React的useLayoutEffect和useEffect执行时机有什么不同
我们先看下 React 官方文档对这两个 hook 的介绍,建立个整体认识
useEffect(create, deps):
该 Hook 接收一个包含命令式、且可能有副作用代码的函数。在函数组件主体内(这里指在 React 渲染阶段)改变 DOM、添加订阅、设置定时器、记录日志以及执行其他包含副作用的操作都是不被允许的,因为这可能会产生莫名其妙的 bug 并破坏 UI 的一致性。使用 useEffect 完成副作用操作。赋值给 useEffect 的函数会在组件渲染到屏幕之后执行。你可以把 effect 看作从 React 的纯函数式世界通往命令式世界的逃生通道。
useLayoutEffect(create, deps):
其函数签名与 useEffect 相同,但它会在所有的 DOM 变更之后同步调用 effect。可以使用它来读取 DOM 布局并同步触发重渲染。在浏览器执行绘制之前,useLayoutEffect 内部的更新计划将被同步刷新。
注意加粗的字段,React 官方的文档其实把两个 hook 的执行时机说的很清楚,下面我们深入到 react 的执行流程中来理解下
问题
- useEffect 和 useLayoutEffect 的区别?
- useEffect 和 useLayoutEffect 哪一个与 componentDidMount,componentDidUpdate 的是等价的?
- useEffect 和 useLayoutEffect 哪一个与 componentWillUnmount 的是等价的?
- 为什么建议将修改 DOM 的操作里放到 useLayoutEffect 里,而不是 useEffect?
流程
-
react 在 diff 后,会进入到 commit 阶段,准备把虚拟 DOM 发生的变化映射到真实 DOM 上
-
在 commit 阶段的前期,会调用一些生命周期方法,对于类组件来说,需要触发组件的 getSnapshotBeforeUpdate 生命周期,对于函数组件,此时会调度 useEffect 的 create destroy 函数
-
注意是调度,不是执行。在这个阶段,会把使用了 useEffect 组件产生的生命周期函数入列到 React 自己维护的调度队列中,给予一个普通的优先级,让这些生命周期函数异步执行
// 可以近似的认为,React 做了这样一步,实际流程中要复杂的多setTimeout(() => {const preDestory = element.destroy;if (!preDestory) prevDestroy();const destroy = create();element.destroy= destroy;
}, 0);
-
随后,就到了 React 把虚拟 DOM 设置到真实 DOM 上的阶段,这个阶段主要调用的函数是 commitWork,commitWork 函数会针对不同的 fiber 节点调用不同的 DOM 的修改方法,比如文本节点和元素节点的修改方法是不一样的。
-
commitWork 如果遇到了类组件的 fiber 节点,不会做任何操作,会直接 return,进行收尾工作,然后去处理下一个节点,这点很容易理解,类组件的 fiber 节点没有对应的真实 DOM 结构,所以就没有相关操作
-
但在有了 hooks 以后,函数组件在这个阶段,会同步调用上一次渲染时 useLayoutEffect(create, deps) create 函数返回的 destroy 函数
-
注意一个节点在 commitWokr 后,这个时候,我们已经把发生的变化映射到真实 DOM 上了
-
但由于 JS 线程和浏览器渲染线程是互斥的,因为 JS 虚拟机还在运行,即使内存中的真实 DOM 已经变化,浏览器也没有立刻渲染到屏幕上
-
此时会进行收尾工作,同步执行对应的生命周期方法,我们说的componentDidMount,componentDidUpdate 以及 useLayoutEffect(create, deps) 的 create 函数都是在这个阶段被同步执行。
-
对于 react 来说,commit 阶段是不可打断的,会一次性把所有需要 commit 的节点全部 commit 完,至此 react 更新完毕,JS 停止执行
-
浏览器把发生变化的 DOM 渲染到屏幕上,到此为止 react 仅用一次回流、重绘的代价,就把所有需要更新的 DOM 节点全部更新完成
-
浏览器渲染完成后,浏览器通知 react 自己处于空闲阶段,react 开始执行自己调度队列中的任务,此时才开始执行 useEffect(create, deps) 的产生的函数
参考 前端进阶面试题详细解答
解答
useEffect 和 useLayoutEffect 的区别?
useEffect 在渲染时是异步执行,并且要等到浏览器将所有变化渲染到屏幕后才会被执行。
useLayoutEffect 在渲染时是同步执行,其执行时机与 componentDidMount,componentDidUpdate 一致
对于 useEffect 和 useLayoutEffect 哪一个与 componentDidMount,componentDidUpdate 的是等价的?
useLayoutEffect,因为从源码中调用的位置来看,useLayoutEffect的 create 函数的调用位置、时机都和 componentDidMount,componentDidUpdate 一致,且都是被 React 同步调用,都会阻塞浏览器渲染。
useEffect 和 useLayoutEffect 哪一个与 componentWillUnmount 的是等价的?
同上,useLayoutEffect 的 detroy 函数的调用位置、时机与 componentWillUnmount 一致,且都是同步调用。useEffect 的 detroy 函数从调用时机上来看,更像是 componentDidUnmount (注意React 中并没有这个生命周期函数)。
为什么建议将修改 DOM 的操作里放到 useLayoutEffect 里,而不是 useEffect?
可以看到在流程9/10期间,DOM 已经被修改,但但浏览器渲染线程依旧处于被阻塞阶段,所以还没有发生回流、重绘过程。由于内存中的 DOM 已经被修改,通过 useLayoutEffect 可以拿到最新的 DOM 节点,并且在此时对 DOM 进行样式上的修改,假设修改了元素的 height,这些修改会在步骤 11 和 react 做出的更改一起被一次性渲染到屏幕上,依旧只有一次回流、重绘的代价。
如果放在 useEffect 里,useEffect 的函数会在组件渲染到屏幕之后执行,此时对 DOM 进行修改,会触发浏览器再次进行回流、重绘,增加了性能上的损耗。
相关文章:

