好看的货架效果(含3D效果)
搭配thymeleaf + layui合成
货架一
1. css
#gudinghuojia2F .layui-row { display: flex; justify-content: space-between; height: 100%;}
#gudinghuojia2F .layui-col-xs10 {margin-right: 4%;}
#gudinghuojia2F .layui-col-xs10:last-child {margin-right: 0;}
.inner-title{font-size: 26px;height: 28px;background-color: #b7b7b7; color: #fff;}
.inner-div {background: #82dcb3;}
.inner-div:not(:first-child) {border: 5px solid #494949;height: calc(80% / 4);}2.html片段
<div style="height: 100%;"><div class="layui-row" ><div class="layui-col-xs10" th:each="i : ${#numbers.sequence(10, 1, -1)}" ><div class="inner-title" th:text="${‘2F’ + '-' + i}" style="text-align: center;"></div><div class="inner-div" th:each="ii : ${#numbers.sequence(4, 1, -1)}" th:id="${‘2F’ + '-' + i + '-1-'+ ii}"></div></div></div>
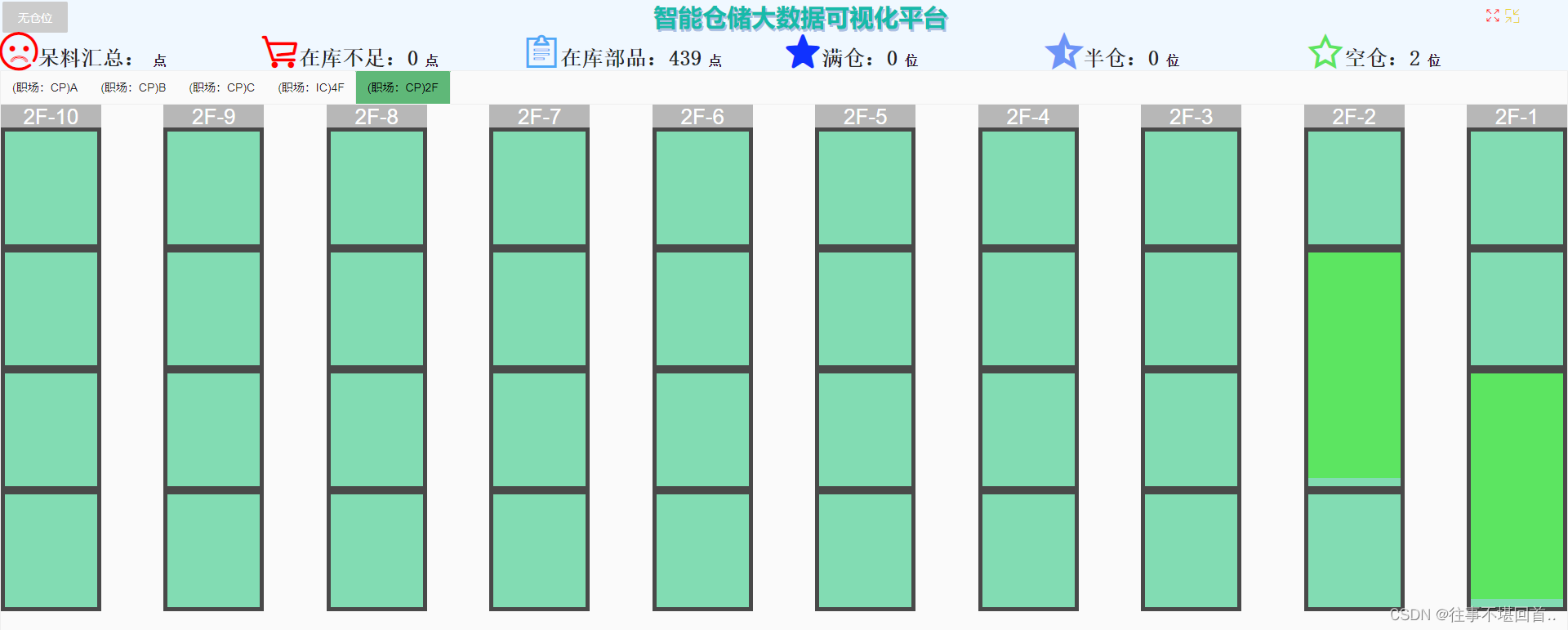
</div>3.效果(效果只是图中的货架,上面部分只是截图效果贴上来的,代码并没有包含):

