HTML的学习 Day02(列表、表格、表单)
文章目录
- 一、列表
- 列表主要分为以下三种类型:
- 1. 无序列表(Unordered List):
- 2. 有序列表(Ordered List):
- 将有序列表的数字改为字母或自定义内容
- `li`...`/li` 列表项标签中value属性,制定列表的项目编号的样式,其取值以及相对应的编号样式:
- 可以混合使用`<ol>`标签的`type`属性和`<li>`标签的`value`属性来自定义有序列表的项目编号样式。
- 3. 定义性列表(Definition List):
- 表格
- 合并单元格:
- 表单
- input标签(单标签)
- 1. **text** - 文本框:
- 2. **password** - 密码框:
- 3. **radio** - 单选框:
- 4. **checkbox** - 多选框:
- 5. **file** - 上传文件:
- input 标签占位文本 -- > 提示信息
- 其他属性
- label 标签
- 文本域:`<textarea>` 是用于多行输入文本的表单控件,它是一个双标签(有开始标签和结束标签)。
- 按钮
- 无语义标签
- 常见字符实体及其描述:
一、列表
标签中使用type属性,可以指定出现在列表项前的项目符号的样式,其取值以及相对应的符号样式如下:
dise:指定项目符号为一个实心原点
circlr:指定项目符号为一个空心原点
square:指定项目符号为一个实心方块
列表项标签是
- …
- ,用来定义列表项序列。
列表分类:无序列表(使用,工作中常用)、有序列表、定义列表。HTML列表是在网页中组织、排列和呈现信息的重要工具,有助于提高内容的可读性和可访问性,同时提供了灵活性,使开发者可以根据需要自定义其外观和样式。
列表主要分为以下三种类型:
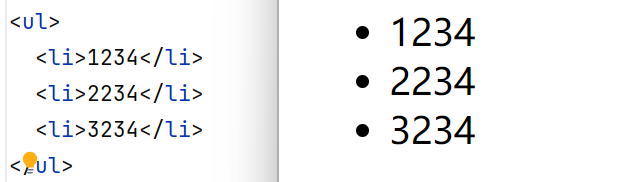
1. 无序列表(Unordered List):
布局排列整齐的不需要规定顺序的区域。 ul嵌套li。ul是无序列表,li是列表条目-
使用:无序列表用于表示项目之间没有特定的顺序或层次关系。项目通常以符号(通常是圆点或实心小方块)来表示。
-
工作中常用:无序列表常用于网页的导航菜单、项目列表、标签云等地方。在工作中,您可能会使用无序列表来创建网站的主菜单、侧边栏导航或类似的项目列表。
示例:
<ul><li>项目 1</li><li>项目 2</li><li>项目 3</li> </ul>
- 尽管在
<li>标签中可以包含各种内容,但通常在列表项中插入标题标签如<h1>是不规范的,因为这会破坏了列表的结构和语义。
正确的做法是将标题标签放在列表之外,或者如果需要在列表中添加标题,可以使用更合适的方式,如在列表项中使用<strong>或<em>等标签来强调文本内容,而不是使用标题标签。这样可以保持文档的结构和可读性。
在
- …
dise:指定项目符号为一个实心原点
circlr:指定项目符号为一个空心原点
square:指定项目符号为一个实心方块
列表项标签是 -
- …
- ,用来定义列表项序列。
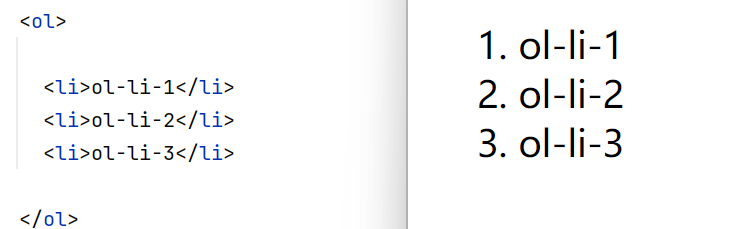
2. 有序列表(Ordered List):
布局排列整齐需要规定顺序的区域 ol 嵌套li。ol 是有序列表,li 是列表条目-
使用:有序列表用于表示项目之间有特定的顺序或层次关系,通常以数字或字母来表示。
-
工作中常用:有序列表通常用于制定步骤、排名、任务清单等需要具体顺序的情况。例如,在说明产品购买流程或编写教程时,有序列表非常有用。
示例:
<ol><li>第一步</li><li>第二步</li><li>第三步</li> </ol>
将有序列表的数字改为字母或自定义内容
(1)1:指定项目编号为阿拉伯数字
(2)a: 指定项目编号为小写英文字母
(3)A: 指定项目编号为答谢英文字母
(4)i: 指定项目编号为小写罗马数字
(5)I: 指定项目编号为大写罗马数字li…/li列表项标签中value属性,制定列表的项目编号的样式,其取值以及相对应的编号样式:(1)所指定的单个列表项只有样式发生了变化,其顺序值大小不变。
(2)列表项标记<li>...</li>的type属性只影响当前列表项,后续的列表项将恢复遵循列表中设置的type属性。
(3)列表项标记<li>...</li>type属性的指定,即适用于无序列表也适用于有序列表。
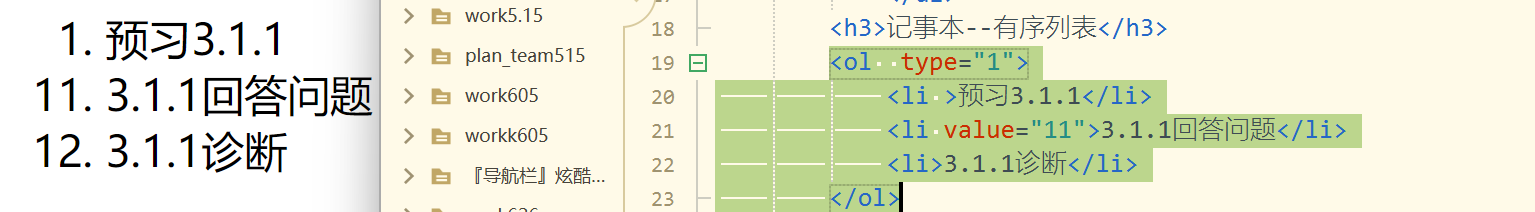
(4)列表标记的type属性只能改变当前列表项的符号或编号,并不会改变其值得大小,而使用列表项标记<li>...</li>的value属性,可以改变当前列表项的编号大小,并会影响其后所有的列表项的编号大小。
可以混合使用
<ol>标签的type属性和<li>标签的value属性来自定义有序列表的项目编号样式。这意味着您可以在整个列表级别上指定项目编号样式,同时也可以在单个列表项级别上进行自定义。