React的useLayoutEffect和useEffect执行时机有什么不同
我们先看下 React 官方文档对这两个 hook 的介绍,建立个整体认识 useEffect(create, deps): 该 Hook 接收一个包含命令式、且可能有副作用代码的函数。在函数组件主体内(这里指在 React 渲染阶段)改变 DOM、添加订阅、设置定时器、记录日志以…...

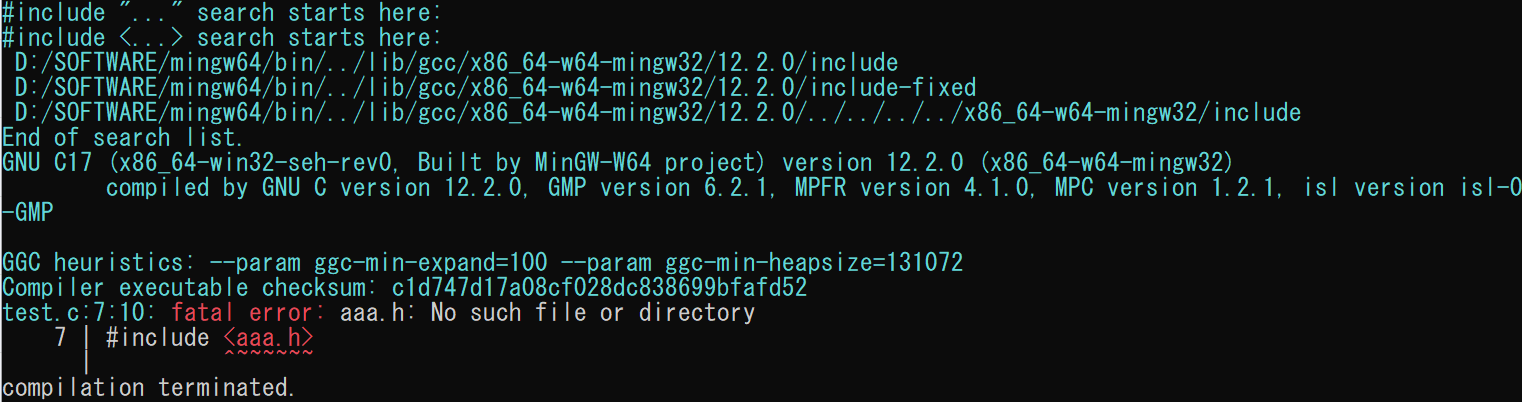
C语言中#include<...>和#include“...“的区别
C语言文章更新目录 C语言学习资源汇总,史上最全面总结,没有之一 C/C学习资源(百度云盘链接) 计算机二级资料(过级专用) C语言学习路线(从入门到实战) 编写C语言程序的7个步骤和编程…...

