前端开发之服务器的基本概念与初识Ajax
1,服务器的基本概念与初识Ajax
1.1 URL地址的组成部分

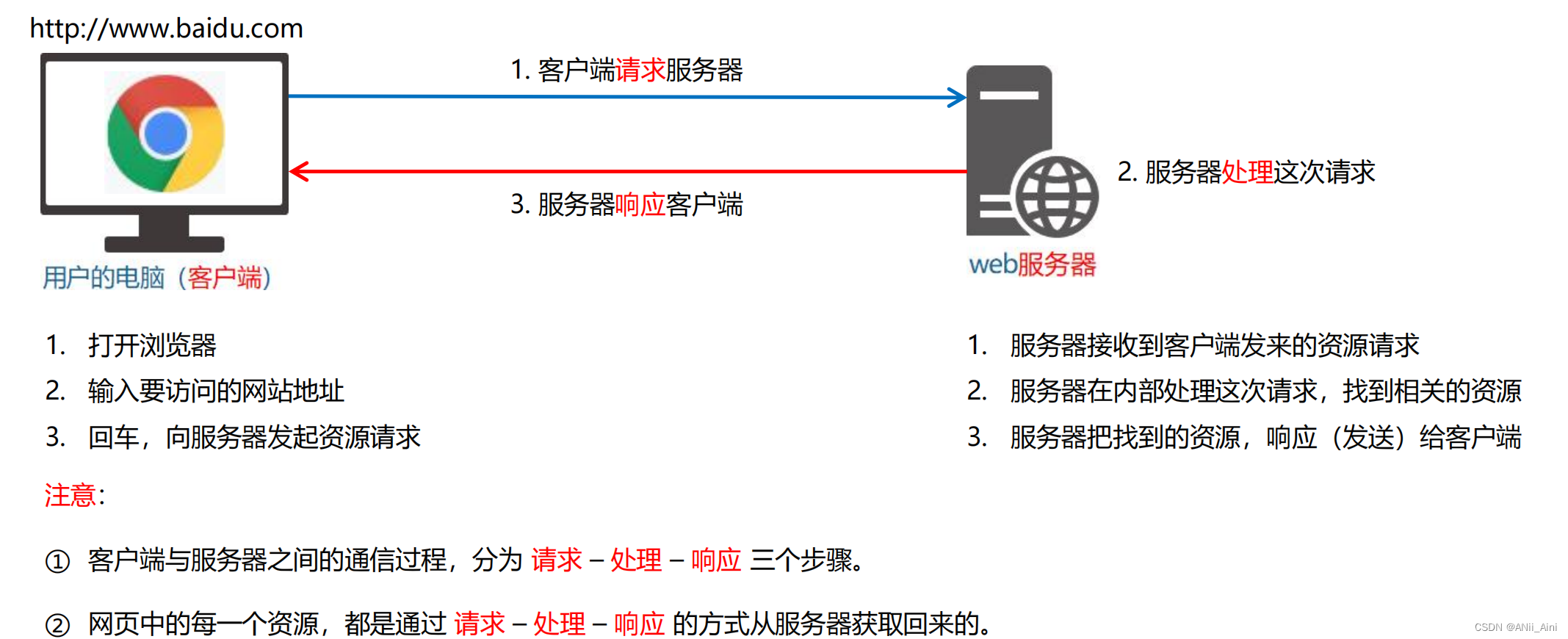
1.2 客户端与服务器的通信过程

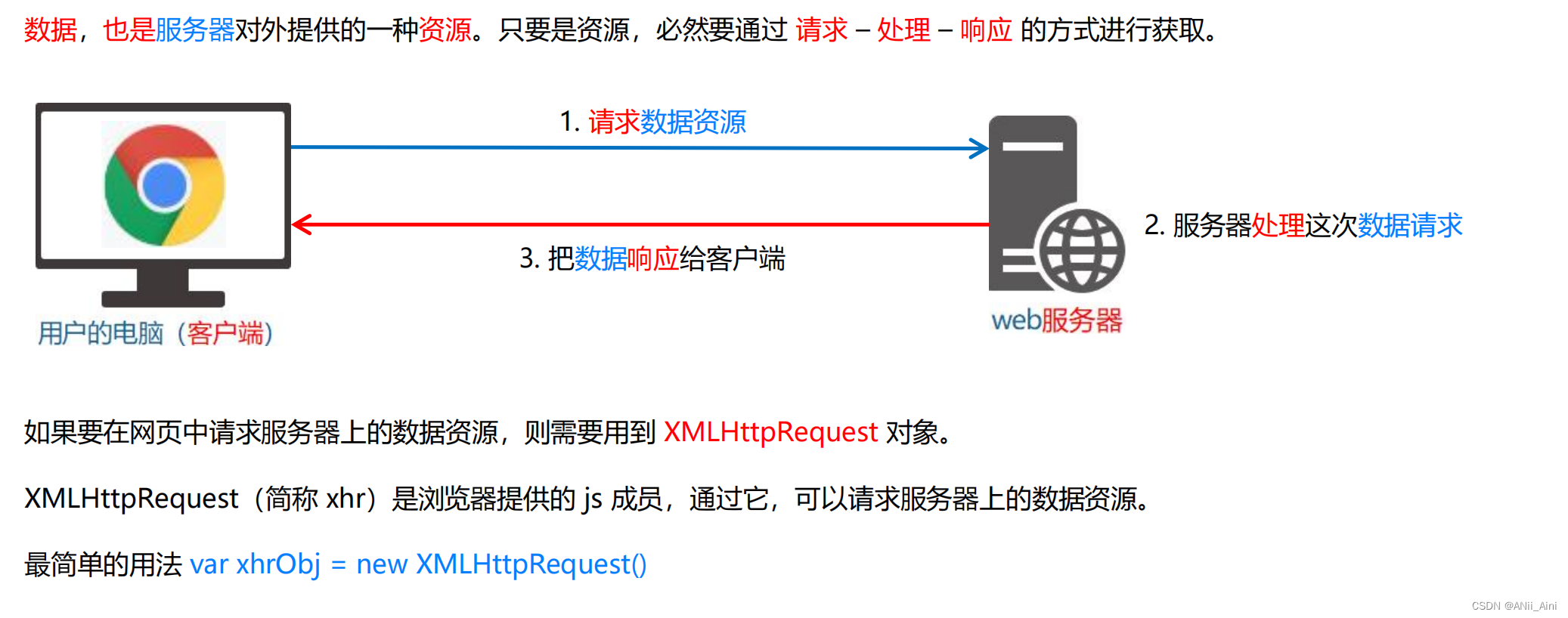
1.3 网页中如何请求数据

1.4 $.get()函数
1.4.1 $.get()函数的语法
// jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。$.get() 函数的语法如下:$.get(url, [data], [callback])

1.4.2 $.get()发起不带参数的请求
// 使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可,示例代码如下:$.get('http://www.aini.top:3006/api/getbooks', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})
1.14.3 $.get()发起带参数的请求
$.get('http://www.aini.top:3006/api/getbooks', { id: 1 }, function(res) {
console.log(res)
})
1.5 $.post()函数
1.5.1 $.post()函数的语法
// jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。$.post() 函数的语法如下:
$.post(url, [data], [callback])

1.5.2 $.post()向服务器提交数据
// 使用 $post() 向服务器提交数据的示例代码如下:
$.post('http://www.aini.top:3006/api/addbook', // 请求的URL地址{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据function(res) { // 回调函数console.log(res)}
)
1.6 $.ajax()函数的语法
// 相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对Ajax 请求进行更详细的配置。
// $.ajax() 函数的基本语法如下:
$.ajax({type: '', // 请求的方式,例如 GET 或 POSTurl: '', // 请求的 URL 地址data: { },// 这次请求要携带的数据success: function(res) { } // 请求成功之后的回调函数
})
1.6.1 使用$.ajax()发起GET请求
// 使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 'GET' 即可:
$.ajax({type: 'GET', // 请求的方式url: 'http://www.aini.top:3006/api/getbooks', // 请求的 URL 地址data: { id: 1 },// 这次请求要携带的数据success: function(res) { // 请求成功之后的回调函数console.log(res)}
})
1.6.2 使用$.ajax()发起POST请求
// 使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 'POST' 即可:
$.ajax({type: 'POST', // 请求的方式url: 'http://www.aini.top:3006/api/addbook', // 请求的 URL 地址data: { // 要提交给服务器的数据bookname: '水浒传',author: '施耐庵',publisher: '上海图书出版社'},success: function(res) { // 请求成功之后的回调函数console.log(res)}
})
1.7 接口
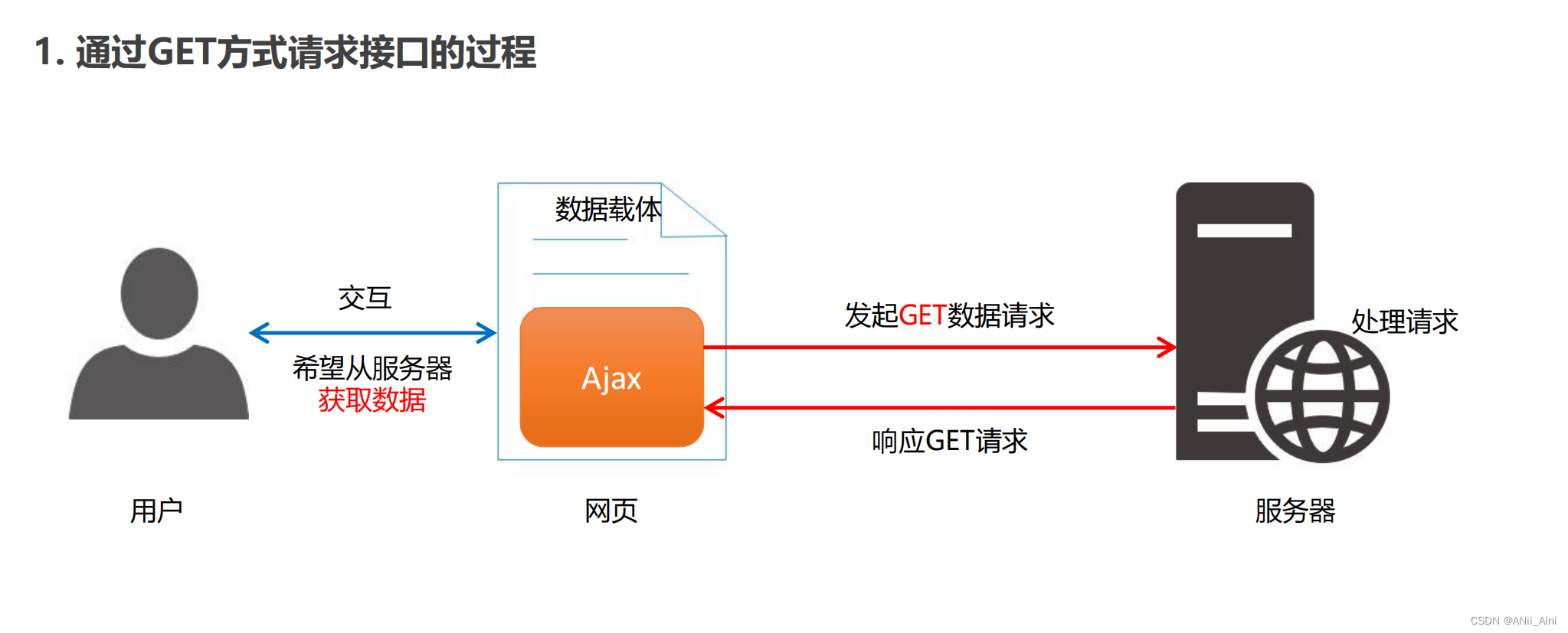
1.7.1 通过GET方式请求接口的过程

