脚手架开发流程详解
开发流程
- 创建npm项目
- 创建脚手架入口文件,最上方添加
#!/usr/bin/env/ node
- 配置package.json,添加bin属性
- 编写脚手架代码
- 将脚手架发布到npm
使用流程
- 安装脚手架
npm install -g your-own-cli
- 使用脚手架
your-own-cli
脚手架开发难点解析
- 分包:将复杂的系统拆分成若干个模块
- 命令注册:
vue create
vue add
vue invoke
- 参数解析
vue command [options] <params>
-
options全称:–version、–help
-
options简写:-V、-h
-
带params的options: --path /Users/sam/Desktop/vue-test
-
帮助文档:
global help:
Usage
Options
Commands
示例:vue 的帮助信息
Options:-V, --version output the version number-h, --help display help for commandCommands:create [options] <app-name> create a new project powered by vue-cli-serviceadd [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created projectinvoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created projectinspect [options] [paths...] inspect the webpack config in a project with vue-cli-serviceserve alias of "npm run serve" in the current projectbuild alias of "npm run build" in the current projectui [options] start and open the vue-cli uiinit [options] <template> <app-name> generate a project from a remote template (legacy API, requires@vue/cli-init)config [options] [value] inspect and modify the configoutdated [options] (experimental) check for outdated vue cli service / pluginsupgrade [options] [plugin-name] (experimental) upgrade vue cli service / pluginsmigrate [options] [plugin-name] (experimental) run migrator for an already-installed cli plugininfo print debugging information about your environmenthelp [command] display help for commandRun vue <command> --help for detailed usage of given command.
- command help
Usage
Options
vue create的帮助信息:
Usage: vue create [options] <app-name>create a new project powered by vue-cli-serviceOptions:-p, --preset <presetName> Skip prompts and use saved or remote preset-d, --default Skip prompts and use default preset-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset-m, --packageManager <command> Use specified npm client when installing dependencies-r, --registry <url> Use specified npm registry when installing dependencies (only for npm)-g, --git [message] Force git initialization with initial commit message-n, --no-git Skip git initialization-f, --force Overwrite target directory if it exists--merge Merge target directory if it exists-c, --clone Use git clone when fetching remote preset-x, --proxy <proxyUrl> Use specified proxy when creating project-b, --bare Scaffold project without beginner instructions--skipGetStarted Skip displaying "Get started" instructions-h, --help display help for command还有很多,比如:
- 命令行交互
- 日志打印
- 命令行文字变色
- 网络通信:HTTP/WebSocket
- 文件处理
等等…
相关文章:

脚手架开发流程详解
开发流程 创建npm项目创建脚手架入口文件,最上方添加 #!/usr/bin/env/ node配置package.json,添加bin属性编写脚手架代码将脚手架发布到npm 使用流程 安装脚手架 npm install -g your-own-cli使用脚手架 your-own-cli脚手架开发难点解析 分包&…...
)
架构真题2021(四十三)
产品配置是指一个产品在其生命周期各个阶段所产生的各种形式(机器刻可读或人工可读)和各种版本()的集合。 需求规格说明、设计说明、测试报告需求规则说明、设计说明、计算机程序设计说明、用户手册、计算机程序文档、计算机程序…...

