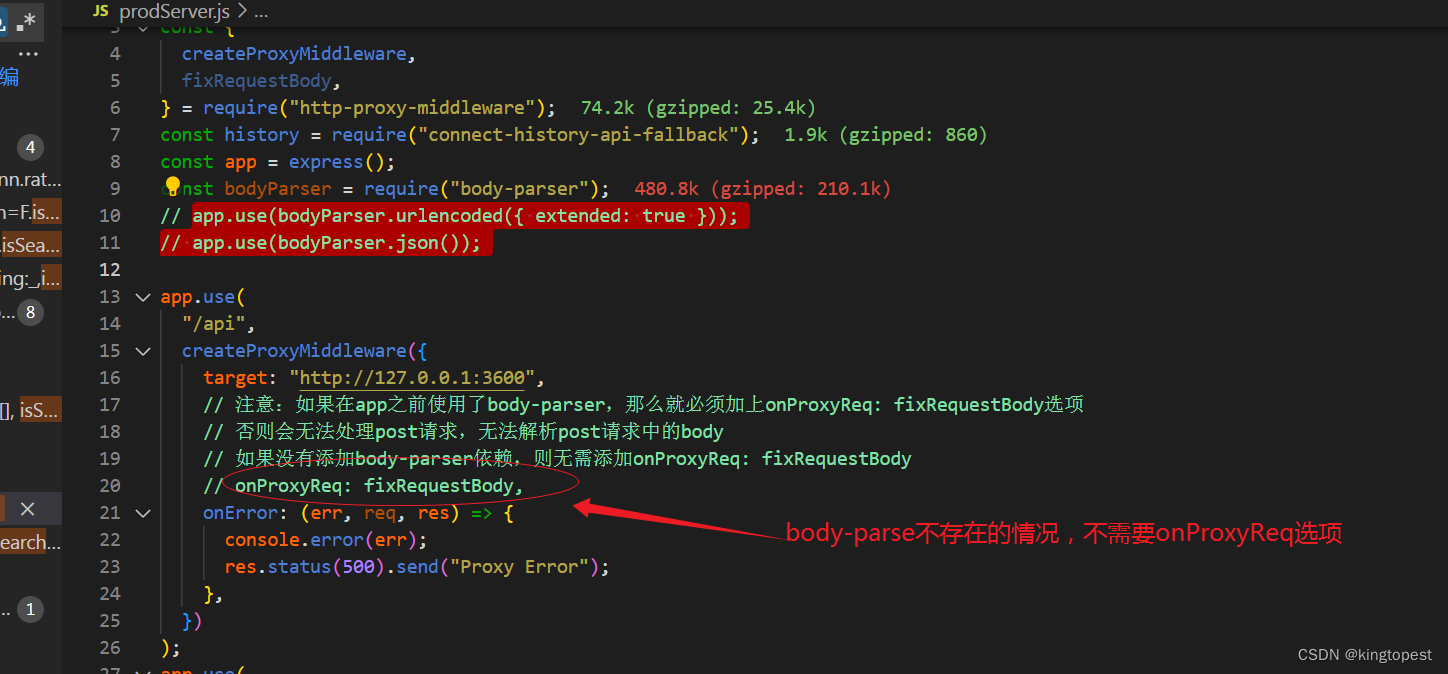
wepack打包生产环境使用http-proxy-middleware做api代理转发的方法
首先安装http-proxy-middleware依赖,这个用npm和yarn安装都可以。 然后在express服务器的代码增加如下内容: const express require("express"); const app express(); const { createProxyMiddleware, fixRequestBody, } require("h…...

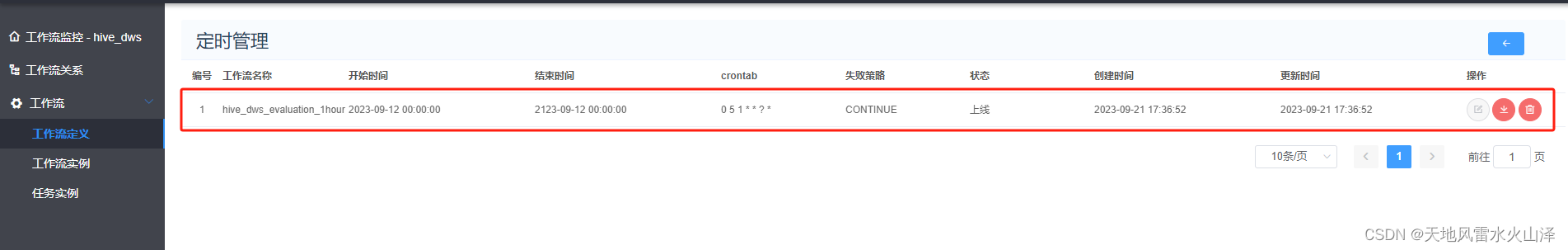
一百八十六、大数据离线数仓完整流程——步骤五、在Hive的DWS层建动态分区表并动态加载数据
一、目的 经过6个月的奋斗,项目的离线数仓部分终于可以上线了,因此整理一下离线数仓的整个流程,既是大家提供一个案例经验,也是对自己近半年的工作进行一个总结。 二、数仓实施步骤 (五)步骤五、在Hive的…...