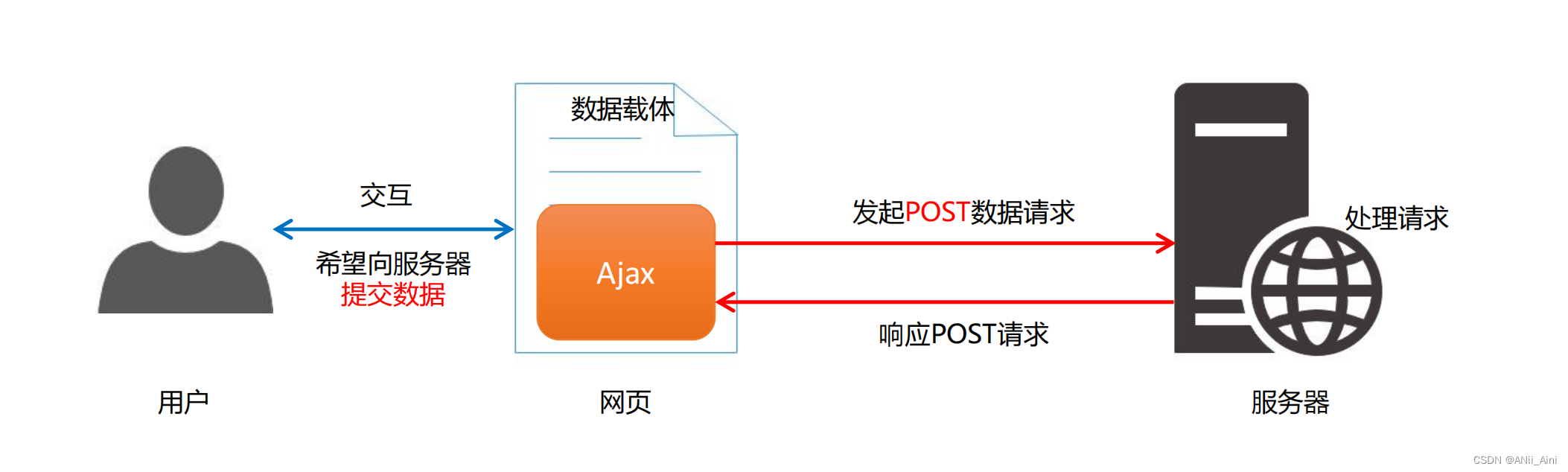
1.7.2 通过POST方式请求接口的过程

2,Ajax加强
2.1 使用xhr发起GET请求
// 步骤:
① 创建 xhr 对象
② 调用 xhr.open() 函数
③ 调用 xhr.send() 函数
④ 监听 xhr.onreadystatechange 事件// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest()// 2. 调用 open 函数,指定 请求方式 与 URL地址
xhr.open('GET', 'http://www.aini.top:3006/api/getbooks')// 3. 调用 send 函数,发起 Ajax 请求
xhr.send()// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {// 4.1 监听 xhr 对象的请求状态 readyState ;与服务器响应的状态 statusif (xhr.readyState === 4 && xhr.status === 200) {// 4.2 打印服务器响应回来的数据console.log(xhr.responseText)}
}
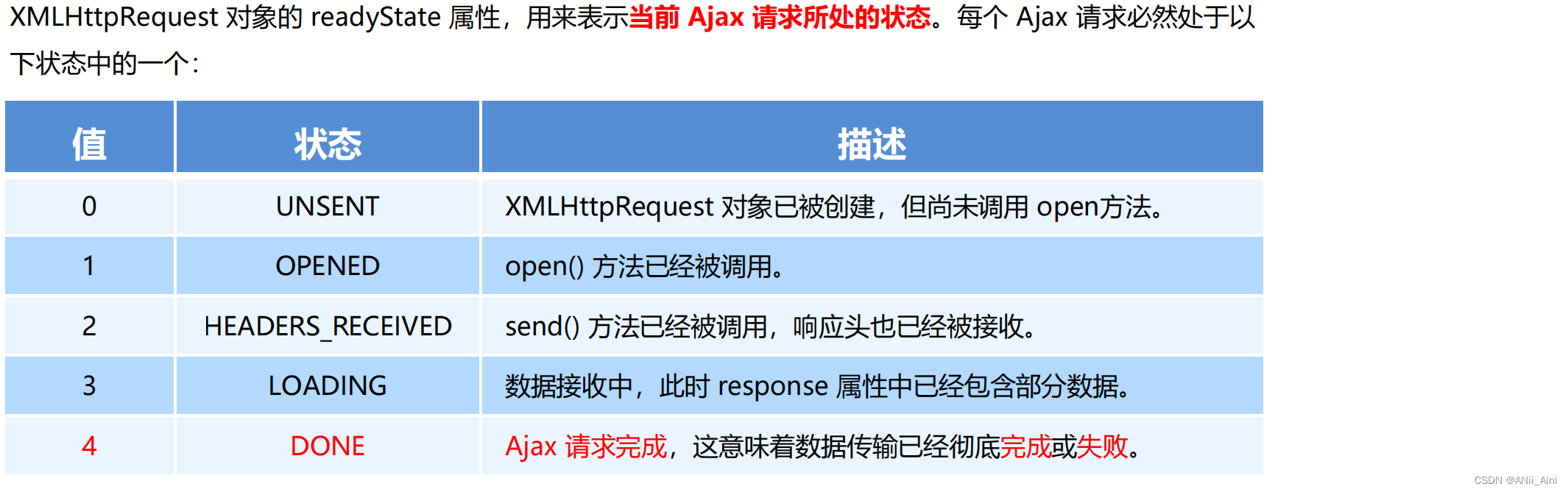
2.1.1 了解xhr对象的readyState属性

2.1.2 使用xhr发起带参数的GET请求
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可:
// ...省略不必要的代码
xhr.open('GET', 'http://www.aini.top:3006/api/getbooks?id=1')
// ...省略不必要的代码
这种在 URL 地址后面拼接的参数,叫做查询字符串
2.2 使用xhr发起POST请求
步骤:
① 创建 xhr 对象
② 调用 xhr.open() 函数
③ 设置 Content-Type 属性(固定写法)
④ 调用 xhr.send() 函数,同时指定要发送的数据
⑤ 监听 xhr.onreadystatechange 事件// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open()
xhr.open('POST', 'http://www.aini.top:3006/api/addbook')
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用 send(),同时将数据以查询字符串的形式,提交给服务器
xhr.send('bookname=水浒传&author=施耐庵&publisher=天津图书出版社')// 5. 监听 onreadystatechange 事件xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText)}
}
2.3 json
// 对象结构:对象结构在 JSON 中表示为 { } 括起来的内容。数据结构为 { key: value, key: value, … } 的键值对结构。其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是// 数字、字符串、布尔值、null、数组、对象6种类型。
2.3.1 JSON语法注意事项
// ① 属性名必须使用双引号包裹
// ② 字符串类型的值必须使用双引号包裹
// ③ JSON 中不允许使用单引号表示字符串
// ④ JSON 中不能写注释
// ⑤ JSON 的最外层必须是对象或数组格式
// ⑥ 不能使用 undefined 或函数作为 JSON 的值
// JSON 的作用:在计算机与网络之间存储和传输数据。
// JSON 的本质:用字符串来表示 Javascript 对象数据或数组数据
2.3.2 序列化和反序列化
// 把数据对象转换为字符串的过程,叫做序列化,例如:调用 JSON.stringify() 函数的操作,叫做 JSON 序列化。
// 把字符串转换为数据对象的过程,叫做反序列化,例如:调用 JSON.parse() 函数的操作,叫做 JSON 反序列化。
2.4 封装自己的Ajax函数
// 定义options参数选项
// itheima() 函数是我们自定义的 Ajax 函数,它接收一个配置对象作为参数,配置对象中可以配置如下属性:
1, method 请求的类型
2, url 请求的 URL 地址
3, data 请求携带的数据
4, success 请求成功之后的回调函数// 处理data参数,得到查询字符串
// 需要把 data 对象,转化成查询字符串的格式,从而提交给服务器,因此提前定义 resolveData 函数如下:
/**
* 处理 data 参数
* @param {data} 需要发送到服务器的数据
* @returns {string} 返回拼接好的查询字符串 name=zs&age=10
*/
function resolveData(data) {
var arr = []
for (var k in data) {
arr.push(k + '=' + data[k])
}
return arr.join('&') // 获得查询字符串
}// 判断请求的类型
// 不同的请求类型,对应 xhr 对象的不同操作,因此需要对请求类型进行 if … else … 的判断
if (options.method.toUpperCase() === 'GET') {// 发起 GET 请求xhr.open(options.method, options.url + '?' + qs)xhr.send()} else if (options.method.toUpperCase() === 'POST') {// 发起 POST 请求xhr.open(options.method, options.url)xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')xhr.send(qs)
}// 定义aini函数
function aini(options) {var xhr = new XMLHttpRequest()// 拼接查询字符串var qs = resolveData(options.data)// 判断请求的类型if (options.method.toUpperCase() === 'GET') {// 发起 GET 请求xhr.open(options.method, options.url + '?' + qs)xhr.send()} else if (options.method.toUpperCase() === 'POST') {// 发起 POST 请求xhr.open(options.method, options.url)xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')xhr.send(qs)}// 监听请求状态改变的事件xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {var result = JSON.parse(xhr.responseText)options.success(result)}}
}
2.5 XMLHttpRequest Level2的新特性
2.5.1 设置HTTP请求时限
// 有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限:
xhr.timeout = 3000// 上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个timeout 事件,用来指定回调函数:
xhr.ontimeout = function(event){
alert('请求超时!')
}
2.5.2 FormData对象管理表单数据
1,Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作:// 1. 新建 FormData 对象
var fd = new FormData()// 2. 为 FormData 添加表单项
fd.append('uname', 'zs')
fd.append('upwd', '123456')// 3. 创建 XHR 对象
var xhr = new XMLHttpRequest()// 4. 指定请求类型与URL地址
xhr.open('POST', 'http://www.aini.top:3006/api/formdata')// 5. 直接提交 FormData 对象,这与提交网页表单的效果,完全一样
xhr.send(fd)2, FormData对象也可以用来获取网页表单的值,示例代码如下:// 获取表单元素
var form = document.querySelector('#form1')// 监听表单元素的 submit 事件
form.addEventListener('submit', function(e) {e.preventDefault()// 根据 form 表单创建 FormData 对象,会自动将表单数据填充到 FormData 对象中var fd = new FormData(form)var xhr = new XMLHttpRequest()xhr.open('POST', 'http://www.aini.top:3006/api/formdata')xhr.send(fd)xhr.onreadystatechange = function() {}
})
2.6 上传文件
// 新版 XMLHttpRequest 对象,不仅可以发送文本信息,还可以上传文件。
实现步骤:
① 定义 UI 结构
② 验证是否选择了文件
③ 向 FormData 中追加文件
④ 使用 xhr 发起上传文件的请求
⑤ 监听 onreadystatechange 事件1. 定义UI结构<!-- 1. 文件选择框 --><input type="file" id="file1" /><!-- 2. 上传按钮 --><button id="btnUpload">上传文件</button><br /><!-- 3. 显示上传到服务器上的图片 --><img src="" alt="" id="img" width="800" />2. 验证是否选择了文件// 1. 获取上传文件的按钮var btnUpload = document.querySelector('#btnUpload')// 2. 为按钮添加 click 事件监听btnUpload.addEventListener('click', function() {// 3. 获取到选择的文件列表var files = document.querySelector('#file1').filesif (files.length <= 0) {return alert('请选择要上传的文件!')}// ...后续业务逻辑})3. 向FormData中追加文件// 1. 创建 FormData 对象var fd = new FormData()// 2. 向 FormData 中追加文件fd.append('avatar', files[0])4. 使用 xhr 发起上传文件的请求// 1. 创建 xhr 对象var xhr = new XMLHttpRequest()// 2. 调用 open 函数,指定请求类型与URL地址。其中,请求类型必须为 POSTxhr.open('POST', 'http://www.aini.top:3006/api/upload/avatar')// 3. 发起请求xhr.send(fd)5. 监听onreadystatechange事件xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {var data = JSON.parse(xhr.responseText)if (data.status === 200) { // 上传文件成功// 将服务器返回的图片地址,设置为 <img> 标签的 src 属性document.querySelector('#img').src = 'http://www.aini.top:3006' + data.url} else { // 上传文件失败console.log(data.message)}}}
2.7 显示文件上传进度
// 新版本的 XMLHttpRequest 对象中,可以通过监听 xhr.upload.onprogress 事件,来获取到文件的上传进度。
语法格式如下:
// 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 监听 xhr.upload 的 onprogress 事件
xhr.upload.onprogress = function(e) {
// e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度
if (e.lengthComputable) {// e.loaded 已传输的字节// e.total 需传输的总字节var percentComplete = Math.ceil((e.loaded / e.total) * 100)}
}1. 导入需要的库<link rel="stylesheet" href="./lib/bootstrap.css" /><script src="./lib/jquery.js"></script>2. 基于Bootstrap渲染进度条<!-- 进度条 --><div class="progress" style="width: 500px; margin: 10px 0;"><div class="progress-bar progress-bar-info progress-barstriped active" id="percent" style="width: 0%">0%</div></div>3. 监听上传进度的事件xhr.upload.onprogress = function(e) {if (e.lengthComputable) {// 1. 计算出当前上传进度的百分比var percentComplete = Math.ceil((e.loaded / e.total) * 100)$('#percent')// 2. 设置进度条的宽度.attr('style', 'width:' + percentComplete + '%')// 3. 显示当前的上传进度百分比.html(percentComplete + '%')}}4. 监听上传完成的事件xhr.upload.onload = function() {$('#percent')// 移除上传中的类样式.removeClass()// 添加上传完成的类样式.addClass('progress-bar progress-bar-success')}
2.8 jQuery实现文件上传
1. 定义UI结构<!-- 导入 jQuery --><script src="./lib/jquery.js"></script><!-- 文件选择框 --><input type="file" id="file1" /><!-- 上传文件按钮 --><button id="btnUpload">上传</button>2. 验证是否选择了文件$('#btnUpload').on('click', function() {// 1. 将 jQuery 对象转化为 DOM 对象,并获取选中的文件列表var files = $('#file1')[0].files// 2. 判断是否选择了文件if (files.length <= 0) {return alert('请选择图片后再上传!‘)}})3. 向FormData中追加文件// 向 FormData 中追加文件var fd = new FormData()fd.append('avatar', files[0])4. 使用jQuery发起上传文件的请求$.ajax({method: 'POST',url: 'http://www.aini.top:3006/api/upload/avatar',data: fd,// 不修改 Content-Type 属性,使用 FormData 默认的 Content-Type 值contentType: false,// 不对 FormData 中的数据进行 url 编码,而是将 FormData 数据原样发送到服务器processData: false,success: function(res) {console.log(res)}})
2.9 jQuery实现loading效果
1. ajaxStart(callback)//Ajax 请求开始时,执行 ajaxStart 函数。可以在 ajaxStart 的 callback 中显示 loading 效果,示例代码如下:// 自 jQuery 版本 1.8 起,该方法只能被附加到文档$(document).ajaxStart(function() {$('#loading').show()})注意: $(document).ajaxStart() 函数会监听当前文档内所有的 Ajax 请求。2. ajaxStop(callback)// Ajax 请求结束时,执行 ajaxStop 函数。可以在 ajaxStop 的 callback 中隐藏 loading 效果,示例代码如下:// 自 jQuery 版本 1.8 起,该方法只能被附加到文档$(document).ajaxStop(function() {$('#loading').hide()})
2.10 Axios
2.10.1 axios发起GET请求
// axios 发起 get 请求的语法:
axios.get('url', { params: { /*参数*/ } }).then(callback)//具体的请求示例如下:// 请求的 URL 地址var url = 'http://www.aini.top:3006/api/get'// 请求的参数对象var paramsObj = { name: 'zs', age: 20 }// 调用 axios.get() 发起 GET 请求axios.get(url, { params: paramsObj }).then(function(res) {// res.data 是服务器返回的数据var result = res.dataconsole.log(res)})
2.10.2 直接使用axios发起POST请求
// axios 发起 post 请求的语法:axios.post('url', { /*参数*/ }).then(callback)具体的请求示例如下:// 请求的 URL 地址var url = 'http://www.aini.top:3006/api/post'// 要提交到服务器的数据var dataObj = { location: '北京', address: '顺义' }// 调用 axios.post() 发起 POST 请求axios.post(url, dataObj).then(function(res) {// res.data 是服务器返回的数据var result = res.dataconsole.log(result)})2.10,3 直接使用axios发起请求
// axios 也提供了类似于 jQuery 中 $.ajax() 的函数,语法如下:axios({method: '请求类型',url: '请求的URL地址',data: { /* POST数据 */ },params: { /* GET参数 */ }}) .then(callback)1. 直接使用axios发起GET请求axios({method: 'GET',url: 'http://www.aini.top:3006/api/get',params: { // GET 参数要通过 params 属性提供name: 'zs',age: 20}}).then(function(res) {console.log(res.data)})2. 直接使用axios发起POST请求axios({method: 'POST',url: 'http://www.aini.top:3006/api/post',data: { // POST 数据要通过 data 属性提供bookname: '程序员的自我修养',price: 666}}).then(function(res) {console.log(res.data)})
3 表单的基本使用
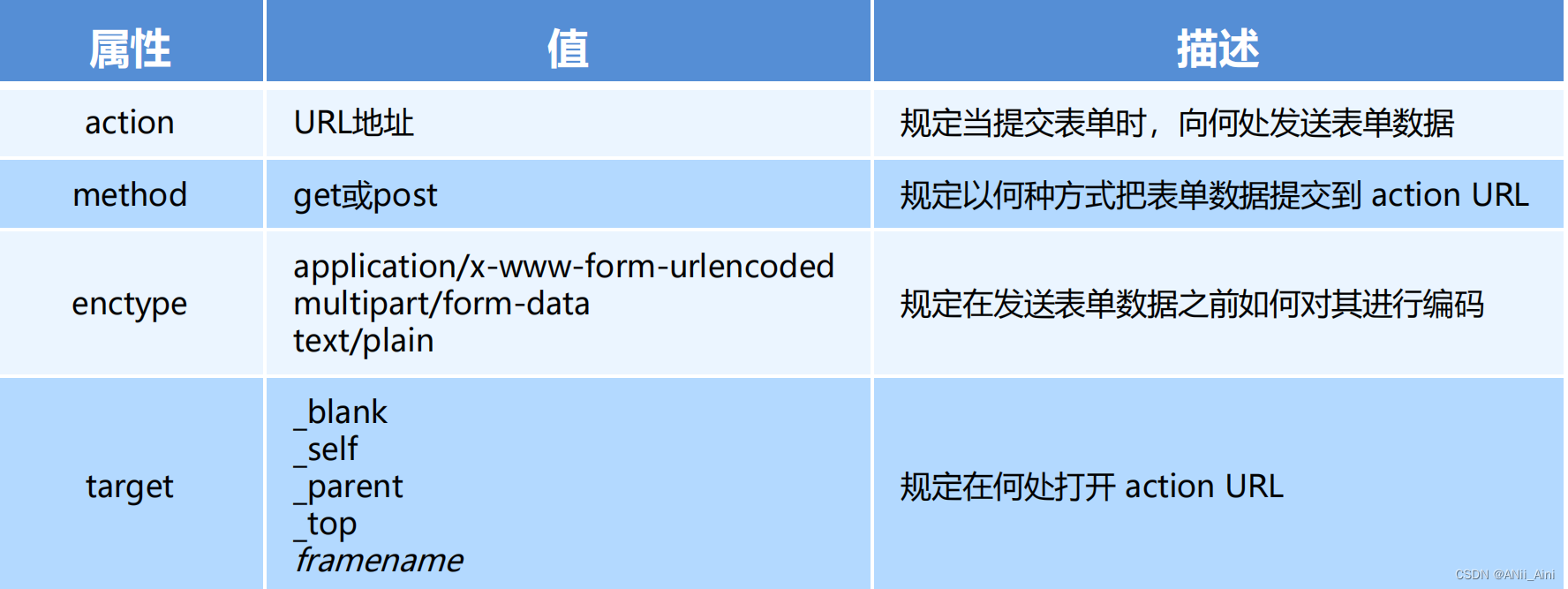
3.1 标签的属性