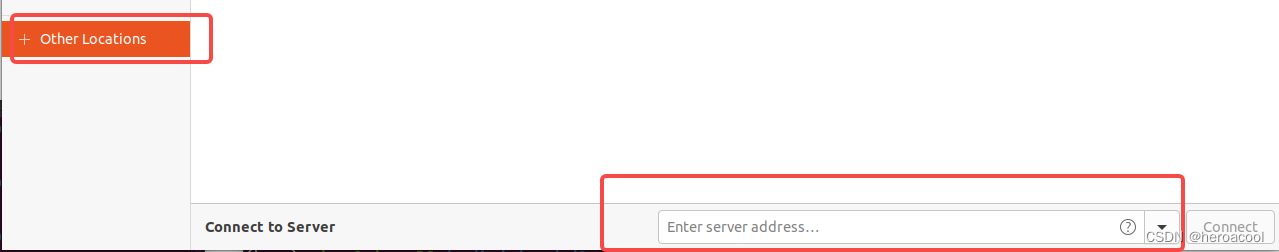
ubuntu本地访问nas
需求 本地磁盘空间太小,本地网络里有个nas,希望将nas作为数据盘挂载到本地使用。 方法1 基于sftp访问nas 首先nas设置时要打开sftp访问功能。 然后用ubuntu桌面访问服务器的功能登录sftp,类似如下指令 sftp://user192.168.0.100 ubuntu下…...

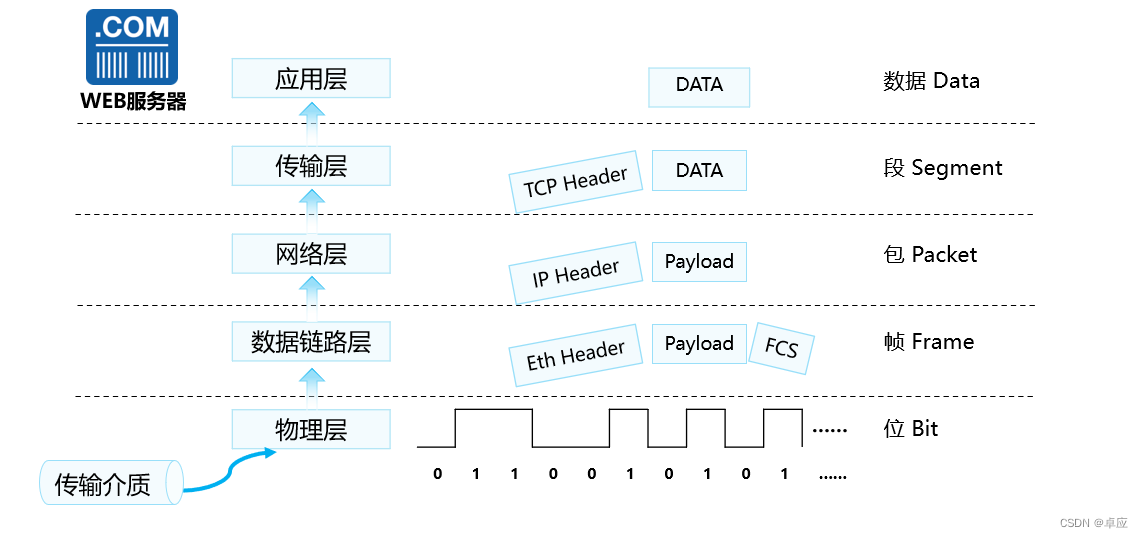
第一章:网络参考模型
一、专业术语 ISO---(International Organization for Standardization)国际标准化组织 OSI---(Open System Interconnection Reference Model)开放式系统互联通信参考模型 IEEE---(Institute of Electrical and Electronics Engi…...

extends in typescript
困惑 初学 ts 时,extends 让我很困惑:有时它代表 扩大 ,有时代表 缩小 。举几个例子说明: 例1: class Animal {} class Dog extends Animal {}这是 js 本身就有的 class 继承语法,很熟悉了。 Dog 是 An…...

