vue3中的watch
在Vue3中,watch中的参数可以分为两部分,即要监听的响应式数据以及回调函数。
语法格式如下:
watch(要监听的响应式数据, 回调函数)
除了以上的两个还有其他的参数
immediate:是否在初始化时立即执行一次回调函数,默认为false。deep:是否深度观察对象或数组的变化,默认为false。flush:在触发回调函数之前进行何种操作,默认为"pre"。可选值有:"pre"(立即更新DOM)、"post"(延迟到队列中的所有回调函数执行完毕后再更新DOM)和"sync"(在变更时同步应用更改)。onTrigger:在触发回调函数之前执行的函数。onStop:当停止观察时执行的函数。lazy:是否初始不触发回调函数,默认为false。
参数说明:
- 要监听的响应式数据:可以是一个ref对象、reactive对象或者计算属性等
- 回调函数:当被监听的响应式数据发生变化时,回调函数会被调用,可以接受到被监听的数据的新值和旧值
示例代码:
import { reactive, watch } from 'vue'
const state = reactive({count: 0
})
watch(() => state.count, (newValue, oldValue) => {console.log('count发生变化:', newValue, oldValue)
})
state.count++ // count发生变化: 1 0import { watch, ref, reactive } from 'vue';
// 观察一个响应式对象
const state = reactive({name: 'John',age: 25,
});
watch(() => state.name, (newValue, oldValue) => {console.log(`Name changed from ${oldValue} to ${newValue}`);
});
// 观察一个ref
const count = ref(0);
watch(() => count.value, (newValue, oldValue) => {console.log(`Count changed from ${oldValue} to ${newValue}`);
});
// 观察一个函数
watch(() => {return state.age * count.value;},(newValue, oldValue) => {console.log(`Computed value changed from ${oldValue} to ${newValue}`);}
);
// 监听多个数据源
watch([() => state.name, () => count.value], ([newName, newCount], [oldName, oldCount]) => {console.log(`Name changed from ${oldName} to ${newName}`);console.log(`Count changed from ${oldCount} to ${newCount}`);
});
// 配置项示例
watch(() => state.name,(newValue, oldValue) => {console.log(`Name changed from ${oldValue} to ${newValue}`);},{ immediate: true } // 立即执行回调函数
);
值得注意的是,在Vue3中,watch函数返回一个stop函数,用于停止侦听。你可以使用stop函数来停止之前注册的watch:const stopWatcher = watch(() => state.name, (newValue, oldValue) => {console.log(`Name changed from ${oldValue} to ${newValue}`);
});
// 停止监听
stopWatcher();相关文章:

vue3中的watch
在Vue3中,watch中的参数可以分为两部分,即要监听的响应式数据以及回调函数。 语法格式如下: watch(要监听的响应式数据, 回调函数)除了以上的两个还有其他的参数 immediate:是否在初始化时立即执行一次回调函数,默认…...

