Android Shape设置背景
设置背景时,经常这样 android:background=“@drawable/xxx” 。如果是纯色图片,可以考虑用 shape 替代。
shape 相比图片,减少资源占用,缩减APK体积。
开始使用。
<?xml version="1.0" encoding="utf-8"?>
<shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape=["rectangle" | "oval" | "line" | "ring"] ><cornersandroid:radius="integer"android:topLeftRadius="integer"android:topRightRadius="integer"android:bottomLeftRadius="integer"android:bottomRightRadius="integer" /><gradientandroid:angle="integer"android:centerX="integer"android:centerY="integer"android:centerColor="integer"android:endColor="color"android:gradientRadius="integer"android:startColor="color"android:type=["linear" | "radial" | "sweep"]android:useLevel=["true" | "false"] /><paddingandroid:left="integer"android:top="integer"android:right="integer"android:bottom="integer" /><sizeandroid:width="integer"android:height="integer" /><solidandroid:color="color" /><strokeandroid:width="integer"android:color="color"android:dashWidth="integer"android:dashGap="integer" />
</shape>
概览
使用 shape ,可以实现 矩形、椭圆、直线、圆环。
- corners :设置圆角,android:radius 设置统一的圆角。也可以单独设置四个角的圆角。
- gradient :渐变,有线性渐变(默认)、放射渐变(类似中心往外扩散的效果)、扫描式渐变(转一圈的效果)。
- padding :内边距。和 View 的 padding 使用一样。可以不设置,由 View 来决定。
- size :大小。设置宽高,和 View 的 padding 使用一样。可以不设置,由 View 来决定。
- solid :填充颜色。
- stroke :描边。可以设置边界的颜色,设置边界边缘为虚线。
使用方法:
- 1.在 res/drawable/ 目录创建 shape_demo.xml 。
- 2.在布局文件中 android:background=“@drawable/shape_demo”
矩形
默认直角矩形
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><!--矩形--><!--填充颜色--><solid android:color="@color/purple_200" />
</shape>
圆角
用 corners 设置圆角,圆角的幅度由 android:radius 控制。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><!--矩形--><!--填充颜色--><solid android:color="@color/purple_200" /><!--圆角--><cornersandroid:radius="10dp"/>
</shape>
描边
用 stroke 描边,默认边缘时曲线,添加了 android:dashWidth 、android:dashGap 就是虚线。
- android:width 指定宽度,
- android:color 是边缘颜色,
- android:dashWidth 是虚线线段的宽度,
- android:dashGap 是虚线之间的间隔
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><!--矩形--><!--填充颜色--><solid android:color="@color/purple_200" /><!--圆角--><cornersandroid:radius="20dp"/><!--描边--><strokeandroid:width="2dp"android:color="@color/my_red"android:dashWidth="10dp"android:dashGap="2dp" />
</shape>
渐变色
用 gradient 设置渐变色,
- android:type :渐变色类型,线性渐变(默认)、放射渐变(类似中心往外扩散的效果)、扫描式渐变(转一圈的效果)。
- android:angle :渐变开始角度。线性渐变下有效。
Angle of the gradient, used only with linear gradient. Must be a multiple of 45 in the range [0, 315]. - android:startColor :渐变开始的颜色
- android:centerColor :渐变中间的颜色
- android:endColor :渐变结束的颜色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><!--矩形--><!--圆角--><corners android:radius="20dp" /><gradientandroid:centerColor="@android:color/holo_orange_dark"android:endColor="@color/my_red"android:startColor="@android:color/holo_green_dark" /></shape>
几种矩形效果对比,

学会了矩形,其他的也就会了。
椭圆
线性渐变,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><!--椭圆--><!--填充颜色--><solid android:color="@color/teal_200" /><!--描边--><strokeandroid:width="2dp"android:color="@color/purple_200" /><gradientandroid:endColor="@color/teal_200"android:startColor="@color/my_red"android:type="linear" /></shape>
放射渐变,在 线性渐变 基础上把 android:type 改为 radial ,同时设置 android:gradientRadius ,它决定内圆的大小。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><!--椭圆--><!--填充颜色--><solid android:color="@color/teal_200" /><!--描边--><strokeandroid:width="2dp"android:color="@color/purple_200" /><gradientandroid:gradientRadius="50dp"android:endColor="@color/teal_200"android:startColor="@color/my_red"android:type="radial" />
</shape>
扫描式渐变,在 线性渐变 基础上把 android:type 改为 sweep 。
linear 、radial 、sweep ,三种渐变色的对比,