如何找回回收站删除的文件
回收站作为删除文件后的临时存放点,只要我们是右键删除或者按delete删除的文件都会存放到这里,所以我们每次清理电脑后,都会清空回收站,这样可以让电脑保持流畅运行。但删除这个操作是很容易出错,很容易把某些重要的文…...

Git系列——Git部署及应用
下面从如下几个方面介绍下其部署及应用:Git服务器搭建Git客户端搭建Git常用命令Git服务器搭建Linux服务器搭建(Centos7.5):一、安装配置SSH(参考XXX)二、检查OS是否自带Git1、git-version //查询版本2、rpm -qa git //查询git详细信息3、yum -y remove x…...

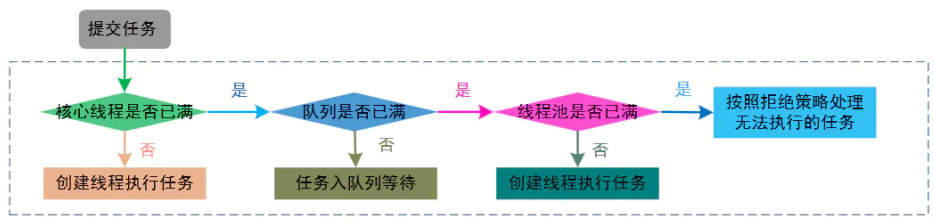
Java多线程(二)--线程相关内容
1.创建线程的几种方式继承 Thread 类;public class MyThread extends Thread { Override public void run() {System.out.println(Thread.currentThread().getName() " run()方法正在执行..."); }实现 Runnable 接口;public class MyRunnable…...

CF1692E Binary Deque 题解
CF1692E Binary Deque 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示思路代码实现题目 链接 https://www.luogu.com.cn/problem/CF1692E 字面描述 题面翻译 有多组数据。 每组数据给出 nnn 个数,每个数为 000 或 1…...

rust方法和关联函数
Rust方法 在大多数面向对象的语言中都存在方法,方法一般和类关联在一起。在Rust中也是类似的,方法和对象总是一起出现。Rust的方法和结构体,枚举,特征一起使用。 定义方法 Rust使用关键字impl来定义方法,例如&#…...

深度学习如何训练出好的模型
深度学习在近年来得到了广泛的应用,从图像识别、语音识别到自然语言处理等领域都有了卓越的表现。但是,要训练出一个高效准确的深度学习模型并不容易。不仅需要有高质量的数据、合适的模型和足够的计算资源,还需要根据任务和数据的特点进行合…...

智慧教室系统--重点设备监控系统
随着教育信息化的不断发展,智慧教室已成为现代教育的重要组成部分。而智慧教室的设备管理和维护也变得越来越重要。一旦智慧教室的重要设备出现故障或异常,将会对教学活动产生不利影响,因此建立智慧教室重点设备监控系统是必要的。一、智慧教…...

Linux中断处理
目录 一、什么是中断 二、中断处理原理 三、中断接口 3.1 中断申请 3.2 中断释放 3.3 中断处理函数原型 四、按键驱动 一、什么是中断 一种硬件上的通知机制,用来通知CPU发生了某种需要立即处理的事件 分为: 1. 内部中断 CPU执行程序的过程中&am…...

python中安装gurobi和pycharm没有语法提示问题解决
安装gurobi第一步 :下载gurobi ( http://www.gurobi.com ) ,需要注册账号第二步、申请License注册如果可以通过校园网, 则直接生成。不能的话,通过网站,发邮件申请 http://www.gurobi.cn/NewsView1.Asp?id4第三、邮件…...