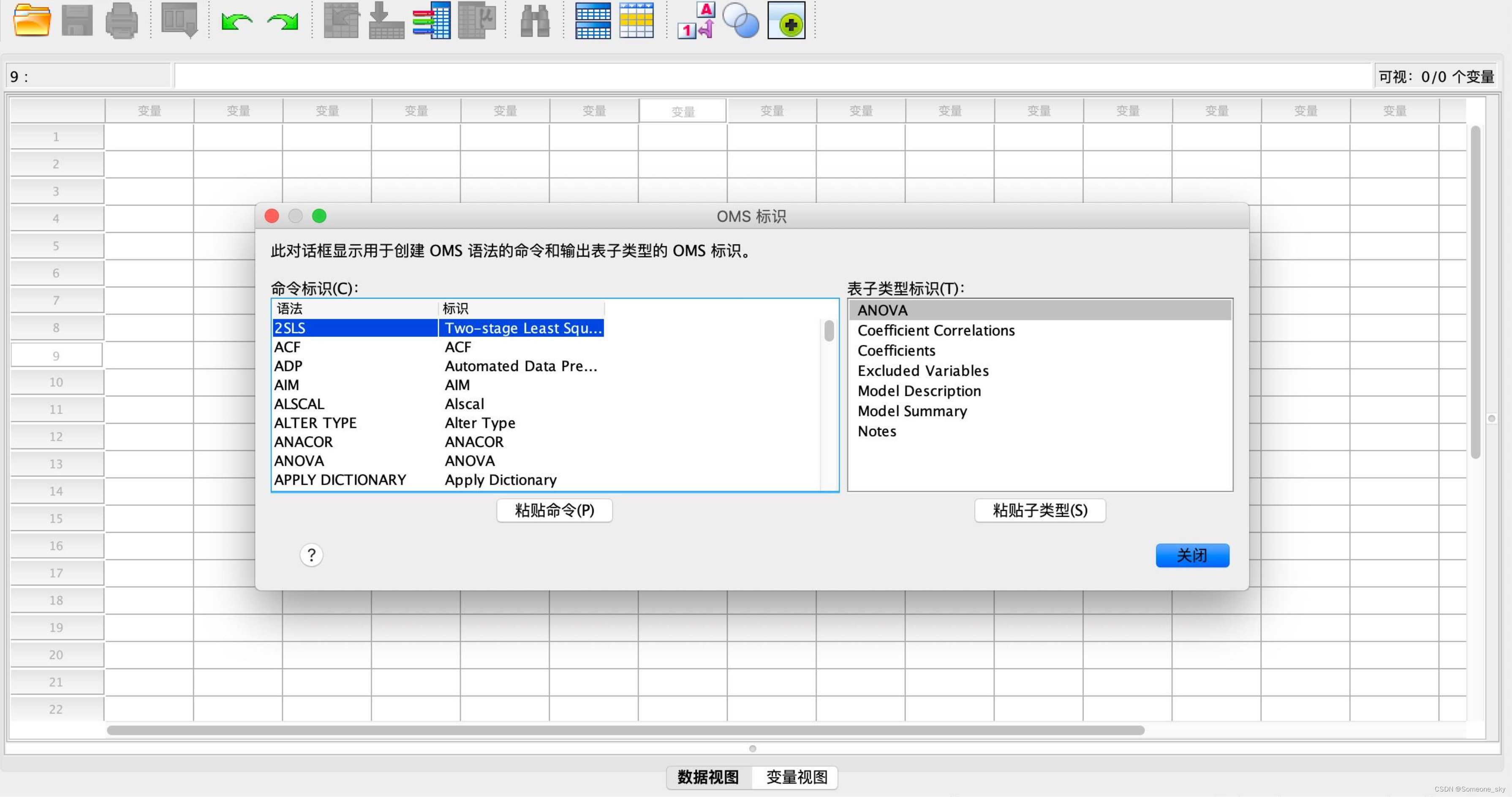
数据统计和分析怎么做?spss如何做好数据分析?
为什么要做数据分析?数据分析有什么意义?数据分析可以为企业和组织提供多方面的帮助,包括提高工作效率、优化业务流程、升职加薪、提高管理效率以及改进汇报效果等方面。 IBM SPSS Statistics 26是一款功能强大的统计分析软件,适用于Mac操作…...

【多线程】线程安全的集合类
文章目录 1. 多线程环境使用ArrayList1.1 自己使用同步机制1.2 Collections.synchronizedList(new ArrayList);1.3 使用 CopyOnWriteArrayList 2. 多线程使用队列3. 多线程环境使用哈希表3.1 HashTable3.2 ConcurrentHashMap3.3 Hashtable和HashMap、ConcurrentHashMap 之间的区…...

