Pyecharts数据可视化
Pyecharts数据可视化
- 1、Pyecharts模块
- 2、柱状图
- 3、折线图
- 4、饼图
- 5、散点图
- 6、图表合并
- 7、词云
- 8、地图
1、Pyecharts模块
ECharts是百度提供的基于JavaScript的开源可视化库,主要用于Web端数据可视化
Echarts是通过JS实现的,Pyecharts则可以使用Python来调用里面的API
Pyecharts特点:
- 1)简洁的API设计,支持链式调用
- 2)丰富的图表,包括地图
- 3)支持主流Notebook环境,如JupyterLab
- 4)可集成Flask、Django等主流Web框架
Pyecharts官方网站:https://pyecharts.org/
Pyecharts中文网站:https://pyecharts.org/#/zh-cn/
安装:
pip install pyecharts
基本使用如下:
注意:render(path)在Python文件的同级目录下生成render.html文件,可以通过path参数指定HTML输出路径
2、柱状图
from pyecharts.charts import Bar, Line, Pie, EffectScatter, Grid, WordCloud, Map
from pyecharts import options as opts
from pyecharts.globals import SymbolType
from pyecharts.faker import Faker
x = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
data_china = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
data_russia = [1.6, 5.4, 9.3, 28.4, 22.7, 60.7, 162.6, 199.2, 56.7, 43.8, 3.0, 4.9]
1)基本柱状图
bar = Bar().\add_xaxis(x).\add_yaxis("China", data_china).\set_global_opts(title_opts=opts.TitleOpts(title="柱状图示例")).\render(r'C:\Users\cc\Desktop\bar.html')
2)多柱状图
bar_m = Bar().\add_xaxis(x).\add_yaxis("China", data_china).\add_yaxis("Russia", data_russia).\set_global_opts(title_opts=opts.TitleOpts(title="多柱状图示例")).\render(r'C:\Users\cc\Desktop\bar_m.html')
3)柱状图翻转
bar_t = Bar().\add_xaxis(x).\add_yaxis("China", data_china).\add_yaxis("Russia", data_russia).\reversal_axis().\set_series_opts(label_opts=opts.LabelOpts(position="right")).\set_global_opts(title_opts=opts.TitleOpts(title="柱状图翻转")).\render(r'C:\Users\cc\Desktop\bar_t.html')
3、折线图
1)基本折线图
line = Line().\add_xaxis(x).\add_yaxis("China", data_china).\set_global_opts(title_opts=opts.TitleOpts(title="折线图示例")).\render(r'C:\Users\cc\Desktop\line.html')
2)多折线图
line_m = Line().\add_xaxis(x).\add_yaxis("China", data_china).\add_yaxis("Russia", data_russia).\set_global_opts(title_opts=opts.TitleOpts(title="多折线图示例")).\render(r'C:\Users\cc\Desktop\line_m.html')
3)阶梯折线图
line_t = Line().\add_xaxis(x).\add_yaxis("China", data_china, is_step=True).\set_global_opts(title_opts=opts.TitleOpts(title="阶梯折线图")).\render(r'C:\Users\cc\Desktop\line_t.html')
4、饼图
1)基本饼图
pie = Pie().\add("", [list(z) for z in zip(x, data_china)]).\set_global_opts(title_opts=opts.TitleOpts(title="饼图示例")).\set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")).\render(r'C:\Users\cc\Desktop\pie.html')
2)环状饼图
pie_c = Pie(init_opts=opts.InitOpts(width="600px", height="400px")).\add(series_name="环状饼图",data_pair=[list(z) for z in zip(x, data_china)],radius=["50%", "70%"],label_opts=opts.LabelOpts(is_show=False, position="center")).\set_global_opts(legend_opts=opts.LegendOpts(pos_left="left", orient="vertical")).\set_series_opts(tooltip_opts=opts.TooltipOpts(trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"),label_opts=opts.LabelOpts(formatter="{b}: {c}")).\render(r'C:\Users\cc\Desktop\pie_c.html')
5、散点图
scatter = EffectScatter().\add_xaxis(x).\add_yaxis("China", data_china, symbol=SymbolType.ROUND_RECT).\set_global_opts(title_opts=opts.TitleOpts(title="散点图示例")).\render(r'C:\Users\cc\Desktop\scatter.html')
6、图表合并
例如:将柱状图和折线图放在一起
bar_m = Bar().\add_xaxis(x).\add_yaxis("China", data_china).\add_yaxis("Russia", data_russia).\set_global_opts(title_opts=opts.TitleOpts(title="多图合并"))line_m = Line().\add_xaxis(x).\add_yaxis("蒸发量", [p + 50 for p in data_china])bar_m.overlap(line_m)
grid = Grid()
grid.add(bar_m, opts.GridOpts(pos_left="5%", pos_right="5%"), is_control_axis_index=True)
