Django模板加载与响应
前言

Django 的模板系统将 Python 代码与 HTML 代码解耦,动态地生成 HTML 页面。Django 项目可以配置一个或多个模板引擎,但是通常使用 Django 的模板系统时,应该首先考虑其内置的后端 DTL(Django Template Language,Django 模板语言。
一.什么是模板
在 Django 中,模板是可以根据字典数据动态变化的,并且能够根据视图中传递的字典数据动态生成相应的 HTML 网页。Django 中使用 Template 来表示模板,Template 对象定义在 django/template/base.py 文件中,它的构造函数如下所示:
def __init__(self,template_string,origin=None,name=None,engine=None)它只有一个必填的参数:字符串表示的模板代码。
1.模板的配置
首先按照BookStore/templates路径创建模板文件夹 templates,在 settings.py 配置文件中有一个 TEMPLATES 变量,如下所示:
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [], #指定模板文件的存放路径'APP_DIRS': True, #搜索APP里面的所有templates目录'OPTIONS': {'context_processors': [ #context_processors 用于配置模板上下文处理器'django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]其中每一项含义如下所示:
-
BACKEND : Django默认设置,指定了要是用的模板引擎的 Python 路径;
-
DIRS : 一个目录列表,指定模板文件的存放路径,可以是一个或者多个。模板引擎将按照列表中定义的顺序查找模板文件;
-
APP_DIRS : 一个布尔值,默认为 Ture。表示会在安装应用中的 templates 目录中搜索所有模板文件;
-
OPTIONS : 指定额外的选项,不同的模板引擎有着不同的可选参数,例如 context_processors 用于配置模板上下文处理器,在使 RequestContext 时将看到它们的作用。
-
修改settings配置文件
修改 settings.py 文件,设置 TEMPLATES 的 DIRS 值来指定模板的搜索目录为“templates”如下所示:
2.模板变量
前面的内容中我们提到了模板变量,并且已经使用了它,如{{name}}。
Django模板引擎通过 context_processors 这个上下文处理器来完成字典提供的值(value)
与模板变量之间的替换,也就是用字典的 vaule“乔治老师真厉害”来替换模板文件 test.html 中的变量 {{name}},这就好比字典中 key 到 vaule 的映射。而我们无需关心内部细节是如何让实现的,这些由 Django 框架自己完成。
-
变量的命名规范
Django 对于模板变量的命名规范没有太多的要求,可以使用任何字母、数字和下划线的组合来命名,且必须以字母或下划线开头,但是变量名称中不能有空格或者标点符号。
-
模板变量的语法
如何理解模板的变量语法呢?其实它有四种不同的使用场景,分别如下所示:
-
索引 index 查询,如 {{变量名.index}},其中 index 为int类型即索引下标
-
字典查询方法,{{变量名.key}} 其中 key 代表字典的键,如 a['b']
-
属性或方法查询,如 {{对象.方法}} ,把圆点前的内容理解成一个对象,把圆点后的内容理解为对象里面的属性或者方法
-
函数调用,如 {{函数名}}。
下面我们对上面的语法依次进行说明,首先在views.py中添加如下代码:
-
def test_html(request):a = {} # 创建空字典,模板必须以字典的形式进行传参a['name'] = 'YU'a['course'] = ["Python", "C", "C++", "Java"]a['b'] = {'name': 'TX', 'address': 'https://www.baidu.com/'}a['test_hello'] = test_helloa['class_obj'] = Website()return render(request, 'test_html.html', a)def test_hello():return '欢迎来到Django'class Website:def Web_name(self):return 'Hello world!'其次在templates 目录下创建名为 test_html 的 html 文件,然后添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p>网站的名字是{{ name }}</p><p>课程包含{{ course.0 }}</p><p>变量a是{{ b }}</p><p>a['address']是{{b.address}}</p><p>函数fuction:{{ test_hello }}</p><p>类实例化对象:{{class_obj.Web_name}}</p>
</body>
</html>然后在 urls.py 文件中添加路由配置,如下所示:
from django.contrib import admin
from django.urls import path
from Bookstore import viewsurlpatterns = [path('admin/', admin.site.urls),path('test/', views.test_html),path('test_html/', views.test_html)
]-
模板传参语法格式
在视图函数中必须将变量封装到字典中才允许传递到模板上,语法格式如下:
#方式1 def xxx_view(request)dic = {"变量1":"值1","变量2":"值2",}return render(request, 'xxx.html', dic) #方式2 def xxx_view(request)变量1=值1变量2=值2return render(request, 'xxx.html', locals())注意:
locals() 返回当前函数作用域内全部局部变量形成的字典。
即将变量与值对应形成字典,并把这个字典作为 locals() 的返回值来使用。
3.模板标签
Django 内置了许多标签用于简化模板的开发过程,同时 Django 也支持自定义标签,这极大的方便了 Web 开发者,下面我们依次进行介绍。
Django 的模板系统对标签的解释是在渲染的过程中提供相应的逻辑,比如Python 语言中 if...else 语句、with 语句、以及 for 循环等,这些在 Django 的模板系统中都有对应的标签,不过稍微复杂些。
它们的使用方式如下所示:
{% tag %}
3.1 判断逻辑的if标签
我们知道if 在 Python 语言中是判断条件是否成立的,在模板标签中它们作用是类似的,如果条件成立则显示块中的内容。模板标签规定了 if 需要与 endif 成对出现 ,使用的方式如下所示:
{% if 条件表达式1 %}......
{% elif 条件表达式2 %}
......
{% elif 条件表达式3 %}
......
{% else %}
......
{% endif %}上面的 if 示例中就是使用了开始标签和结束标签,它们分别写在了开始位置和结束位置。
注意:模板标签内部的两边空格不要省略。
那 if 标签具体又是如何使用的呢,下面我们通过一个简单的例子来看一下:
#在views.py 中添加如下代码
def test_if(request):dic={'x':2**4}return render(request,'test_if.html',dic)在 templates 目录中创建 test_if.html 文件 ,并在body中添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>{% if x > 0 %}<h2>{{ x }}是大于0的</h2>{% elif x == 0 %}<h3>{{ x }}是等于0的</h3>{% elif x < 0 %}<h4>{{ x }}是小于0的</h4>{% endif %}
</body>
</html>最后在 urls.py 文件中配置路由如下所示:
path('test_if/',views.test_if)
最终结果可想而知,通过访问 127.0.0.1:8000/test_if 会得到如下显示:

从上面例子还可以看出,在 if 标签中可以使用算术操作符,如 >、<、==、<= 等符号,同时也可以使用逻辑运算符 and、or 来连接多个条件,以及使用 not 对当前条件取反。
注意:elif 和 else 这两个标签是可选的,elif 标签可以不止一个,但是 else 标签只有一个,同时也可以都不出现在 if 标签中,只使用 if 与 endif。
如果当判断的条件太多时,为了避免过多的连接操作符的出现,同样可以考虑使用嵌套的 if 标签。
格式如下所示:
{% if 条件表达式1 %}{% if 条件表达式 %}......{% elif 条件表达式2 %}......{% else %}......{% endif %}
{% endif %}在这里我们介绍另外一种方式来简单的演示如何使用嵌套 if 标签,在 views.py 文件中添加如下代码:
from django.template import Template, Context #调用template、以及上下文处理器方法
def Hello_MyWeb(request):#调用template()方法生成模板t = Template("""{% if web.name == 'YU' %}{% if printable %}<h1>Hello YU</h1>{% else %}<h2>欢迎您下次访问,YU</h2>{% endif %}{% endif %}""")c = Context({'web': {'name': 'YU'}, 'printable': True}) #Context必须是字典类型的对象,用来给模板传递数据html = t.render(c)return HttpResponse(html)3.2 Django for标签的使用
for 标签用于对可迭代对象进行遍历,包括列表、元组等,它与 Python 中的 for 语法是类似的。for 标签 使用时也需要和 endfor 标签配合使用,当然它也有不同之处,那就是它多了一个可选的 empty 标签,比如用它来显示当列表不存在或者列表中元素为空的时候要显示的内容。
它的使用格式如下:
{% for 变量 in 可迭代对象 %}... 循环语句
{% empty %}... 可迭代对象无数据时填充的语句
{% endfor %}我们通过一个具体的实例来看一下它的用法,在 views.py 中添加如下代码:
def test_for(request):#调用template()方法生成模板t1 = Template("""{% for item in list %}<li>{{ item }}</li>{% empty %}<h1>如果找不到你想要,可以来百度(网址:https://www.baidu.com)</h1>{% endfor %}""")#调用 Context()方法c1 = Context({'list': ['Python', 'Java', 'C', 'Javascript', 'C++']})html = t1.render(c1)return HttpResponse(html)并配置路由映射关系,如下所示:
path('test_for/',views.test_for)
访问 127.0.0.1:8000/test_for 得到如下页面:

当我们将列表改为空的时候,或者不是一个可迭代对象的时候,会得到如下页面:

提示:与 Python 中的 for 循环不同的是,for 标签只能一次性地遍历完列表中的元素,不能中断(break),也不能跳过(continue)。
3.3 for标签嵌套使用
for 标签同样可以嵌套使用,示例代码如下所示:
def test01_for(request):#使用嵌套for标签依次遍历列表取值website = Template("""{% for course in list01 %}<div>{% for coursename in course %}<p><b>{{ coursename }}</b></p>{% endfor %}</div>{% endfor %}""")webname = Context({'list01': [['Django', 'Flask', 'Tornado'], ['c语言', 'Django官网', 'Pytho官网']]})html = website.render(webname)return HttpResponse(html)并配置路由映射关系,如下所示:
path('test01_for/', views.test01_for)最后访问 127.0.0.1/test01_for 获得相应页面如下所示:

3.4forloop变量详解
在 for 标签还提供了内置变量forloop,我们可以访问这个变量的属性从而获取 for 循环迭代过程中的一些信息,比如 forloop.first,它的返回值是一个布尔值,当 for 循环迭代第一个元素的时候返回 True, 若有其余元素则返回的是 False。
forloop 的属性主要有以下几个:
| 变量 | 描述 |
|---|---|
| forloop.counter | 用来计数,查看当前迭代第几个元素(从1开始索引) |
| forloop.revcounter | 表示当前循环中剩余的未被迭代的元素数量(从1开始索引) |
| forloop.first | 如果当前迭代的是第一个元素,则为True |
| forloop.last | 如果当前迭代的是最后一个元素,则为True |
| forloop.parentloop | 在嵌套循环中,用来引用外层循环的 forloop |
实例说明如下所示:
def test_forloop(request):a = Template("""{% for item in lists %}<div><p><b>{{ forloop.counter }}:{{ item }}</b></p></div>{% endfor %}""")b = Context({'lists': ['c语言', 'Django官网', 'Pytho官网']})html = a.render(b)return HttpResponse(html) # 数字与元素以 1:'c语言' 的形式出现路由映射关系,如下所示:
path('test_forloop/', views.test_forloop),最终效果如图所示:

二.模板的加载与响应方式
那么我们如何加载模板并响应给浏览器呢?
-
方法一:通过 loader 获取模板,通过 HttpResponse 进行响应
from django.http import HttpResponse from django.template import loader # 1.通过loader加载模板 t = loader.get_template("模板文件名") # 2.将t转换成HTML字符串 html = t.render(字典数据) # 3.用响应对象将转换的字符串内容返回给浏览器 return HttpResponse(html) -
方法二:使用 render 方法直接加载并响应模板
from django.shortcuts import render return render(request,'模板文件名', 字典数据)
下面我们对上述两种方式分别来说明:
#方式一
from django.http import HttpResponse
from django.template import loader # 导入loader方法
from django.shortcuts import render #导入render 方法
def test_html(request): t=loader.get_template('test.html') html=t.render({'name':'乔治老师真厉害'}) #以字典形式传递数据并生成htmlreturn HttpResponse(html) # 以 HttpResponse方式响应html#方式二
from django.shortcuts import render #导入reder方法
def test_html(request): return render(request,'test.html',{'name':'乔治老师真厉害'}) #根据字典数据生成动态模板 示例:
templates 目录下创建 test.html 文件并在其中添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p style="font-size:50px;color:green">{{name}}</p>
</body>
</html>提示:{{name}} 属于django模板语言的语法,代表一个变量
在 BookStore/urls.py 文件的 urlpatterns 列表中为视图函数 test_html() 配置路由映射关系。
如下所示:
from django.contrib import admin
from django.urls import path
from Bookstore import views # 这句代码自己加
urlpatterns = [path('admin/', admin.site.urls),path('test/', views.test_html)
]最后在urls.py文件同级目录创建一个views.py文件,添加如下代码:
# 方式一
from django.template import loader # 导入loader方法
from django.shortcuts import render # 导入render 方法
from django.http import HttpResponse
def test_html(request):t = loader.get_template('test.html')html = t.render({'name': '乔治老师真厉害'}) # 以字典形式传递数据并生成htmlreturn HttpResponse(html) # 以 HttpResponse方式响应html从上述过程我们不难体会 Django 视图函数的实现流程。
首先在 templates 文件夹中新建了 test.html 文件,使用它作为模板文件;
然后我们配置了视图函数的路由映射关系;
最后定义了视图函数 test_html()。
三.render方法详解
renbder 方法的作用是结合一个给定的模板和一个给定的字典,并返回一个渲染后的 HttpResponse 对象。通俗的讲就是把字典格式的内容,加载进 templates 目录中定义的 HTML 文件,最终通过浏览器渲染呈现。
rebder() 方法的完整参数格式如下所示:
render(request, template_name, context=None, content_type=None, status=None, using=None)以下每个参数的含义如下所示:
-
request: 是一个固定参数,用于生成响应的请求对象
-
template_name: templates 中定义的文件, 要注意路径名。比如 "templates\appname\index.html", 参数就要写"appname\index.html"
-
context: 要传入文件中用于渲染呈现的数据, 默认是字典格式;
-
content_type: 生成的文档要使用的媒体格式类型。默认为 DEFAULT_CONTENT_TYPE 设置的值;
-
status: http 的响应代码,默认是 200;
-
using: 用于加载模板使用的模板引擎的名称。
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!