直线/虚线
直线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="line"><!--线--><size android:width="100dp" android:height="2dp"/><!--直线--><strokeandroid:width="2dp"android:color="@color/my_red"/></shape>
虚线,虚线就是直线加上描边效果。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="line"><!--线--><size android:width="100dp" android:height="2dp"/><!--虚线--><strokeandroid:width="2dp"android:color="@color/teal_200"android:dashWidth="2dp"android:dashGap="2dp" /></shape>
对比,

圆环
android:shape=“ring” ,
- android:innerRadius :内圆半径,直接设置 dp 值。
- android:thickness :圆环厚度,直接设置 dp 值。
- android:useLevel :设为 false ,否则不显示。
- android:innerRadiusRatio :内圆半径,圆环宽度占比的形式,如 设为 4 ,意思是 内圆半径 = 圆环宽度 / 4 。
- android:thicknessRatio :圆环厚度,圆环宽度占比的形式,如 设为 4 ,意思是 内圆半径 = 圆环宽度 / 4 。
本例 View 限定宽高都为 100 dp ,这两种写法,圆环大小是一样的。
写法1 ,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="ring"android:innerRadius="25dp"android:thickness="25dp"android:useLevel="false"><!--颜色--><solid android:color="@color/purple_200"/>
</shape>
写法2 ,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:innerRadiusRatio="4"android:shape="ring"android:thicknessRatio="4"android:useLevel="false"><!--颜色--><solid android:color="@color/my_red" /><!--渐变色--><gradientandroid:angle="0"android:endColor="@color/teal_200"android:startColor="@color/my_red"/>
</shape>
写法 2 , gradient 中设置 android:angle=“90” ,看下和 0 的对比
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:innerRadiusRatio="4"android:shape="ring"android:thicknessRatio="4"android:useLevel="false"><!--颜色--><solid android:color="@color/my_red" /><!--渐变色--><gradientandroid:angle="90"android:endColor="@color/teal_200"android:startColor="@color/my_red"/>
</shape>
三种效果对比,

- android:angle 为 0 是中间的效果,左边是开始渐变的颜色,右边是结束渐变的颜色。
- android:angle 为 90 是右边的效果,下面是开始渐变的颜色,上面是结束渐变的颜色。
相关文章:

Android Shape设置背景
设置背景时,经常这样 android:background“drawable/xxx” 。如果是纯色图片,可以考虑用 shape 替代。 shape 相比图片,减少资源占用,缩减APK体积。 开始使用。 <?xml version"1.0" encoding"utf-8"?…...

什么是GraphQL?它与传统的REST API有什么不同?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是GraphQL?⭐ 与传统的REST API 的不同⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣…...

如何定时备份使用Docker构建的MySQL容器中的数据库
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

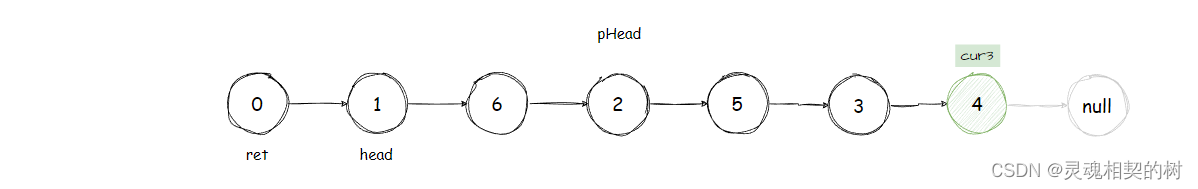
Java【手撕链表】LeetCode 143. “重排链表“, 图文详解思路分析 + 代码
文章目录 前言一、两数相加1, 题目2, 思路分析2,1 找到中间结点2.2, 逆序后半段链表2.3, 合并两个链表 3, 代码 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管…...

C语言 cortex-A7核 按键中断 实验【重点】
一、KEY1 include/key.h #ifndef __KEY_H__ #define __KEY_H__#include "stm32mp1xx_rcc.h" #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_exti.h" #include "stm32mp1xx_gic.h"//RCC/GPIO章节初始化 void hal_rcc_gpio_init…...