货架二
1. css
.layout_4F{height: 100%;width: 70%;display: block; position: relative;}.tongdao {position: absolute;color: #ccd9d9c7;text-align: center; letter-spacing: 10vh; font-size: x-large;} /* 设置字之间的间隔为10vh,设置所有通道的背景为白色 */.ltongdao{position: absolute;left: calc(6% + 10px);top: 14%;writing-mode: vertical-rl;letter-spacing: 12vh;font-size: xxx-large;color: #ccd9d9c7;}.rtongdao{position: absolute;right: 17%;height: 60%;width: 5%;top: 15%;line-height: 300%;font-size: xxx-large;color: #ccd9d9c7;}.container {position: relative;width: 100%; height: 100vh; background-color: #fff;}.chu{position: absolute;height: 4%;line-height: 100%;background-color: #e7dfdf;letter-spacing: 10vh; font-size: 3vh;color: #75b9b9c7;}.chu1{top: calc(12% + 6px);l}.btongdao{position: absolute;right: 40%;bottom: 20%;height: 8%;font-size: xx-large;letter-spacing: 10vh;color: #ccd9d9c7;}.wai{height: 6%;width: 100%;top: calc(6% + 10px);}.zhong{position: absolute; text-align: center; left: calc(12% + 6px); right: 27%;}.quyu2{top: calc(28% + 6px);height: 20%;border: 10px solid #ccc;border-bottom: 5px #000 dashed;}.quyu3{left: 29%;top:51%;height: calc(20%);border: 10px solid #ccc;border-bottom: 5px #000 dashed;}.top {position: absolute;width: 80%; height:5%;border: 10px solid #ccc;border-bottom: 5px #000 dashed; }.right {position: absolute;right: 0;height: 60%; top: 12%;width:15%;}.bottom {position: absolute;bottom: 0;width: 70%;left: calc(12% + 6px);height:20%;border: 10px solid #ccc;border-bottom: 5px #000 dashed;}.left {position: absolute;height: 80%;top: calc(12% + 10px);bottom: 0; width: 6%;border: 10px solid #ccc;border-right: 5px #000 dashed;}.da{height: 100%;width: 100%;}/*.content-div { *//* 中间区域 *//*position: absolute;top: 16%; *//* 调整以适应悬浮div的高度 *//*right: 27%; *//* 调整以适应悬浮div的宽度 *//*bottom: 27%; *//* 调整以适应悬浮div的高度 *//*left: 15%; *//* 调整以适应悬浮div的宽度 *//*}*/.parent {display: flex; /*Flexbox布局的简写属性,必须设置这个,否则就需要设置浮动,但设置浮动很麻烦*/ }.b_child {height: calc(100% / 5); }.b_child_child{width: calc(100% / 12); /* 占据列高度宽度的各1/10 ,但每个div都有边框3px,因此需要减去6px,否则内容会超出父div之外*/}.l_child {height: calc(100% / 3 - 3px);}.t_child {width: calc(100% / 3 - 3px); }.r_child {width: calc(100% / 5); /* 占据整个div的高度的1/5 */}.r_child_child{height: calc(100% / 10 - 2px);}.c2_child_child{height: calc(100% / 5);} /*本来是5部分的,第一部分为一面墙,固定给10%的宽度,剩下的90,4个平分*/.c3_child_child{height: calc(100% / 5);} /*本来是5部分的,第一部分为一面墙,固定给10%的宽度,剩下的90,3个平分*/.c2_child_child_lie{width: calc(100% / 11 );} /*2区域内每个小单元格*/.c3_child_child_lie{width: calc(100% / 8);} /*3区域内每个小单元格*/.ts{position: absolute;color: #eb8383;font-size: 3vh;right: 0;}.ge{border: 1px solid #ccc;background-color: #f5f5f5;}.inner-div:hover, .da:hover, .b_child_child:hover, .l_child:hover, .t_child:hover, .r_child_child:hover, .c2_child_child_lie:hover, .c3_child_child_lie:hover{box-shadow: 6px 5px 10px rgba(0, 0, 0, 0.8); background-color: #bebeeb; cursor: pointer; position: relative; z-index: 999;}/*transform: scale(1.1); 放大效果 z-index: 999;/*放大的话就需要设置在最上层,否则会被遮挡,设置z-index就必须设置position ,不要设置放大,最下面的这个大区域,如果放大就会超过屏幕大小了,导致滚动条蹦出来*//* transition: all 0.2s ease-out; 添加过渡效果 */2. html (参数中的lay是货架参数,内包含da大区域,zhong中区域,ceng层,lie 列,的数量),只看效果把id全干掉就好了,不影响生成效果,我的id只是为了渲染实时在库数进行颜色变更
