天地图绘制区域图层
背景:
业务方要求将



变更点:
1.将原有的高德地图改为天地图
2.呈现形式修改:加两层遮罩:半透明遮罩层mask+区域覆盖物mask
实现过程:
1.更换地图引入源
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/maptalks/dist/maptalks.css" /><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/maptalks/dist/maptalks.min.js"></script>
2.天地图基本配置-tk

3.实用方法封装
1)初始化地图方法封装
/*** 初始化地图*/
export const initMap = (dom: any) => {window.maptalksMap = new window.maptalks.Map(dom, mapOptions)
}2)初始化底图
/*** 初始化底图*/
export const initBaseLayer = () => {const baseLayer = new window.maptalks.TileLayer(mapLayers.baseLayer, {urlTemplate: TianDiTuTile,subdomains: ['1', '2', '3', '4', '5'],attribution:'© <a target="_blank" href="http://www.tianditu.cn">Tianditu</a>'})window.maptalksMap.setBaseLayer(baseLayer)
}3)初始化底图的地点文字标记
/*** 初始化底图的地点文字标记*/
export const initBaseMarkLayer = () => {const baseMarkLayer = new window.maptalks.TileLayer(mapLayers.baseMarkLayer, {urlTemplate: TianDiTuMark,subdomains: ['1', '2', '3', '4', '5']})baseMarkLayer.addTo(window.maptalksMap)
}4)设置半透明遮罩层mask,其中,maskGeoJSon为导出的高德数据
/*** 设置半透明遮罩层mask*/
export const initMaskPolygonLayer = () => {const maskPolygonLayer = new window.maptalks.VectorLayer(mapLayers.maskLayer)const geojson: any = maskGeoJSon.features[0].geometryconst wgsJson = gcoord.transform(geojson, gcoord.GCJ02, gcoord.WGS84);const polygons = window.maptalks.GeoJSON.toGeometry(wgsJson,(geometry: any) => {geometry.setSymbol({lineColor: '#01e0f1',lineWidth: 4,lineOpacity: 0.4,polygonFill: '#014493',polygonOpacity: 0.3})})maskPolygonLayer.addGeometry(polygons)maskPolygonLayer.addTo(window.maptalksMap)