相关文章:

Django模板加载与响应
前言 Django 的模板系统将 Python 代码与 HTML 代码解耦,动态地生成 HTML 页面。Django 项目可以配置一个或多个模板引擎,但是通常使用 Django 的模板系统时,应该首先考虑其内置的后端 DTL(Django Template Language,D…...

Python 内置函数详解 (4) 类型转换
Python 内置函数 Python3.11共有75个内置函数,其来历和分类请参考:Python 新版本有75个内置函数,你不会不知道吧_Hann Yang的博客-CSDN博客https://blog.csdn.net/boysoft2002/article/details/132520234 函数列表 abs aiter all …...

SpringBoot之Web原生组件注入
文章目录 前言一、原生注解方式注入二、Spring方式注入三、切换web服务器与定制化总结 前言 注入Web原生Servlet、Filter、Listeber以及切换Web服务器。 一、原生注解方式注入 官方文档 - Servlets, Filters, and listeners Servlet注入: WebServlet(urlPattern…...

[每周一更]-(第64期):Dockerfile构造php定制化镜像
利用php官网镜像php:7.3-fpm,会存在部分插件缺失的情况,自行搭建可适用业务的镜像,才是真理 Dockerhub 上 PHP 官方基础镜像主要分为三个分支: cli: 没有开启 CGI 也就是说不能运行fpm。只可以运行命令行。fpm: 开启了CGI&#x…...

若依不分离+Thymeleaf select选中多个回显
项目中遇到的场景,亲测实用 表单添加时,select选中多个,编辑表单时,select多选回显,如图 代码: // 新增代码 <label class"col-sm-3 control-label">通道:</label><…...

