Android 使用kotlin+注解+反射+泛型实现MVP架构
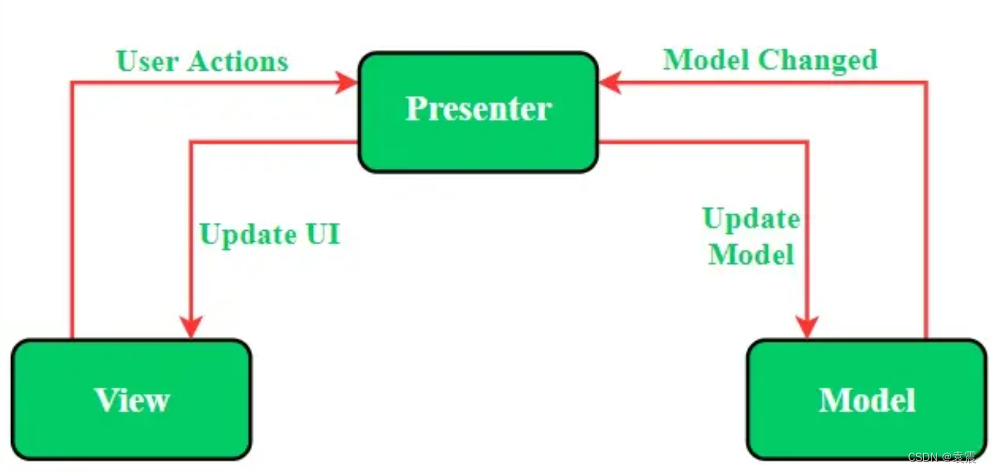
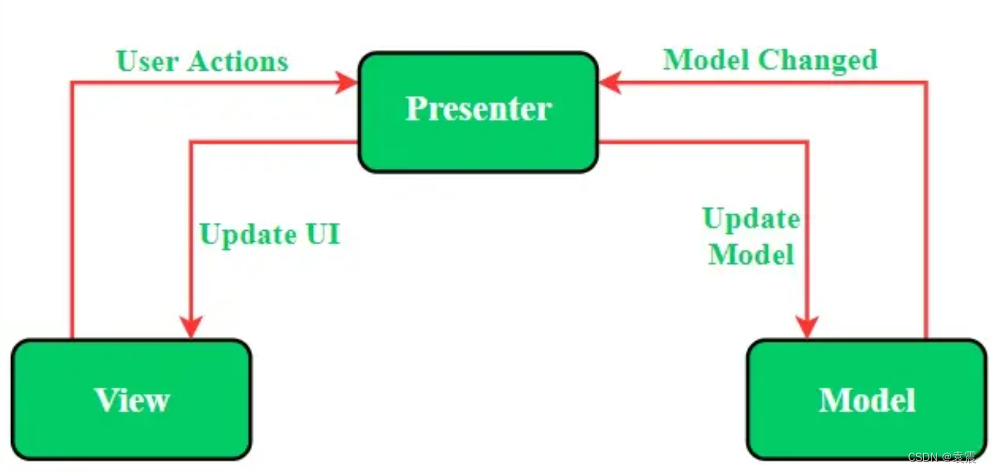
一,MVP模式的定义
①Model:用于存储数据。它负责处理领域逻辑以及与数据库或网络层的通信。
②View:UI层,提供数据可视化界面,并跟踪用户的操作,以便通知presenter。
③Presenter:从Model层获取数据,并且应用UI逻辑来决定显示什么。它管理View的状态,并且根据来自于View的用户的输入执行动作。
实现mvp模式的核心点就是将view层和presenter绑定,将view层和model层解耦

