React(react18)中组件通信06——redux-toolkit + react-redux
React(react18)中组件通信06——redux-toolkit + react-redux
- 1 前言
- 1.1 redux 和 react-redux
- 1.2 关于redux-toolkit
- 1.2.1 官网
- 1.2.2 为什么要用Redux Toolkit?
- 1.3 安装 Redux Toolkit
- 1.4 Redux Toolkit相关API
- 2. 开始例子——官网例子
- 2.1 创建 Redux Store
- 2.2 为 React 提供 Redux Store
- 2.3 创建 Redux State Slice
- 2.3.1 counterSlice.js文件
- 2.3.2 对比之前的action 和 reducer
- 2.4 添加 Slice Reducers 到 Store
- 2.5 在 React 组件中使用 Redux State 和 Actions
- 2.6 渲染
- 2.7 效果
- 2.7.1 效果展示
- 2.7.2 说明
- 2.8 注意:
- 2.9 附代码
- 3. 例子2——练手小例子
- 3.1 再添加一个Dog组件
- 3.1.1 编写 dogSlice
- 3.1.2 修改store.js
- 3.1.3 编写dog组件
- 3.1.4 效果
- 3.2 这数据共享也太简单了吧
- 3.2.1 试试数据共享
- 3.2.2 react-redux + redux 数据共享
- 4. 关于 Payload——载荷payload
- 5. 项目代码
- 5.1 代码目录
- 5.2 下载项目
1 前言
1.1 redux 和 react-redux
- 前面两篇文章已经介绍过了,需要的可以点进去看看:
React(react18)中组件通信04——redux入门.
React(react18)中组件通信05——redux ➕ react-redux(含数据共享).
1.2 关于redux-toolkit
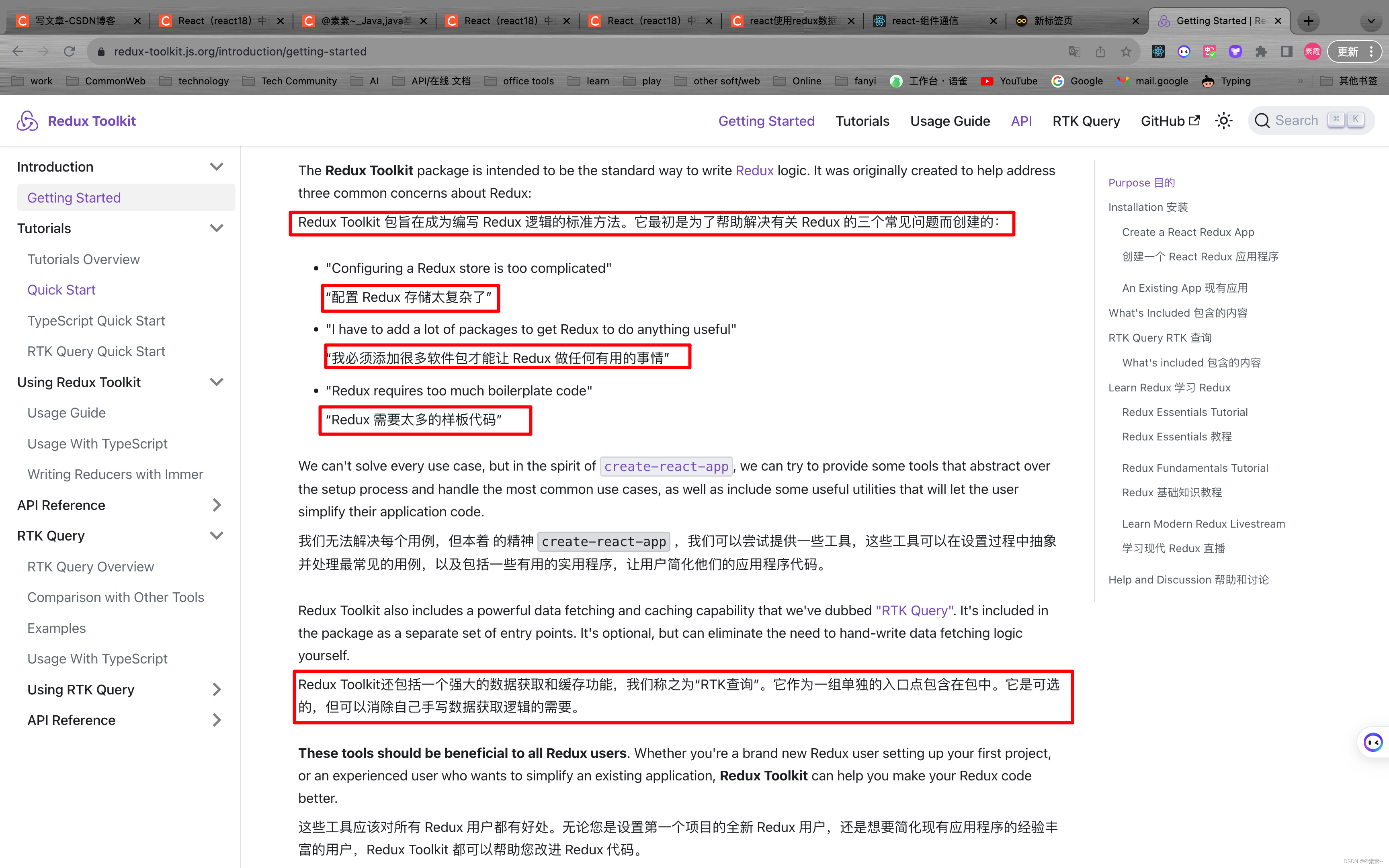
1.2.1 官网
- https://redux-toolkit.js.org/.
- https://cn.react-redux.js.org/tutorials/quick-start.
1.2.2 为什么要用Redux Toolkit?
- 首先看官网怎么说?

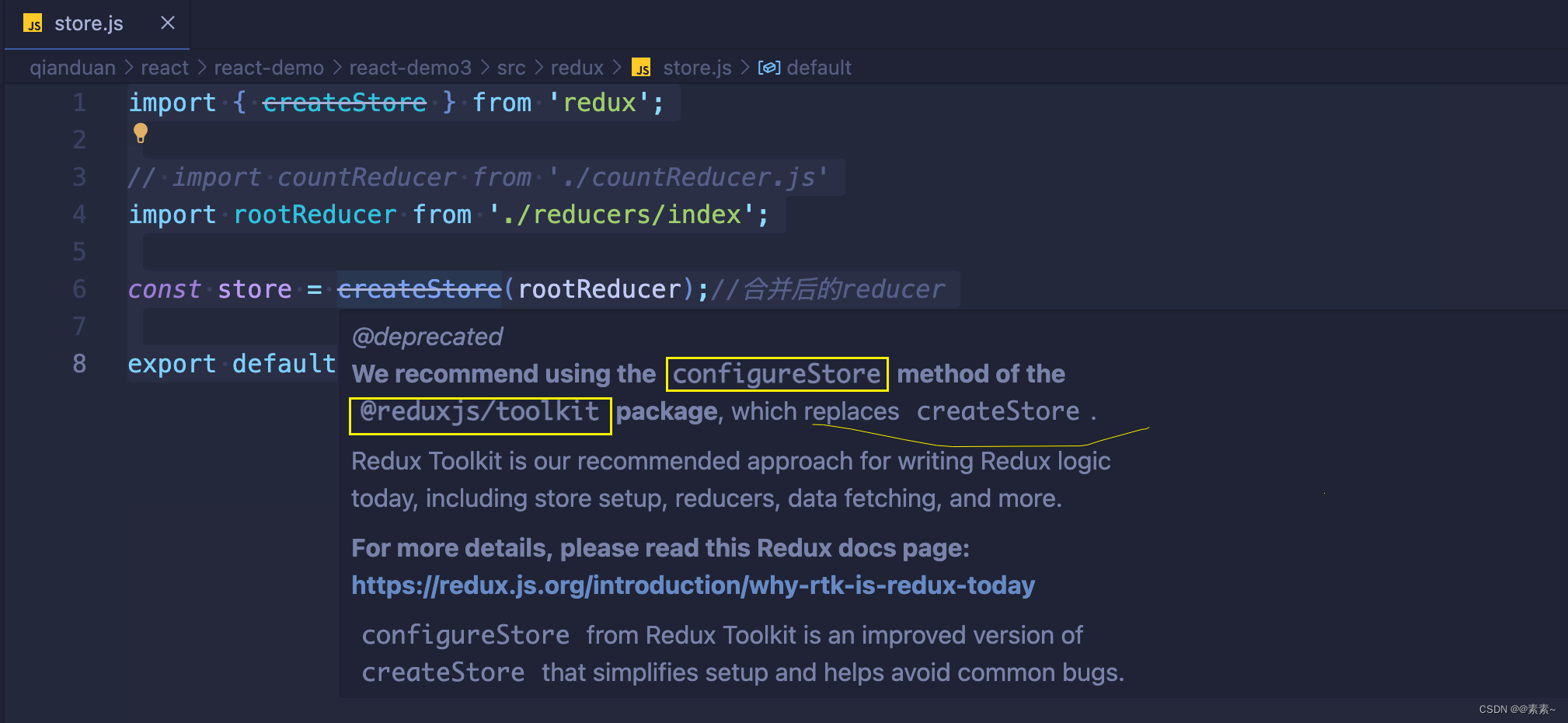
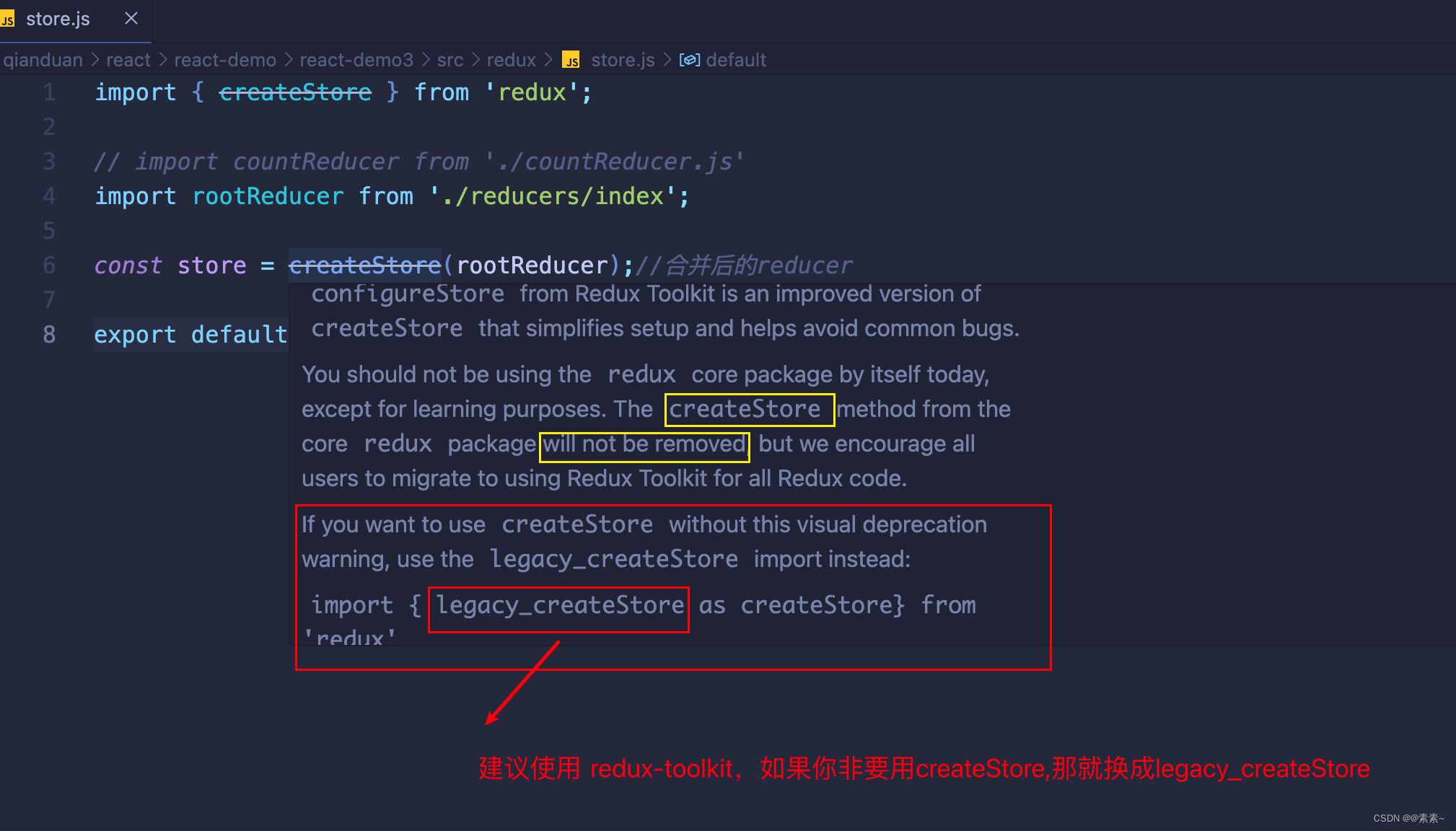
- 然后看我们代码中createStore已经被弃用了,如下:


1.3 安装 Redux Toolkit
- 安装命令如下
npm install @reduxjs/toolkityarn add @reduxjs/toolkit - 如果项目没有装过react-redux,可以两个一起安装,但是不用单独安装 redux 了,
react-redux + redux-toolkit替换了react-redux + reduxnpm install @reduxjs/toolkit react-reduxyarn add @reduxjs/toolkit react-redux
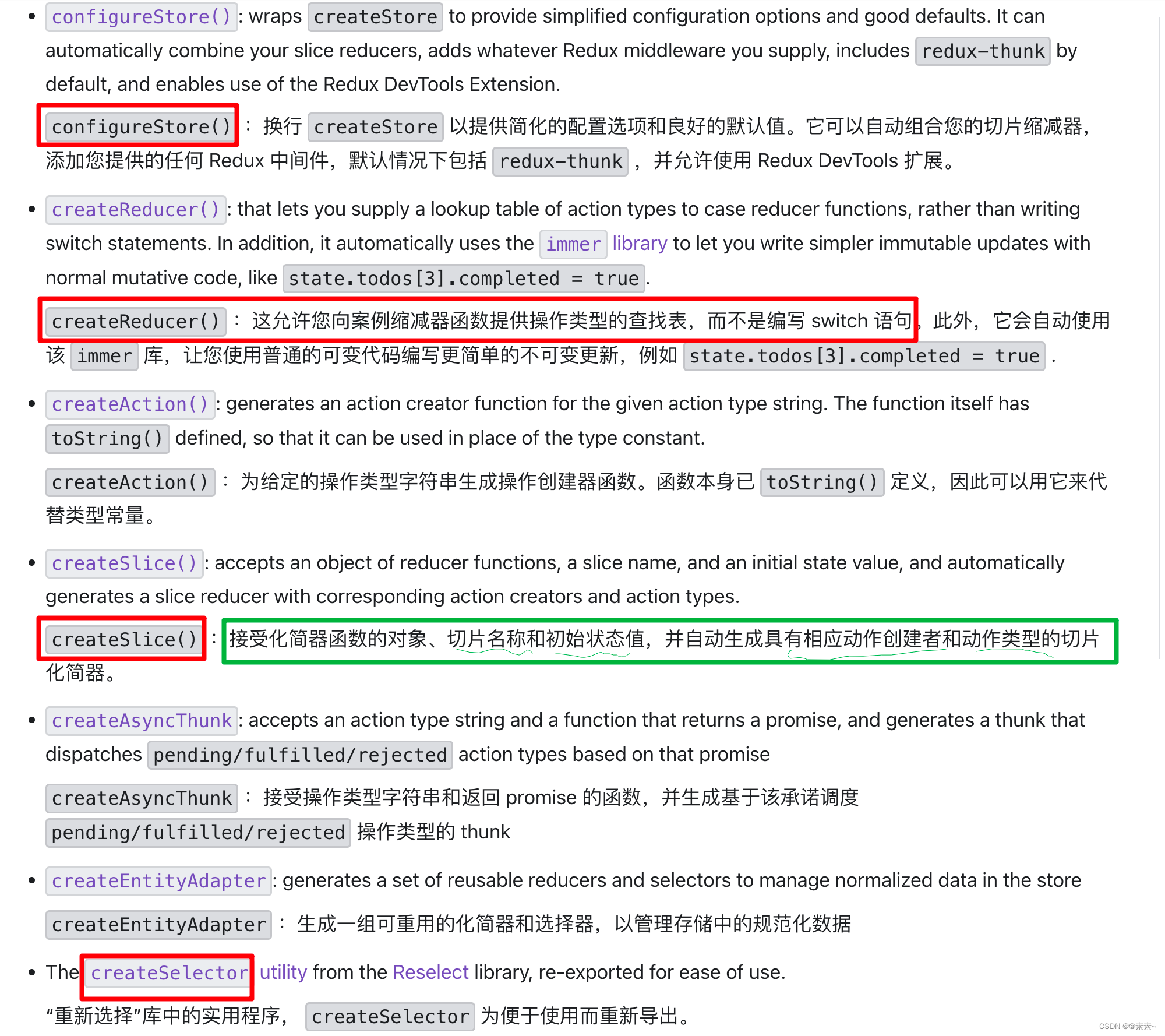
1.4 Redux Toolkit相关API
-
先简单介绍几个
-
官网全,还是看官网吧

2. 开始例子——官网例子
- 过程参考官方下面的地址:
https://cn.react-redux.js.org/tutorials/quick-start/.
2.1 创建 Redux Store
- 从 Redux Toolkit 中导入 configureStore API。我们将开始创建一个空的 Redux store,并导出它,如下:
import { configureStore } from '@reduxjs/toolkit';export default configureStore({reducer: {}, }); - 这将创建一个 Redux store,并自动配置 Redux DevTools 扩展,以便你可以在开发时检查 store。
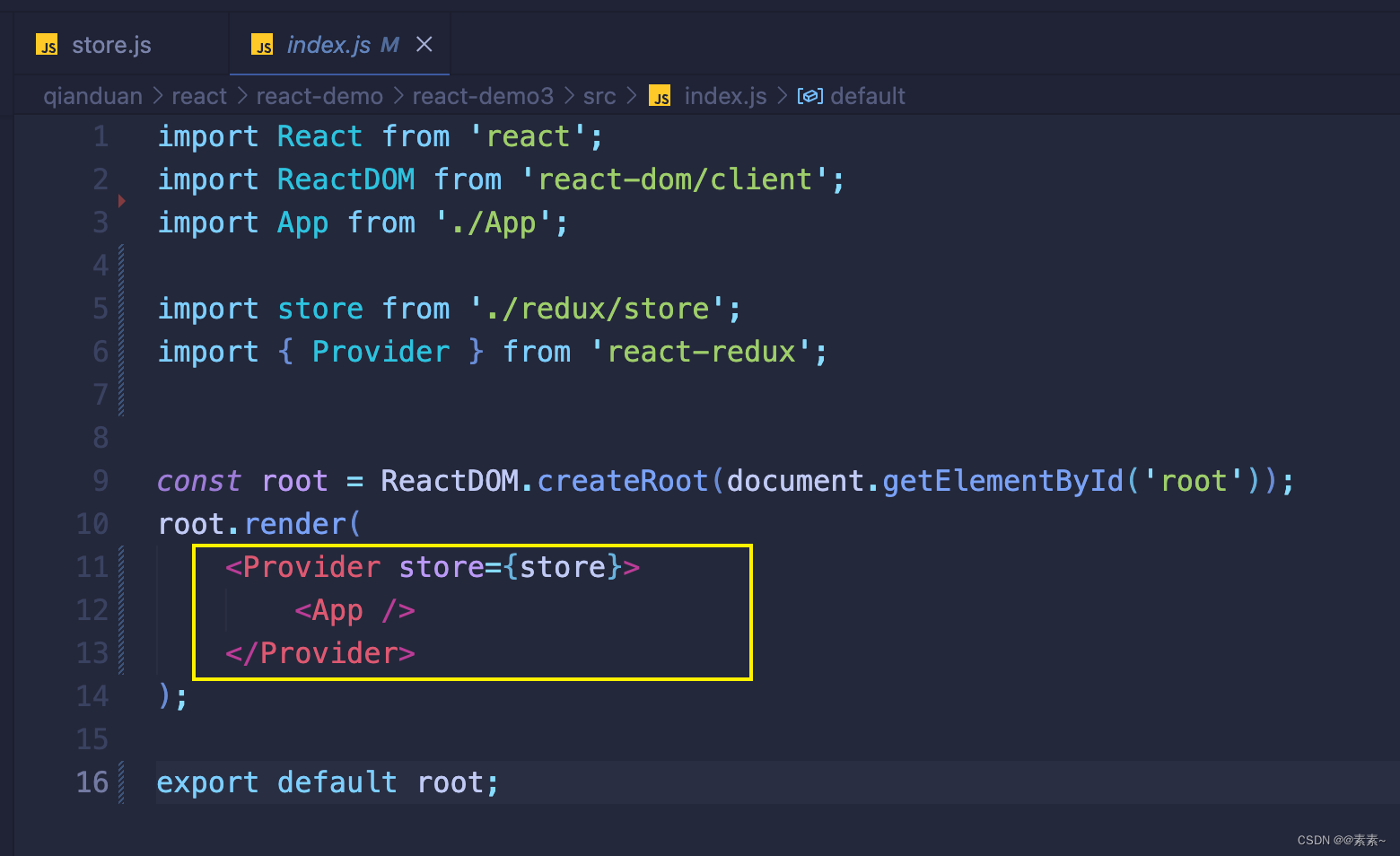
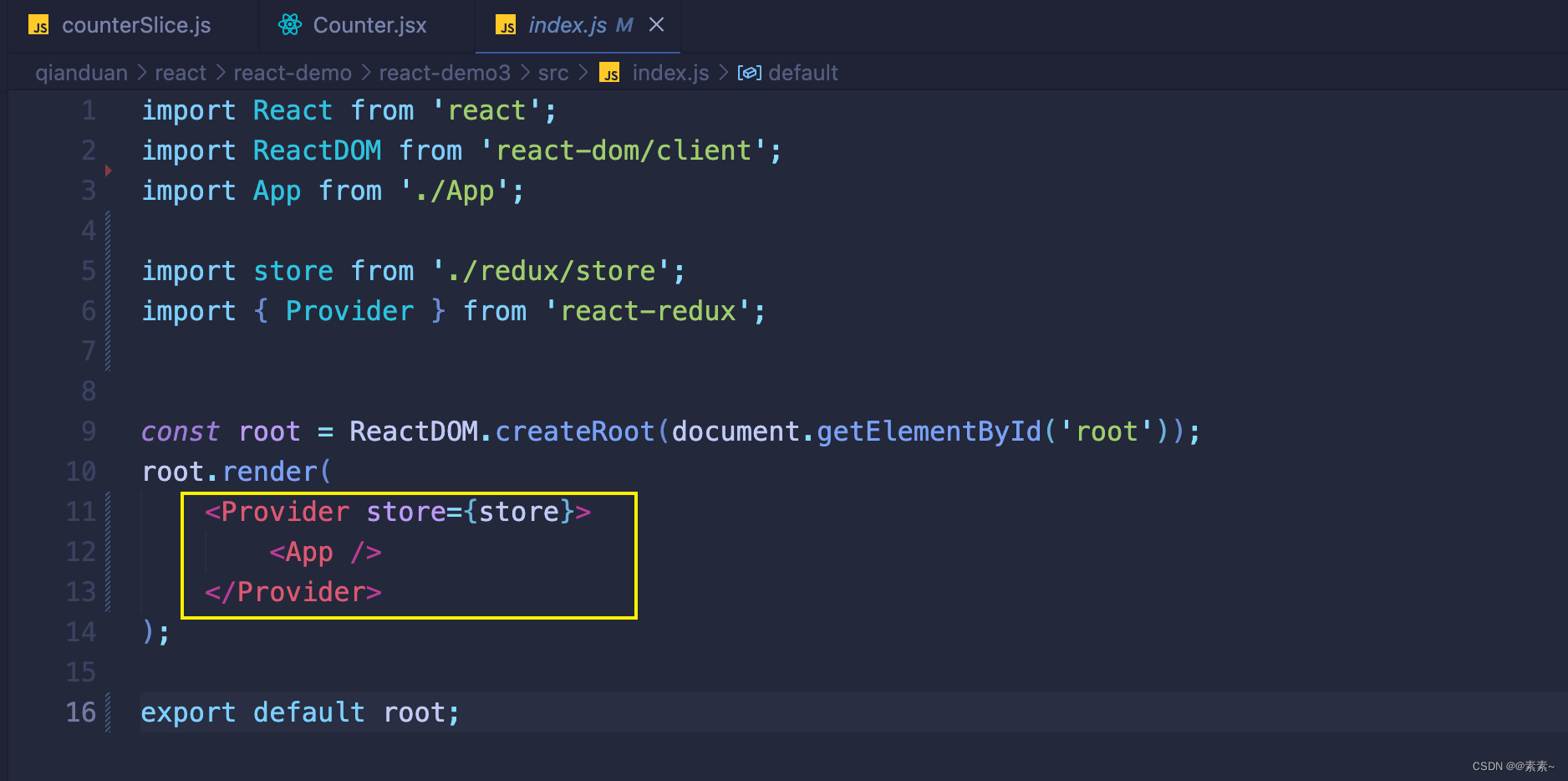
2.2 为 React 提供 Redux Store
- 这个按照原先的保持不变就行,如下:

2.3 创建 Redux State Slice
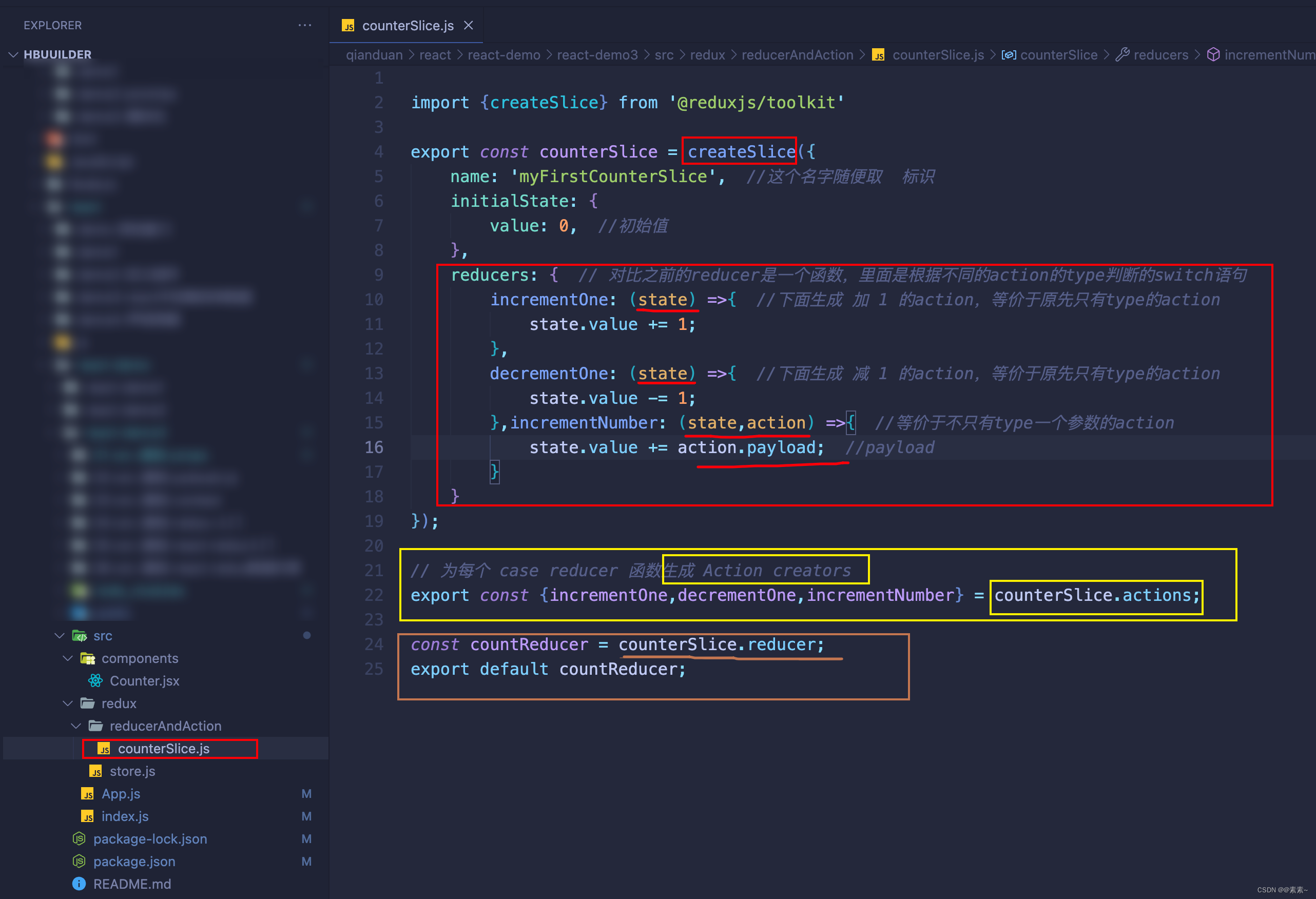
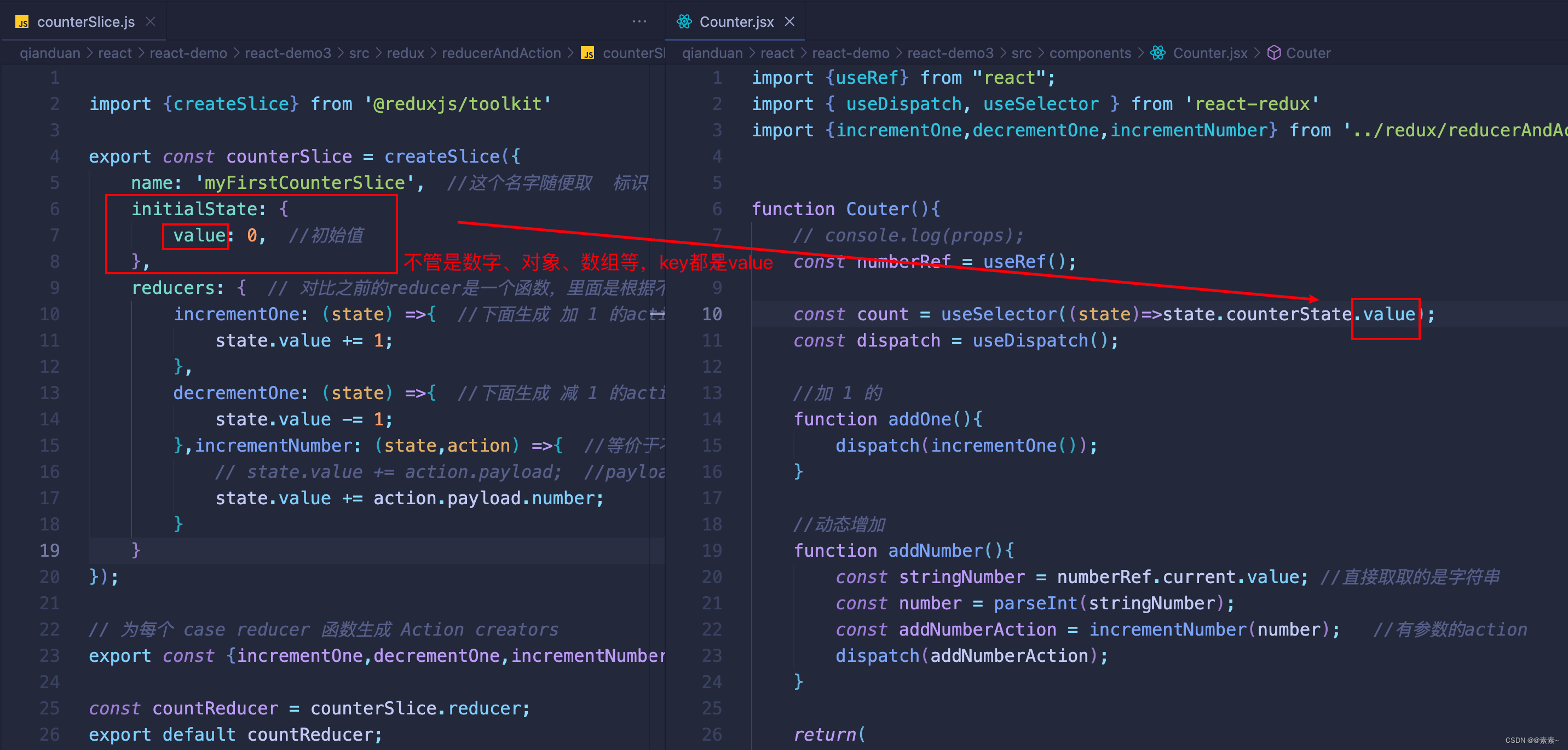
2.3.1 counterSlice.js文件
- 创建 slice 需要一个字符串名称来标识 slice,一个初始 state 值,以及一个或多个 reducer 函数来定义如何更新 state。创建 slice 后,我们可以导出生成的 Redux action creators 和整个 slice reducer 函数。
- 如下:

2.3.2 对比之前的action 和 reducer
- 之前的action写法,如下:
function incrementOne(){type:'INCREMENT_ONE' } function incrementNumber(number){type:'INCREMENT_NUMBER',number:number } export default{incrementOne,incrementNumber} - 之前的reducer写法,如下
function countReducer(state = 0,action){switch (action.type) {case 'INCREMENT_ONE':return state + 1;case 'INCREMENT_NUMBER':return state + action.number;default:return state;}}export default{countReducer}
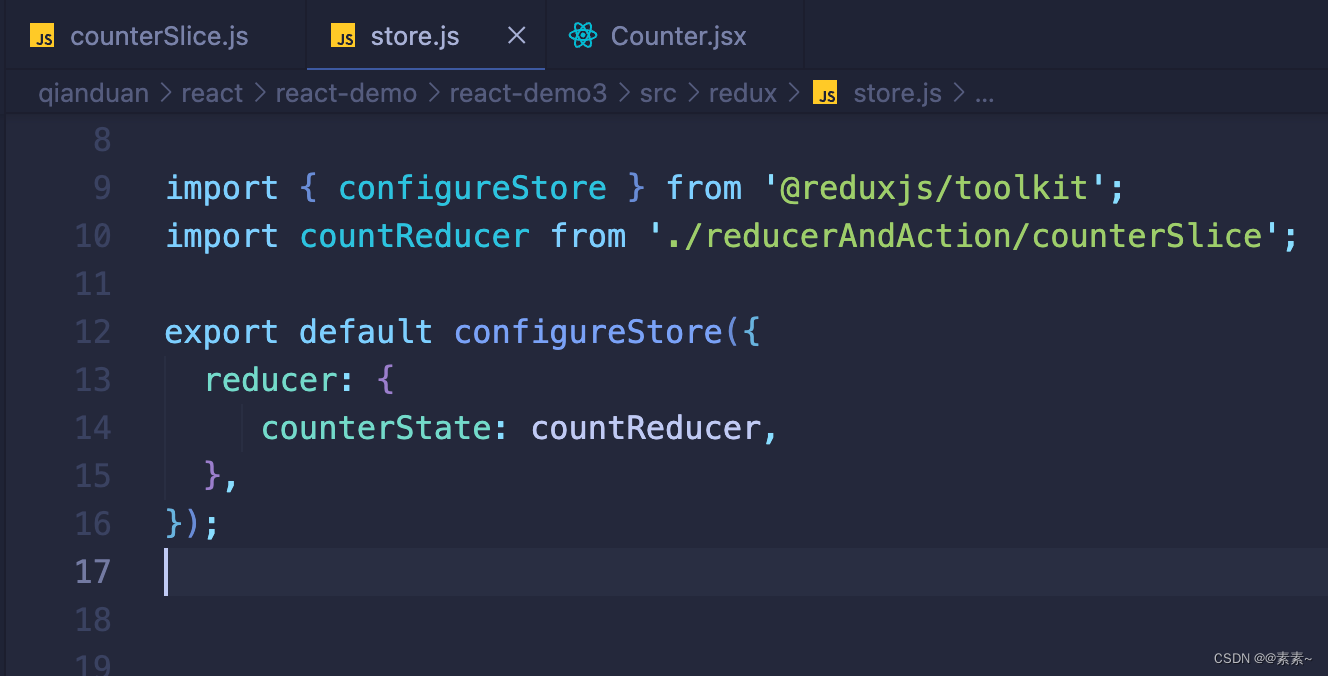
2.4 添加 Slice Reducers 到 Store
- 接下来,我们需要从 counter slice 中导入 reducer 函数并将其添加到我们的 store 中。通过在 reducers 参数中定义一个字段,我们告诉 store 使用这个 slice reducer 函数来处理该 state 的所有更新。
- 所以最后的
store.js,如下:

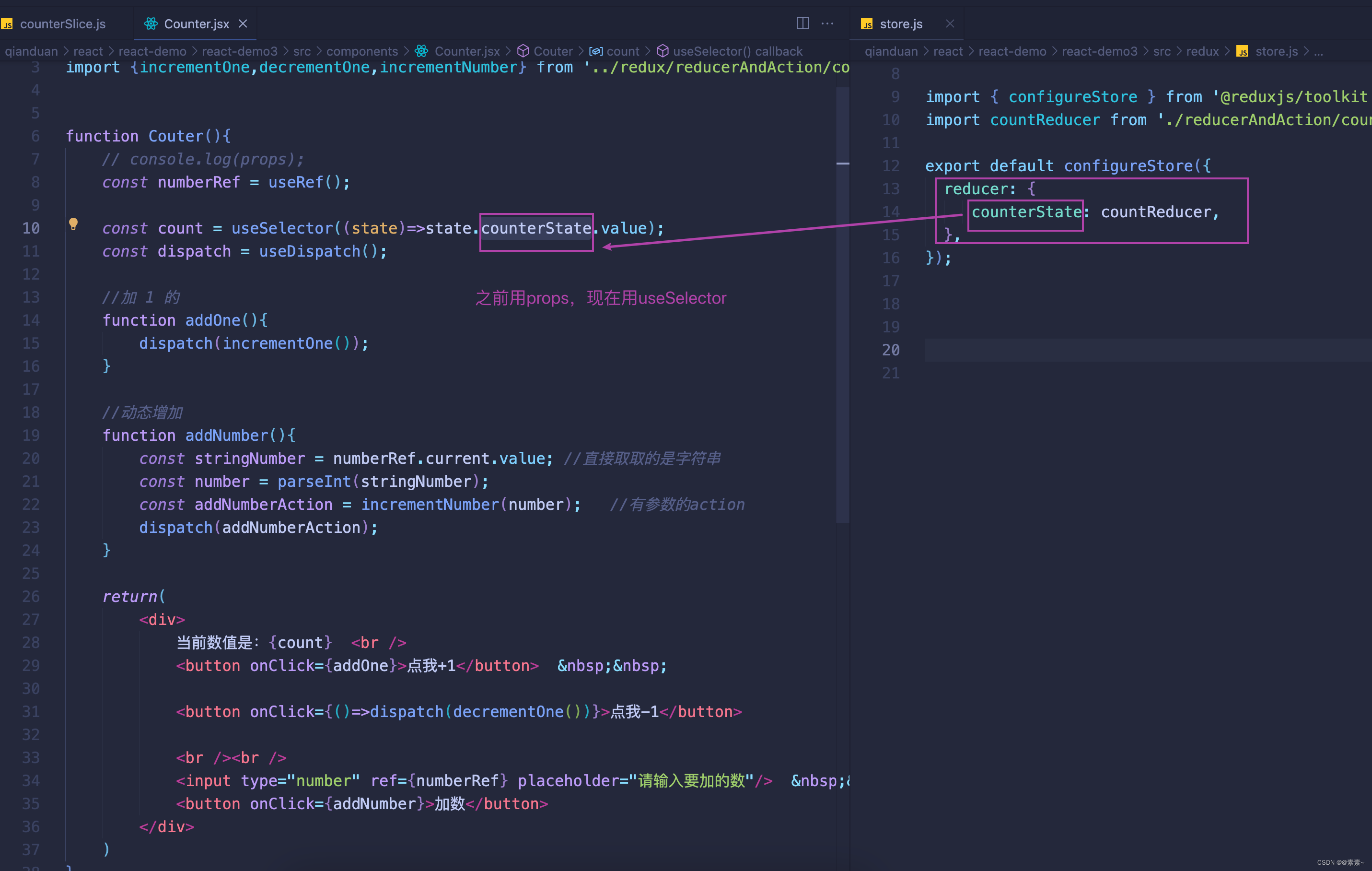
2.5 在 React 组件中使用 Redux State 和 Actions
- 现在我们可以使用 React Redux hooks 让 React 组件与 Redux store 交互。我们可以使用 useSelector从 store 中读取数据(不通过props了),并使用
useDispatchdispatch actions。 - 组件内设计如下:


2.6 渲染
- 一样的代码

2.7 效果
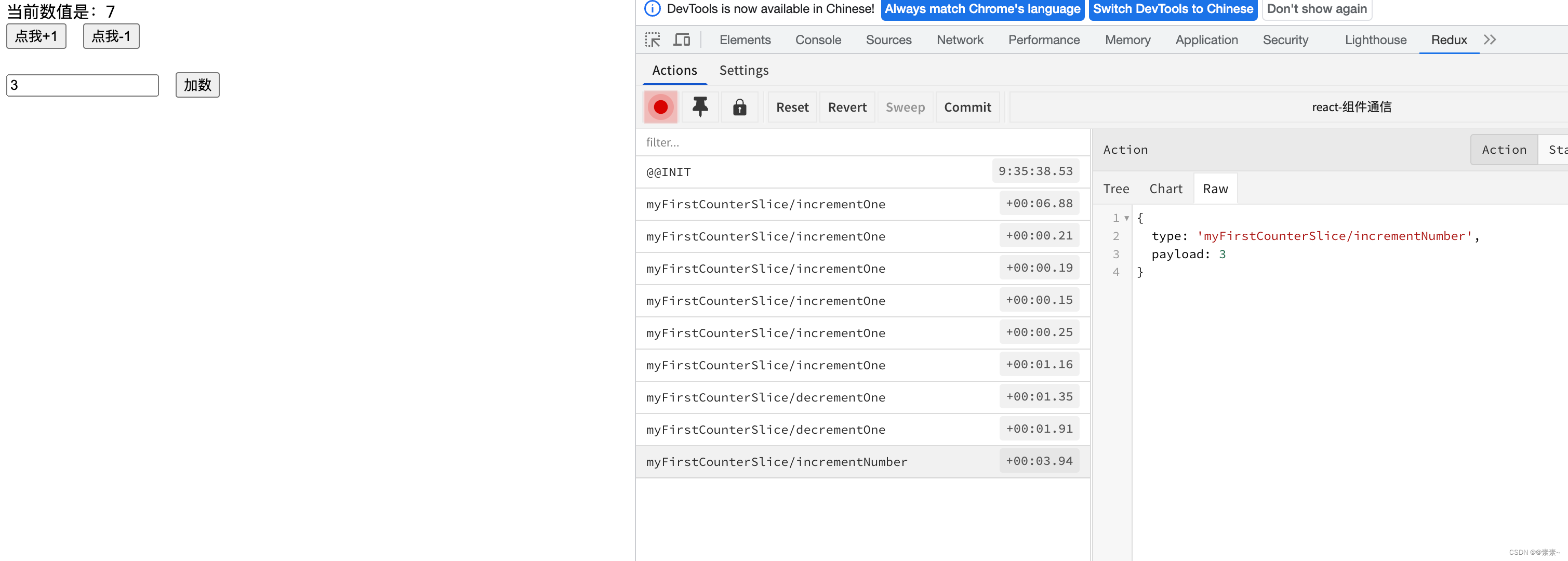
2.7.1 效果展示
- 如下:

2.7.2 说明
- 单击 【点我+1】 、 【点我-1】和【加数】按钮:
对应的 Redux action 会被 dispatch 到 store;
计数 slice reducer 将看到 actions 更新其 state;
<Counter>组件将从 store 中看到新的 state 值,并使用新的数据重新渲染自己。
2.8 注意:
- 如下:

2.9 附代码
-
counterSlice.js
import {createSlice} from '@reduxjs/toolkit'export const counterSlice = createSlice({name: 'myFirstCounterSlice', //这个名字随便取 标识initialState: {value: 0, //初始值},reducers: { // 对比之前的reducer是一个函数,里面是根据不同的action的type判断的switch语句incrementOne: (state) =>{ //下面生成 加 1 的action,等价于原先只有type的actionstate.value += 1;},decrementOne: (state) =>{ //下面生成 减 1 的action,等价于原先只有type的actionstate.value -= 1;},incrementNumber: (state,action) =>{ //等价于不只有type一个参数的actionstate.value += action.payload; //payload}} });// 为每个 case reducer 函数生成 Action creators export const {incrementOne,decrementOne,incrementNumber} = counterSlice.actions;const countReducer = counterSlice.reducer; export default countReducer; -
store.js
import { configureStore } from '@reduxjs/toolkit'; import countReducer from './reducerAndAction/counterSlice';export default configureStore({reducer: {counterState: countReducer,}, }); -
Counter.jsx
import {useRef} from "react"; import { useDispatch, useSelector } from 'react-redux' import {incrementOne,decrementOne,incrementNumber} from '../redux/reducerAndAction/counterSlice'function Couter(){// console.log(props);const numberRef = useRef();const count = useSelector((state)=>state.counterState.value);const dispatch = useDispatch();//加 1 的function addOne(){dispatch(incrementOne());}//动态增加function addNumber(){const stringNumber = numberRef.current.value; //直接取取的是字符串const number = parseInt(stringNumber);const addNumberAction = incrementNumber(number); //有参数的actiondispatch(addNumberAction);}return(<div>当前数值是:{count} <br /><button onClick={addOne}>点我+1</button> <button onClick={()=>dispatch(decrementOne())}>点我-1</button><br /><br /><input type="number" ref={numberRef} placeholder="请输入要加的数"/> <button onClick={addNumber}>加数</button></div>) }export default Couter;
3. 例子2——练手小例子
3.1 再添加一个Dog组件
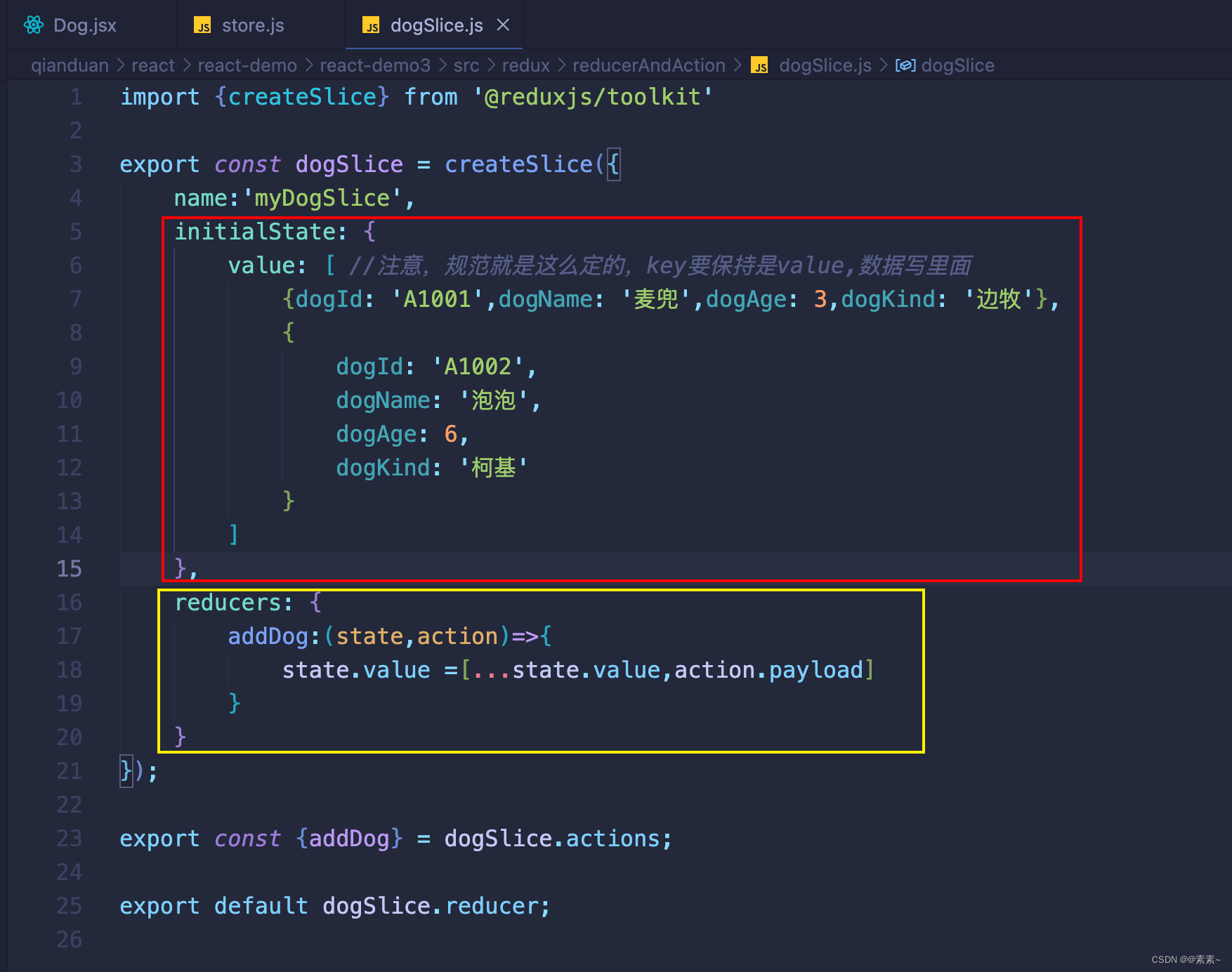
3.1.1 编写 dogSlice
- 如下:

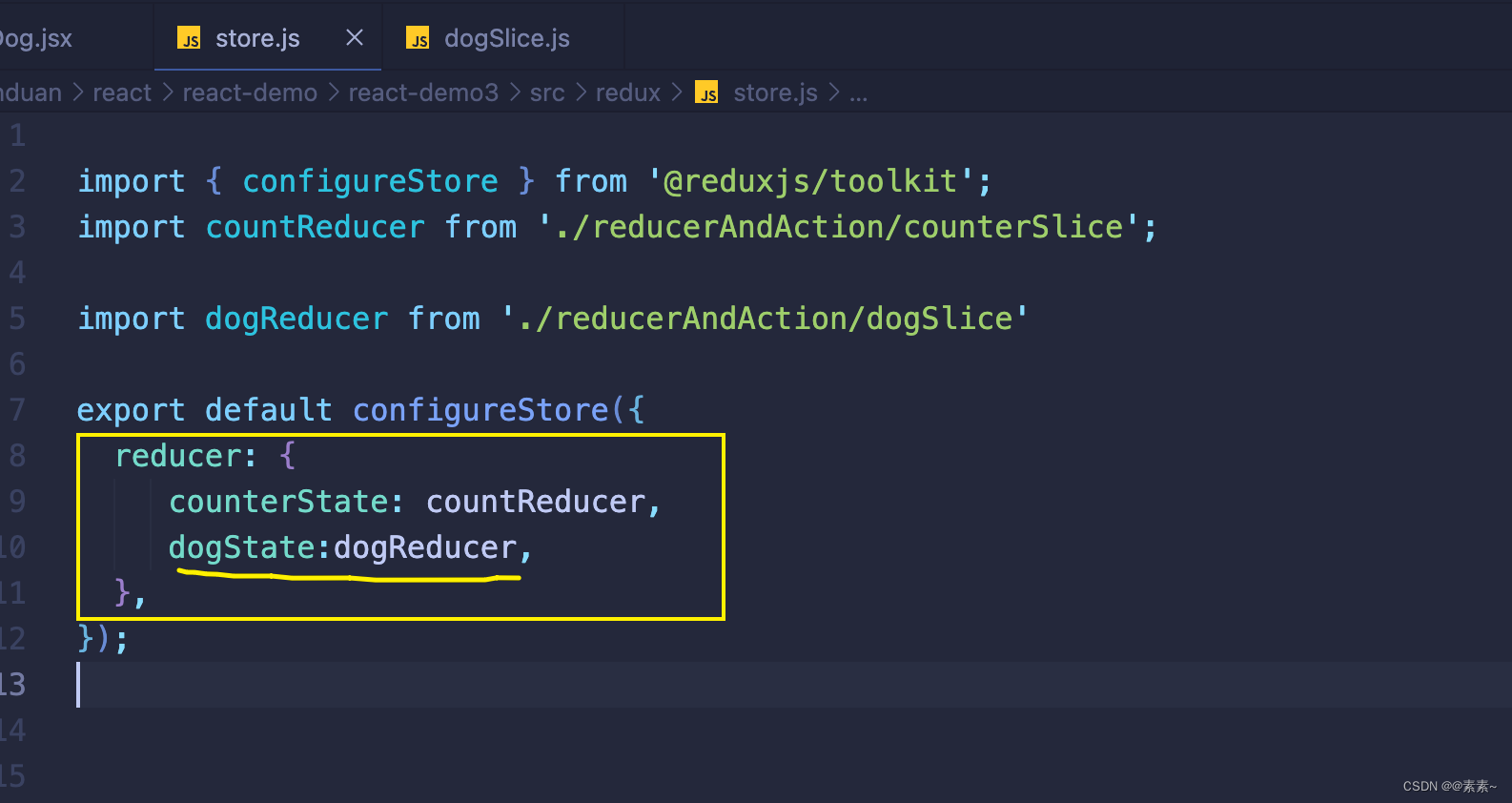
3.1.2 修改store.js
- 如下:

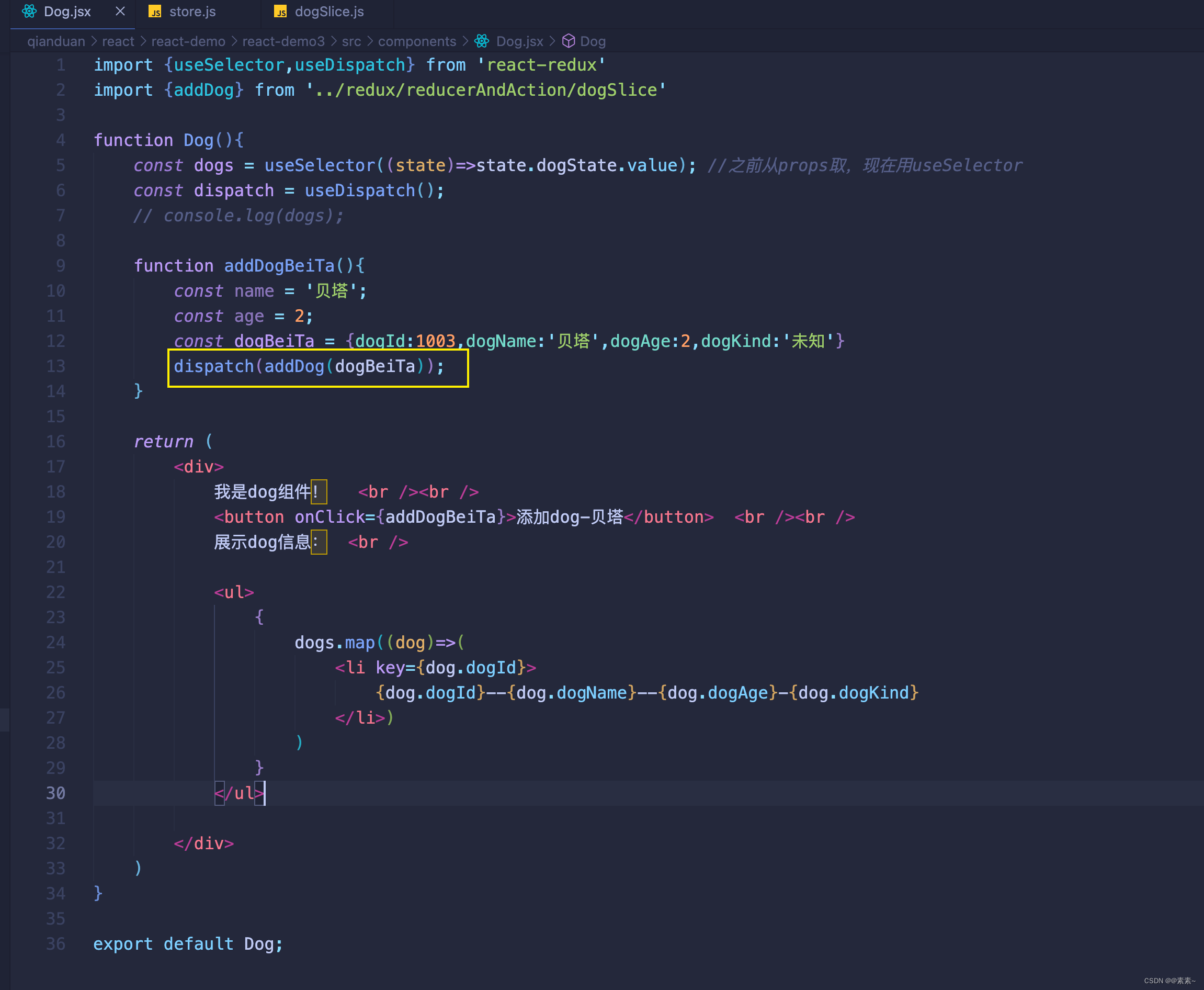
3.1.3 编写dog组件
- 为了方便,添加就简单写了,需要的自行优化,如下:

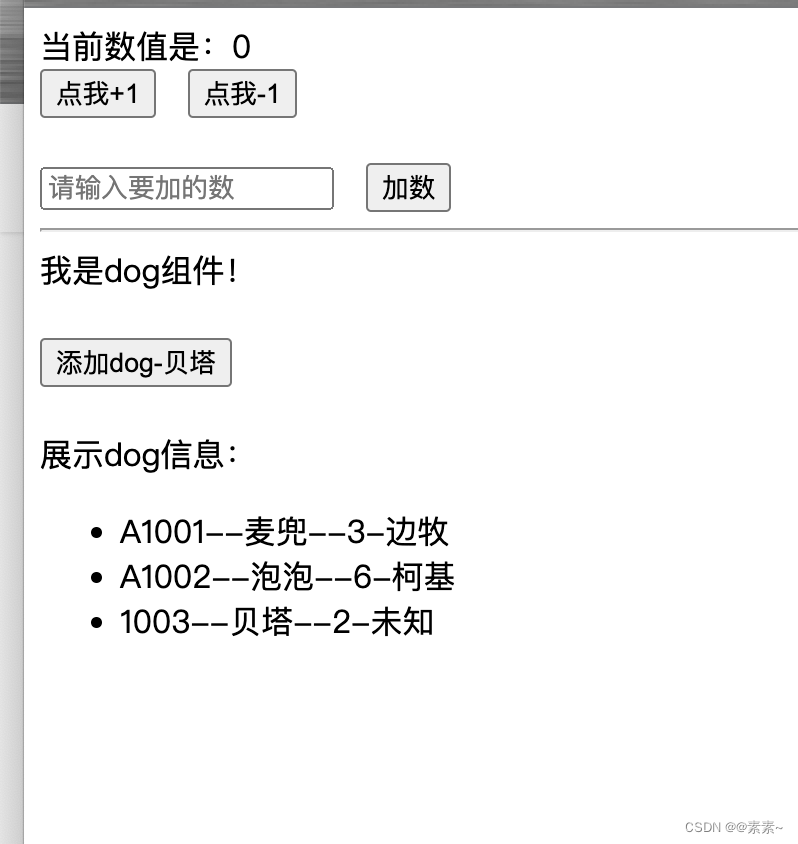
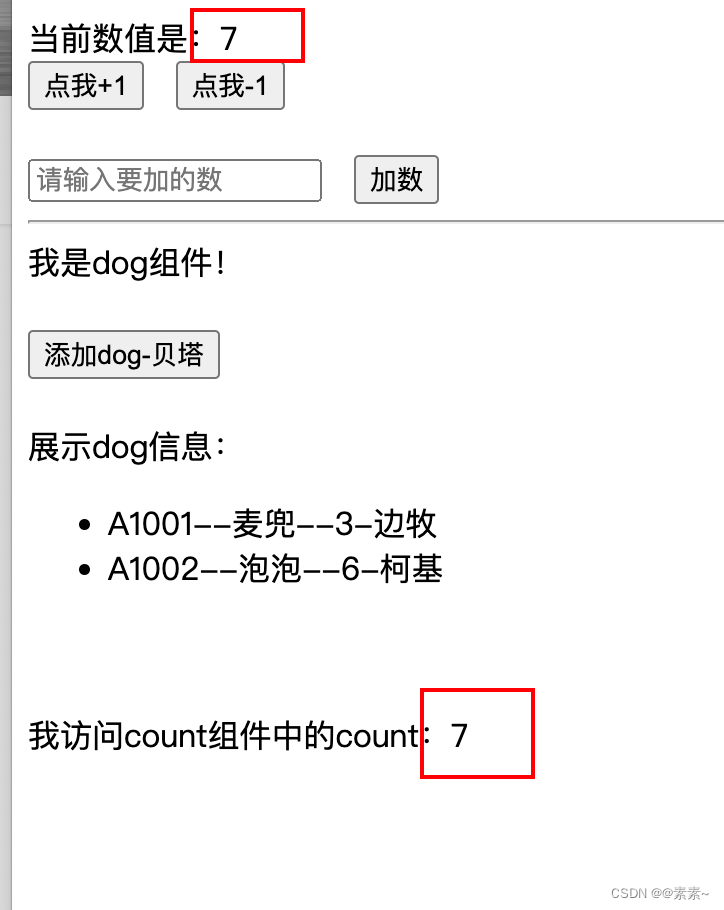
3.1.4 效果
- 如下:

3.2 这数据共享也太简单了吧
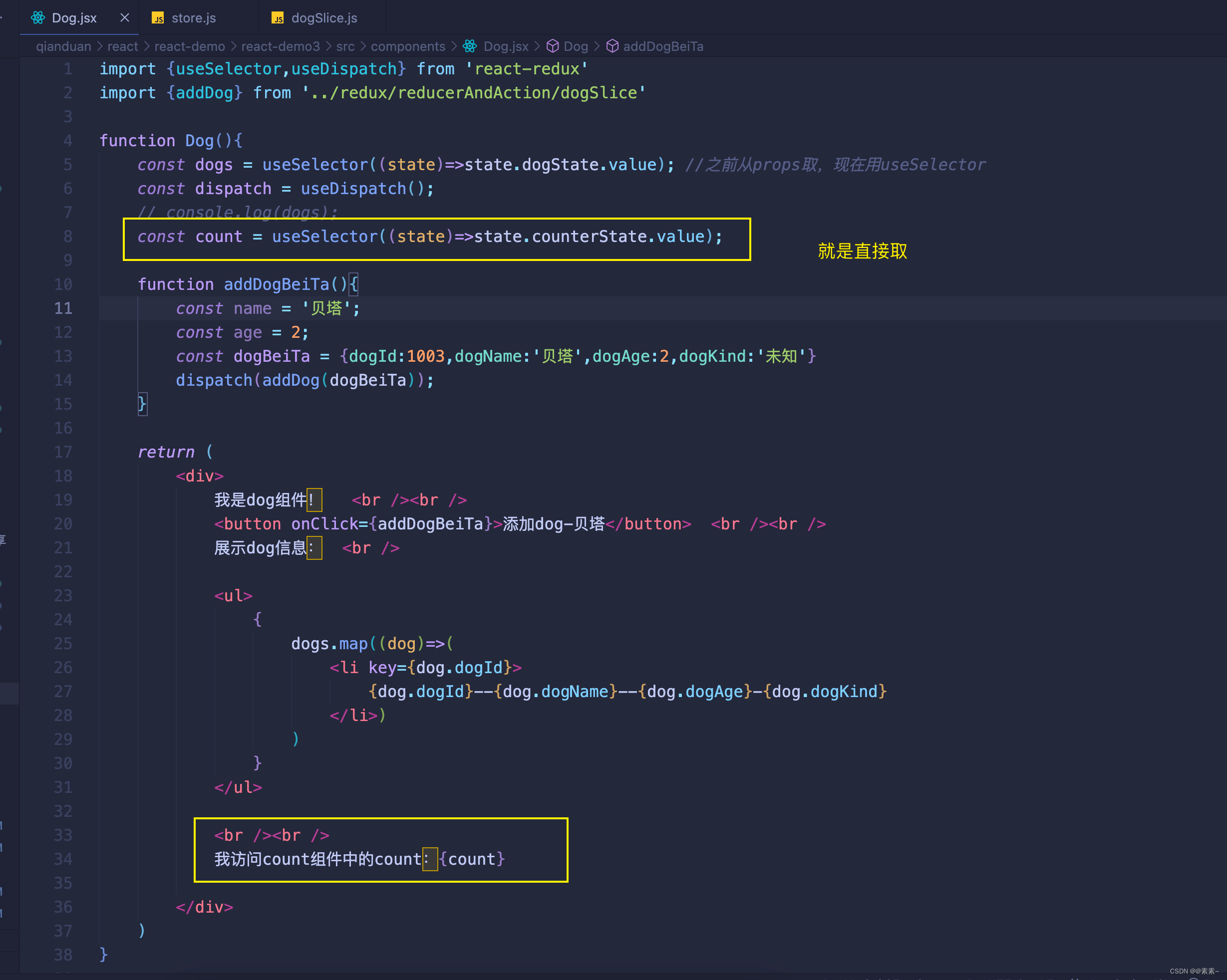
3.2.1 试试数据共享
- 直接访问试试,代码如下:

- 还真行,这可比redux + react-redux 简单太多了,效果如下

3.2.2 react-redux + redux 数据共享
- 关于react-redux + redux 数据共享怎么实现的数据共享,需要的看下面的文章,如下:
React(react18)中组件通信05——redux ➕ react-redux(含数据共享).
4. 关于 Payload——载荷payload
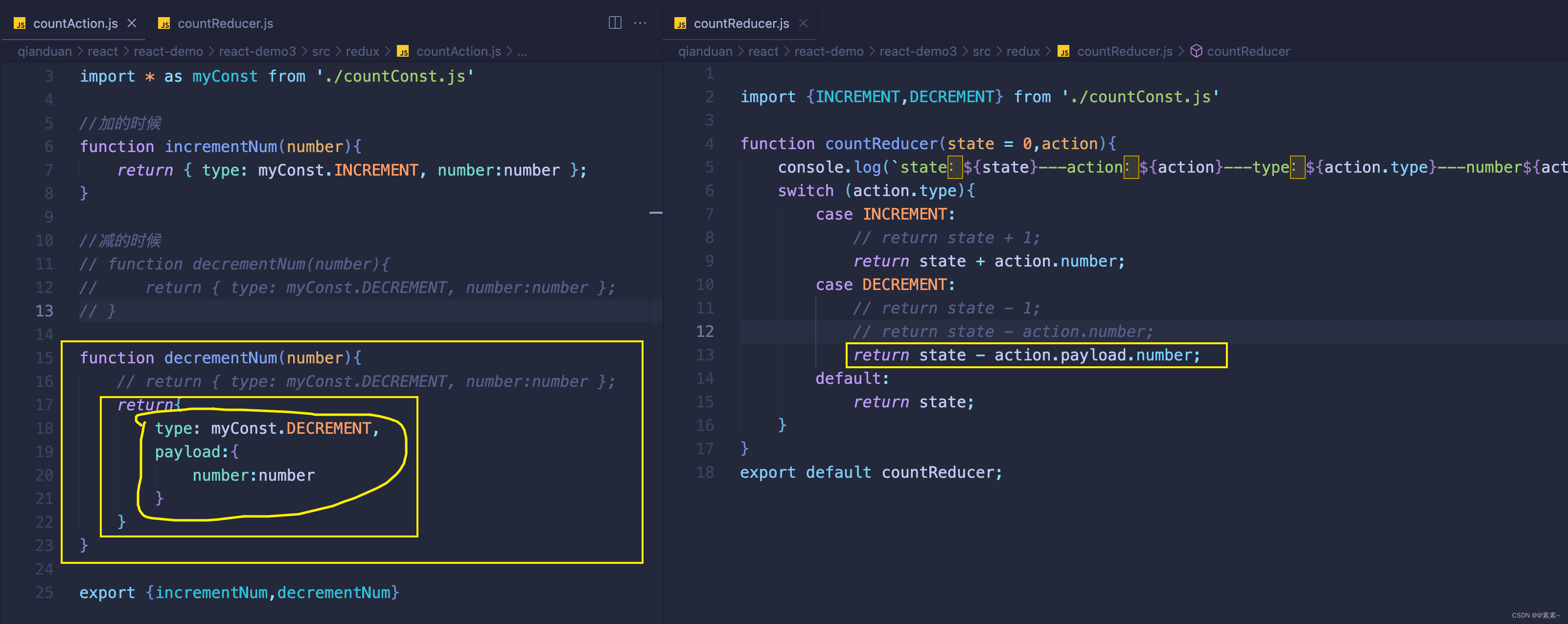
- 关于
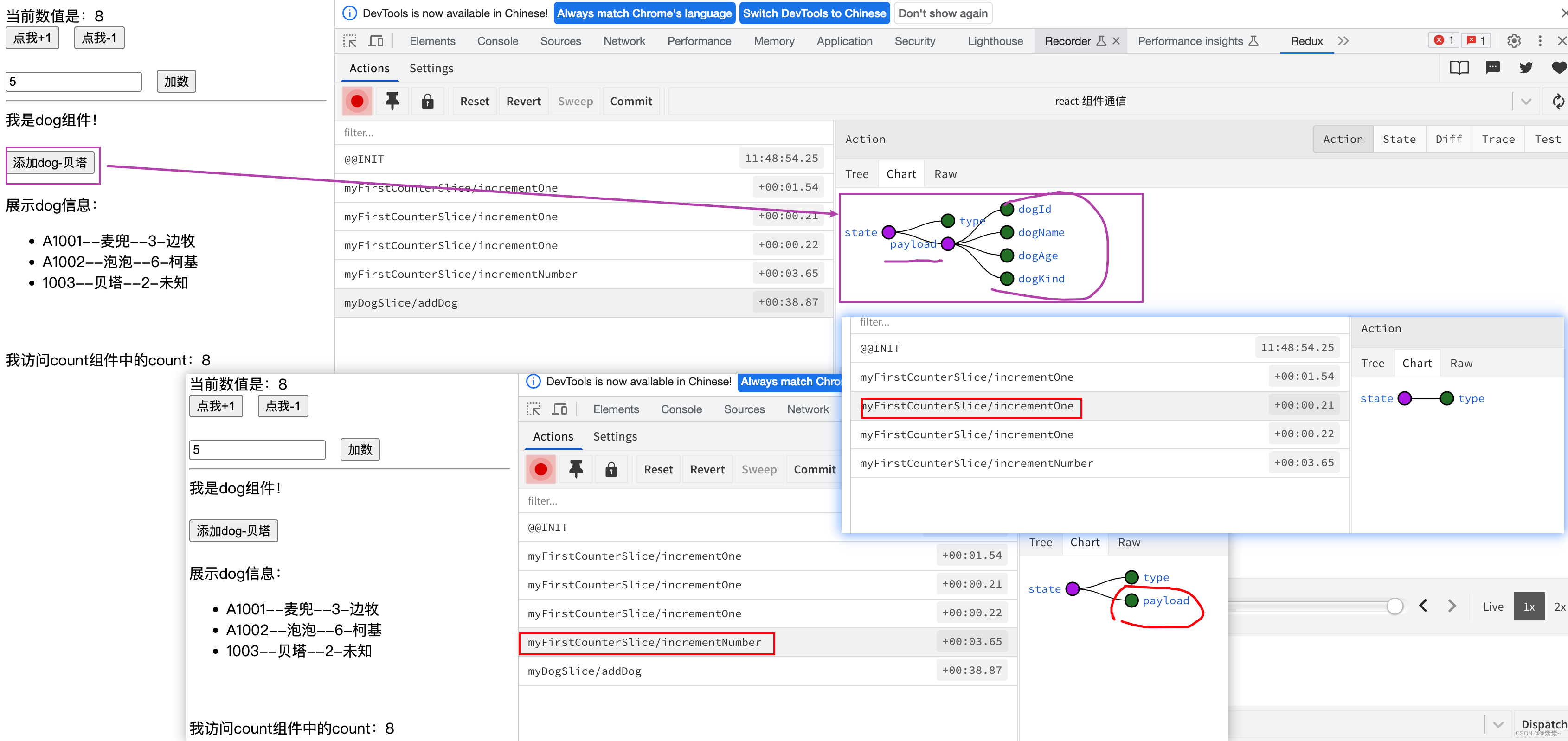
state.value += action.payload; //payload,下面举个例子,如果还用原先的redux的话,action也可以如下写法:

- 再比如, “新增一个待办事项” 的 Action创造函数,你可以这么写:
var id = 1 function addTodo(content) {return {type: 'ADD_TODO',payload: {id: id++,content: content, // 待办事项内容completed: false // 是否完成的标识}} } - 这就可以理解
action.payload为啥要这么用,为了规范呗,不管你传的是什么参数,数字还是对象,都是action.payload,看一下我们上面的例子就更好理解了,如下:

5. 项目代码
5.1 代码目录
- 如下:

5.2 下载项目
- 如下:
react(react18)组件通信的各种方式以及各种详细例子(含react-redux + redux-toolkit).
相关文章:

React(react18)中组件通信06——redux-toolkit + react-redux
React(react18)中组件通信06——redux-toolkit react-redux 1 前言1.1 redux 和 react-redux1.2 关于redux-toolkit1.2.1 官网1.2.2 为什么要用Redux Toolkit? 1.3 安装 Redux Toolkit1.4 Redux Toolkit相关API 2. 开始例子——官网例子2.1 …...

第七章 查找 九、B+树
目录 一、定义 二、B树需要满足的条件 三、重要考点 一、定义 1、B树是一种常用的数据结构,用于实现关系型数据库中的索引。 2、其特点是可以在磁盘等外存储器上高效地存储大量数据,并支持快速的查询、插入、删除等操作。 3、B树的结构类似于二叉搜…...

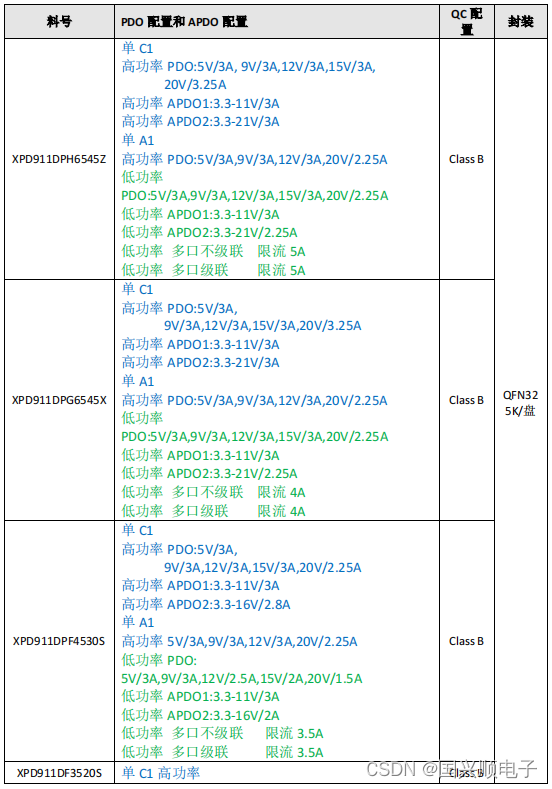
XPD911协议系列-集成同步降压多口互联控制器
产品描述: XPD911 是一款集成 USB Type-C、USB Power Delivery(PD) 3.1 以及 PPS、 QC3.0/3.0 /2.0 快充协议、华为 FCP/SCP/HVSCP 快充协议、三星 AFC 快充协议、VOOC 快充协议、MTK PE 快充协议、BC1.2 DCP 以及苹果设备 2.4A 充电规范的多…...
)
数字反转(蓝桥杯)
数字反转 题目描述 给定一个整数,请将该数各个位上数字反转得到一个新数。新数也应满足整数的常见形式,即除非给定的原数为零,否则反转后得到的新数的最高位数字不应为零(参见实例 2)。 输入描述 输入共 1 行&…...
)
十一.EtherCAT开发之microchip MCU D51+ LAN9253 的开发FOE应用(SPI directly 模式)
十一.EtherCAT开发之microchip MCU D51+ LAN9253 的开发FOE应用(SPI directly 模式) 文章目录 十一.EtherCAT开发之microchip MCU D51+ LAN9253 的开发FOE应用(SPI directly 模式)11.0 软件更新方式11.1 SSC TOOL配置11.2 MCU D51 FOE函数支持11.2.1 下载download11.2.2 上传up…...

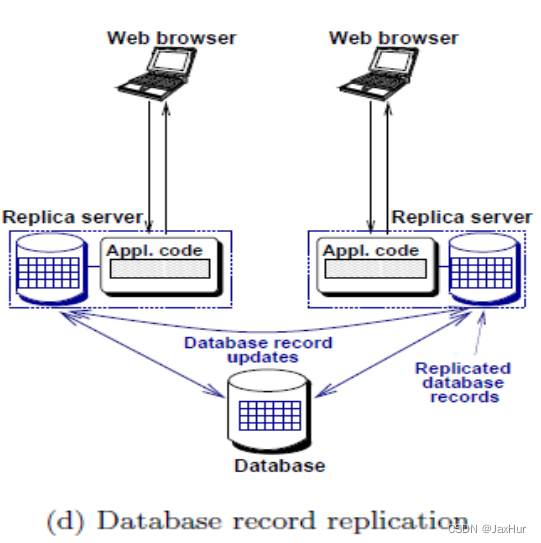
【分布式计算】二、架构(Architectures)
1.中心化架构(Centralized Architectures) 1.1.经典C/S模型 服务器:一个或多个进程提供服务 客户端:一个或多个进程使用服务 客户端和服务器可以在不同的机器上 客户端遵循请求/回复模型 1.2.传统三层视图 用户界面层&#x…...

Springboot对MVC、tomcat扩展配置
Springboot在web层的开发基本都是采用Springmvc框架技术,但是Springmvc中的某些配置在boot是没有的,我们就应该根据自己的需求进行对mvc扩展配置 Springboot1.x版本如何配置 通过注解Configuration一个类,继承webmvcconfigureradapter&#…...

网络子网划分练习
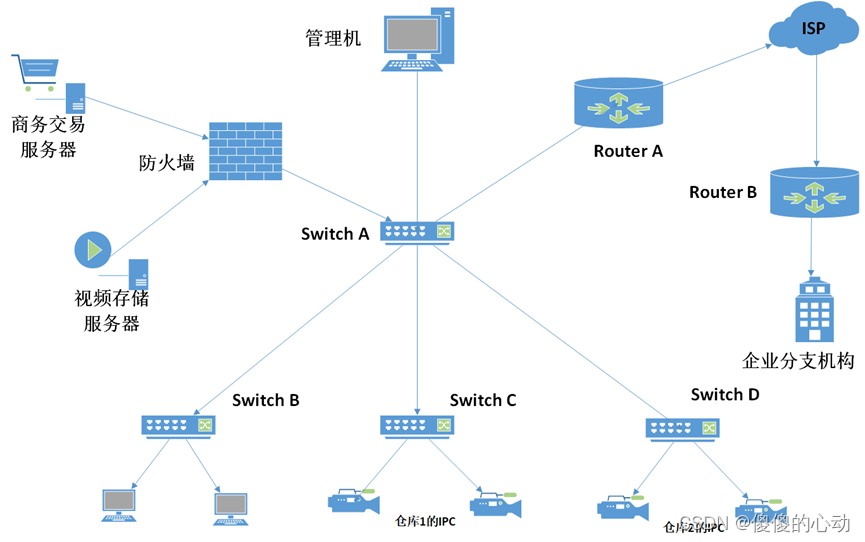
网络子网划分练习 1.背景: 在一个仓储企业网络拓朴结构如图1-所示,该企业占地500亩。有五层办公楼1栋,大型仓库10栋。每栋仓库内、外部配置视频监控16台,共计安装视频监控160台,Switch A、服务器、防火墙、管理机、Rou…...

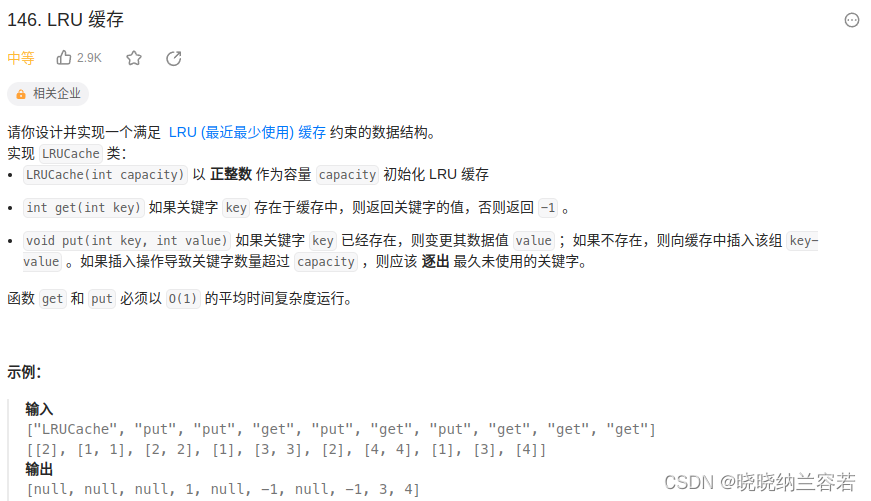
Leetcode刷题笔记--Hot51-60
1--环形链表II 主要思路: 快慢指针,快指针每次走两步,慢指针每次走一步; 第一次相遇时,假设慢指针共走了 f 步,则快指针走了 2f 步; 假设起点到环入口结点的长度为 a(不包括入口结点…...