grid.render(r'C:\Users\cc\Desktop\bar_line.html')
7、词云
Pyecharts支持词云,更贴心的是中文也完全没有问题,不会出现乱码
例如词频统计结果:
data = [("生活资源", "999"), ("供热管理", "888"), ("供气质量", "777"), ("生活用水管理", "688"), ("一次供水问题", "588"),("交通运输", "516"), ("城市交通", "515"), ("环境保护", "483"), ("房地产管理", "462"), ("城乡建设", "449"),("社会保障与福利", "429"), ("社会保障", "407"), ("文体与教育管理", "406"), ("公共安全", "406"),("公交运输管理", "386"), ("出租车运营管理", "385"), ("供热管理", "375"), ("市容环卫", "355"),("自然资源管理", "355"), ("粉尘污染", "335"), ("噪声污染", "324"), ("土地资源管理", "304"),("物业服务与管理", "304"), ("医疗卫生", "284"), ("粉煤灰污染", "284"), ("占道", "284"), ("供热发展", "254"),("农村土地规划管理", "254"), ("生活噪音", "253"), ("供热单位影响", "253"), ("城市供电", "223"),("房屋质量与安全", "223"), ("大气污染", "223"), ("房屋安全", "223"), ("文化活动", "223"), ("拆迁管理", "223"),("公共设施", "223"), ("供气质量", "223"), ("供电管理", "223"), ("燃气管理", "152"), ("教育管理", "152"),("医疗纠纷", "152"), ("执法监督", "152"), ("设备安全", "152"), ("政务建设", "152"), ("县区、开发区", "152"),("宏观经济", "152"), ("教育管理", "112"), ("社会保障", "112"), ("生活用水管理", "112"),("物业服务与管理", "112"), ("分类列表", "112"), ("农业生产", "112"), ("二次供水问题", "112"),("城市公共设施", "92"), ("拆迁政策咨询", "92"), ("物业服务", "92"), ("物业管理", "92"),("社会保障保险管理", "92"), ("低保管理", "92"), ("文娱市场管理", "72"), ("城市交通秩序管理", "72"),("执法争议", "72"), ("商业烟尘污染", "72"), ("占道堆放", "71"), ("地上设施", "71"), ("水质", "71"),("无水", "71"), ("供热单位影响", "71"), ("人行道管理", "71"), ("主网原因", "71"), ("集中供热", "71"),("客运管理", "71"), ("国有公交(大巴)管理", "71"), ("工业粉尘污染", "71"), ("治安案件", "71"),("压力容器安全", "71"), ("身份证管理", "71"), ("群众健身", "41"), ("工业排放污染", "41"),("破坏森林资源", "41"), ("市场收费", "41"), ("生产资金", "41"), ("生产噪声", "41"), ("农村低保", "41"),("劳动争议", "41"), ("劳动合同争议", "41"), ("劳动报酬与福利", "41"), ("医疗事故", "21"), ("停供", "21"),("基础教育", "21"), ("职业教育", "21"), ("物业资质管理", "21"), ("拆迁补偿", "21"), ("设施维护", "21"),("市场外溢", "11"), ("占道经营", "11"), ("树木管理", "11"), ("农村基础设施", "11"), ("无水", "11"),("供气质量", "11"), ("停气", "11"), ("市政府工作部门(含部门管理机构、直属单位)", "11"), ("燃气管理", "11"),("市容环卫", "11"), ("新闻传媒", "11"), ("人才招聘", "11"), ("市场环境", "11"), ("行政事业收费", "11"),("食品安全与卫生", "11"), ("城市交通", "11"), ("房地产开发", "11"), ("房屋配套问题", "11"), ("物业服务", "11"),("物业管理", "11"), ("占道", "11"), ("园林绿化", "11"), ("户籍管理及身份证", "11"), ("公交运输管理", "11"),("公路(水路)交通", "11"), ("房屋与图纸不符", "11"), ("有线电视", "11"), ("社会治安", "11"), ("林业资源", "11"),("其他行政事业收费", "11"), ("经营性收费", "11"), ("食品安全与卫生", "11"), ("体育活动", "11"),("有线电视安装及调试维护", "11"), ("低保管理", "11"), ("劳动争议", "11"), ("社会福利及事务", "11"),("一次供水问题", "11")]
wordcloud = WordCloud().\add(series_name="词云分析", data_pair=data, word_size_range=[6, 66]).\set_global_opts(title_opts=opts.TitleOpts(title="热点分析", title_textstyle_opts=opts.TextStyleOpts(font_size=23)),tooltip_opts=opts.TooltipOpts(is_show=True)).\render(r'C:\Users\cc\Desktop\wordcloud.html')
8、地图
1)中国地图
import random# 中国地图
provinces = ['广东省', '湖北省', '上海市', '湖南省', '重庆市', '四川省', '新疆维吾尔自治区', '黑龙江省', '浙江省']
values = [random.randint(1, 1024) for p in provinces]map = Map().\add("商家X", [z for z in zip(provinces, values)], "china").\set_global_opts(title_opts=opts.TitleOpts(title="地图示例"),visualmap_opts=opts.VisualMapOpts(max_=1024, is_piecewise=True)).\render(r'C:\Users\cc\Desktop\map.html')
2)省地图
# 省地图
cities = ['西安市', '宝鸡市', '榆林市', '渭南市', '汉中市']
values = [random.randint(1, 1024) for c in cities]map = Map().\add("商家Y", [z for z in zip(cities, values)], "陕西").\set_global_opts(title_opts=opts.TitleOpts(title="地图示例"),visualmap_opts=opts.VisualMapOpts(max_=1024, is_piecewise=True)).\render(r'C:\Users\cc\Desktop\map_p.html')
相关文章:

Pyecharts数据可视化
Pyecharts数据可视化 1、Pyecharts模块2、柱状图3、折线图4、饼图5、散点图6、图表合并7、词云8、地图 1、Pyecharts模块 ECharts是百度提供的基于JavaScript的开源可视化库,主要用于Web端数据可视化 Echarts是通过JS实现的,Pyecharts则可以使用Python来…...

集合-List集合
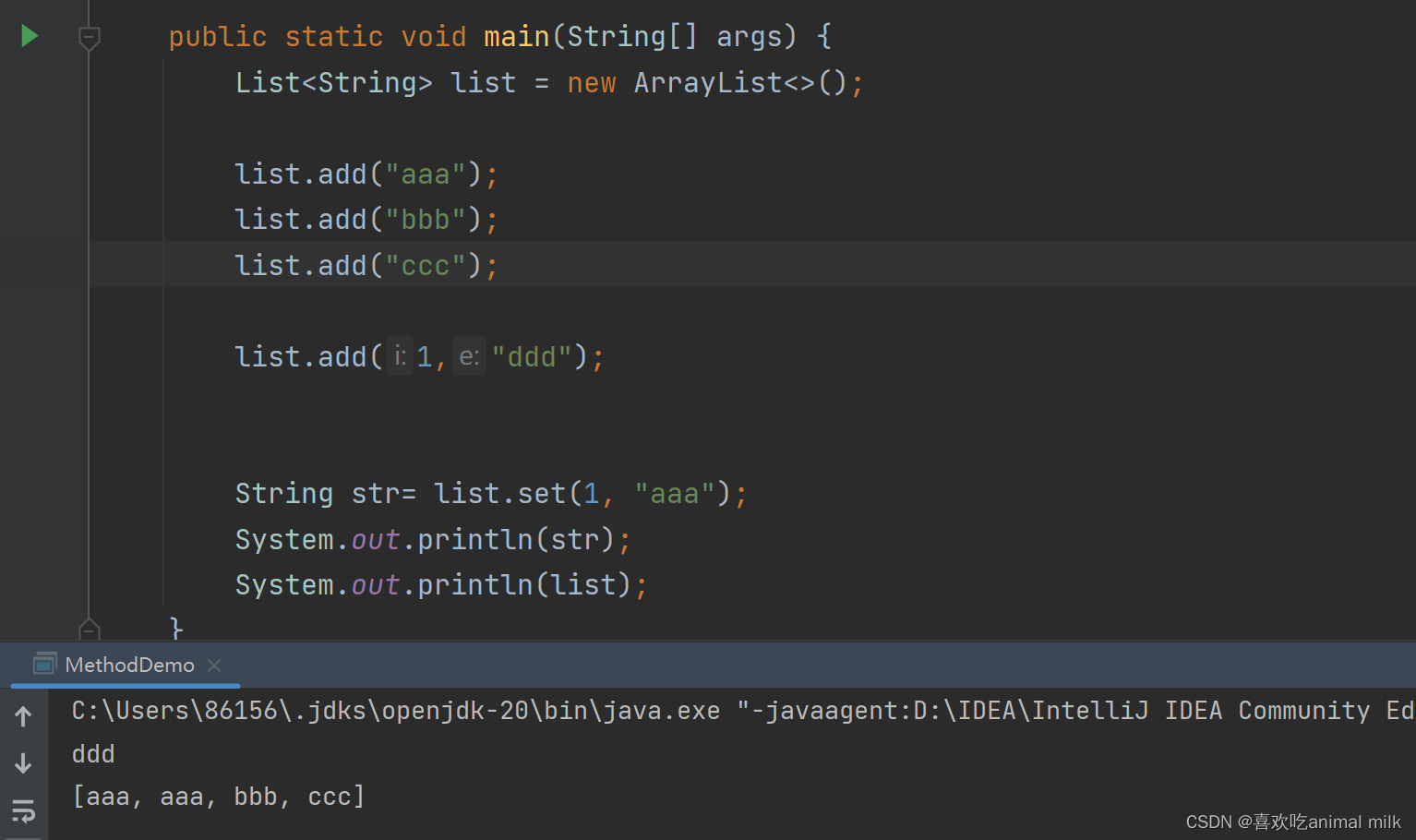
系列文章目录 1.集合-Collection-CSDN博客 2.集合-List集合-CSDN博客 文章目录 目录 系列文章目录 文章目录 前言 一 . 什么是List? 二 . List集合的特点 三 . 常用方法 1.void add(int index, E element): 将指定的元素插入到列表的指定位置。 2.E remove(int in…...