二,代码实现
首先,我们先三个基本的接口:
/**
*View层接口
*/
interface IView {fun getContext(): Context?fun getRootViews(): View?fun <T : View?> getView(id: Int): Tfun getActivity(): Activity?fun getFragment(): Fragment?
}/*** module层接口* */
interface IModule {
}/*** Presenter层接口* */
interface IPresenter {fun onCreate(savedInstanceState: Bundle?, mContext: Context?)fun onResume()fun onStart()fun onRestart()fun onPause()fun onStop()fun onDestroy()fun onSaveInstanceState(outState: Bundle)fun onRestoreInstanceState(savedInstanceState :Bundle)fun onActivityResult( requestCode :Int, resultCode :Int, data : Intent)}View层主要是获取Activity,布局文件等操作
Presenter层主要是控制Activity生命周期等
Module层就是用户根据自己的业务逻辑具体的自己去定义
接下来我们就利用反射+注解,在系统启动activity的时候,自动的生成相应的presenter实例,这样就不用手动去绑定view和presenter了
创建一个注解:
@Retention(AnnotationRetention.RUNTIME)
annotation class Request(val value:KClass<*>)在运行时生效,传入kotlin的Class实例KClass
采用工厂模式来生产presenter
先创建一个工厂模式的接口:
interface IPresenterFactory<P> {/*** 创建presenter* */fun createPresenter():P
}因为我的Presenter需要等到运行的时候才会知道是哪个,所以使用泛型P代表
创建具体的Presenter工厂类,在静态方法findClass中,通过传入的Activity获得Activity的注解,并通过注解获得相应的presenter的Class
在createPresenter方法中,通过presenter的Class反射生成presenter对象
class PresenterFactory<P>() :IPresenterFactory<P>{private var presenterKClass :KClass<*> ?=nullconstructor(presenterKClass :KClass<*>): this(){this.presenterKClass =presenterKClass}companion object{fun <P> findClass(viewClass:Class<*>) : PresenterFactory<P>{val annotation = viewClass.getAnnotation(Request::class.java)val value:KClass<*> =annotation.valuereturn PresenterFactory(value)}}override fun createPresenter(): P {return presenterKClass?.java!!.newInstance() as P}}创建一个BasePresenter,实现IPresenter接口,将具体的View层的实例传过来。因为不知道具体的View是哪一个,所以使用泛型T表示
abstract class BasePresenter<T> :IPresenter{protected var mView: @UnsafeVariance T? = nullfun attachViewCompont(view: T) {mView = view}fun detechViewCompont() {mView = null}abstract fun setListeners()
}为了实现设计模式的单一性原则,我们增加一个工厂类的代理类,来控制presenter的创建,已及view的绑定等操作:
class PresenterDelegate<P,V>() where P:BasePresenter<V>,V:IView {private var presenterFactory :IPresenterFactory<P>?=nullprivate var presenter :P ?=nullconstructor(presenterFactory :IPresenterFactory<P>):this(){this.presenterFactory =presenterFactory}open fun getPresenter():P{if(presenter!=null){return presenter!!}if (presenterFactory != null) {if (presenter == null) {presenter = presenterFactory?.createPresenter()}}return presenter!!}open fun setPresenter(presenter: P) {this.presenter = presenter}open fun bindViewCompont(view: IView) {if (presenter == null) {getPresenter()}if (presenter != null) {presenter!!.attachViewCompont(view as V)}}open fun unbindViewCompont() {if (presenter != null) {presenter!!.detechViewCompont()}}}创建一个BaseActivity,继承AppCompatActivity实现IView接口,在BaseActivity中,通过创建工厂类的装饰类,创建具体的P层,并将P层和View层绑定
abstract class BaseActivity<P,V> :AppCompatActivity(),IView where P:BasePresenter<V>,V:IView{private var presenterDelegate = PresenterDelegate<P,V>(PresenterFactory.findClass(javaClass))protected val mViews = SparseArray<View>()protected var rootView: View? = nullprotected var mDecorView: View? = nullopen fun <T : View?> bindView(id: Int): T? {var view: T? = mViews[id] as Tif (view == null) {view = rootView?.findViewById(id)mViews.put(id, view)}return view}override fun getContext(): Context? {return this}override fun getRootViews(): View? {return rootView}override fun <T : View?> getView(id: Int): T {return bindView<View>(id) as T}override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)presenterDelegate.bindViewCompont(this)rootView = layoutInflater.inflate(getLayoutId(), null, false)setContentView(rootView)initFields()bindEventListener()getPresenter().onCreate(savedInstanceState,this)getPresenter().setListeners()mDecorView = window.decorView}override fun onStart() {super.onStart()getPresenter().onStart()}override fun onRestart() {super.onRestart()getPresenter().onRestart()}override fun onResume() {super.onResume()getPresenter().onResume()}override fun onPause() {super.onPause()getPresenter().onPause()}override fun onStop() {super.onStop()getPresenter().onStop()}override fun onDestroy() {getPresenter().onDestroy()presenterDelegate.unbindViewCompont()super.onDestroy()}protected open fun onSaveInstanceState(outState: Bundle?) {super.onSaveInstanceState(outState!!)getPresenter().onSaveInstanceState(outState!!)}protected open fun onRestoreInstanceState(savedInstanceState: Bundle?) {super.onRestoreInstanceState(savedInstanceState!!)getPresenter().onRestoreInstanceState(savedInstanceState!!)}override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {super.onActivityResult(requestCode, resultCode, data)getPresenter().onActivityResult(requestCode, resultCode, data!!)}/*** 返回layout 布局文件的id** @return*/abstract fun getLayoutId(): Int/*** 初始化其他属性*/abstract fun initFields()/*** 设置监听*/abstract fun bindEventListener()open fun getPresenter(): P {return presenterDelegate.getPresenter()}open fun setPresenter(presenter: P) {presenterDelegate.setPresenter(presenter)}}这样一个mvp架构就搭建完毕了,下面看看使用:
interface ITestView :IView {fun setContent(string: String)}Module层:
class TestModule :IModule{fun doNetWork(){println("网络请求")}
}Presenter层:
class TestPresenter: BasePresenter<ITestView>() {var module:TestModule? =nulloverride fun setListeners() {}override fun onCreate(savedInstanceState: Bundle?, mContext: Context?) {module =TestModule()}override fun onResume() {module?.doNetWork()mView?.setContent("222222222")}override fun onStart() {}override fun onRestart() {}override fun onPause() {}override fun onStop() {}override fun onDestroy() {}override fun onSaveInstanceState(outState: Bundle) {}override fun onRestoreInstanceState(savedInstanceState: Bundle) {}override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent) {}}View层:
@Request(TestPresenter::class)
class TestActivity :BaseActivity<TestPresenter,ITestView>(),ITestView {var textView:TextView?=nulloverride fun getLayoutId(): Int {return R.layout.activity_main}override fun initFields() {textView =findViewById<TextView>(R.id.txt)}override fun bindEventListener() {}override fun setContent(string: String) {textView?.text =string}override fun getActivity(): Activity? {return this}override fun getFragment(): Fragment? {return null}
}相关文章:

Android 使用kotlin+注解+反射+泛型实现MVP架构
一,MVP模式的定义 ①Model:用于存储数据。它负责处理领域逻辑以及与数据库或网络层的通信。 ②View:UI层,提供数据可视化界面,并跟踪用户的操作,以便通知presenter。 ③Presenter:从Model层获…...