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<HEAD><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</HEAD>
<body><div id ="daJian" class="container" th:fragment="LayoutByDaJian"><div class="right parent" style="border: 10px solid #ccc;border-left: 5px #000 dashed;"><!-- 111111111111111111111111111111111111111111 --><div class="r_child"><div class="da ge" th:id="${lay.da + '-1-1-1-0' }"></div></div> <!--大区域的中区域1的第一层只有一列,且大件料是只有0,么有AB,如果以后有AB那就需要修改代码--><div class="r_child" th:each="i : ${#numbers.sequence(2, 5)}" th:id="${lay.da + '-1-' + i}"><!--1是中区域,需要写死,有5层,其中第一层写死,第二层到第五层动态生成--><div class="r_child_child ge" th:each="ii : ${#numbers.sequence(1, 10)}" th:id="${lay.da + '-1-' + i + '-' + ii + '-0'}"></div></div></div><div class="zhong quyu2" ><!-- 222222222222222222222222222222222222 --><div class="c2_child_child parent" th:each="i : ${#numbers.sequence(5, 2, -1)}" th:id="${lay.da + '-2-' + i}"> <!--倒序遍历生成--><div class="c2_child_child_lie ge" th:each="ii : ${#numbers.sequence(1, 11)}" th:id="${lay.da +'-2-'+ i + '-' + ii + '-0'}"></div></div><div class="c2_child_child parent"><div class="da ge" th:id="${lay.da + '-2-1-1-0' }"></div></div></div><div class="zhong quyu3" ><!-- 333333333333333333333333333333333333333333 --><div class="c3_child_child parent" th:each="i : ${#numbers.sequence(5, 2, -1)}" th:id="${lay.da + '-3-' + i}"><div class="c3_child_child_lie ge" th:each="ii : ${#numbers.sequence(1,8)}" th:id="${lay.da +'-3-'+ i + '-' + ii + '-0'}"></div></div><div class="c3_child_child parent"><div class="da ge" th:id="${lay.da + '-3-1-1-0' }"></div> </div></div><div class="bottom"><!-- 44444444444444444444444444444444444444444444444444444444444 --><div class="b_child parent" th:each="i : ${#numbers.sequence(5, 2, -1)}" th:id="${lay.da + '-4-' + i}"><div class="b_child_child ge" th:each="ii : ${#numbers.sequence(1, 12)}" th:id="${lay.da +'-4-'+ i + '-' + ii + '-0'}"></div></div><div class="b_child "> <div class="da ge" th:id="${lay.da + '-4-1-1-0' }"></div></div></div><div class="left"><!-- 555555555555555555555555555555555555555555 --><div class="l_child ge" th:each="i : ${#numbers.sequence(3, 1, -1)}" th:id="${lay.da +'-5-1-'+ i + '-0'}"></div></div><div class="top parent"><!-- 666666666666666666666666666666666666666 --><div class="t_child ge" th:each="i : ${#numbers.sequence(1, 3)}" th:id="${lay.da +'-6-1-'+ i + '-0'}"></div></div><span class="ts">*虚线为货架底部</span><div class="ltongdao"> 内通道</div><div class="wai tongdao"> 外通道</div><div class="rtongdao"> 内通道</div><!-- 中中中中中中中中中中中中中中中中中中中中中间 --><div class="zhong chu chu1"> 废物回收处</div><div class="zhong tongdao" style="height: 4%;top:calc(16% + 6px);"> 内通道</div><div class="zhong chu" style="top:calc(20% + 6px)"> 空箱放置处</div><div class="zhong tongdao" style="height: 4%;top:calc(24% + 6px);"> 内通道</div><!-- 中中中中中中中中中中中中中中中中中中中中中间 --><div class="btongdao"> 内通道</div>
</div>
</body>
</html>3. 效果