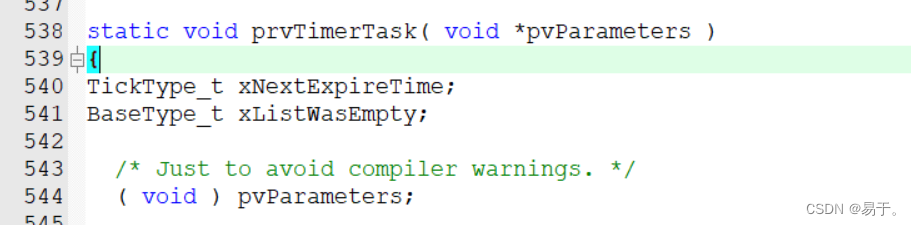
freertos中函数调用和启动第一个任务(栈相关!!!!!!)
本内容仅就一些较难理解的点讲解,请结合其它文章实用 在函数调用时,m3的处理器使用r0-r3共四个寄存器传参,其余的使用栈传参。 但是,如果传入的参数是全局变量,则不需传参,因为全局变量在函数内部是可见的…...

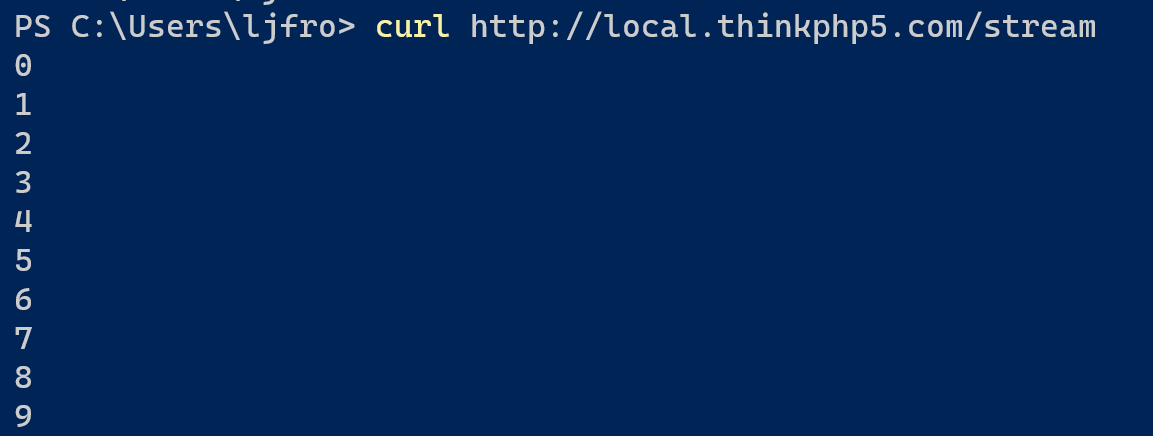
【PHP】如何关闭buffer实时输出内容到前端
前言 默认情况下,我们在PHP里使用echo等函数输出的内容,是不会马上发送给前端的,原因是有 buffer 的存在,buffer又分两处,一处是PHP本身的buffer,另一处是Nginx的buffer。只有当buffer满了之后,…...

