Dev C++安装与运行

参考:
https://blog.csdn.net/Keven_11/article/details/126388791
https://www.cnblogs.com/-Wallace-/p/cpp-stl.html
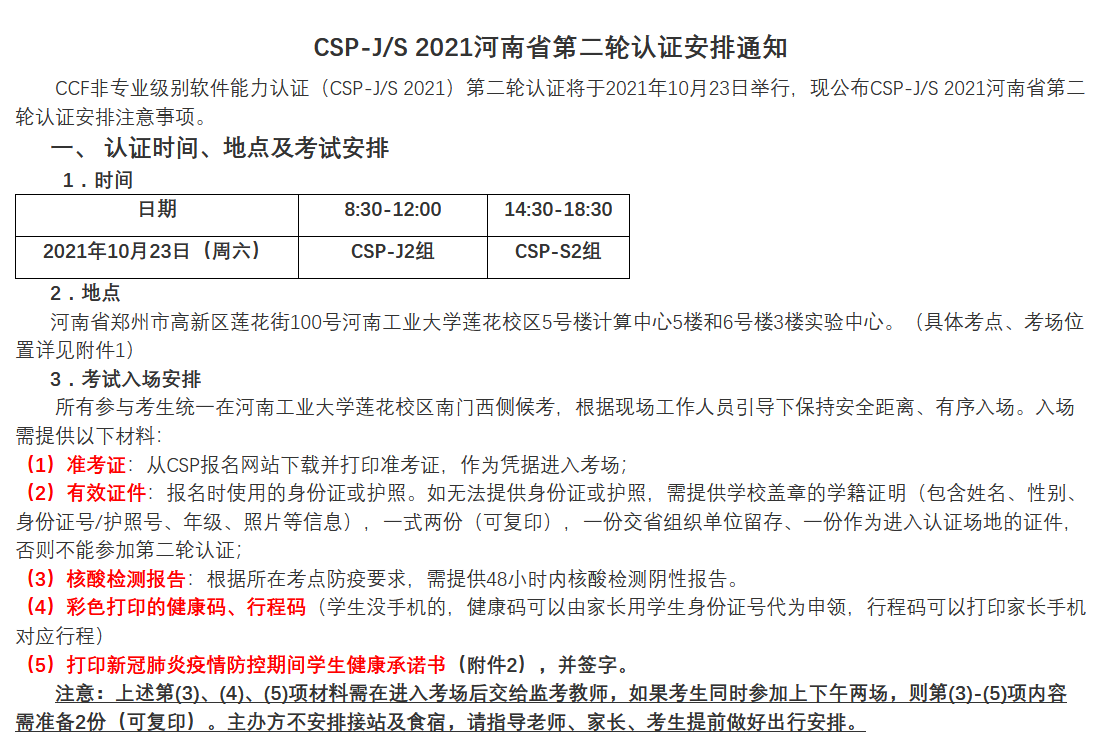
2021年真题要求