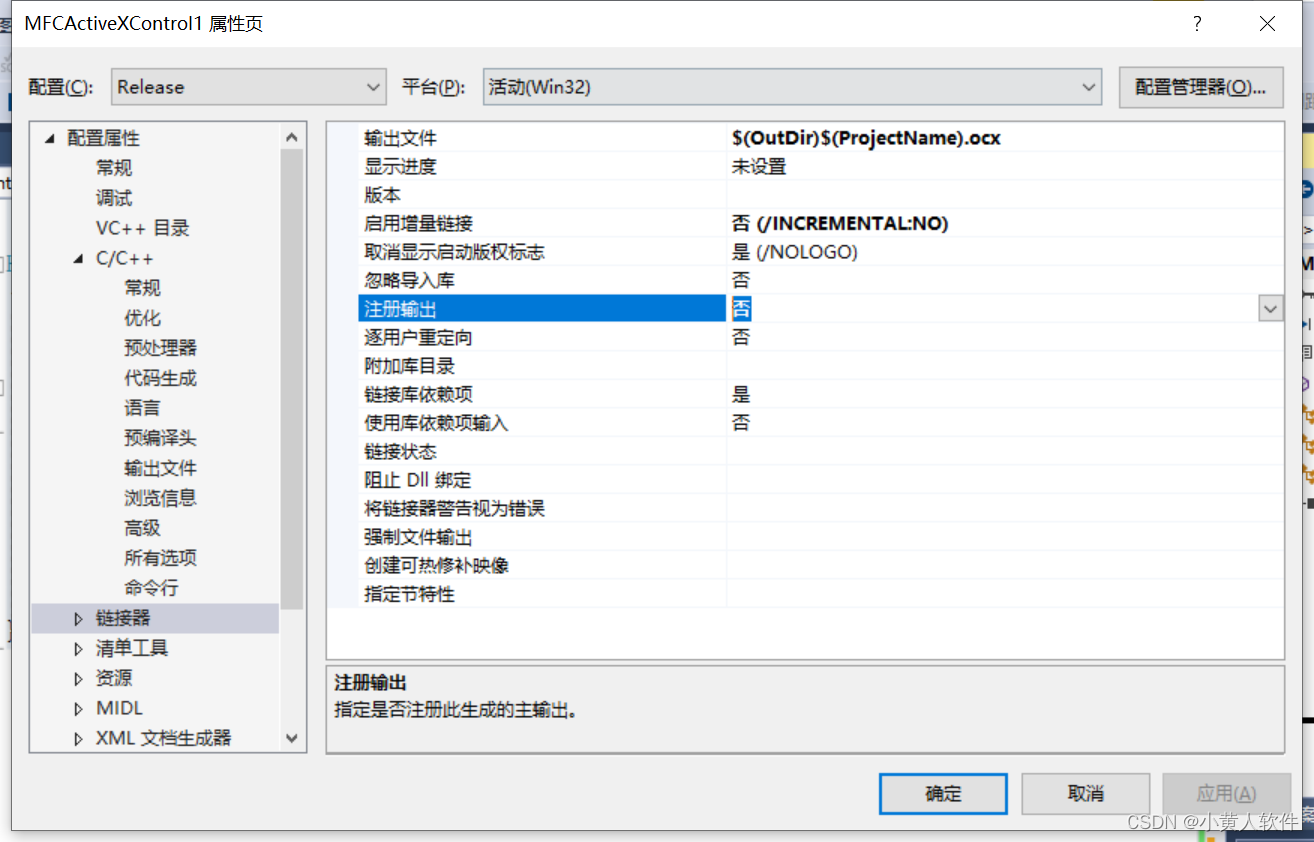
OCX 添加方法和事件 HTML调用ocx函数及回调 ocx又调用dll VS2017
ocx添加方法 类视图 最后面的XXXXXlib 右键 添加 添加方法。 其它默认 添加事件 类视图 最后面的XXXXX 右键 添加 添加事件。 这样编译就ocx可以了。 #include <iostream> #include <string> #include <comutil.h>CMFCActiveXControlSmartPosCtrl* …...

苹果iPhone手机使用草柴返利APP查询领取淘宝天猫京东优惠券如何取消关闭粘贴商品链接时的弹窗提示?
使用苹果手机在淘宝或京东复制商品链接,到草柴APP粘贴时总是弹窗提示,如何关闭苹果手机粘贴弹窗的提示? 苹果手机如何关闭粘贴弹窗提示? 1、在草柴APP内,点击底部「我的」接着点击「系统设置」进入; 2、进…...

主机安装elasticsearch后无法登陆
问题描述 2023年7月31日11点02分,主机安装elasticsearch后无法登陆,通过后台查看主机宕机状态,CPU达到100%,按业务侧要求执行重启操作后发现主机黑屏无法正常进入系统,系统卡死。 2.原因分析 2.1通过故障…...

【面试题精讲】JavaSe和JavaEE的区别
“ 有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top ” 首发博客地址[1] 文章更新计划[2] 系列文章地址[3] 1. 什么是 JavaSE 和 JavaEE? JavaSE(Java Platform, Standard Edition&#…...

React 全栈体系(十五)
第八章 React 扩展 一、setState 1. 代码 /* index.jsx */ import React, { Component } from reactexport default class Demo extends Component {state {count:0}add ()>{//对象式的setState/* //1.获取原来的count值const {count} this.state//2.更新状态this.set…...
分析pe结构,拉伸pe结构,缩小pe结构)
【逆向】(c++)分析pe结构,拉伸pe结构,缩小pe结构
建议大家认认真真写一遍,收获蛮大的,是可以加深对pe结构的理解,尤其是对指针的使用,和对win32的一些宏的定义的理解和使用。 #include <windows.h> #include <iostream> #include <string>using namespace std…...