数据结构——堆(C语言)
本篇会解决一下几个问题: 1.堆是什么? 2.如何形成一个堆? 3.堆的应用场景 堆是什么? 堆总是一颗完全二叉树堆的某个节点总是不大于或不小于父亲节点 如图,在小堆中,父亲节点总是小于孩子节点的。 如图&a…...

B058-SpringBoot
目录 springboot概念与作用入门案例springboot运行方式热部署配置文件Profile多环境支持整合测试-springboot-testSpringboot-web1.返回json数据2.返回页面(模板技术)thymeleaf1.导入thymeleaf依赖2.模板文件3.controller4.启动类 SSM整合1.导包2.项目目…...

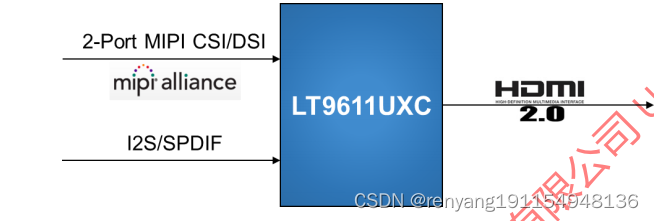
龙迅LT9611UXC 2PORT MIPICSI/DSI转HDMI(2.0)转换器+音频,内置MCU
龙迅LT9611UXC 1.描述: LT9611UXC是一个高性能的MIPI DSI/CSI到HDMI2.0转换器。MIPI DSI/CSI输入具有可配置的单 端口或双端口,1高速时钟通道和1~4高速数据通道,最大2Gbps/通道,可支持高达16Gbps的总带 宽。LT9611UXC支持突发…...

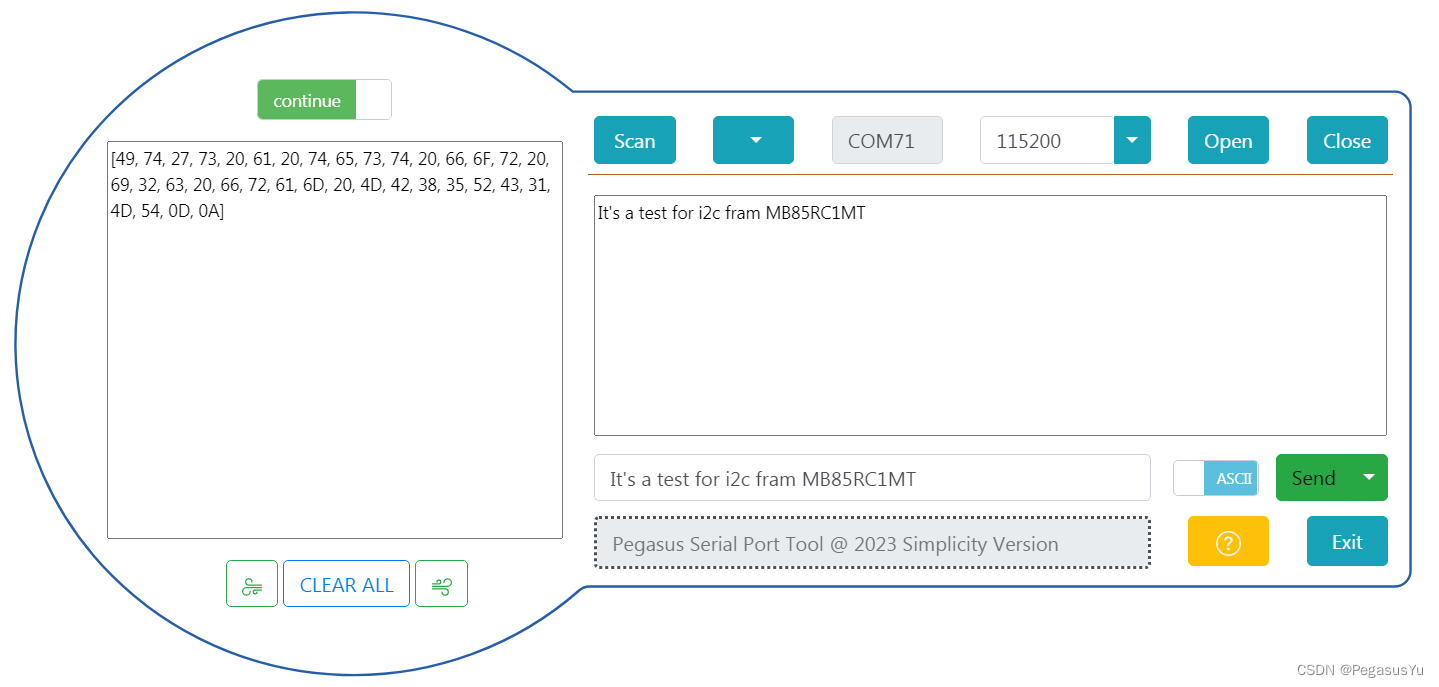
STM32存储左右互搏 I2C总线读写FRAM MB85RC1M
STM32存储左右互搏 I2C总线读写FRAM MB85RC1M 在较低容量存储领域,除了EEPROM的使用,还有铁电存储器FRAM的使用,相对于EEPROM, 同样是非易失性存储单元,FRAM支持更高的访问速度, 其主要优点为没有EEPROM持续写操作跨页…...

