vue-cli项目打包体积太大,服务器网速也拉胯(100kb/s),客户打开网站需要等十几秒!!! 尝试cdn优化方案
一、首先用插件webpack-bundle-analyzer查看自己各个包的体积
插件用法参考之前博客
vue-cli项目中,使用webpack-bundle-analyzer进行模块分析,查看各个模块的体积,方便后期代码优化
二、发现有几个插件体积较大,有改成CDN引用的必要,先优化2个试试水
比如 echarts、element-ui、element-variables.scss、lay-excel、moment

第一次 npm run build 的体积是 4.29MB

尝试优化,分为这几步
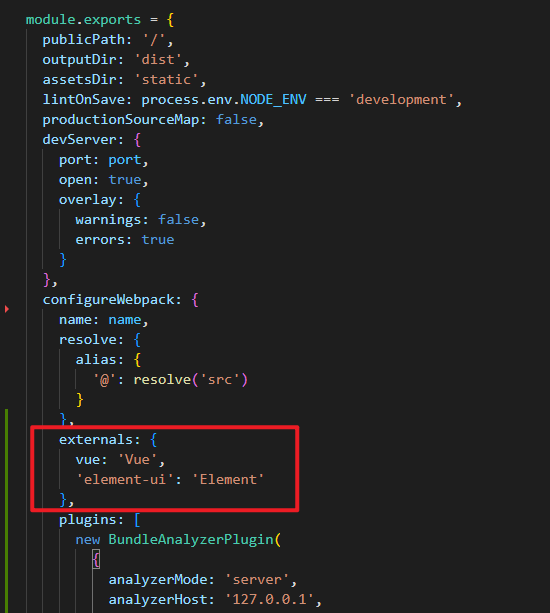
1.在vue.config.js中webpack的externals忽略打包
externals: {vue: 'Vue','element-ui': 'Element'},2.在 module.exports - configureWebpack 里面写

3.index.html里引入vue和element的cdn资源, index.html路径为public/index.html
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/vue/2.6.1/vue.js"></script><script src="https://cdn.bootcss.com/element-ui/2.15.12/index.js"></script>4.注释main.js的引用

很好,成功了,但没完全成功,有坑!!

坑1:vue.config.js 的externals配置, 饿了么取名一定要是Element : 'element-ui': 'Element'
如果是ElementUI会报错:Uncaught ReferenceError: ElementUI is not defined
坑2:CDN引入vue一定要在element-ui前面
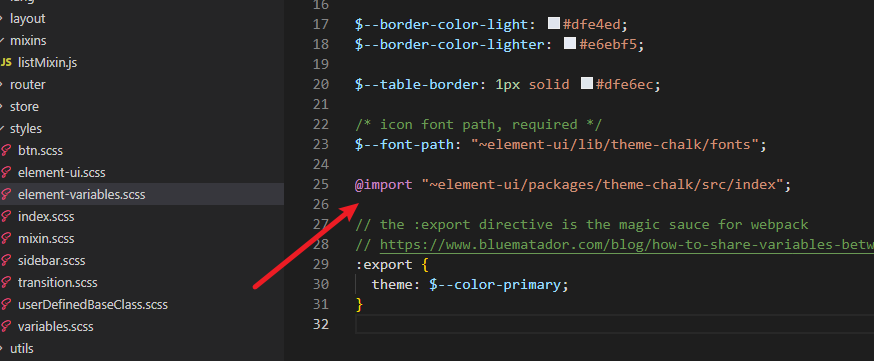
坑3:element-ui的css 明明改成引用cdn ,element-variables怎么还那么大
排查了下 本地引用没有注释干净
@import "~element-ui/packages/theme-chalk/src/index"; 这句要注释

5.再次 npm run dev 看, 很好 element-variables占用没了 体积也小了。

此时打包体积为 2.93

有点意思~
三、通过以上操作了解到CDN优化的流程,接下里搞定剩下的大体积插件
基本只要修改3个地方
1.vue.config.js 配置不打包的插件
2.index.html 引入CDN资源
3.main.js 注释本地引用
externals: {vue: 'Vue','element-ui': 'Element',echarts: 'echarts',moment: 'moment'},<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="renderer" content="webkit"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="icon" href="<%= BASE_URL %>logo.png"><link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/vue/2.6.1/vue.js"></script><script src="https://cdn.bootcss.com/element-ui/2.15.12/index.js"></script><script src="https://cdn.bootcss.com/echarts/3.7.0/echarts.min.js"></script><script src="https://cdn.staticfile.org/moment.js/2.29.4/moment.min.js"></script><title><%= webpackConfig.name %></title></head><body><div id="app"></div></body>
</html>
1.echarts注释这句
// import * as echarts from 'echarts'
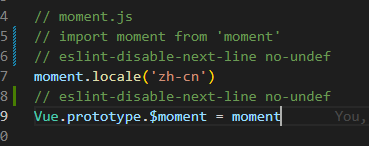
2.需要注意点是 moment只需要注释 // import moment from 'moment'
因为项目中大量使用 this.$moment ,示例:this.$moment(new Date()).format('YYYY-MM-DD HH:mm:ss'), 还是要把 moment 赋值到this上

