TypeScript学习笔记(一)编译环境、数据类型、函数类型、联合类型
文章目录
- 编译环境
- 基本类型
- 函数类型
- 函数重载
- 联合类型和函数重载
编译环境
TypeScript最终会被编译成JavaScript来运行,所以我们需要搭建对应的环境。
首先我们要全局安装typescript
# 安装命令
npm install typescript -g
# 查看版本
tsc --version

⭐️ 方式一:通过webpack,配置本地的TypeScript编译环境和开启一个本地服务,可以直接运行在浏览器上
- 安装webpack相关的依赖
使用webpack开发和打开,需要依赖webpack、webpack-cli、webpack-dev-server
npm install webpack webpack-cli webpack-dev-server -D
- 在package.json中添加启动命令
为了方便启动webpack,我们在package.json中添加如下启动命令
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","serve": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js"
},
- 添加webpack的其他相关依赖
依赖一:cross-env
这里我们用到一个插件 “cross-env” ,这个插件的作用是可以在webpack.config.js中通过 process.env.NODE_ENV 来获取当前是开发还是生产环境,我们需要这个插件:
npm install cross-env -D
依赖二:ts-loader
因为我们需要解析.ts文件,所以需要依赖对应的loader:ts-loader
npm install ts-loader -D
依赖三:html-webpack-plugin
编译后的代码需要对应的html模块作为它的运行环境,所以我们需要使用html-webpack-plugin来将它插入到对应的模板中:
npm install html-webpack-plugin -D
- 配置webpack.config.js文件
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry: "./src/main.ts",output: {filename: "build.js",},resolve: {extensions: [".tsx", ".ts", ".js"],},module: {rules: [{test: /\.tsx?$/,use: "ts-loader",exclude: /node_modules/,},],},devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map",devServer: {static: "./dist",// stats: "errors-only",compress: false,host: "localhost",port: 8080,},plugins: [new HtmlWebpackPlugin({template: "./index.html",}),],
};
下面我们就可以愉快的在main.ts中编写代码,之后只需要启动服务即可:
在终端中启动服务:npm run serve
方式一: 参考文章:
TypeScript(二)使用Webpack搭建环境
⭐️ 方式二:通过ts-node库,为TypeScript的运行提供执行环境
- 安装ts-node
npm install ts-node -g
- 另外
ts-node需要依赖tslib和@types/node两个包:
npm install tslib @types/node -g
- 现在,我们可以直接通过
ts-node来运行TypeScript的代码
ts-node math.ts


基本类型
// number类型
let num: number = 100;
// string类型
let msg: string = "abc"; // 一般这种可以不写类型注解
// boolean类型
let flag: boolean = true;
// null undefined
let n: null = null;
let u: undefined = undefined;// Array类型
let arr1: string[] = ["abc", "123"];
let arr2: Array<string> = ["aaaa", "ccc"];// Object类型
let obj: {name: string;age: number;
} = {name: "zhangsan",age: 18,
};
console.log(obj.age);// Symbol类型
const s1: symbol = Symbol("title");
const s2: symbol = Symbol("title");const person = {[s1]: "程序员",[s2]: "老师",
};// any
let a: any = "why";
a = 123;let flag = true;
function foo(): string {return "foo";
}
function bar(): number {return 123;
}
// unknow
let result: unknown;
if (flag) {result = foo();
} else {result = bar();
}// void
function sum(num1: number, num2: number): void {console.log(num1 + num2);
}
// never类型 永远不会发生值的类型
// tuple
const tInfo: [string, number, number] = ["abc", 18, 22];export {};函数类型
// 函数的参数类型注解
function greet(name: string) {console.log("hello" + name.toUpperCase());
}console.log(greet("world"));// 函数的返回值类型
function sum(num1: number, num2: number): number {return num1 + num2;
}const names = ["abc", "cba", "nba"];
// 并未指定item的类型 但是item是string类型
names.forEach((item) => {console.log(item.toUpperCase());
});// 函数接收的参数是一个对象 z?可选类型
function printCoordinate(point: { x: number; y: number; z?: number }) {console.log("x坐标", point.x);console.log("y坐标", point.y);
}
printCoordinate({ x: 10, y: 30 });// 联合类型
type ID = number | string;
// function printId(id: number | string) {
function printId(id: ID) {console.log("你的id是:", id);
}
printId(10);
printId("abc");// 类型断言
const myEl = document.getElementById("my-img") as HTMLElement;
// const myEl = document.getElementById("my-img") as HTMLImageElement;// 非空类型断言! 确定某个标识符是有值的
function printMsg(message?: string) {console.log(message!.toUpperCase());
}// ??和!!的作用
// 将一个其他类型转换成 boolean类型
// ?? 逻辑操作符 左侧是null或者undefined时, 返回其右侧操作数函数重载
// 函数重载
// 如果编写了一个add函数,希望可以对字符串和数字类型进行相加
// 应该如何编写?
// 以下是错误方式:
// function sum(a1: number | string, a2: number | string): number | string {
// return a1 + a2;
// }// 正确方式:
function sum(a1: number, a2: number): number;
function sum(a1: string, a2: string): string;
function sum(a1: any, a2: any): any {return a1 + a2;
}
console.log(sum(10, 20));
console.log(sum("aa", "bb"));export {};
联合类型和函数重载
// 联合类型和重载
// 需求:定义一个函数,可以传入字符串或者数组,获取它们的长度
// 1. 联合类型
function getLength(a: string | any[]) {return a.length;
}
// 2. 函数重载
function getLength(a: string): number;
function getLength(a: any[]): number;
function getLength(a: any) {return a.length;
}
相关文章:

TypeScript学习笔记(一)编译环境、数据类型、函数类型、联合类型
文章目录编译环境基本类型函数类型函数重载联合类型和函数重载编译环境 TypeScript最终会被编译成JavaScript来运行,所以我们需要搭建对应的环境。 首先我们要全局安装typescript # 安装命令 npm install typescript -g # 查看版本 tsc --version⭐️ 方式一&…...

为什么要移除数据库物理外键?
在最早接触数据库的时候,会接触数据库三范式,在表和表之间有关系的时候,需要使用外键添加约束 外键的好处: 1、由数据库自身保证数据一致性,完整性,更可靠,因为程序很难100%保证数据…...

Linux 计划任务讲解
目录 计划任务 一次性计划任务 长期性计划任务 计划任务 管理员可以编辑自己的和普通用户的计划任务 普通用户只可以编辑自己的计划任务 计划任务根据执行方式分为一次性计划任务、长期性计划任务 一次性计划任务 此计划只执行一次,执行后或就不会再执行了 通…...

Qt智能指针模板类的使用方式和区别总结
问题描述: 前面有篇文章,写了我建议在函数中new一个指针的时候最好使用QPointer模板类,这样就可以不用后面再加detele pointer的清除操作。当时觉得用QPointer的原因主要是QScopedPointer和QSharedPointer这两个类写起来太长了,费劲。所以觉得QPointer挺好的。 不过,看到…...

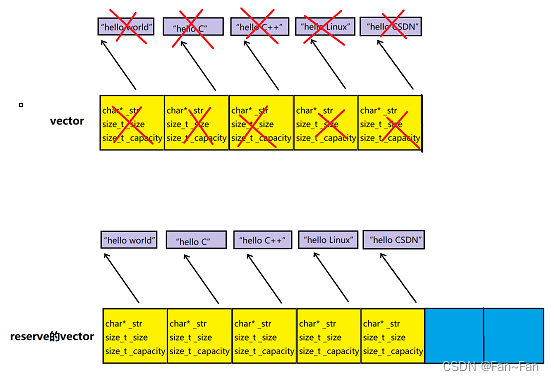
【STL】模拟实现vector
目录 1、基本成员变量 2、默认成员函数 构造函数 析构函数 拷贝构造函数 赋值运算符重载函数 3、容器访问相关函数接口 operator [ ]运算符重载 迭代器 范围for 4、vector容量和大小相关函数 size和capacity reserve扩容 resize swap交换数据 empty 5、修…...

Window 的 PHP XAMPP 安装 mongodb 的扩展
需要安装的扩展为:extensionphp_mongodb.dll根据官方的指引:PHP: Installing the MongoDB PHP Driver on Windows - Manual 1需要到 GitHub 上下载扩展,然后进行安装。这里的版本选择有些讲究。首先1.51 是 mongoDB 的驱动版本号,…...

