设计模式8、装饰者模式 Decorator

#pragma once
#include <string>
using namespace std;
// 所有饮料的基类
class IBeverage
{
public:virtual string Name() = 0; // 名称virtual double Cost() = 0; // 价钱
};
/********** 具体的饮料(咖啡)**********/
// 黑咖啡,属于混合咖啡
class HouseBlend : public IBeverage
{
public:string Name() {return "HouseBlend";}double Cost() {return 30.0;}
};
// 深度烘培咖啡豆
class DarkRoast : public IBeverage
{
public:string Name() {return "DarkRoast";}double Cost() {return 28.5;}
};#pragma once
#include "component.h"
// 调味品
class CondimentDecorator : public IBeverage
{
public:CondimentDecorator(IBeverage* beverage) : m_pBeverage(beverage) {}string Name() {return m_pBeverage->Name();}double Cost() {return m_pBeverage->Cost();}
protected:IBeverage* m_pBeverage;
};
/********** 具体的饮料(调味品)**********/
// 奶油
class Cream : public CondimentDecorator
{
public:Cream(IBeverage* beverage) : CondimentDecorator(beverage) {}string Name() {return m_pBeverage->Name() + " Cream";}double Cost() {return m_pBeverage->Cost() + 3.5;}
};
// 摩卡
class Mocha : public CondimentDecorator
{
public:Mocha(IBeverage* beverage) : CondimentDecorator(beverage) {}string Name() {return m_pBeverage->Name() + " Mocha";}double Cost() {return m_pBeverage->Cost() + 2.0;}
};
// 糖浆
class Syrup : public CondimentDecorator
{
public:Syrup(IBeverage* beverage) : CondimentDecorator(beverage) {}string Name() {return m_pBeverage->Name() + " Syrup";}double Cost() {return m_pBeverage->Cost() + 3.0;}
};#include "component.h"
#include "decorator.h"
#include <iostream>
#ifndef SAFE_DELETE
#define SAFE_DELETE(p) { if(p){delete(p); (p)=NULL;} }
#endif
int main()
{/********** 黑咖啡 **********/IBeverage* pHouseBlend = new HouseBlend();cout << pHouseBlend->Name() << " : " << pHouseBlend->Cost() << endl;// 黑咖啡 + 奶牛CondimentDecorator* pCream = new Cream(pHouseBlend);cout << pCream->Name() << " : " << pCream->Cost() << endl;// 黑咖啡 + 摩卡CondimentDecorator* pMocha = new Mocha(pHouseBlend);cout << pMocha->Name() << " : " << pMocha->Cost() << endl;// 黑咖啡 + 糖浆CondimentDecorator* pSyrup = new Syrup(pHouseBlend);cout << pSyrup->Name() << " : " << pSyrup->Cost() << endl;/********** 深度烘培咖啡豆 **********/IBeverage* pDarkRoast = new DarkRoast();cout << pDarkRoast->Name() << " : " << pDarkRoast->Cost() << endl;// 深度烘培咖啡豆 + 奶油CondimentDecorator* pCreamDR = new Cream(pDarkRoast);cout << pCreamDR->Name() << " : " << pCreamDR->Cost() << endl;// 深度烘培咖啡豆 + 奶油 + 摩卡CondimentDecorator* pCreamMocha = new Mocha(pCreamDR);cout << pCreamMocha->Name() << " : " << pCreamMocha->Cost() << endl;// 深度烘培咖啡豆 + 奶油 + 摩卡 + 糖浆CondimentDecorator* pCreamMochaSyrup = new Syrup(pCreamMocha);cout << pCreamMochaSyrup->Name() << " : " << pCreamMochaSyrup->Cost() << endl;SAFE_DELETE(pSyrup);SAFE_DELETE(pMocha);SAFE_DELETE(pCream);SAFE_DELETE(pHouseBlend);SAFE_DELETE(pCreamMochaSyrup);SAFE_DELETE(pCreamMocha);SAFE_DELETE(pCreamDR);SAFE_DELETE(pDarkRoast);getchar();return 0;
}
相关文章:

