前端用动画快速实现骨架屏效果
一、动画的语法
1.定义动画
@keyframes 自定义动画名称 {// 开始from {transform: scale(1);}// 结束to {transform: scale(1.5);}
}// 或者还可以使用百分比定义@keyframes 动画名称 {// 开始0% {transform: scale(1);}// 结束100% {transform: scale(1.5);}
}2.调用
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 暂停动画 执行完毕时状态
(属性写的时候不分先后顺序)
| 属性 | 作用 | 取值 |
| animation-name | 动画名称 | 自定义 |
| animation-duration | 动画时长 | 单位s(秒) |
| animation-delay | 延迟时间 | 单位s(秒) |
| animation-timing-functio | 速度曲线 | linear 动画从头到尾的速度是相同的 ease 默认,动画以低速开始,然后加快,在结束前变慢 ease-in 动画以低速开始 ease-out 动画以结束开始 ease-in-out 动画以低速开始和结束 |
| animation-iteration-count | 重复次数 | infinite为无限循环 |
| animation-direction | 动画方向 | normal 按时间轴顺序 reverse 时间轴反方向运行 alternate 轮流,即来回往复进行 alternate-reverse 动画先反运行再正方向运行,并持续交替运行 |
| animation-play-state | 暂停动画 | running 继续 paused 暂停,通常配合:hover使用 |
| animation-fill-mode | 执行完毕时状态 | none 回到动画没开始时的状态 forwards 动画结束后动画停留在最后一帧的状态 backwards 动画回到第一帧的状态 both 根据animation-direction轮流应用forwards和backwards规则 注意:与iteration-count不要冲突(动画执行无限次) |
3D基础语法可参考我的另一篇博客:https://mp.csdn.net/mp_blog/creation/editor/127406706
三、通过动画实现骨架屏效果
以下宽高可以通过组件传值自定义,这里给的是固定宽高
<script setup lang="ts">
defineProps<{animation: boolean
}>()
</script>
<template><div class="big"><div class="little" :class="{ active: animation }"></div></div>
</template>
<style lang="scss" scoped>
.big {position: relative;width: 200px;height: 200px;background-color: #ccc;overflow: hidden;.little {position: absolute;left: -200px;top: 0;width: 200px;height: 50px;background: linear-gradient(to right, plum, yellowgreen, paleturquoise);&.active {animation: screen 0.8s infinite;}}
}
// 定义动画
@keyframes screen {// 开始from {}// 结束to {transform: translateX(600px);}
}</style>
相关文章:

前端用动画快速实现骨架屏效果
一、动画的语法 1.定义动画 keyframes 自定义动画名称 {// 开始from {transform: scale(1);}// 结束to {transform: scale(1.5);} }// 或者还可以使用百分比定义keyframes 动画名称 {// 开始0% {transform: scale(1);}// 结束100% {transform: scale(1.5);} } 2.调用 anima…...

Python入门(未完待续。。。)
认识python 解释型(写完直接运行)、面向对象的高级编程语言;开源免费、支持交互式、可跨平台移植的脚本语言;优点:开源、易于维护、可移植、简单优雅、功能强大、可扩展、可移植;缺点:解释型→运…...

注解配置SpringMVC
使用配置类和注解代替web.xml和Spring和SpringMVC配置文件的功能。创建初始化类,代替web.xmlSpring3.2引入了一个便利的WebApplicationInitializer基础实现,名为AbstractAnnotationConfigDispatcherServletInitializer,当我们的类扩展了Abstr…...

多项新规重磅发布,微信视频号近期需要关注这几点
随着功能的完善和内容生态的丰富,视频号逐渐放慢产品更新频率,将重点放到商家准入标准、创作者扶持计划上来,本期我们将更侧重解读平台新规,帮助大家了解行业动向,把握最新趋势。01 视频号小店结算规则修订 取消48小时…...

Java调用第三方http接口的方式
1. 概述 在实际开发过程中,我们经常需要调用对方提供的接口或测试自己写的接口是否合适。很多项目都会封装规定好本身项目的接口规范,所以大多数需要去调用对方提供的接口或第三方接口(短信、天气等)。 在Java项目中调用第三方接…...

【跟我一起读《视觉惯性SLAM理论与源码解析》】第五章第六章 对极几何图优化库的使用
极平面,极点,极线的概念对极几何,对极约束的概念,通过叉积以及点积的性质推导单应矩阵以及基础矩阵光束平差法BA是LSAM中常用的非线性优化方法一个图由若干个顶点以及这些顶点连接的边构成,顶点通常是待优化的变量例如…...

从没想过开源 API 工具的 Mock 功能,这么好用
很多时候,接口尚未开发完成,在系统交互双方定义好接口之后,我们可以提前进行开发和测试,并不依赖上游系统的开发实现。 通过使用Mock模拟数据接口,我们即可在只开发了UI的情况下,无须服务端的开发就可以进行…...

