Servlet开发-session和cookie理解案例-登录页面
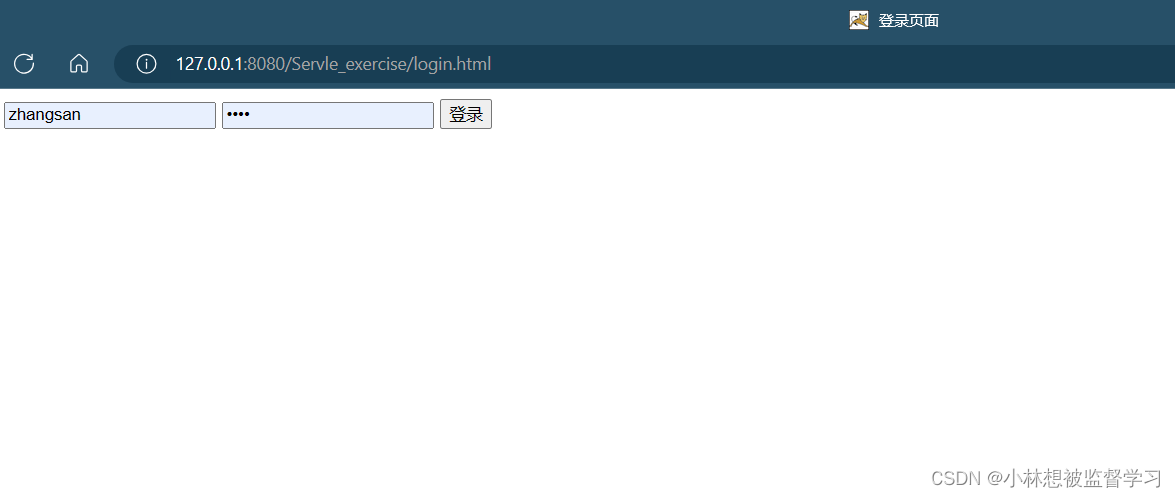
项目展示
进入登录页面,输入正确的用户名和密码以后会自动跳到主页

