Vue3配置路由
文章目录
- 一、创建index.js
- 二、main.js的配置
- 三、在App.vue中引入
一、创建index.js
在src文件夹中创建router文件夹,并在其中创建index.js文件
//引入路由对象
import { createRouter,createWebHistory } from 'vue-router'
import PufMac from "../views/pufmac/PufMac.vue";const router = createRouter({history:createWebHistory(import.meta.env.BASE_URL),routes:[{path:'/',redirect:'/pufmac'},{path:'/pufmac',component:PufMac}]
})export default router
引入对应的组件,配置对应的路径,需注意这里与vue2的区别(在import和crete方面的区别)。
二、main.js的配置
在main.js中,引入路由,这里还引入了element plus
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')三、在App.vue中引入
<template><div id="app"><router-view/></div>
</template>
相关文章:

Vue3配置路由
文章目录 一、创建index.js二、main.js的配置三、在App.vue中引入 一、创建index.js 在src文件夹中创建router文件夹,并在其中创建index.js文件 //引入路由对象 import { createRouter,createWebHistory } from vue-router import PufMac from "../views/puf…...

力扣 -- 97. 交错字符串
解题步骤: 参考代码: class Solution { public:bool isInterleave(string s1, string s2, string s3) {int ms1.size();int ns2.size();//先判断s1的长度s2的长度是否等于s3的长度,如果不等,则s1和s2不可能拼接成s3if(mn!s3.size…...

【剑指Offer】4.二维数组中的查找
题目 在一个二维数组array中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序。请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该…...

独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位——“51单片机”
各位CSDN的uu们你们好呀,今天依旧是小雅兰的51单片机的内容,内容主要是:独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位,下面,让我们进入51单片机的世界吧!&a…...

chrome extensions mv3通过content scripts注入/获取原网站的window数据
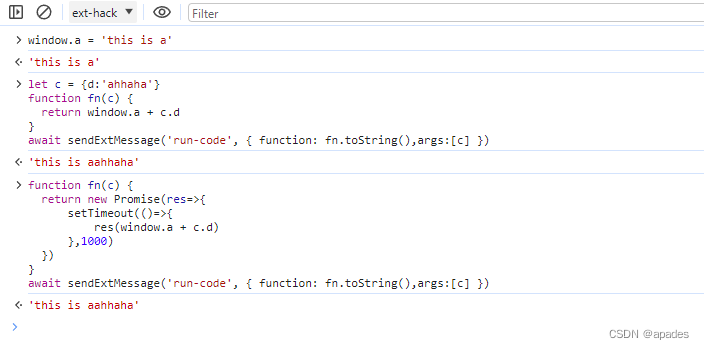
开发插件的都知道插件的content scripts和top window只共享Dom不共享window和其他数据,如果想拿挂载在window的数据还有点难度,下面会通过事件的方式传递cs和top window之间的数据写一个例子 代码 manifest.json 这里只搞了2个js,content.…...

震坤行API接口聚合解析,实现根据ID取商品详情
震坤行是一个工业品服务平台,提供了API接口供开发者使用。要根据ID获取商品详情,您需要使用震坤行API接口并进行相应的请求。 以下是使用震坤行API接口根据ID获取商品详情的示例代码(使用Python编写): import reques…...

mencpy和strcpy的区别?
今天刷题时遇到了这个问题,记录一下。 strcpy比较简单,就是拷贝字符串,遇到\0时结束拷贝。 memcpy用来做内存拷贝,可以拷贝任何数据类型的对象并指定拷贝数据的长度:char a[100],b[50]; memcpy(b, a, sizeof(b)); 总结…...