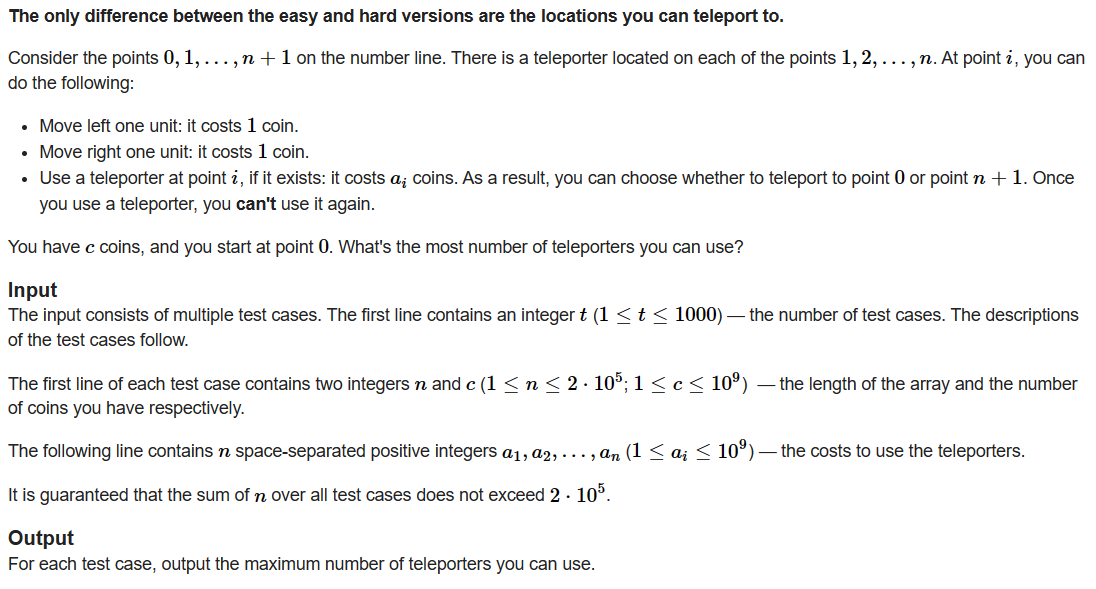
Codeforces Round #849 (Div. 4)(E~G)
A~D比较简单就不写了,哎嘿E. Negatives and Positives给出一个数组a,可以对数组进行若干次操作,每次操作可以将相邻的两个数换为它们的相反数,求进行若干次操作之后能得到数组和的最大值是多少。思路:最大的肯定是把负…...

网易云音乐财报解读:收入大增亏损收窄,“云村”草长莺飞
独家版权时代结束后,在线音乐产业进入了新的发展阶段,各家音乐平台经营状况备受关注。 2月23日,网易云音乐公布了2022年全年财务业绩。财报显示,网易云音乐2022年全年收入为90亿元,较2021年同比增长28.5%。 值得一提的…...

MariaDB-10.8.6安装+主从搭建
【系统版本】CentOS 7.x Linux version 3.10.0-1062.18.1.el7.x86_64【检查系统是否安装过Mysql|mariadb】【查看是否安装Mysql|mariadb】#搜索mysql rpm -qa|grep mysql #搜索mariadb rpm -qa|grep mariadb #搜索MariaDB rpm -qa|grep MariaDB #如果安装过Mysql|mariadb&#…...