登录成功以后打印用户名以及上次登录的时间,如果浏览器和客户端都保存有上次登录的信息,则不需要登录就可以进入主页 
编码思路
1.首先提供一个登录的前端页面,用户进入登录页面,输入用户名和密码,根据用户名和密码发送一个post类型的HTTP请求给服务器
2.服务器接收到HTTP请求以后,验证用户名和密码是否正确,如果正确,则在服务器中为该用户创建一个会话session,session中包含的键值对有用户的用户名和用户登录的时间,服务器把创建session产生的唯一的JSESSIONID通过HTTP响应发送给浏览器,浏览器将JSESSIONID保存到Cookie中(下次发送HTTP请求会携带着Cookie中的内容)
3.会话创建成功以后,服务器会向浏览器发送一个重定向的HTTP响应,让浏览器发送一个访问主页的gei类型的HTTP请求,这样服务器就会向浏览器发送主页的HTTP响应,就达到了登录成功以后自动跳转到主页的效果
代码及其解析
1.首先编写前端代码,让用户输入用户名和密码,发送一个POST类型的HTTP请求(携带着用户名和密码)给服务器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title>
</head>
<body><!-- 通过from表单构造http请求 --><form action="login" method="post"><input type="text" name="username"><input type="password" name="password"><input type="submit" value="登录"></form>
</body>
</html>2.编写登录逻辑的后端代码,解析已经写在了代码中,推荐复制到idea中查看
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;/*** Created with IntelliJ IDEA.* Description:* User: wuyulin* Date: 2023-09-28* Time: 8:08*/
//登录
@WebServlet("/login")
public class LoginServlet extends HttpServlet {//客户会输入用户名和密码,通过post类型的HTTP请求发送给服务器@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//获取用户名和密码//由于登录的HTTP请求是通过from表单构造发送的,所以是键值对结构的数据,通过getParameter方法便可以通过key值获得value值String username=req.getParameter("username");String password=req.getParameter("password");//检查用户名和密码是否符合要求if(username==null||password==null||username.equals("")||password.equals("")){//用户名和密码不符合要求,给用户返回HTTP响应做出提醒resp.setContentType("text/html; charset=utf8");resp.getWriter().write("用户名和密码不符合要求");return;}//验证用户名和密码是否正确//正常来说,客户的用户名和密码会保存到数据库中//验证用户名和密码会先在数据库中查找用户名是否存在,然后再检验密码是否正确//但现在简单实现的话,就约定用户名username=“zhangsan”,密码password=“123”//用户名错误if(!username.equals("zhangsan")){resp.setContentType("text/html; charset=utf8");resp.getWriter().write("用户名错误");return;}//密码错误if(!password.equals("123")){resp.setContentType("text/html; charset=utf8");resp.getWriter().write("密码错误");return;}//用户名和密码没有错误就登陆成功,可以给用户创建会话(session)//getSession背后做的事情://1.先读取req中的Cookie,看Cookie中是否有JSESSIONID属性,以及值是什么// 如果没有,就认为需要创建一个session并生成一个唯一的JSESSIONID// 如果有,就会拿着这个JSESSIONID去查询服务器中是否有对应的session存在// 要是session存在就会返回这个session// 要是session不存在就会创建一个session并生成一个唯一的JSESSIONID//2.当前是第一次进行登录操作的话HTTP请求的cookie中就肯定没有JSESSIONID,就会创建一个session并生成一个唯一的JSESSIONID//以JSESSIONID为key,session为value,把这个键值对插入到服务器存储session的哈希表中//3.刚才生成的JSESSIONID又会通过addCookie方法添加到HTTP响应中,此时HTTP响应就会带有Set-Cookie字段//这里的值就是JSESSIONID=xxxxxxx,通过HTTP响应传递浏览器,浏览器通过cookie保存这个JSESSIONID,之后发送的HTTP请求就会带着这个JSESSIONIDHttpSession session=req.getSession(true);//session中其实就是一些程序猿自定义的键值对//向session中传入一些键值对session.setAttribute("username",username);session.setAttribute("time",System.currentTimeMillis());//会话创建完毕,用户登录成功,自动从登录页面跳转到主页(发送重定向响应给客户端)//此处约定主页的路径是indexresp.sendRedirect("index");}
}
3.主页的后端代码
该案例中并没有专门为主页创建一个HTML页面,直接通过后端代码发送字符串表示即可
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;/*** Created with IntelliJ IDEA.* Description:* User: wuyulin* Date: 2023-09-28* Time: 10:19*///通过Servlet生成一个主页
@WebServlet("/index")
public class IndexServlet extends HttpServlet {//用户登录成功收到一个重定向的HTTP响应以后就会发送一个get类型的HTTP请求给服务器,请求获取index路径的http响应@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//验证用户的登录状态//当HTTP请求的Cookie中有JSESSIONID的话就根据JSESSIONID找到对应的session//要是没有JSESSIONID或者通过JSESSIONID找不到对应的session就直接返回nullHttpSession session=req.getSession(false);//用户没有登录if(session==null){//返回HTTP响应提醒用户登录resp.setContentType("text/html; charset=utf8");resp.getWriter().write("请先登录再来访问主页");return;}//用户已经登录成功//就可以取出session中的attribute//getAttribute方法可以通过key值获取到Attribute中的value值,但返回的类型是Object,所以要进行强转String username=(String) session.getAttribute("username");Long time=(Long) session.getAttribute("time");//获取到session中的username和time以后,根据相关内容构造主页即可resp.setContentType("text/html; charset=utf8");resp.getWriter().write("欢迎"+username+"! "+"上次登录时间为"+time);}
}
核心-session与cookie的交互过程
1.首先,当用户是第一次登录时,发送给服务器的HTTP请求的中就没有Cookie(没有JSESSIONID),要是用户直接访问主页的话,服务器会先检查HTTP请求有没有Cookie属性,要是没有就会直接拒绝用户的访问,提醒用户先进行登录,要是有Cookie就会取出其中的JSESSIONID去浏览器中查找对应的session,要是没有找到的话也会直接拒绝用户的访问
2.用户登录成功以后,服务器就会为用户创建一个对应的会话(session),并生成一个唯一的JSESSIONID,将JSESSIONID为key,session为value的键值对保存到服务器类似于哈希表的数据结构中,并将JSESSIONID通过HTTP响应发送给浏览器,浏览器就会保存这个JSESSIONID到Cookie中,下次发送HTTP请求的时候会带上Cookie中的内容
3.此时要是用户退出网站,重新尝试获取主页信息的时候,发送的HTTP请求中就会带有Cookie,服务器收到HTTP请求以后就会检查Cookie中的JSESSIONID,通过JSESSIONID在服务器中找到对应的session,获得用户的相关信息(如本例中就获得了用户的用户名以及上次登录的时间),此时就不需要用户输入用户名和密码,直接通过HTTP响应返回主页的内容给浏览器
以上的大部分操作在getSession方法中进行,可以看代码中的注释进行了解
相关文章:

Servlet开发-session和cookie理解案例-登录页面
项目展示 进入登录页面,输入正确的用户名和密码以后会自动跳到主页 登录成功以后打印用户名以及上次登录的时间,如果浏览器和客户端都保存有上次登录的信息,则不需要登录就可以进入主页 编码思路 1.首先提供一个登录的前端页面&…...

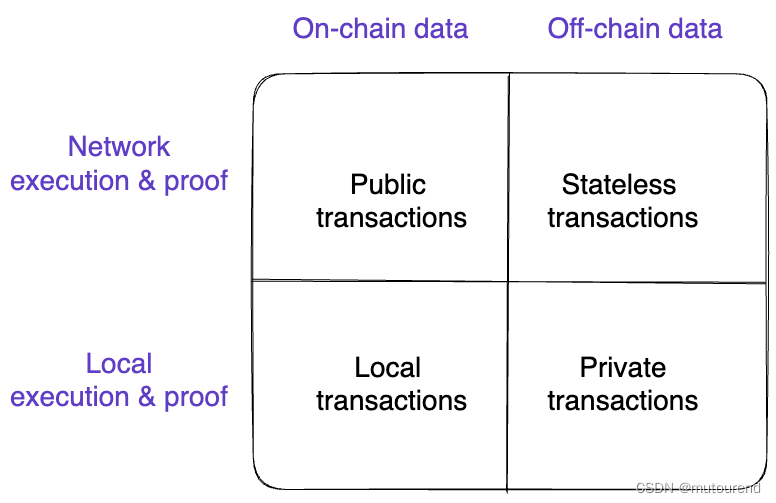
Polygon Miden:扩展以太坊功能集的ZK-optimized rollup
1. 引言 Polygon Miden定位为zkVM,定于2023年Q4上公开测试网。 zk、zkVM、zkEVM及其未来中指出,当前主要有3种类型的zkVM,括号内为其相应的指令集: mainstream(WASM, RISC-V)EVM(EVM bytecod…...

[题]宝物筛选 #单调队列优化
五、宝物筛选(洛谷P1776) 题目链接 好家伙,找到了一个之前学习多重背包优化时的错误…… 之前记的笔记还是很有用的…… #include<bits/stdc.h> using namespace std; const int N 1e5 10; int f[N]; int n, m; int v, w, s; int l…...

.NET的键盘Hook管理类,用于禁用键盘输入和切换
一、MyHook帮助类 此类需要编写指定屏蔽的按键,灵活性差。 using System; using System.Runtime.InteropServices; using System.Diagnostics; using System.Windows.Forms; using Microsoft.Win32;namespace MyHookClass {/// <summary>/// 类一/// </su…...

Anaconda Jupyter
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 前言An…...