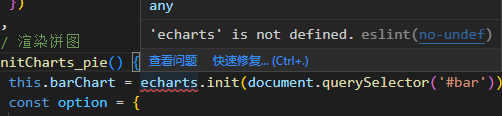
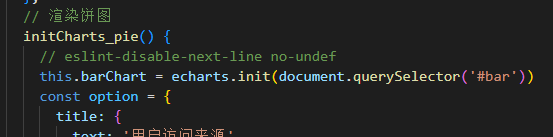
3.如果因为eslint提示 'echarts' is not defined

在上面加 // eslint-disable-next-line no-undef

4.此时打包体积 1.63MB,比开始的4.29MB少了三分之二

体积小那网站加载速度还不是飙升
完工~
相关文章:

vue-cli项目打包体积太大,服务器网速也拉胯(100kb/s),客户打开网站需要等十几秒!!! 尝试cdn优化方案
一、首先用插件webpack-bundle-analyzer查看自己各个包的体积 插件用法参考之前博客 vue-cli项目中,使用webpack-bundle-analyzer进行模块分析,查看各个模块的体积,方便后期代码优化 二、发现有几个插件体积较大,有改成CDN引用的…...

【优秀学员统计】python实现-附ChatGPT解析
1.题目 优秀学员统计 知识点排序统计编程基础 时间限制: 1s 空间限制: 256MB 限定语言:不限 题目描述: 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。每个员工会对应一个id,每天的打卡记录记录…...

餐饮外卖配送小程序商城的作用是什么?
餐饮是支撑市场的主要行业之一,其市场规模很大,从业商家从大到小不计其数,对众商家来说,无论门店大小都希望不断生意增长,但在实际发展中却会面对不少痛点; 餐饮很适合线上经营,无论第三方外卖…...

【QT】使用toBase64方法将.txt文件的明文变为非明文(类似加密)
目录 0.环境 1.背景 2.详细代码 2.1 .h主要代码 2.2 .cpp主要代码,主要实现上述的四个方法 0.环境 windows 11 64位 Qt Creator 4.13.1 1.背景 项目需求:我们项目中有配置文件(类似.txt,但不是这个格式,本文以…...

《QDebug 2023年9月》
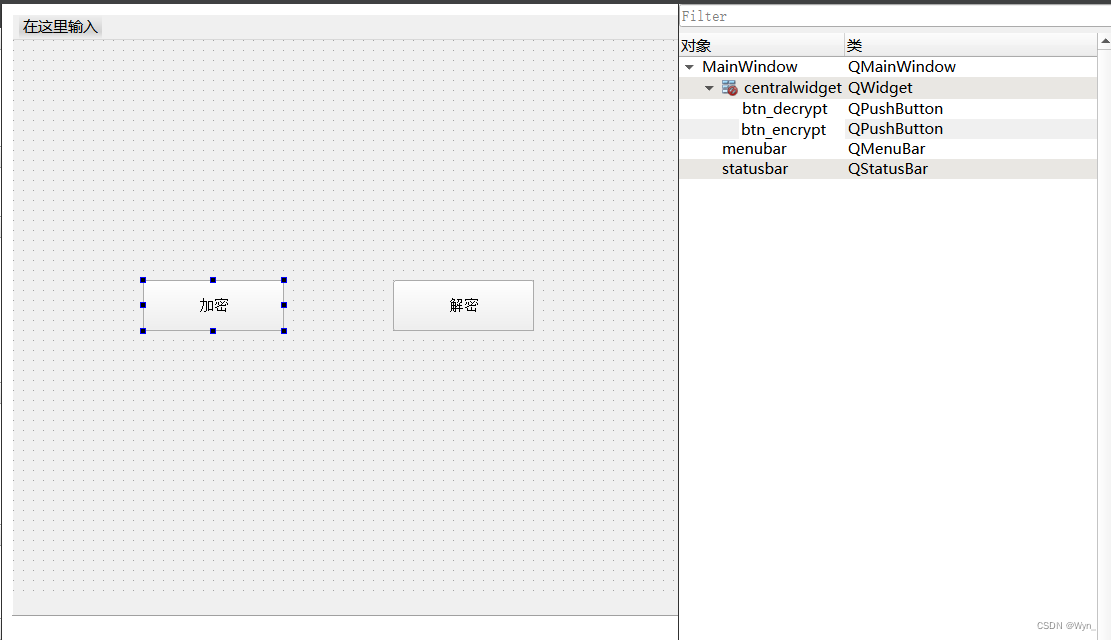
一、Qt Widgets 问题交流 1.Qt 程序在 Windows 上以管理员权限运行时无法响应拖放(Drop) 无论是 Widget 还是 QML 程序,以管理员权限运行时,都无法响应拖放操作。可以右键管理员权限打开 Qt Creator,然后丢个文本文件…...

