uni-app:实现页面效果1
效果

代码
<template><view><view class="add"><image :src="add_icon" mode=""></image></view><view class="container_position"><view class="container_info"><view class="position"><view class="circle"><img :src="device" class="center-image"><view v-for="(item, index) in itemList" :key="index" class="item" :style="getItemStyle(index)"><img :src="item.src" /><view>{{ item.name }}</view></view></view></view></view></view></view>
</template><script>export default {data() {return {device: getApp().globalData.icon + 'look/device.png',add_icon: getApp().globalData.icon + 'look/add.png',itemList: [{name: "车道指示器",src: "/static/item2.png"},{name: "车道指示器",src: "/static/item3.png"},{name: "车道指示器",src: "/static/item4.png"},{name: "车道指示器",src: "/static/item5.png"},{name: "车道指示器",src: "/static/item6.png"},{name: "车道指示器",src: "/static/item7.png"},{name: "车道指示器",src: "/static/item8.png"},],circleRadius: 240, // 圆的半径itemSize: 120, // 每个view的大小}},methods: {// 计算每个 view 的样式getItemStyle(index) {const {itemList,circleRadius,itemSize} = this;const angle = (2 * Math.PI) / itemList.length; // 每个 view 的角度间隔const centerX = circleRadius + itemSize / 2; // 圆心的 x 坐标const centerY = circleRadius + itemSize / 2; // 圆心的 y 坐标const radius = circleRadius + itemSize / 2; // view 的圆心距离(圆的半径加上 view 大小的一半)const x = Math.round(centerX + radius * Math.cos(angle * index - Math.PI / 2)); // 计算 x 坐标const y = Math.round(centerY + radius * Math.sin(angle * index - Math.PI / 2)); // 计算 y 坐标return {width: itemSize + "rpx",height: itemSize + "rpx",position: "absolute",top: y + "rpx",left: x + "rpx",transform: `translate(-50%, -50%)`, // 居中显示};},}}
</script><style lang="scss">page {background-color: #619fe1;}.add {// border: 1px solid black;image {width: 60rpx;height: 60rpx;}text-align:right;padding:2% 2% 0 0;}.container_position {width: 100%;display: flex;justify-content: center;align-items: center;.container_info {width: 95%;/* 整体位置 */.position {/* border: 1px solid black; */position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}/* 圆的样式 */.circle {width: 600rpx;height: 600rpx;border-radius: 50%;/* border: 1px solid black; */}/* 中间图标 */.center-image {width: 160rpx;height: 160rpx;position: absolute;top: 50%;left: 50%;border-radius: 50%;transform: translate(-50%, -50%);box-shadow: 0 4px 6px rgba(0, 0, 0, 0.4);}/* 小图标 */.item {display: flex;flex-direction: column;align-items: center;justify-content: center;text-align: center;// border: 1px solid black;view {font-size: 90%;width: 120%;margin-top: 10%;}}/* 小图标的图片信息 */.item img {width: 100rpx;height: 100rpx;border-radius: 50%;box-shadow: 0 4px 6px rgba(0, 0, 0, 0.4);}}}
</style>相关文章:

uni-app:实现页面效果1
效果 代码 <template><view><view class"add"><image :src"add_icon" mode""></image></view><view class"container_position"><view class"container_info"><view c…...

归一化和标准化的联系与区别及建议
归一化和标准化是数据预处理中常用的两种方法。它们都是为了调整数据的尺度,使得数据更符合我们的分析需求。虽然二者的目的相同但是具体实现方式和适用场景却有所不同。下面,我们来详细介绍-下它们的联系和区别。 一、联系 归一化和标准化都能够使得数据的尽度缩放到不同的…...

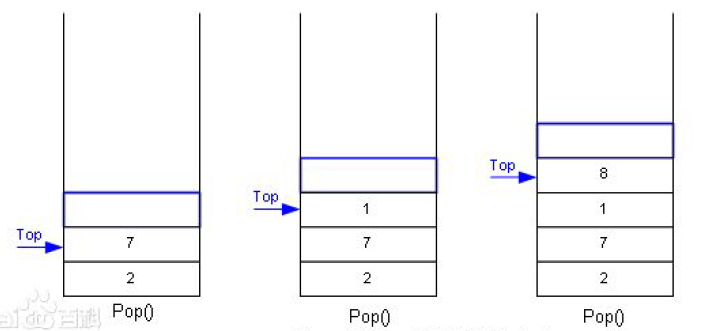
数据结构--栈的实现
数据结构–栈的实现 1.栈的概念和结构: 栈的概念:栈是一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Las…...