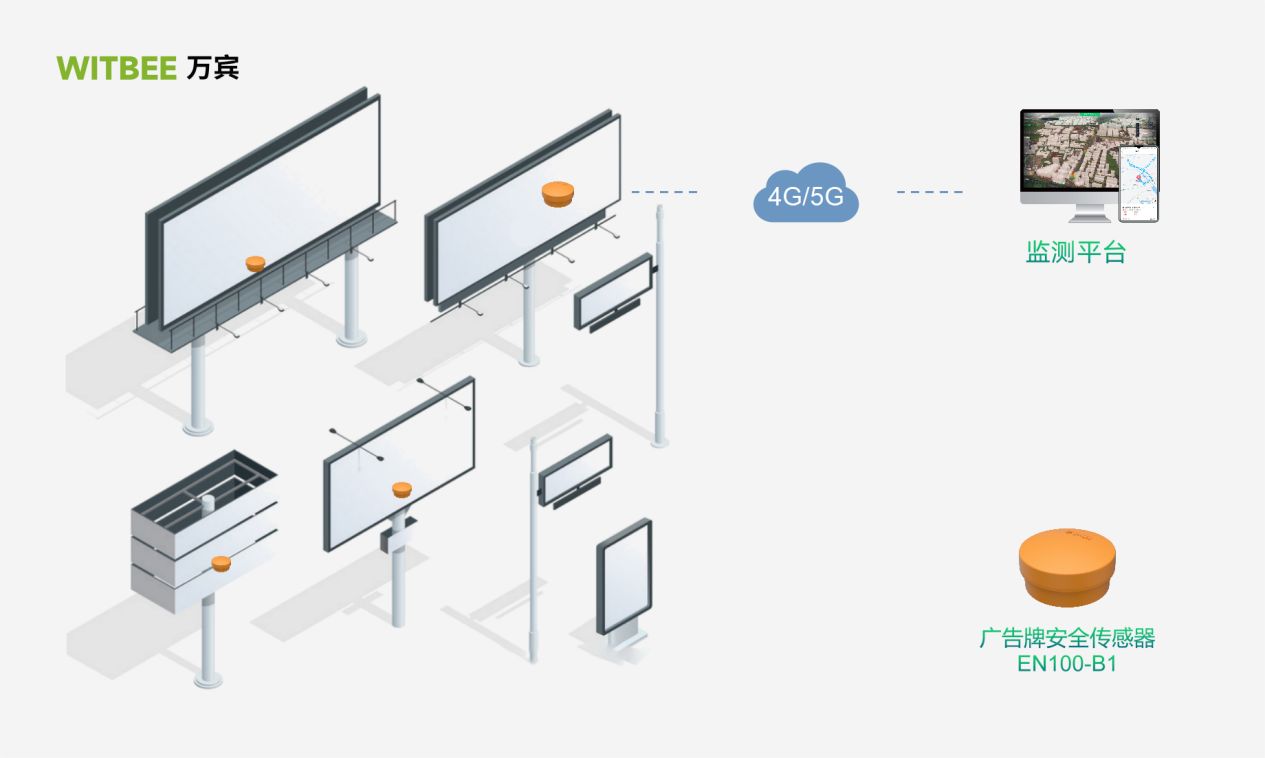
广告牌安全监测系统,用科技护航大型广告牌安全
城市的街头巷尾,处处可见高耸的广告牌,它们以各种形式和颜色吸引着行人的目光。然而,作为城市景观的一部分,广告牌的安全性常常被我们所忽视。广告牌量大面大,由于设计、材料、施工方法的缺陷,加上后期的检…...

volatile
什么是volatile volatile是Java提供的一种轻量级的同步机制。Java 语言包含两种内在的同步机制:同步块(或方法)和 volatile 变量,相比于synchronized(synchronized通常称为重量级锁),volatile更…...

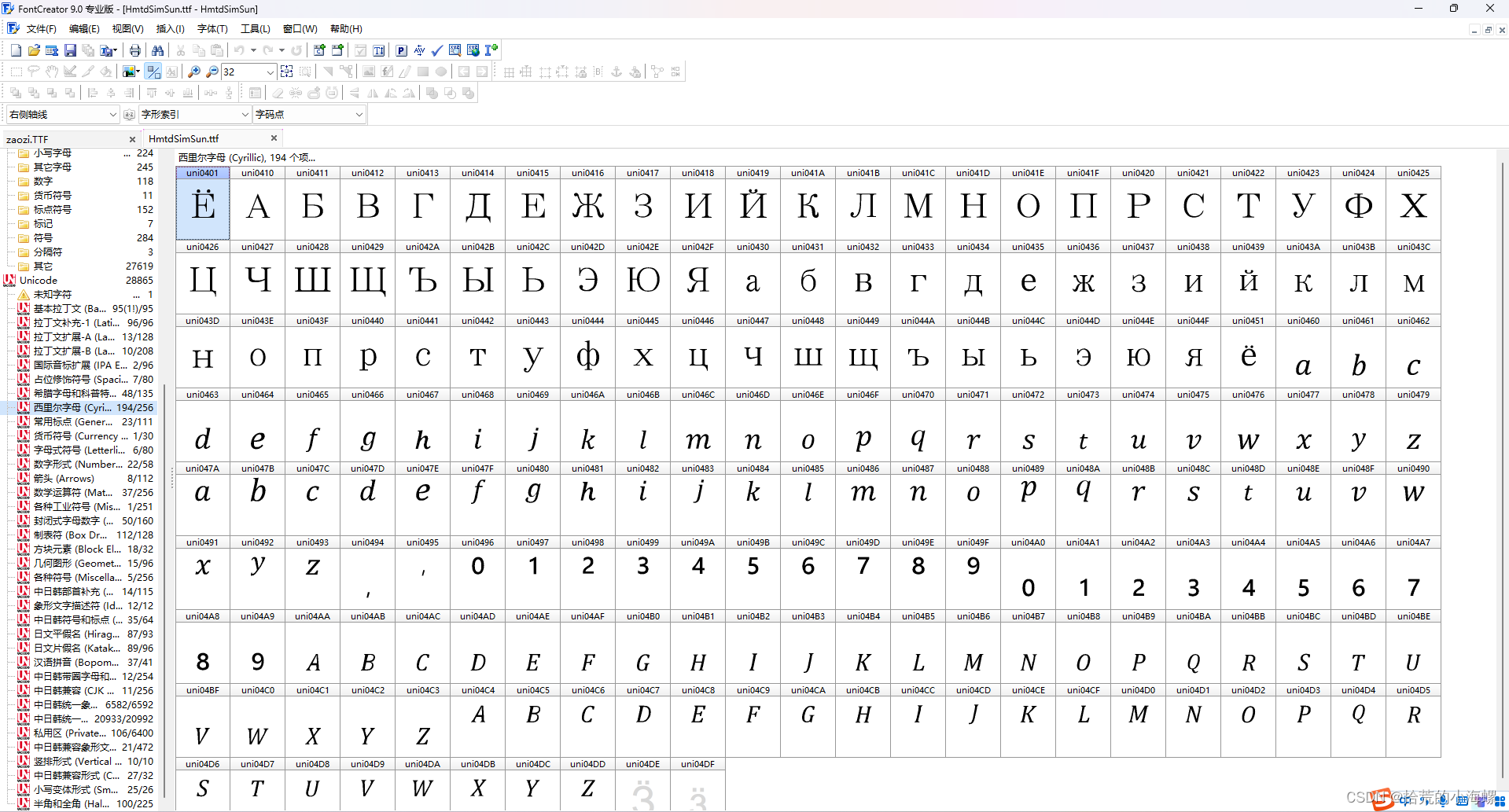
JAVA:实现Excel和PDF上下标
1、简介 最近项目需要实现26个小写字母的上下标功能,自己去网上找了所有Unicode的上下标形式,缺少一些关键字母,顾后面考虑自己创建上下标字体样式,以此来记录。 2、Excel Excel本身是支持上下标,我们可以通过Excel单元格的样式来设置当前字体上下标,因使用的是POI的m…...

AI写稿软件,最新的AI写稿软件有哪些
写作已经成为各行各业无法绕开的重要环节。不论是企业的广告宣传、新闻媒体的报道、还是个人自媒体的内容创作,文字都扮演着不可或缺的角色。随着信息的爆炸式增长,写作的需求也不断攀升,这使得许多人感到困扰。时间不够用、创意枯竭、写作技…...

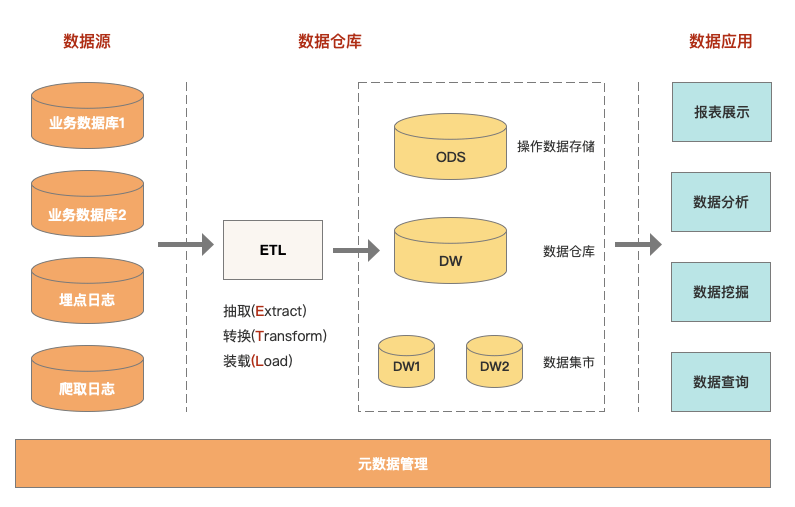
干货:数据仓库基础知识(全)
1、什么是数据仓库? 权威定义:数据仓库是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。 1)数据仓库是用于支持决策、面向分析型数据处理; 2)对多个异构的数据源有效集…...

二分搜索简介
概念: 二分搜索算法(Binary Search)是一种高效的搜索算法,用于在有序数组中查找特定元素的位置。它的基本思想是将数组分为两部分,通过比较目标值与数组中间元素的大小关系,确定目标值可能存在的区间&…...

虚拟车衣VR云展厅平台扩大了展览的触达范围
传统展厅主要是以静态陈列的形式来传达内容,主要的展示形式有图片、视频等,具有一定的局限性,体验感较差,客户往往不能深入地了解信息和细节内容。 VR全景看车是通过虚拟现实技术实现逼真的汽车观赏和试乘体验。消费者可以通过智能…...

云部署家里的服务器
1.固定静态ip 查看ip地址,en开头的 ifconfig查看路由器ip,via开头的 ip route修改配置文件 cd /etc/netplan/ #来到这个文件夹 sudo cp 01-network-manager-all.yaml 01-network-manager-all.yaml.bak #先备…...

【利用冒泡排序的思想模拟实现qsort函数】
1.qsort函数 1.1qsort函数的介绍 资源来源于cplusplus网站 1.2qsort函数的主要功能 对数组的元素进行排序 对数组中由 指向的元素进行排序,每个元素字节长,使用该函数确定顺序。 此函数使用的排序算法通过调用指定的函数来比较元素对,并将指…...

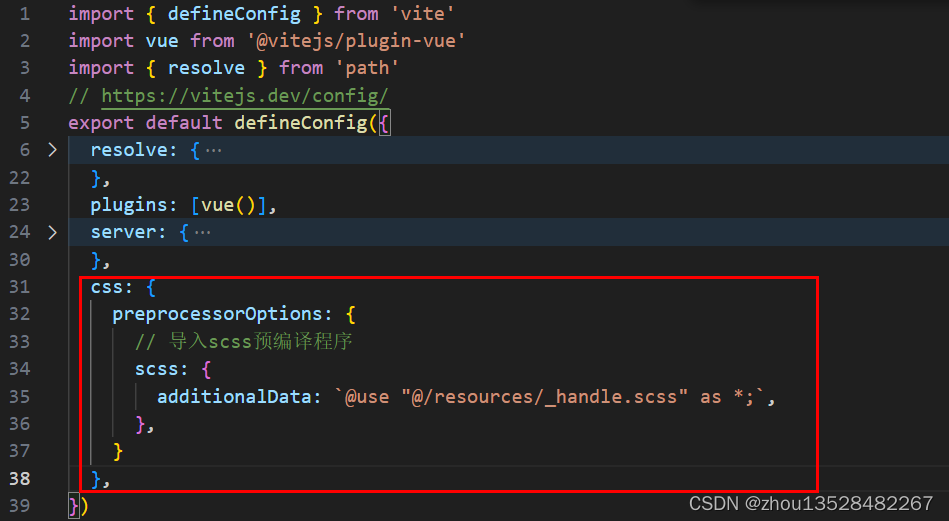
[plugin:vite:css] [sass] Undefined mixin.
前言: vite vue3 TypeScript环境 scss报错: [plugin:vite:css] [sass] Undefined mixin. 解决方案: 在vite.config.ts文件添加配置 css: {preprocessorOptions: {// 导入scss预编译程序scss: {additionalData: use "/resources/_ha…...

【论文阅读】大语言模型中的文化道德规范知识
摘要: 在已有的研究中,我们知道英语语言模型中包含了类人的道德偏见,但从未有研究去检测语言模型对不同国家文化的道德差异。 我们分析了语言模型包含不同国家文化道德规范的程度,主要针对两个方面,其一是看语言模型…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