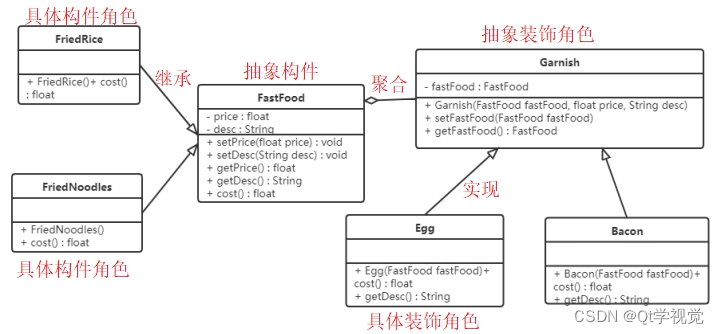
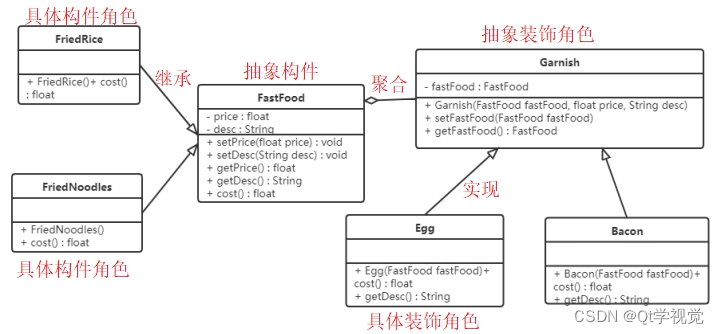
设计模式8、装饰者模式 Decorator
解释说明:动态地给一个对象增加一些额外的职责。就扩展功能而言,装饰模式提供了一种比使用子类更加灵活的替代方案 抽象构件(Component):定义一个抽象接口以规范准备收附加责任的对象 具体构件(ConcreteCom…...

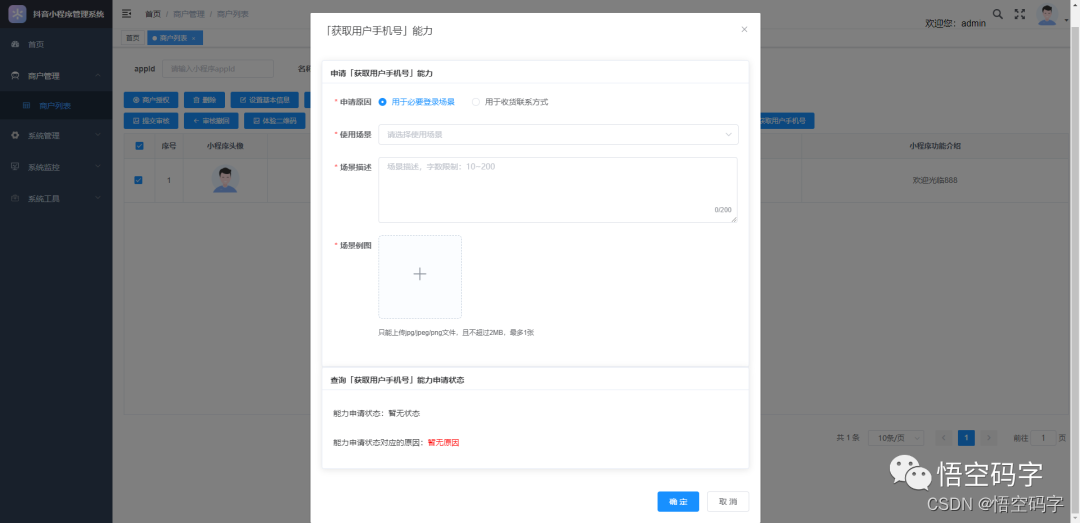
抖音开放平台第三方代小程序开发,一整套流程
大家好,我是小悟 抖音小程序第三方平台开发着力于解决抖音生态体系内的小程序管理问题,一套模板,随处部署。能尽可能地减少服务商的开发成本,服务商只用开发一套小程序代码作为模板就可以快速批量的孵化出大量的商家小程序。 第…...