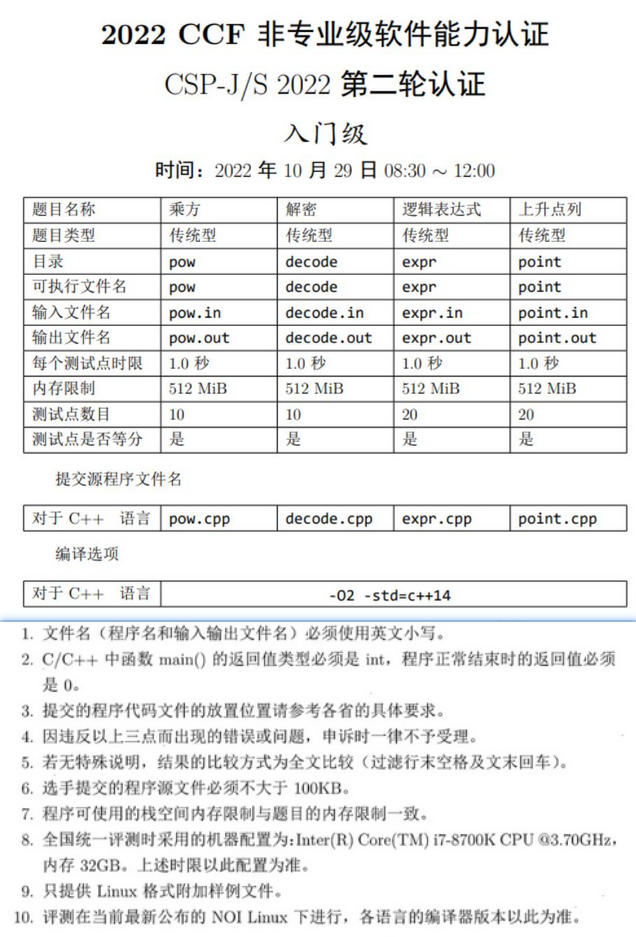
2022年真题要求

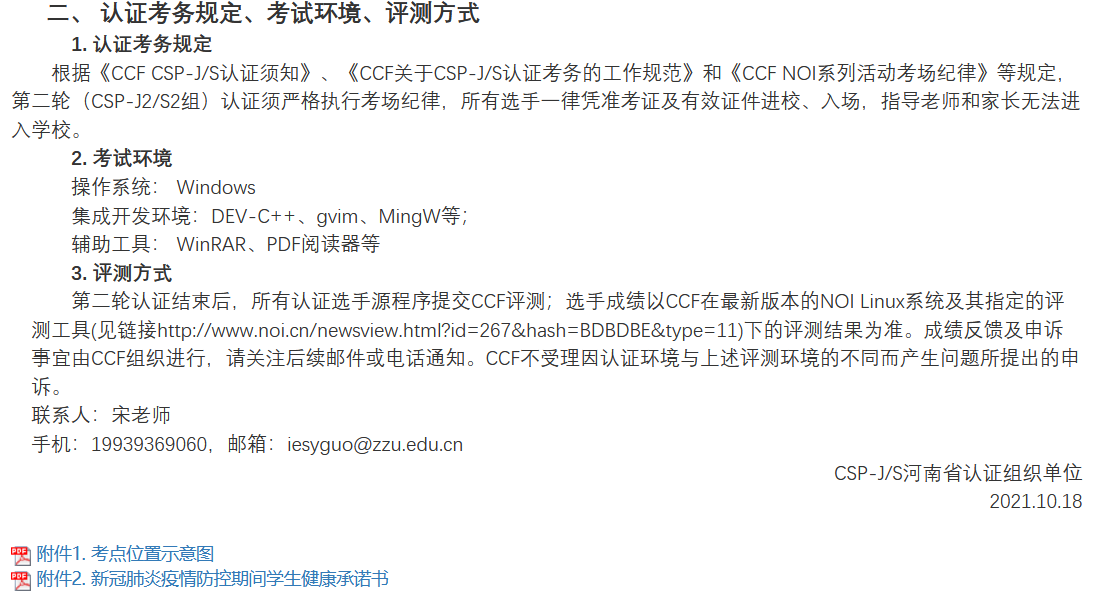
河南省的考试环境


IDE环境
Dev C++
安装
下载

安装

点击OK,选择我接受

修改安装路径为D盘d:\Program Files (x86)\Embarcadero\Dev-Cpp,点击安装

完成安装

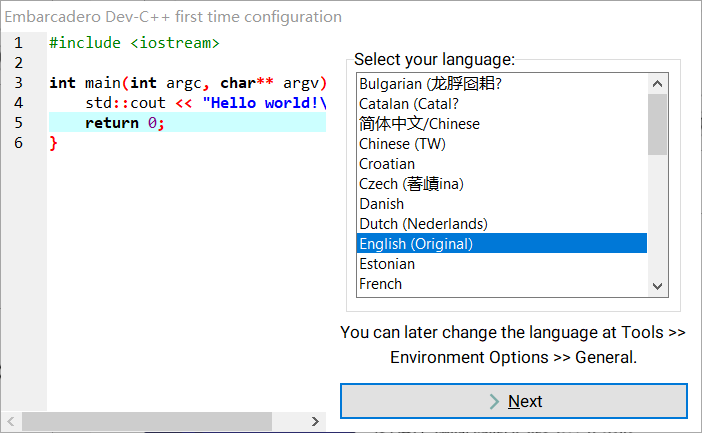
第一次配置,选择语言