vuex的使用
1 vuex的使用 1 vuex的使用 store/index.js -在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式 的管理(读/写),也是一种组件间通信的方式,且适用于任意…...

raw图片处理软件:DxO PhotoLab 6 mac中文版支持相机格式
DxO PhotoLab 6 mac是一款专业的RAW图片处理软件,适用于Mac操作系统。它具有先进的图像处理技术和直观易用的界面,可帮助用户轻松地将RAW格式的照片转换为高质量的JPEG或TIFF图像。 DxO PhotoLab 6支持多种相机品牌的RAW格式,包括佳能、尼康、…...

ReactPortals传送门
ReactPortals传送门 React Portals提供了一种将子节点渲染到父组件以外的DOM节点的解决方案,即允许将JSX作为children渲染至DOM的不同部分,最常见用例是子组件需要从视觉上脱离父容器,例如对话框、浮动工具栏、提示信息等。 描述 <div&…...

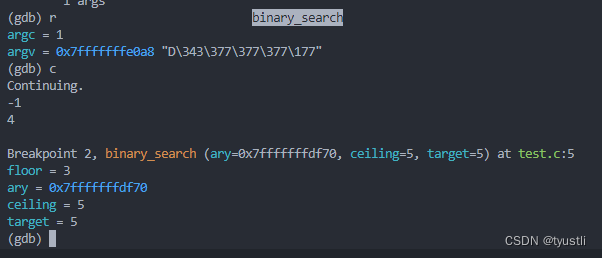
【GDB】 command 命令
GDB command 命令 语法 command 命令是一个很好用的调试命令,它配合断点使用,可以在指定的断点执行预先设置的命令 其语法为:command bread_id,这样会提示你输入你要执行的命令,以 end 结束。这个 bread_id 就是用 …...