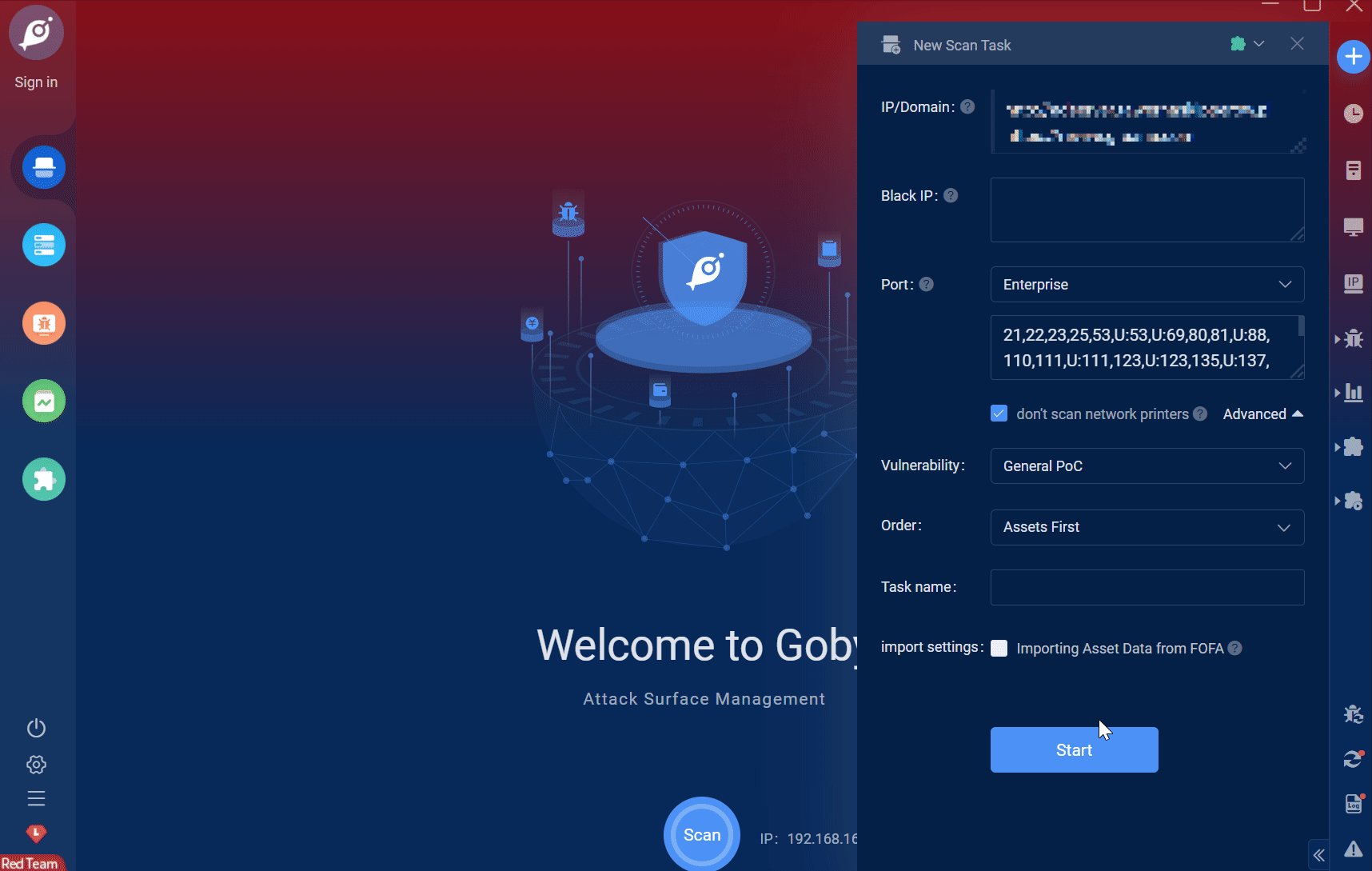
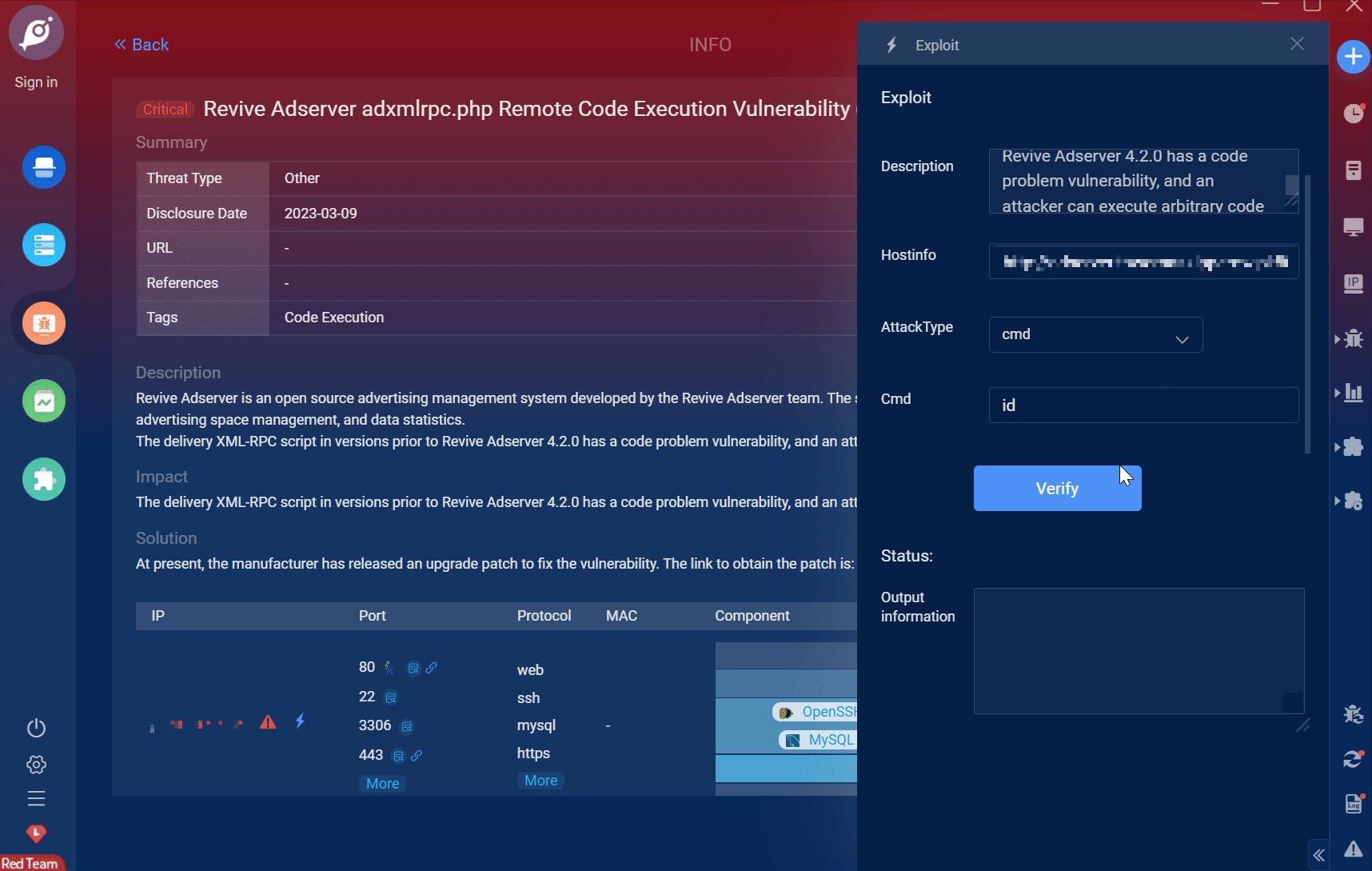
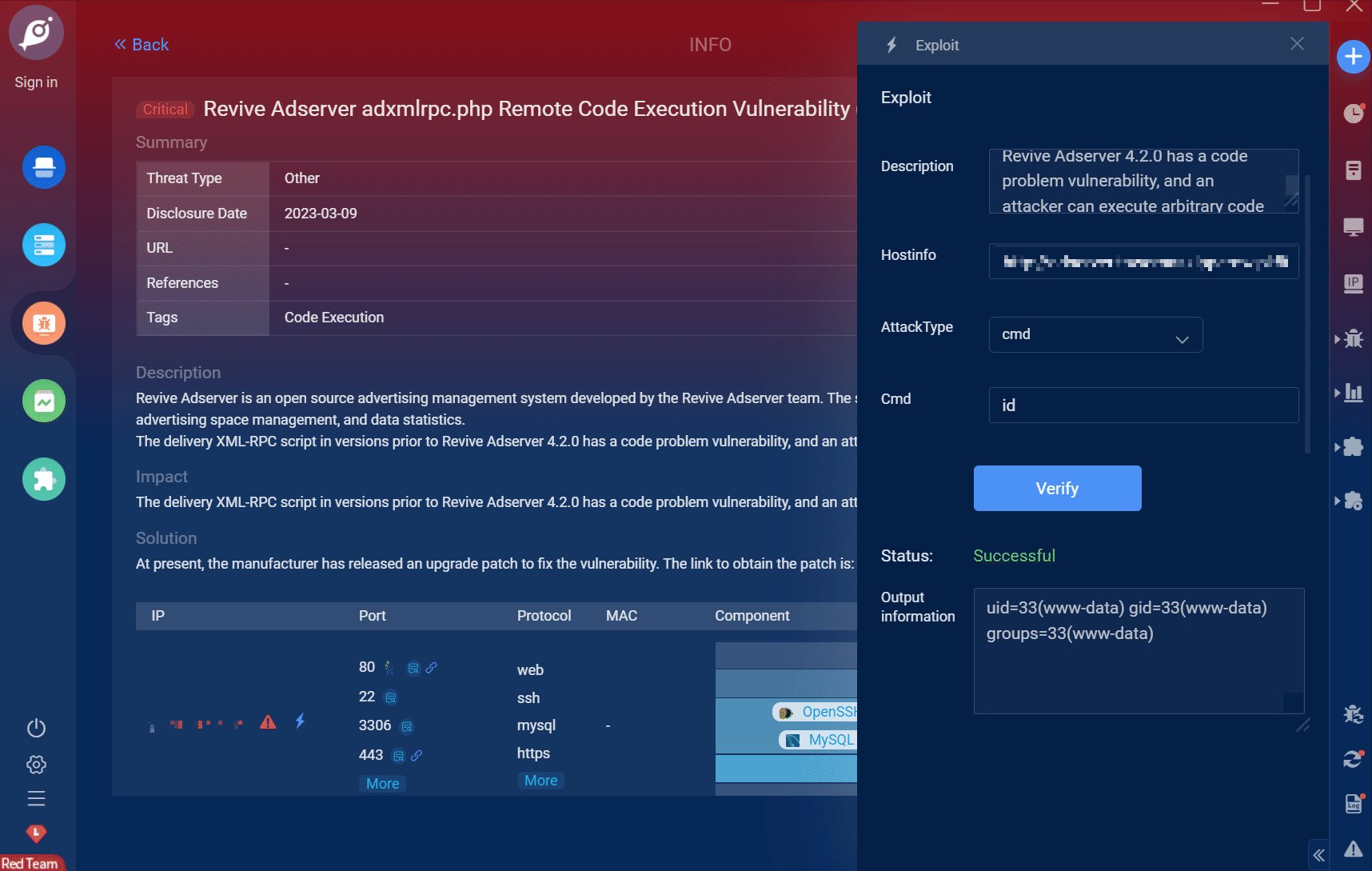
Goby 漏洞发布|Revive Adserver 广告管理系统 adxmlrpc.php 文件远程代码执行漏洞(CVE-2019-5434)
漏洞名称:Revive Adserver 广告管理系统 adxmlrpc.php 文件远程代码执行漏洞(CVE-2019-5434) English Name: Revive Adserver adxmlrpc.php Remote Code Execution Vulnerability (CVE-2019-5434) CVSS core: 9.0 影响资产数&a…...