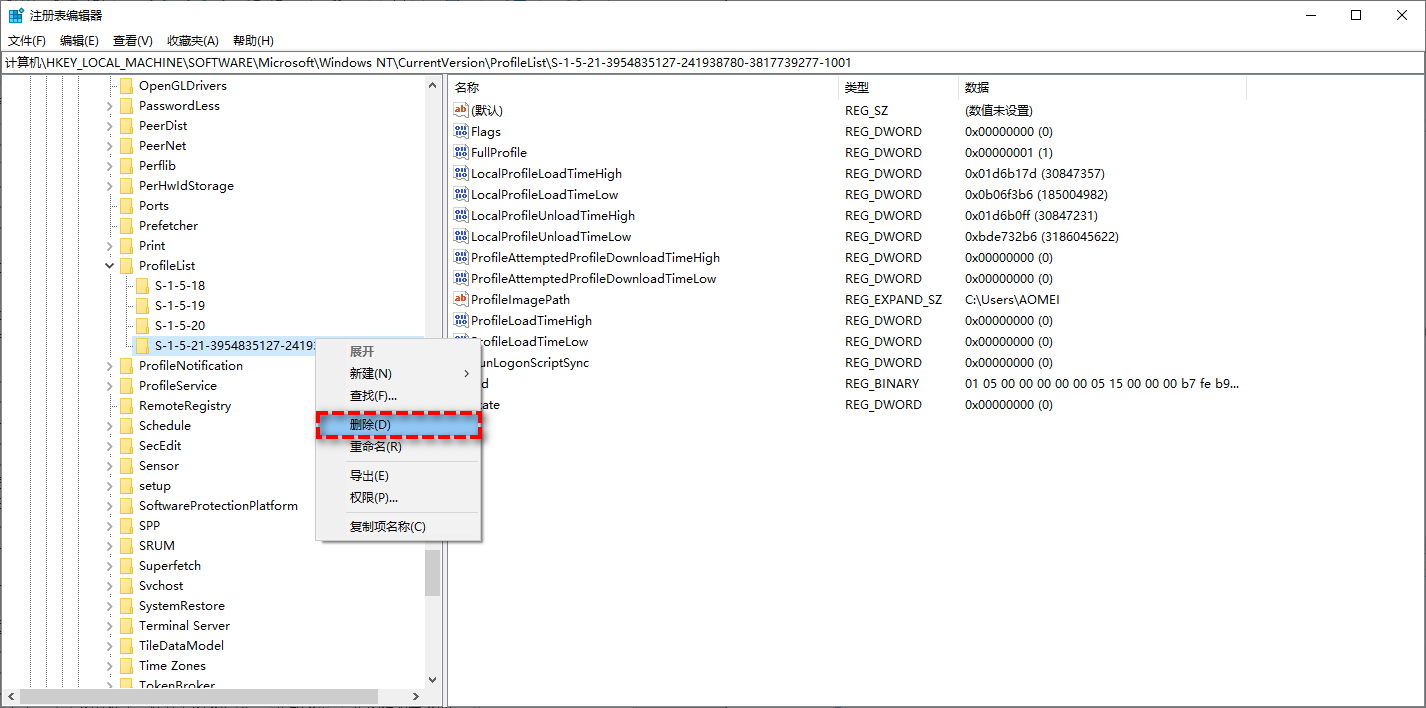
Win11系统user profile service服务登录失败解决方法
Win11系统user profile service服务登录失败解决方法分享。有用户在使用电脑的时候遇到了一些问题,系统的user profile service服务无法登录了。出现这个问题可能是系统文件损坏,或者中了病毒。接下来我们一起来看看如何解决这个问题的操作方法分享吧。 …...