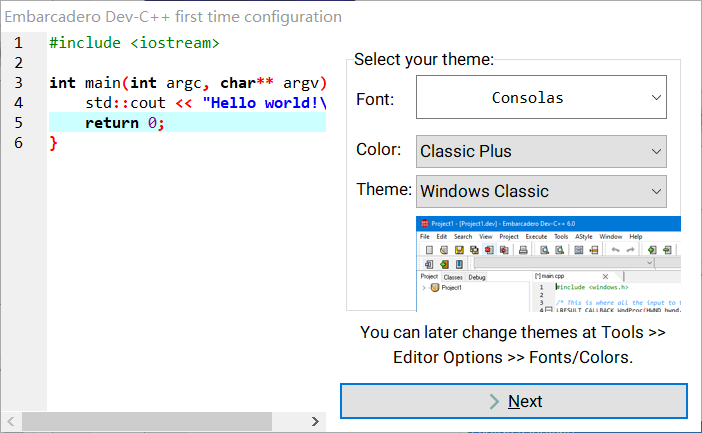
选择字体-颜色-主题

点击OK

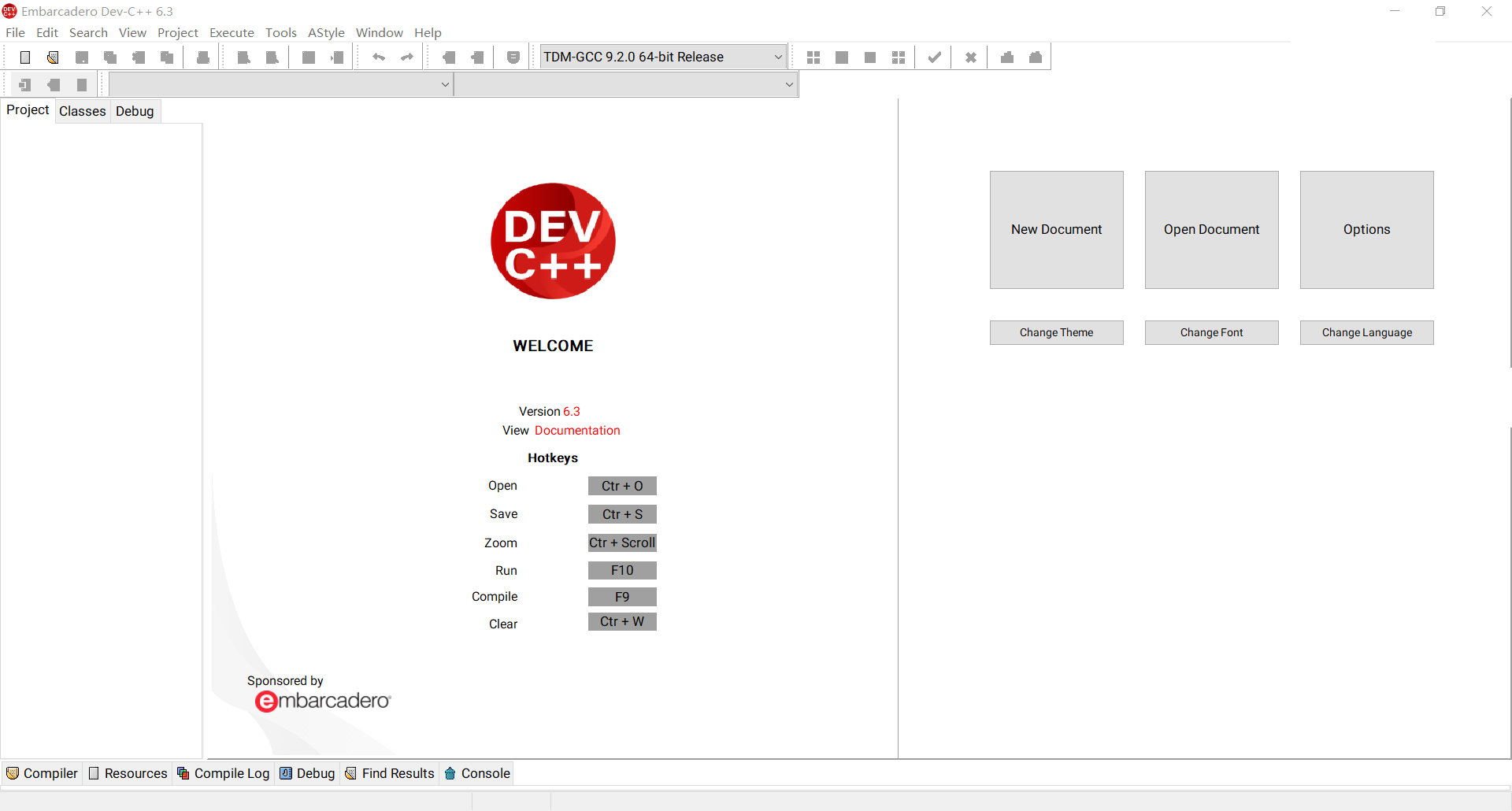
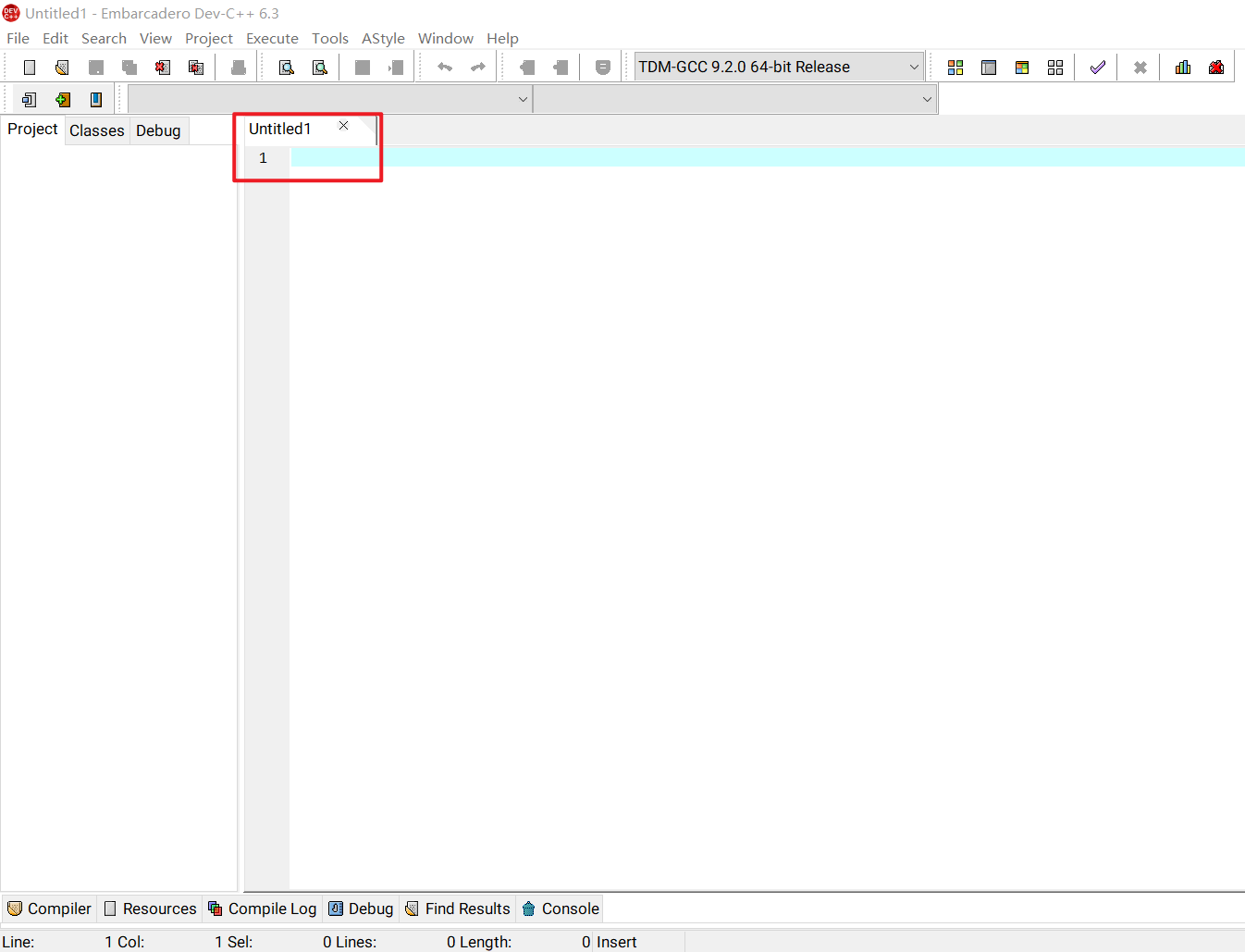
软件界面:

使用
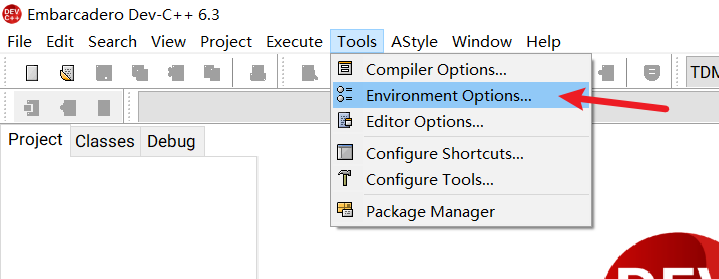
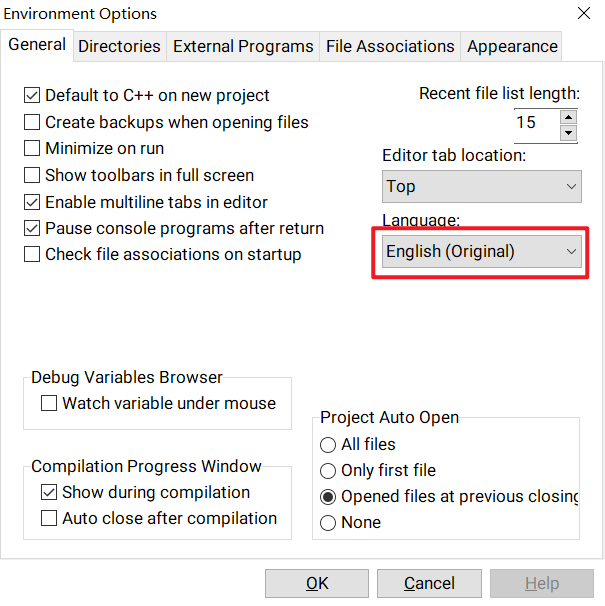
1.中英文切换 tools工具–environment options环境设置