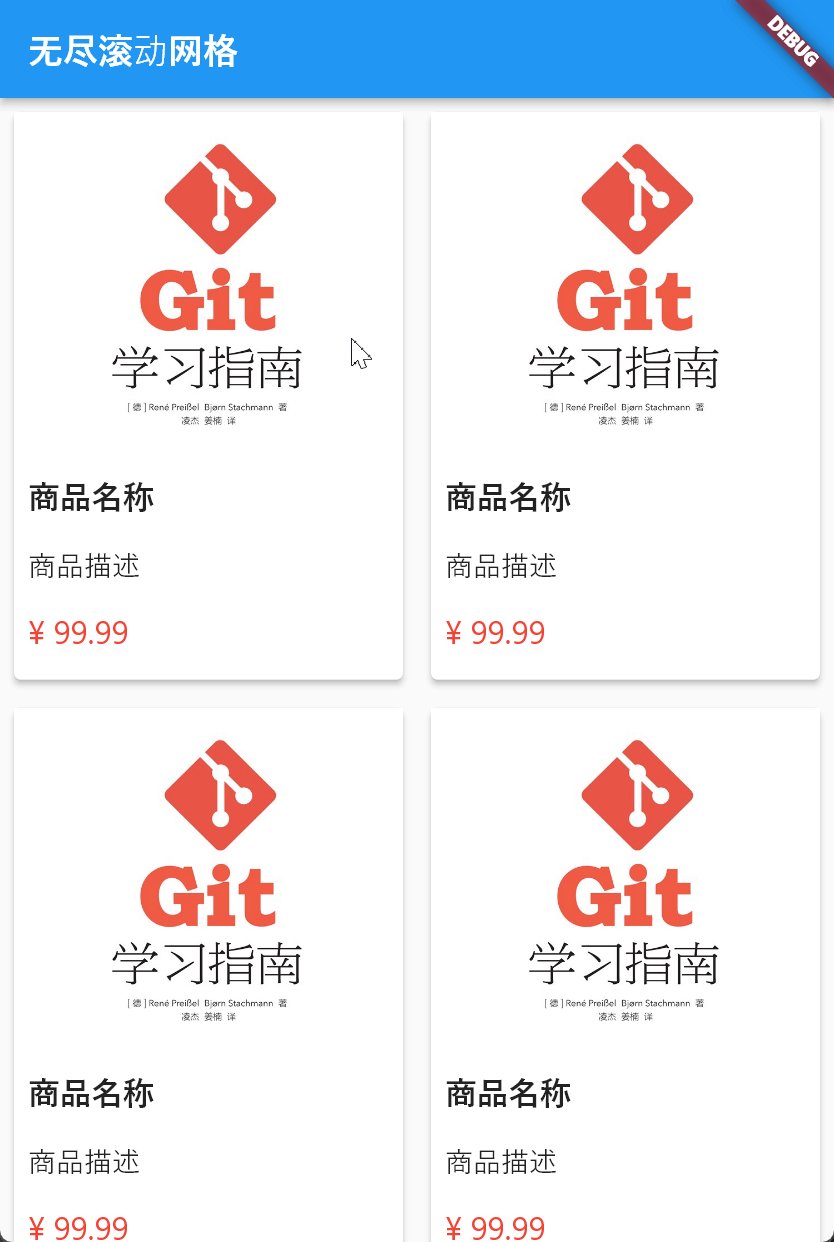
Flutter笔记:滚动之-无限滚动与动态加载的实现(GetX简单状态管理版)
Flutter笔记 无限滚动与动态加载的实现(GeX简单状态管理版) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq…...

前端架构师之02_ES6_高级
1 类和继承 1.1 class类 JavaScript 语言中,生成实例对象的传统方法是通过构造函数。 // ES5 创建对象 // 创建一个类,用户名 密码 function User(name,pass){// 添加属性this.name name;this.pass pass; } // 用 原型 添加方法 User.prototype.sho…...

VScode多文件编译/调试配置
之前都是在Visual Studio写C/C,最近想换到VScode,折腾半天把launch.json和tasks.json配好了(虽然不懂为什么,但确实能用了),在此做个记录。 参考资料:1,2,3 环境&#…...