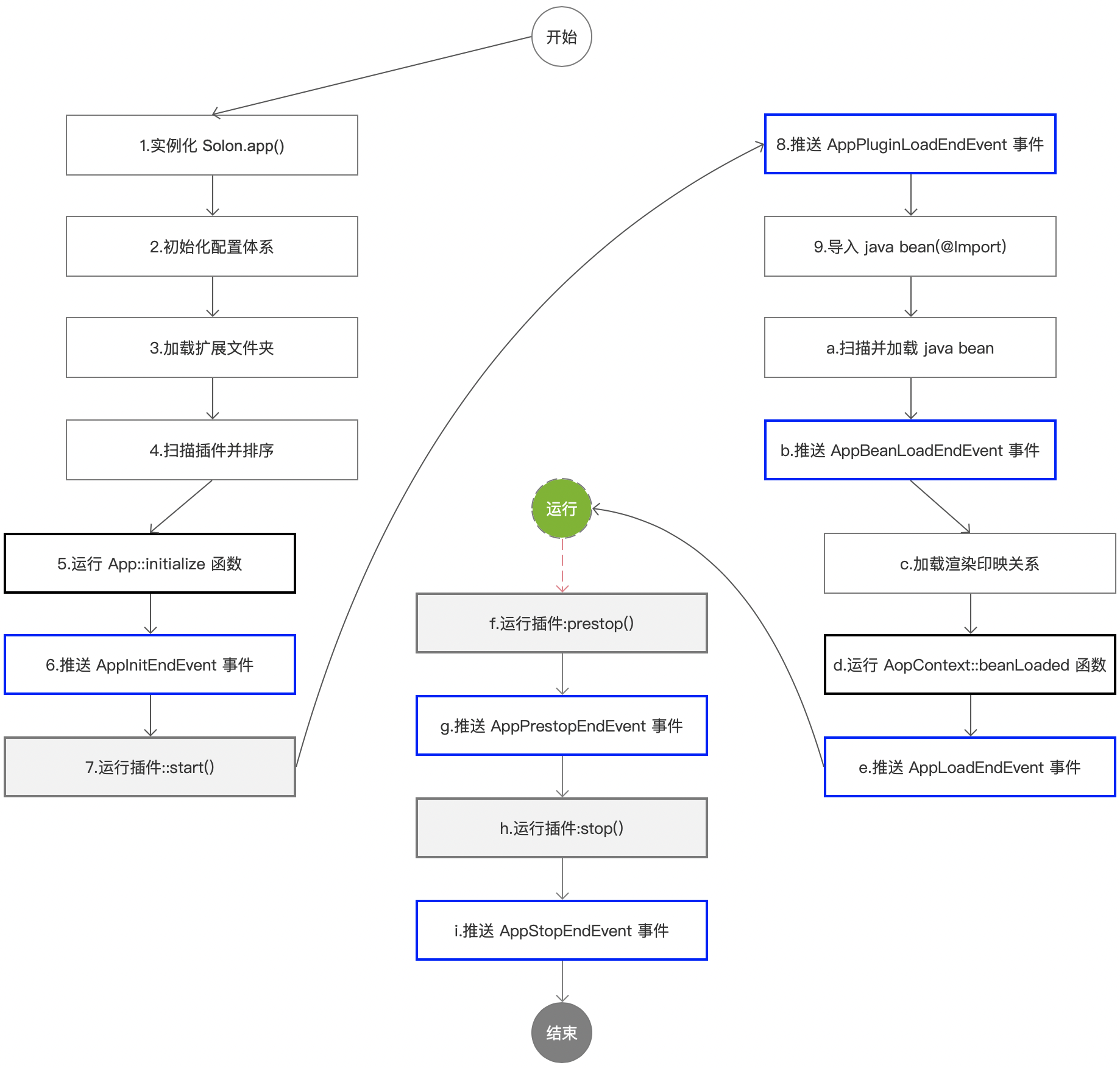
Solon2 之基础:四、应用启动过程与完整生命周期
串行的处理过程(含六个事件扩展点 两个函数扩展点),代码直接、没有什么模式。易明 提醒: 启动过程完成后,项目才能正常运行(启动过程中,不能把线程卡死了)AppBeanLoadEndEvent 之前…...

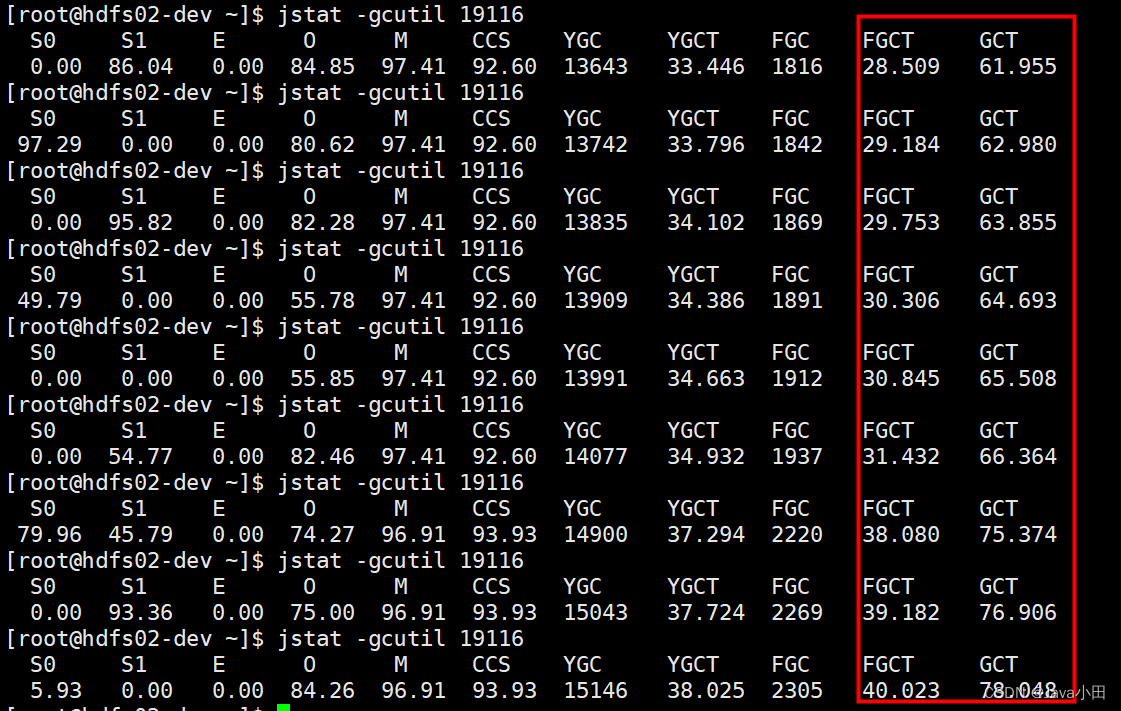
Java性能分析
0、问题代码: 代码问题其实很明显,但是这里主要是为了练习如何使用工具进行分析 所以最好先不要看代码,假装不知道程序逻辑,而是先通过工具去分析,再结合分析数据去看代码,从而推出问题点在哪 import jav…...