1340. 跳跃游戏 V;2039. 网络空闲的时刻;2767. 将字符串分割为最少的美丽子字符串
1340. 跳跃游戏 V 核心思想:动态规划记忆化搜索。定义dfs(i),表示从i开始最多可以访问多少个下标,然后统计往左跳和往右边跳的最大值,思路其实比较简单,但是代码我感觉还是不太好想。 2039. 网络空闲的时刻 核心思想…...

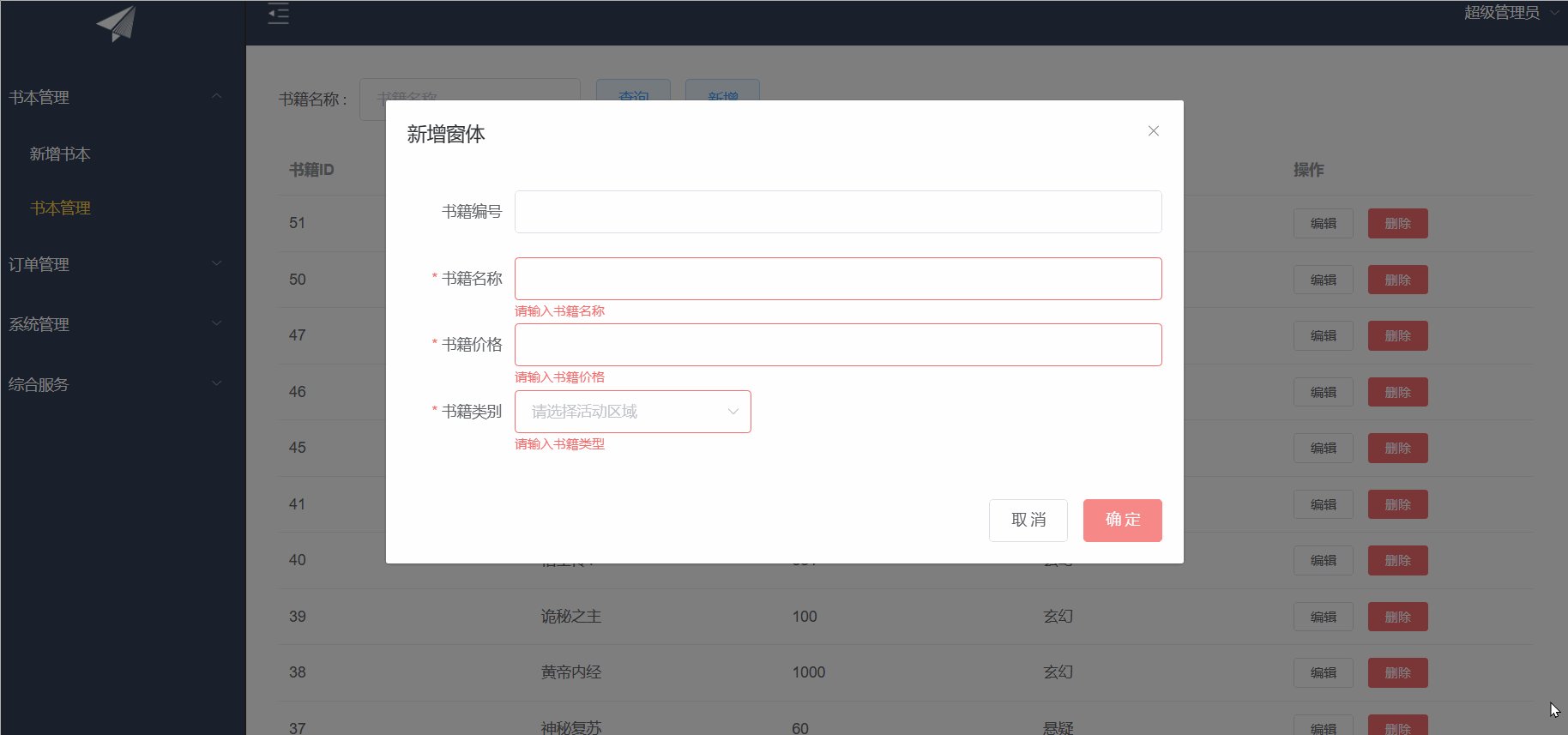
