Vue封装全局SVG组件
1.SVG图标配置
1.安装插件
npm install vite-plugin-svg-icons -D2.Vite.config.ts中配置
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
export default () => {return {plugins: [createSvgIconsPlugin({// Specify the icon folder to be cachediconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],// Specify symbolId formatsymbolId: 'icon-[dir]-[name]',}),],}
}3.main.ts中导入
//SVG插件必须的配置
import 'virtual:svg-icons-register'4.组件内使用
1.下载svg代码
阿里巴巴图标库或者其他图标库下载SVG代码,复制到对应的文件中

2.SVG使用
<template><div><!-- svg:图标的外层节点,内部需要于use标签结合使用 --><svg style="width: 30px; height: 30px;"><!-- xlink:href执行用的图标,属性务必是#icon-图标名字 --><!-- use标签的fill属性为图标的颜色填充 --><use xlink:href="#icon-base" fill="blue"></use></svg></div>
</template><script setup lang="ts"></script><style scoped lang="scss"></style>2.SVG组件封装
1.创建组件文件

2.封装组件
<template><svg :style="{ width, height }"><use :xlink:href="prefix + name" :fill="color"></use></svg>
</template><script setup lang="ts">
defineProps({//xlink:href属性值的前缀prefix: {type: String,default: '#icon-'},//svg矢量图的名字name: String,//svg图标的颜色color: {type: String,default: ''},//svg宽度width: {type: String,default: '16px'},//svg高度height: {type: String,default: '16px'}
})
</script><style scoped lang="scss"></style>
3.在其他组件使用
<template><div><SvgIcon name="base" width="30px" height="30px" color="blue"></SvgIcon></div>
</template><script setup lang="ts">
import SvgIcon from '@/components/Svg/index.vue'
</script><style scoped lang="scss"></style>3.SVG组件注册为全局组件
1.创建文件

2.注册全局组件
//引入全局组件
import SvgIcon from './SvgIcon/index.vue';
import type { App, Component } from 'vue';
//全局对象
const components: { [name: string]: Component } = { SvgIcon };
//对外暴露插件对象
export default {//insatll方法install(app: App) {//注册项目为全局组件(可注册多个)Object.keys(components).forEach((key: string) => {//注册全局组件app.component(key, components[key]);})}
}3.引入到main.ts
import gloablComponent from './components/index';
app.use(gloablComponent);4.组件中使用
<template><div><SvgIcon name="base" width="30px" height="30px" color="blue"></SvgIcon></div>
</template><script setup lang="ts"></script><style scoped lang="scss"></style>相关文章:

Vue封装全局SVG组件
1.SVG图标配置 1.安装插件 npm install vite-plugin-svg-icons -D 2.Vite.config.ts中配置 import { createSvgIconsPlugin } from vite-plugin-svg-icons import path from path export default () > {return {plugins: [createSvgIconsPlugin({// Specify the icon fo…...