<ol type="A"><li>Item 1</li><li value="5">Item 2</li><li>Item 3</li> </ol>在上面的示例中,整个有序列表的项目编号样式被设置为大写字母(A、B、C…),但第二个列表项的编号被显式设置为5,不按照默认顺序编号。其他项目仍然按照大写字母顺序编号。
这种混合使用方式使您能够在需要的地方自定义编号样式,同时仍然保持了整个列表的默认样式。这提供了更大的灵活性,以满足不同排版需求。
3. 定义性列表(Definition List):
创建一个定义列表(Definition List),其中每个定义列表项
(<dt>和<dd>)位于网页的底部,且没有点或数字前缀。以下是一个示例:-
使用:定义性列表用于表示术语和其对应的定义或描述。每个项目由
<dt>(术语)元素表示,其对应的定义由<dd>(描述)元素表示。 -
工作中常用:定义性列表通常用于术语词汇表、产品特性列表和任何需要解释或描述的场景。
示例:
<dl><dt>HTML</dt><dd>超文本标记语言,用于创建网页。</dd><dt>CSS</dt><dd>层叠样式表,用于网页样式设计。</dd> </dl>在工作中,您可以根据具体需求和内容类型选择适当的列表类型来呈现信息。无序列表、有序列表和定义性列表都是有助于网页结构和内容表达的有用工具。
<dl><dt>...</dt><dd>...</dd><dd>...</dd><dt>...</dt><dd>...</dd><dd>...</dd></dl>-
<dl>...</dl>标签:<dl>标签用来创建定义列表(Definition List)。- 定义列表通常用于以术语和解释的形式呈现信息。
-
<dt>...</dt>标签:<dt>标签用于创建列表中的上层项目,即术语(Term)。- 术语通常在列表中左对齐显示。
-
<dd>...</dd>标签:<dd>标签用于创建列表中的下层项目,即解释(Definition)。- 解释内容通常相对于相应的术语向右缩进,以将其与术语区分开。
示例中的代码片段展示了两组术语和解释的定义。每组包括一个术语(
<dt>...</dt>)和两个相关的解释(<dd>...</dd>)。这种结构非常适合用于创建词汇表、说明文档或其他需要展示术语及其定义的情况。表格
HTML5中的表格是一种用于展示和组织数据的标记语言元素。可以将数据以表格形式组织并呈现在网页上,这使得数据更易于理解和比较
以下是代码中使用的HTML标签的解释:
-
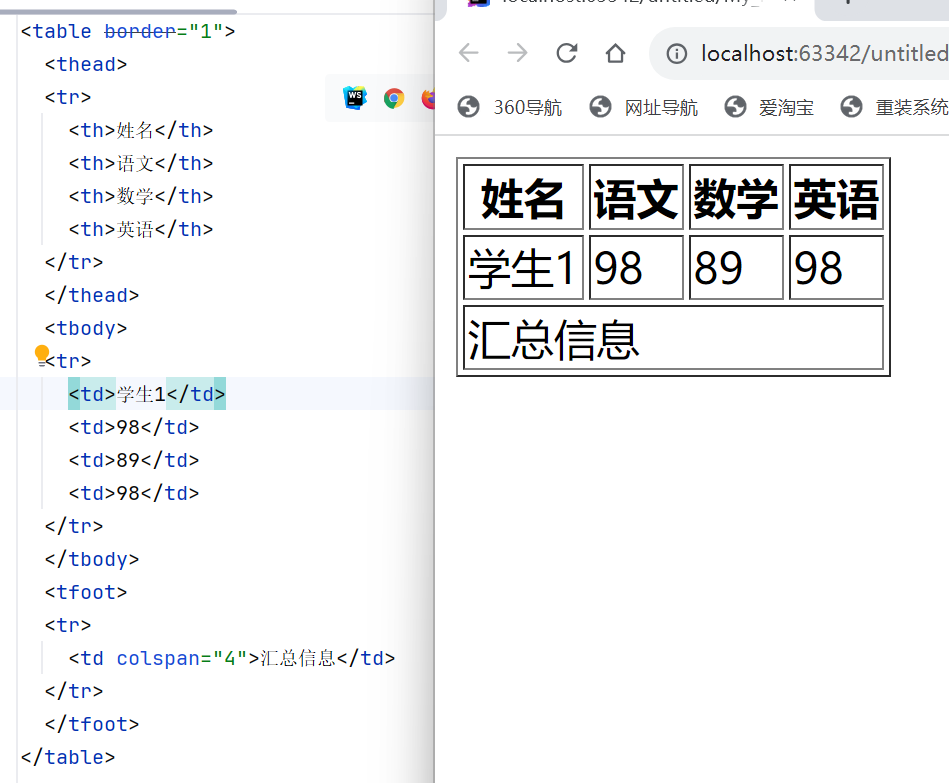
<table>:这是定义表格的主要标签,用于定义表格的开始和结束。<tr>:这个标签表示表格的行,用于定义表格的每一行。<th>:这个标签表示表格的表头单元格,用于定义表格的表头单元格。默认情况下,标签内的文本是加粗的。<td>:这个标签表示表格的内容单元格,用于定义表格的内容单元格。
您提供的代码还提到了HTML中的表格默认没有边框线。要为表格添加边框线,可以使用
标签的border属性。例如,<table border="1">将为表格添加一个像素的边框线。在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线此外,您提供的代码还提到了三个可以用于结构化表格的部分:
<thead>:这个部分表示表格的头部,用于分组表格的表头单元格。
-<tbody>:这个部分表示表格的主体,用于分组表格的主要内容。<tfoot>:这个部分表示表格的页脚,用于分组表格的汇总或页脚信息。
通过使用这些标签和部分,您可以创建结构良好、语义明确的HTML表格。
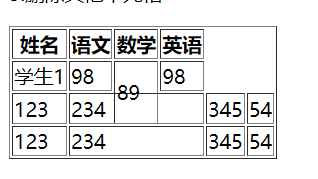
<table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>英语</th></tr></thead><tbody><tr><td>学生1</td><td>98</td><td>89</td><td>98</td></tr></tbody><tfoot><tr><td colspan="4">汇总信息</td></tr></tfoot> </table>
合并单元格:
将多个单元格合并成一个单元格,以合并同类信息
- 确定要合并的单元格。
- 保留最左边和最上边的单元格,并添加适当的属性来指示要合并的单元格数量。
- 要垂直合并单元格(跨行),在最上边的单元格上使用 rowspan 属性。
- 要水平合并单元格(跨列),在最左边的单元格上使用 colspan 属性。
- 删除其他被合并的单元格。
表单
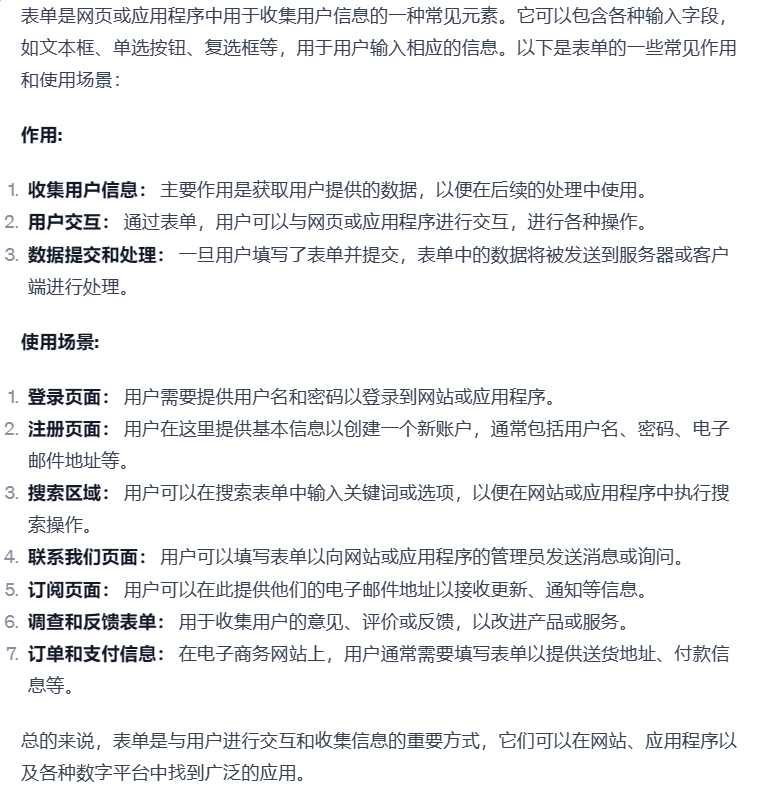
作用:主要用于收集用户信息
使用场景: 登录页面、注册页面、搜索区域等