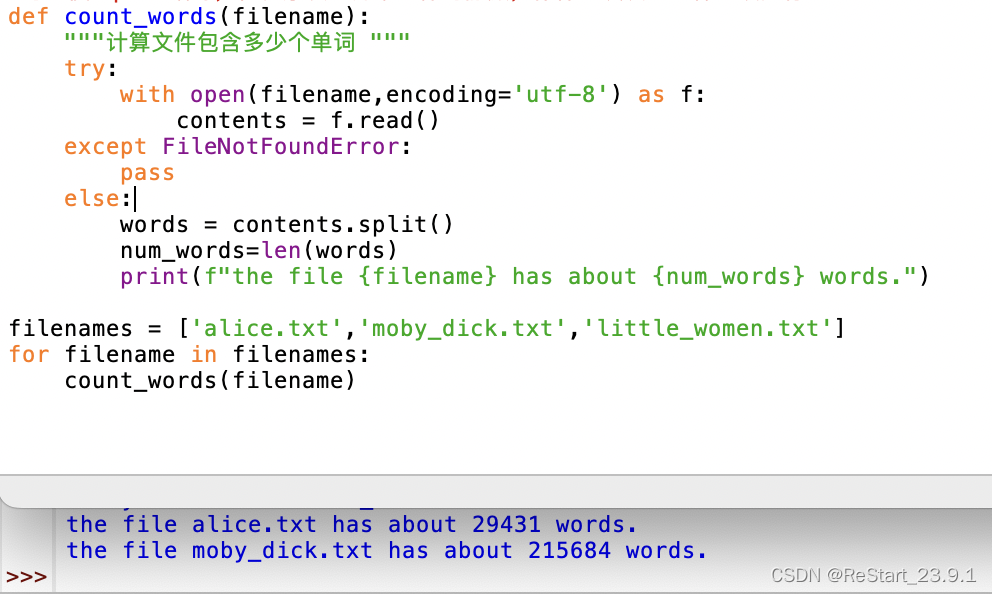
第十章 异常
python使用异常的特殊对象管理程序执行期间发生的错误。每当发生错误时,python会创建异常对象。如果编写了处理该异常的代码,程序将继续运行;如果未处理,程序将显示traceback。 异常是使用try-except代码块处理的。使用try-excep…...

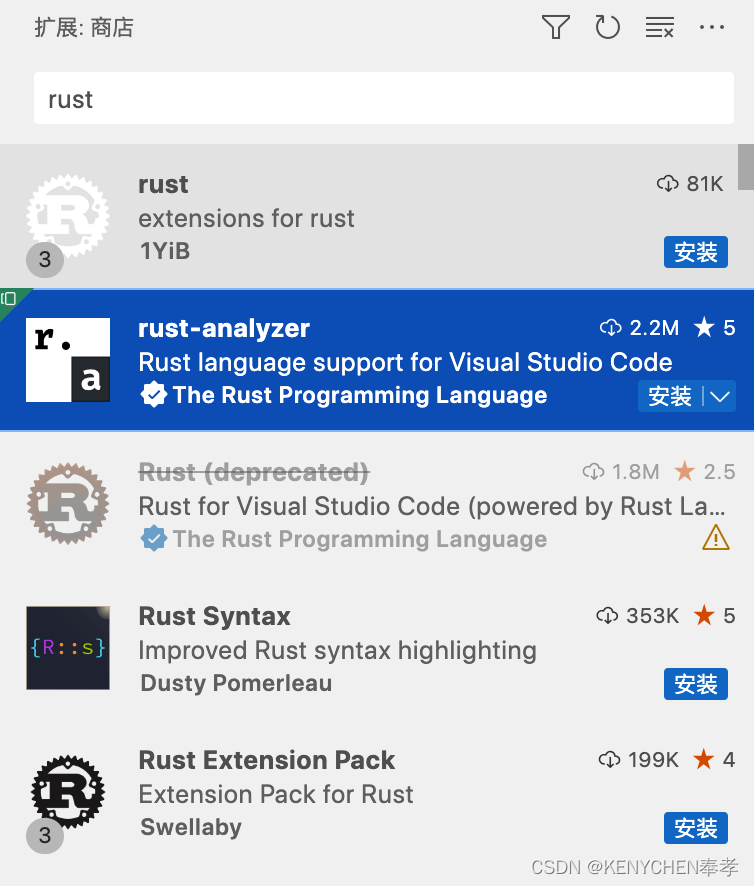
Rust冒泡排序
Rust冒泡排序 这段代码定义了一个名为 bubble_sort 的函数,接受一个可变的整数类型数组作为输入,然后使用嵌套的循环来实现冒泡排序。外部循环从数组的第一个元素开始迭代到倒数第二个元素,内部循环从数组的第一个元素开始迭代到倒数第二个元…...