选择英文或中文

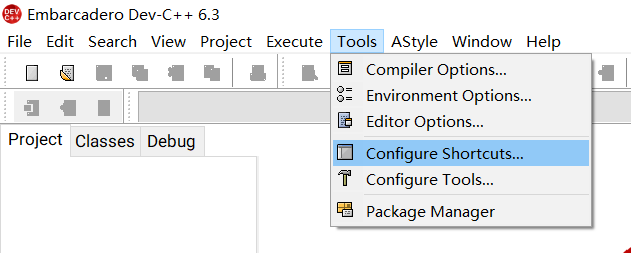
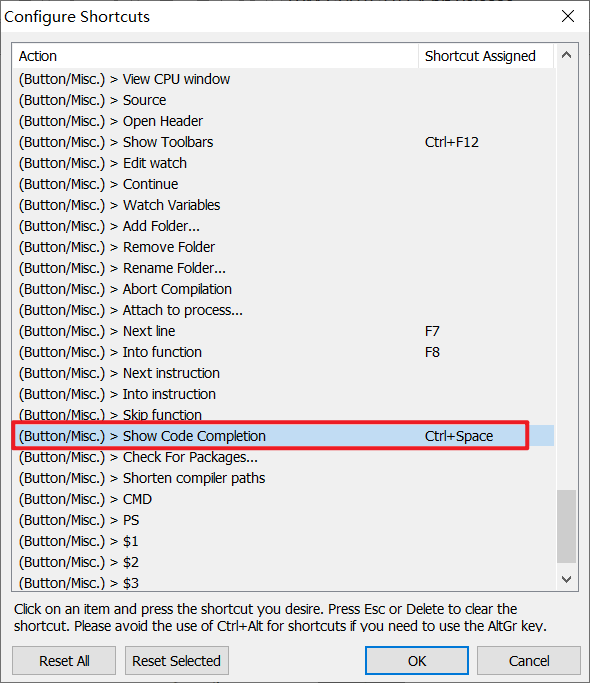
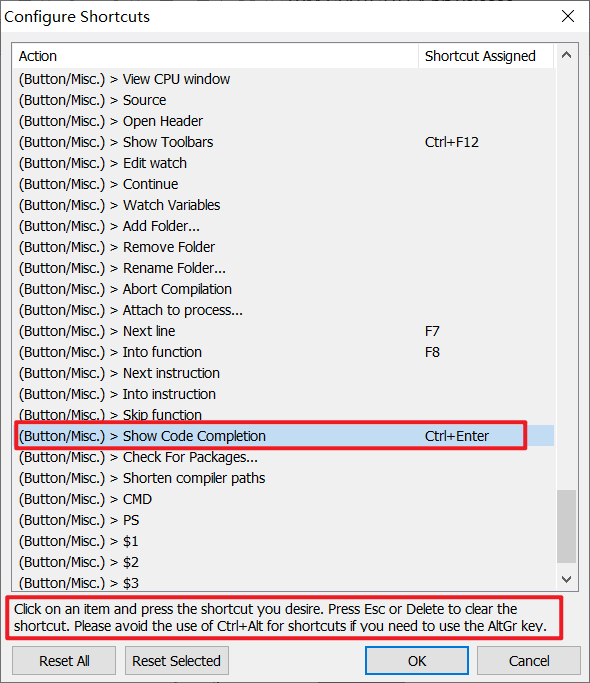
2.快捷键设置 tool工具–configure shortcuts快捷键配置

选择某个设置,

修改代码从ctrl+space到ctrl+enter

3.注释看不到
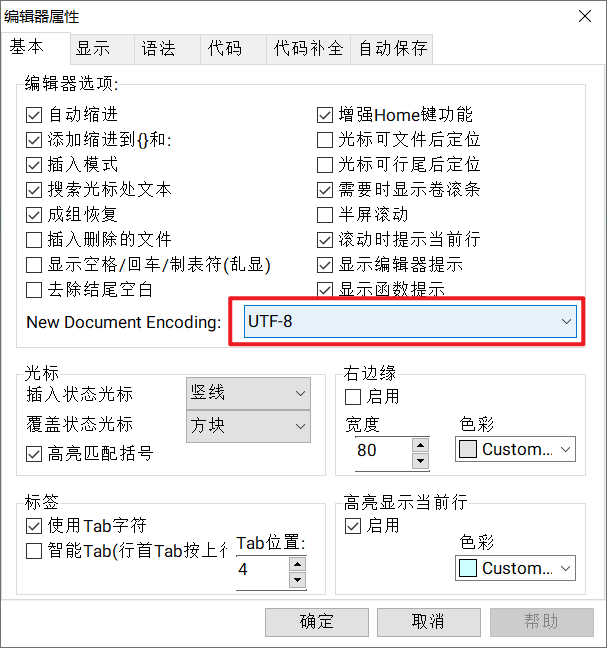
首先确保Dev-C++的编码格式是utf-8
工具 -> 编辑器选项 -> 基本 -> 将New Document Encoding选为UTF-8

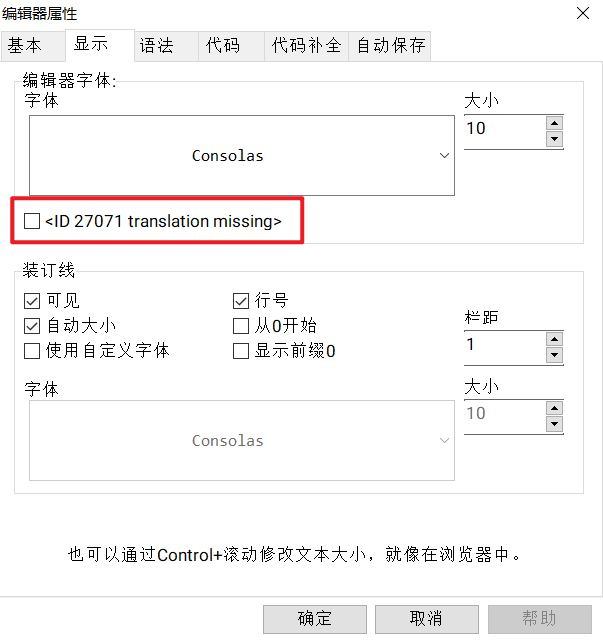
工具 -> 编辑器选项 -> 显示 -> 去掉这个勾勾

4.从主菜单选择“File”—〉“New”—〉“Source File”(“文件”—〉“新建”—〉“源代码”)即可(如下图2所示)