课题学习(二)----倾角和方位角的动态测量方法(基于磁场的测量系统)
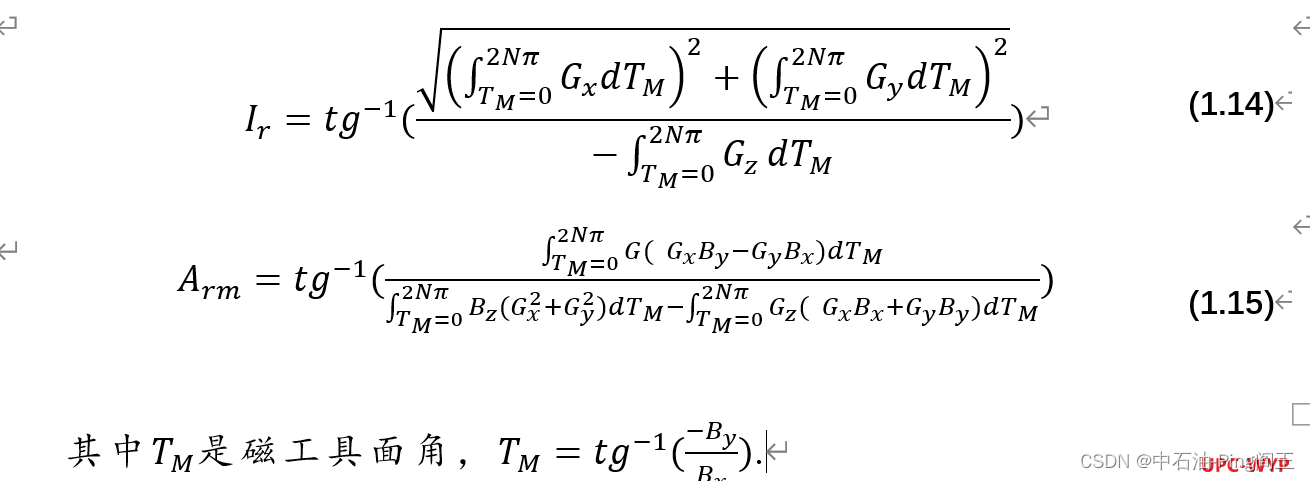
磁性测量工具安装在非磁性钻铤内,如图1,以避免磁性随钻测量工具测量时受到外部干扰。 测量系统采用三轴加速度计和三轴磁通门,并采用冗余设计,由于井下振动剧烈,陀螺仪的可靠性将大大降低。为了保证整个钻井过程中系统…...

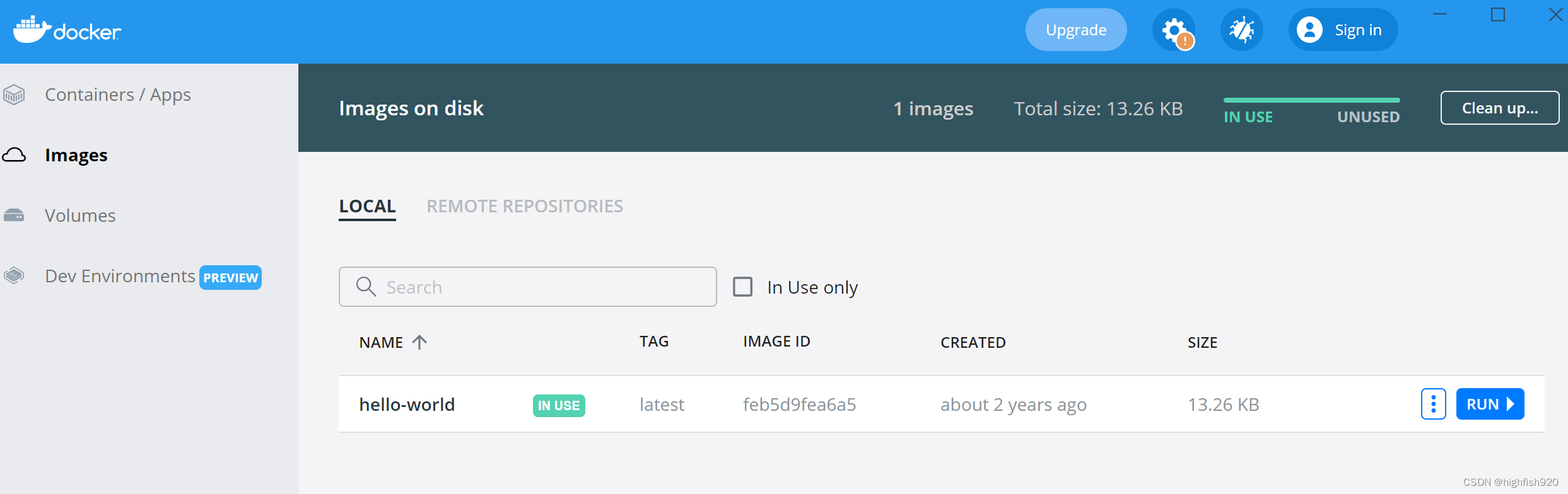
Docker-Windows安装使用
1.下载docker https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 2.配置虚拟化环境 通过控制面板“设置”启用 Hyper-V 角色 右键单击 Windows 按钮并选择“应用和功能”。选择相关设置下右侧的“程序和功能”。选择“打开或关闭 Windows 功能”。选择“Hyper-…...