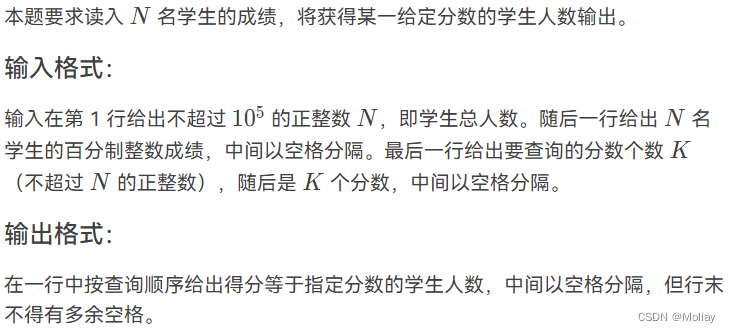
1038 统计同成绩学生
输入样例: 10 60 75 90 55 75 99 82 90 75 50 3 75 90 88 输出样例: 3 2 0 solution #include <stdio.h> int main(){int n, d, k, hash[101] {0}, a[100000];scanf("%d", &n);for(int i 0; i < n; i){scanf("%d&quo…...

git报错:Failed to connect to 127.0.0.1 port 1080
Bug描述 由于在试了网上的这条命令 git config --global http.proxy socks5 127.0.0.1:1080 git config --global https.proxy socks5 127.0.0.1:1080git config --global http.proxy 127.0.0.1:1080 git config --global https.proxy 127.0.0.1:1080Bug描述:Faile…...

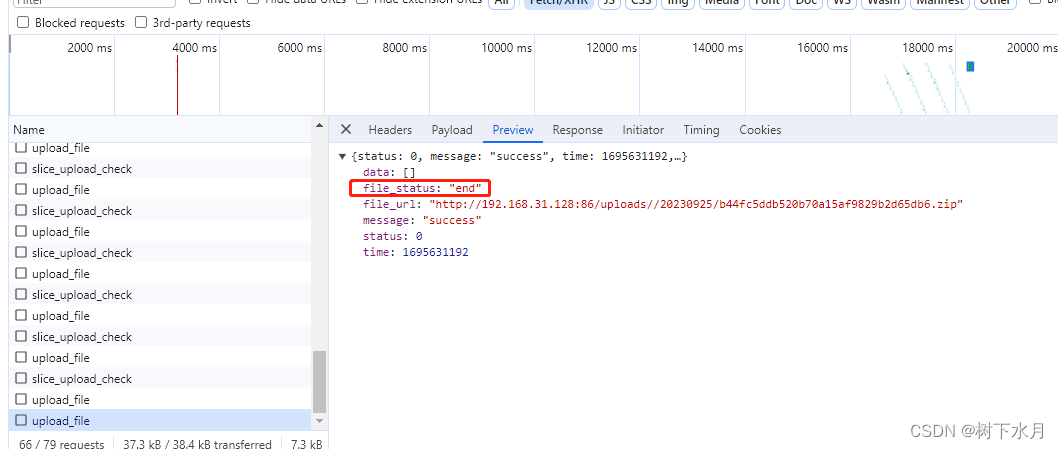
php eayswoole node axios crypto-js 实现大文件分片上传复盘
不啰嗦 直接上步骤 步骤1.开发环境配置 项目需要node.js 做前端支撑 官网下载地址: http://nodejs.cn/download/ 根据自己需要下载对应的版本,我下载的是windows系统64位的版本。 包下载好后 进行安装,安装步骤在此省略... 测试是否安装成功 …...

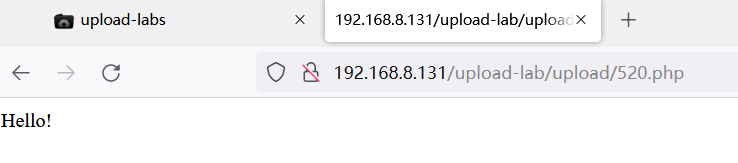
《Upload-Labs》01. Pass 1~13
Upload-Labs 索引前言Pass-01题解 Pass-02题解总结 Pass-03题解总结 Pass-04题解 Pass-05题解总结 Pass-06题解总结 Pass-07题解总结 Pass-08题解总结 Pass-09题解 Pass-10题解 Pass-11题解 Pass-12题解总结 Pass-13题解 靶场部署在 VMware - Win7。 靶场地址:https…...

v-for中的key
在Vue中,当使用v-for指令循环渲染元素时,添加:key是一个推荐做法,尤其是在循环的元素可能会被重新排序、添加或删除的情况下。 :key的作用是为每个循环的元素提供一个唯一的标识符,以便Vue能够跟踪和管理这些元素的状态。Vue使用…...

