Flutter笔记:关于应用程序中提交图片作为头像
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133418554
目 录
- 1. 头像选择与提交的一般步骤
- 2. 选择本地文件到头像的示例代码
- 3. 将图像提交到后端
- 客户端(Flutter)部分
- 后端(以Django为例)部分
1. 头像选择与提交的一般步骤
要实现在Flutter应用程序中提交图片作为头像,您可以按照以下步骤进行操作:
- 选择图像:
- 让用户选择或拍摄所需的图像。您可以使用Flutter的
image_picker插件来实现图像选择功能。确保在pubspec.yaml文件中添加了该插件的依赖。
- 让用户选择或拍摄所需的图像。您可以使用Flutter的
flutter pub add image_picker
导入image_picker并使用它来选择或拍摄图像:
import 'package:image_picker/image_picker.dart';// ...final picker = ImagePicker();// 从相册选择图像
final pickedFile = await picker.getImage(source: ImageSource.gallery);// 或者拍摄新的照片
final pickedFile = await picker.getImage(source: ImageSource.camera);
-
上传图像:
- 将所选的图像上传到服务器或云存储服务,以便将其保存为用户的头像。您可以使用HTTP请求来上传图像,也可以使用云存储SDK(如Firebase Storage、AWS S3等)来上传图像。
-
处理图像:
- 一旦图像上传成功,您可能需要对其进行处理以调整大小或进行其他编辑。Flutter提供了许多图像处理库,例如
image库,可用于执行各种图像操作。
- 一旦图像上传成功,您可能需要对其进行处理以调整大小或进行其他编辑。Flutter提供了许多图像处理库,例如
import 'package:image/image.dart' as img;// 加载上传的图像
final image = img.decodeImage(uploadedImageData);// 调整图像大小
final resizedImage = img.copyResize(image, width: 200, height: 200);// 将处理后的图像保存到文件或云存储
img.encodePng(resizedImage); // 保存为PNG格式
- 显示头像:
-
将处理后的图像作为用户的头像显示在应用程序中。您可以使用
Image或Image.network小部件来加载和显示图像。Image.memory(resizedImage); // 从内存中加载图像
-
这些步骤涵盖了从选择图像到上传、处理和显示图像的基本流程。请根据您的具体需求和后端实现来自定义这些步骤。此外,确保您的应用程序有适当的权限以访问设备上的相册或相机,这通常需要在AndroidManifest.xml和Info.plist文件中配置权限。
2. 选择本地文件到头像的示例代码
下面这段代码中用户可以点击头像区域来选择本地图像作为其头像:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';void main() => runApp(const MyApp());class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(home: ProfilePage(),);}
}/// 个人资料页面的Flutter小部件。
class ProfilePage extends StatefulWidget {const ProfilePage({super.key});State<ProfilePage> createState() => _ProfilePageState();
}/// 个人资料页面的状态类,负责管理页面上的用户头像和图像选择。
class _ProfilePageState extends State<ProfilePage> {File? _image; // 存储用户选择的图像文件/// 从图库选择图像并更新UI的异步方法。Future<void> _getImage() async {final picker = ImagePicker(); // 创建ImagePicker实例final pickedFile =await picker.pickImage(source: ImageSource.gallery); // 从图库中选择图像if (pickedFile != null) {setState(() {_image = File(pickedFile.path); // 将选定的图像文件赋给_image});}}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('个人资料'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[GestureDetector(onTap: _getImage, // 点击头像区域时触发_getImage方法child: CircleAvatar(radius: 80,backgroundImage: _image != null? FileImage(_image!): null, // 根据_image是否为空设置头像图片child: _image == null? const Icon(Icons.camera_alt,size: 80,color: Colors.white,): null,),),const SizedBox(height: 20),const Text('点击头像选择图片',style: TextStyle(fontSize: 18),),],),),);}
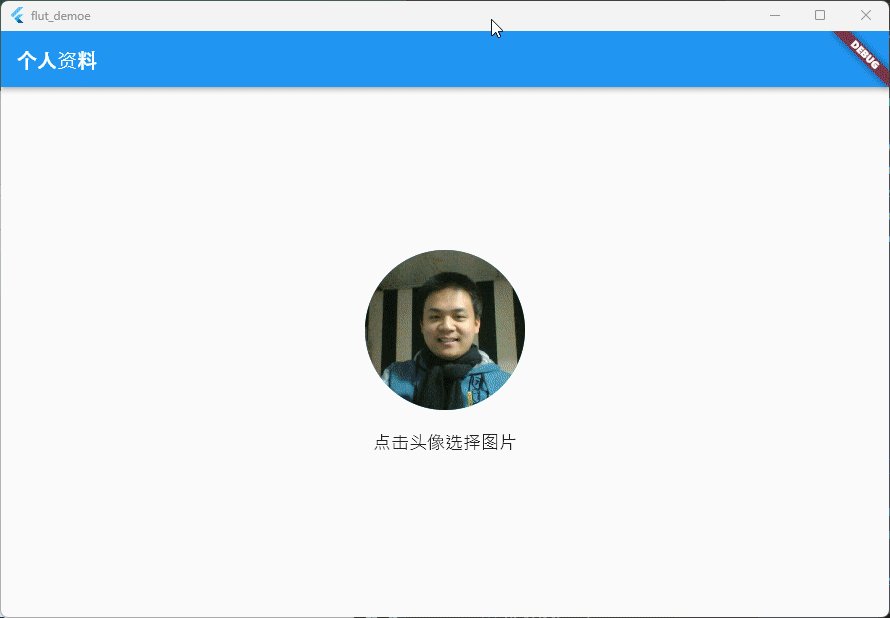
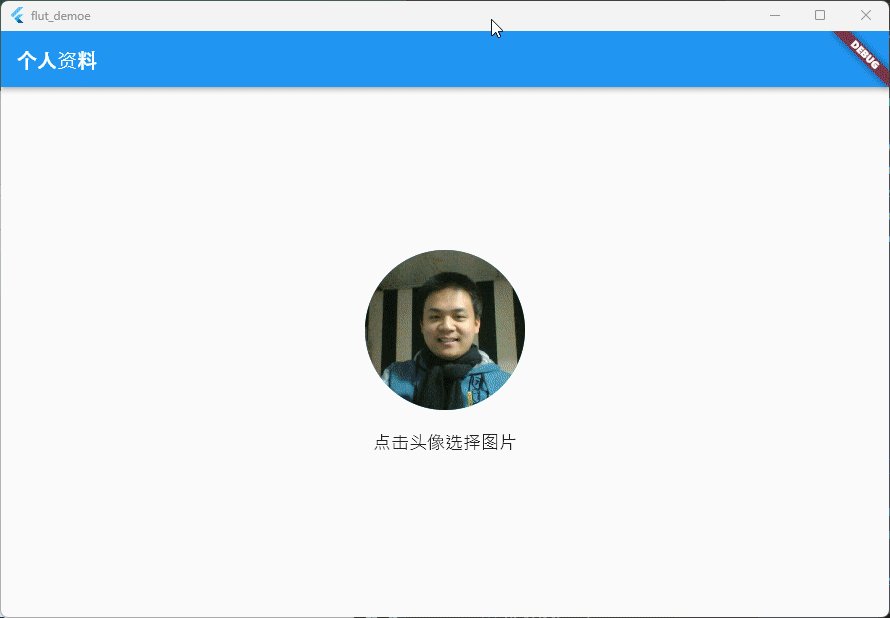
}效果如下:

其中在_ProfilePageState类中,创建一个名为_image的File类型变量,用于存储用户选择的图像文件。
在_ProfilePageState类中,创建一个名为_getImage的异步方法。这个方法使用ImagePicker库从设备的图库中选择图像,并将选定的图像文件存储在_image变量中。
GestureDetector:可点击的小部件,用于触发图像选择操作。当用户点击头像区域时,调用_getImage方法。
CircleAvatar:显示用户头像。它的backgroundImage属性根据_image是否为空来设置用户头像图像或相机图标。_image为空时,显示相机图标,用户可以点击它来选择图像。
从效果上看:
- 用户首次看到页面时,头像区域显示一个相机图标,下方显示“点击头像选择图片”的文本。
- 当用户点击头像区域时,触发_getImage方法,该方法使用ImagePicker库从设备图库中选择图像文件。
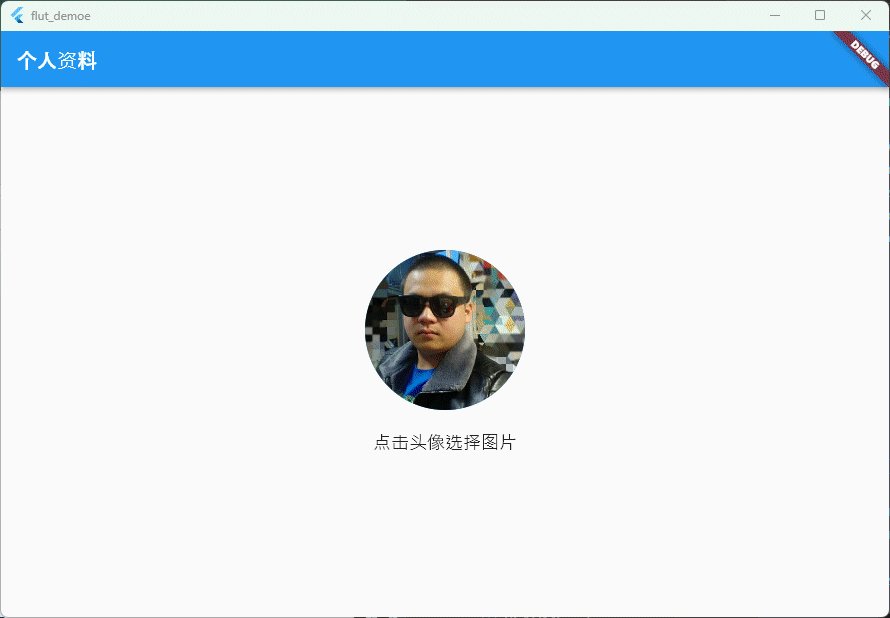
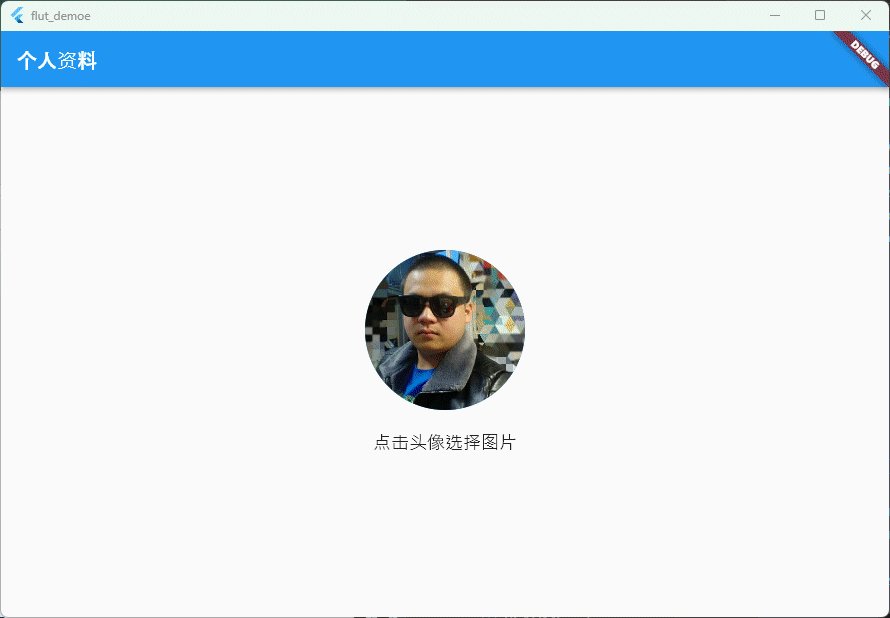
- 选择的图像文件会赋值给_image变量,触发setState以通知Flutter重新构建UI。
- 构建UI时,根据_image的状态,显示选定的用户头像或相机图标。
3. 将图像提交到后端
要将用户选择的图像传输到指定接口,您可以使用HTTP请求将图像文件上传到服务器。在Django中,您可以编写一个视图函数来处理这个HTTP请求并将图像保存到图像字段中。下面是一般的步骤:
客户端(Flutter)部分
选择图像后,将其作为文件上传到服务器。
import 'package:http/http.dart' as http;
import 'package:http_parser/http_parser.dart';
import 'package:mime/mime.dart'; // 用到其中的 lookupMimeType// 在 _getImage 方法中上传图像
Future<void> _uploadImage() async {final url = Uri.parse('https://example.com/upload_image'); // 服务器接口地址final request = http.MultipartRequest('POST', url);request.files.add(await http.MultipartFile.fromPath('image', // 后端接口中接受图像文件的字段名称_image!.path, // 图像文件的路径contentType: MediaType.parse(lookupMimeType(_image!.path) ?? 'image/jpeg'),),);final response = await request.send();if (response.statusCode == 200) {print('图像上传成功');} else {print('图像上传失败');}
}
其中:!!!!
mime 库可以用于确定文件的 MIME 类型,以便在HTTP请求中正确设置Content-Type头。这对于文件上传和处理特别重要,因为服务器需要知道接收到的数据的类型,以正确地处理它。请参考:https://pub.dev/documentation/mime/latest/
lookupMimeType函数从文件路径中提取文件的 MIME 类型,如果找不到合适的 MIME 类型,则默认为image/jpeg,这是图像文件的一种常见类型。然后,这个 MIME 类型用于设置 HTTP 请求中的Content-Type头,以确保服务器能够正确解释上传的图像文件的类型。这有助于服务器正确处理图像数据。
后端(以Django为例)部分
假设我们Django后端使用一个名为user的app管理用户。在user/models.py中定义一个简单的模型来存储用户头像。我们将使用Django的内置ImageField来处理图像文件,代码如下:
# user/models.py
from django.db import modelsclass UserProfile(models.Model):username = models.CharField(max_length=100)avatar = models.ImageField(upload_to='avatars/', blank=True, null=True)def __str__(self):return self.username
在应用程序的settings.py文件中,确保已配置了MEDIA_URL和MEDIA_ROOT以处理上传的图像文件。
# settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
关于分配路由,你可以先在项目的根urls.py中为user应用分配一个路由到 ’user.urls.py‘,此步省略。
然后在应用程序的urls.py文件中,设置处理上传图像请求的URL路由。
# user/urls.py
from django.urls import path
from . import viewsurlpatterns = [path('upload_avatar/', views.upload_avatar, name='upload_avatar'),
]
然后新建视图文件,即创建user/views.py文件,并编写一个视图函数来处理图像上传请求。
# user/views.py
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt@csrf_exempt
def upload_avatar(request):if request.method == 'POST':uploaded_file = request.FILES['avatar'] # 头像图像文件字段的名称,与前端对应# 保存图像到用户的头像字段# 注意:这里需要根据你的模型来设置,这里仅供示例user_profile = UserProfile.objects.get(username=request.user.username)user_profile.avatar = uploaded_fileuser_profile.save()return JsonResponse({'message': '头像上传成功'})else:return JsonResponse({'message': '无效的请求'}, status=400)
迁移以应用新的模型更改:
python manage.py makemigrations
python manage.py migrate
并将其POST到/upload_avatar/URL来执行头像上传。如你使用Django本地开发服务器默认启动,那就请求"http://127.0.0.1:8000/user/upload_avatar/"
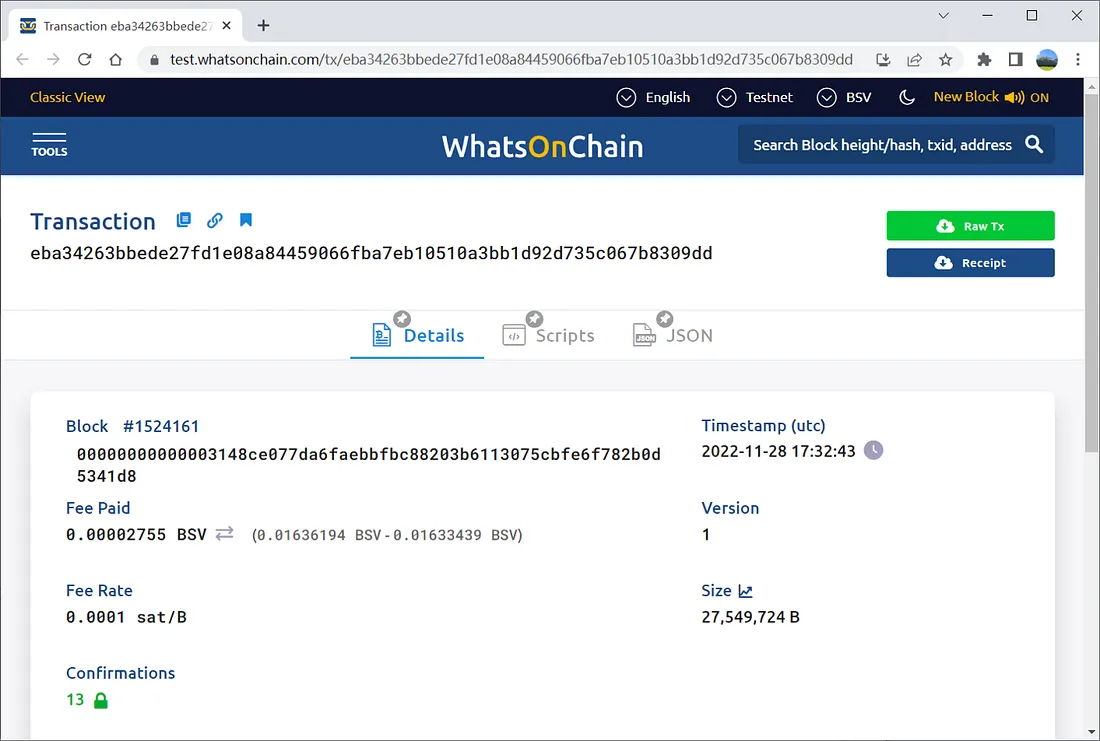
这样,当用户选择图像并触发_uploadImage方法时,图像将通过HTTP POST请求上传到Django服务器的upload_image视图函数。在视图函数中,您可以根据业务逻辑将图像保存到模型的图像字段或者任何其他需要的地方。然后,服务器将返回一个响应,告诉前端图像上传是否成功。
相关文章:

Flutter笔记:关于应用程序中提交图片作为头像
Flutter笔记 关于应用程序中提交图片作为头像 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133418554…...

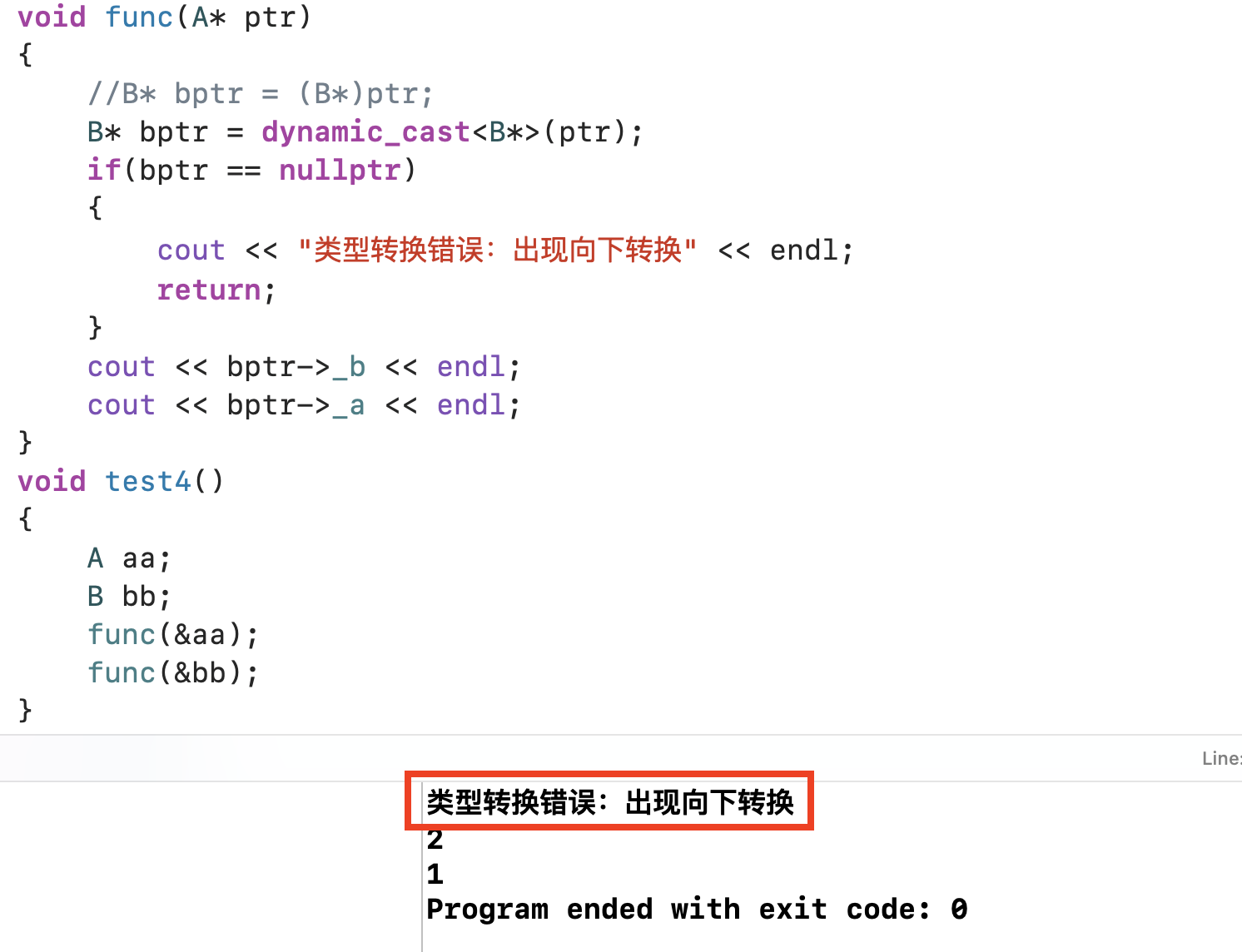
【C++】C++的类型转换
文章目录 1. C语言中的类型转换2. C中的类型转换2.1 static_cast2.2 reinterpret_cast2.3 const_cast2.4 dynamic 1. C语言中的类型转换 在C语言中,经常会出现一种情况:运算符两边的类型不同,或者形参实参类型不匹配,此时就会发生…...

ahk系列——ahk_v2实现win10任意界面ocr
前言: 不依赖外部api接口,界面简洁,翻译快速,操作简单, 有网络就能用 、还可以把ocr结果非中文翻译成中文、同样可以识别中英日韩等60多个国家语言并翻译成中文,十分的nice 1、所需环境 windows10及其以上…...

linux下端口映射
linux下端口映射 1. 允许数据包转发 echo 1 >/proc/sys/net/ipv4/ip_forwardiptables -t nat -A POSTROUTING -j MASQUERADEiptables -A FORWARD -i [内网网卡名称] -j ACCEPTiptables -t nat -A POSTROUTING -s [内网网段] -o [外网网卡名称] -j MASQUERADE# 例:…...

C++ 迭代器(iterator)
迭代器介绍 迭代器(iterator):容器类型内置的“指针” - 使用迭代器可以访问某个元素,迭代器也能从一个元素移动到另一个元素。 - 有迭代器的类型都拥有 begin 和 end 成员- begin:返回指向第一个元素(或字…...

基于Python3搭建qt开发环境
Python可视化编程相信大部分刚接触都是tkinter,tkinter是Python自带的库,不需要安装第三方库即可使用,在我的Python专栏中也有很多基于tkinter来设计的可视化界面。本篇文章将尝试另外一个Python的可视化编程库(pyqt),与tkinter编…...

Linux常见操作命令(1)
前言:作者也是初学Linux,可能总结的还不是很到位 ♈️今日夜电波:达尔文—林俊杰 0:30━━━━━━️💟──────── 4:06 🔄 ◀️ …...

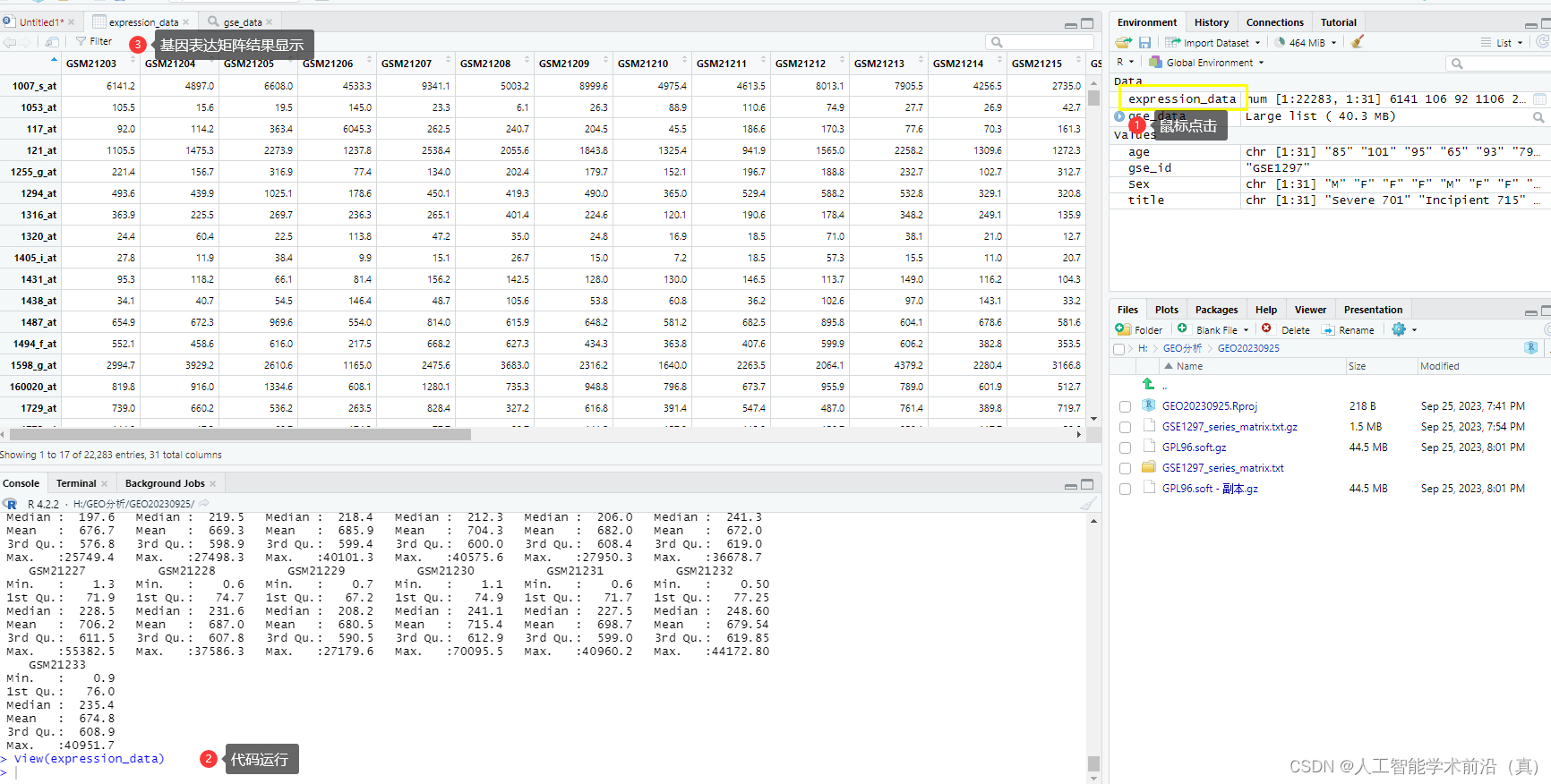
GEO生信数据挖掘(一)数据集下载和初步观察
检索到目标数据集后,开始数据挖掘,本文以阿尔兹海默症数据集GSE1297为例 目录 GEOquery 简介 安装并加载GEOquery包 getGEO函数获取数据(联网下载) 更换下载数据源 对数据集进行初步观察处理 GEOquery 简介 GEOquery是一个…...