在Windows11上安装ubuntu虚拟机
一开始是参考了 VMware17虚拟机安装Ubuntu最新版本(Ubuntu22.04LTS)详细步骤 专栏的1和2来的。但是后面总是提示operating system not found,就参考vmware安装ubuntu时总是提示operating system not found,选择典型安装而不是专栏选择的自定义安装&#…...

【微服务】spring 控制bean加载顺序使用详解
目录 一、前言 二、使用order注解控制顺序 2.1 order 注解使用示例 2.2 order注解顺序失效问题 2.2.1 order失效问题解决办法 2.3 实现Ordered接口 三、使用dependon注解控制顺序 四、AutoConfiguration注解控制bean加载顺序 4.1 AutoConfigureBefore 操作演示 4.2 A…...

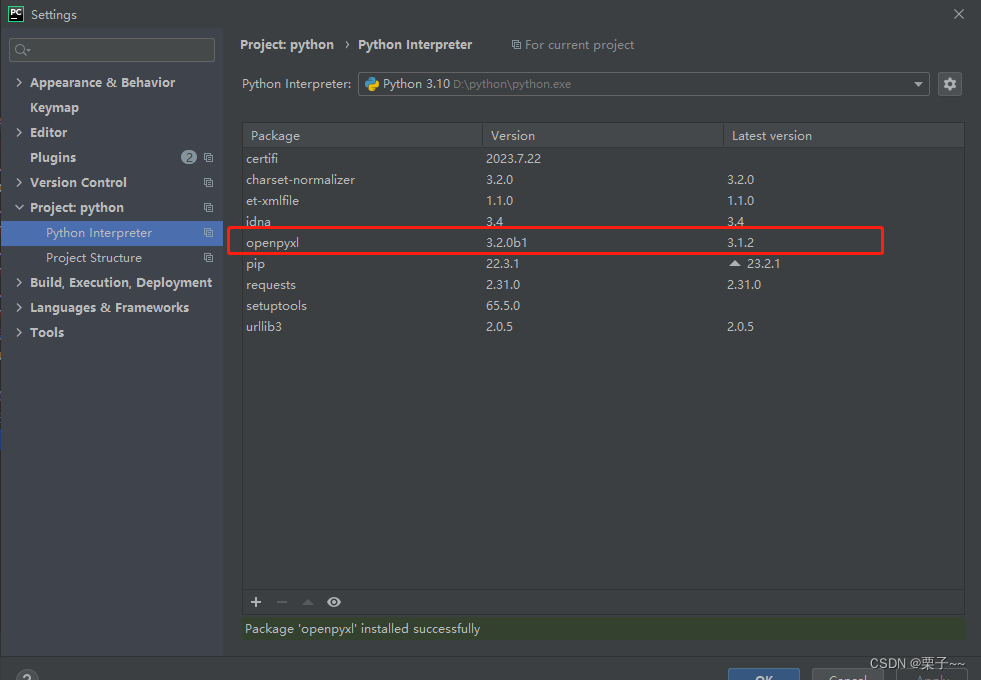
python-切换镜像源和使用PyCharm进行第三方开源包安装
文章目录 前言python-切换镜像源和使用PyCharm进行第三方开源包安装1. 切换镜像源2. 使用PyCharm进行第三方开源包安装 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且听说点赞的人每…...