K折交叉验证——cross_val_score函数使用说明
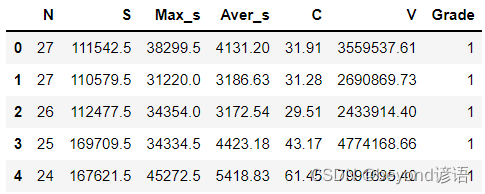
在机器学习中,许多算法中多个超参数,超参数的取值不同会导致结果差异很大,如何确定最优的超参数?此时就需要进行交叉验证的方法,sklearn给我们提供了相应的cross_val_score函数,可对数据集进行交叉验证划分…...
2023.09.30使用golang1.18编译Hel10-Web/Databasetools的windows版
#Go 1.21新增的 log/slog 完美解决了以上问题,并且带来了很多其他很实用的特性。 本次编译不使用log/slog 包 su - echo $GOPATH ;echo $GOROOT; cd /tmp; busybox wget --no-check-certificate https://go.dev/dl/go1.18.linux-amd64.tar.gz;\ which tar&&am…...

React简介
react作为前端主流框架之一,因其语法接近原生JavaScript语法而广受欢迎。其生态丰富,常用的就有react-router、react-redux等插件,还有与其匹配的UI组件库antd。而且其还有用于移动端开发的react-native库,因此,react值…...

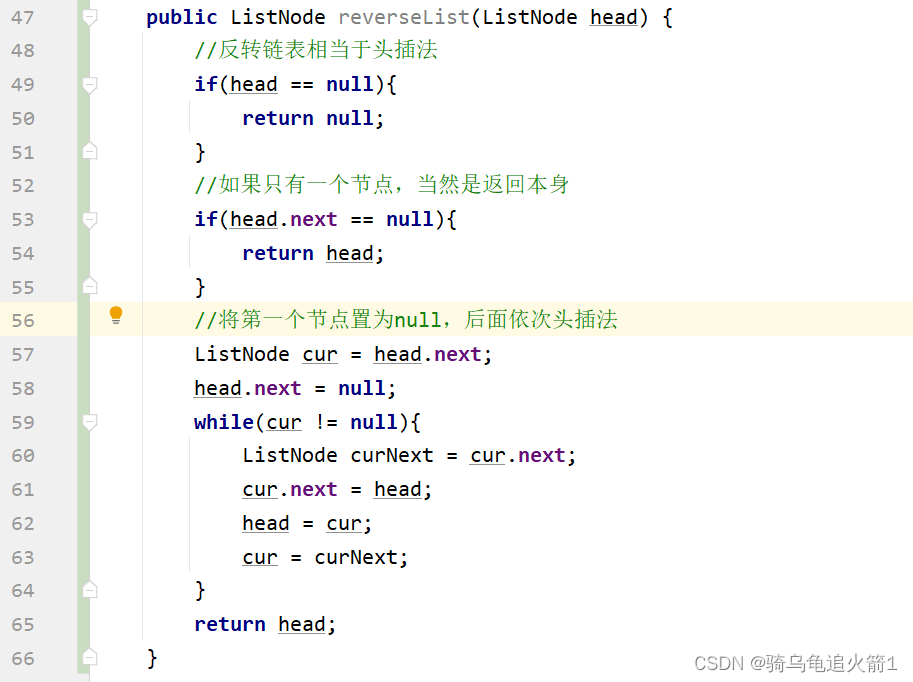
链表经典面试题(一)
面试题 1.反转链表的题目2.反转链表的图文分析3.反转链表的代码实现 1.反转链表的题目 2.反转链表的图文分析 我们在实现反转链表的时候,是将后面的元素变前面,前面的元素变后面,那么我们是否可以理解为,用头插法的思想来完成反转链表呢&…...

体验亚马逊的 CodeWhisperer 感觉
CodeWhisperer 是亚马逊推出的辅助编程工具,在程序员写代码时,它能根据其内容生成多种代码建议。 CodeWhisperer 目前已支持近10几种语言,我是用 java 语言,用的开发工具是 idea,说一下我用的情况。 亚马逊云科技开发…...