相关文章:

好看的货架效果(含3D效果)
搭配thymeleaf layui合成 货架一 1. css #gudinghuojia2F .layui-row { display: flex; justify-content: space-between; height: 100%;} #gudinghuojia2F .layui-col-xs10 {margin-right: 4%;} #gudinghuojia2F .layui-col-xs10:last-child {margin-right: 0;} .inner-ti…...

【每日一题】1498. 满足条件的子序列数目
1498. 满足条件的子序列数目 - 力扣(LeetCode) 给你一个整数数组 nums 和一个整数 target 。 请你统计并返回 nums 中能满足其最小元素与最大元素的 和 小于或等于 target 的 非空 子序列的数目。 由于答案可能很大,请将结果对 109 7 取余后…...

Go语言数据类型实例讲解 - Go语言从入门到实战
Go语言数据类型实例讲解 - Go语言从入门到实战 基础数据类型 bool string int int8 int16 int32 int64 uint uint8 uint16 uint32 uint64 uintptr byte rune float32 float64 complex64 complex128类型描述bool布尔型(bool):可以是true或f…...

RocketMQ 事务消息发送
目录 事务消息介绍 应用场景 功能原理 使用限制 使用示例 使用建议 事务消息介绍 在一些对数据一致性有强需求的场景,可以用 RocketMQ 事务消息来解决,从而保证上下游数据的一致性。 应用场景 分布式事务的诉求 分布式系统调用的特点为一个核…...

后端-POST请求中只需要两个参数,后端不想创建对象时
问题: 在前后端对接中,很多前端的规范是POST,参数放body里面,媒体类型是json,后端就需要用RequestBody去接收,但是后端只用接收两个对象,这时候后端不想创建对象,使用RequestParm&a…...

UG\NX二次开发 通过点云生成曲面 UF_MODL_create_surf_from_cloud
文章作者:里海 来源网站:《里海NX二次开发3000例专栏》 感谢粉丝订阅 感谢 Rlgun 订阅本专栏,非常感谢。 简介 有网友想做一个通过点云生成曲面的程序,我们也试一下 效果 代码 #include "me.hpp" /*HEAD CREATE_SURF_FROM_CLOUD CCC UFUN */...

Linux常用指令(二)
目录 一、 删除空目录(rmdir) 二、ln 硬链接与软链接 三、新建空文件或更新文件的时间戳(touch) 四、比较文件内容的差异(diff) 五、显示当前时间或设置系统时间(date) 六、显…...

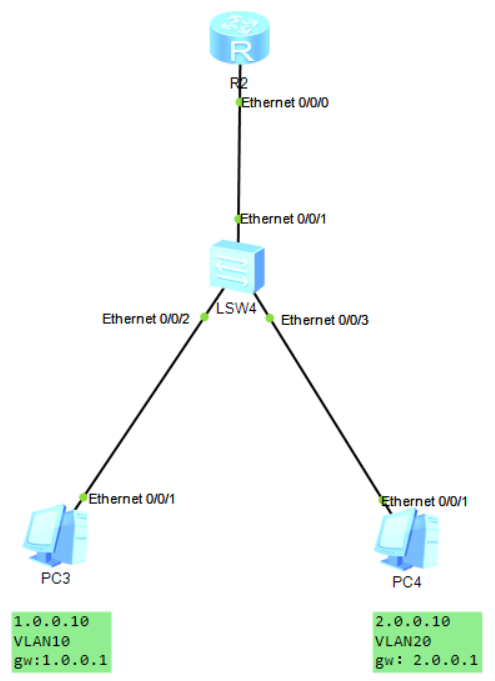
【HUAWEI】单臂路由
目录 🥮写在前面 🥮2.1、拓扑图 🥮2.2、操作思路 🥮2.3、配置操作 🍣2.3.1、LSW4配置 🍣2.3.2、R2配置 🍣2.3.3、测试网络 🦐博客主页:大虾好吃吗的博客 &…...

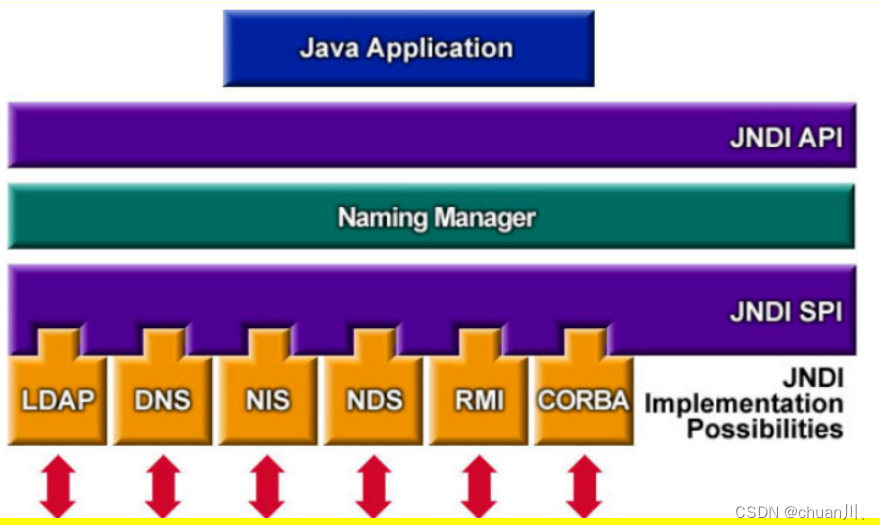
安全学习_开发相关_Java第三方组件Log4jFastJSON及相关安全问题简介
文章目录 JNDI:(见图) Java-三方组件-Log4J&JNDILog4J:Log4j-组件安全复现使用Log4j Java-三方组件-FastJsonFastJson:Fastjson-组件安全复现对象转Json(带类型)Json转对象Fastjson漏洞复现(大佬文章 JNDI:(见图) …...