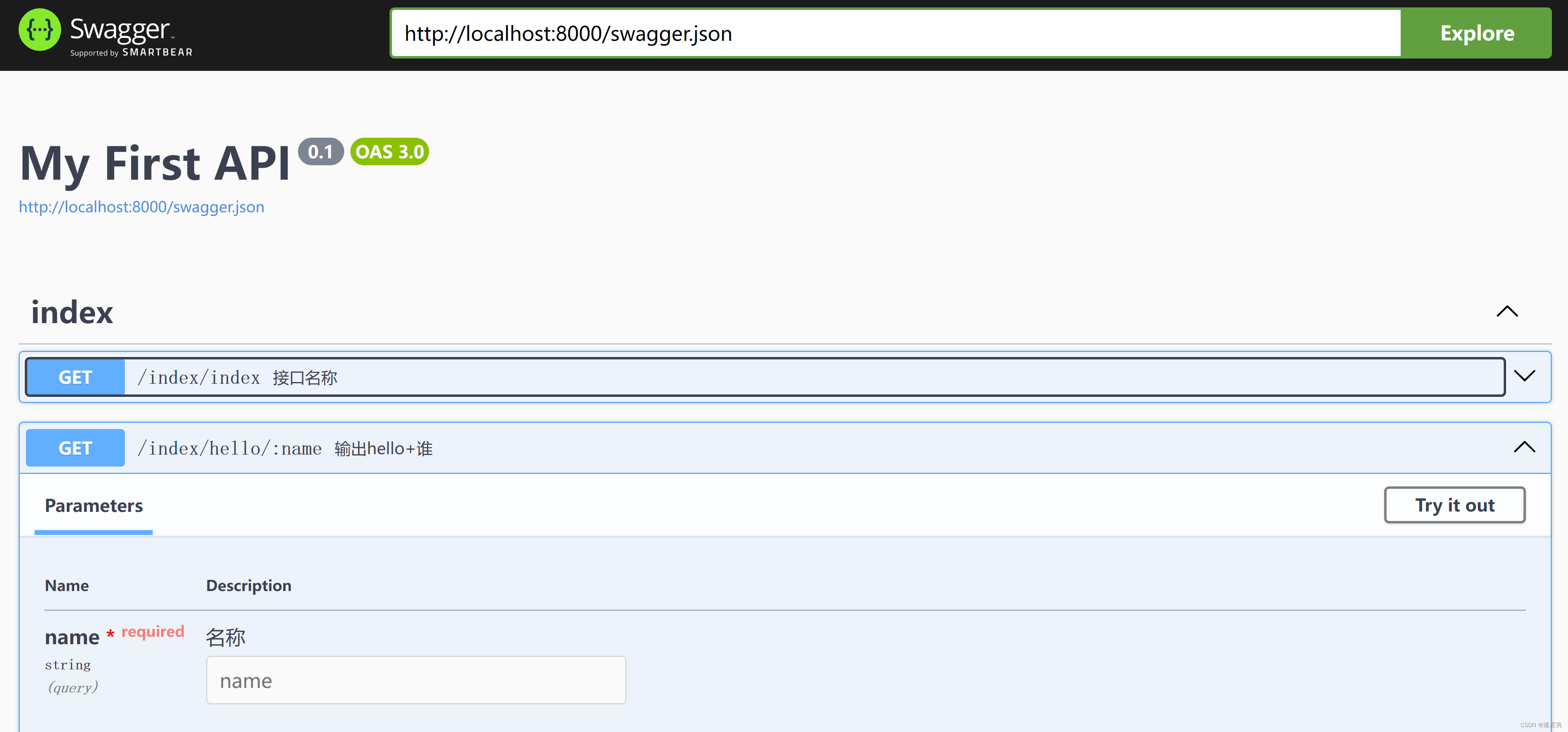
tp6 + swagger 配置文档接口
ThinkPHP 6.0 运行环境要求PHP7.2,兼容PHP8.1 安装 composer create-project topthink/think tp 6.0.*如果需要更新框架使用 composer update topthink/framework文档 完全开发手册 swagger 文档 注解文档 安装包 composer require zircote/swagger-php 引用…...

试图一文彻底讲清 “精准测试”
在软件测试中,我们常常碰到两个基本问题(困难): 很难保障无漏测:我们做了大量测试,但不清楚测得怎样,对软件上线后会不会出问题,没有信心; 选择待执行的测试用例&#…...

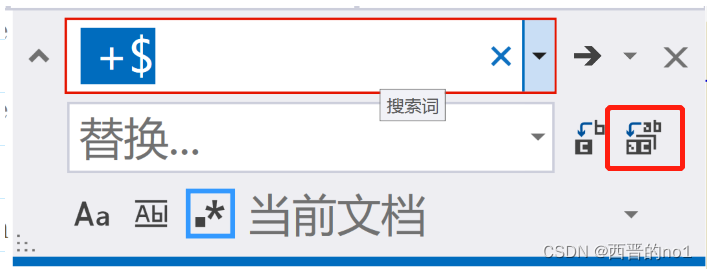
Visual Studio 删除行尾空格
1.CtrlH 打开替换窗口(注意选择合适的查找范围) VS2010: VS2017、VS2022: 2.复制下面正则表达式到上面的选择窗口(注意前面有一个空格): VS2010: $ VS2017、VS2022: $ 3.下面的替换窗口不写入 VS2010: VS2017、VS2022: 4.点选“正则表达式…...