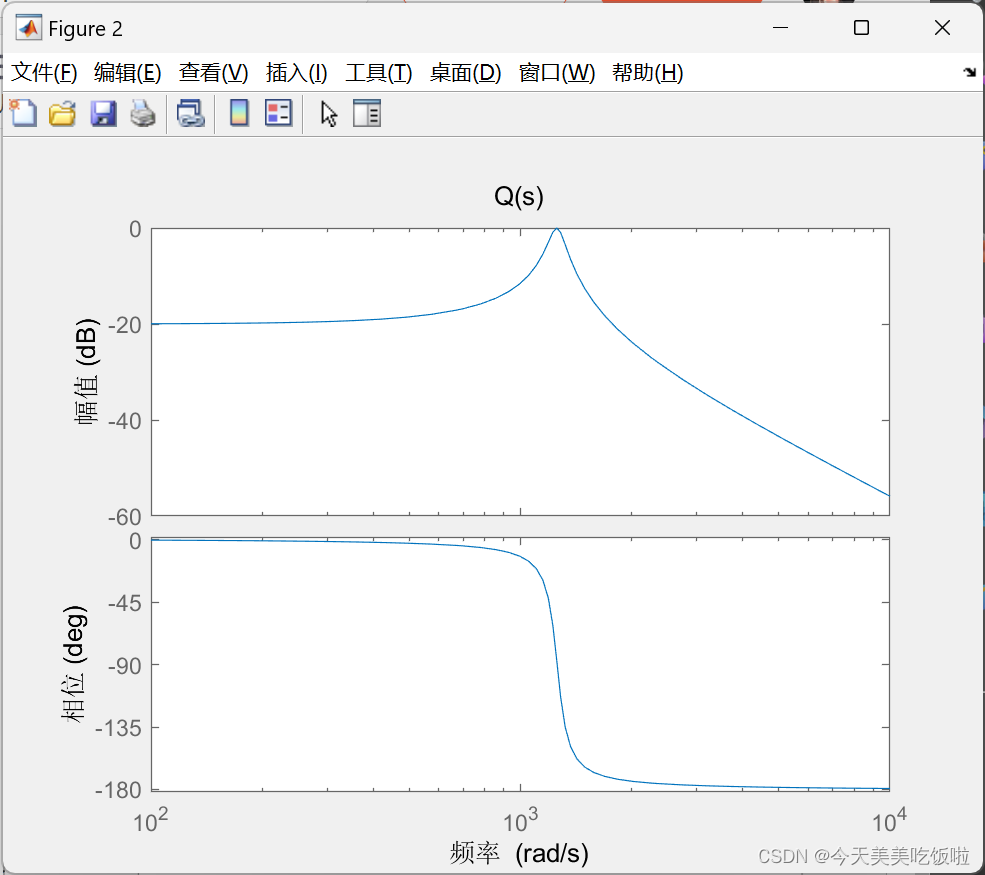
开绕组电机零序Bakc EMF-based无感控制以及正交锁相环inverse Park-based
前言 最近看论文遇到了基于反Park变换的锁相环,用于从开绕组永磁同步电机零序电压信号中提取转子速度与位置信息,实现无感控制。在此记录 基于零序Back EMF的转子估算 开绕组电机的零序反电动势 e 0 − 3 ω e ψ 0 s i n 3 θ e e_0-3\omega_e\psi_…...