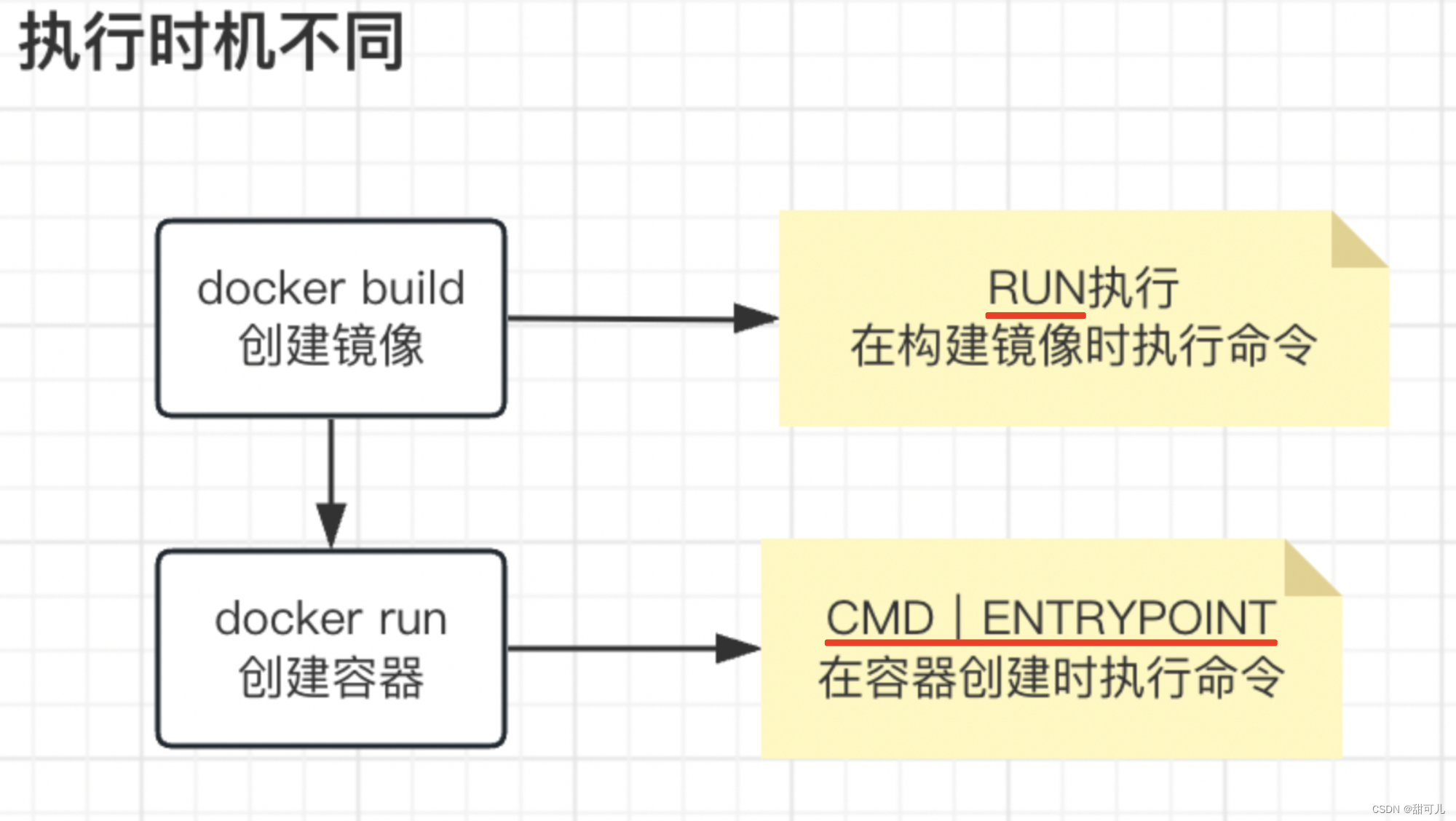
Docker(三)、Dockerfile探究
Dockerfile探究 一、镜像层概念1、通过执行命令显化docker的机制 二、Dockerfile基础命令1、FROM 基于基准镜像【即构建镜像的时候,依托原有镜像做拓展】2、LABEL & MAINTAINER -说明信息3、WORKDIR 设置工作目录4、ADD & COPY 复制文件5、ENV 设置环境常量…...