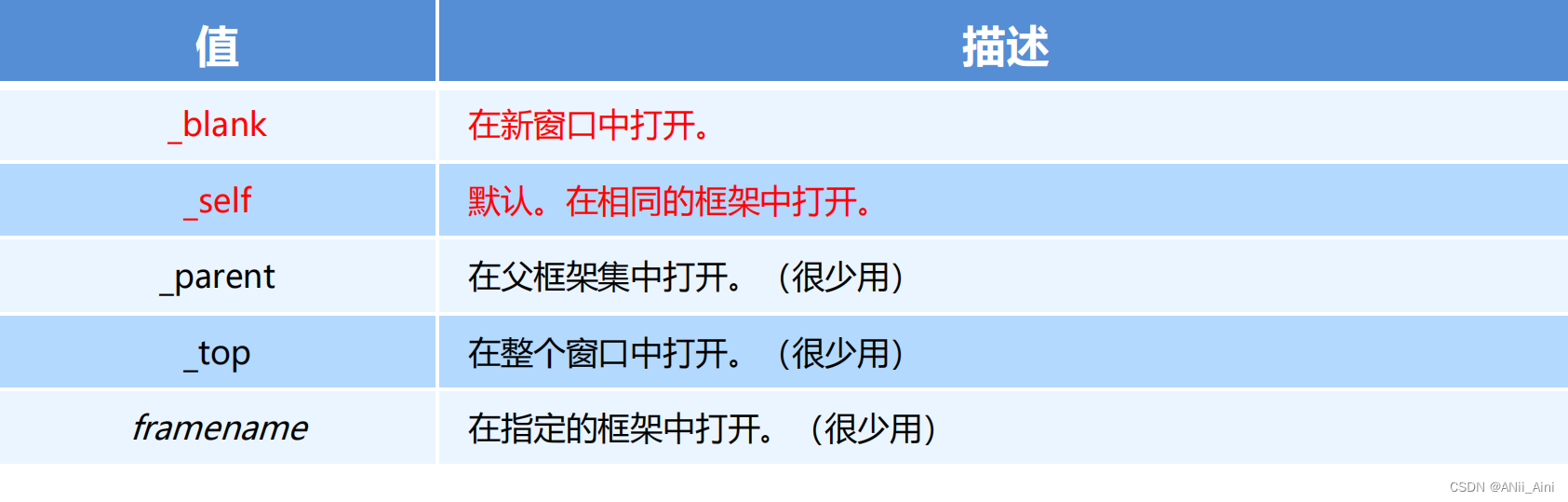
3.1.1 target

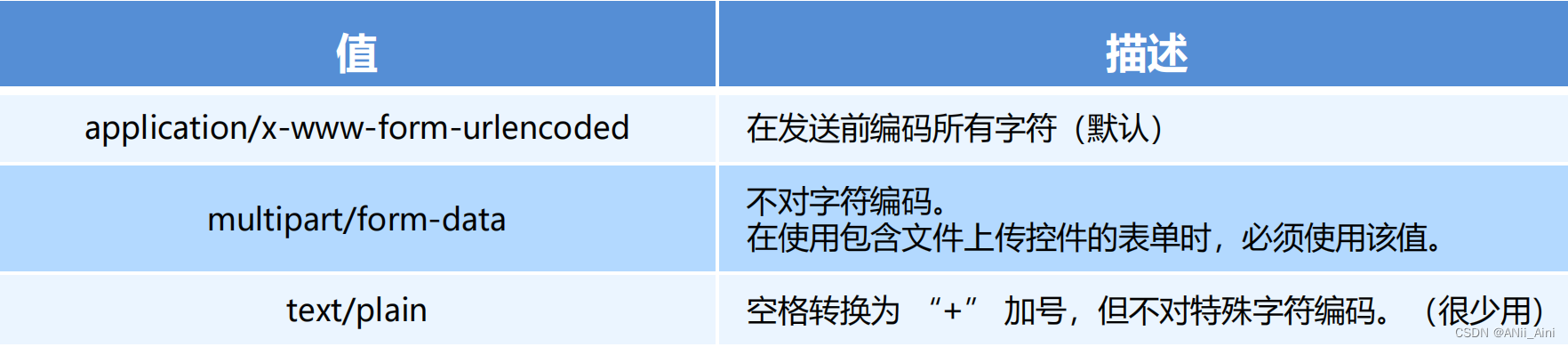
3.1.2 enctype
// 在涉及到文件上传的操作时,必须将 enctype 的值设置为 multipart/form-data
// 如果表单的提交不涉及到文件上传操作,则直接将 enctype 的值设置为 application/x-www-form-urlencoded 即可!

3.2 表单的同步提交及缺点
1. 什么是表单的同步提交// 通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
2,表单同步提交的缺点// 页面会发生跳转// 页面之前的状态和数据会丢失
3,解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
3.3 通过Ajax提交表单数据
3.3.1 监听表单提交事件
// 在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件:$('#form1').submit(function(e) {alert('监听到了表单的提交事件')
})$('#form1').on('submit', function(e) {alert('监听到了表单的提交事件')
})
3.3.2 阻止表单默认提交行为
// 当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转,示例代码如下:$('#form1').submit(function(e) {// 阻止表单的提交和页面的跳转e.preventDefault()
})$('#form1').on('submit', function(e) {// 阻止表单的提交和页面的跳转e.preventDefault()
})
3.3.3 快速获取表单中的数据
serialize()函数
// 为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下]$(selector).serialize()// serialize() 函数的好处:可以一次性获取到表单中的所有的数据。
// 注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性!<form id="form1">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>$('#form1').serialize()
// 调用的结果:
// username=用户名的值&password=密码的值4 跨域与JSONP
4.1 同源策略
4.1.1 什么是同源
// 如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源
4.1.2 什么是同源策略
// 同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
/*
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这
是一个用于隔离潜在恶意文件的重要安全机制。
*/// 通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
无法接触非同源网页的 DOM
无法向非同源地址发送 Ajax 请求
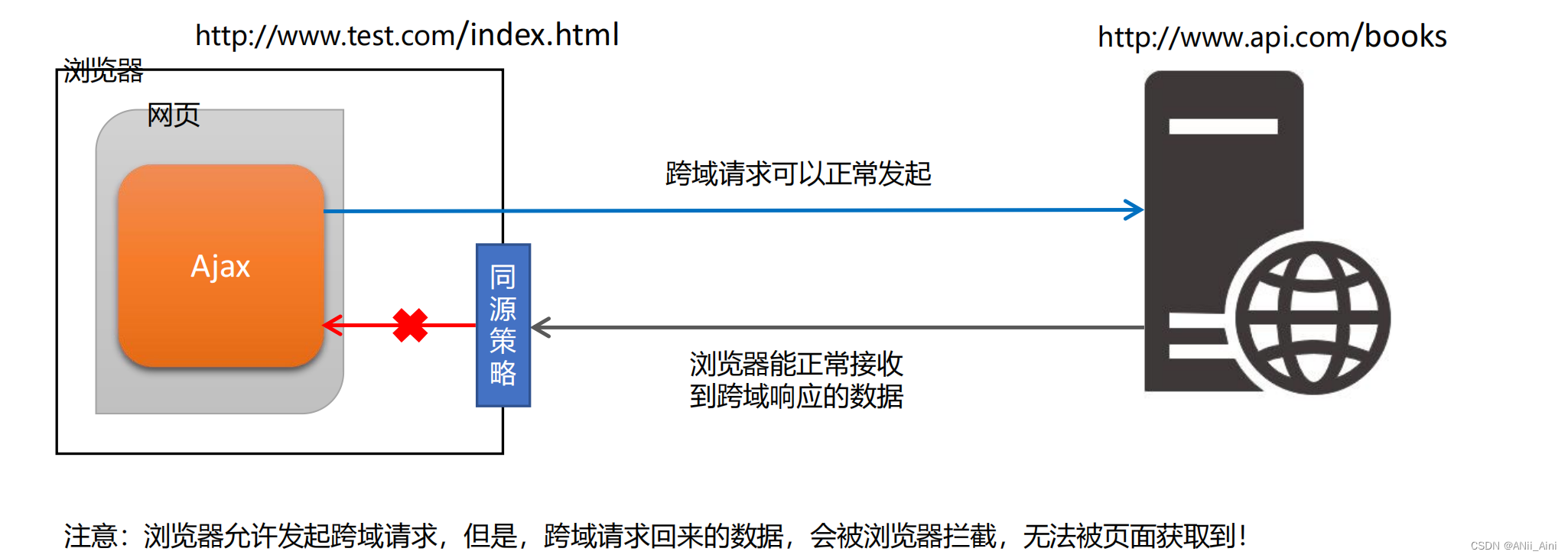
4.2 跨域
4.2.1 什么是跨域
// 同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
// 出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
4.2.2 浏览器对跨域请求的拦截