input标签(单标签)

你提供的信息是正确的,
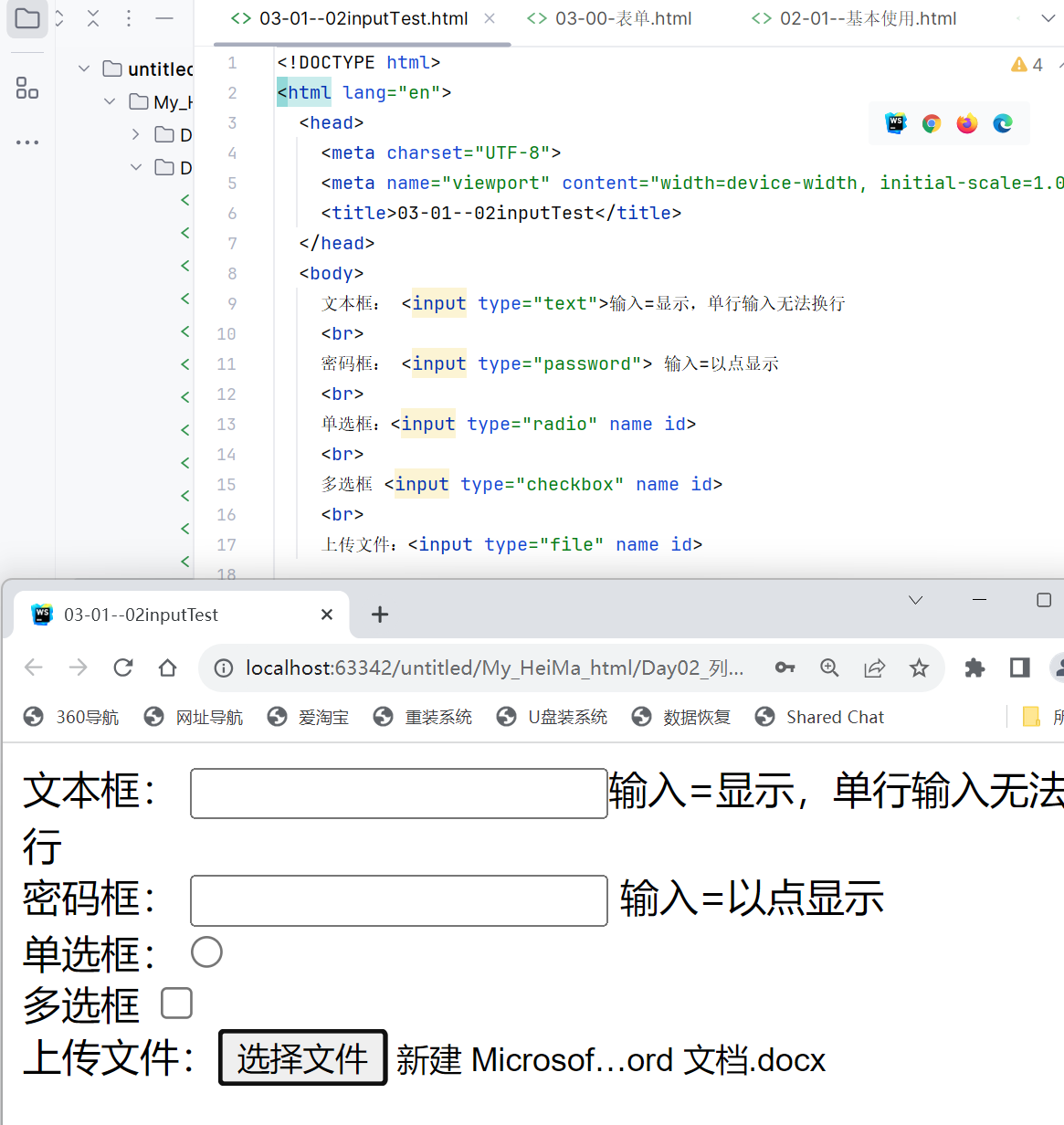
<input>标签是HTML中用于创建用户输入控件的基本元素之一。它是一个单标签,通常用于表单中,可以接受不同类型的输入,具体取决于type属性的值。以下是一些常见的type属性值及其功能:1. text - 文本框:
<input type="text" name="username">这会创建一个用于输入单行文本的文本框。用户可以在其中输入文字、数字等。
2. password - 密码框:
<input type="password" name="password">这会创建一个用于输入密码的文本框,输入的内容将以星号或圆点等符号显示,以保护用户的隐私。
3. radio - 单选框:
<input type="radio" name="gender" value="male"> Male <input type="radio" name="gender" value="female"> Female这会创建两个单选按钮,用户只能选择其中之一。
4. checkbox - 多选框:
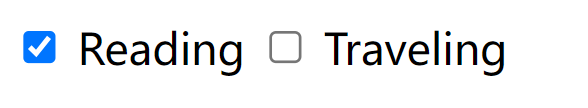
<input type="checkbox" name="hobbies" value="reading"> Reading <input type="checkbox" name="hobbies" value="traveling"> Traveling这会创建两个复选框,用户可以选择其中一个或两个。
<input type="checkbox" name="hobbies" value="reading" checked> Reading <input type="checkbox" name="hobbies" value="traveling"> Traveling因为有checked,所以会默认选择