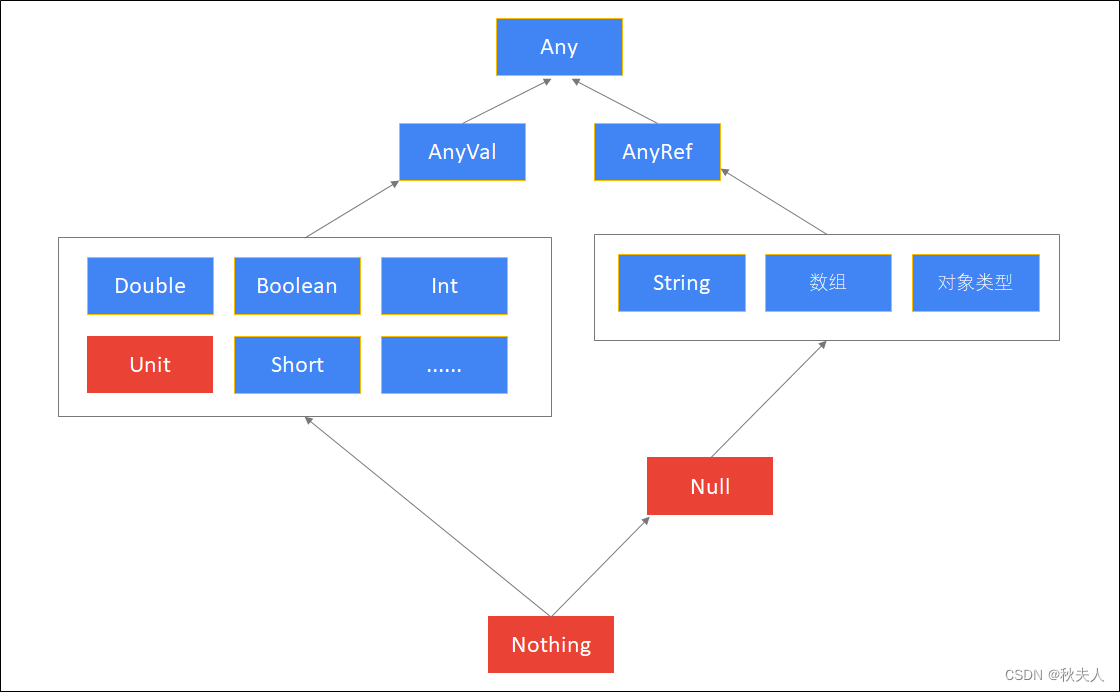
Scala第二章节
Scala第二章节 scala总目录 章节目标 掌握变量, 字符串的定义和使用掌握数据类型的划分和数据类型转换的内容掌握键盘录入功能理解Scala中的常量, 标识符相关内容 1. 输出语句和分号 1.1 输出语句 方式一: 换行输出 格式: println(里边写你要打印到控制台的数据);方式二…...

Spring修炼之路(2)依赖注入(DI)
一、概念 依赖注入(Dependency Injection,DI)。 测试pojo类 : Address.java 依赖 : 指Bean对象的创建依赖于容器 . Bean对象的依赖资源 . 注入 : 指Bean对象所依赖的资源 , 由容器来设置和装配 . 二、 注入方式 2.1构造器注入 我们在之前的案例已经…...

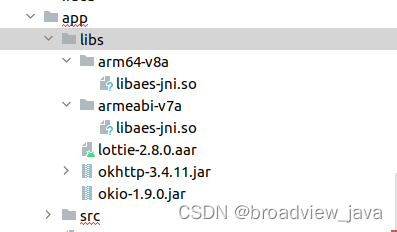
编写Android.mk / Android.bp 引用三方 jar 包,aar包,so 库
一.前言 在Android10之后,所有项目工程中,官方推荐使用Android.bp去编译构建,以前使用Android.mk构建的项目随着版本迭代升级,慢慢需要变更为Android.bp, 两者的语法都需要去了解并熟练使用。 笔者之前写过Android.mk的…...

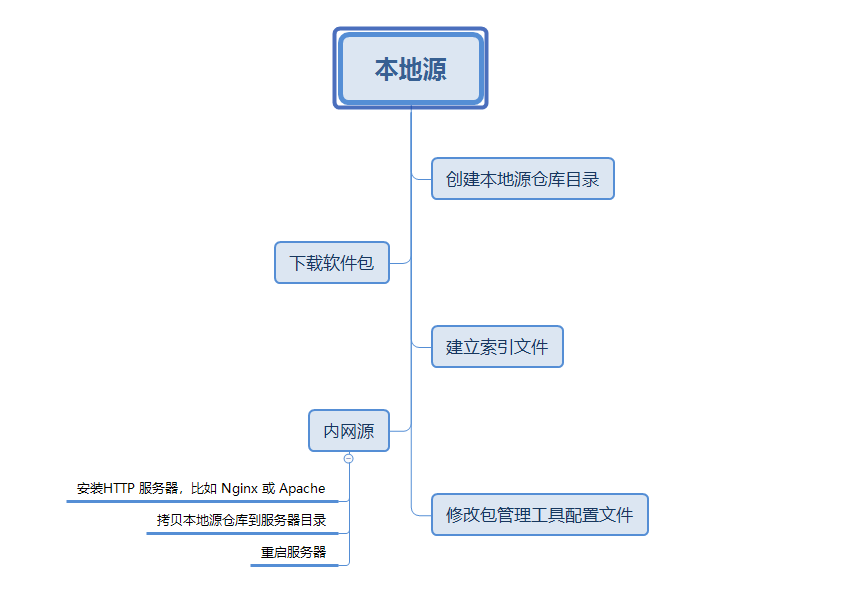
【kylin】【ubuntu】搭建本地源
文章目录 一、制作一个本地源仓库制作ubuntu本地仓库制作kylin本地源 二、制作内网源服务器ubuntu系统kylin系统 三、使用内网源ubuntukylin 一、制作一个本地源仓库 制作ubuntu本地仓库 首先需要构建一个本地仓库,用来存放软件包 mkdir -p /path/to/localname/pac…...

