ElementUI - 主页面--动态树右侧内容管理
一.左侧动态树
1.定义组件
①样式&数据处理
<template><el-menu class="el-menu-vertical-demo" background-color="#334157"text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" router :default-active="$router.path" ><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu v-for="m in menus" :index="'id_'+m.id" :key="'key_'+m.id"><template slot="title"><i class="m.icon"></i><span>{{m.text}}</span></template><el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"><i class="m2.icon"></i><span>{{m2.text}}</span></el-menu-item></el-submenu></el-menu></template><style>.el-menu-vertical-demo:not(.el-menu--collapse) {width: 240px;min-height: 400px;}.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;text-align: left;}.el-menu-item-group__title {padding: 0px;}.el-menu-bg {background-color: #1f2d3d !important;}.el-menu {border: none;}.logobox {height: 40px;line-height: 40px;color: #9d9d9d;font-size: 20px;text-align: center;padding: 20px 0px;}.logoimg {height: 40px;}
</style>②数据交互
<script>export default {data(){return {collapsed:false,menus: []}},created() {this.$root.Bus.$on("xxx", (v) => {this.collapsed = v;});let url = this.axios.urls.SYSTEM_MENU_TREE;this.axios.get(url,{}).then(r=> {console.log(r);this.menus = r.data.rows;}).catch(e => {})}}</script>2.定义组件的和路由的关系