4.3 jsonp
4.3.1 什么是JSONP
// JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
4.3.2 JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。但是 <script> 标签不受浏览器同
源策略的影响,可以通过 src 属性,请求非同源的 js 脚本。因此,JSONP 的实现原理,就是通过 <script> 标签的 src 属性,请求跨域的数据接口,并通过函数调用的形式,
接收跨域接口响应回来的数据。
4.3.3 JSONP的缺点
//由于 JSONP 是通过 <script> 标签的 src 属性,来实现跨域数据获取的,所以,JSONP 只支持 GET 数据请求,不支持 POST 请求。// 注意:JSONP 和 Ajax 之间没有任何关系,不能把 JSONP 请求数据的方式叫做 Ajax,因为 JSONP 没有用到XMLHttpRequest 这个对象。
4.3.4 jQuery中的JSONP
// jQuery 提供的 $.ajax() 函数,除了可以发起真正的 Ajax 数据请求之外,还能够发起 JSONP 数据请求,例如:$.ajax({url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',// 如果要使用 $.ajax() 发起 JSONP 请求,必须指定 datatype 为 jsonpdataType: 'jsonp',success: function(res) {console.log(res)}
})// 默认情况下,使用 jQuery 发起 JSONP 请求,会自动携带一个 callback=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称。// -----------------------------------------------------------------------------------------------------// 自定义参数及回调函数名称
$.ajax({url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',dataType: 'jsonp',// 发送到服务端的参数名称,默认值为 callbackjsonp: 'callback',// 自定义的回调函数名称,默认值为 jQueryxxx 格式jsonpCallback: 'abc',success: function(res) {console.log(res)}
})4.3.5 jQuery中JSONP的实现过程
//jQuery 中的 JSONP,也是通过 <script> 标签的 src 属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除 <script> 标签的方式,来发起 JSONP 数据请求。// 在发起 JSONP 请求的时候,动态向 <header> 中 append 一个 <script> 标签;
// 在 JSONP 请求成功以后,动态从 <header> 中移除刚才 append 进去的 <script> 标签;
4.4 防抖和节流
4.4.1 什么是节流
// 节流策略(throttle),顾名思义,可以减少一段时间内事件的触发频率。
4.4.2 节流的应用场景
// 鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
// 懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费 CPU 资源;
4.4.3 节流阀的概念
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。4.4.4 使用节流优化鼠标跟随效果
$(function() {var angel = $('#angel')var timer = null // 1.预定义一个 timer 节流阀$(document).on('mousemove', function(e) {if (timer) { return } // 3.判断节流阀是否为空,如果不为空,则证明距离上次执行间隔不足16毫秒timer = setTimeout(function() {$(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')timer = null // 2.当设置了鼠标跟随效果后,清空 timer 节流阀,方便下次开启延时器}, 16)})
})
4.4.5 总结防抖和节流的区别
// 防抖:如果事件被频繁触发,防抖能保证只有最有一次触发生效!前面 N 多次的触发都会被忽略!
// 节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!
5,HTTP协议加强
5.1 HTTP协议简介
5.1.1 什么是通信
// 通信,就是信息的传递和交换。// 通信三要素:
l 通信的主体
l 通信的内容
l 通信的方式
5.1.2 互联网中的通信
//案例:服务器把传智专修学院的简介通过响应的方式发送给客户端浏览器。其中,
/*
通信的主体是服务器和客户端浏览器;
通信的内容是传智专修学院的简介;
通信的方式是响应;
5.1.3 什么是通信协议
// 通信协议(Communication Protocol)是指通信的双方完成通信所必须遵守的规则和约定。
// 通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
5.1.4 互联网中的通信协议
//客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议。//网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol) ,简称 HTTP 协议。
5.1.5 什么是HTTP协议
// HTTP 协议即超文本传送协议 (HyperText Transfer Protocol) ,它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式。// 客户端要以HTTP协议要求的格式把数据提交到服务器
// 服务器要以HTTP协议要求的格式把内容响应给客户端
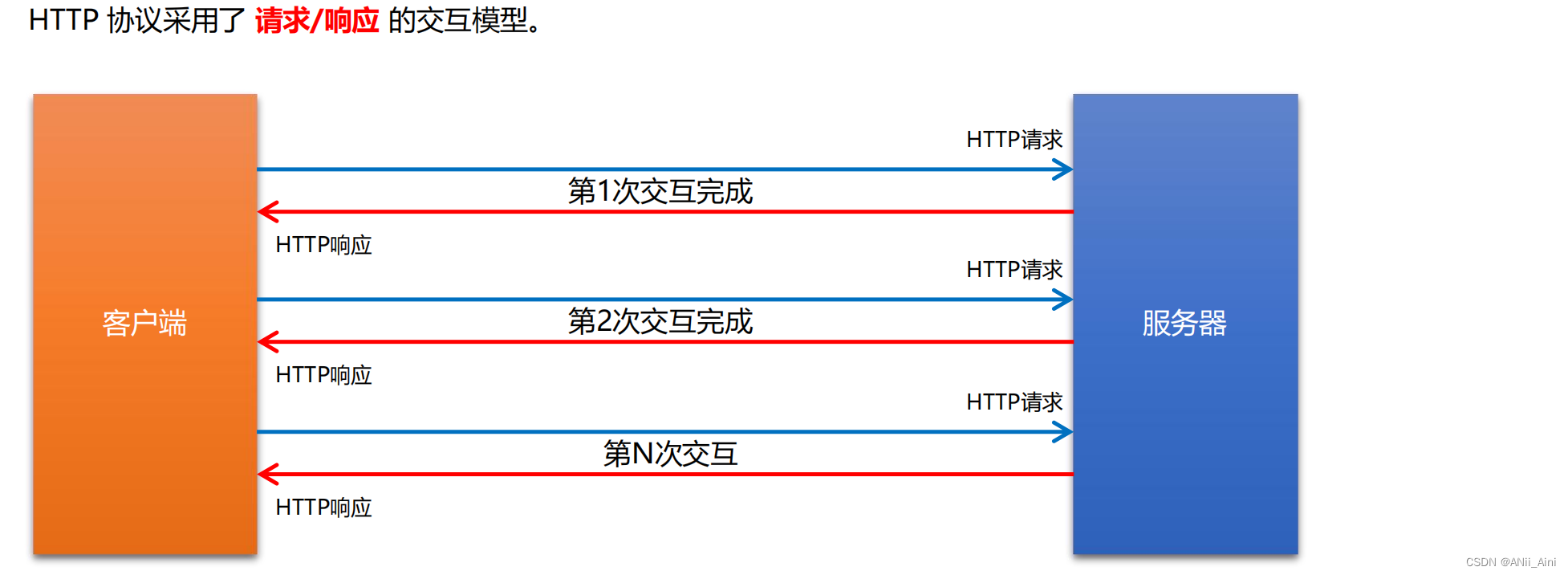
5.1.6 HTTP协议的交互模型

5.2 HTTP请求消息
5.2.1 什么是HTTP请求消息
//由于 HTTP 协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做 HTTP 请求,客户端发送到服务器的消息,叫做 HTTP 请求消息。
// 注意:HTTP 请求消息又叫做 HTTP 请求报文。
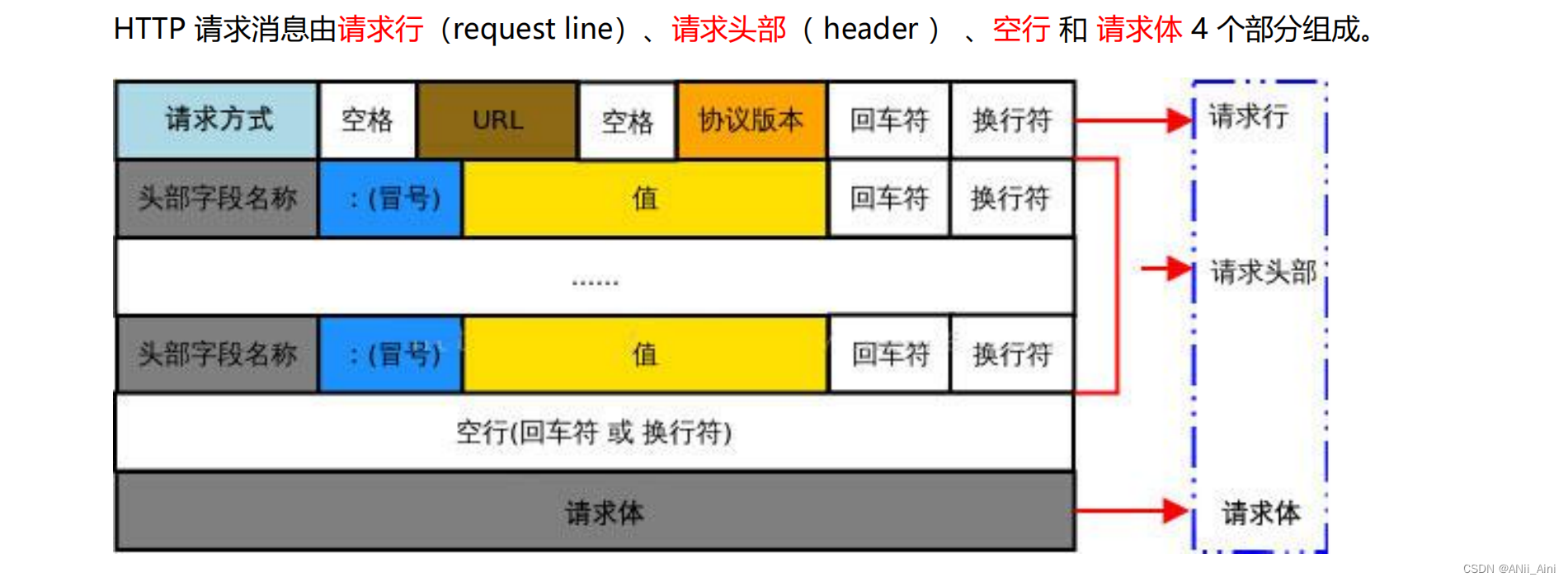
5.2.2 HTTP请求消息的组成部分