}5)设置覆盖物-某区域轮廓
/*** 设置覆盖物-嘉善轮廓*/
export const initAreaPolygonLayer = () => {const areaPolygonLayer = new window.maptalks.VectorLayer(mapLayers.areaPolygonLayer)const polygons = window.maptalks.GeoJSON.toGeometry(jiashanGeoJSon,(geometry: any) => {geometry.setSymbol({lineColor: '#01e0f1',lineWidth: 4,lineOpacity: 1,polygonFill: '#0e4d96',polygonOpacity: 0.8})})areaPolygonLayer.addGeometry(polygons)areaPolygonLayer.addTo(window.maptalksMap)
}6)设置地名
/*** 设置地名*/
export const initAreaNameLayer = () => {const areaNameLayer = new window.maptalks.VectorLayer(mapLayers.areaNameLayer)jiashanTownCenter.forEach(item => {new window.maptalks.Marker(item.position, {symbol: {textName: item.name,textSize: 20,textFill: '#ccc'}}).addTo(areaNameLayer)})areaNameLayer.addTo(window.maptalksMap)
}4.应用
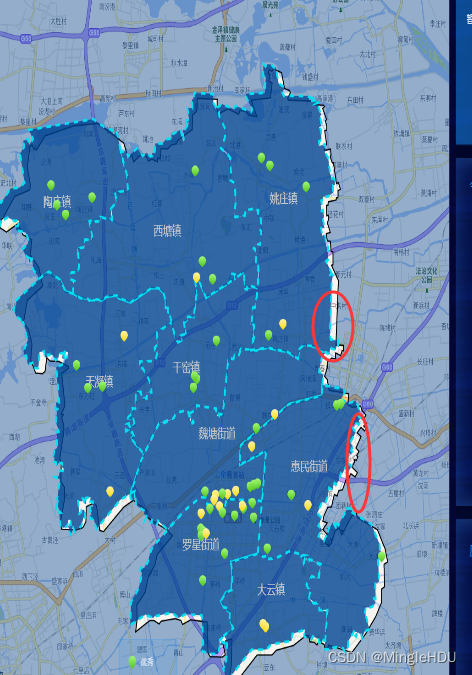
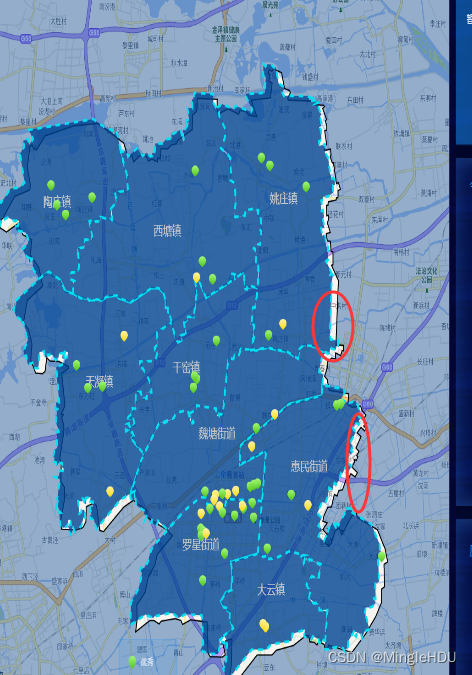
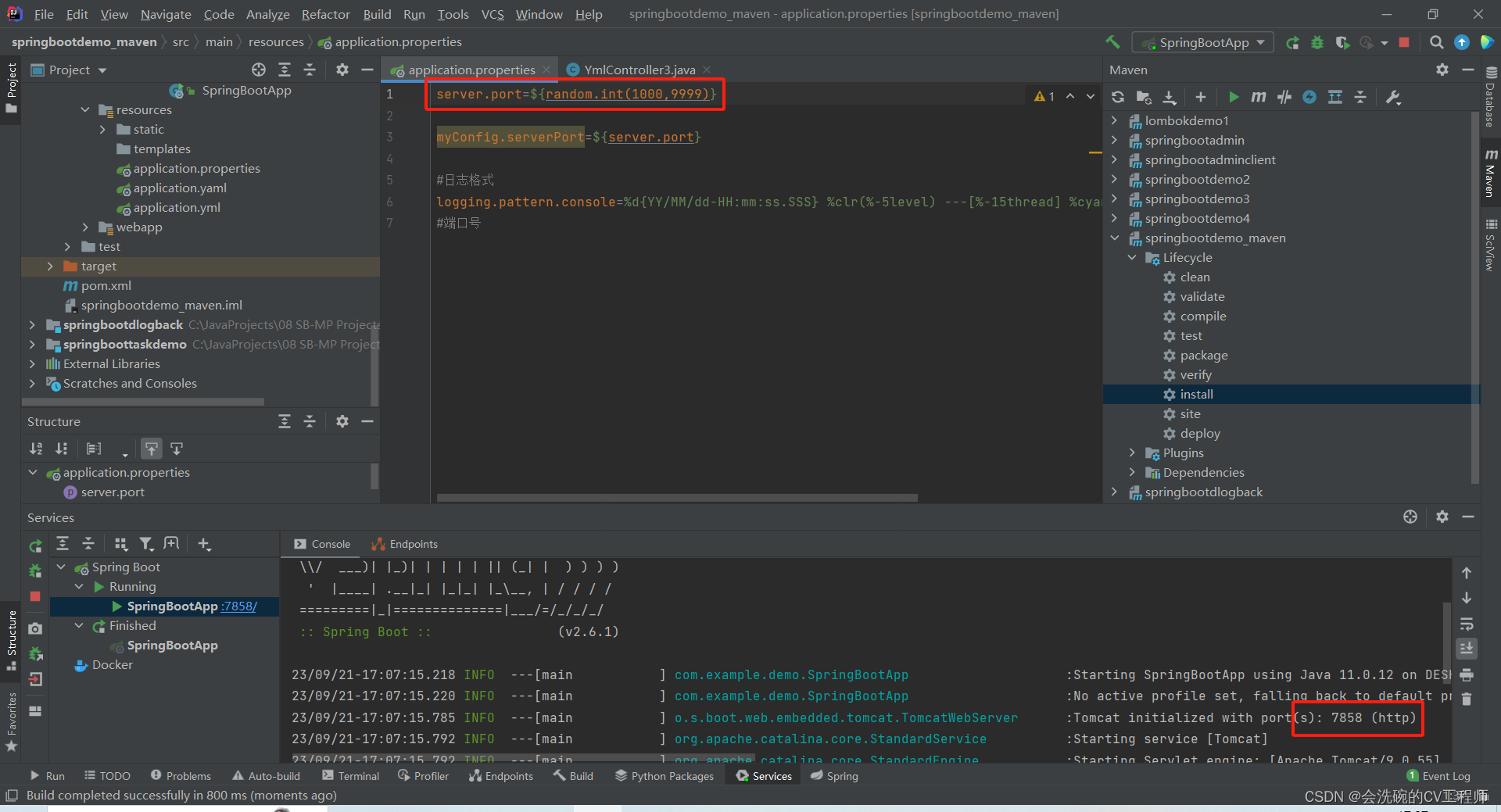
useEffect(() => {if (amapDomRef.current) {initMap(amapDomRef.current) // 初始化地图initBaseLayer() // 初始化底图initBaseMarkLayer() // 初始化底图的地点文字标记// initBackgroundLayer()initMaskPolygonLayer() // 设置半透明遮罩层maskinitAreaPolygonLayer() // 设置覆盖物-区域(某地区)轮廓initAreaNameLayer() // 设置地名const data: any[] = getAllRealSchoolByMap().map(c => {return {name: c.title,position: c.position,status: c.checkStatus}})setCampusSecurySchoolMarkerToMap(data) // 业务数据点}}, [amapDomRef])运行效果:不理想,出现了白色间隙,后面找出原因是因为高德地图和天地图不是同个坐标系(因为高德地图是火星坐标,而天地图是wgs84墨卡托4490),所以从高德地图上拉取的数据在天地图上不能完全适配,就出现了这样的间隙。