C++读取文件夹下多个文件,包括图片等等
话不多说,直接上代码: int main() {//读入图片路径下的所有文件,D:\APP\VS\vs_projects_repos\Isp\imagesstring imgdirpath"D:\\APP\\VS\\vs_projects_repos\\Isp\\proimages\\";// 只读取文件夹下的png的文件名,也可以改成“*.b…...

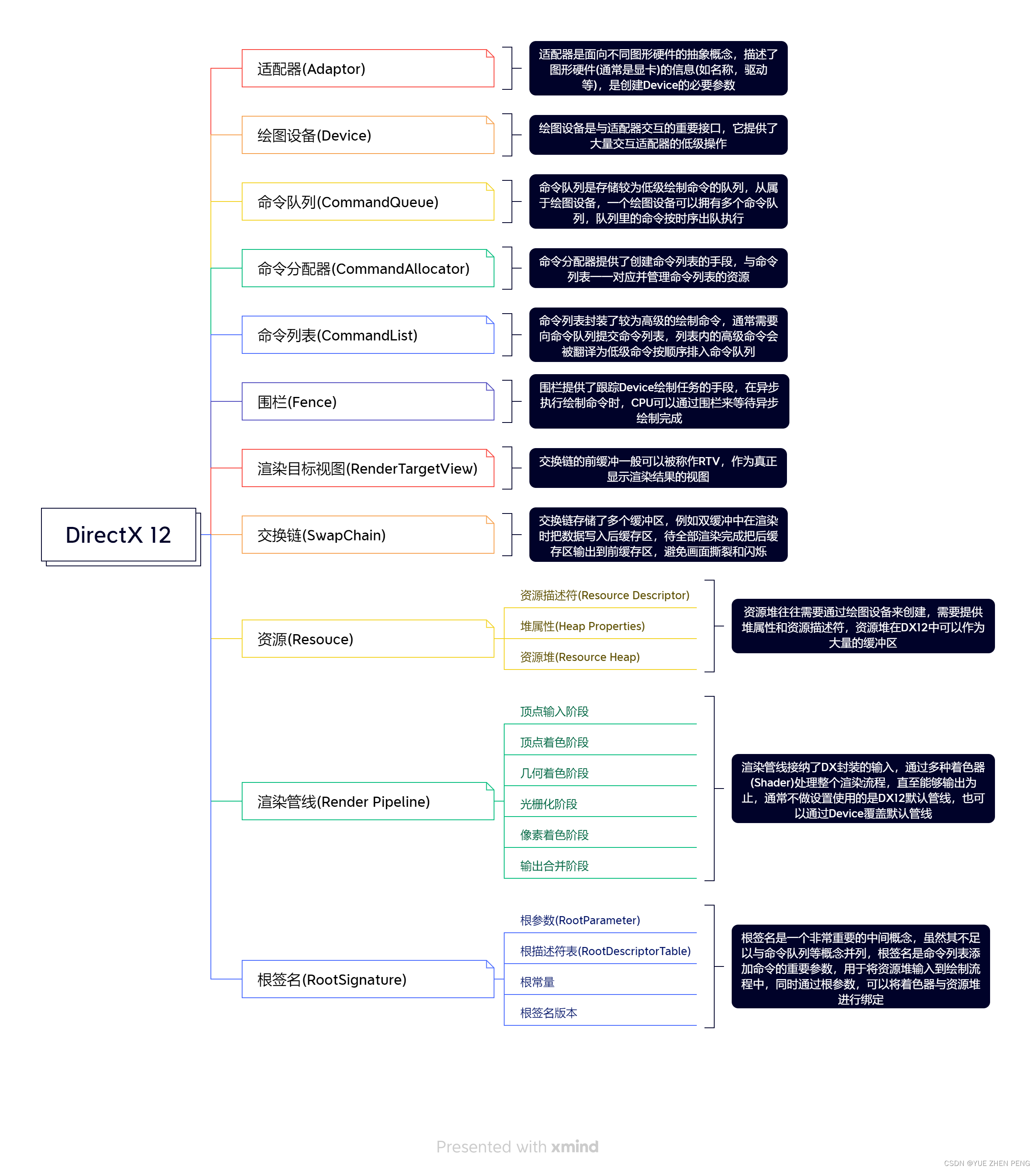
DirectX 12 学习笔记 -结构
上篇文章我们创建了一个窗口,看样子还不难,我们继续玩DX12 引用一些文件 头文件 #include <d3d12.h> #include <dxgi1_4.h> #include <wrl.h>还有一些库 #pragma comment(lib, "d3d12.lib") #pragma comment(lib, "…...
之在 Redis使用 lua 脚本)
【Redis】Redis 的学习教程(十二)之在 Redis使用 lua 脚本
lua 菜鸟教程:https://www.runoob.com/lua/lua-tutorial.html 在 Redis 使用 lua 脚本的好处: 减少网络开销。可以将多个请求通过脚本的形式一次发送,减少网络时延及开销原子性操作。Redis会将整个脚本作为一个整体执行,中间不会…...