C++使用高斯模糊处理图像
C使用高斯模糊处理图像 cv::GaussianBlur 是 OpenCV 中用于对图像进行高斯模糊处理的函数。高斯模糊是一种常用的图像滤波方法,它可以减少图像中的噪声,并平滑图像以降低细节级别。 void cv::GaussianBlur(const cv::Mat& src, cv::Mat& dst, …...

多维时序 | MATLAB实现PSO-BP多变量时间序列预测(粒子群优化BP神经网络)
多维时序 | MATLAB实现PSO-BP多变量时间序列预测(粒子群优化BP神经网络) 目录 多维时序 | MATLAB实现PSO-BP多变量时间序列预测(粒子群优化BP神经网络)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现PSO-BP粒子群优化BP神经网络多变量时间序列预测ÿ…...

LeetCode 283. 移动零
移动零 问题描述 LeetCode 283. 移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意,必须在不复制数组的情况下原地对数组进行操作。 解决思路 为了将所有 0 移动到数组的末尾&#…...

【数据结构】选择排序 堆排序(二)
目录 一,选择排序 1,基本思想 2, 基本思路 3,思路实现 二,堆排序 1,直接选择排序的特性总结: 2,思路实现 3,源代码 最后祝大家国庆快乐! 一…...

opencv实现目标跟踪及视频转存
创建跟踪器 def createTypeTracker(trackerType): 读取视频第一帧,选择跟踪的目标 读第一帧。 ok, frame video.read() 选择边界框 bbox cv2.selectROI(frame, False) 初始化跟踪器 tracker_type ‘MIL’ tracker createTypeTracker(tracker_type) 用第一…...