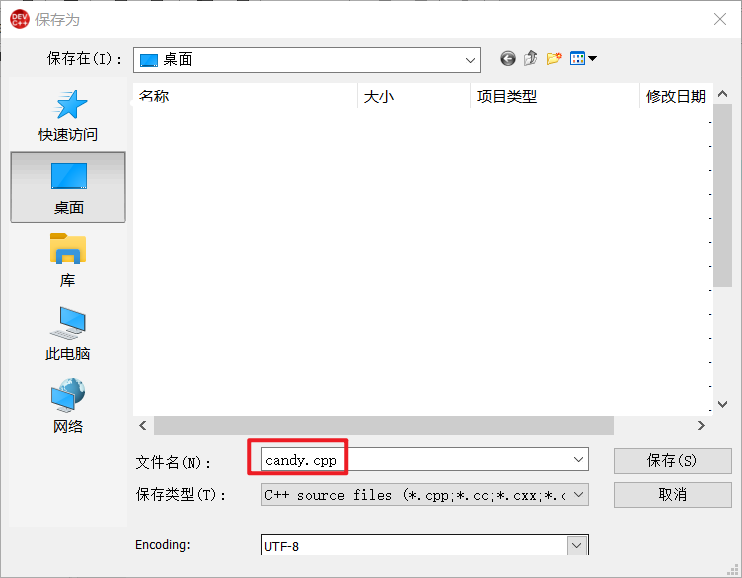
添加内容,并保存名字为
#include<bits/stdc++.h>
//#include <cstdio>
//#include <iostream>using namespace std;int main(){int a=1,b=3;//打开对应的输入数据文件和输出数据文件//freopen("XXXX.in", "r", stdin);//freopen("XXXX.out", "w", stdout);//原来代码保持不变printf("祝大家统统满分!");cout<<a*b<<"你好啊";//关闭文件,可省略//fclose(stdin);//(stdout);return 0;
}

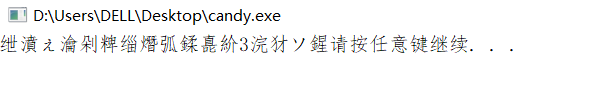
运行:

5.Dev C++输出中文
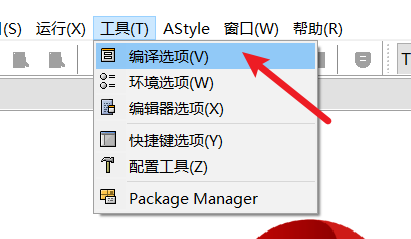
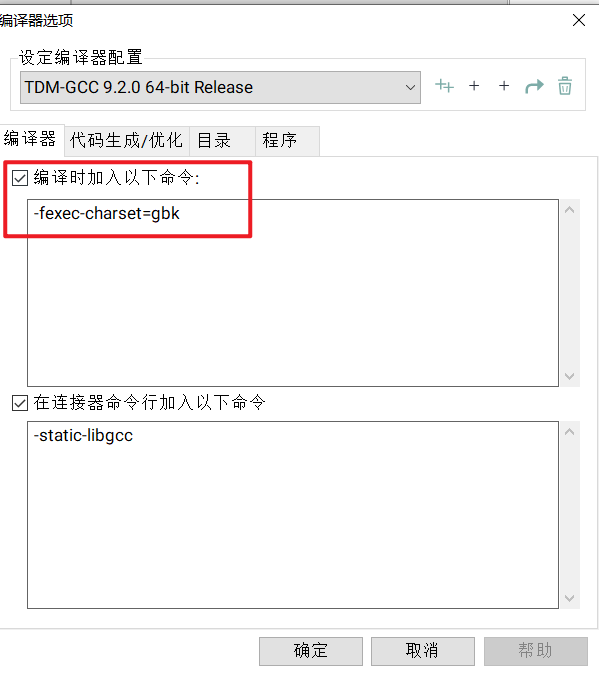
点击工具(Tools)-> 编译器选项(Compiler Options)勾选图示标红选项并向下面的文本框中添加参数 “-fexec-charset=gbk”,然后点击确定(OK)


在构建运行,输出如下:

在编译参数中增加以下两条指令:
-fexec-charset=gbk
-finput-charset=gbk
原因简单分析:Windows(中文)默认的字符集是Windows-936(GBK),而GCC编译器默认编译的时候是按照UTF-8解析的,当未指定字符集时一律当作UTF-8进行处理,于是造成乱码。
Code::Blocks
相关文章:

Dev C++安装与运行
参考: https://blog.csdn.net/Keven_11/article/details/126388791 https://www.cnblogs.com/-Wallace-/p/cpp-stl.html 2021年真题要求 2022年真题要求 河南省的考试环境 IDE环境 Dev C 安装 下载 安装 点击OK,选择我接受 修改安装路径为D盘d:\Program Fi…...

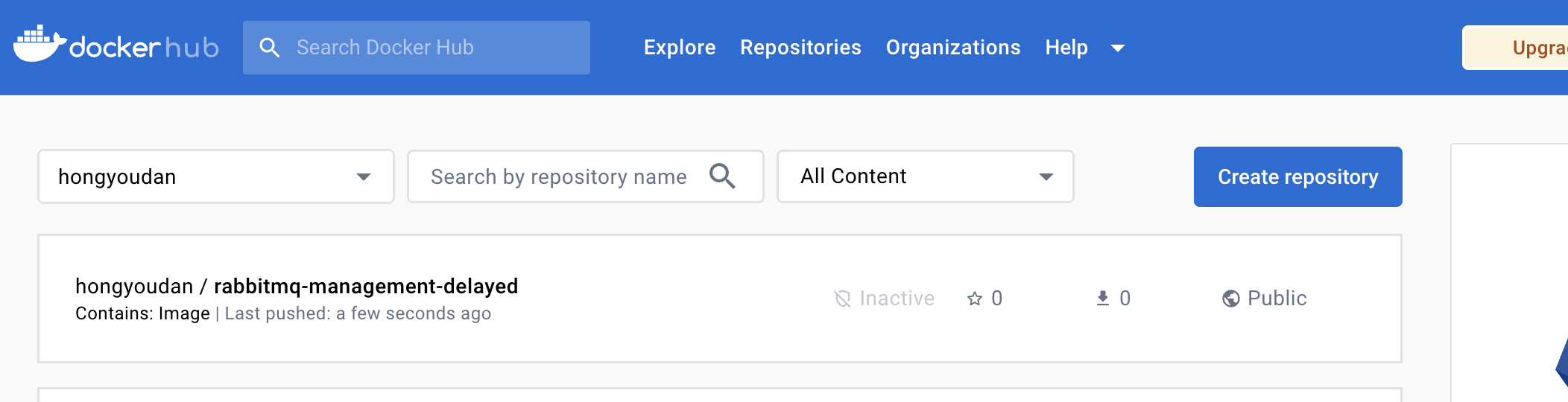
Docker下如何构建包含延迟插件的RabbitMQ镜像
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...
)
Vue3理解(6)
列表渲染 1.v-for指令基于一个数组来渲染列表,v-for指令的值需要使用 item in items形式的特殊语法,items是源数据的数组,而item是迭代项的别名。 2.在v-for块中可以完整访问父作用域内的属性和变量,v-for的第二个参数表示当前项的位置索引。…...