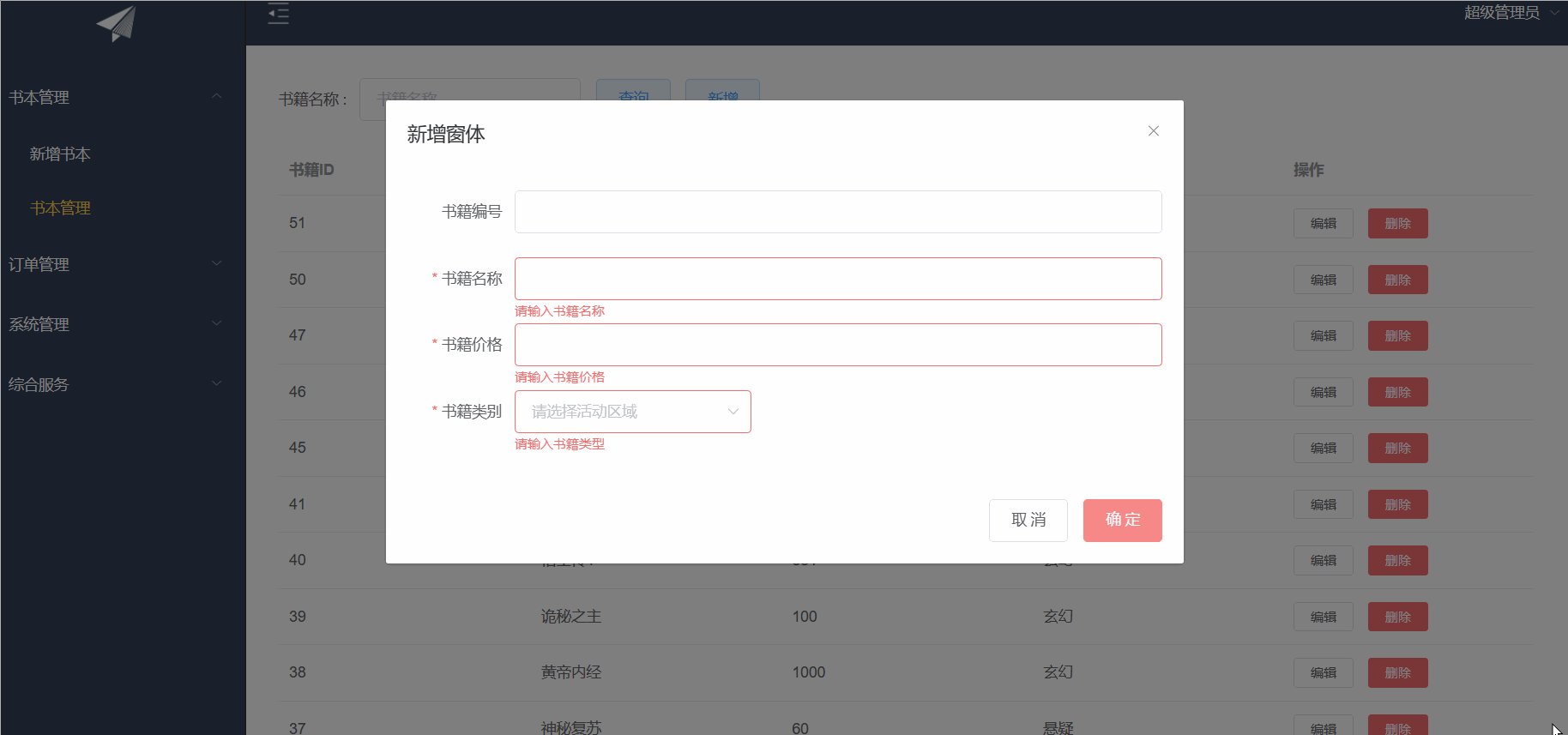
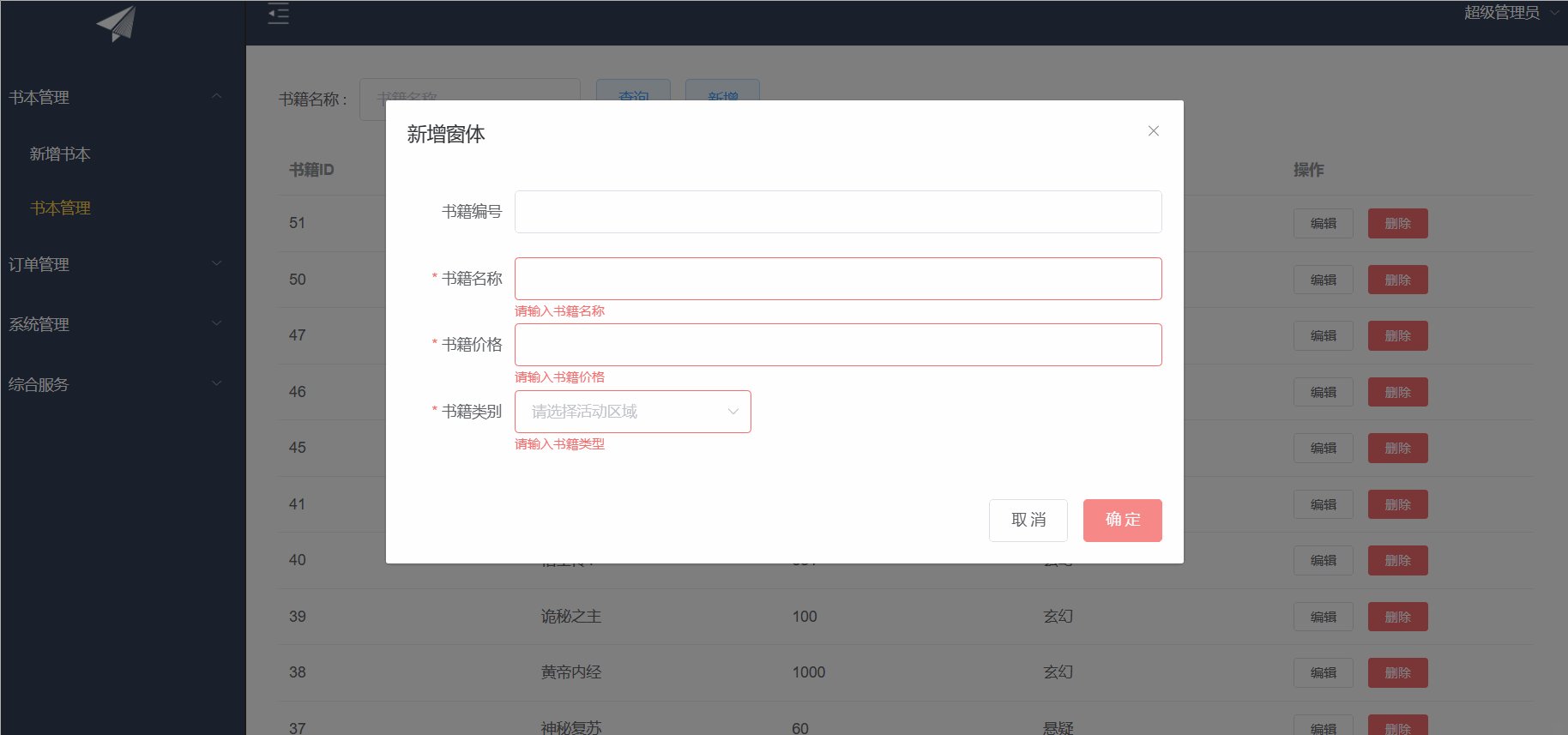
ElementUI之CUD+表单验证
目录 前言: 增删改查 表单验证 前言: 继上篇博客来写我们的增删改以及表单验证 增删改查 首先先定义接口 数据样式,我们可以去elementUI官网去copy我们喜欢的样式 <!-- 编辑窗体 --><el-dialog :title"title" :visib…...