LeetCode_BFS_中等_1926.迷宫中离入口最近的出口
目录 1.题目2.思路3.代码实现(Java) 1.题目 给你一个 m x n 的迷宫矩阵 maze (下标从 0 开始),矩阵中有空格子(用 ‘.’ 表示)和墙(用 ‘’ 表示)。同时给你迷宫的入口 …...

开源Windows12网页版HTML源码
开源Windows12网页版HTML源码,无需安装就能用的Win12网页版来了Windows12概念版(PoweredbyPowerPoint)后深受启发,于是通过使用HTML、CSS、js等技术做了这样一个模拟板的Windows12系统,并已发布至github进行开源。 这…...

vscode中使用指定路径下的cmake
在 Visual Studio Code 中指定自定义的 CMake 路径,你可以通过以下步骤来实现: 打开你的 CMake 项目所在的文件夹,在 Visual Studio Code 中。 在项目文件夹中,创建一个名为 .vscode 的文件夹,如果它还不存在。 在 .…...

复杂度分析
文章目录 如何分析、统计算法的执行效率和资源消耗?为什么需要复杂度分析?测试结果非常依赖测试环境测试结果受数据规模的影响很大 大O复杂度表示法时间复杂度分析只关注循环次数最多的一段代码加法法则:总复杂度等于量级最大的那段代码的复杂…...

Linux安装jrockit-jdk1.6.0_29-R28.2.0-4.1.0-linux-x64
下载软件:jrockit-jdk1.6.0_29-R28.2.0-4.1.0-linux-x64.bin 执行安装 ./jrockit-jdk1.6.0_29-R28.2.0-4.1.0-linux-x64.bin 安装提示,一路next,注意第二步修改安装的路径,请修改成: <------------------------ O…...

7.2 怎样定义函数
7.2.1 为什么要定义函数 主要内容: 为什么要定义函数 C语言要求所有在程序中用到的函数必须“先定义,后使用”。这是因为在调用一个函数之前,编译系统需要知道这个函数的名字、返回值类型、功能以及参数的个数与类型。如果没有事先定义&…...

Chrome扩展V2到V3的变化
Chrome扩展manifest V3变化、升级迁移指南_chrome_ZK645945-华为云开发者联盟 (csdn.net) 1.background //V2 "background": "background.js"//V3 "background": {"service_worker": "background.js"} 2.executeScript …...

lock、tryLock、lockInterruptibly有什么区别?
lock、tryLock 和 lockInterruptibly 都是用于线程同步的方法,但它们有不同的行为和用途: lock() 方法:lock() 方法是 Java 中 Lock 接口定义的一部分,它用于获取锁并阻塞当前线程,直到锁可用为止。如果锁当前被其他线程占用,lock() 方法会导致当前线程阻塞,直到锁被释放…...

mysql面试题5:索引、主键、唯一索引、联合索引的区别?什么情况下设置了索引但无法使用?并且举例说明
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:说一说索引、主键、唯一索引、联合索引的区别? 索引、主键、唯一索引和联合索引是数据库中常用的索引类型,它们有以下区别: 索引:索引是一种数…...