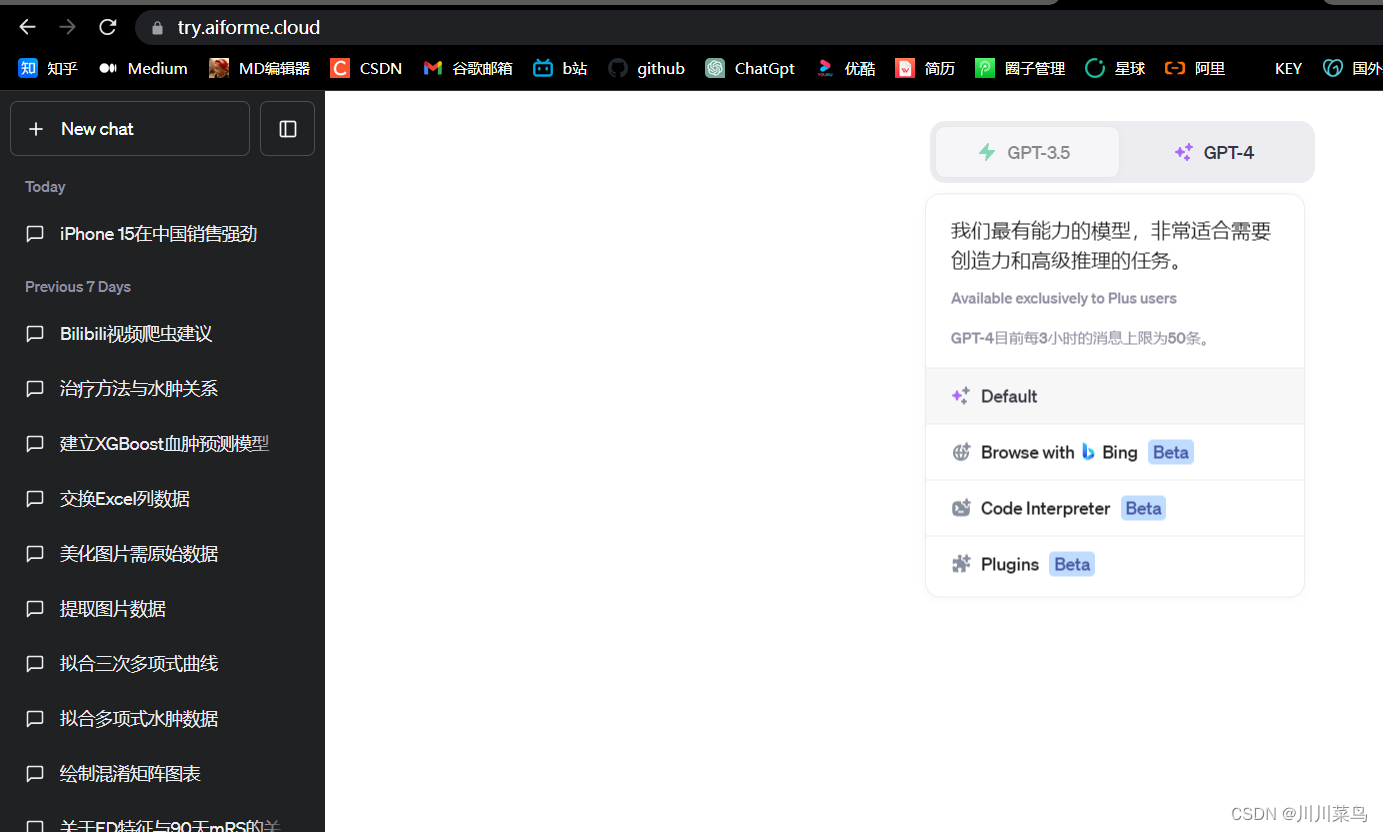
3.效果演示

二.动态路由展示对应界面
注意事项:
①要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
②导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
③el-submenu标签中的url属性不能为空,且不能相同,否则会导致多个节点收缩/折叠效果相同的问题
示例:
<el-menu router :default-active="$route.path"><el-menu-item index="/company/userManager">用户管理</el-menu-item>
</el-menu>然后将我们的组件渲染到Appmian.vue上即可

效果展示 :

三、右侧内容数据表格
1.根据文档搭建页面
首先我们分析一下,我们右侧有那些内容?然后去到我们ELementUI官网查找相对应的案例代码,我们首先需要一个form表单提供我们输入书籍名称进行模糊查询,还需要数据表格展示数据,其次就是底部的分页条来完成分页效果,知道了需求我们直接去找案例代码即可。
BookList.vue
<template><div class="books"><el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;"><el-form-item label="书本名称"><el-input v-model="bookname" placeholder="请输入书本名称..."></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书本编号" width="180"></el-table-column><el-table-column prop="bookname" label="书本名称" width="180"></el-table-column><el-table-column prop="price" label="书本价格"></el-table-column><el-table-column prop="booktype" label="书本类型"></el-table-column></el-table><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper" :total="total"></el-pagination></div></div></template><script>export default {data() {return {bookname: '',tableData: [],rows:10,page:1,total:0}},methods: {select(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total=r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.select(params)},handleSizeChange(num) { //当前所展示的数据条数值发生变化时所触发的事件console.log("展示的条数是" + num)let params = {bookname: this.bookname,rows:num,page:this.page}this.select(params)},handleCurrentChange(p) { //当前所展示的页码发生变化console.log("当前是第" + p + "页")let params = {bookname: this.bookname,rows:this.rows,page:p}this.select(params)}},created() {this.select({})}}</script><style></style>其中 BOOK_LIST 是在action.js中间定义好的,数据表格以及分页条均可在element官网中找到,并且当组件创建时,重写了钩子函数,自动加载数据
后端大家就自己写啦,下面展示一下示例

相关文章:

ElementUI - 主页面--动态树右侧内容管理
一.左侧动态树 1.定义组件 ①样式&数据处理 <template><el-menu class"el-menu-vertical-demo" background-color"#334157"text-color"#fff" active-text-color"#ffd04b" :collapse"collapsed" router :def…...

全国排名前三的直播公司无锋科技入驻天府蜂巢成都直播产业基地
最近,全国排名前三的直播公司——无锋科技,正式宣布入驻位于成都的天府蜂巢直播产业基地,这一消息引起了业内人士的高度关注。成都直播产业基地一直是中国直播产业的重要地标之一,其强大的技术和资源优势为众多直播公司提供了广阔…...