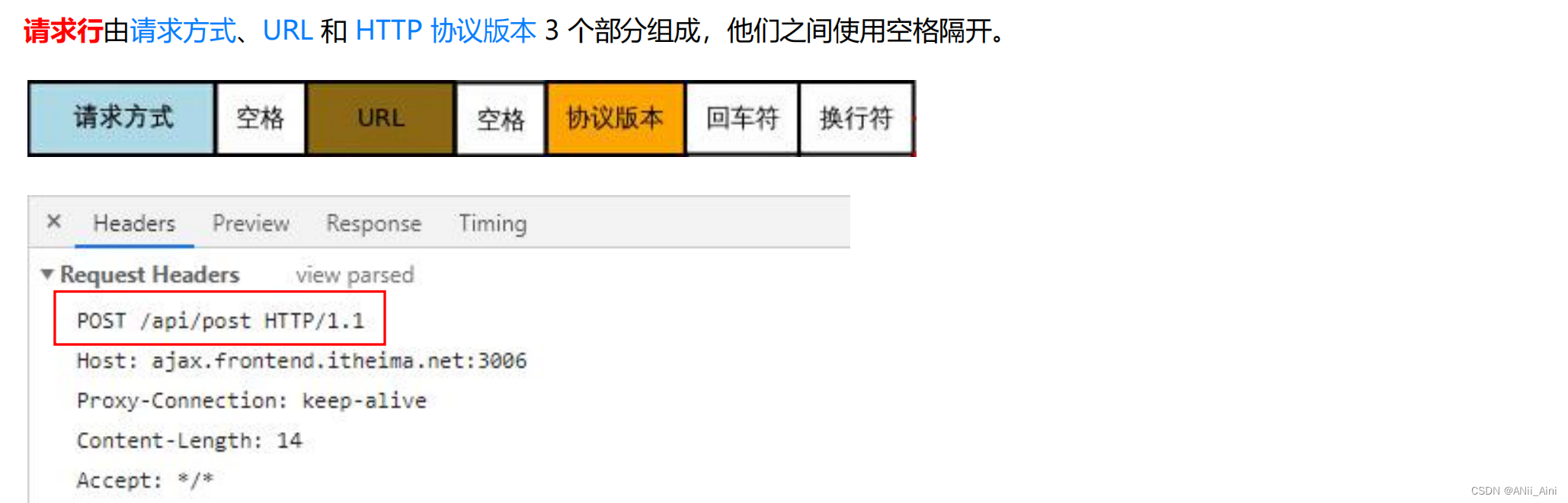
2-1 请求行

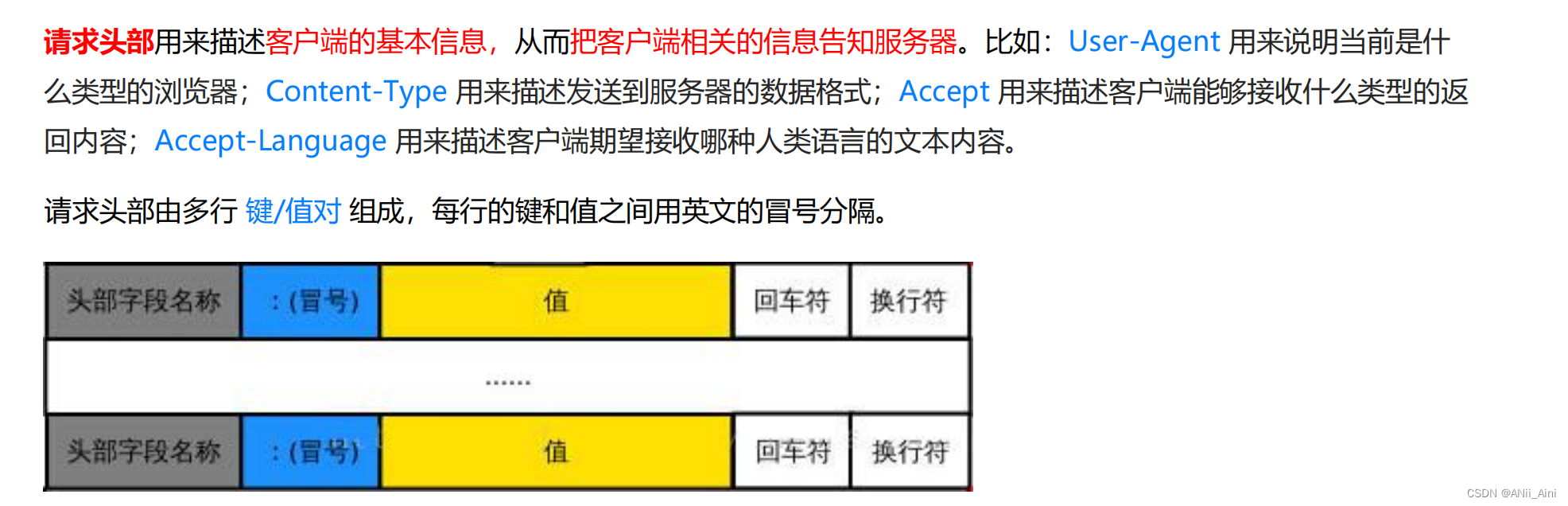
2-2 请求头部

2-2-1 请求头部 – 常见的请求头字段

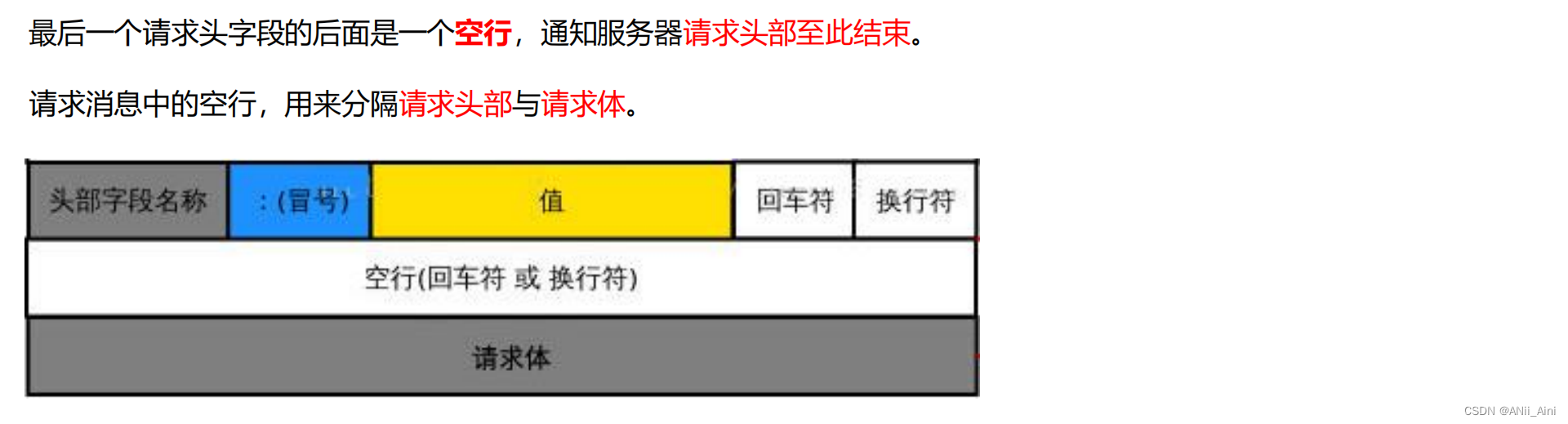
2-3 空行

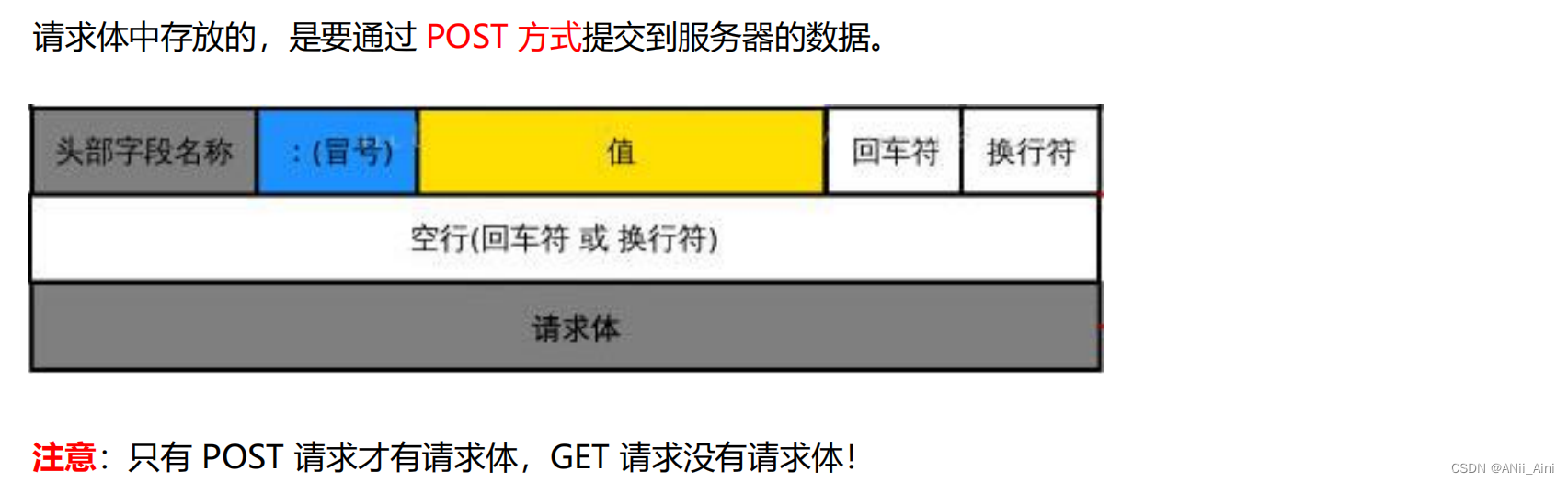
2-4 请求体

2-5 总结

5.3 HTTP响应消息
5.3.1 什么是HTTP响应消息
// 响应消息就是服务器响应给客户端的消息内容,也叫作响应报文。
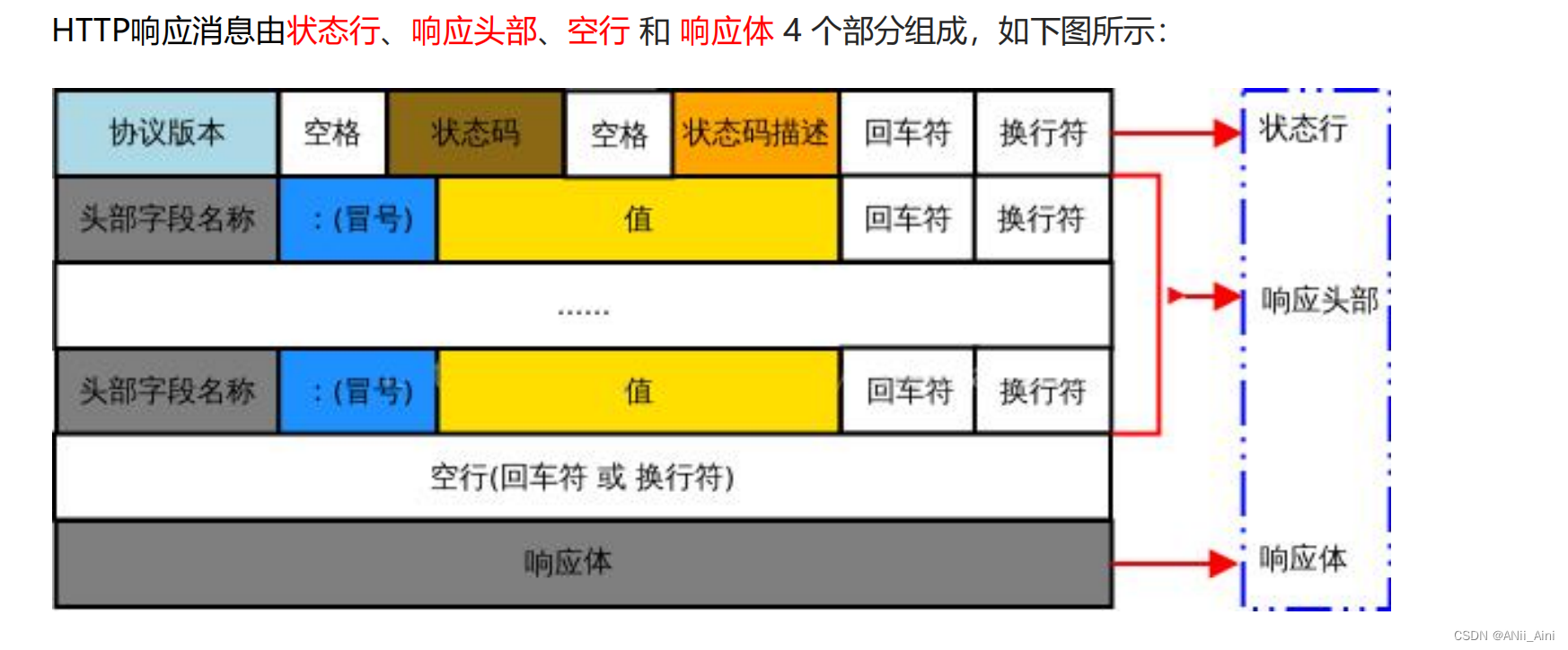
5.3.2 HTTP响应消息的组成部分

2-1 状态行

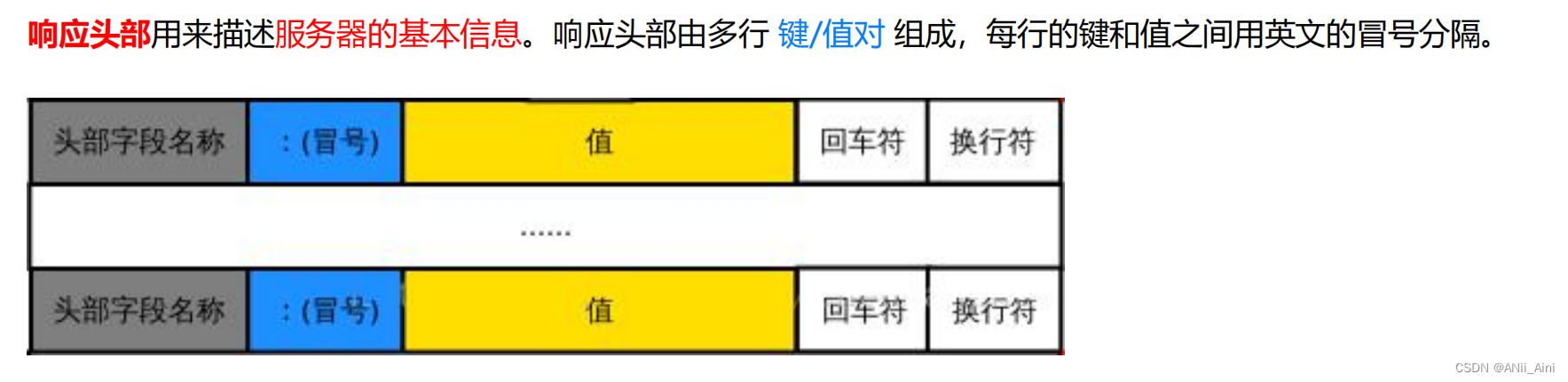
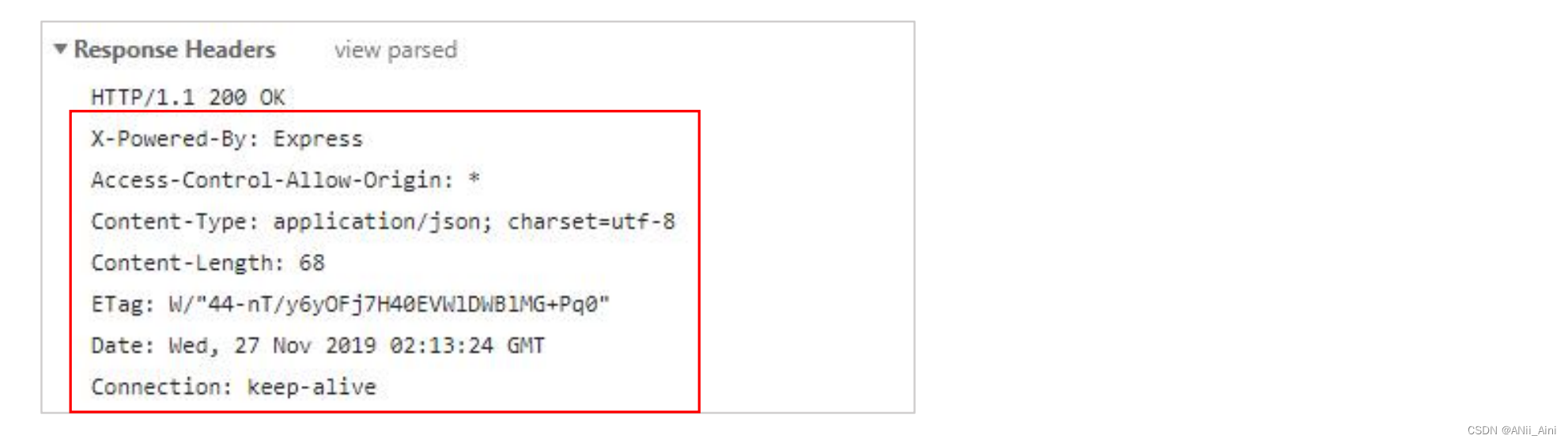
2-2 响应头部