零代码编程:用ChatGPT批量自动下载archive.org上的音频书
http://archive.org 是一个神奇的网站,可以下载各种古旧的软件、书籍、音频、视频,还可以搜索各个网站的历史网页。 比如说,一些儿童故事音频就可以在http://archive.org下载到,可以用来做英语听力启蒙用。 举个例子,…...

力扣用队列实现栈
自己写的栈,再让其他函数去调用自己写的栈 typedef int QDataType; typedef struct QueueNode {struct QueueNode* next;//单链表QDataType data;//放数据 }QNode;typedef struct Queue {QNode* phead;//头节点QNode* ptail;//尾节点QDataType size; //统计有多少节…...

一朵华为云,如何做好百模千态?
点击关注 文丨刘雨琦、郝鑫 2005年华为提出网络时代的“All IP”,2011年提出数字化时代的“All Cloud”,2023年提出智能时代的“All Intelligence”。 截至目前,华为的战略升级经历了三个阶段。 步入智能化,需要迎接的困难依然…...

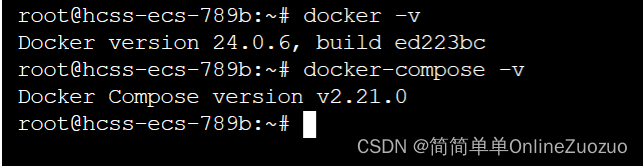
华为云云耀云服务器L实例评测 | 实例使用教学之软件安装:华为云云耀云服务器环境下安装 Docker
华为云云耀云服务器L实例评测 | 实例使用教学之软件安装:华为云云耀云服务器环境下安装 Docker 介绍华为云云耀云服务器 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例) 华为云云耀云服务器是什么华为云云耀云…...

小程序编译器性能优化之路
作者 | 马可 导读 小程序编译器是百度开发者工具中的编译构建模块,用来将小程序代码转换成运行时代码。旧版编译器由于业务发展,存在编译慢、内存占用高的问题,我们对编译器做了一次大规模的重构,采用自研架构,做了多线…...

FFmpeg 命令:从入门到精通 | ffmpeg 命令分类查询
FFmpeg 命令:从入门到精通 | ffmpeg 命令分类查询 FFmpeg 命令:从入门到精通 | ffmpeg 命令分类查询ffmpeg -versionffmpeg -buildconfffmpeg -formatsffmpeg -muxersffmpeg -demuxersffmpeg -codecsffmpeg -decodersffmpeg -encodersffmpeg -bsfsffmpeg…...

Linux学习记录——삼십일 socket编程---TCP套接字
文章目录 TCP套接字简单通信1、服务端1、基本框架2、获取连接 2、客户端3、多进程4、多线程5、线程池6、简单的日志系统7、守护进程8、其它 TCP套接字简单通信 本篇gitee 学习完udp套接字通信后,再来看TCP套接字。 四个文件tcp_server.hpp, tcp_serve…...

【学习笔记】深度学习分布式系统
深度学习分布式系统 前言1. 数据并行:参数服务器2. 流水线并行:GPipe3. 张量并行:Megatron LM4. 切片并行:ZeRO5. 异步分布式:PATHWAYS总结参考链接 前言 最近跟着李沐老师的视频学习了深度学习分布式系统的发展。这里…...

【数据结构】树、二叉树的概念和二叉树的顺序结构及实现
目录 前言:一、树的概念及结构1.树的概念2.树的相关概念3.树的存储4.树在实际中的运用 二、二叉树概念及结构1.概念2.特殊的二叉树(1)满二叉树(2)完全二叉树 3.二叉树的性质4.二叉树的存储(1)顺序存储(2)链式存储 三、…...

rust学习-string
介绍 A UTF-8–encoded, growable string(可增长字符串). 拥有string内容的所有权 A String is made up of three components: a pointer to some bytes, a length, and a capacity. The length is the number of bytes currently stored in the buffer pub fn as_bytes(&…...

No167.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