复选框通常用于让用户从一组选项中选择多个选项,例如选择兴趣爱好、选择要导出的文件格式等。默认选中的复选框可以提供一个预设的选择,使得用户可以更方便地进行操作。5. file - 上传文件:
<input type="file" name="file">这会创建一个用于上传文件的按钮,用户可以通过点击按钮选择要上传的文件。
以上是一些常见的
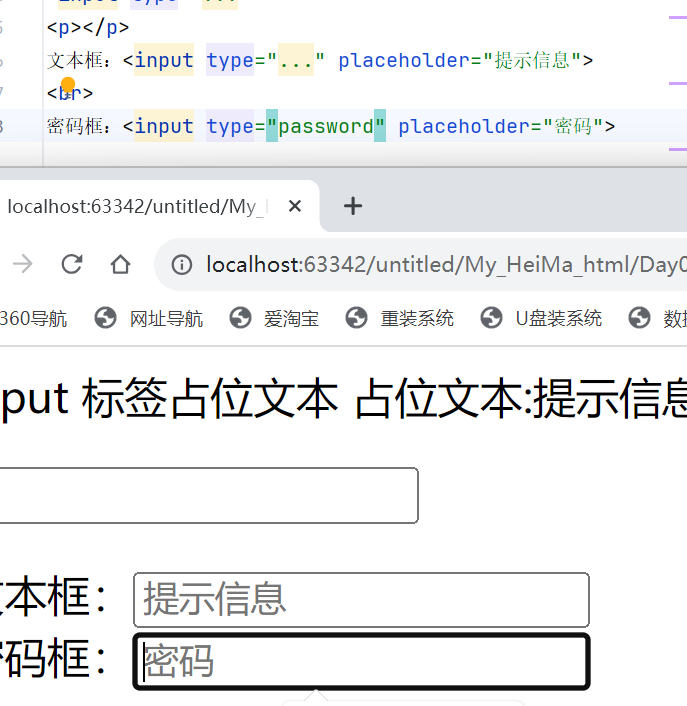
type属性值,每个都有特定的功能和用途。当然,还有其他一些type值,可以实现不同的输入方式,比如日期、时间、邮箱等。使用合适的type值可以为用户提供更好的输入体验。input 标签占位文本 – > 提示信息
<input>标签可以使用placeholder属性来设置占位文本,这是一种提供有关输入字段预期内容的提示的方式。当用户点击或聚焦在输入字段时,占位文本会自动消失,直到用户开始输入内容为止。<input type="text" name="username" placeholder="请输入用户名">在这个例子中,当用户看到文本框时,他们会看到 “请输入用户名” 这样的占位文本,以提示他们应该在这里输入他们的用户名。
占位文本对于提供清晰的指导以及帮助用户理解他们应该在输入字段中提供的信息非常有用。这对于提升用户体验和减少错误输入非常重要。
<input type="..."> <p></p> 文本框:<input type="..." placeholder="提示信息"> <br> 密码框:<input type="password" placeholder="密码">
其他属性
你提供的信息是关于
<input>标签的一些重要属性的说明:-
name属性:
- 作用:用于为表单控件指定一个名称,以便在提交表单时识别和处理相应的数据。
- 在一组单选按钮中,相同的
name属性可以将它们分组在一起,确保只能选择其中的一个。
例如:
<input type="radio" name="gender" value="male"> Male <input type="radio" name="gender" value="female"> Female -
checked属性:
- 作用:用于设置一个表单控件(如单选按钮或复选框)的默认选中状态。
- 通常用简写形式,只写属性名,如
checked,表示为默认选中。
例如:
<input type="checkbox" name="hobbies" value="reading" checked> Reading <input type="checkbox" name="hobbies" value="traveling"> Traveling上述代码中,“Reading” 复选框会默认选中,因为它有一个
checked属性。 -
value属性. 是<input>标签的一个重要属性,它用于定义输入字段的值,无论是文本框、单选按钮、复选框等,都可以使用这个属性来指定其值。
举例来说:
<input type="text" name="username" value="John Doe">在这个例子中,
value属性设置了文本框的初始值为 “John Doe”。用户可以在输入框中看到这个值,并可以随时修改它。对于单选按钮和复选框,
value属性定义了在提交表单时所发送的值。例如:<input type="radio" name="gender" value="male"> Male <input type="radio" name="gender" value="female"> Female在这个例子中,如果用户选择了 “Male” 选项并提交了表单,表单数据中的
gender字段将被设置为 “male”。总的来说,
value属性对于确定和处理用户输入或选择的值是非常重要的。