react+IntersectionObserver实现页面丝滑帧动画
实现效果: 加入帧动画前: 普通的静态页面 加入帧动画后: 可以看到,加入帧动画后,页面效果还是比较丝滑的。 技术实现 加入animation动画类 先用 **scss **定义三种动画类: .withAnimation {.fade1 {ani…...

项目实战第四十六讲:财务经营看板
项目实战第四十六讲:财务经营看板 本文是项目实战第四十六讲,财务经营看板。财务模块划分为两类:① 财务工具(执行和业务财务闭环)② 财务报表,本期需求为新增财务看板,共增加4个看板 文章目录 项目实战第四十六讲:财务经营看板1、需求背景2、流程图3、技术方案4、相关…...

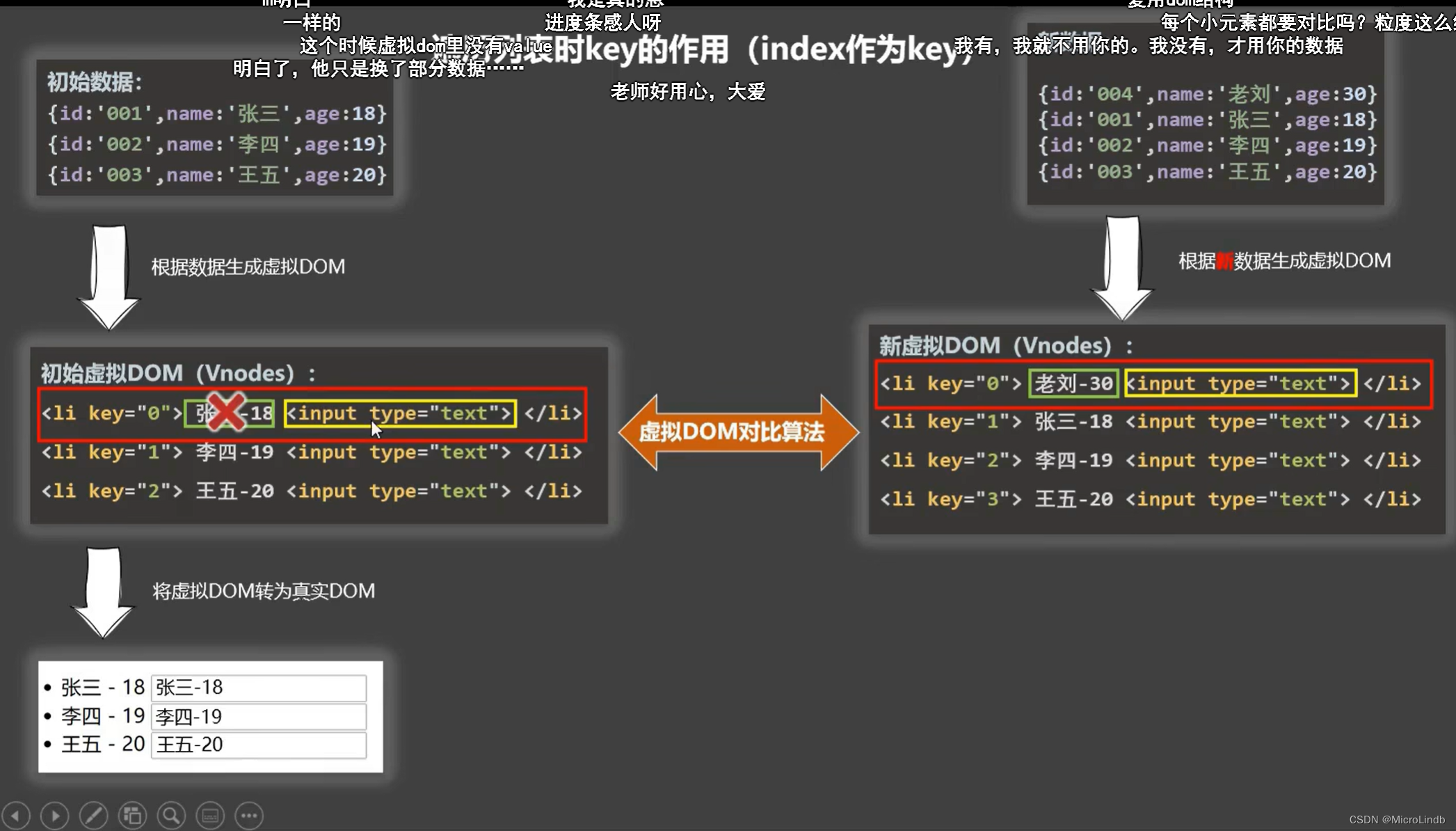
【VUE复习·10】v-for 高级::key 作用和原理;尽量不要使用 index 来遍历
总览 1.:key 作用和原理 2.尽量不要使用 index 来遍历 一、:key 作用和原理 1.数据产生串位的原因 在我们使用 index 进行遍历的时候,会出现虚拟 DOM 和 真实 DOM 的渲染问题。 二、尽量不要使用 index 来遍历 详情见视频 1/3 处: https://www.bili…...

阿里云七代云服务器实例、倚天云服务器及通用算力型和经济型实例规格介绍
在目前阿里云的云服务器产品中,既有五代六代实例规格,也有七代和八代倚天云服务器,同时还有通用算力型及经济型这些刚推出不久的新品云服务器实例,其中第五代实例规格目前不在是主推的实例规格了,现在主售的实例规格是…...