2023年阿里云ECS服务器S6/C6/G6/N4/R6/sn2ne/sn1ne/se1ne处理器CPU性能详解
阿里云ECS服务器S6/C6/G6/N4/R6/sn2ne/sn1ne/se1ne处理器CPU性能怎么样?阿里云服务器优惠活动机型有云服务器S6、计算型C6、通用型G6、内存型R6、云服务器N4、云服务器sn2ne、云服务器sn1ne、云服务器se1ne处理器CPU性能详解及使用场景说明。 1、阿里云服务器活动机…...

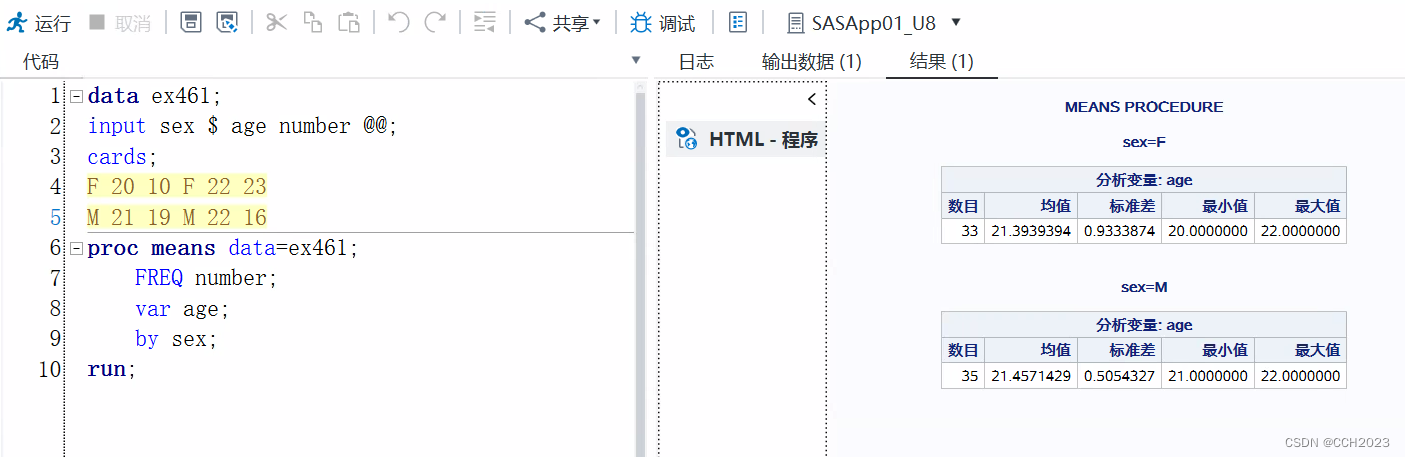
数据分析与SAS学习笔记8
过程步:一个典型的SAS完整程序: 代码说明: 1)reg:回归分析; 2)model:因变量和自变量。 proc开头部分叫过程步。 常用过程: SORT过程: PRINT过程与FORTMAT…...

切割多个conf文件Nginx和Apache配置多版本PHP
有时候我们的项目不可能都是同一个PHP版本,需要每个项目都配置不同版本的PHP,宝塔和PHPStudy就是通过以下配置实现的:Nginx切割conf(非选)在nginx.conf添加include vhosts/*.conf;这样Nginx会自动引入当前目录->vho…...