高德:火星坐标
天地图:wgs84墨卡托4490
解决方案:用gcoord进行坐标转换,参考文章:高德地图更换天地图底图(坐标转换)—使用高德API(WMTS)_高德经纬度转天地图经纬度_❄️文宸er的博客-CSDN博客
const wgsJson = gcoord.transform(geojson, gcoord.GCJ02, gcoord.WGS84);最后,附上接口文档
MapTalks手册:https://doc.maptalks.com/docs/style/symbols/
相关文章:

天地图绘制区域图层
背景: 业务方要求将 原效果图 参考效果图 最终实现效果 变更点: 1.将原有的高德地图改为天地图 2.呈现形式修改:加两层遮罩:半透明遮罩层mask区域覆盖物mask 实现过程: 1.更换地图引入源 <link rel"style…...

git权限不够:Ask a project Owner or Maintainer to create a default branch
新仓库还未创建任何分支时,Developer角色时首次提交代码,抛如下异常 remote: GitLab: remote: A default branch (e.g. master) does not yet exist for galaxy/apache-jspf-project remote: Ask a project Owner or Maintainer to cre…...

AI在材料科学中的应用
7 AI在材料科学中的应用 在这一部分,我们将讨论AI技术在材料科学中的应用。首先,我们将介绍晶体材料的概述,并详细定义晶体材料的物理对称性,具体在第7.1节中讨论。接下来,我们将在第7.2节和第7.3节中讨论两个常见且基…...

VSCode快速设置heder和main函数
快速设置header: 点击左侧的齿轮,选择User Snippets: 在出现的选择框中输入python,选择python.json 在最外层的{ }内部添加以下内容 "HEADER": {"prefix": "header","body": ["# -*- encoding:…...

JimuReport积木报表 v1.6.2 版本正式发布—开源免费的低代码报表
项目介绍 一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报…...

sqlsession对象为什么不能被共享?
因为它是一个非线程安全的对象。每个SQLSession对象都维护了一个独立的数据库连接,以及与该连接相关的事务和缓存。如果多个线程共享同一个SQLSession对象,可能会导致数据混乱、事务冲突等问题。另外,SQLSession对象还包含了一级缓存…...

MySQL MMM高可用架构
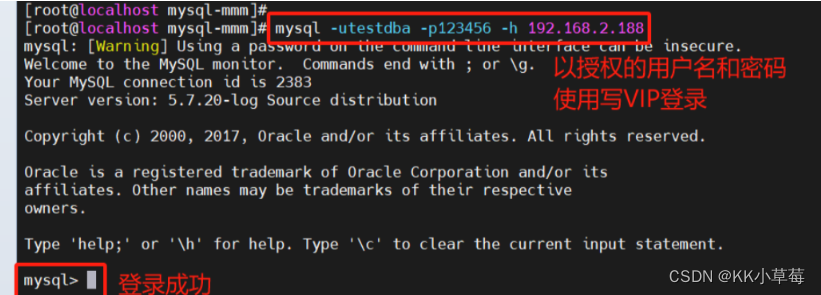
MySQL MMM高可用架构一、MMM概述1、MMM简介2、MMM高可用架构3、MMM故障切换流程 二、MMM高可用双主双从架构部署1、配置主主复制(master),主从复制(slave)1)修改 Master1的MySQL配置文件2)把配置…...