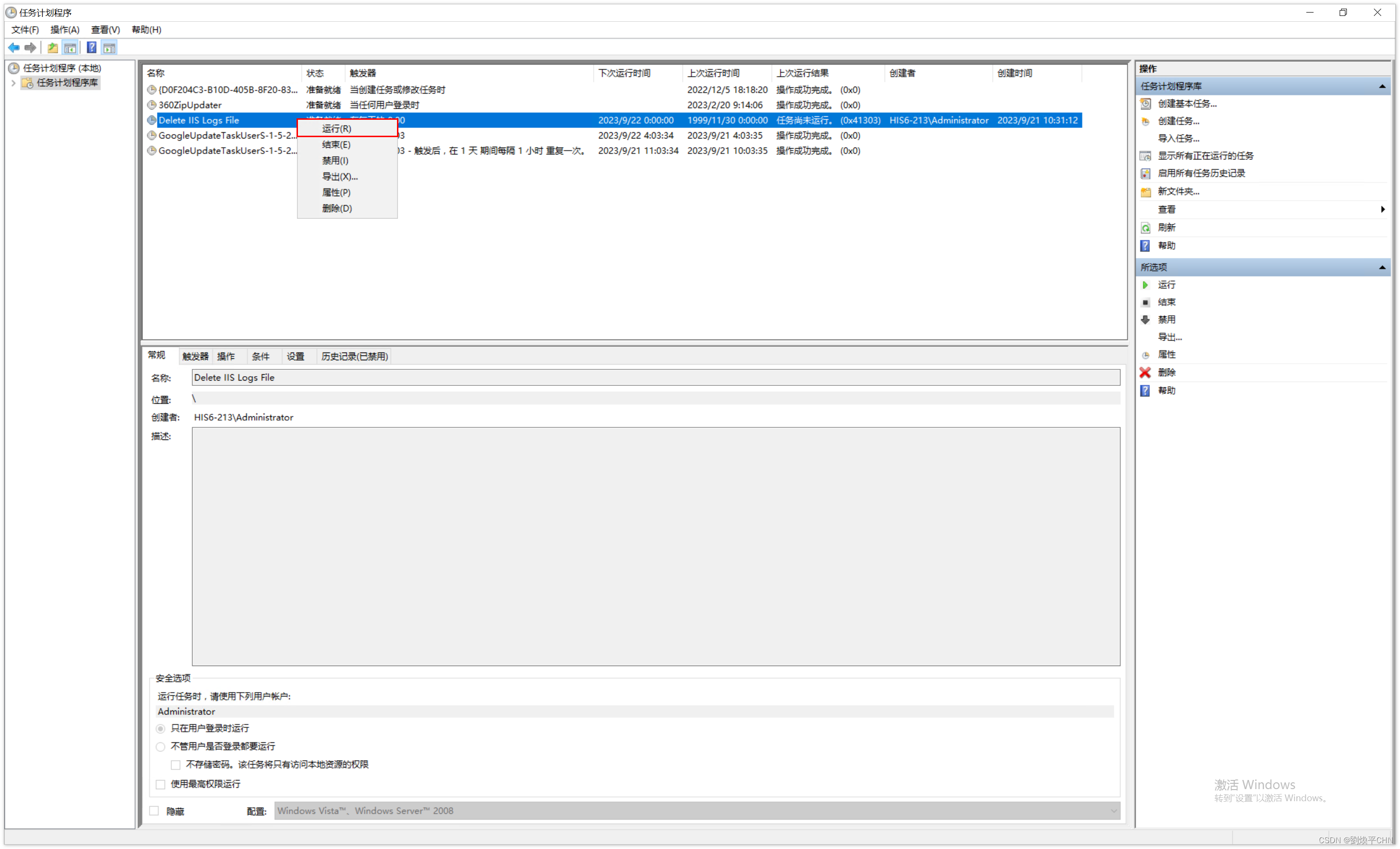
《IIS系列》IIS日志文件管理
我们在使用IIS部署网站的时候,随着时间推移,IIS 生成的日志文件可能会消耗大量磁盘空间。 日志可能会填满整个硬盘驱动器,为了缓解此问题,许多用户完全关闭日志记录,但关了记录又会导致出现问题无从排查,故…...

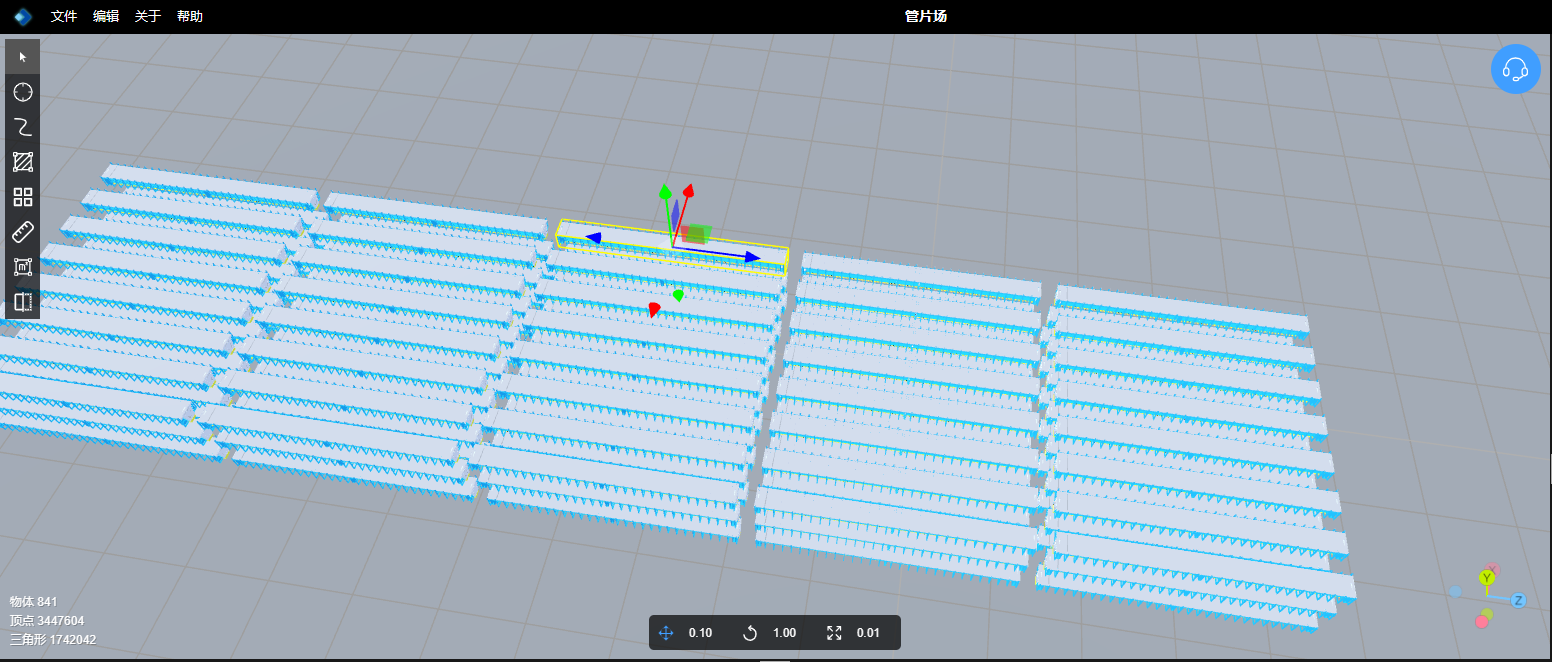
3D孪生场景搭建:模型阵列摆放
阵列摆放概念 阵列摆放是指将物体、设备或元件按照一定的规则和间距排列组合的方式。在工程和科学领域中,阵列式摆放常常用于优化空间利用、提高效率或增强性能。 阵列摆放通常需要考虑间距、角度、方向、对称性等因素,以满足特定的要求和设计目标。不同…...