6、行内元素和块元素
6、行内元素和块元素 一、块元素 无论内容多少,该元素独占一行 如p标签、标题标签(h1-h6…) 二、行内元素 内容撑开宽度、左右都是行内元素的可以排在一行 一些元素如果能够摆放在一行都可以用行内元素,但是如果需要换行就需…...

LeetCode 面试题 08.01. 三步问题
文章目录 一、题目二、Java 题解 一、题目 三步问题。有个小孩正在上楼梯,楼梯有n阶台阶,小孩一次可以上1阶、2阶或3阶。实现一种方法,计算小孩有多少种上楼梯的方式。结果可能很大,你需要对结果模1000000007。 示例1: 输入&…...

[CSCCTF 2019 Qual]FlaskLight 过滤 url_for globals 绕过globals过滤
目录 subprocess.Popen FILE warnings.catch_warnings site._Printer 这题很明显就是 SSTI了 源代码 我们试试看 {{7*7}} 然后我们就开始吧 原本我的想法是直接{{url_for.__globals__}} 但是回显是直接500 猜测过滤 我们正常来吧 {{"".__class__}} 查看当前…...
1分钟快速实现Redis数据对比
在上篇「Redis高效、安全的不停机数据迁移方案」的文章中,介绍了NineData在Redis迁移场景下的性能和优势。因为数据在主备、多云和多区域环境之间的迁移流动,难免会产生数据一致性的问题,而结构与数据不一致往往是导致故障的原因之一。所以&a…...

ASUS华硕天选4笔记本电脑FX507VV原厂Windows11系统
下载链接:https://pan.baidu.com/s/1W9tedHI3iFjaHju5eLkQ6g?pwd8dl2 系统自带所有驱动、出厂主题壁纸LOGO、Office办公软件、华硕电脑管家、奥创控制中心等预装程序 由于时间关系,绝大部分资料没有上传,不是想要的型号,请联系客服获取。...

Vue3配置路由
文章目录 一、创建index.js二、main.js的配置三、在App.vue中引入 一、创建index.js 在src文件夹中创建router文件夹,并在其中创建index.js文件 //引入路由对象 import { createRouter,createWebHistory } from vue-router import PufMac from "../views/puf…...

力扣 -- 97. 交错字符串
解题步骤: 参考代码: class Solution { public:bool isInterleave(string s1, string s2, string s3) {int ms1.size();int ns2.size();//先判断s1的长度s2的长度是否等于s3的长度,如果不等,则s1和s2不可能拼接成s3if(mn!s3.size…...

【剑指Offer】4.二维数组中的查找
题目 在一个二维数组array中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序。请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该…...

独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位——“51单片机”
各位CSDN的uu们你们好呀,今天依旧是小雅兰的51单片机的内容,内容主要是:独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位,下面,让我们进入51单片机的世界吧!&a…...

chrome extensions mv3通过content scripts注入/获取原网站的window数据
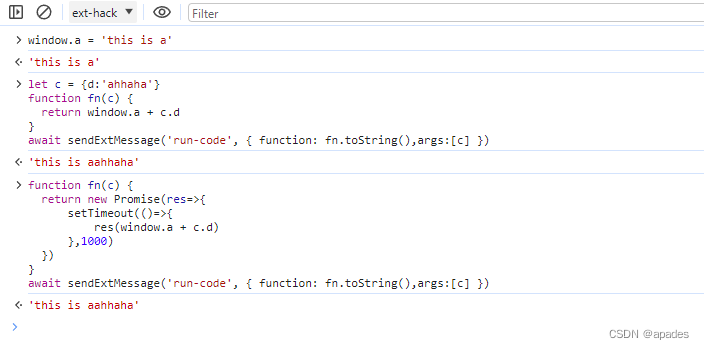
开发插件的都知道插件的content scripts和top window只共享Dom不共享window和其他数据,如果想拿挂载在window的数据还有点难度,下面会通过事件的方式传递cs和top window之间的数据写一个例子 代码 manifest.json 这里只搞了2个js,content.…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