Spring Boot中配置文件介绍及其使用教程
目录 一、配置文件介绍 二、配置简单数据 三、配置对象数据 四、配置集合数据 五、读取配置文件数据 六、占位符的使用 一、配置文件介绍 SpringBoot项目中,大部分配置都有默认值,但如果想替换默认配置的话,就可以使用application.prop…...

Hobby脚本自动化工具
Hobby脚本自动化工具 功能简介:可以按照指定编排的配置文件,按顺序执行并监听 使用场景:可以用在前期信息收集的步骤上,将一些常见的脚本进行归纳,并编写成配置文档进行自动化处理 优点:可以扩展性强&am…...

Matlab随机数的产生
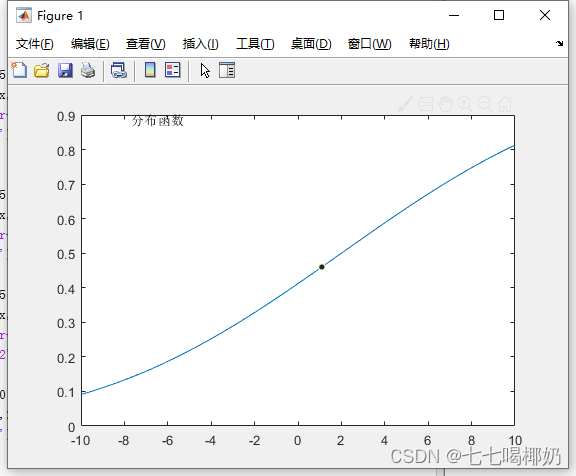
1、常见分布随机数的产生 1.1 二项分布 在贝努力试验中,某事件A发生的概率为p,重复该实验n次,X表示这n次实验中A发生的次数,则随机变量X服从的概率分布律(概率密度)为 记为 binopdf(x,n,p) p…...

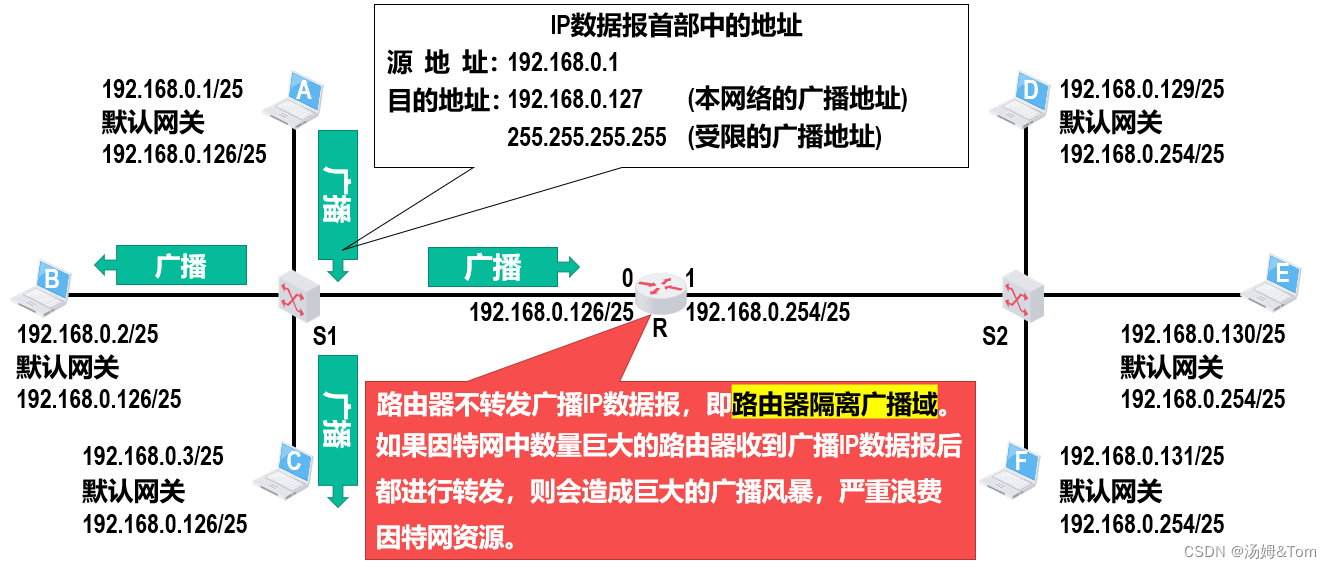
计算机网络 第四章:网络层
一.网络层概述 1.1分组转发和路由选择 网络层的主要任务就是将分组从源主机经过多个网络和多段链路传输到目的主机,可以将该任务划分为分组转发和路由选择两种重要的功能。 如图所示:这些异构型网络如果只是需要各自内部通信,那它们只需要实…...