使用Navicat进行SSH加密方式连接MySQL数据库
前言近年来网络安全形式日趋严峻,为保障企业信息安全和业务连续性,越来越多的要求业务系统上线前需要满足等保要求。其中数据库作为存储数据的载体,安全更是重中之重。部分等保要求,mysql数据库不能通过直连方式连接,需…...

大数据Hadoop教程-学习笔记04【数据仓库基础与Apache Hive入门】
视频教程:哔哩哔哩网站:黑马大数据Hadoop入门视频教程 总时长:14:22:04教程资源: https://pan.baidu.com/s/1WYgyI3KgbzKzFD639lA-_g 提取码: 6666【P001-P017】大数据Hadoop教程-学习笔记01【大数据导论与Linux基础】【17p】【P018-P037】大…...

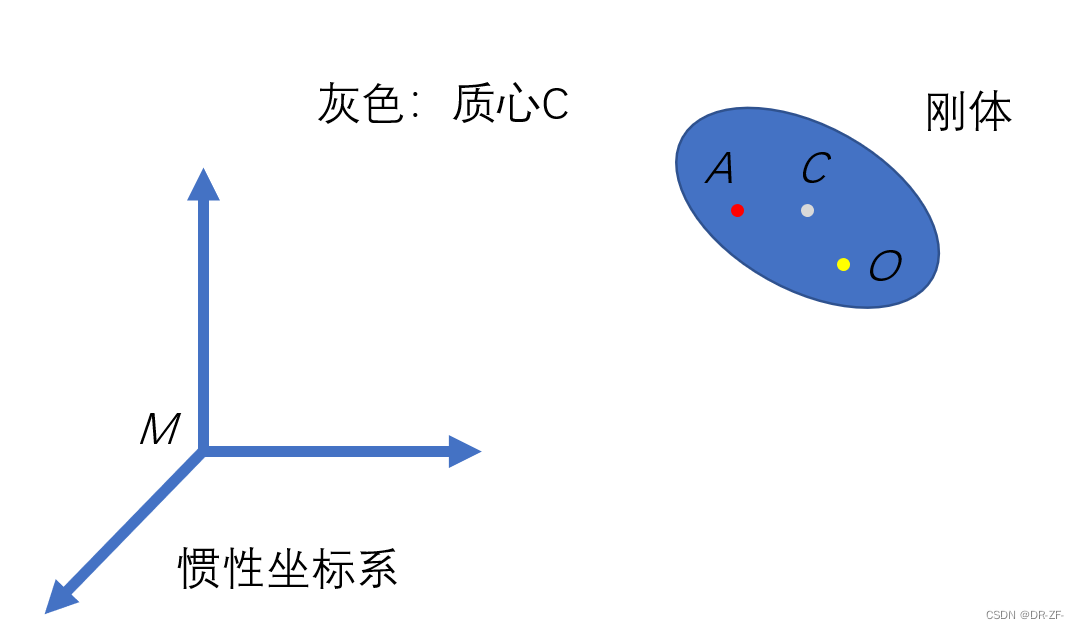
20230223 刚体上的两个点速度之间的关系
刚体上的两个点速度之间的关系 注意:这里所讨论的都是投影在惯性坐标系上的。 dMAdMOdOAdMOdCA−dCOd_{_{MA}}d_{_{MO}}d_{_{OA}}d_{_{MO}}d_{_{CA}}-d_{_{CO}}dMAdMOdOAdMOdCA−dCO 求导 d˙MAd˙MOd˙CA−d˙CO\dot d_{_{MA}}\dot d_{_…...

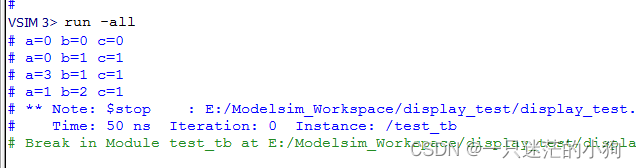
17.1 Display system tasks
系统任务的显示组分为三类:显示和写入任务、选通监视任务和连续监视任务。17.1.1 The display and write tasks $display和$write系统任务的语法如语法17-1所示。 display_tasks ::display_task_name [ ( list_of_arguments ) ] ; display_task_name ::$display | …...

【4】linux命令每日分享——cd切换路径
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的 类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中&am…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