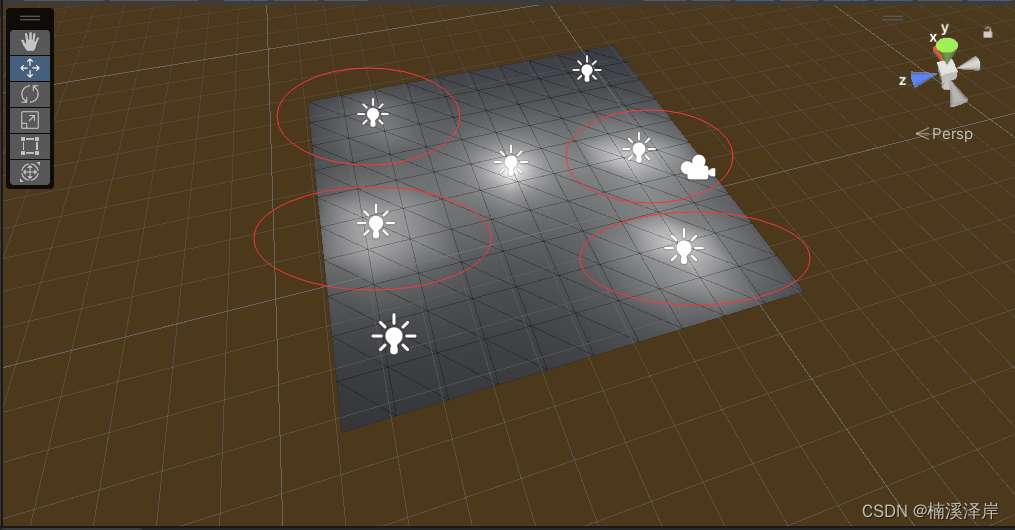
Unity中Shader的前向渲染路径ForwardRenderingPath
文章目录 前言一、前向渲染路径的特点二、渲染方式1、逐像素(效果最好)2、逐顶点(效果次之)3、SH球谐(效果最差) 三、Unity中对灯光设置 后,自动选择对应的渲染方式1、ForwardBase仅用于一个逐像素的平行灯,以及所有的逐顶点与SH2、ForwardAdd用于其他所…...

简历项目优化关键方法论-START
START方法论是非常著名的面试法则,经常被面试官使用的工具 Situation:情况、事情、项目需求是在什么情况下发生Task:任务,你负责的做的是什么Action:动作,针对这样的情况分析,你采用了什么行动方式Result:结果,在这样…...

TensorFlow学习1:使用官方模型进行图片分类
前言 人工智能以后会越来越发达,趁着现在简单学习一下。机器学习框架有很多,这里觉得学习谷歌的 TensorFlow,谷歌的技术还是很有保证的,另外TensorFlow 的中文文档真的很友好。 文档: https://tensorflow.google.cn/…...

C++ 并发编程实战 第八章 设计并发代码 一
目录 8.1 在线程间切分任务 8.1.1 先在线程间切分数据,再开始处理 8.1.2 以递归方式划分数据 8.1.3 依据工作类别划分任务 借多线程分离关注点需防范两大风险 在线程间按流程划分任务 8.2 影响并发性能的因素 8.2.1 处理器的数量 8.2.2 数据竞争和缓存兵乓…...

设计模式8、装饰者模式 Decorator
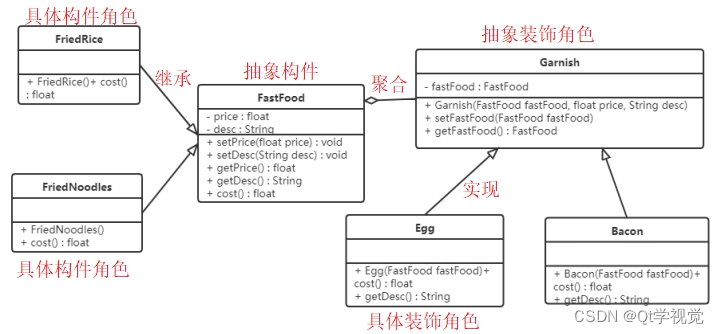
解释说明:动态地给一个对象增加一些额外的职责。就扩展功能而言,装饰模式提供了一种比使用子类更加灵活的替代方案 抽象构件(Component):定义一个抽象接口以规范准备收附加责任的对象 具体构件(ConcreteCom…...

抖音开放平台第三方代小程序开发,一整套流程
大家好,我是小悟 抖音小程序第三方平台开发着力于解决抖音生态体系内的小程序管理问题,一套模板,随处部署。能尽可能地减少服务商的开发成本,服务商只用开发一套小程序代码作为模板就可以快速批量的孵化出大量的商家小程序。 第…...