什么是大数据可视化
在互联网高速发展的当今,5G的兴起加速了数据传输的速度;与此同时,智能物联网如智慧家电、可穿戴设备等产品的火热,进一步扩充了数据获取的渠道。不仅仅在网页上、手机和电脑应用上以秒计产生海量数据,智能设备同时也在…...

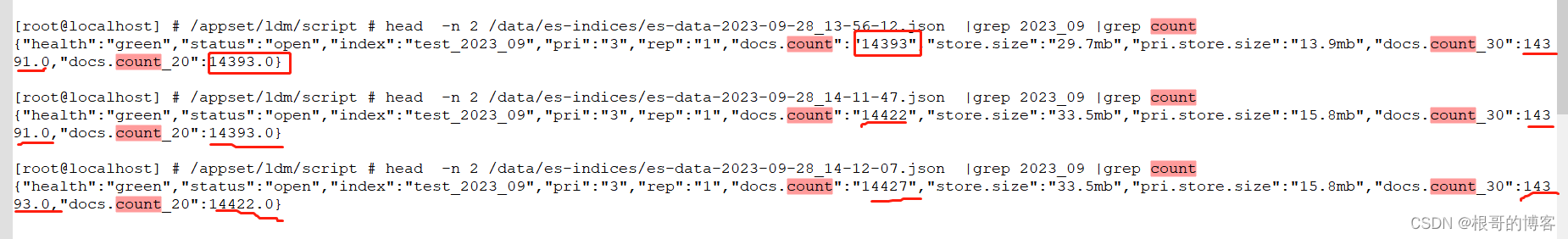
python监控ES索引数量变化
文章目录 1, datafram根据相同的key聚合2, 数据合并:获取采集10,20,30分钟es索引数据脚本测试验证 1, datafram根据相同的key聚合 # 创建df1 > json {key:A, value:1 } {key:B, value:2 } data1 {key: [A, B], value: [1, 2]} df1 pd.DataFrame(data1)# 创建d…...

MySQL explain SQL分析工具详解与最佳实践
目录 一、explain工具介绍二、添加示例表和数据用于后续演示三、explain中的列3.1、id列3.2、select_type列3.3、table列3.4、partitions列3.5、type列NULLsystemconsteq_refrefrangeindexALL 3.6、possible_keys列3.7、key列3.8、key_len列3.9、ref列3.10、rows列3.11、filter…...
)
【2023年11月第四版教材】第16章《采购管理》(第一部分)
第16章《采购管理》(第一部分) 1 章节内容2 管理基础3 管理过程4 采购管理ITTO汇总 1 章节内容 【本章分值预测】大部分内容不变,细节有一些变化,预计选择题考3-4分,案例和论文 都有可能考;是需要重点学习…...

矢量图形编辑软件illustrator 2023 mac软件特点
illustrator 2023 mac是一款矢量图形编辑软件,用于创建和编辑排版、图标、标志、插图和其他类型的矢量图形。 illustrator mac软件特点 矢量图形:illustrator创建的图形是矢量图形,可以无限放大而不失真,这与像素图形编辑软件&am…...

前端架构师之01_JavaScript_Ajax
1 Web基础知识 1.1 Web服务器 Web服务器又称为网站服务器,主要用于提供网上信息浏览服务。常见的Web服务器软件有Apache HTTP Server(简称Apache)、Nginx等。 浏览器与服务器交互 在Web服务器中,请求资源又分为静态资源和动态…...

Java Spring Boot 目录结构介绍
Java Spring Boot 是一个用于简化Java应用程序开发的框架,它提供了一套灵活、易用的开发工具和约定,帮助开发者更快速地构建各种类型的Java应用程序。Spring Boot 的目录结构是一个重要的组成部分,它规定了如何组织和管理项目代码和资源文件。…...

ubuntu apt工具软件操作
apt工具 -----> 网关 国内网络(仓库源) 美国网络(仓库源)/etc/apt/sources.list https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/sudo apt-get update sudo apt install sl 安装包 sudo apt-cache show sl 查看包信…...

【论文阅读】UniDiffuser: Transformer+Diffusion 用于图、文互相推理
而多模态大模型将能够打通各种模态能力,实现任意模态之间转化,被认为是通用式生成模型的未来发展方向。 最近看到不少多模态大模型的工作,有医学、金融混合,还有CV&NLP。 今天介绍: One Transformer Fits All Di…...

Python爬虫教程——解析网页中的元素
前言: 嗨喽~大家好呀,这里是小曼呐 ~ 在我们理解了网页中标签是如何嵌套,以及网页的构成之后, 我们就是可以开始学习使用python中的第三方库BeautifulSoup筛选出一个网页中我们想要得到的数据。 接下来我们了解一下爬取网页信息…...

BiMPM实战文本匹配【上】
引言 今天来实现BiMPM模型进行文本匹配,数据集采用的是中文文本匹配数据集。内容较长,分为上下两部分。 数据准备 数据准备这里和之前的模型有些区别,主要是因为它同时有字符词表和单词词表。 from collections import defaultdict from …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