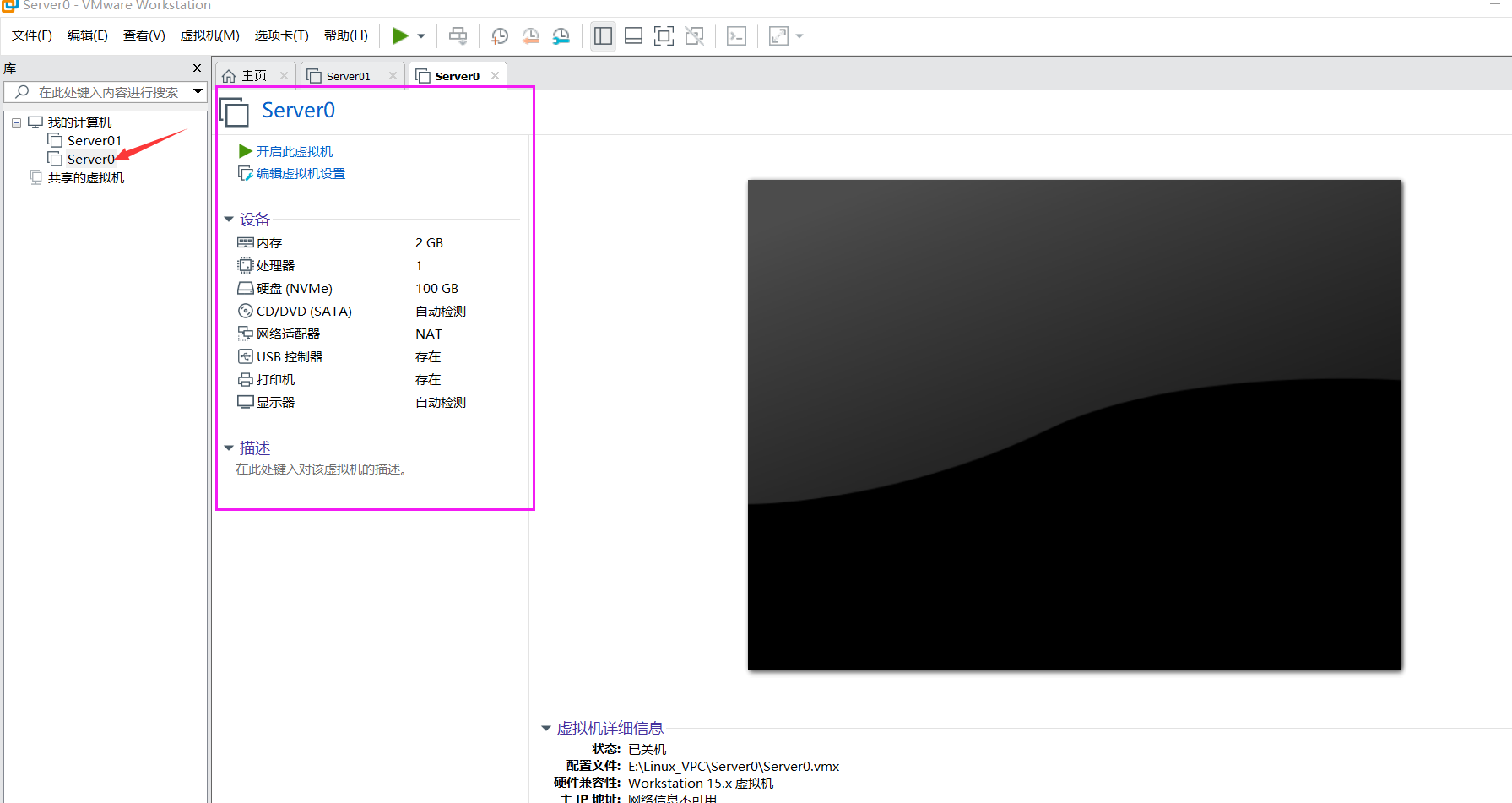
番外5:下载+安装+配置Linux
任务前期工作: 01. 电脑已安装好VMware Workstation软件; 02.提前下载好Rhel-8.iso映像文件(文件较大一般在9.4GB,建议采用迅雷下载),本人使用的以下版本(地址ed2k://|file|rhel-8.4-x86_64-dvd…...

新手--安装好Quartus II13.0(带modelsim集成包)并用Quartus II搭建一个工程
前言 今天是国庆节,我们正式来学习Quartus II13.0软件的安装与使用。学习verilog与学习C语言都是学习一门语言,那么学习一门语言,光看理论不敲代码绝对是学习不好的。要用verilog语言敲代码,就要像C语言那样搭建起语言的编译环境&…...

python监控软件内存、cpu和GDI
目录 前言代码 前言 最近做软件测试需要监控软件内存、cpu和GDI对象数,用psutil库可以很方便的实现监控内存和CPU,但是GDI好像还不行,最后来的win32api来调用的Windows API接口来实现GDI监控的,在此做个记录。 代码 import psu…...