麒麟信安服务器操作系统V3.5.2重磅发布!
9月25日,麒麟信安基于openEuler 22.03 LTS SP1版本的商业发行版——麒麟信安服务器操作系统V3.5.2正式发布。 麒麟信安服务器操作系统V3定位于电力、金融、政务、能源、国防、工业等领域信息系统建设,以安全、稳定、高效为突破点,满足重要行…...
 - 对称密码)
密码技术 (1) - 对称密码
一. 前言 对称密码是指加密数据和解密数据使用的是相同的秘钥。发送者使用秘钥将加密后的数据发送给接受者,接收者收到数据后用相同的秘钥解密,恢复原始数据。 对称密码具有加密和解密快速的特点,适用于需要快速加密的场景,常用的…...

基于PYQT5的GUI开发系列教程【二】QT五个布局的介绍与运用
目录 本文概述 作者介绍 创建主窗口 水平布局 垂直布局 栅格布局 分裂器水平布局 分裂器垂直布局 自由布局 取消原先控件的布局的方法 尾言 本文概述 PYQT5是一个基于python的可视化GUI开发框架,具有容易上手,界面美观,多平台…...

Cadence PCB 焊盘和封装
封装(Packaging) 封装指的是在电子元件制造中将电子元件(例如集成电路芯片、电子元器件等)进行物理保护和连接的过程。封装通常涉及将电子元件封装到外部保护壳或包装中,以确保其正常运作、连接到电路板并保护它们免受环境因素的影响。 封装的主要目标包括以下几个方面:…...

正在等待操作系统重新启动。 请重新启动计算机以安装autocad 2024。
正在等待操作系统重新启动。 请重新启动计算机以安装autocad 2024。 这是刚启动Autodesk 2024产品就弹出的弹窗,重启之后启动还是有这个 一直阻止安装程序运行 出现问题的原因是安装包存在问题 使用正确的安装包即可解决这个问题 需要的朋友查看图片或者评伦取…...