Tensorflow2 GPU 安装方法
一、Tensorflow2 GPU 安装方法 1. 首先安装Anaconda3环境2. 在Anaconda Prompt 中安装tensorflow23. 验证GPU是否可以使用 1. 首先安装Anaconda3环境 https://www.anaconda.com/ 2. 在Anaconda Prompt 中安装tensorflow2 conda update conda conda create -n tensorflow pyt…...

QSS之QLineEdit
QLineEdit我们在开发过程中是经常使用的,一般情况下默认的风格是不适合设计师的要求,本篇介绍QLineEdit的基本qss风格: 1.基本属性设置 QLineEdit{background-color:#FFFFFF;color:#333333;border:none;} 2.悬浮状态设置 QLineEdit:hover…...

在比特币上支持椭圆曲线 BLS12–381
通过使用智能合约实现来支持任何曲线 BLS12–381 是一种较新的配对友好型椭圆曲线。 与常用的 BN-256 曲线相比,BLS12-381 的安全性明显更高,并且安全目标是 128 位。 所有其他区块链,例如 Zcash 和以太坊,都必须通过硬分叉才能升…...

简单讲解 glm::mat4
文章目录 前言一、下载glm库二、基本数学知识1. 三维中的 4 x 4 矩阵2.旋转3. 位移4. 缩放5. 组合 三、行向量或列向量四、总结 前言 glm库是OpenGL的官方数学库,里面内置多种跟几何变换相关的函数,熟练掌握glm库可以省下很多麻烦。 因为最近在项目中主…...

第3章-指标体系与数据可视化-3.1.1-Matplotlib绘图库
目录 3.1 Python可视化 3.1.1 Matplotlib绘图库 1. 线图 2. 饼图 3. 条形图 4. 直方图 5.散点图...

探索视听新纪元: ChatGPT的最新语音和图像功能全解析
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🤖 人工智能 AI: 🧠 Machine …...

华为乾坤区县教育安全云服务解决方案(1)
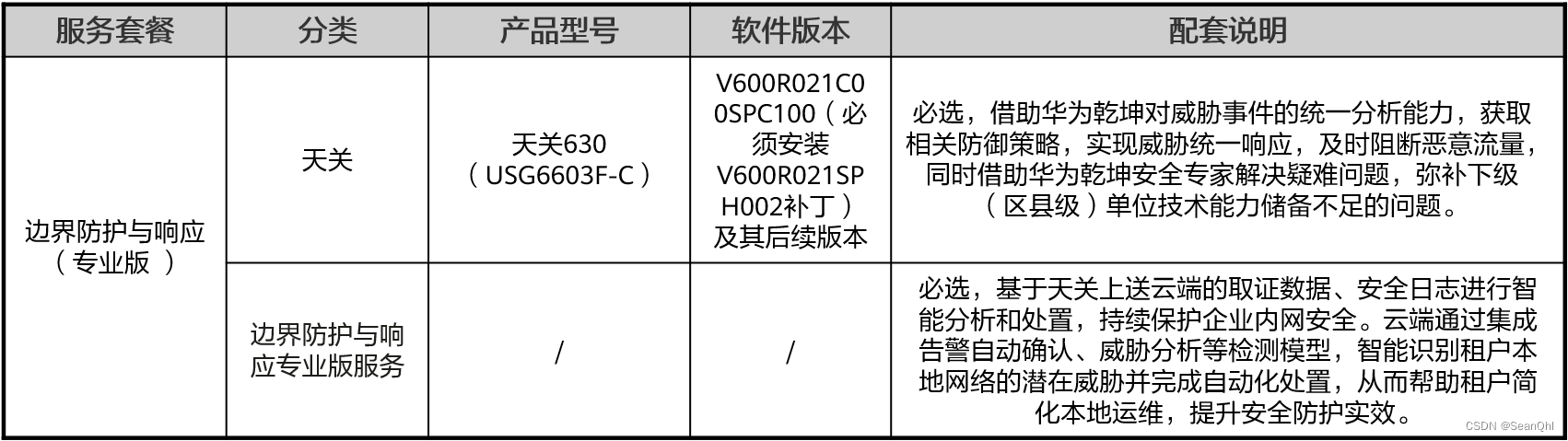
华为乾坤区县教育安全云服务解决方案(1) 课程地址方案背景客户痛点分析区县教育网概述区县教育网业务概述区县教育网业务安全风险分析区县教育网安全运维现状分析区县教育网安全建设痛点分析 安全解决方案功能概述架构概述方案架构设备选型 课程地址 本…...

《Jetpack Compose从入门到实战》第三章 定制 UI 视图
目录 配置颜色、字体与形状Welcome PageLogin PageHome Page 主题CompositionLocal 配置颜色、字体与形状 -ui.theme.Color.kt val pink100 Color(0xFFFFF1F1) val pink900 Color(0xFF3F2C2C) val white Color(0xFFFFFFFF) val white850 Color(0xD9FFFFFF) val gray Col…...