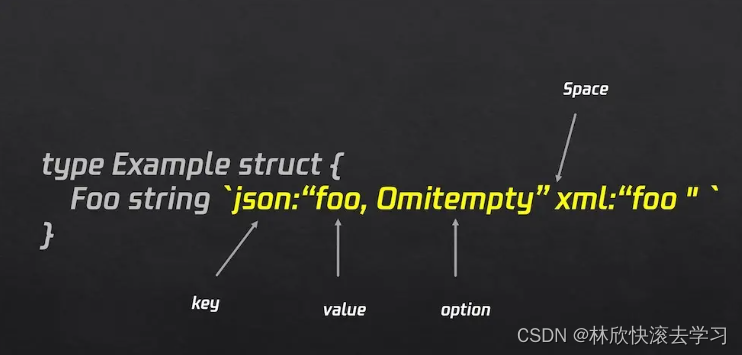
为什么 Go 语言 struct 要使用 tags
在 Go 语言中,struct 是一种常见的数据类型,它可以用来表示复杂的数据结构。在 struct 中,我们可以定义多个字段,每个字段可以有不同的类型和名称。 除了这些基本信息之外,Go 还提供了 struct tags,它可以用…...

WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:用鼠标控制点位
用鼠标控制点位 <canvas id"canvas"></canvas><!-- 顶点着色器 --> <script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺寸gl_PointSize…...
)
算法 主持人调度-(双指针+贪心)
牛客网: BM96 题目: 一个主持人只能参加一个活动,至少需要多少主持人 思路: 对start, end排序从小到大;初始化指针l, r 0, 0;start[r]< end[l]时需要累加人数同时r,否则l,r同时移动;直至不再满中l<n &&am…...

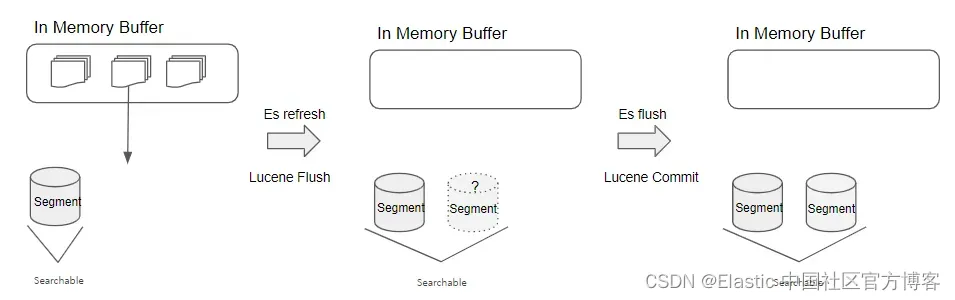
Elasticsearch 集群时的内部结构是怎样的?
Apache Lucene : Flush, Commit Elasticsearch 是一个基于 Apache Lucene 构建的搜索引擎。 它利用 Lucene 的倒排索引、查询处理和返回搜索结果等功能来执行搜索。 它还扩展了 Lucene 的功能,添加分布式处理功能以支持大型数据集的搜索。 让我们看一下 Apache Luc…...

IoTDB 在国际数据库性能测试排行榜中位居第一?测试环境复现与流程详解第一弹!...
最近我们得知,Apache IoTDB 多项性能表现位居 benchANT 时序数据库排行榜(Time Series: DevOps)性能排行第一名!(榜单地址:https://benchANT.com/ranking/database-ranking) benchANT 位于德国&…...

react项目优化
随着项目体积增大,打包的文件体积会越来越大,需要优化,原因无非就是引入的第三方插件比较大导致,下面我们先介绍如何分析各个文件占用体积的大小。 1.webpack-bundle-analyzer插件 如果是webpack作为打包工具的项目可以使用&…...