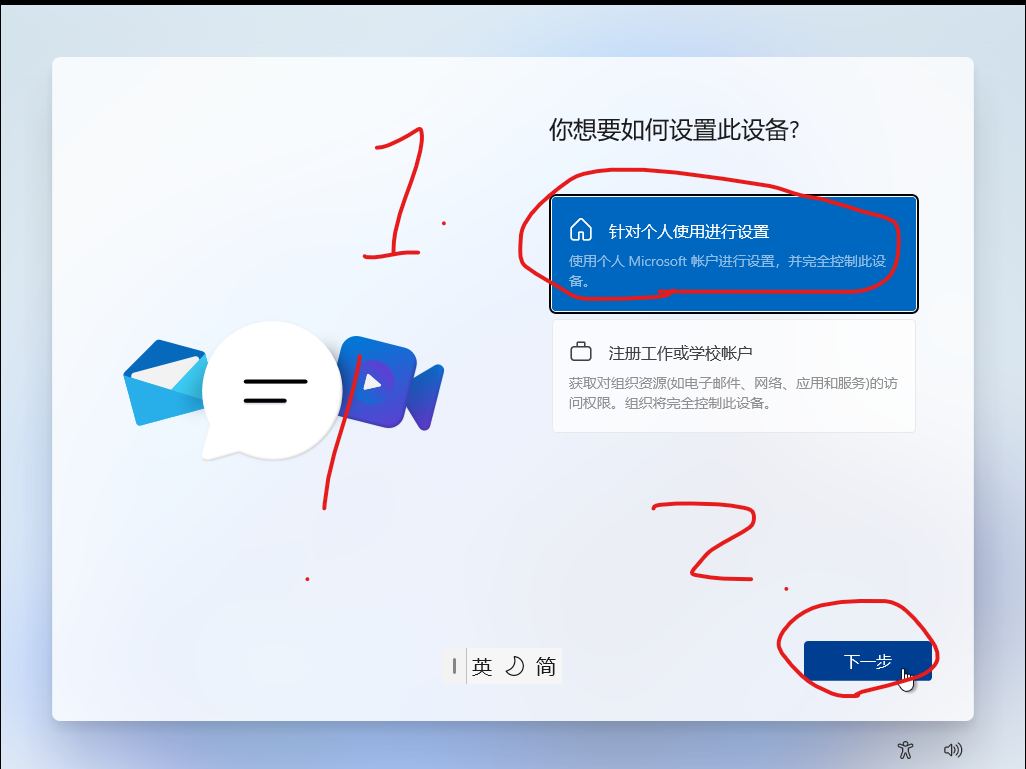
Windows电脑显示部分功能被组织控制
目录 问题描述 解决方法 总结 问题描述 如果你的电脑出现以上情况,建议你使用我这种方法(万不得已) 解决方法 原因就是因为当时你的电脑在激活的时候是选择了组织性激活的,所以才会不管怎么搞,都无法摆脱组织的控…...

Django模板加载与响应
前言 Django 的模板系统将 Python 代码与 HTML 代码解耦,动态地生成 HTML 页面。Django 项目可以配置一个或多个模板引擎,但是通常使用 Django 的模板系统时,应该首先考虑其内置的后端 DTL(Django Template Language,D…...

Python 内置函数详解 (4) 类型转换
Python 内置函数 Python3.11共有75个内置函数,其来历和分类请参考:Python 新版本有75个内置函数,你不会不知道吧_Hann Yang的博客-CSDN博客https://blog.csdn.net/boysoft2002/article/details/132520234 函数列表 abs aiter all …...

SpringBoot之Web原生组件注入
文章目录 前言一、原生注解方式注入二、Spring方式注入三、切换web服务器与定制化总结 前言 注入Web原生Servlet、Filter、Listeber以及切换Web服务器。 一、原生注解方式注入 官方文档 - Servlets, Filters, and listeners Servlet注入: WebServlet(urlPattern…...

[每周一更]-(第64期):Dockerfile构造php定制化镜像
利用php官网镜像php:7.3-fpm,会存在部分插件缺失的情况,自行搭建可适用业务的镜像,才是真理 Dockerhub 上 PHP 官方基础镜像主要分为三个分支: cli: 没有开启 CGI 也就是说不能运行fpm。只可以运行命令行。fpm: 开启了CGI&#x…...

若依不分离+Thymeleaf select选中多个回显
项目中遇到的场景,亲测实用 表单添加时,select选中多个,编辑表单时,select多选回显,如图 代码: // 新增代码 <label class"col-sm-3 control-label">通道:</label><…...