机器人过程自动化(RPA)入门 8. 异常处理、调试和日志记录
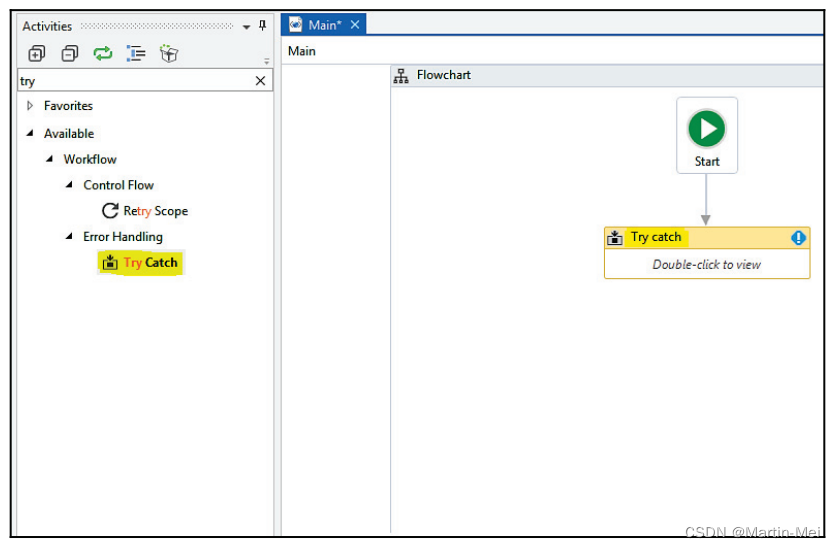
有时,自动化程序可能无法执行。为了处理此类情况,我们使用异常处理活动。在本章中,我们将从UiPath中可用的各种类型的异常处理方法、您可能遇到的异常以及如何处理它们开始。我们还将学习日志记录。本章涉及的一个重要主题是调试,以检查工作流是否正常工作,并更正任何错误…...

tomcat总结笔记
文章目录 Tomcat1、什么是tomcat?2、rpm安装jre环境3、源码安装jdk环境4、安装tomcat --源码安装5、相关目录文件webappsTomcat 配置文件目录介绍(conf)tomcat的相关管理命令在$prefix/bin目录下 实战1、:配置nginx动静分离实战2、配置基于t…...

中断向量控制器(NVIC)
1. 什么是中断 在处理器中,中断是一个过程,即CPU在正常执行程序的过程中,遇到外部/内部的紧急事件需要处理,暂时中止当前程序的执行,转而去为处理紧急的事件,待处理完毕后再返回被打断的程序处继续往下执行…...

QT配置FFmpeg出现错误原因
文章目录 QT配置ffmpeg出现: undefined reference to "avcodec_version"没有配置环境变量QT和FFmpeg的版本不对应直接添加FFmpeg的头文件没有在.pro文件添加路径 QT 程序异常退出没有在debug文件里面存放dll库 QT配置ffmpeg出现: undefined re…...

列出使用Typescript的一些优点?
使用Typescript有以下优点: 类型安全:Typescript是一种静态类型语言,它要求在编码阶段明确定义变量和函数的类型。这种类型安全可以减少在运行时出现错误的可能性,并提高代码的可读性和可维护性。代码可读性和可维护性࿱…...
集成测试(Integration Testing, IT))
如何做好测试?(四)集成测试(Integration Testing, IT)
1. 集成测试的详细介绍: 集成测试(Integration Testing, IT),是一种软件测试方法,旨在验证不同组件、模块或子系统之间的交互和集成是否正常工作。它侧重于测试系统的组件之间的接口和数据传递,以确保它们…...
)
二叉树前序、中序、后序遍历(递归法、迭代法)
前序遍历:(练习题) 迭代法一: int TreeSize(struct TreeNode* root){return rootNULL?0:TreeSize(root->left)TreeSize(root->right)1; }int* preorderTraversal(struct TreeNode* root, int* returnSize){if(rootNULL){*…...

npm ,yarn 更换使用国内镜像源,淘宝源
背景 文章首发地址 在平时开发当中,我们经常会使用 Npm,yarn 来构建 web 项目。但是npm默认的源的服务器是在国外的,如果没有梯子的话。下载速度会特别慢。那有没有方法解决呢? 其实是有的,设置国内镜像即可&#x…...