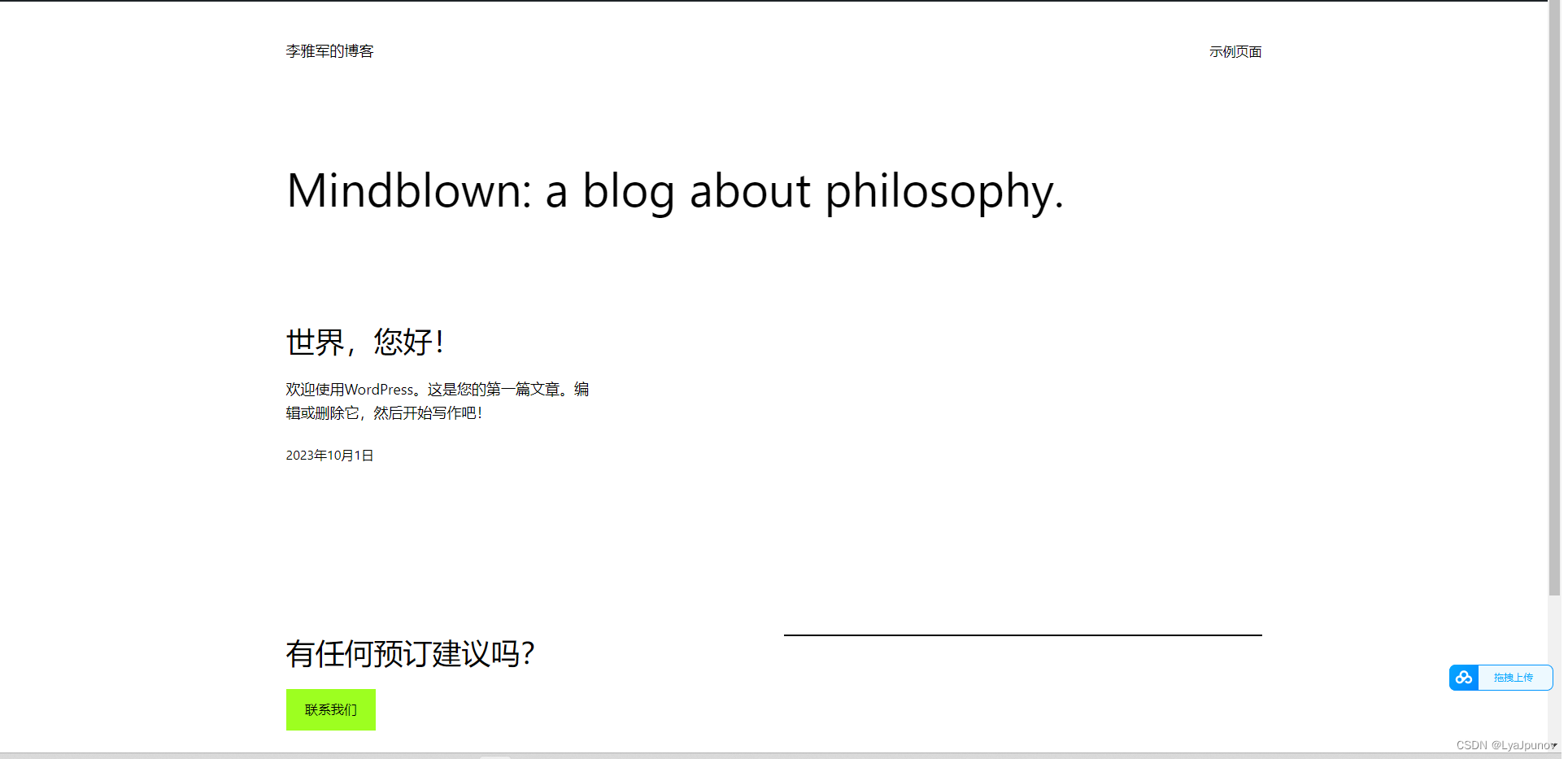
wordpress搭建自己的博客详细过程以及踩坑
WordPress作为一款开源的内容管理系统(CMS),具有诸多优势。首先,它的易用性使得即使对于没有编程经验的用户来说也能轻松上手,通过直观的用户界面和友好的管理工具,用户可以方便地创建、编辑和发布内容。其…...

在jupyter中更改、增加内核
今天在配置llama2的环境,在学院实验室的服务器上面用jupyter,怎么都不会增加内核。今天说一下怎么把创建好的conda环境增加到jupyter列表中。 例如我有个环境叫做llama2,很简单只要两步。 第一步先激活conda环境。 conda activate llama2第…...

Redis代码实践总结(二)
使用 CLI 探索 Redis 外部程序使用 TCP 套接字和 Redis 特定协议与 Redis 进行通信。该协议在不同编程语言的 Redis 客户端库中实现。然而,为了使使用 Redis 进行黑客攻击变得更简单,Redis 提供了一个命令行实用程序,可用于向 Redis 发送命令…...

