四、浏览器渲染过程,DOM,CSSDOM,渲染,布局,绘制详细介绍
知识点:
1、为什么不能先执行 js文件??
我们不能先执行JS文件,必须等到CSSOM构建完成了才能执行JS文件,因为前面已经说过渲染树是需要DOM和CSSOM构建完成了以后才能构建,而且JS是可以操控CSS样式的,所以这一步就是解析CSS文件并且构建CSSOM
2、DOM和CSSOM不同之处??
CSSOME的构建就是渲染中一个重要的阻塞因素,其实DOM也是会阻塞渲染过程,毕竟没有DOM,网页的框架都建造不起来,但是DOM有一点好处,就是可以部分解析,而CSSOM不能部分解析
3、 为什么DOM可以部分解析,CSSOM却不能?
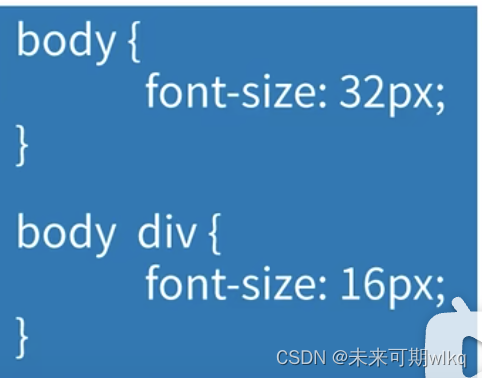
比如我们给body设置了字体为32px,然后我们又给body里面的div设置了字体为16px,如果CSSOM只解析了body,后面的div没有解析或者延迟解析,那就会乱套了,所以CSSOM不能进行部分解析

4、渲染HTML+css+javascript

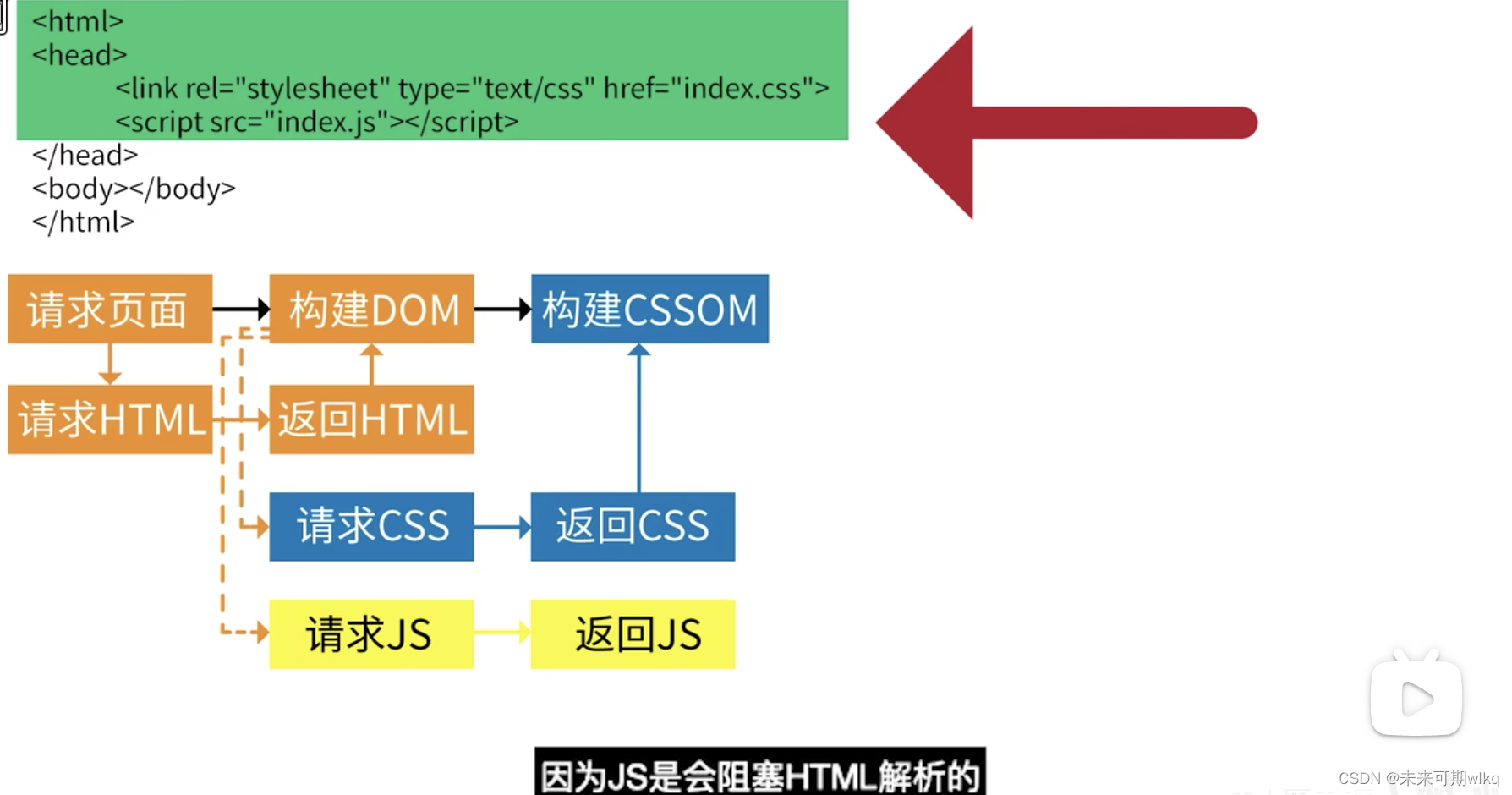
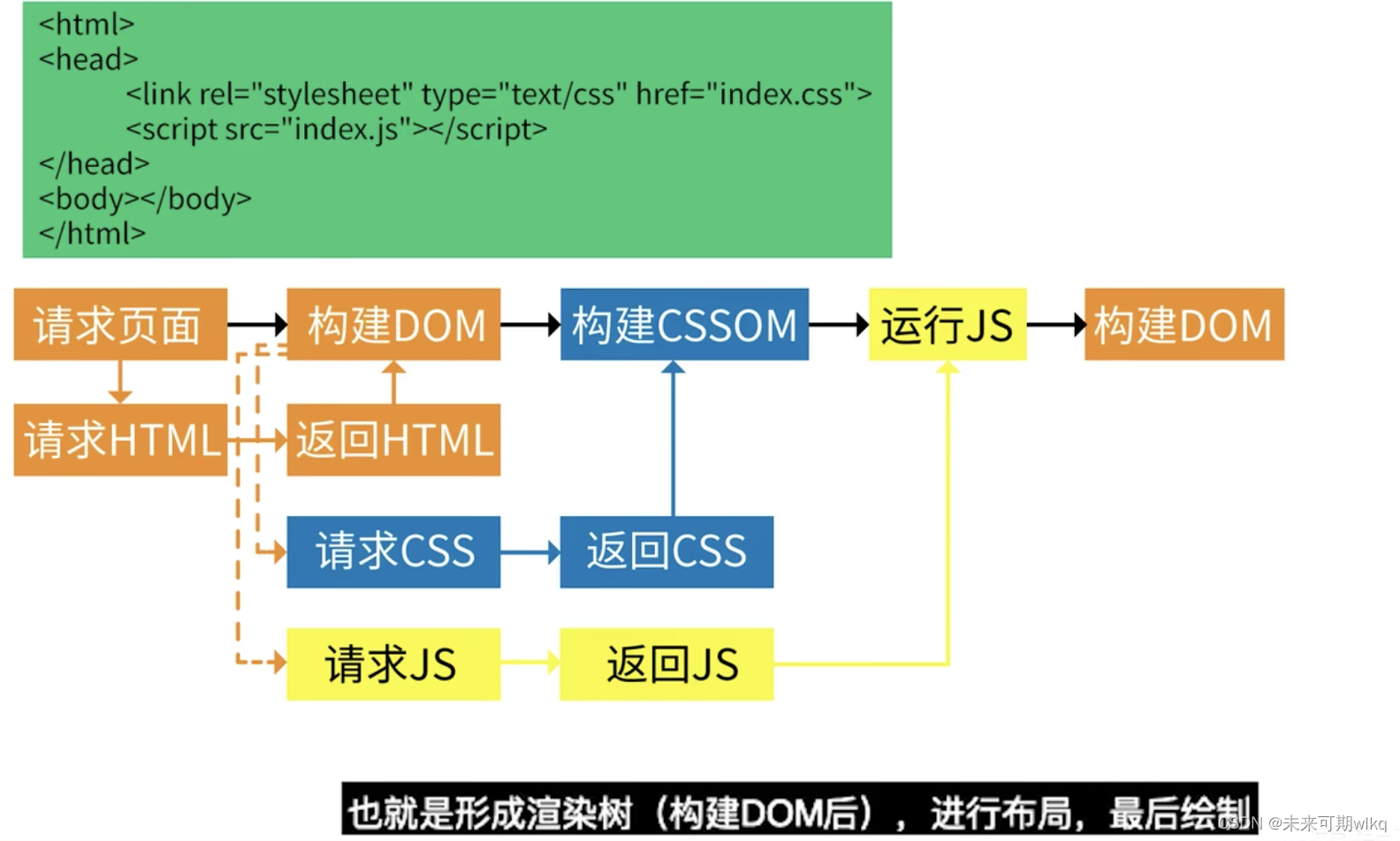
不过在解析CSS文件并且构建CSSOM的时候,浏览器依旧可以去下载并且解析JS文件,等CSSOM构建完成以后就可以执行JS里的内容了,不过大家有没有发现HTML的解析刚刚就停止了,原因可能很多同学都知道了,因为JS是会阻塞HTML解析的,虽然看起来JS并没有直接阻塞渲染的过程,但是有间接的影响,因为JS既可以操作DOM,又可以操作CSSOM,如果不等JS下载解析执行完以后再构建DOM,那有可能会导致网页的有些内容出现了又消失,所以在解析HTML的时候,不管是行内JS代码还是外部JS文件,都会让HTML的解析停止下来,虽然DOM是可以部分解析的,但是对于这个网页来说就相当于阻塞了第一次的渲染,JS执行完成之前什么内容都没有,JS执行完之后什么都正常了,也就是形成渲染树(构建DOM后),进行布局,最后绘制

疑问???:
DOM 树,执行一行,构建一行,最终js的执行(也需要看js的位置),需要等CSSDOM都执行完
疑问?1、Dom树构建完成,javascript执行中可以获取dom嘛,还没有渲染阶段?
解答:1)、js文件在head中引入,获取不到当前的DOM,更不能操作DOM,因为DOM树还没有构建完成。
2)、js文件在body中引入,可以操作DOM,因为js执行之前DOM树中的 《p》 标签构建完成,CSSDOM构建完成,
疑问?2、获取远程的js文件,延迟会阻塞html的渲染,请求回来会解析js文件,但不会执行js文件,需要等CSSDOM解析构建完成,就可以执行js文件,等js文件执行完,就开始构建DOM树,最后布局跟绘制
1)、js文件执行会阻塞HTML的DOM 树构建,也会阻塞 DOM + CSSDOM 渲染(js文件在head阻塞,js文件在body文件后不会阻塞)
2)、js 跟 css 文件,看服务器谁返回的快,就先解析哪个,但是js文件执行,需要等CSSDOM解析、构建完成((因为style文件是pink,style1是green,不可能让屏幕一闪一闪的))
3)、js文件在head标签中引入,是无法操作DOM的,因为DOM还没渲染
4)、
( js文件跟css文件解析看服务器返回的资源,哪个时间快先解析哪个,但是js文件不会执行)js文件会阻止 DOM 构建,但是js的执行需要等 CSSDOM 构建完成,执行js文件(如果文件放在html页面的顶端)是无法获取DOM的,
疑问?3、js文件执行过程中,可以操作DOM嘛?
可以,具体看 js文件的位置,如果在 head标签中,不可以,DOM还没有构建,如果js文件在body中,p标签之后,那么可以操作DOM
<!DOCTYPE html>
<html lang="en">
<head><!-- <link href="/style1.css" rel="stylesheet" type="text/css"> --><!-- <script src="/settingPage.js"></script> --><link href="/style.css" rel="stylesheet" type="text/css"><title>浏览器请求的HTML资源</title><!