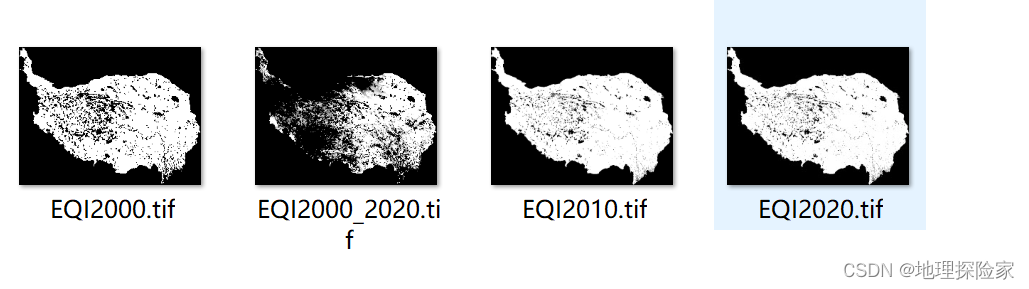
青藏高原1-km分辨率生态环境质量变化数据集(2000-2020)
青藏高原平均海拔4000米以上,人口1300万,是亚洲九大河流的源头,为超过15亿人口提供淡水、食物和其他生态系统服务,被誉为地球第三极和亚洲水塔。然而,在该地区的人与自然的关系的研究是有限的,尤其是在精细…...

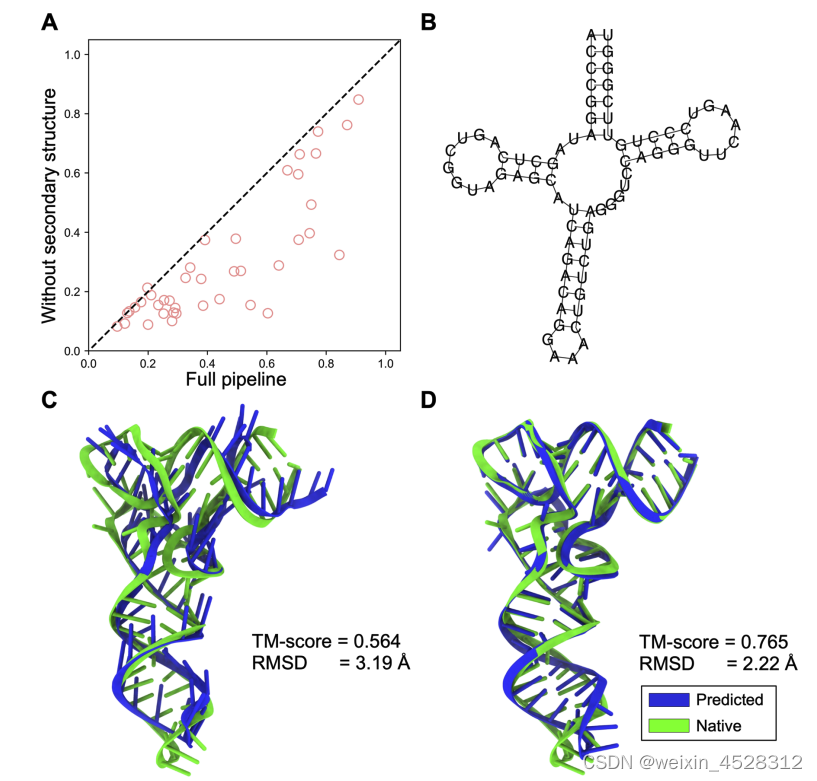
Nature Communications | 张阳实验室:端到端深度学习实现高精度RNA结构预测
RNA分子是基因转录的主要执行者,也是细胞运作的隐形功臣。它们在基因表达调控、支架构建以及催化活性等多个生命过程中都扮演着关键角色。虽然RNA如此重要,但由于实验数据的缺乏,准确预测RNA 的三维空间结构仍然是目前计算生物学面临的重大挑…...

提升您的Mac文件拖拽体验——Dropzone 4 for mac
大家都知道,在Mac上进行文件拖拽是一件非常方便的事情。然而,随着我们在工作和生活中越来越多地使用电脑,我们对于这个简单操作的需求也越来越高。为了让您的文件拖拽体验更加高效和便捷,今天我们向大家介绍一款强大的工具——Dro…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