2-2-1 响应头部 – 常见的响应头字段

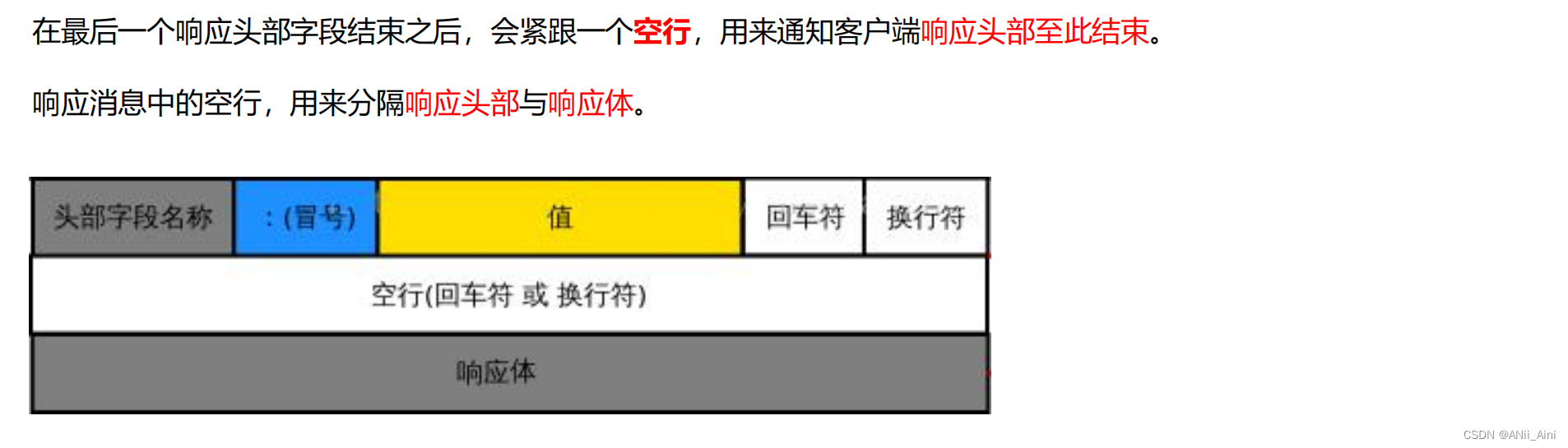
2-3 空行

2-4 响应体

2-5 总结

5.4 HTTP请求方法
5.4.1 什么是HTTP请求方法
// HTTP 请求方法,属于 HTTP 协议中的一部分,请求方法的作用是:用来表明要对服务器上的资源执行的操作。最常用的请求方法是 GET 和 POST。
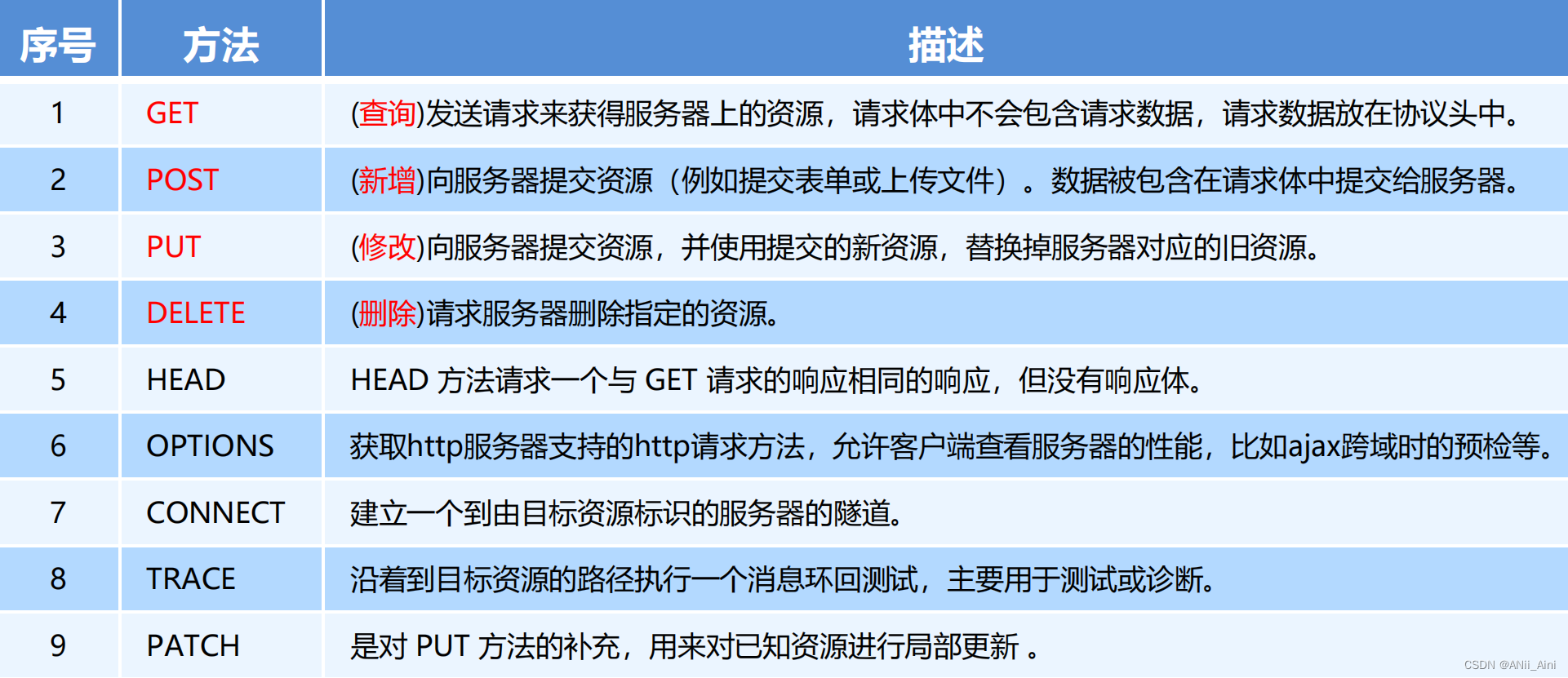
5.4.2 HTTP的请求方法

5.5 HTTP响应状态代码
5.5.1 什么是HTTP响应状态码
//HTTP 响应状态码(HTTP Status Code),也属于 HTTP 协议的一部分,用来标识响应的状态。//响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次HTTP 请求的结果是成功还是失败了。
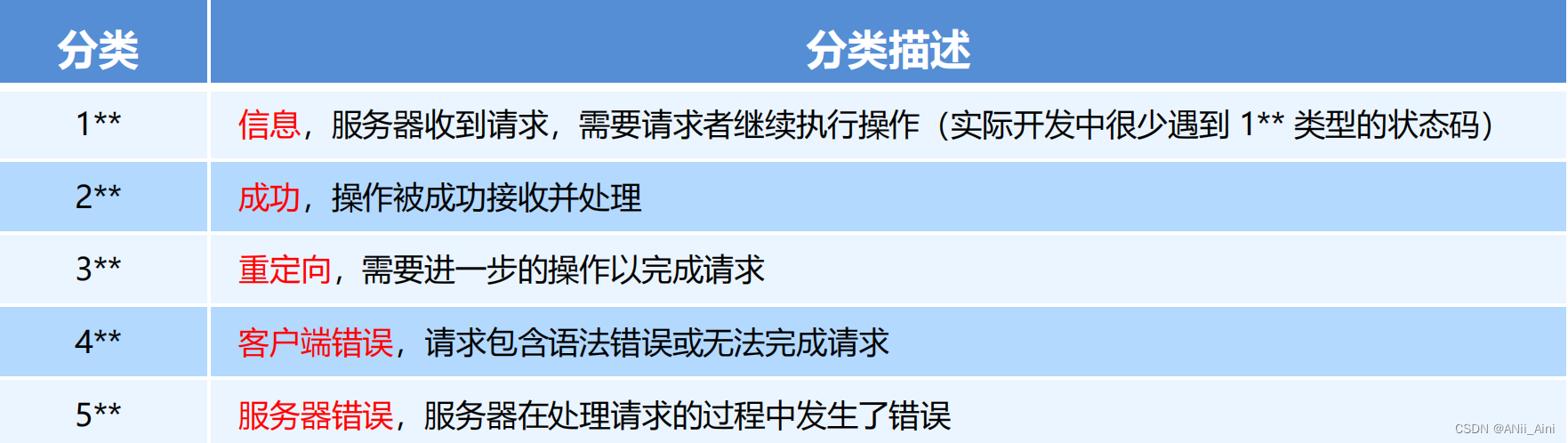
5.5.2 HTTP响应状态码的组成及分类
// HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分。
// HTTP 状态码共分为 5 种类型:

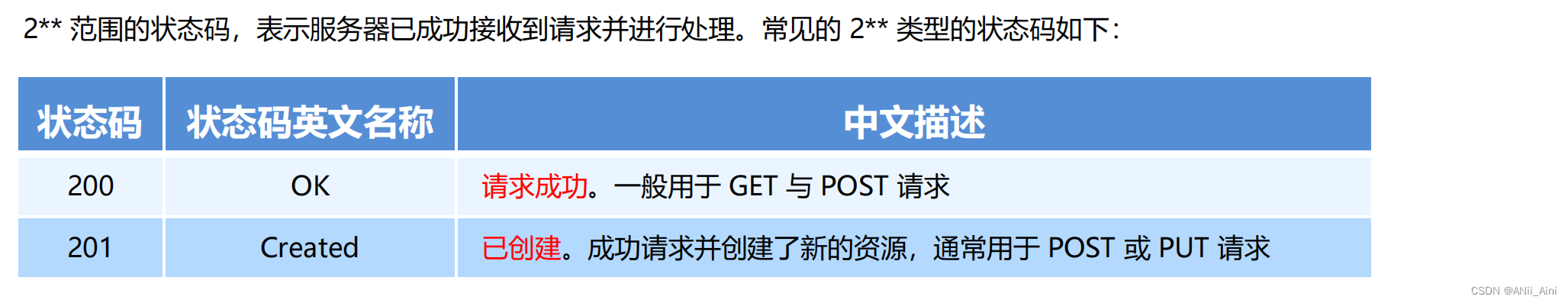
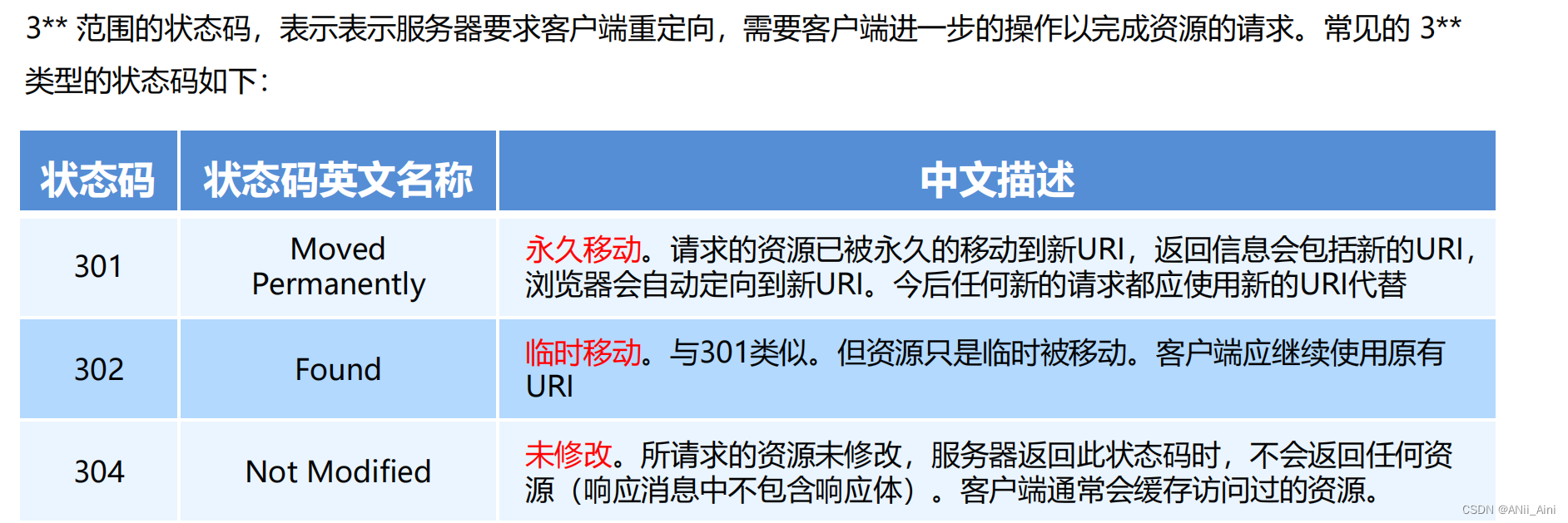
5.5.3 常见的HTTP响应状态码
3-1 2**成功相关的响应状态码