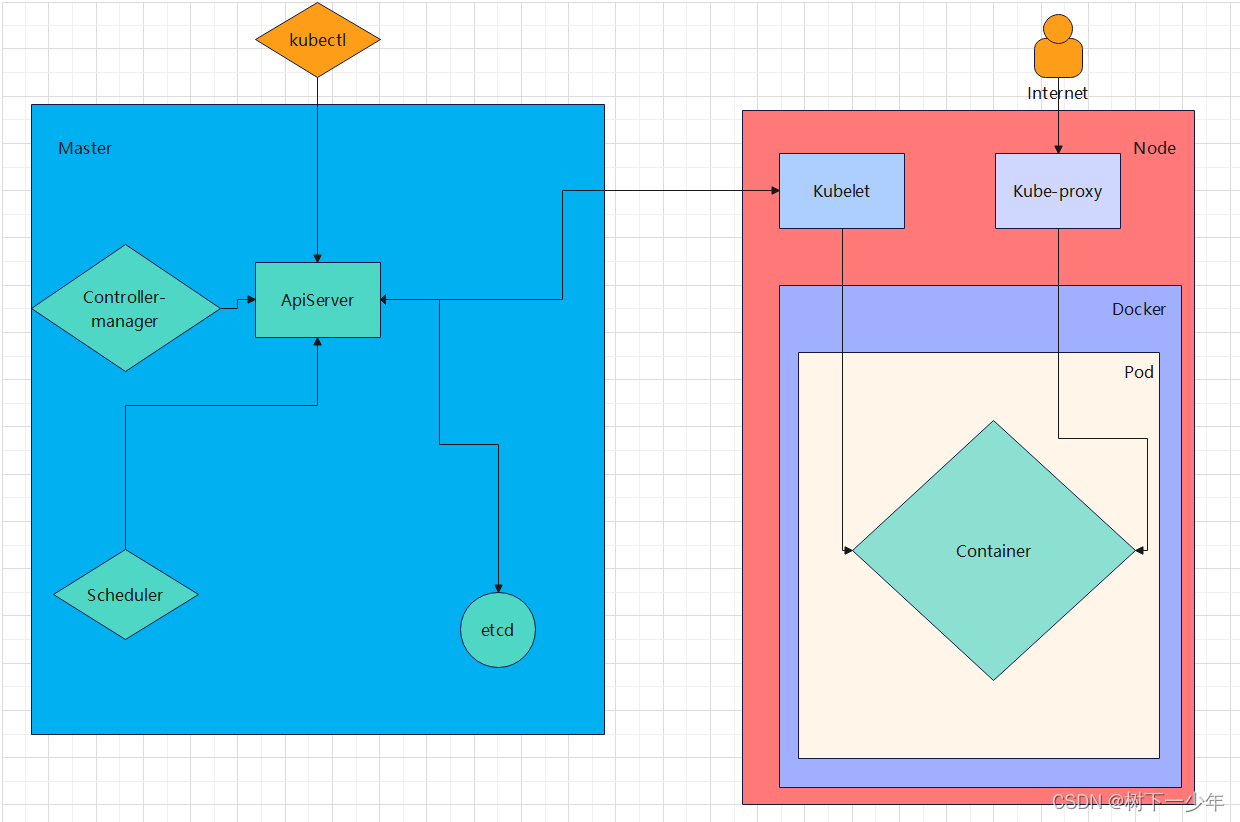
Kubernetes组件和架构简介
目录 一.概念简介 1.含义: 2.主要功能: 3.相关概念: 二.组件和架构介绍 1.master:集群的控制平面,管理集群 2.node:集群的数据平面,为容器提供工作环境 3.kubernetes简单架构图解 一.概…...