Linux:nginx---web文件服务器
我这里使用的是centos7系统 nginx源码包安装 Linux:nginx基础搭建(源码包)_鲍海超-GNUBHCkalitarro的博客-CSDN博客https://blog.csdn.net/w14768855/article/details/131445878?ops_request_misc%257B%2522request%255Fid%2522%253A%25221…...

go 端口转发 代理V2 --chatGPT
问:broker(localPort, targetPort), 实现远程访问localPort的http代理转发到目标机器 gpt: 要实现一个简单的 HTTP 代理服务器,你可以使用 Go 的 net/http 包来处理 HTTP 请求和响应。以下是一个示例,演示如何创建一个 HTTP 代理服务器将本地…...

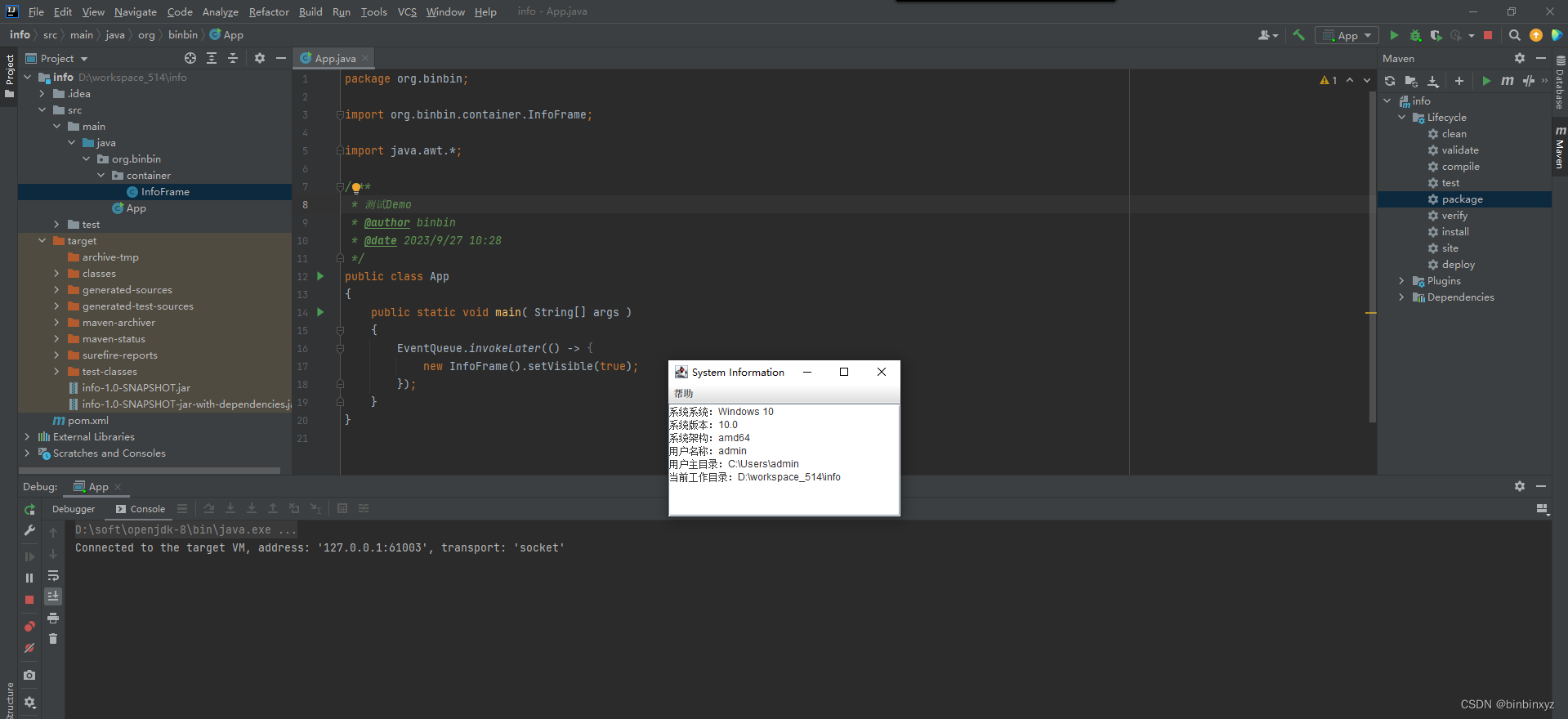
idea环境下如何打包可运行jar?
工作中有时候偶尔写一些工具类、小程序,可是java程序员制作一个可运行jar实在折腾,利用idea开发环境,可以快速打包自己的可运行jar。具体怎么操作呢? 创建一个空白的java项目并完成自己的程序开发 完成java代码: /**…...