Flutter笔记:滚动之-无限滚动与动态加载的实现(GetX简单状态管理版)
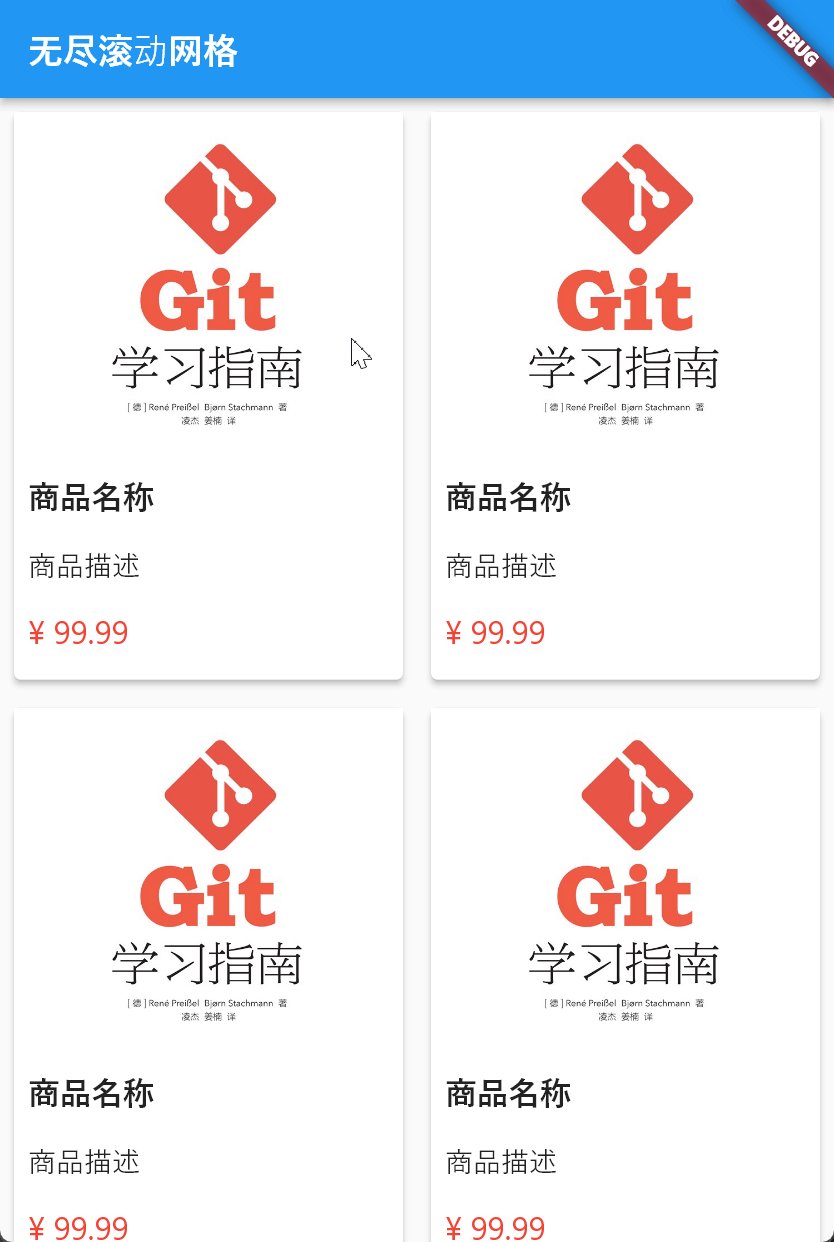
Flutter笔记 无限滚动与动态加载的实现(GeX简单状态管理版) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq…...

前端架构师之02_ES6_高级
1 类和继承 1.1 class类 JavaScript 语言中,生成实例对象的传统方法是通过构造函数。 // ES5 创建对象 // 创建一个类,用户名 密码 function User(name,pass){// 添加属性this.name name;this.pass pass; } // 用 原型 添加方法 User.prototype.sho…...

VScode多文件编译/调试配置
之前都是在Visual Studio写C/C,最近想换到VScode,折腾半天把launch.json和tasks.json配好了(虽然不懂为什么,但确实能用了),在此做个记录。 参考资料:1,2,3 环境&#…...