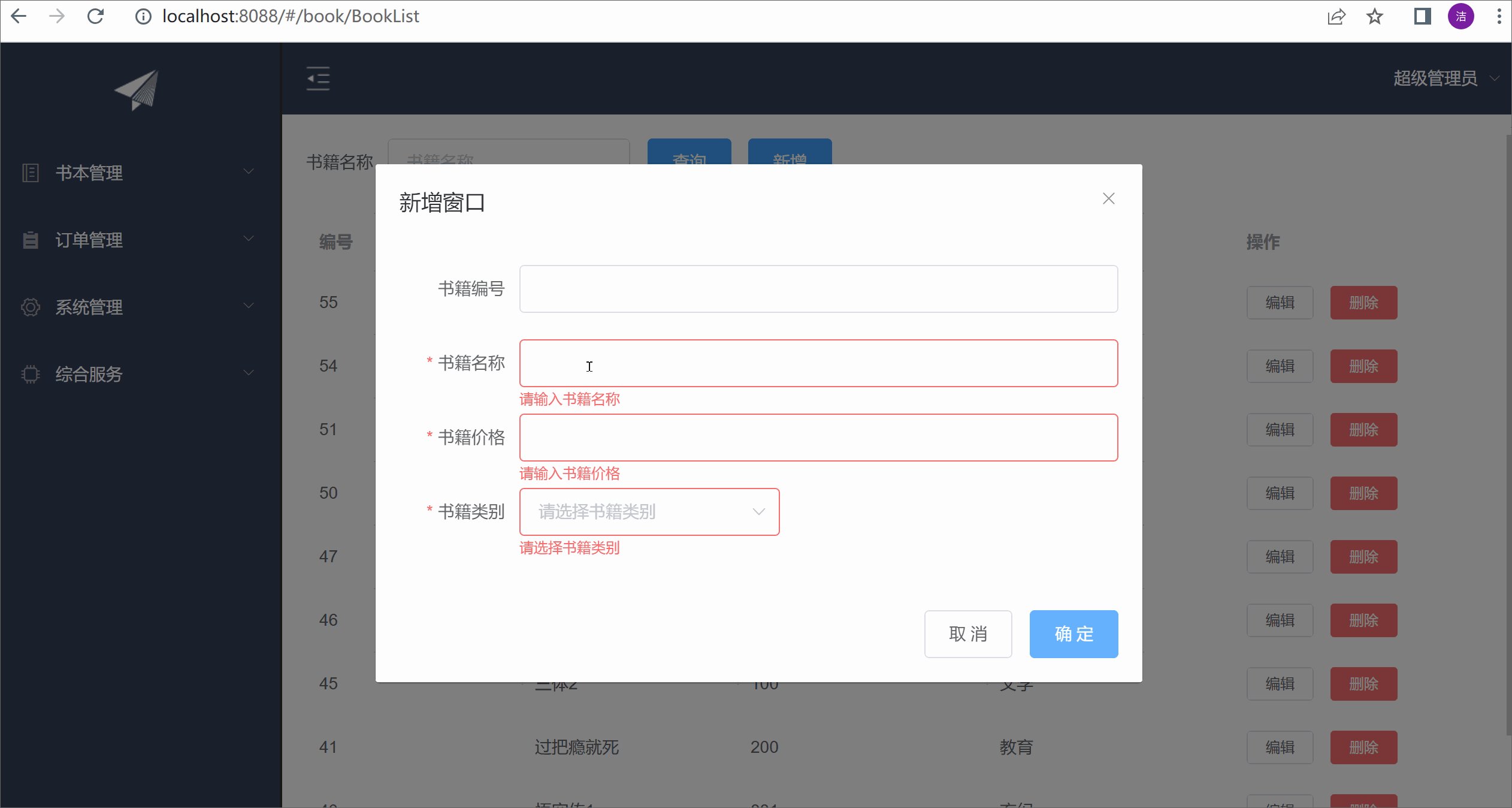
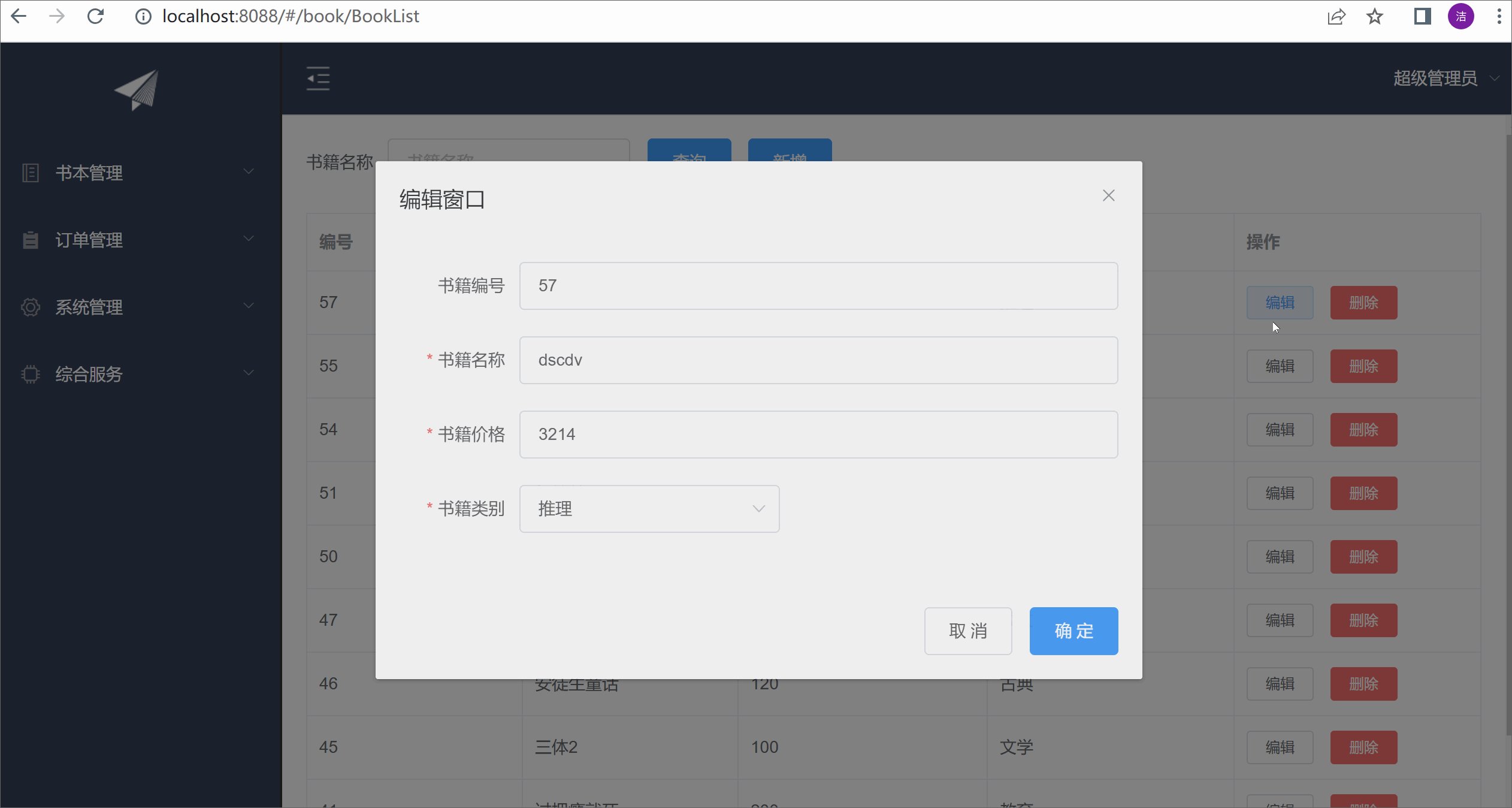
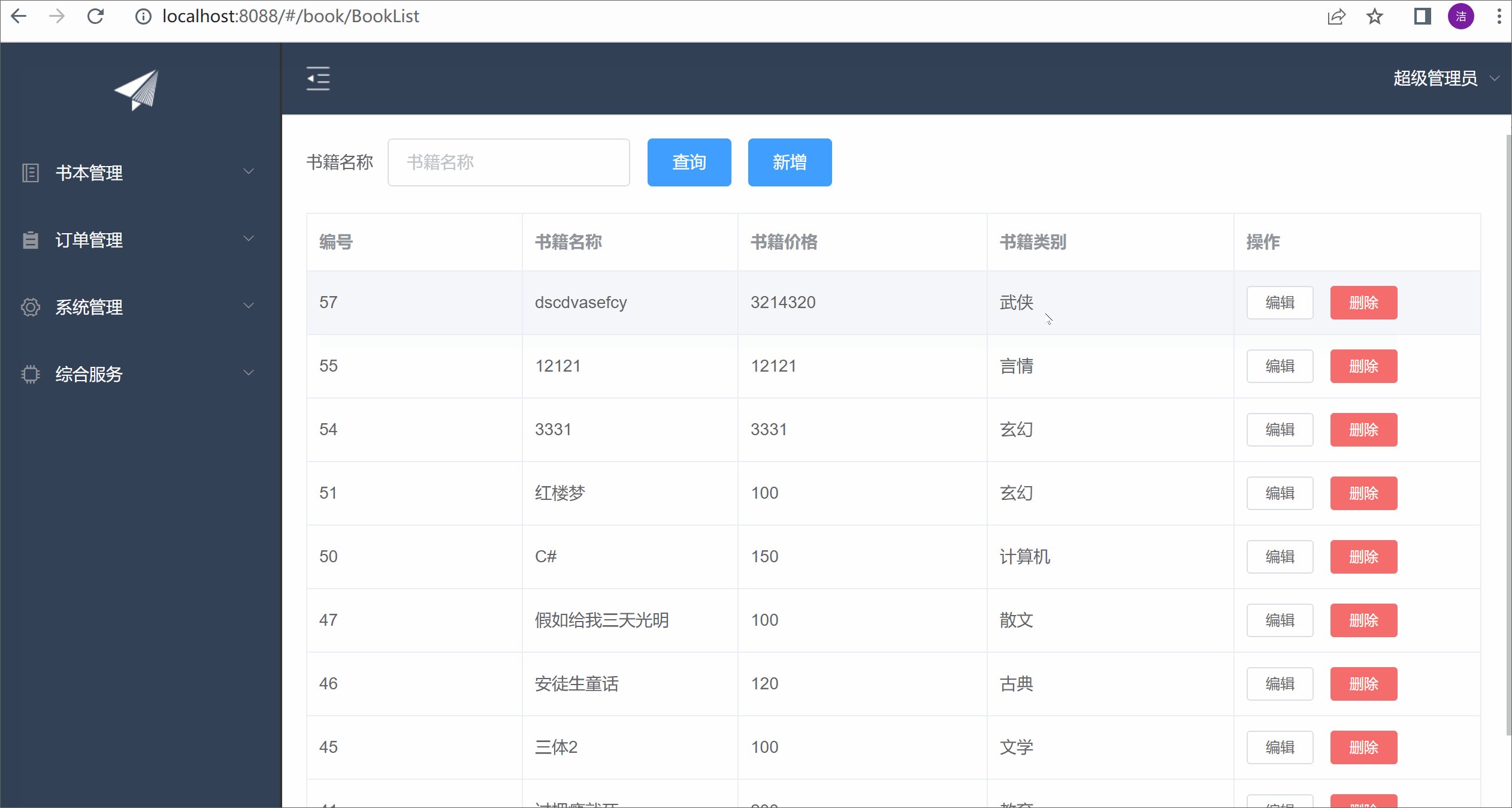
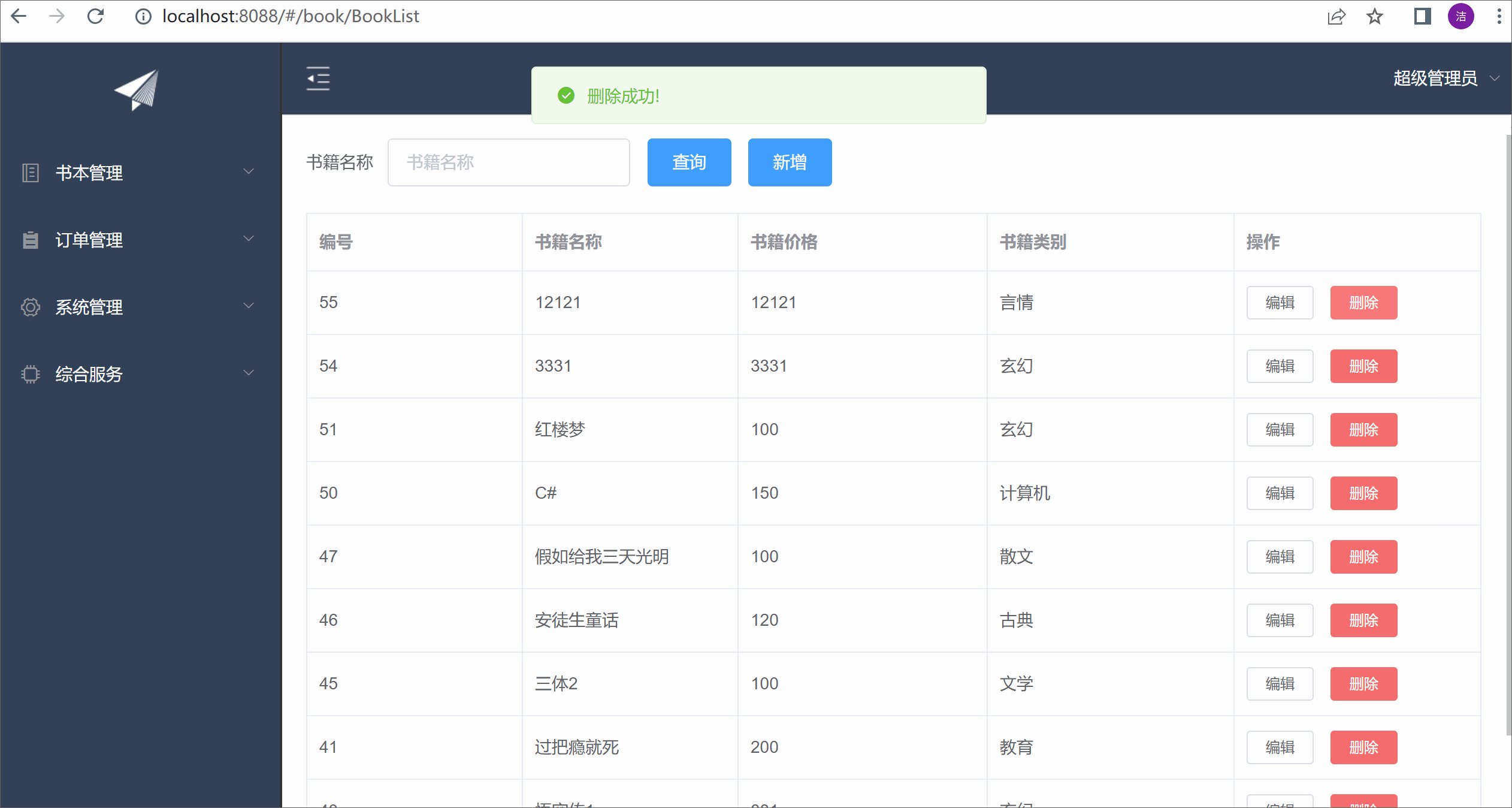
ElementUI实现增删改功能以及表单验证
目录 前言 BookList.vue action.js 展示效果 前言 本篇还是在之前的基础上,继续完善功能。上一篇完成了数据表格的查询,这一篇完善增删改,以及表单验证。 BookList.vue <template><div class"books" style"pa…...