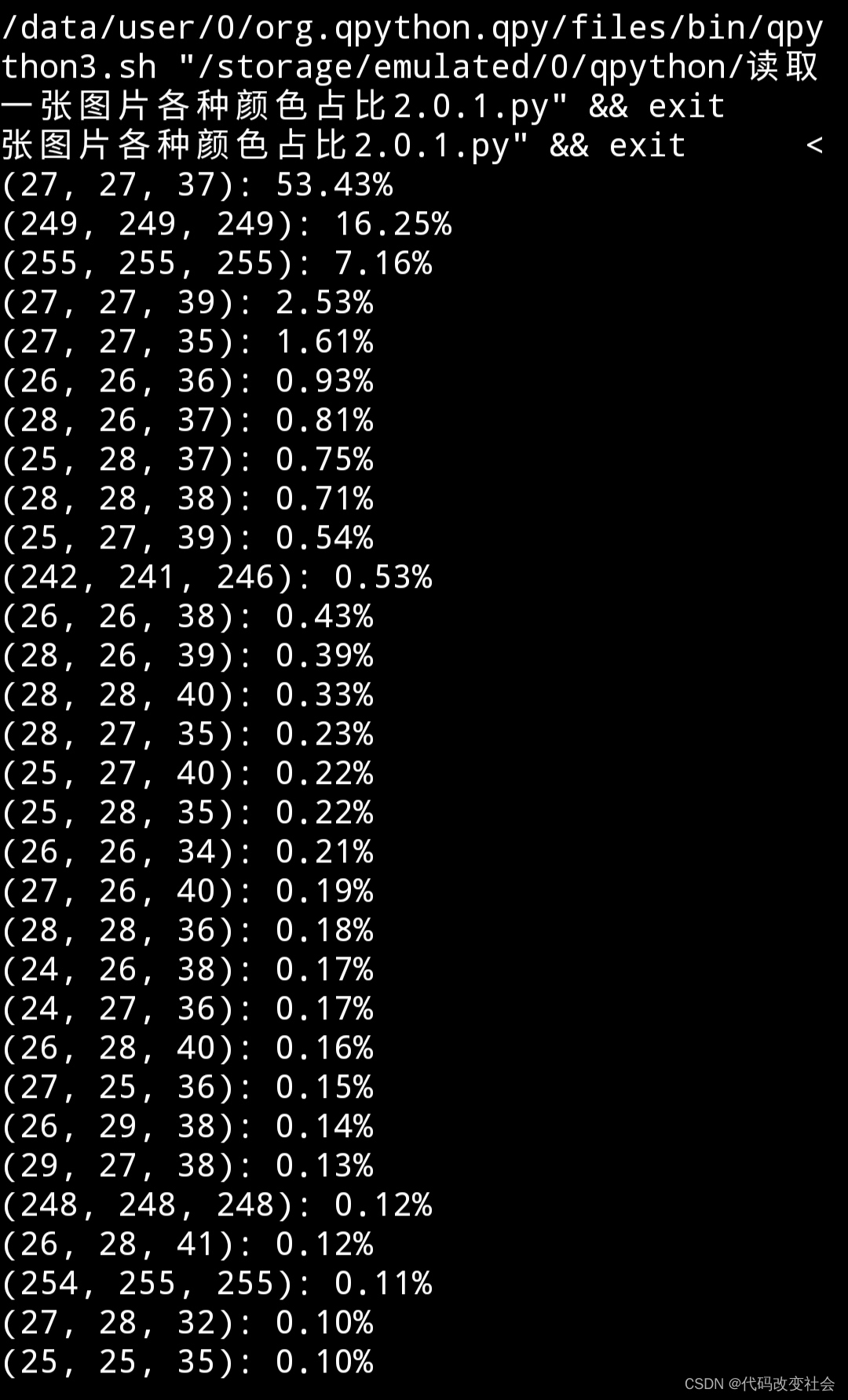
读取一张图片各种颜色占比
提问之初 <small> 读取一张图片各种颜色占比 /storage/emulated/0/Pictures/Screenshots/Screenshot_20230725_195440.jpg有趣优雅热情沉着的代码与注释/每行每行 from PIL import Image # 导入PIL大法,这是处理图像的必备神器# 图片路径,此处为…...