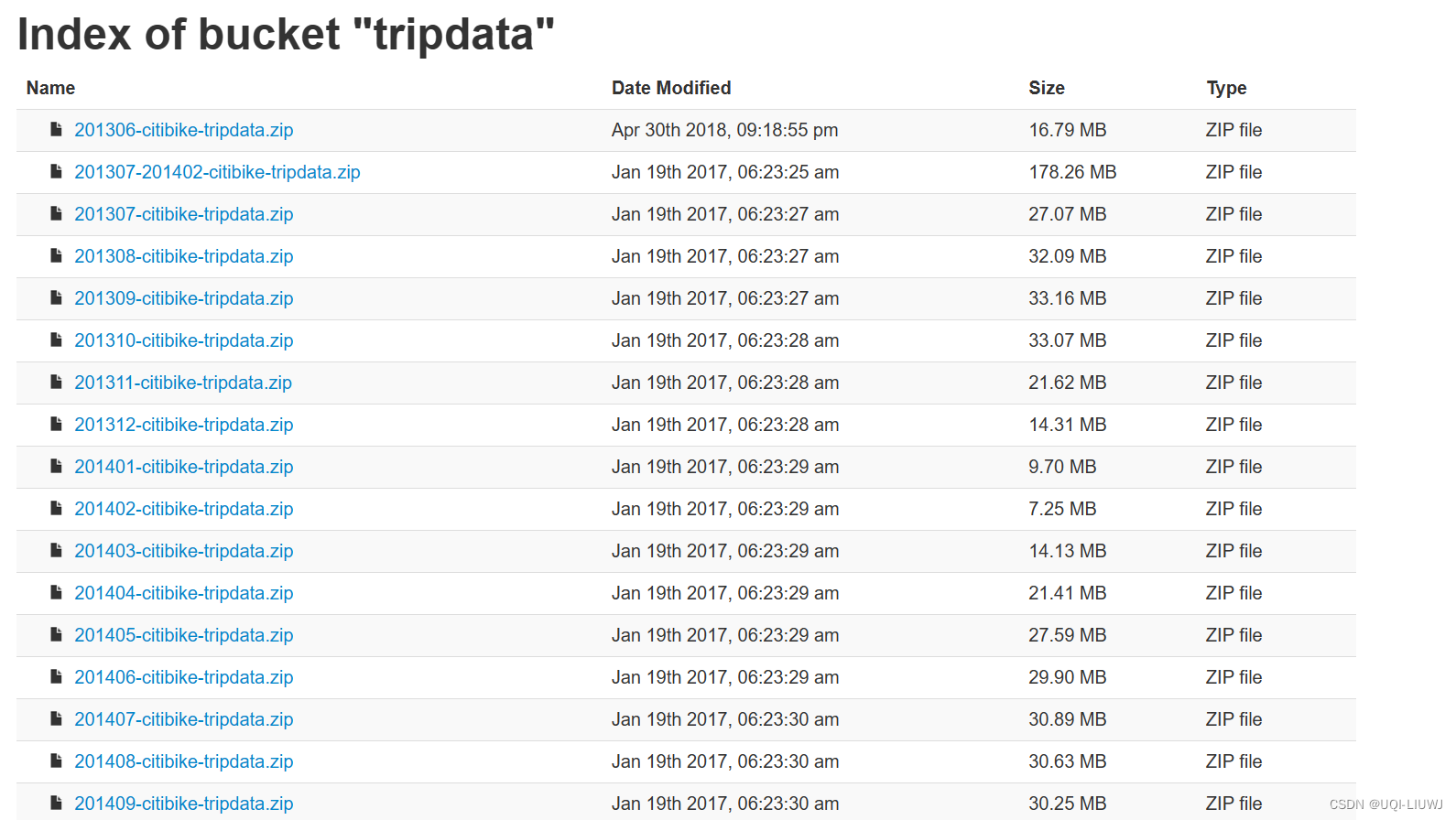
数据集笔记:纽约花旗共享单车od数据
花旗共享单车公布的其共享单车轨迹数据,包括2013年-2021年曼哈顿、布鲁克林、皇后区和泽西城大约14500辆自行车和950个站点的共享单车轨迹数据 数据地址:Citi Bike System Data | Citi Bike NYC | Citi Bike NYC 性别(0未知;1男&…...

为什么 0.1+0.2 不等于 0.3
为什么 0.10.2 不等于 0.3 在 JavaScript 中,0.1 0.2 的结果不等于 0.3,这是因为在 JavaScript 中采用的是双精度浮点数格式(64 位),而在这种格式下无法精确表示某些小数,因此在进行计算时会出现精度误差。…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