智慧教室--智能管控系统
智慧教室系统是一款基于AIOT数字化平台的智能教育解决方案,该系统实现了全面数字化、自动化管理和智能化控制,可大大提高教学效率和质量,为学生带来更加优质的教育体验。智能管控是智慧教室系统的核心功能之一。通过物联网技术,将…...

React的useLayoutEffect和useEffect执行时机有什么不同
我们先看下 React 官方文档对这两个 hook 的介绍,建立个整体认识 useEffect(create, deps): 该 Hook 接收一个包含命令式、且可能有副作用代码的函数。在函数组件主体内(这里指在 React 渲染阶段)改变 DOM、添加订阅、设置定时器、记录日志以…...

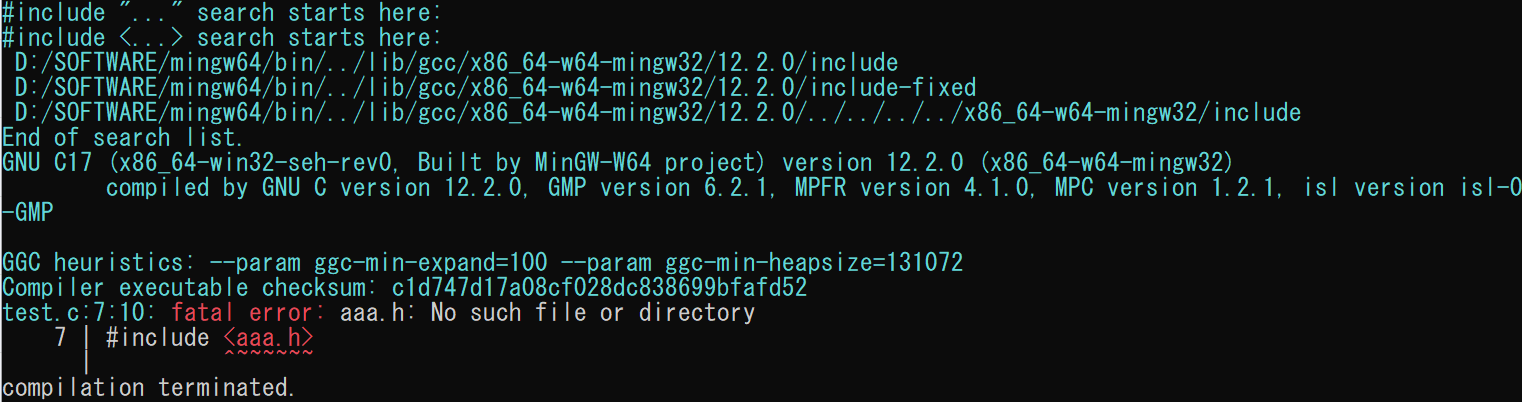
C语言中#include<...>和#include“...“的区别
C语言文章更新目录 C语言学习资源汇总,史上最全面总结,没有之一 C/C学习资源(百度云盘链接) 计算机二级资料(过级专用) C语言学习路线(从入门到实战) 编写C语言程序的7个步骤和编程…...

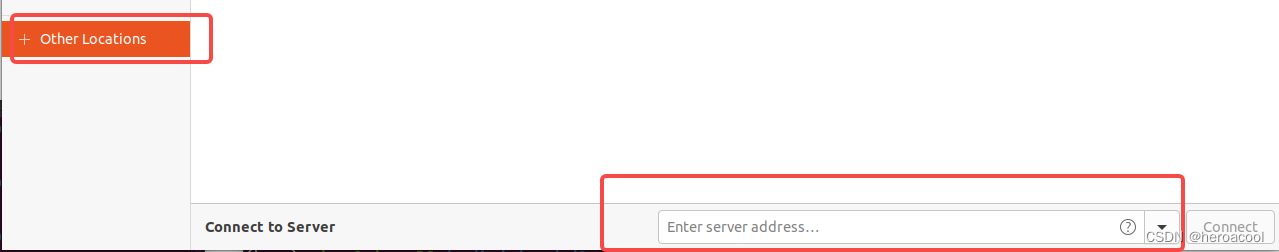
ubuntu本地访问nas
需求 本地磁盘空间太小,本地网络里有个nas,希望将nas作为数据盘挂载到本地使用。 方法1 基于sftp访问nas 首先nas设置时要打开sftp访问功能。 然后用ubuntu桌面访问服务器的功能登录sftp,类似如下指令 sftp://user192.168.0.100 ubuntu下…...