标准/扩展库中对象的导入与使用
博主:命运之光 专栏:Python程序设计 Python扩展库导入和使用 Python启动时,仅加载了很少一部分模块,其它模块需要由程序员显示加载。使用“sys.modules.items()”显示所有预加载的模块信息。 import 模块名[.对象名] [as 别名] …...

87、Redis 的 value 所支持的数据类型(String、List、Set、Zset、Hash)---->List相关命令
本次讲解要点: List相关命令:是指value中的数据类型 启动redis服务器: 打开小黑窗: C:\Users\JH>e: E:>cd E:\install\Redis6.0\Redis-x64-6.0.14\bin E:\install\Redis6.0\Redis-x64-6.0.14\bin>redis-server.exe redi…...

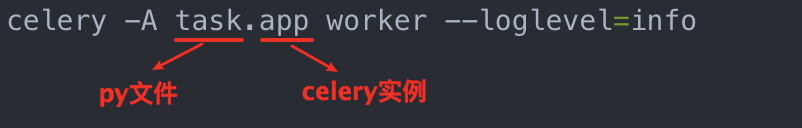
Celery结合flask完成异步任务与定时任务
Celery 常用于 web 异步任务、定时任务等。 使用 redis 作为 Celery的「消息代理 / 消息中间件」。 这里通过Flask-Mail使用qq邮箱延时发送邮件作为示例 pip install celery pip install redis pip install Flask-Mail1、使用flask发送邮件 使用 Flask-Mail 发送邮件需要进行…...

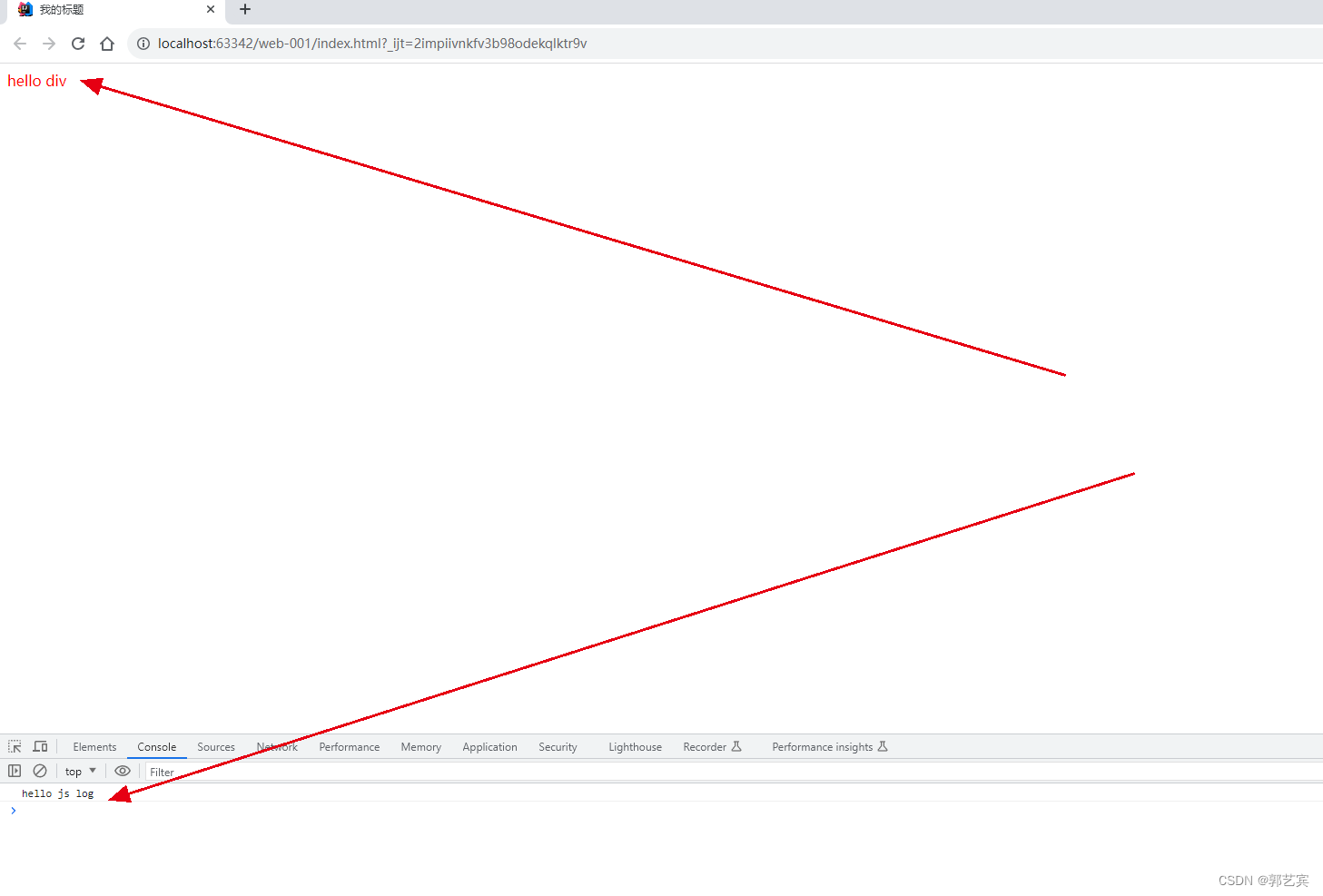
前端项目练习(练习-001-纯原生)
先创建一个空文件夹,名字为web-001,然后用idea开发工具打开,如图: 可以看到,这是个彻底的空项目,创建 index.html index.js index.css三个文件,如图: 其中,html文件内容如下&am…...