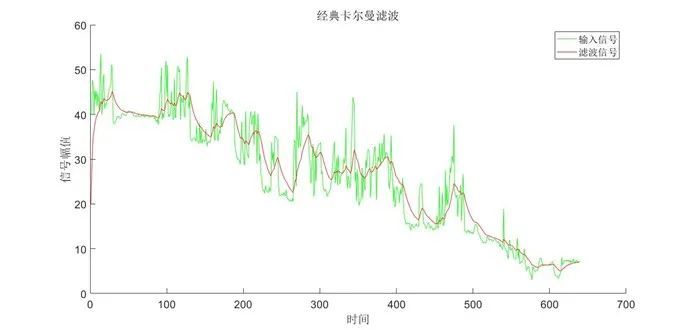
滤波算法:经典卡尔曼滤波
卡尔曼滤波实质上就是基于观测值以及估计值二者的数据对真实值进行估计的过程。预测步骤如图1所示: 图1 卡尔曼滤波原理流程图 假设我们能够得到被测物体的位置和速度的测量值 ,在已知上一时刻的最优估计值 以及它的协方差矩阵 的条件下ÿ…...

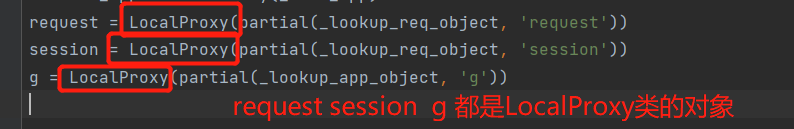
flask框架(下)
文章目录flask框架(下)werkzeug简介请求上下文flask 处理方案回到 wsgi_app 方法中push 源码总结补充flask框架(下) werkzeug简介 Werkzeug是一个WSGI工具包,他可以作为一个Web框架的底层库。这里稍微说一下, werkzeug 不是一个web服务器,也…...

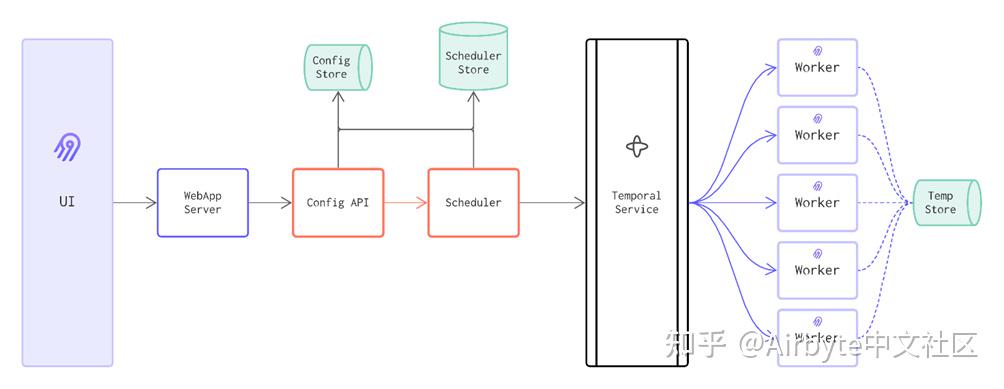
Airbyte架构
作为一款技术复杂的数据集成管道,Airbyte的架构模式非常清晰明了。Airbyte应用模式Airbyte管道架构UI:一个易于使用的图形界面,用于与Airbyte API进行交互。WebApp Server:处理 UI 和 API 之间的连接。Config Store:存…...

anchor box只是先验知识,bounding box是一种过程,ground truth才是标准答案,
anchor boxes是一组提前预定义的边框,这些框的宽高和数据集中目标物体的宽高大体是一致的,换句话说,数据集中的绝大多数物体都能找到与其大小一致的anchor box。 举例来说,如果数据集中包含苹果、猫,那么这组anchor bo…...

带你轻松实现通讯录(C语言版)
文章目录前言通讯录初始化通讯录运行的基本框架和菜单增添联系人删除联系人查找联系人修改联系人信息展示通讯录通讯录联系人个数排序通讯录文件操作储存通讯录信息销毁通讯录整体代码Contacts.hContacts.ctest.c写在最后前言 学习C语言的小伙伴,相信都要经历实现通…...

渗透测试之交换式网络嗅探实验
渗透测试之交换式网络嗅探实验实验目的一、实验原理1.1 网络嗅探器Sniffer的工作原理1.2 网络嗅探器的分类1.3 网络嗅探器Sniffer的作用二、实验环境2.1 操作机器2.2 实验工具Sniffer2.3 安装工具Sniffer三、实验步骤1. 熟悉Sniffer工具的启动2. 进行监听3. 熟悉Sniffer工具的介…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