基于FFmpeg的Android播放器
基于FFmpeg的Android播放器 文章目录 基于FFmpeg的Android播放器1. 前言2. 编译相关组件库3. 解码器4. 解码流程5. 音频输出6. 视频输出(需要优化) 1. 前言 FFmpeg是一个最有名的开源的编解码库,实现了通常的编解码逻辑。它还能够根据平台特…...

osgPBR(十五)镜面IBL--查看不同级别的HDR环境贴图
首先,设置可以使用Mipmap,启用三线性过滤,设置最大级别和最小级别 osg::ref_ptr<osg::TextureCubeMap> tcm new osg::TextureCubeMap; tcm->setTextureSize(128, 128);tcm->setFilter(osg::Texture::MIN_FILTER, osg::Texture:…...

Docker的学习记录
Docker是一个被广泛使用的开源容器引擎,基于Go语言,遵从Apache2.0协议开源。 docker的三个概念:容器、镜像和仓库。 镜像(Image):镜像是Docker中的一个模板。通过 Docker镜像 来创建 Docker容器ÿ…...

Android Jetpack组件架构:ViewModel的原理
Android Jetpack组件架构:ViewModel的原理 导言 本篇文章是关于介绍ViewModel的,由于ViewModel的使用还是挺简单的,这里就不再介绍其的基本应用,我们主要来分析ViewModel的原理。 ViewModel的生命周期 众所周知,一般…...
学习笔记1.0)
数据分析(python)学习笔记1.0
《利用Python进行数据分析》(原书第2版) 《利用Python进行数据分析》(原书第2版) 《利用Python进行数据分析》(原书第2版) 社区和会议 除了网络搜索,科学、数据相关的Python邮件列表对于解决问题也非常有帮助。可以看看下列邮件列表: pydata:与数据分析和pandas相…...

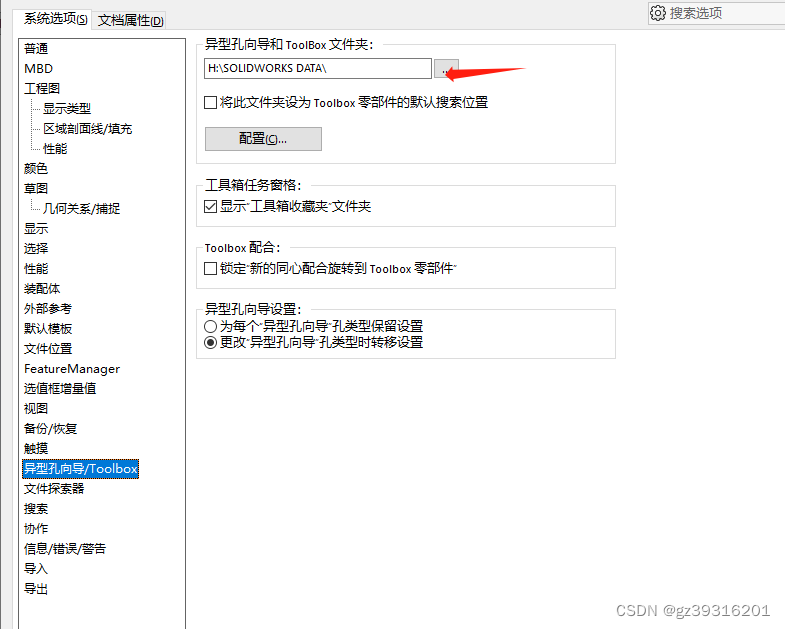
SW免安装的toolbox只读问题
把SOLIDWORKSDATA 整体复制到另外的目录,然后这里设置目录位置。不然原始位置有只读属性...
nodejs在pdf中绘制表格
需求 之前我已经了解过如何在pdf模板中填写字段了 nodejs根据pdf模板填入中文数据并生成新的pdf文件https://blog.csdn.net/ArmadaDK/article/details/132456324 但是当我具体使用的时候,我发现我的模板里面有表格,表格的长度是不固定的,所…...

使用不同尺寸的传感器拍照时,怎么保证拍出同样视场范围的照片?
1、问题背景 使用竞品机做图像效果对比时,我们通常都会要求拍摄的照片要视场范围一致,这样才具有可比性。之前我会考虑用同样焦距、同样分辨率的设备去拍照对比就可以了,觉得相机的视场范围只由镜头焦距来决定。 但如果对于不同尺寸的传感器…...