-- 疑问1 疑问3?可以操作DOM吗?1、在此处引入js文件,开始解析、执行,会阻塞HTML中DOM树构建2、在head引入js文件不能操作DOM,因为构建DOM树被阻塞了3、js执行,阻塞 DOM、CSSDOM 树的构建,具体看实际情况,如果在 p 标签之后在执行js文件,那么页面已经开始渲染了,在head中执行js文件,肯定是要等 CSSDOM 构建完成,才会执行(因为style文件是pink,style1是green,不可能让屏幕一闪一闪的)4、不可以操作DOM,因为 p 标签还没有构建--><!-- <script src="/settingPage.js"></script><link href="/style2.css" rel="stylesheet" type="text/css"> -->
</head>
<body><p id="ppp">Hello <span>web performance</span>students!<p><!-- <div><img src="awesome-photo.jpg"></div> --><!-- 疑问2 ?1、js文件执行过程中,DOM树 p 标签构建完成,CSSDOM也构建完成,不影响页面 DOM树的构建跟渲染(因为js会阻塞DOM树构建,DOM树可以解析一部分,构建一部分),--><script src="/settingPage.js"></script><!-- 疑问4 ?CSS 跟 js代码,js在后,js执行最终的样式, js在 P标签之前,获取不到DOM。比如: <p id="ppp" style="display:none;"></p><script>const elm = document.getElementById('ppp')elm.style.display = 'block'elm.style.background = '#000'</script>-->
</body>
</html>
疑问?4、渲染树中设置标签display:none,js代码中删除style,会怎么执行?