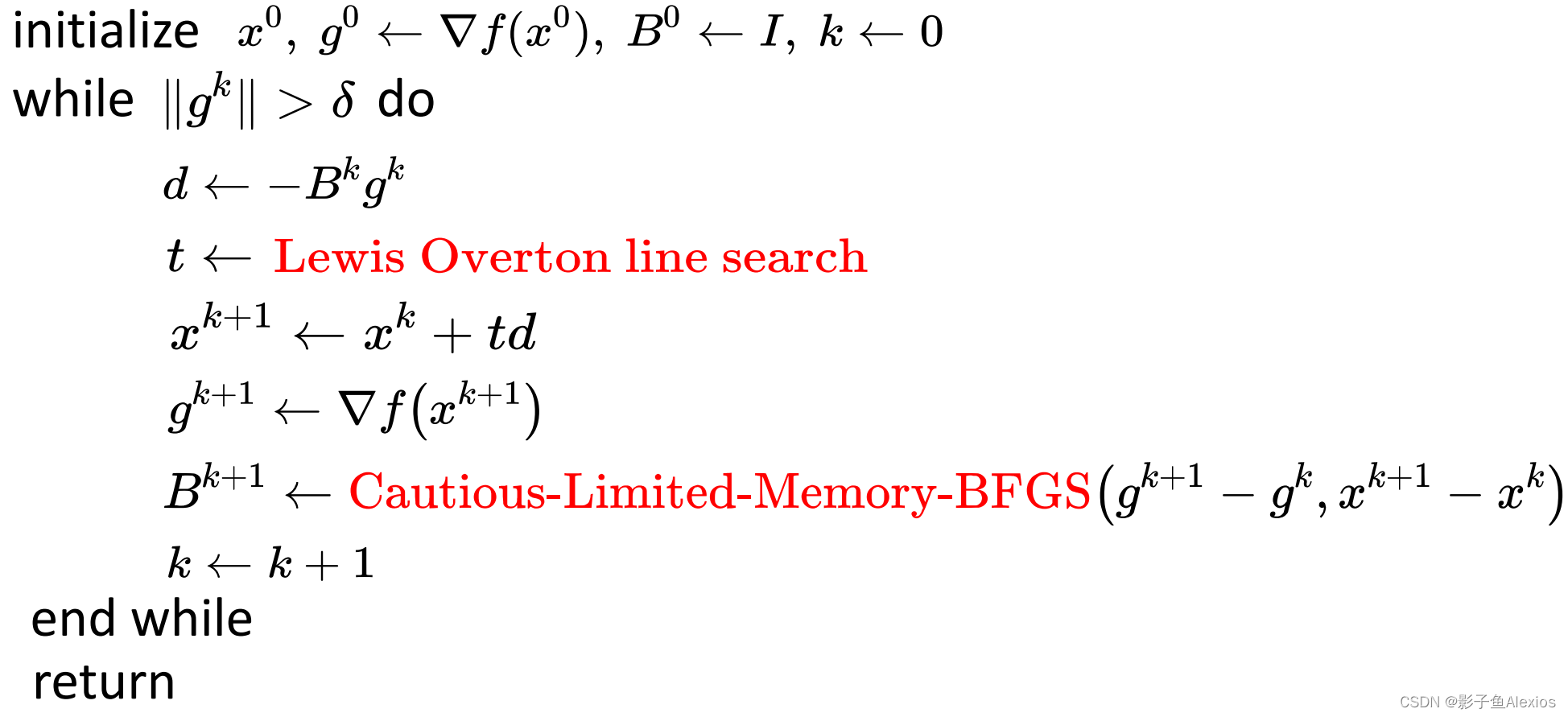
机器人中的数值优化|【五】BFGS算法非凸/非光滑处理
机器人中的数值优化|【五】BFGS算法的非凸/非光滑处理 往期内容回顾 机器人中的数值优化|【一】数值优化基础 机器人中的数值优化|【二】最速下降法,可行牛顿法的python实现,以Rosenbrock function为例 机器人中的数值优化|【三】无约束优化࿰…...

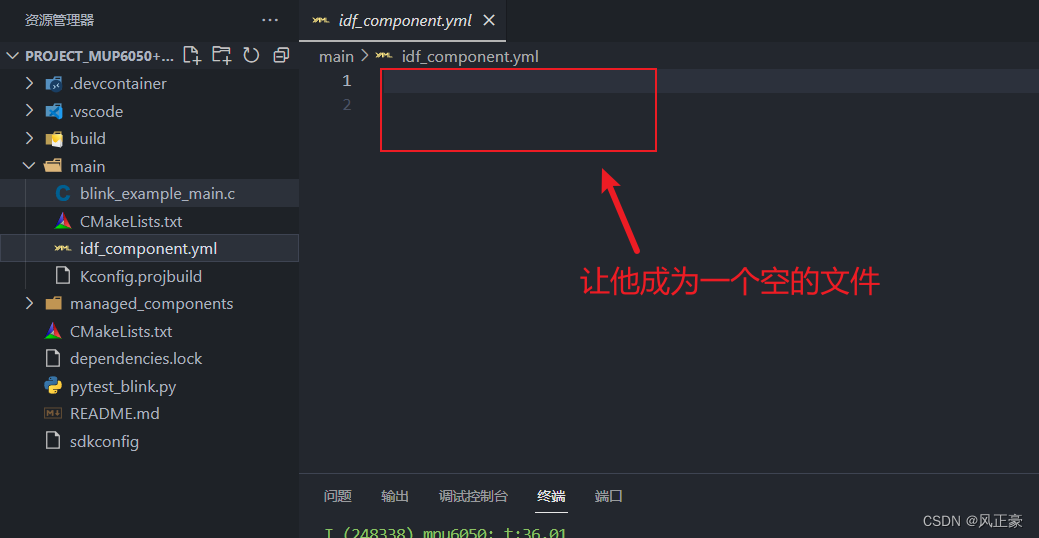
ESP32S3的MPU-6050组件移植教程
前言 (1)实习公司要搞ESP32BOX的驱动移植,所有资料自己找还是比较折磨人的现在我分享几个官方的组件移植资料: <1>Find the most exciting ESP-IDF components(ESP32的官方组件都可以在里面查,按照他…...