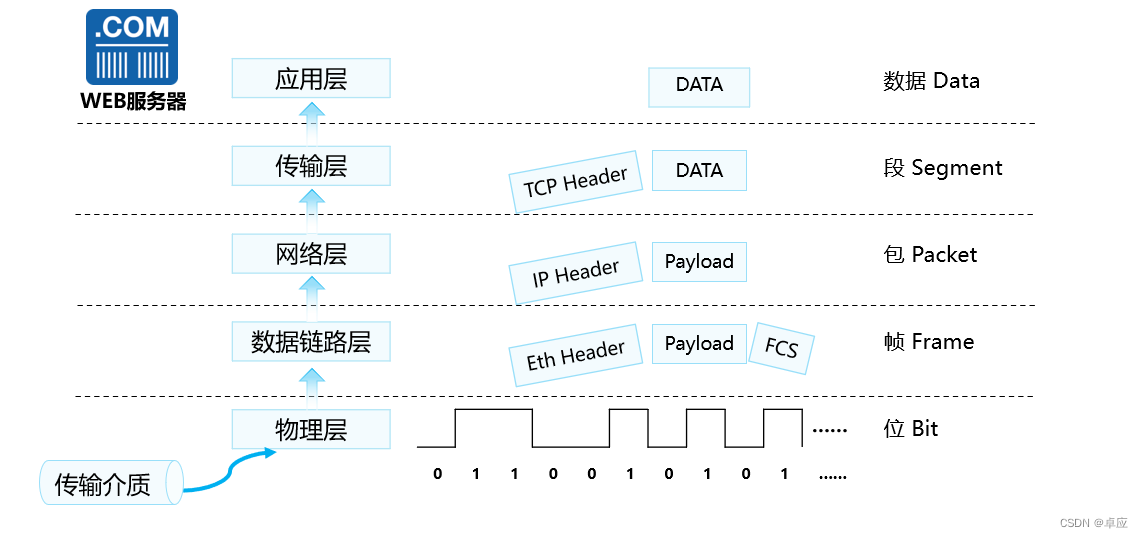
第一章:网络参考模型
一、专业术语 ISO---(International Organization for Standardization)国际标准化组织 OSI---(Open System Interconnection Reference Model)开放式系统互联通信参考模型 IEEE---(Institute of Electrical and Electronics Engi…...

extends in typescript
困惑 初学 ts 时,extends 让我很困惑:有时它代表 扩大 ,有时代表 缩小 。举几个例子说明: 例1: class Animal {} class Dog extends Animal {}这是 js 本身就有的 class 继承语法,很熟悉了。 Dog 是 An…...

如何找回回收站删除的文件
回收站作为删除文件后的临时存放点,只要我们是右键删除或者按delete删除的文件都会存放到这里,所以我们每次清理电脑后,都会清空回收站,这样可以让电脑保持流畅运行。但删除这个操作是很容易出错,很容易把某些重要的文…...

Git系列——Git部署及应用
下面从如下几个方面介绍下其部署及应用:Git服务器搭建Git客户端搭建Git常用命令Git服务器搭建Linux服务器搭建(Centos7.5):一、安装配置SSH(参考XXX)二、检查OS是否自带Git1、git-version //查询版本2、rpm -qa git //查询git详细信息3、yum -y remove x…...

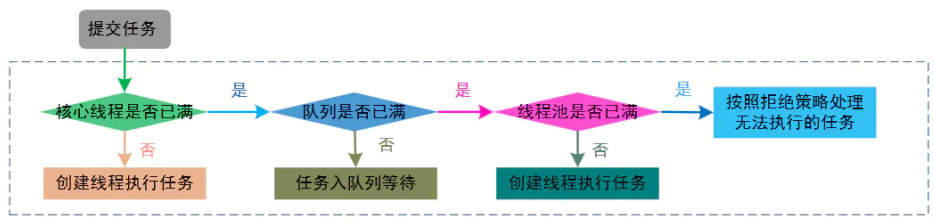
Java多线程(二)--线程相关内容
1.创建线程的几种方式继承 Thread 类;public class MyThread extends Thread { Override public void run() {System.out.println(Thread.currentThread().getName() " run()方法正在执行..."); }实现 Runnable 接口;public class MyRunnable…...

CF1692E Binary Deque 题解
CF1692E Binary Deque 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示思路代码实现题目 链接 https://www.luogu.com.cn/problem/CF1692E 字面描述 题面翻译 有多组数据。 每组数据给出 nnn 个数,每个数为 000 或 1…...

rust方法和关联函数
Rust方法 在大多数面向对象的语言中都存在方法,方法一般和类关联在一起。在Rust中也是类似的,方法和对象总是一起出现。Rust的方法和结构体,枚举,特征一起使用。 定义方法 Rust使用关键字impl来定义方法,例如&#…...

深度学习如何训练出好的模型
深度学习在近年来得到了广泛的应用,从图像识别、语音识别到自然语言处理等领域都有了卓越的表现。但是,要训练出一个高效准确的深度学习模型并不容易。不仅需要有高质量的数据、合适的模型和足够的计算资源,还需要根据任务和数据的特点进行合…...

智慧教室系统--重点设备监控系统
随着教育信息化的不断发展,智慧教室已成为现代教育的重要组成部分。而智慧教室的设备管理和维护也变得越来越重要。一旦智慧教室的重要设备出现故障或异常,将会对教学活动产生不利影响,因此建立智慧教室重点设备监控系统是必要的。一、智慧教…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