基于微信小程序的游戏账号交易买卖平台设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

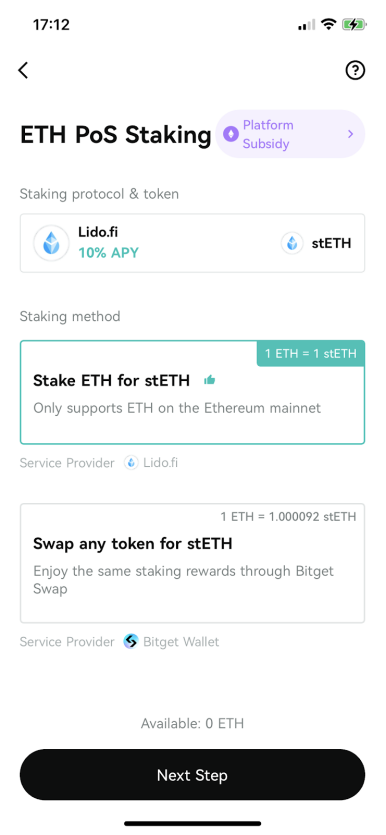
2023 年 Bitget Wallet 测评
对Bitget Wallet钱包的看法 Bitget Wallet在安全性、产品实力和使用体验方面可与Metamask媲美,甚至有所超越,唯一稍显不足的是知名度稍逊一筹。在众多钱包中,Bitget Wallet是拥有最全面的钱包之一,尤其适合那些希望一步到位&…...

医疗图像分割指标
医疗图像其中两种图像格式:MRI(Magnetic Resonance Imaging,磁共振成像)、CT(Computed Tomography,计算机断层),常存成 .nii.gz 格式。都是 3D 的 H W L H \times W \times L HWL…...

零代码编程:用ChatGPT批量修改文件夹名称中的大小写
一个文件夹下面有很多个子文件夹,要把文件夹中的大写数字全部重命名为小写数字,比如将二 三 四,改成: 2 34 在ChatGPT中输入提示词如下: 你是一个Python编程专家,要完成一个文件夹重命名的任务。具体步骤如…...

webpack:详解cache模块常用配置
背景 持久化缓存算得上是 Webpack 5 最令人振奋的特性之一,它能够将首次构建结果持久化到本地文件系统,在下次执行构建时跳过一系列解析、链接、编译等非常消耗性能的操作,直接复用 module、chunk 的构建结果。 cache 会在开发模式被设置成…...

云原生Kubernetes:Pod控制器
目录 一、理论 1.Pod控制器 2.Deployment 控制器 3.SatefulSet 控制器 4.DaemonSet 控制器 5.Job 控制器 6.CronJob 控制器 二、实验 1.Deployment 控制器 2.SatefulSet 控制器 3.DaemonSet 控制器 4.Job 控制器 5.CronJob 控制器 三、问题 1. showmount -e 报错…...

数据库基础与MySQL入门
在当今的数字化世界中,数据如同生命之水,它贯穿于各种应用和服务中。尤其在游戏行业,例如经典的《三国志》,数据库管理成了一个不可或缺的环节。这不仅涉及到用户信息的存储,还涉及到游戏状态、积分、交易等复杂的数据处理需求。 MySQL作为一个广受欢迎的数据库管理系统,…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