C程序设计内容与例题讲解 -- 第四章--选择结构程序设计(第五版)谭浩强
前言:在第三章我们介绍了顺序结构程序设计。在顺序结构中,各个语句是按自上而下的顺序执行的,执行完上一个语句就自动执行下一个语句,是无条件的,不必做任何判断。是这最简单的程序结构。实际上,在很多情况…...

Blued引流脚本
于多数人来说,引流都是一个比较困难的操作,因为流量不会听你的。所以任何人在网上做生意,或者开一个实体店,都会为流量而发愁,其实对于流量的吸引来说,我们越是刻意为之,可能所获得的效果也越不…...

数据结构之美:如何优化搜索和排序算法
文章目录 搜索算法的优化1. 二分搜索2. 哈希表 排序算法的优化1. 快速排序2. 归并排序 总结 🎉欢迎来到数据结构学习专栏~数据结构之美:如何优化搜索和排序算法 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页:IT陈寒的博客&#x…...

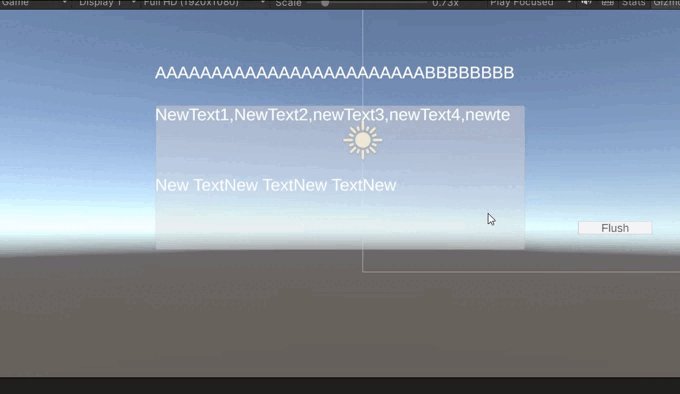
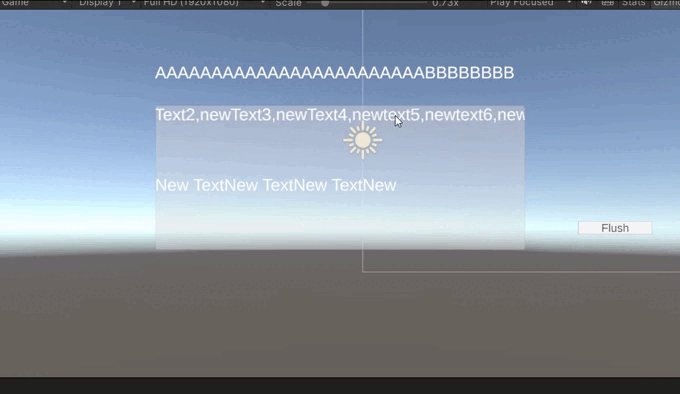
Unity 鼠标悬浮时文本滚动(Text Mesh Pro)
效果 直接将脚本挂载在Text Mesh Pro上,但是需要滚动的文本必须在Scroll View中,否侧会定位错误,还需要给Scroll View中看需求添加垂直或者水平布局的组件 代码 using System.Collections; using System.Collections.Generic; using UnityE…...

GNN PyG~torch_geometric 学习理解
目录 1. PyG Introduction 2. PyG Installation 2.1 PyG 安装常见错误及原因 2.2 PyG 具体安装步骤 3. torch_geometric packages torch_geometric.data.Data Dataset 与 DataLoader Dropout、BatchNorm 3. torch_geometric: 理解edge_index 3.1 理解 mini-batch edg…...