label 标签
作用:
- 为表单元素提供标签或说明文字,以提升表单的可用性和用户体验。
- 通过与表单元素关联,实现更好的交互效果,增大点击范围。
经验:
- 用
<label>标签绑定文字和表单控件的关系,以增大表单控件的点击范围。
支持label标签增大点击范围的表单控件:
- 文本框
- 密码框
- 上传文件
- 单选框
- 多选框
- 下拉菜单
- 文本域 等
两种常见的写法:
-
写法一:
- label标签只包裹内容,不包裹表单控件。
- 设置label标签的
for属性值和表单控件的id属性值相同。 - 示例:
Gender: <input type="radio" name="gender" id="man"> <label for="man">man</label>
-
写法二:
- 使用label标签包裹文字和表单控件,不需要
for属性。 - 示例:
<label><input type="radio" name="gender2">g </label>
- 使用label标签包裹文字和表单控件,不需要
文本域:
<textarea>是用于多行输入文本的表单控件,它是一个双标签(有开始标签和结束标签)。作用:
- 用于允许用户输入多行文本,通常用于用户需要输入较大段落或消息的场景。
标签:
<textarea>是双标签,它包含了一个开始标签<textarea>和一个结束标签</textarea>。
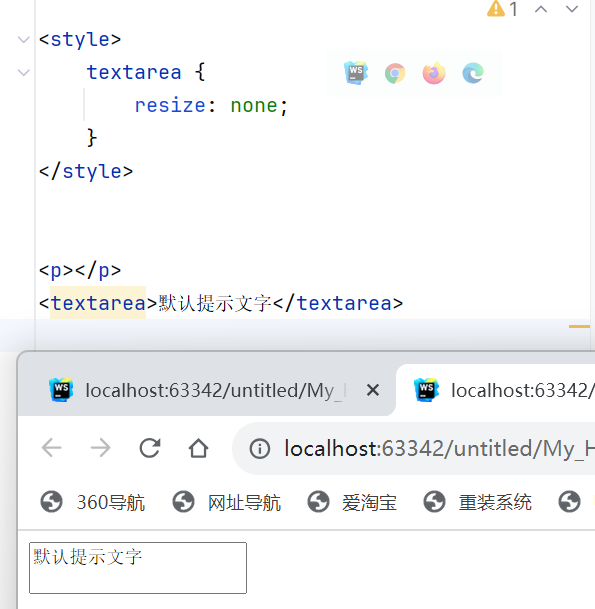
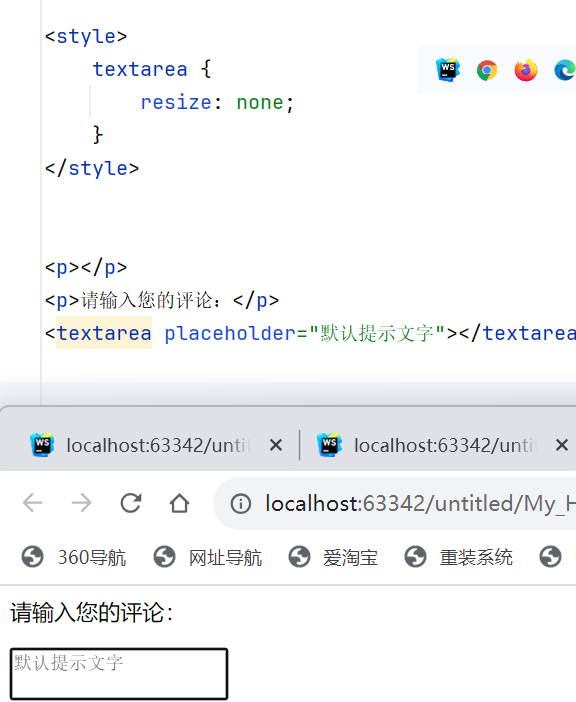
示例:
<p>请输入您的评论:</p> <textarea>默认提示文字</textarea>拖拽功能:
- 在大多数现代浏览器中,
<textarea>元素右下角会出现一个可以拖拽的小三角形,用于调整文本框的大小。这使得用户可以根据需要扩展或缩小文本框。
禁用拖拽:
- 如果你想禁用拖拽功能,可以使用 CSS 来设置
<textarea>元素的尺寸,例如:
textarea {resize: none; }
<style>textarea {resize: none;} </style><p></p> <textarea>默认提示文字</textarea>变成提示文字