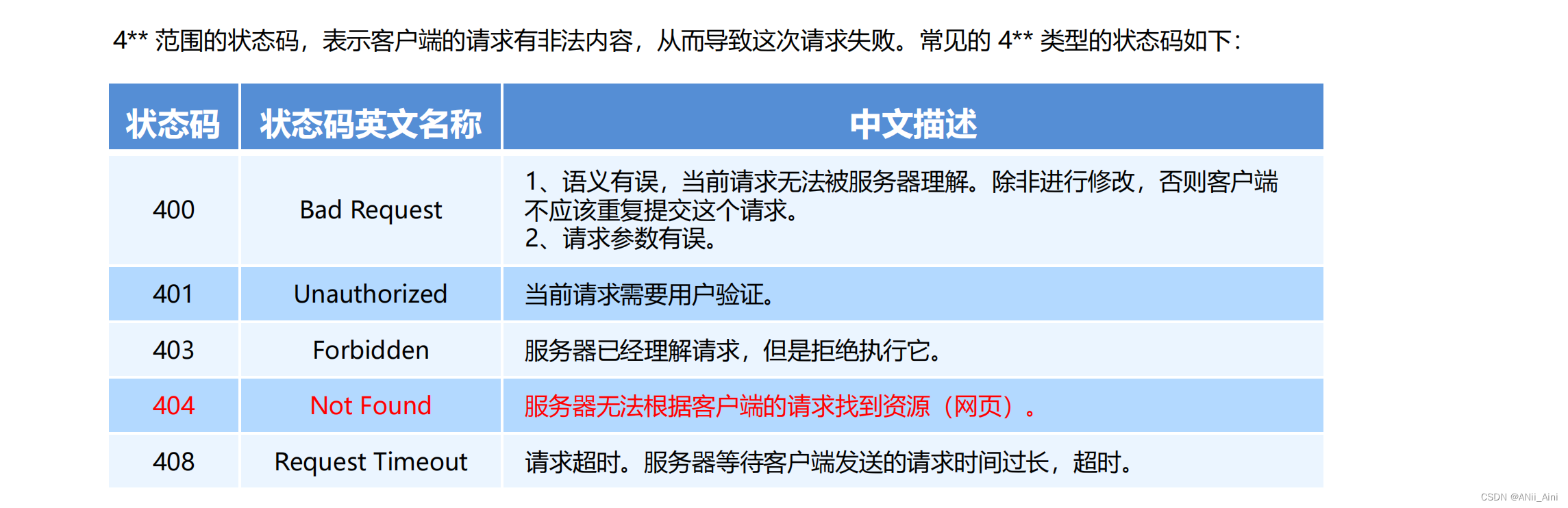
3-3 4 **客户端错误相关的响应状态码

3-3 4 **客户端错误相关的响应状态码

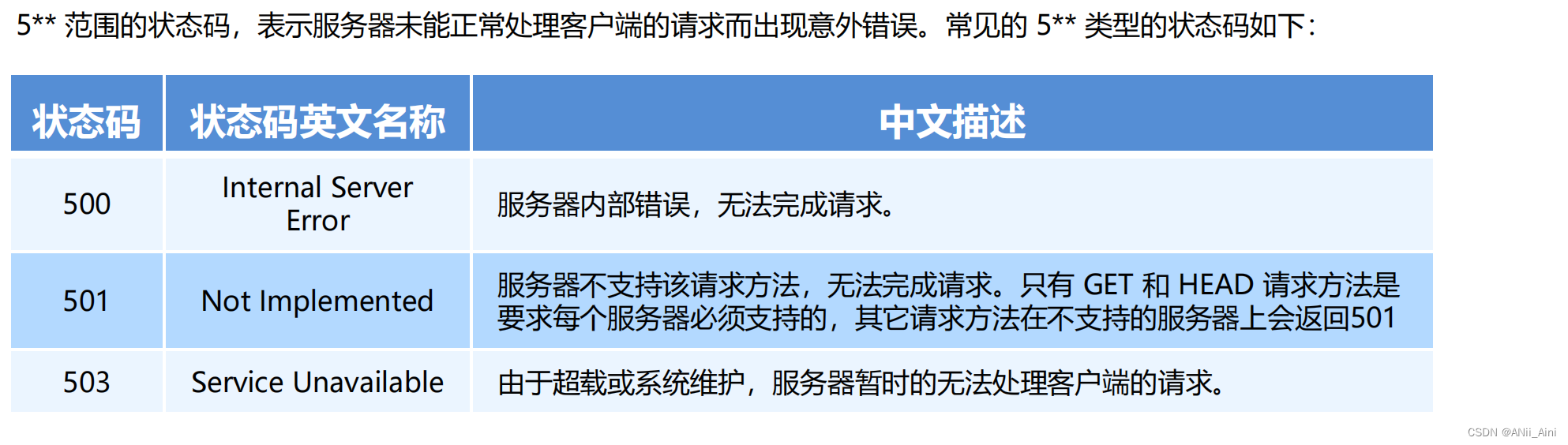
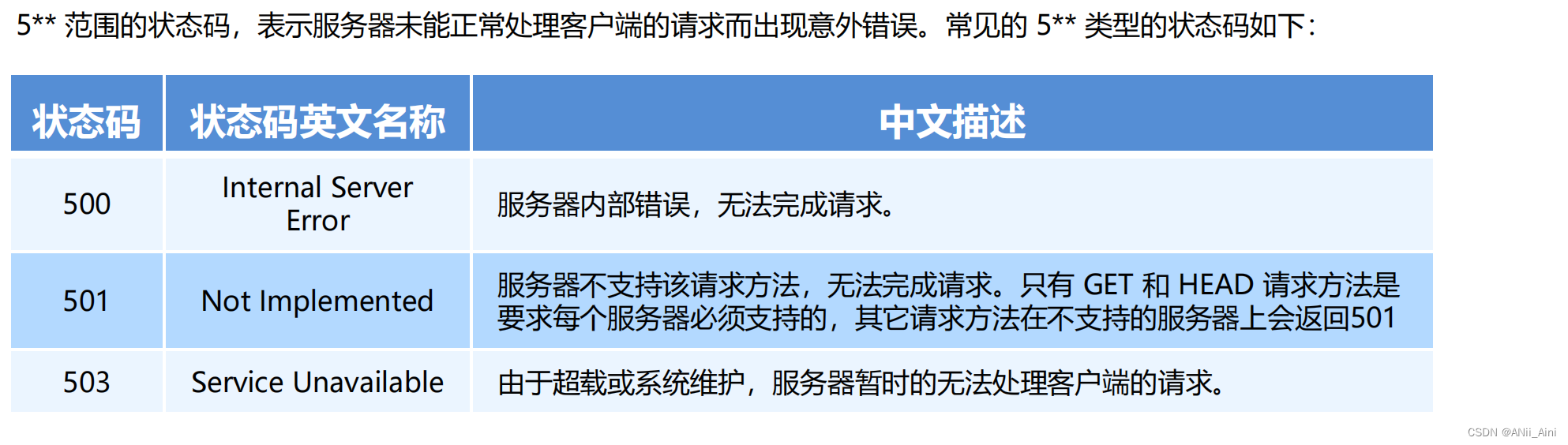
3-4 5**服务端错误相关的响应状态码

相关文章:

前端开发之服务器的基本概念与初识Ajax
1,服务器的基本概念与初识Ajax 1.1 URL地址的组成部分 1.2 客户端与服务器的通信过程 1.3 网页中如何请求数据 1.4 $.get()函数 1.4.1 $.get()函数的语法 // jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源…...

数据结构排序算法---八大排序复杂度及代码实现
文章目录 一、冒泡排序代码实现 二、直接插入排序代码实现 三、希尔排序代码实现 四、选择排序代码实现 五、堆排序代码实现 六、快速排序代码实现 七、归并排序代码实现 八、计数排序代码实现 稳定性:相同的数据排序后,相对位置是否发生改变 一、冒泡排…...

GMS之Launcher中去除默认Search或替换为Chrome Search
将Launcher中搜索框去除 将FeatureFlags.java文件中的QSB_ON_FIRST_SCREEN变量修改为false \system\vendor\mediatek\proprietary\packages\apps\Launcher3\src\com\android\launcher3\config\FeatureFlags.java/*** Defines a set of flags used to control various launche…...

@DateTimeFormat 和 @JsonFormat 的详细研究
关于这两个时间转化注解,先说结论 一、介绍 1、DateTimeFormat DateTimeFormat 并不会根据得到其属性 pattern 把前端传入的数据转换成自己想要的格式,而是将前端的String类型数据封装到Date类型;其次它的 pattern 属性是用来规范前端传入…...

nodejs基于Vue.js健身体育器材用品商城购物网97794
管理员端的功能主要是开放给系统的管理人员使用,能够对用户的信息进行管理,包括对用户、健身器材、器材类型、系统和订单进行查看,修改和删除、新增等,对系统整体运行情况进行了解。用户的功能主要是对个人账号和密码进行更新信息…...

C#WPF框架Microsoft.Toolkit.MvvM应用实例
本文实例演示C#WPF框架Microsoft.Toolkit.MvvM应用 目录 一、MVVM概述 二、MVVMLight概述 三、使用Microsoft.Toolkit.Mvvm框架 一、MVVM概述 MVVM概述MVVM是Model-View-ViewModel的简写,主要目的是为了解耦视图(View)和模型(Model)。...

蓝桥杯每日一题2023.9.27
4408. 李白打酒加强版 - AcWing题库 题目描述 题目分析 对于这题我们发现有三个变量,店,花,酒的数量,对于这种范围我们使用DP来进行分析。 dp[i][j][k]我们表示有i个店,j朵花,k单位酒的集合,…...

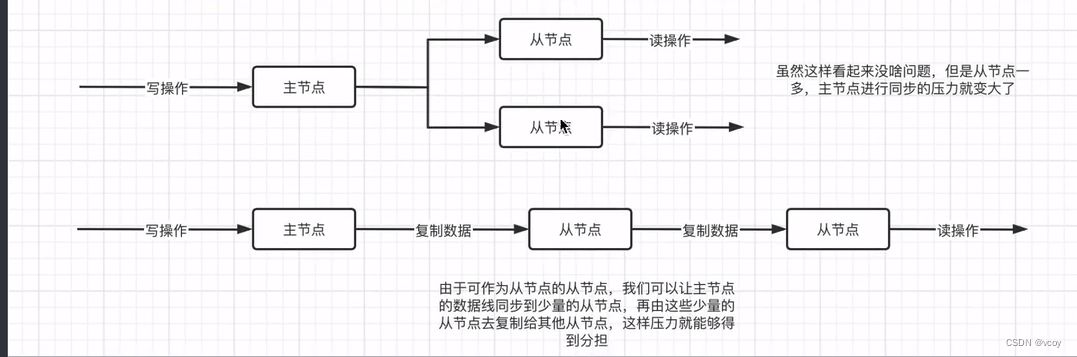
Redis与分布式-主从复制
接上文 常用中间件-OAuth2 1.主从复制 启动两个redis服务器。 修改第一个服务器地址 修改第二个redis 然后分别启动 redis-server.exe redis.windows.conf) 查看当前服务器的主从状态,打开客户端:输入info replication命令来查看当前的主从状态&am…...