ChatGPT 调教指南:从 PDF 提取标题并保存
一、请使用python编写一段代码,使用pymupdf包从pdf中提取标题,保存标题名称和页数。 我没有加任何的答案提示,看看 GPT 如何反应。它应该是知道 PDF 没有任何语义信息,一切标题或者正文全是文本框。 好的,以下是使用py…...

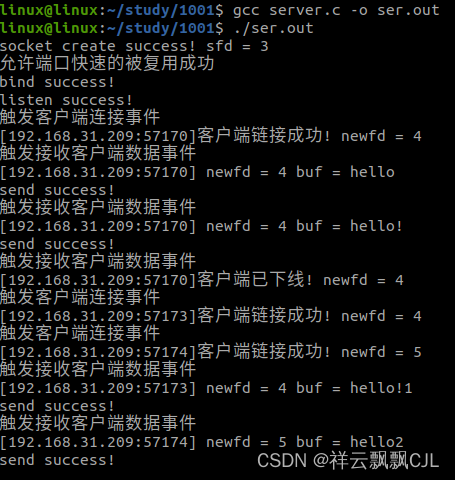
【day10.01】使用select实现服务器并发
用select实现服务器并发: linuxlinux:~/study/1001$ cat server.c #include <myhead.h>#define ERR_MSG(msg) do{\printf("%d\n",__LINE__);\perror(msg);\ }while(0)#define PORT 8880#define IP "192.168.31.38"int main(int argc, c…...

Android修行手册 - Activity 在 Java 和 Kotlin 中怎么写构造参数
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...
)
【IPC 通信】信号处理接口 Signal API(7)
收发信号思想是 Linux 程序设计特性之一,一个信号可以认为是一种软中断,通过用来向进程通知异步事件。 本文讲述的 信号处理内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解信号编程。 exit(5) 遵循 C11, POSI…...
+导航守卫)
springboot和vue:十二、VueRouter(动态路由)+导航守卫
VueRouter的简介 VueRouter是官方的路由插件,适合单页面应用/网页的切换。VueRouter目前有3.x版本和4.x版本,3.x版本只能结合vue2使用,4.x版本只能结合vue3使用。安装:npm install vue-router3 目的 初始版本:我们想…...

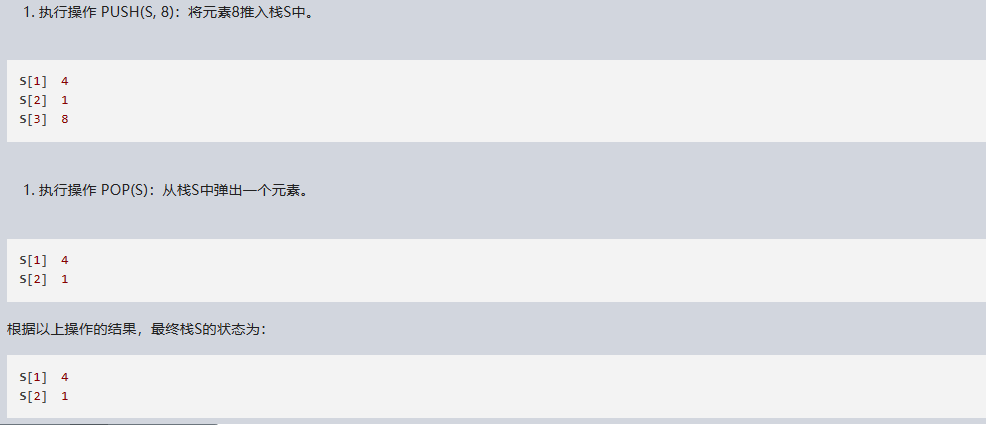
文心一言 VS 讯飞星火 VS chatgpt (103)-- 算法导论10.1 1题
一、用go语言,仿照图 10-1,画图表示依次执行操作 PUSH(S,4)、PUSH(S,1)、PUSH(S,3)、POP(S)、PUSH(S,8)和 POP(S)每一步的结果,栈 S初始为空,存储于数组 S[1…6]中。 文心一言&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