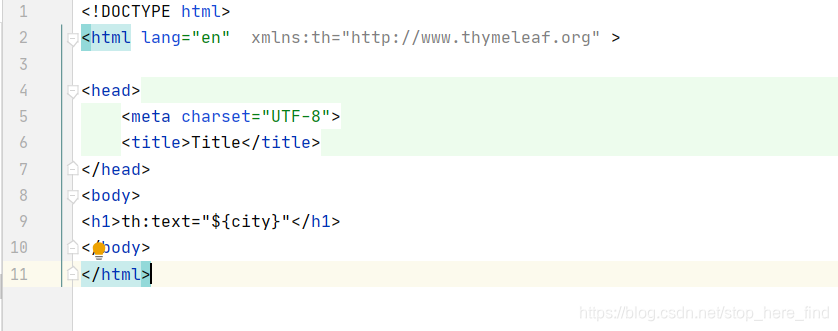
Idea引入thymeleaf失败解决方法
报错 Whitelabel Error Page This application has no explicit mapping for /error, so you are seeing this as a fallback.Fri Sep 29 09:42:00 CST 2023 There was an unexpected error (typeNot Found, status404). 原因:html没有使用thymeleaf 首先要引入…...

Dev C++安装与运行
参考: https://blog.csdn.net/Keven_11/article/details/126388791 https://www.cnblogs.com/-Wallace-/p/cpp-stl.html 2021年真题要求 2022年真题要求 河南省的考试环境 IDE环境 Dev C 安装 下载 安装 点击OK,选择我接受 修改安装路径为D盘d:\Program Fi…...

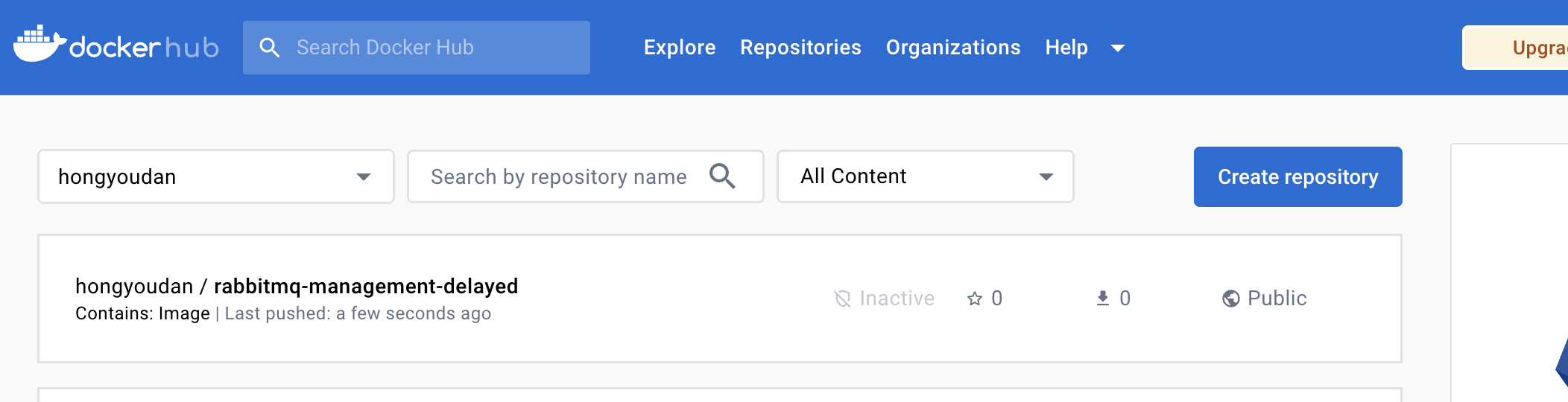
Docker下如何构建包含延迟插件的RabbitMQ镜像
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...
)
Vue3理解(6)
列表渲染 1.v-for指令基于一个数组来渲染列表,v-for指令的值需要使用 item in items形式的特殊语法,items是源数据的数组,而item是迭代项的别名。 2.在v-for块中可以完整访问父作用域内的属性和变量,v-for的第二个参数表示当前项的位置索引。…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