K折交叉验证——cross_val_score函数使用说明
在机器学习中,许多算法中多个超参数,超参数的取值不同会导致结果差异很大,如何确定最优的超参数?此时就需要进行交叉验证的方法,sklearn给我们提供了相应的cross_val_score函数,可对数据集进行交叉验证划分…...
2023.09.30使用golang1.18编译Hel10-Web/Databasetools的windows版
#Go 1.21新增的 log/slog 完美解决了以上问题,并且带来了很多其他很实用的特性。 本次编译不使用log/slog 包 su - echo $GOPATH ;echo $GOROOT; cd /tmp; busybox wget --no-check-certificate https://go.dev/dl/go1.18.linux-amd64.tar.gz;\ which tar&&am…...

React简介
react作为前端主流框架之一,因其语法接近原生JavaScript语法而广受欢迎。其生态丰富,常用的就有react-router、react-redux等插件,还有与其匹配的UI组件库antd。而且其还有用于移动端开发的react-native库,因此,react值…...

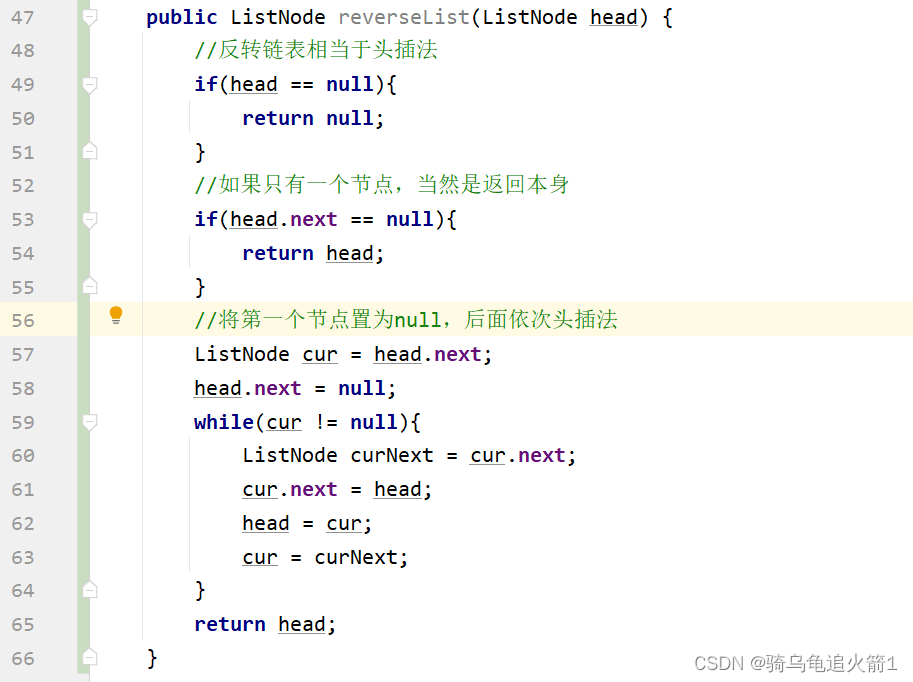
链表经典面试题(一)
面试题 1.反转链表的题目2.反转链表的图文分析3.反转链表的代码实现 1.反转链表的题目 2.反转链表的图文分析 我们在实现反转链表的时候,是将后面的元素变前面,前面的元素变后面,那么我们是否可以理解为,用头插法的思想来完成反转链表呢&…...

体验亚马逊的 CodeWhisperer 感觉
CodeWhisperer 是亚马逊推出的辅助编程工具,在程序员写代码时,它能根据其内容生成多种代码建议。 CodeWhisperer 目前已支持近10几种语言,我是用 java 语言,用的开发工具是 idea,说一下我用的情况。 亚马逊云科技开发…...

6、行内元素和块元素
6、行内元素和块元素 一、块元素 无论内容多少,该元素独占一行 如p标签、标题标签(h1-h6…) 二、行内元素 内容撑开宽度、左右都是行内元素的可以排在一行 一些元素如果能够摆放在一行都可以用行内元素,但是如果需要换行就需…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...