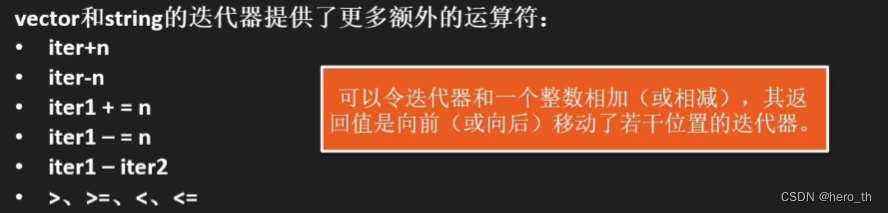
C++中有哪些运算符以及它们的优先级?
C中常用的运算符包括算术运算符、赋值运算符、关系运算符、逻辑运算符、位运算符等。这里列举一些常见的运算符以及它们的优先级(从高到低): 圆括号()一元正号、一元负号-数组下标[]成员选择符(点号.、箭头…...

uboot启动流程-涉及_main汇编函数
一. uboot启动流程涉及函数 本文简单分析一下 save_boot_params_ret调用的函数:_main汇编函数。 本文继之前文章的学习,地址如下: uboot启动流程-涉及s_init汇编函数_凌肖战的博客-CSDN博客 二. uboot启动流程涉及的 _main汇编函数 经过之…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