MySQL学习笔记17
MySQL权限管理grant: 权限说明: Table 6.2 Permissible Privileges for GRANT and REVOKE PrivilegeGrant Table ColumnContextALL [PRIVILEGES]Synonym for “all privileges”Server administrationALTERAlter_privTablesALTER ROUTINEAlter_routin…...

跨境电商建站:选择域名需要注意什么?
在跨境电商建站过程中,选择一个合适的域名至关重要,尤其是对于跨境电商独立站来说,它对未来的seo排名和品牌建设都有着重要影响。关于本文,我会先从域名的定义开始,到域名选择的重要性,再到如何选择一个完美…...

jupyterlab
1. 环境:linux 环境(基于ubuntu-fork 镜像实现) 2. pip install jupyter notebook 3. 编译jupyterlab源代码必须使用 node 14.21.3 高版本编译报错#下载 node 14.21.3 :wget https://nodejs.org/download/release/latest-v14.x/node-v14.21.…...

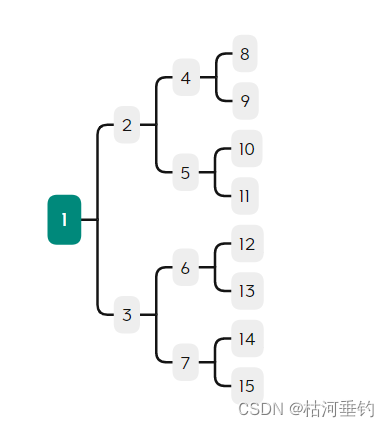
Oracle的递归公共表表达式
查询节点id为2的所有子节点的数据,包括向下级联 WITH T1 (id, parent_id, data) AS (SELECT id, parent_id, dataFROM nodesWHERE id 2UNION ALLSELECT t.id, t.parent_id, t.dataFROM nodes tJOIN T1 n ON t.parent_id n.id ) SELECT * FROM T1; --建表语句 C…...

解决antd vue ts v-model:value绑定Boolean布尔类型爆红但可以使用
没啥好写的,写点注意点把 前言:在 antd vue中需要用到对应的类型转换,v-model后面补一个value来表明类型,但这也是默认类型,并不是指定类型默认是 (property) value?: string | number | undefined 字符,…...

zblog插件大全-zblog免费插件
在当今数字化时代,拥有一个精彩的博客或网站已经成为许多人追求的目标。通过博客,我们可以分享知识、表达观点,甚至创造收入。然而,维持一个充满新鲜内容的博客却不是一件容易的事情。 ZBlog自动采集插件 什么是ZBlog自动采集插件…...

思科、华为、华三、锐捷网络设备巡检命令
下面为四种设备巡检命令,以便日常查阅: 华三 screen-length disable 取消分页 displayversion 查看版本 display clock 查看日期时钟 display fan 查看风扇状态 display power 查看电源信息 display cpu-usage 查看CPU利用率 display memory 查看…...

正则表达式贪婪模式和非贪婪模式
一、贪婪模式 贪婪模式表示尽可能多的匹配字符串,正则表达式六个量词元字符?、、*、{n}、{n,m}、{n,}默认是贪婪模式 接下来引入一个场景来分析说明 获取html a标签href属性的值 <a href"https://www.baidu.com/" attr"abc"></a>…...

借助 ControlNet 生成艺术二维码 – 基于 Stable Diffusion 的 AI 绘画方案
背景介绍 在过去的数月中,亚马逊云科技已经推出了多篇博文,来介绍如何在亚马逊云科技上部署 Stable Diffusion,或是如何结合 Amazon SageMaker 与 Stable Diffusion 进行模型训练和推理任务。 为了帮助客户快速、安全地在亚马逊云科技上构建、…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