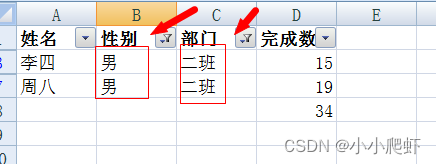
excel筛选后求和
需要对excel先筛选,后对“完成数量”进行求和。初始表格如下: 一、选中表内任意单元格,按ctrlshiftL,开启筛选 二、根据“部门”筛选,比如选择“一班” 筛选完毕后,选中上图单元格,然后按alt后&…...

pyspark 检测任务输出目录是否空,避免读取报错
前言 在跑调度任务时候,有时候子任务需要依赖前置任务的输出,但类似读取 Parquet 或者 Orc 文件时,如果不判断目录是否为空,在输出为空时会报错,所以需要 check 一下,此外Hadoop通常在写入数据时会在目录中…...

「网页开发|前端开发|Vue」10 vuex模块化:将数据划分成不同modules分别管理
本文主要介绍如何使用vuex的modules将状态数据根据不同模块进行划分并分别管理以及如何使用mapGetters快速将状态管理中的数据导入成local变量。 文章目录 本系列前文传送门一、场景说明二、使用modules划分不同模块三、使用Getters获取状态管理数据Getter传参mapGetters 辅助…...

苹果CMS插件-苹果CMS全套插件免费
网站内容的生成和管理对于网站所有者和内容创作者来说是一个挑战。有一些强大的工具可以帮助您轻松地解决这些问题。苹果CMS插件自动采集插件、采集发布插件以及采集伪原创发布插件,是这些工具之一。它们不仅可以极大地节省您的时间和精力,还可以提高您网…...

域环境介绍
一、概述 内网也指局域网,指的是某个区域由多台计算机互连而成的计算机组,范围通常在数千米以内,在局域网中,可以实现文件管理,应用软件共享,打印机共享、工作组内的日程安排、电子邮件和传真通信服务等&a…...

地球同步静止轨道上的中国卫星
3万6千公里地球同步静止轨道上的中国控制的卫星(包括香港属非国产平台卫星、外国属中国平台卫星),共80颗;截止到2023年8月3日,共有563颗在轨卫星。 号定位名称发射时间用途重量1141.1W中星1C(FH2C)2015.12.10DFH4平台…...
)
HAProxy代理TCP(使用HAProxy 为TiDB-Server 做负载均衡)
目录 一、使用HAProxy 为TiDB-Server 做负载均衡环境1、创建文件夹2、配置haproxy.cfg3、创建 docker-compose.yaml 文件haproxy.cfg 配置说明[参照官方文档](https://pingcap.com/docs-cn/v3.0/reference/best-practices/haproxy/ "参照官方文档") 一、使用HAProxy …...

全新自适应导航网模板 导航网系统源码 网址导航系统源码 网址目录网系统源码
高价值目录网导航网整站源码 | 2999元价值,最新版本源码下载推荐 1、导航网一键获取目标站SEO信息,7.5版本增加会员中心一键获取网站信息网站权重,增加小程序提交发布,全新自适应模板; 2、可设置游客提交、游客提交人工审核,会员免审提交,会员提交人工审核,VIP会员免…...

无人直播间
失败!! 采用 ffmpeg 技术进行推流 推流代码: 【需要将rtmp替换为你的推流地址】 ffmpeg -re -stream_loop -1 -i "rain.mp4" -c copy -f flv ""推流地址获取 以哔哩哔哩为例 点击下方链接 开播设置 - 个人中心 - …...