按钮
-
<button>元素用于创建按钮,可以在表单中以及其他地方使用。 -
type属性可以指定按钮的类型,常用的取值包括:submit:提交按钮,点击后会将表单数据提交到后台(默认功能)。reset:重置按钮,点击后将表单控件恢复到默认值。需要注意的是,该功能只在表单中才会生效。button:普通按钮,不带有默认的行为,通常需要结合 JavaScript 使用。
-
如果不指定
type属性,默认值为submit,即按钮会作为提交按钮处理。 -
你可以在表单中使用
<button>元素来代替<input type="submit">和<input type="reset">。 -
在表单中使用
<button>时,可以在表单标签中设置action属性来指定数据发送的地址。 -
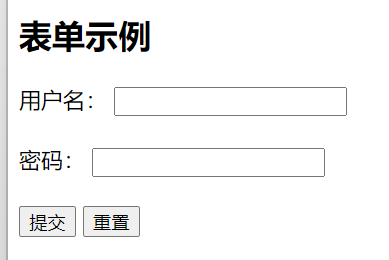
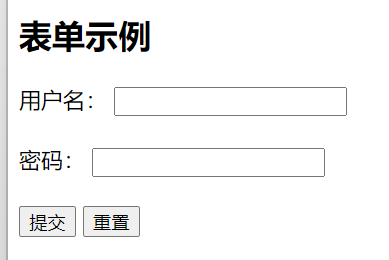
在你的示例中,展示了一个简单的表单,包括用户名输入框、密码输入框,以及一个用于提交的按钮和一个用于重置的按钮。
总的来说,你的代码清晰地展示了
<button>元素及其不同type属性的用法。如果你有任何进一步的问题或需要帮助,请随时告诉我!<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>按钮示例</title> </head> <body> <h2>表单示例</h2> <form action="/submit" method="post"><label for="username">用户名:</label><input type="text" id="username" name="username"><br><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><br><!-- 提交按钮 --><button type="submit">提交</button><!-- 重置按钮 --><button type="reset">重置</button> </form> </body> </html>
无语义标签
<div> 标签:- 用途:用于划分网页区域,进行布局。
- 特点:
- 独占一行,也被称为“大盒子”。
- 通常用于将一组相关的元素包裹起来,以便对它们进行样式化或进行布局控制。
- 示例:
<div>这是一个div标签</div><span> 标签:- 用途:用于在文本中创建一个没有特定语义的容器,可以用于样式化或分组文本。
- 特点:
- 不会换行,也被称为“小盒子”,通常在一行显示。
- 不提供与表单元素的交互功能。
- 示例:
<span>这是一个span标签</span>常见字符实体及其描述:
-
空格:
- 作用:用于在网页中插入一个不会被折叠或忽略的空格。
- 示例:
表示插入两个空格。
-
小于号:<:
<- 作用:用于在网页中显示小于号(<),而不是将其解释为 HTML 标签的开始。
- 示例:
<表示显示小于号。
-
大于号:>:
>- 作用:用于在网页中显示大于号(>),而不是将其解释为 HTML 标签的结束。
- 示例:
>表示显示大于号。
这些字符实体非常有用,特别是在需要在文本中显示一些特殊字符时,可以避免与 HTML 标签冲突或被解释的情况。
另外,你提到了在代码中输入多个空格的情况,这是因为 HTML 默认会将多个连续的空格合并成一个,如果需要保留多个空格,可以使用字符实体
。 -
相关文章:

HTML的学习 Day02(列表、表格、表单)
文章目录 一、列表列表主要分为以下三种类型:1. 无序列表(Unordered List):2. 有序列表(Ordered List):将有序列表的数字改为字母或自定义内容li.../li 列表项标签中value属性,制定列…...

Android shape记录
之前一直觉得dataPath很好用,可以画各种矢量图。今天发现用shape画图也不错,记录一下自己用shape画的图。 一般使用shape就是定义形状、stroke边、solid内部、corners圆角等,代码 <?xml version "1.0" encoding "utf-8&q…...