PyTorch实战:常用卷积神经网络搭建结构速览
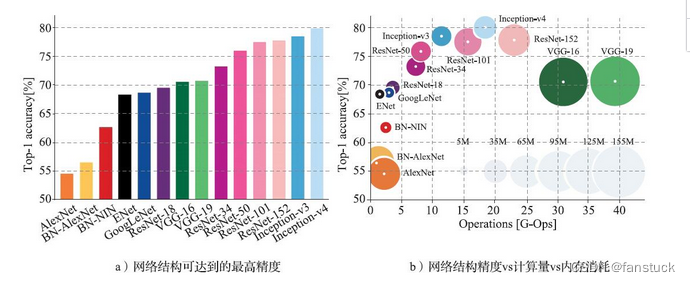
目录 前言 常用卷积神经网络 1.AlexNet 2.VGGNet 3.GoogLeNet 4.ResNet 总览 前言 PyTorch可以说是三大主流框架中最适合初学者学习的了,相较于其他主流框架,PyTorch的简单易用性使其成为初学者们的首选。这样我想要强调的一点是,框架…...

排序算法之【快速排序】
📙作者简介: 清水加冰,目前大二在读,正在学习C/C、Python、操作系统、数据库等。 📘相关专栏:C语言初阶、C语言进阶、C语言刷题训练营、数据结构刷题训练营、有感兴趣的可以看一看。 欢迎点赞 👍…...

声明式调用 —— SpringCloud OpenFeign
Feign 简介 Spring Cloud Feign 是一个 HTTP 请求调用的轻量级框架,可以以 Java 接口注解的方式调用 HTTP 请求,而不用通过封装 HTTP 请求报文的方式直接调用 Feign 通过处理注解,将请求模板化,当实际调用的时候传入参数&#x…...
-- fota - 底层固件升级)
LuatOS-SOC接口文档(air780E)-- fota - 底层固件升级
fota.init(storge_location, len, param1)# 初始化fota流程 参数 传入值类型 解释 int/string fota数据存储的起始位置 如果是int,则是由芯片平台具体判断 如果是string,则存储在文件系统中 如果为nil,则由底层决定存储位置 int 数据存…...

第二章 Introduction
Armv8.4 架构引入了在安全状态下的虚拟化扩展。Arm SMMU v3.2 架构 [1] 增加了对安全流的第二阶段翻译的支持,以补充 Armv8.4 PE 中的安全 EL2 翻译体制。这些架构特性使得可以在安全状态下将彼此不信任的软件组件隔离开来。隔离是实现最小权限原则的机制࿱…...

WebGL 渲染三维图形作为纹理贴到另一个三维物体表面
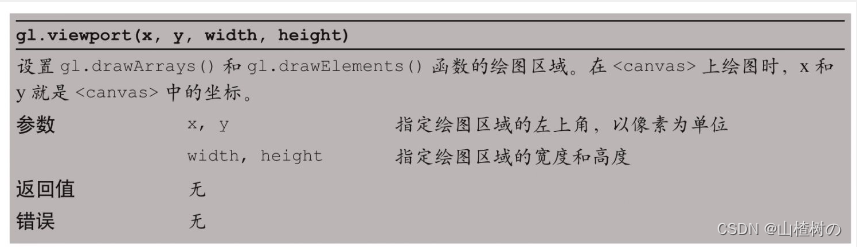
目录 渲染到纹理 帧缓冲区对象和渲染缓冲区对象 帧缓冲区对象 帧缓冲区对象的结构 如何实现渲染到纹理 示例程序(FramebufferObject.js) 创建帧缓冲区对象(gl.createFramebuffer()) gl.createFra…...

国庆《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书行将售罄
国庆《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书行将售罄 国庆《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书行将售罄...

Source Insight 工具栏图标功能介绍
这篇文章并不介绍 Source Insight 的具体使用方法,这类教程网上有很多,这里只分析 Souce Insight 工具栏图标的功能。 文章目录 Source Insight 简介Souce Insight 工具栏文件操作新建(CtrlN)打开(CtrlO)保…...

模板与泛型编程-函数模板
本专栏由于缺少函数模板专题,我本以为这个不用讲解,但由于某些同学基础比较薄弱,特地在此补充一下。 函数模板的定义一般都在头文件中。 一、如何定义一个模板函数 下面是一个求和函数 template<typename T,typename U> auto Add(T a, U b) {return a + b; }int...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