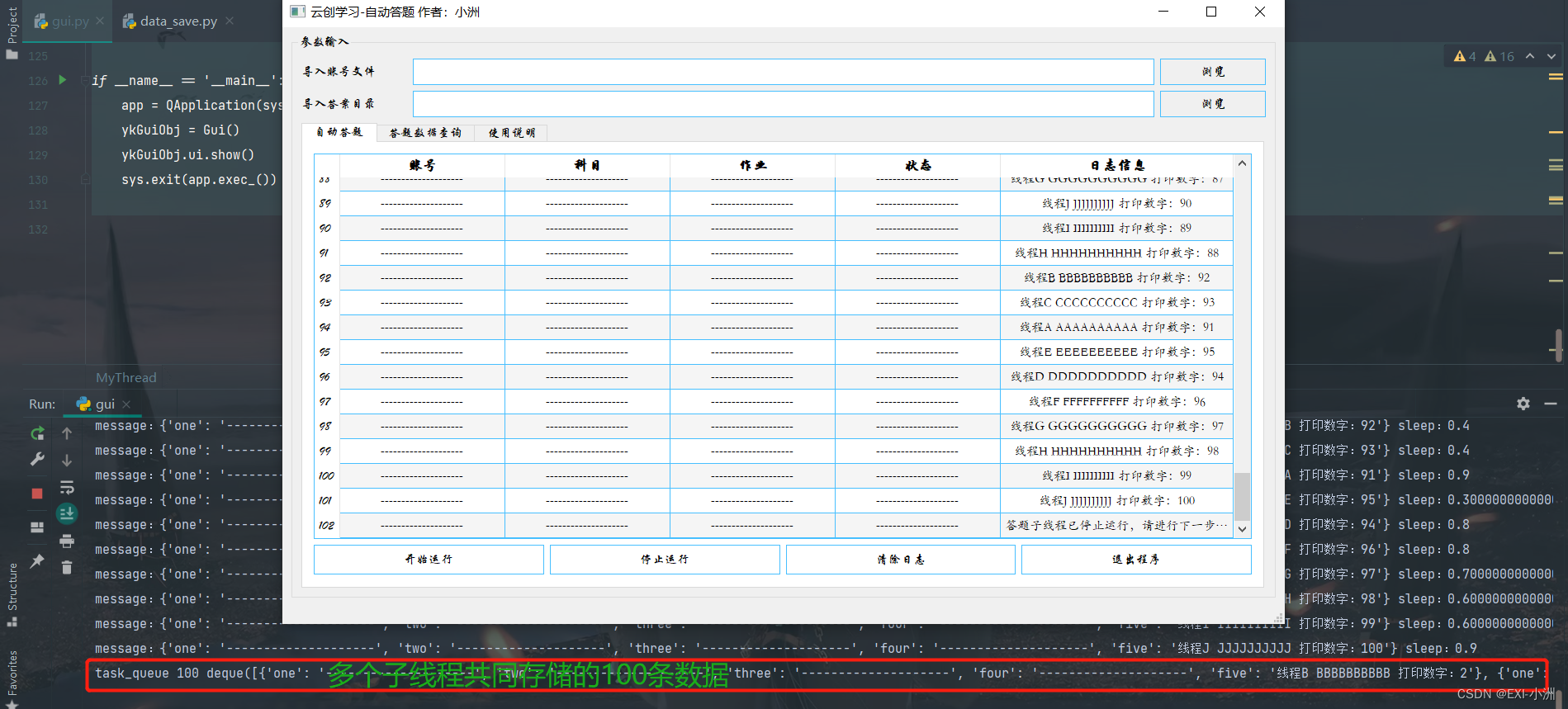
QT pyside2 线程嵌套子线程 实现开始运行和停止运行
文章目录 前言为什么要使用多线程 一、单个线程实现按钮方法的执行二、线程嵌套多个子线程实现按钮方法的执行三、QT GUI常用代码3.1 多线程取出队列任务循环执行,无停止3.2 将某个方法放在线程中执行3.3 QT pyside2 tableWidget 清除日志3.4 退出整个GUI程序(杀死进…...

江西广电会展集团总经理李悦一行莅临拓世科技集团调研参观,科技璀璨AIGC掀新潮
在江西这片充满活力的土地上,数字经济如潮水般涌动,会展文化与科技的完美结合,正如新时代的璀璨繁星照亮夜空,更预示着一场AIGC创新的壮丽篇章即将展开。作为拓世科技集团的老朋友,江西广电多位领导多次莅临拓世科技集…...

【RabbitMQ实战】06 RabbitMQ配置
一、概述 一般情况下,可以使用默认的内建配置来有效地运行RabbitMQ,并且大多数情况下也并不需要修改任何 RabbitMQ的配置。当然,为了更加有效地操控 RabbitMQ,也可以利用调节系统范围内的参数来达到定制化的需求。 RabbitMQ提供…...

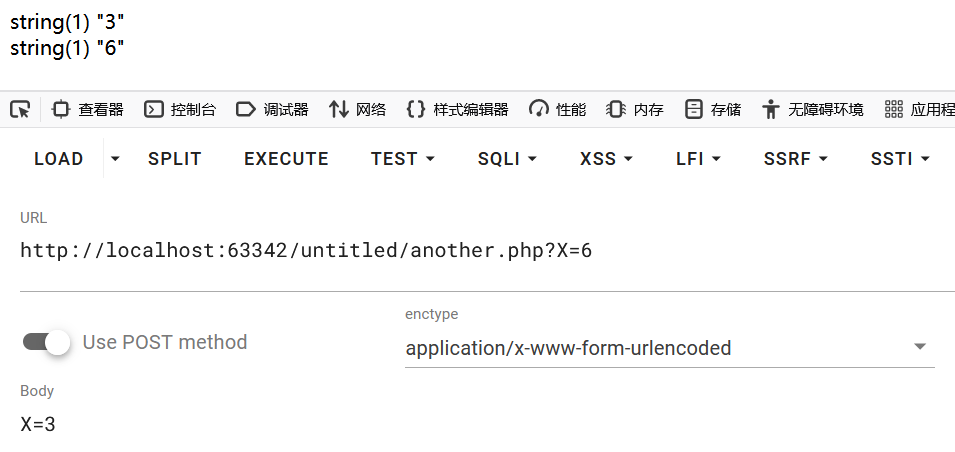
CTF 全讲解:[SWPUCTF 2021 新生赛]jicao
文章目录 参考环境题目index.phphighlight_file()include()多次调用,多次执行单次调用,单次执行 $_POST超全局变量HackBarHackBar 插件的获取 $_POST打开 HackBar 插件通过 HackBar 插件发起 POST 请求 GET 请求查询字符串超全局变量 $_GET JSONJSON 数据…...

FL Studio21.1电脑试用体验版音乐制作软件
我一直以来对音乐艺术都很感兴趣。最近我接触到了一款名为 FL Studio 的电脑版音乐制作软件,深感其强大功能和广泛适用性。通过使用这款软件,我不仅深入了解了音乐制作的过程与技巧,也加深了对音乐创作的理解。 FL Studio 最初是一款针对 MI…...
)
【数据结构】单链表的基本操作(节点建立、插入删除)
1. 单链表的基本操作 1.1. 链表的定义1.2. 链表的创建(初始化) 1.2.1. 不带头结点的链表1.2.2. 带头结点的链表 1.3. 链表的插入和删除 1.3.1. 按位序插入 1.3.1.1. 带头结点1.3.1.2. 不带头结点 1.3.2. 指定节点的后插操作1.3.3. 指定元素的前插操作1.3…...

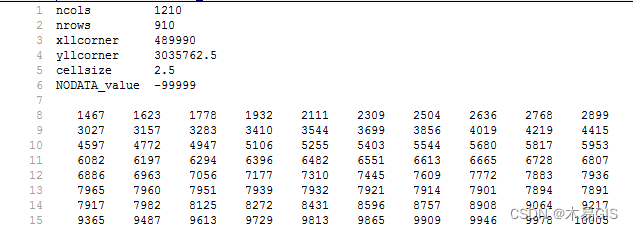
DEM格式转换:转换NSDTF-DEM国标数据格式为通用格式,使用ArcGIS工具转换NSDTF-DEM国标.dem文件为通用.tif格式。
DEM格式转换:转换NSDTF-DEM国标数据格式为通用格式,使用ArcGIS工具转换NSDTF-DEM国标.dem文件为通用.tif格式。 *.dem是一种比较常见的DEM数据格式,其有两种文件组织方式,即NSDTF-DEM和USGS-DEM。 (1)NSDT…...

施耐德电气:勾勒未来工业愿景,赋能中国市场
9月19日,第23届中国国际工业博览会(简称“工博会”)在上海隆重召开。作为全球能源管理和自动化领域的数字化转型专家,施耐德电气在工博会现场全方位展现了自身对未来工业的全新视野与深刻见解,不仅展示了其贯通企业设计…...

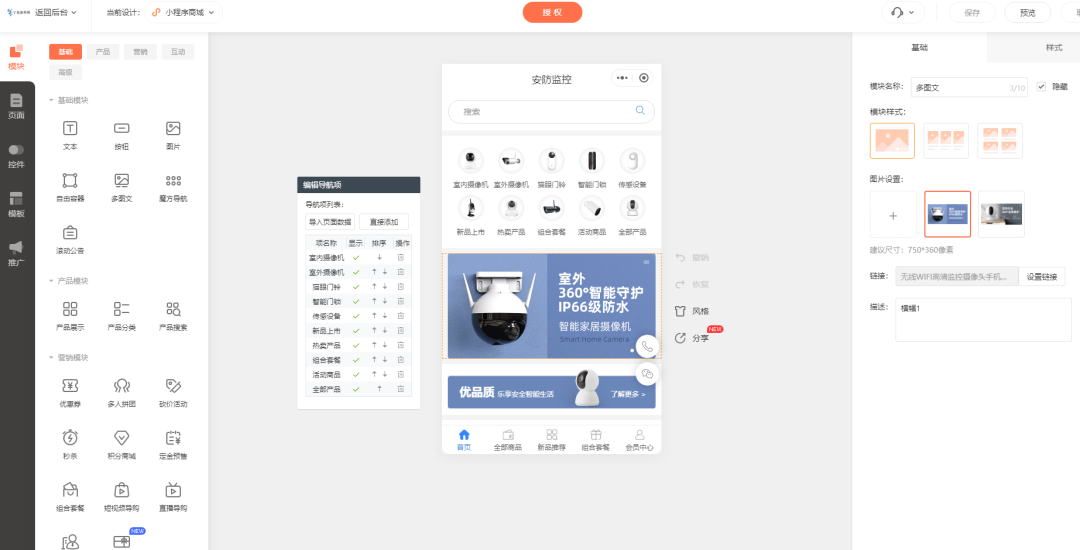
安防监控产品经营商城小程序的作用是什么
安防监控产品覆盖面较大,监控器、门禁、对讲机、烟感等都有很高用途,家庭、办公单位各场景往往用量不少,对商家来说,市场高需求背景下也带来了众多生意,但线下门店的局限性,导致商家想要进一步增长不容易。…...

php中判断指定字符串是否包含指定字符的封装函数
在 PHP 中,你可以使用内置的字符串函数 strpos() 来判断一个字符串是否包含指定的字符或子字符串。以下是一个简单的封装函数,它使用 strpos() 来判断指定字符串是否包含指定字符,并返回一个布尔值。 function stringContains($string, $cha…...

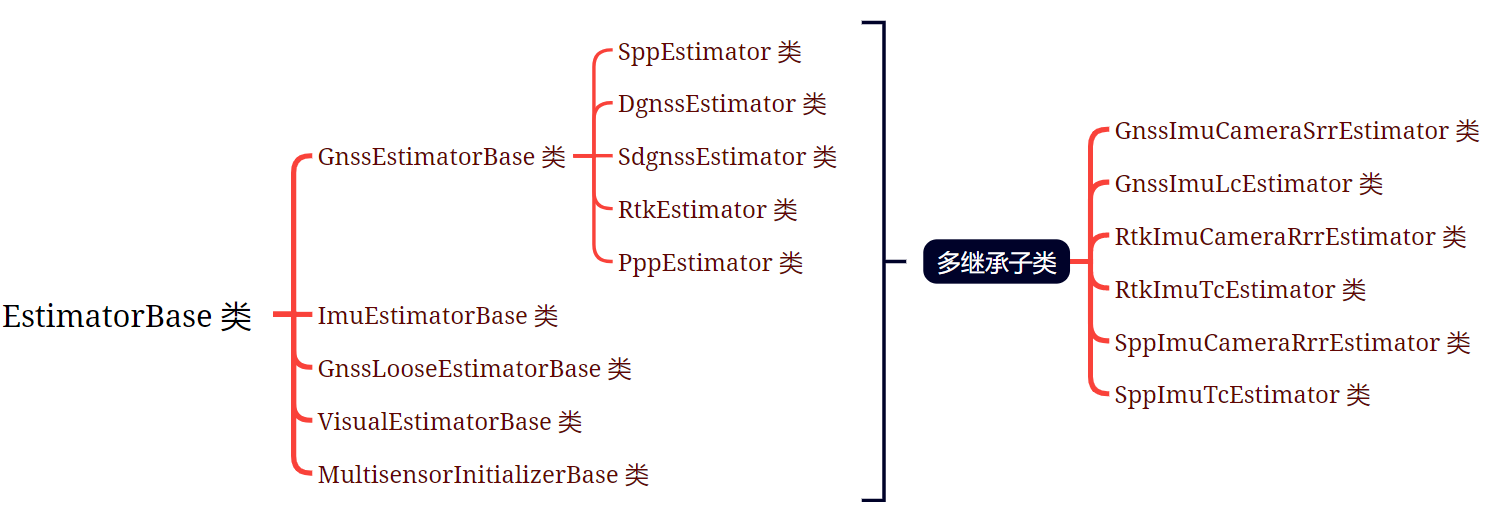
GICI-LIB源码阅读(三)因子图优化模型
原始 Markdown文档、Visio流程图、XMind思维导图见:https://github.com/LiZhengXiao99/Navigation-Learning 文章目录 三、因子图优化(FGO)1、因子图模型2、因子图优化状态估计模型3、因子图优化求解4、Ceres 非线性最小二乘库5、GICI-LIB 中…...

5、Docker安装mysql主从复制与redis集群
安装mysql主从复制 主从搭建步骤 1.1 新建主服务器容器实例3307 docker run -p 3307:3306 --name mysql-master #3307映射到3306,容器名为mysql-master -v /app/mysql/mydata/mysql-master/log:/var/log/mysql #容器数据卷 -v /app/mysql/mydata/mysql-master/dat…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

多模态大语言模型arxiv论文略读(110)
CoVLA: Comprehensive Vision-Language-Action Dataset for Autonomous Driving ➡️ 论文标题:CoVLA: Comprehensive Vision-Language-Action Dataset for Autonomous Driving ➡️ 论文作者:Hidehisa Arai, Keita Miwa, Kento Sasaki, Yu Yamaguchi, …...