WSL2和ubuntu的安装过程
目录 1.WSL2的安装 2.Ubuntu的安装 3.安装完成后的打开方式 1.WSL2的安装 按下WINX键,选择Windows PowerShell (管理员) 1.1执行以下命令,该命令的作用是:启用适用于 Linux 的 Windows 子系统 dism.exe /online /enable-feature /featur…...

力扣第150题 逆波兰表达式求值 stack c++
题目 150. 逆波兰表达式求值 中等 给你一个字符串数组 tokens ,表示一个根据 逆波兰表示法 表示的算术表达式。 请你计算该表达式。返回一个表示表达式值的整数。 注意: 有效的算符为 、-、* 和 / 。每个操作数(运算对象)都…...

三、飞行和射击
目录 1.飞行的实现 2.限制玩家视角 3.射击的实现 4.附录 1.飞行的实现 (1)在Player预制体上挂载Configuration Joint组件,并修改其Y Drive属性 (2) 修改PlayerInput.cs和PlayerController.cs以实现飞行 PlayerIn…...

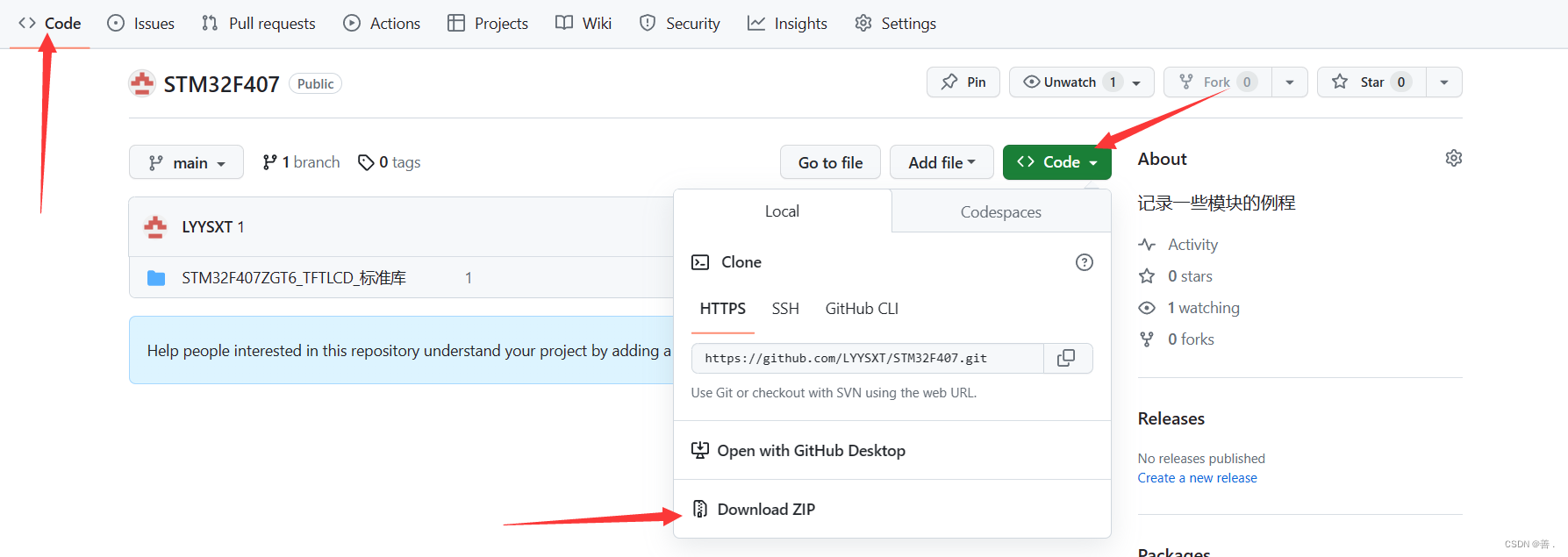
GitHub与GitHubDesktop的使用
1、介绍 见天来学习使用GitHub与GitHubDesktop。 学习前先来介绍一下什么是GitHub。 GitHub是一个基于Git的代码托管平台和开发者社区。它提供了一个Web界面,让开发者能够轻松地托管、共享和管理他们的软件项目。 在GitHub上,开发者可以创建自己的代…...

AIGC 微调的方法
AIGC 的微调方法可以分为以下步骤: 数据准备:收集尽可能多的数据,包括输入和输出数据,并将其划分为训练集、验证集和测试集。 模型选择:选择合适的模型结构,例如多层感知器(MLP)、卷…...

gcc编译webrtc x64
gcc使用Ubuntu系统已经有的gcc version 7.5.0 (Ubuntu 7.5.0-3ubuntu1~18.04) 1、下载离线版webrtc(也可以翻墙下载webrtc) 百度云链接: 链接: https://pan.baidu.com/s/1oHVz9bxXlW3Q6uO996c5XA 提取码: ojbs 2、下载gn https://github.com/timnieder…...

uni-app 实现凸起的 tabbar 底部导航栏
效果图 在 pages.json 中设置隐藏自带的 tabbar 导航栏 "custom": true, // 开启自定义tabBar(不填每次原来的tabbar在重新加载时都回闪现) 新建一个 custom-tabbar.vue 自定义组件页面 custom-tabbar.vue <!-- 自定义底部导航栏 --> <template><v…...