Linux 服务器防止 ssh 暴力密码登录破解之使用 fail2ban
前言,网络安全越来越重要,如何保证网站安全至关重要,在使用 Linux 服务器时,如果未设置有效安全登录屏障,每日将会有数百甚至数万次的密码暴力尝试登录,本篇章将介绍两种 Linux 登录安全防护 一࿱…...

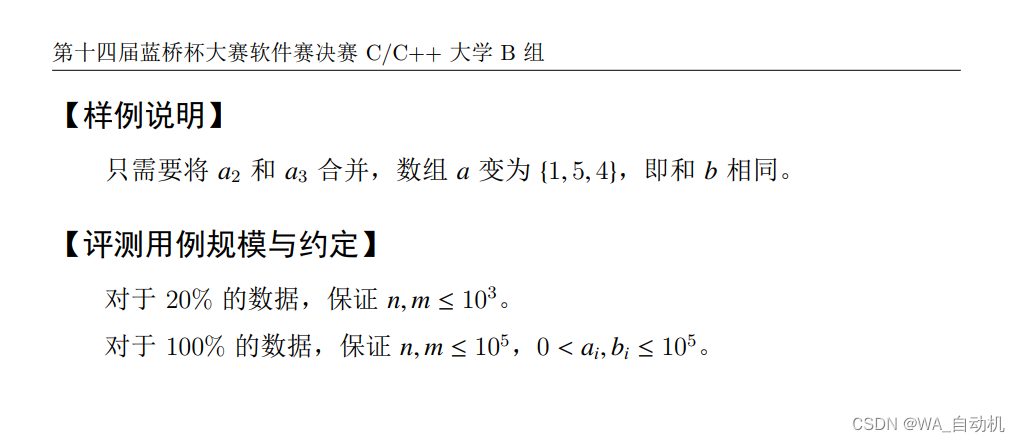
第十四届蓝桥杯大赛软件赛决赛 C/C++ 大学 B 组 试题 D: 合并数列
[蓝桥杯 2023 国 B] 合并数列 【问题描述】 小明发现有很多方案可以把一个很大的正整数拆成若干正整数的和。他采取了其中两种方案,分别将他们列为两个数组 { a 1 , a 2 , ⋯ a n } \{a_1, a_2, \cdots a_n\} {a1,a2,⋯an} 和 { b 1 , b 2 , ⋯ b m } \{b…...

ChatGPT必应联网功能正式上线
今日凌晨发现,ChatGPT又支持必应联网了!虽然有人使用过newbing这个阉割版的联网GPT4,但官方版本确实更加便捷好用啊! 尽管 ChatGPT 此前已经展现出了其他人工智能模型无可比拟的智能,但由于其训练数据的限制ÿ…...
)
DETR中的问题汇总(代码)
一、讲述一下torch.tensor()和torch.as_tensor()的区别 torch.tensor() 和 torch.as_tensor() 都是 PyTorch 中用于创建张量(Tensor)的函数,但它们有一些区别,主要涉及到张量的内存管理方式和数据拷贝。以下是它们的主要区别&…...

华为云云耀云服务器L实例评测|使用华为云耀云服务器L实例的CentOS部署Docker并运行Tomcat应用
目录 前言 步骤1:登录到华为云耀云服务器L实例 步骤2:安装Docker 并验证Docker安装 步骤3:拉取Tomcat镜像并运行Tomcat容器 步骤4:放行8080端口 步骤5:访问tomcat 步骤6:管理Tomcat容器 小结 前言 …...

Java基础---第八篇
系列文章目录 文章目录 系列文章目录一、a=a+b与a+=b有什么区别吗?二、try catch finally,try里有return,finally还执行么?三、Excption与Error包结构一、a=a+b与a+=b有什么区别吗? += 操作符会进行隐式自动类型转换,此处a+=b隐式的将加操作的结果类型强制转换为持有结果…...

(附源码)springboot体检预约APP 计算机毕设16370
目 录 摘要 1 绪论 1.1开发背景 1.2研究现状 1.3springboot框架介绍 1.4论文结构与章节安排 2 Springboot体检预约APP系统分析 2.1 可行性分析 2.1.1 技术可行性分析 2.1.2 经济可行性分析 2.1.3 操作可行性分析 2.2 系统流程分析 2.2.1 数据添加流程 2.2.2 数据…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