R | R及Rstudio安装、运行环境变量及RStudio配置
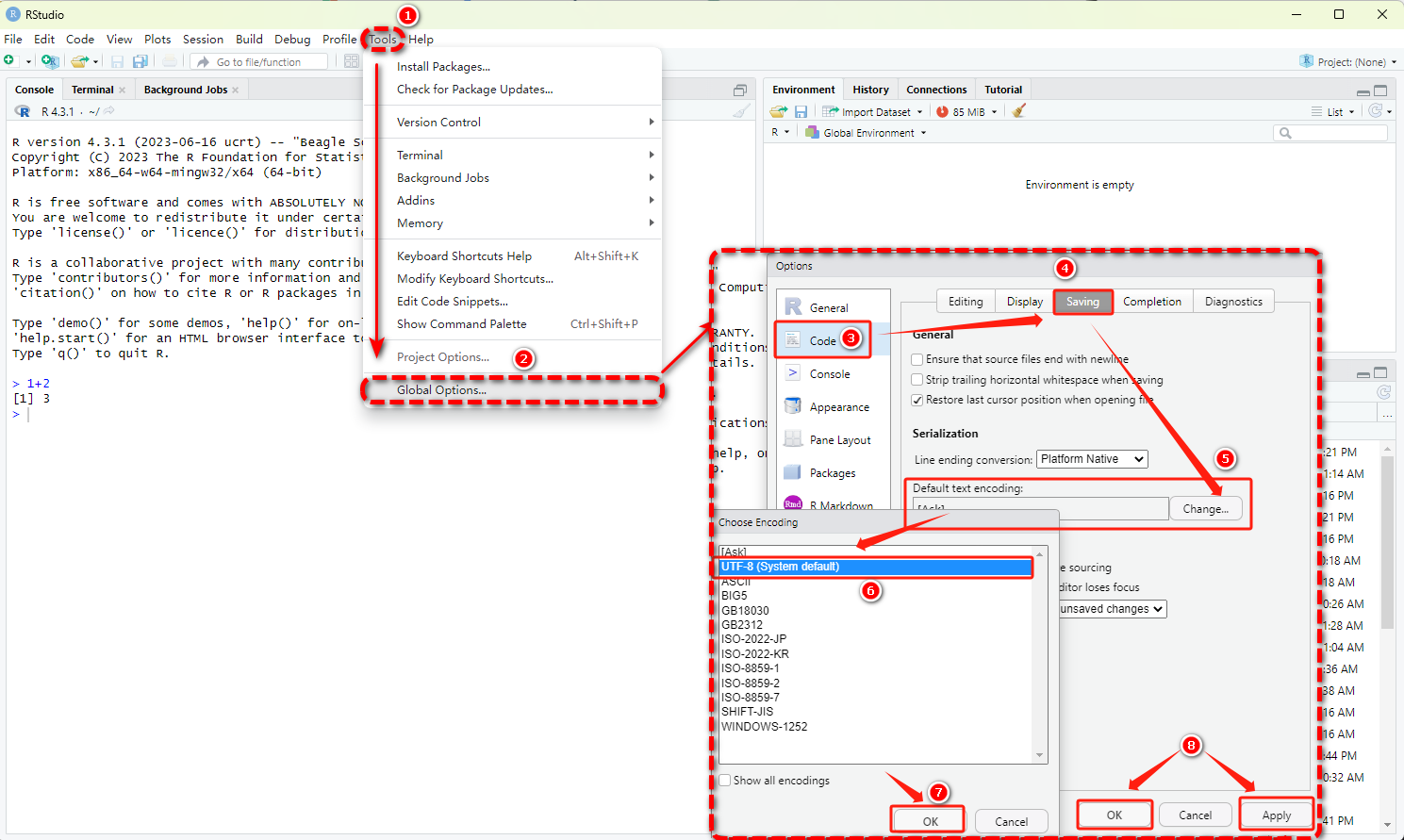
R | R及Rstudio安装、运行环境变量及RStudio配置 一、介绍1.1 R介绍1.2 RStudio介绍 二、R安装2.1 演示电脑系统2.2 R下载2.3 R安装2.4 R语言运行环境设置(环境变量)2.4.1 目的2.4.2 R-CMD测试2.4.3 设置环境变量 2.5 R安装测试 三、RStudio安装3.1 RStu…...

智能回答机器人的“智能”体现在哪里?
人工智能的广泛应用已经成为当今社会科技发展的趋势之一。通过人工智能技术,我们可以在不同领域中实现自动化、智能化和高效化,从而大大提升生产和生活效率。智能回答机器人的出现和使用便能很好的证明这一点。今天我们就来探讨一下智能会打机器人的“智…...

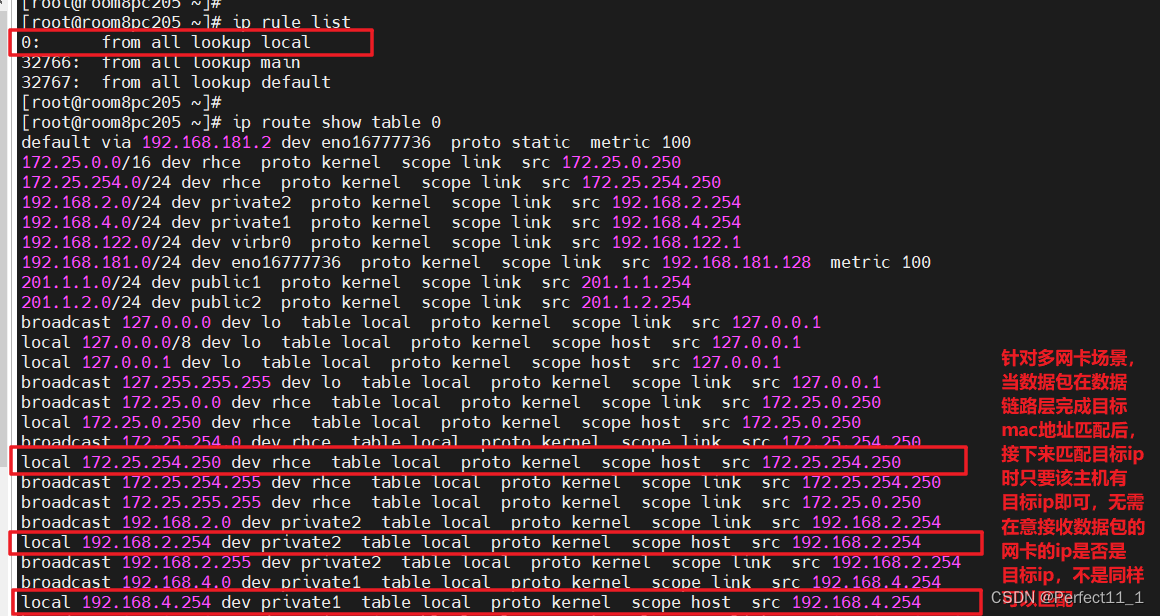
多网卡场景数据包接收时ip匹配规则
多网卡场景数据包接收时ip匹配规则 mac地址匹配规则 接收数据包时数据包中的目的mac地址匹配接收网卡的mac地址后,数据包才会继续被传递到网络层处理 ip地址匹配规则 图1: 参见:https://zhuanlan.zhihu.com/p/529160026?utm_id0 图2&am…...