CSS 跟 js代码,js在后,js执行最终的样式,
js在 P标签之前,获取不到DOM。
比如: <p id="ppp" style="display:none;"></p><script>const elm = document.getElementById('ppp')elm.style.display = 'block'elm.style.background = '#000'</script>
一、页面加载过程(请看第一篇文章,浏览器输入URL会发生什么)
在介绍浏览器渲染过程之前,我们简明扼要介绍下页面的加载过程,有助于更好理解后续渲染过程。
要点如下:
- 浏览器根据 DNS 服务器得到域名的 IP 地址
- 向这个 IP 的机器发送 HTTP 请求
- 服务器收到、处理并返回 HTTP 请求
- 浏览器得到返回内容
例如在浏览器输入https://baidu.com,然后经过 DNS 解析,baidu.com对应的 IP 是36.36.36.36(不同时间、地点对应的 IP 可能会不同)。然后浏览器向该 IP 发送 HTTP 请求。
服务端接收到 HTTP 请求,然后经过计算(向不同的用户推送不同的内容),返回 HTTP 请求,返回的文件内容如下,以HTML举例:
(整个页面:HTML/XHTML/SVG、样式:CSS、功能性代码:JavaScript)

其实就是一堆 HMTL 格式的字符串,因为只有 HTML 格式浏览器才能正确解析,这是 W3C 标准的要求。接下来就是浏览器的渲染过程。
二、浏览器渲染过程
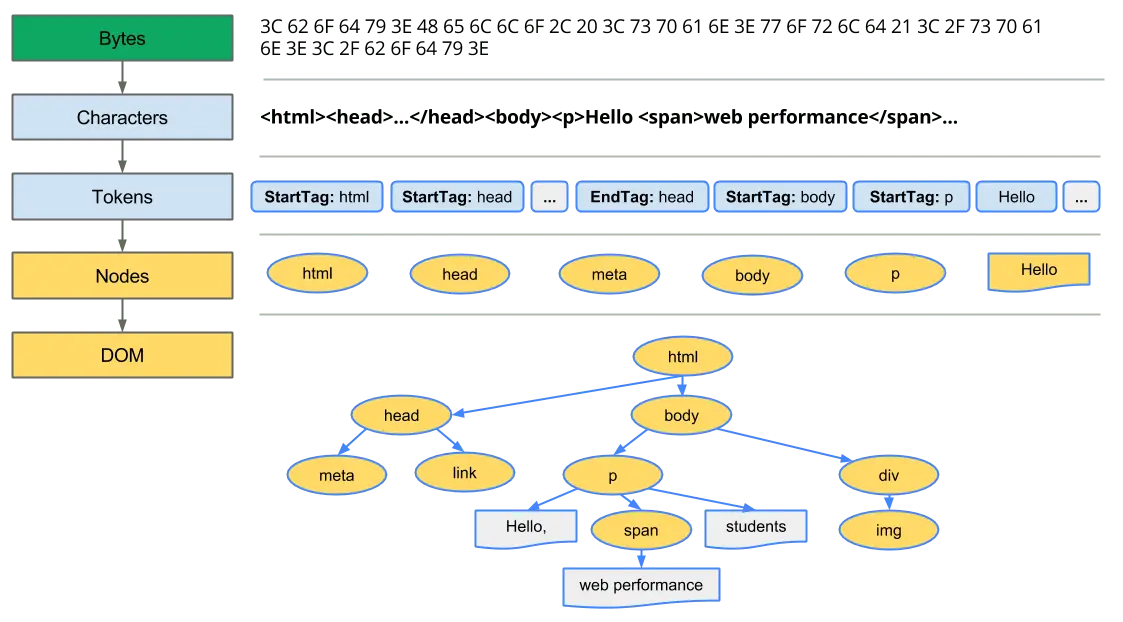
比如,对于这段代码,如何解析,生成DOM树🌲🌲🌲
<!DOCTYPE html>
<html><head><meta name="viewport" content="width=device-width,initial-scale=1"><link href="style.css" rel="stylesheet"><title>Critical Path</title></head><body><p>Hello <span>web performance</span> students!</p><div><img src="awesome-photo.jpg"></div></body>
</html>
2.1、解析(就好建房子,画框架图)


1)、Bytes—>Characters过程:浏览器从磁盘或网络读取HTML的原始字节,并根据文件的指定编码(例如 UTF-8)将它们转换成字符串。**;
2)、Tokens过程:将字符串转换成Token,例如:、等。Token中会标识出当前Token是“开始标签”或是“结束标签”亦或是“文本”等信息。**
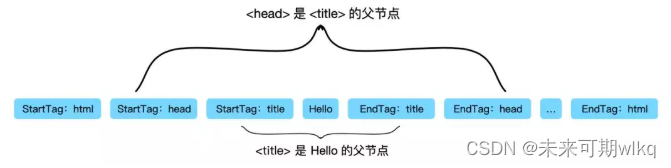
疑问? 这时候你一定会有疑问,节点与节点之间的关系如何维护?