分享一个docker无法启动的小问题
准备看看docker服务怎么样 [rootlocalhost ~]# docker ps Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running? 这一看就是docker的进程崩了,我们启动下进程 [rootlocalhost ~]# systemctl start docker Faile…...

Linux 安全 - Capabilities机制
文章目录 前言一、简介二、Capabilities list2.1 POSIX-draft defined capabilities2.2 Linux-specific capabilities 三、 Past and current implementation四、Thread capability sets五、File capabilities六、Transformation of capabilities during execve()七、Capabilit…...

分布式搜索引擎es-3
文章目录 数据聚合聚合的种类RestAPI实现聚合 数据聚合 什么是聚合? 聚合可以让我们极其方便的实现对数据的统计、分析、运算。例如: 什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售情况如…...

Matlab坐标轴标签中文设置宋体
对y坐标输出中文宋体 新罗马字符 x[1,2,3,4,5,6,7]; plot(x) ylabel(\fontname{宋体}\fontsize{20}长度\fontname{Times New Roman}\fontsize{10} (μm))可以灵活设置字体和大小,其图片如下图所示 也可以对全图的文字设置同一个字体 set(gca,FontSize,9,Fontname, Times New…...

做一个贪吃蛇小游戏happy一下
直接Vue上代码 <template><div><div>贪吃蛇</div><canvas id"canvas" width"400" height"400"></canvas></div> </template><script> export default {data() {return {ctx: null,inter…...

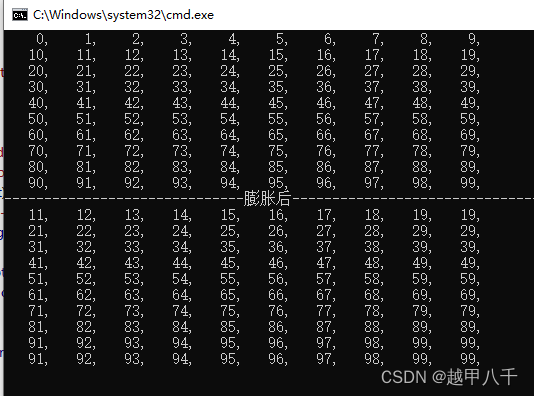
opencv形态学-膨胀
opencv形态学-膨胀 膨胀就是取每一个位置结构元邻域内最大值作为该位置的输出灰度值; 膨胀是取邻域内最大值,那么显然膨胀后图像整体亮度会比原先要高,图像中亮的物体尺寸会变大,相反暗的尺寸会减小,甚至是消失 结构元…...

玄子Share 设计模式 GOF 全23种 + 七大设计原则
玄子Share 设计模式 GOF 全23种 七大设计原则 前言: 此文主要内容为 面向对象七大设计原则(OOD Principle)GOF(Gang Of Four)23种设计模式拓展的两个设计模式 简单工厂模式(Simple Factory Pattern&#x…...

单链表操作 C实现
struct LNode { //定义一个节点 int data; //数据域 struct LNode *next; //指针域 }; 0.初始化 typedef sturct LNode{ //定义单链表结点类型 int date ; //每个结点存放一个数据元素struct LNode *next; //指针指向下…...

WordPress主题网站首页添加好看的四格小工具教程
直接到网站根目录创建一个css文件(文件名:sige.css),文件名可自定义(注意文件名一致) <link rel"stylesheet" href"你的网站/sige.css" type"text/css" > 然后在header.php模板最上方添加引入代码 也可自定义HTML里添加css代码最上方写…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