安防视频平台EasyCVR视频调阅全屏播放显示异常是什么原因?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

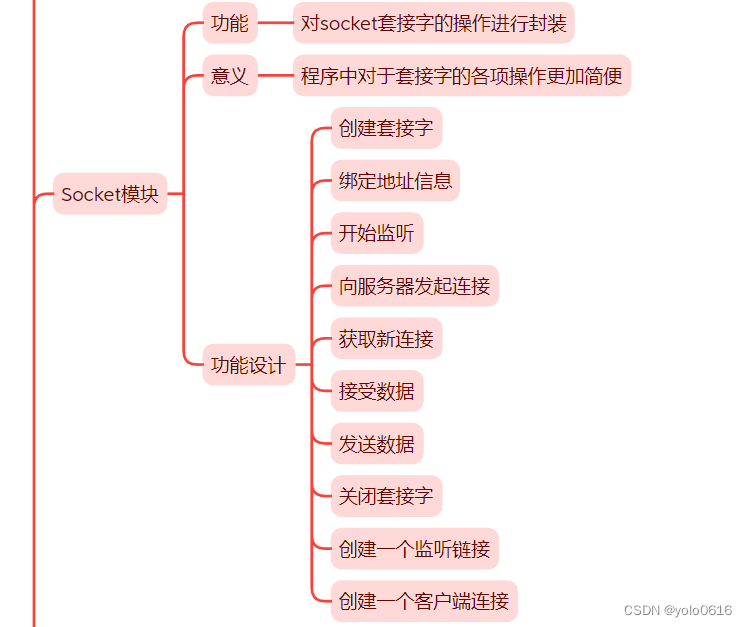
1.5.C++项目:仿muduo库实现并发服务器之socket模块的设计
项目完整版在: 一、socket模块:套接字模块 二、提供的功能 Socket模块是对套接字操作封装的一个模块,主要实现的socket的各项操作。 socket 模块:套接字的功能 创建套接字 绑定地址信息 开始监听 向服务器发起连接 获取新连接 …...

whisper+剪映+chatgpt实现实时语音对话功能
whisper将录音文件转成文字---chatgpt回答---剪映tts将文字转成语言。 GitHub - openai/whisper: Robust Speech Recognition via Large-Scale Weak Supervision whisper剪映chatgpt实现实时语音对话功能_哔哩哔哩_bilibili...

ASUS华硕ZenBook 13灵耀U 2代U3300F笔记本UX333FN/FA原装出厂Win10系统工厂安装模式
系统自带所有驱动、出厂主题壁纸、系统属性华硕专属LOGO标志、Office办公软件、MyASUS华硕电脑管家等预装程序 下载链接:https://pan.baidu.com/s/1dK0vMZMECPlT63Rb6-jeFg?pwdbym5 所需要工具:16G或以上的U盘(非必需) 文件格式:HDI,SWP,O…...
)
前端面试的话术集锦第 21 篇博文——高频考点(设计模式)
这是记录前端面试的话术集锦第二十一篇博文——高频考点(设计模式),我会不断更新该博文。❗❗❗ 设计模式总的来说是一个抽象的概念,前人通过无数次的实践总结出的一套写代码的方式,通过这种方式写的代码可以让别人更加容易阅读、维护以及复用。 这一章节我们将来学习几…...
生成包含字母和数字但不重复的用户名)
php实战案例记录(2)生成包含字母和数字但不重复的用户名
在PHP中,您可以使用以下代码生成不重复的10个用户名,每个用户名包含英文字母和数字: $generatedUsernames array(); // 存储生成的用户名while (count($generatedUsernames) < 10) {$username generateUsername();if (!in_array($usern…...

分类预测 | Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测
分类预测 | Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测 目录 分类预测 | Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现SSA-CNN-SVM麻雀算法优化卷积支持向量机分类预测࿰…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