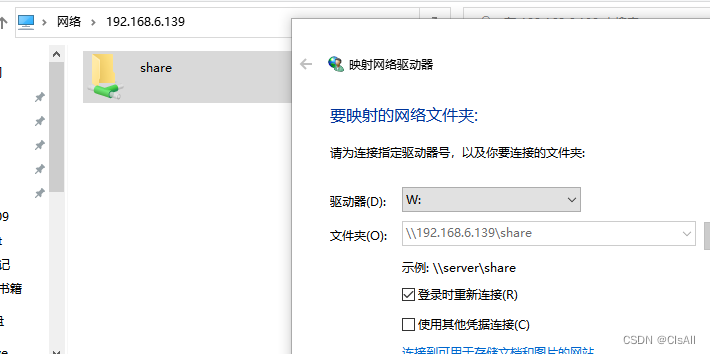
01-工具篇-windows与linux文件共享
一般来说绝大部分PC上装的系统均是windows,为了开发linux程序,会在PC上安装一个Vmware的虚拟机,在虚拟机上安装ubuntu18.04,由于windows上的代码查看软件、浏览器,通信软件更全,我们想只用ubuntu进行编译&a…...

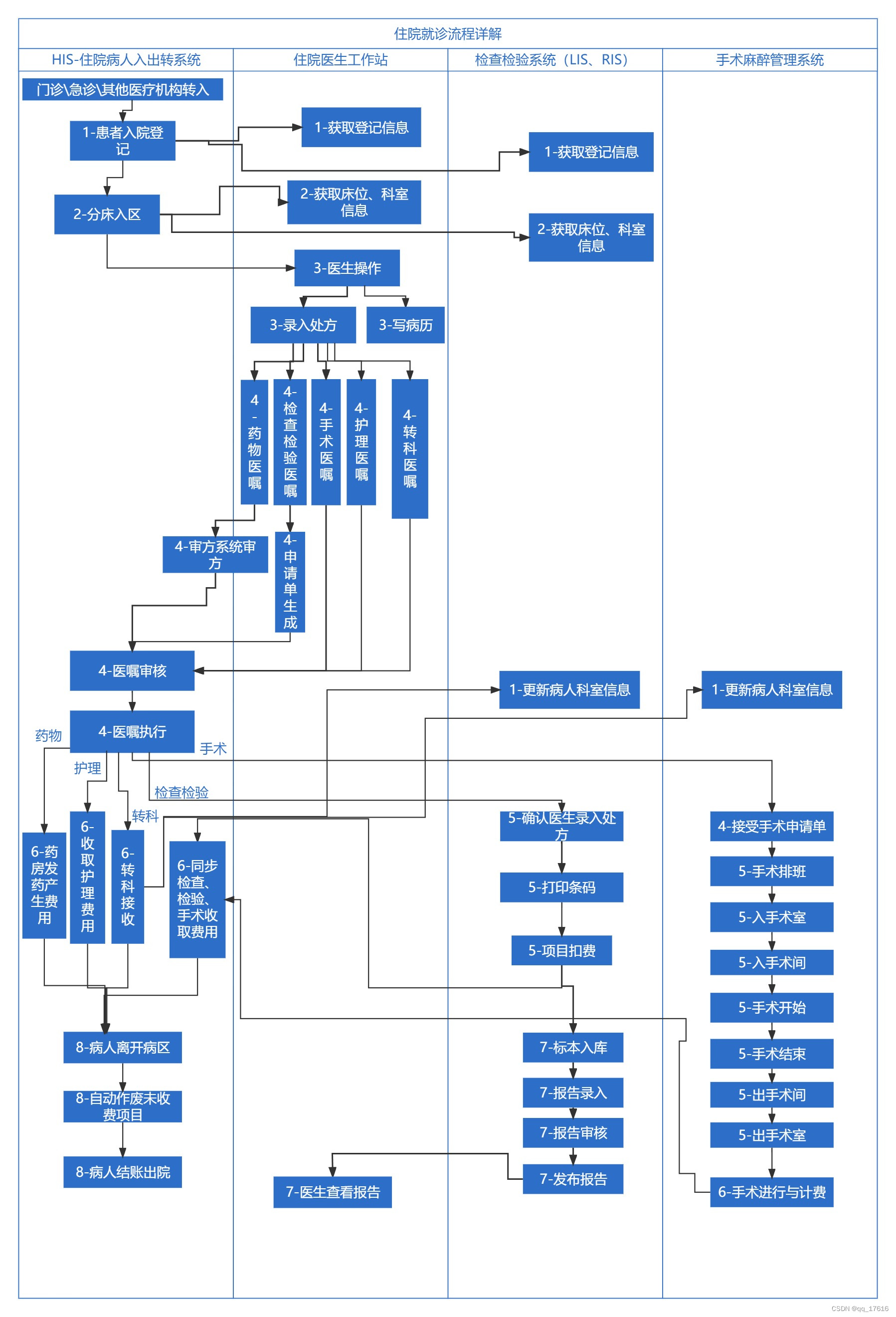
医疗实施-住院流程详解
住院就诊流程详解 1.病人入院登记2.病人进入病区3.医生操作病人4.医嘱录入与审核执行5. 医嘱收费前在对应业务系统的操作5.1.药物医嘱5.2.检查检验医嘱5.3.手术医嘱 6.住院医嘱费用的产生7. 医嘱收费后在对应业务系统的操作8. 病人出院 这篇文章是基于我的文章《医疗实施-住院就…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