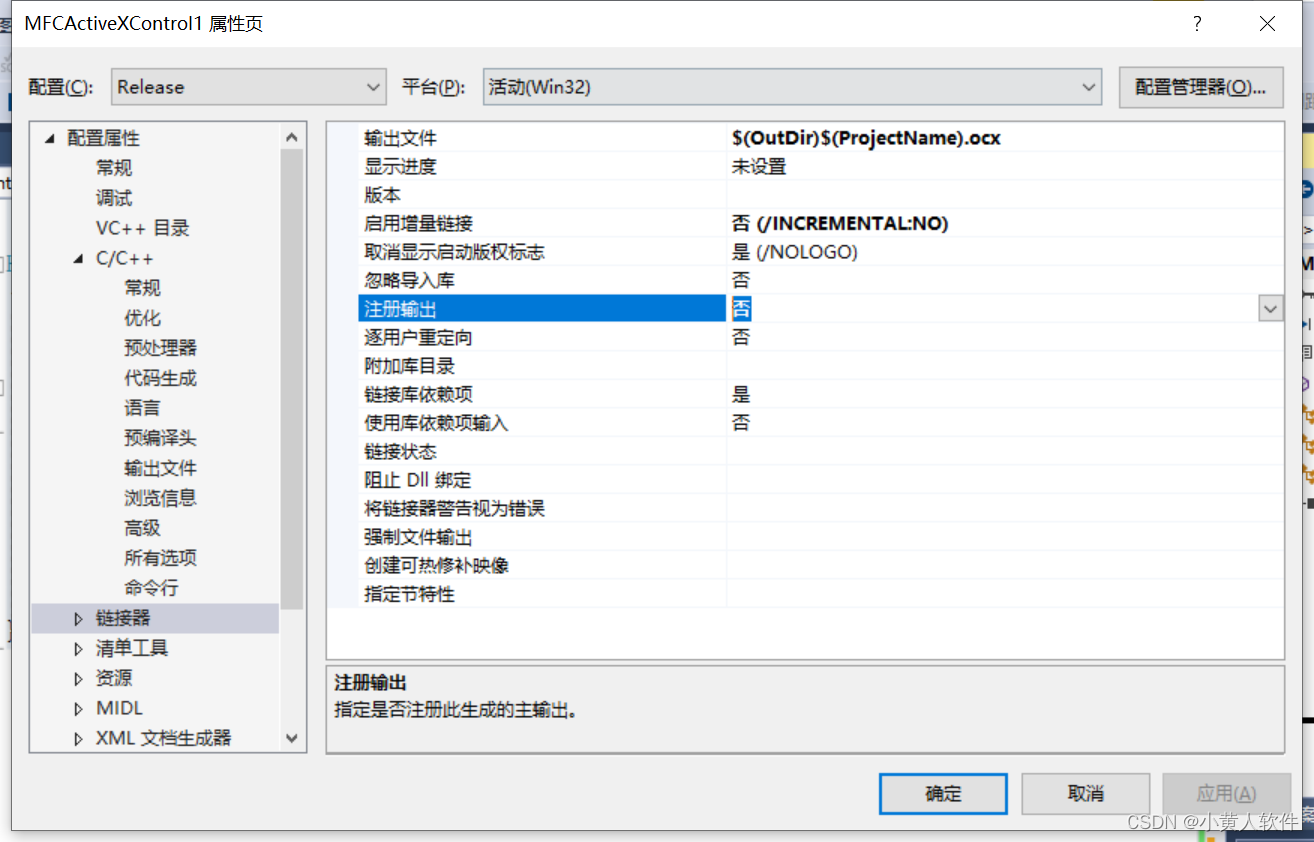
OCX 添加方法和事件 HTML调用ocx函数及回调 ocx又调用dll VS2017
ocx添加方法 类视图 最后面的XXXXXlib 右键 添加 添加方法。 其它默认 添加事件 类视图 最后面的XXXXX 右键 添加 添加事件。 这样编译就ocx可以了。 #include <iostream> #include <string> #include <comutil.h>CMFCActiveXControlSmartPosCtrl* …...

苹果iPhone手机使用草柴返利APP查询领取淘宝天猫京东优惠券如何取消关闭粘贴商品链接时的弹窗提示?
使用苹果手机在淘宝或京东复制商品链接,到草柴APP粘贴时总是弹窗提示,如何关闭苹果手机粘贴弹窗的提示? 苹果手机如何关闭粘贴弹窗提示? 1、在草柴APP内,点击底部「我的」接着点击「系统设置」进入; 2、进…...

主机安装elasticsearch后无法登陆
问题描述 2023年7月31日11点02分,主机安装elasticsearch后无法登陆,通过后台查看主机宕机状态,CPU达到100%,按业务侧要求执行重启操作后发现主机黑屏无法正常进入系统,系统卡死。 2.原因分析 2.1通过故障…...

【面试题精讲】JavaSe和JavaEE的区别
“ 有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top ” 首发博客地址[1] 文章更新计划[2] 系列文章地址[3] 1. 什么是 JavaSE 和 JavaEE? JavaSE(Java Platform, Standard Edition&#…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