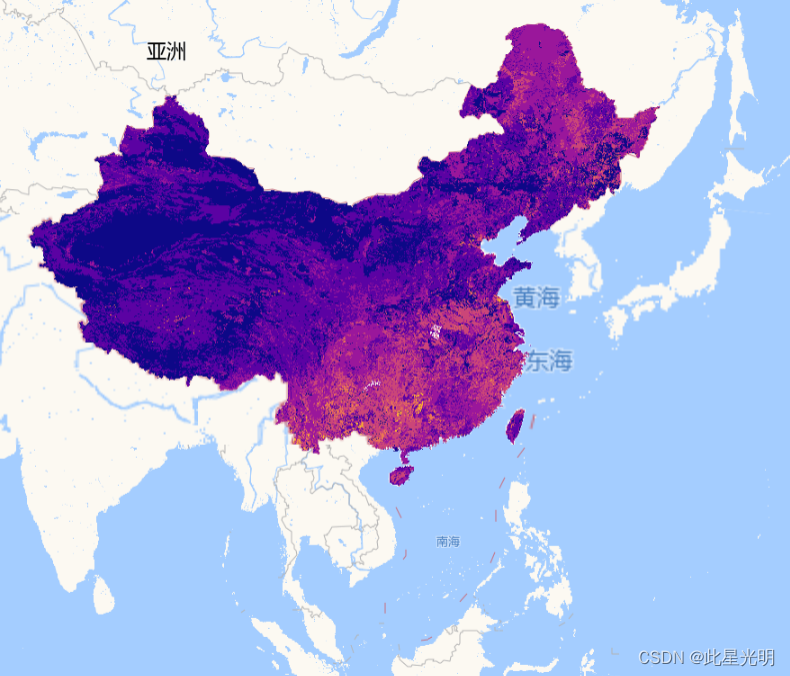
中国1km土壤特征数据集(2010年)
简介: 中国1km土壤特征数据集(2010)是基于第二次全国土壤调查的中国1:1000000比例尺土壤图和8595个土壤剖面图,以及美国农业部(USDA)中国区域土地和气候模拟标准,开发了一个多层土壤粒度分布数…...

计算机网络笔记 第二章 物理层
2.1 物理层概述 物理层要实现的功能 物理层接口特性 机械特性 形状和尺寸引脚数目和排列固定和锁定装置 电气特性 信号电压的范围阻抗匹配的情况传输速率距离限制 功能特性 -规定接口电缆的各条信号线的作用 过程特性 规定在信号线上传输比特流的一组操作过程࿰…...

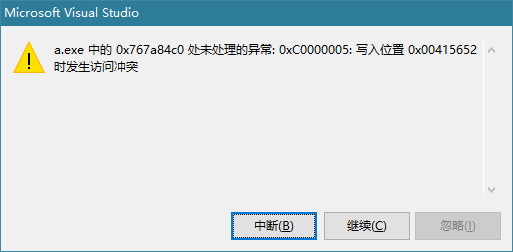
使用CreateProcess崩溃:处未处理的异常: 0xC0000005: 写入位置 0x00415652 时发生访问冲突
问题代码 if (!CreateProcess(NULL,L"pela.exe",NULL,NULL,TRUE,NULL,NULL,NULL,&si,&pi)){return 0;}如果CreateProcess的第二个参数字符串是常量或者是储存在堆中的就会被写保护,崩溃。如果字符串定义到栈或者全局变量就不存在此问题了。 正确的…...

Java 华为真题-出租车计费
需求 程序员小明打了一辆出租车去上班。出于职业敏感,他注意到这辆出租车的计费表有点问题,总是偏大。 出租车司机解释说他不喜欢数字4,所以改装了计费表,任何数字位置遇到数字4就直接跳过,其余功能都正常。 比如&…...

开源layui前端框架 收款码生成系统源码 多合一收款码生成源码 带50多套UI模板
Layui前端的多合一收款码在线生成系统源码_附多套前端UI模板。 卡特三合一收款码生成系统源码,和收款啦采用一样的原理。 内部多达50多套模板,前端跟付款界面都特别好看。 识别收款码之后会自动加密,非常安全。 一样没有后台,一样…...

微服务moleculer01
1.官网地址: Moleculer - Progressive microservices framework for Node.js 2. github代码地址: GitHub - moleculerjs/moleculer: :rocket: Progressive microservices framework for Node.js Moleculer是基于Node.js的一款快速、多功能的微服务框…...

C++中将指针传递给函数
C中将指针传递给函数 指针是一种将内存空间传递给函数的有效方式,其中可包含函数完成其工作所需的数据,也可包含操作结果。将指针作为函数参数时,确保函数只能修改您希望它修改的参数很重要。例如,如果函数根据以指针方式传入的半…...

【51单片机编写占空比按秒渐亮与渐暗】2023-10-2
昨天刚在W10上安装CH340驱动,又下载到板子上LCD1602定时器时钟程序,为了调试,调用了一个LED观察控制蜂鸣器按秒响的变量,几经调试才发觉该开发板用的是有源蜂鸣器,不用IO取反操作,直接控制IO的高低电平即可…...

OCI 发布了容器运行时和镜像规范!
7 月 19 日是开放容器计划Open Container Initiative(OCI)的一个重要里程碑,OCI 发布了容器运行时和镜像规范的 1.0 版本,而 Docker 在这过去两年中一直充当着推动和引领的核心角色。 我们的目标是为社区、客户以及更广泛的容器行…...

C++学习笔记一: 变量和基本类型
本章讲解C内置的数据类型(如:字符、整型、浮点数等)和自定义数据类型的机制。下一章讲解C标准库里面定义的更加复杂的数据类型,比如可变长字符串和向量等。 1.基本内置类型 C内置的基本类型包括:算术类型和空类型。算…...

探索ClickHouse——同时支持导入导出功能的文件格式
在《探索ClickHouse——安装和测试》中,我们使用clickhouse直接从文件中读取数据。clickhouse支持多种格式文件的导入导出,本节我们对此进行分类介绍。 按常见格式区分 JSON 原始的JSON格式只支持导入,不支持导入。同时支持导入和导出的是…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