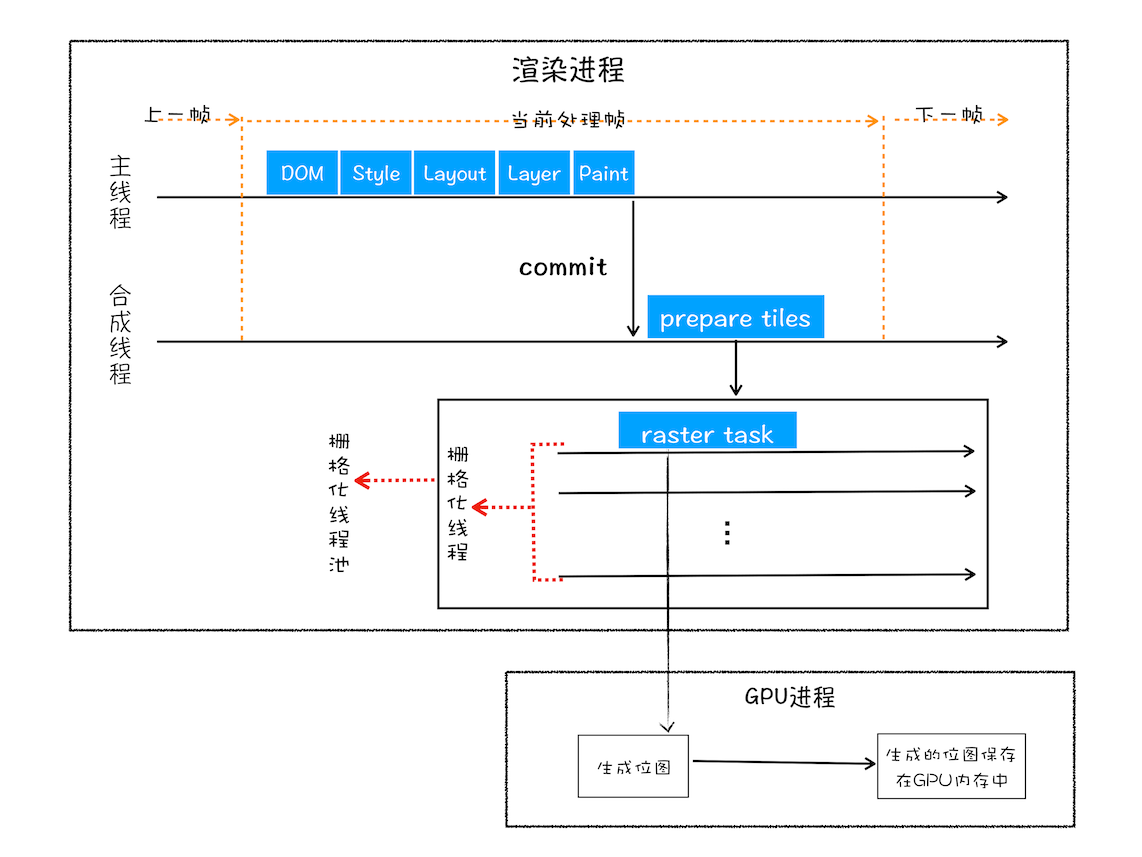
真正理解浏览器渲染更新流程
浏览器渲染更新过程 文章目录 浏览器渲染更新过程帧维度解释帧渲染过程一些名词解释Renderer进程GPU进程rendering(渲染) vs painting(绘制)⭐位图纹理Rasterize(光栅化) 1. 浏览器的某一帧开始:vsync2. Input event handlers3. requestAnimationFrame4. 强制重排(可…...

市场调研的步骤与技巧:助你了解市场需求
在当今快速发展的市场中,进行有效的市场研究对于了解消费者的行为、偏好和趋势至关重要。适当的市场研究可以帮助公司获得对目标受众的有价值的见解,创造更好的产品和服务,并提高客户满意度。今天,小编和大家一起讨论一下怎么做市…...

ansible的个人笔记使用记录-个人心得总结
1.shell模块使用,shell模块------执行命令,支持特殊符 ansible all -m shell -a yum -y install nginx ansible all -m shell -a systemctl restart nginx ansible all -m shell -a systemctl stop nginx && yum -y remove nginx2. file模块…...
相机数据恢复!详细步骤解析(2023新版)
和朋友在外面旅游用相机拍了好多有意义的照片和视频,但是导入电脑后不知道是被我删除了还是什么原因,这些照片都不见了,请问有方法恢复吗?” 在数字摄影时代,我们依赖相机记录珍贵的瞬间。然而,相机数据丢失…...

LNK2001: unresolved external symbol __imp___std_init_once_begin_initialize 问题解决
LNK2001: unresolved external symbol __imp___std_init_once_begin_initialize 解决 文章目录 问题背景方法一:使用预编译指令方法二:使用相同的环境 参考链接附录 问题背景 Visual Studio 2019 对 CMakeLists.txt 的支持不是很好,使用 “文…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