事实上,这就是Token要标识“起始标签”和“结束标签”等标识的作用。例如“title”Token的起始标签和结束标签之间的节点肯定是属于“head”的子节点。

上图给出了节点之间的关系,例如:“Hello”Token位于“title”开始标签与“title”结束标签之间,表明“Hello”Token是“title”Token的子节点。同理“title”Token是“head”Token的子节点。
3)、Nodes根据token序列分析语法,得到一个个节点node;**
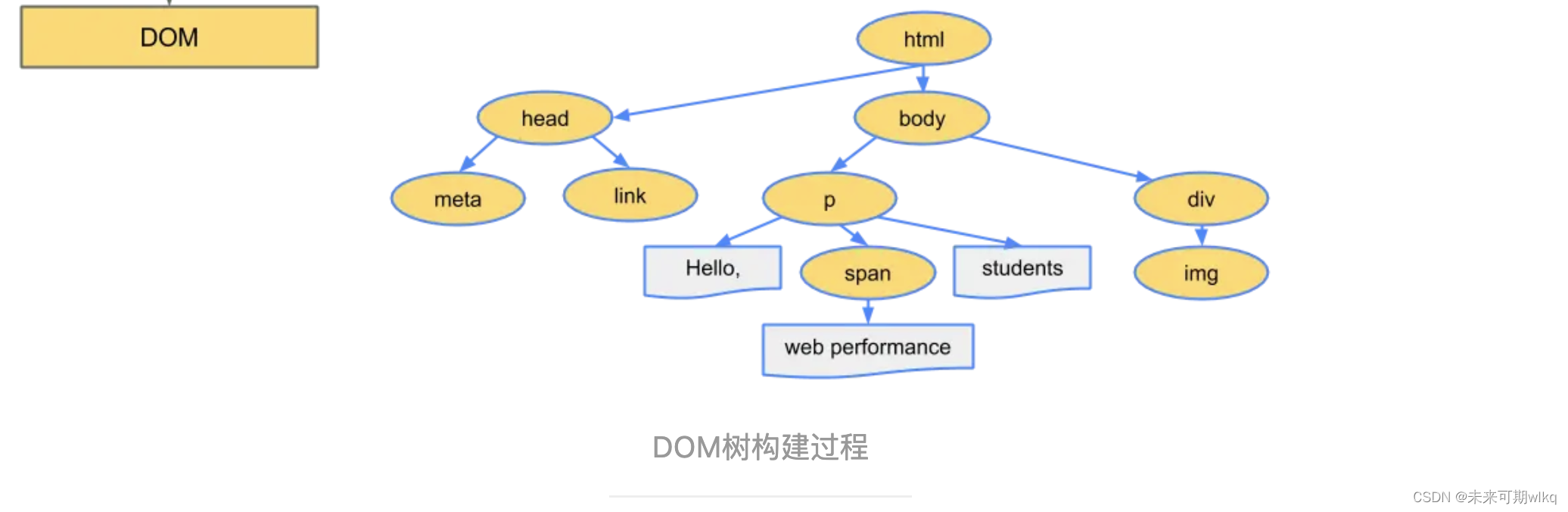
2.2、根据node序列,分析并构建DOM树(建房子,框架模型已生成)。
事实上,构建DOM的过程中,不是等所有Token都转换完成后再去生成节点对象,而是一边生成Token一边消耗Token来生成节点对象。换句话说,每个Token被生成后,会立刻消耗这个Token创建出节点对象。注意:带有结束标签标识的Token不会创建节点对象。

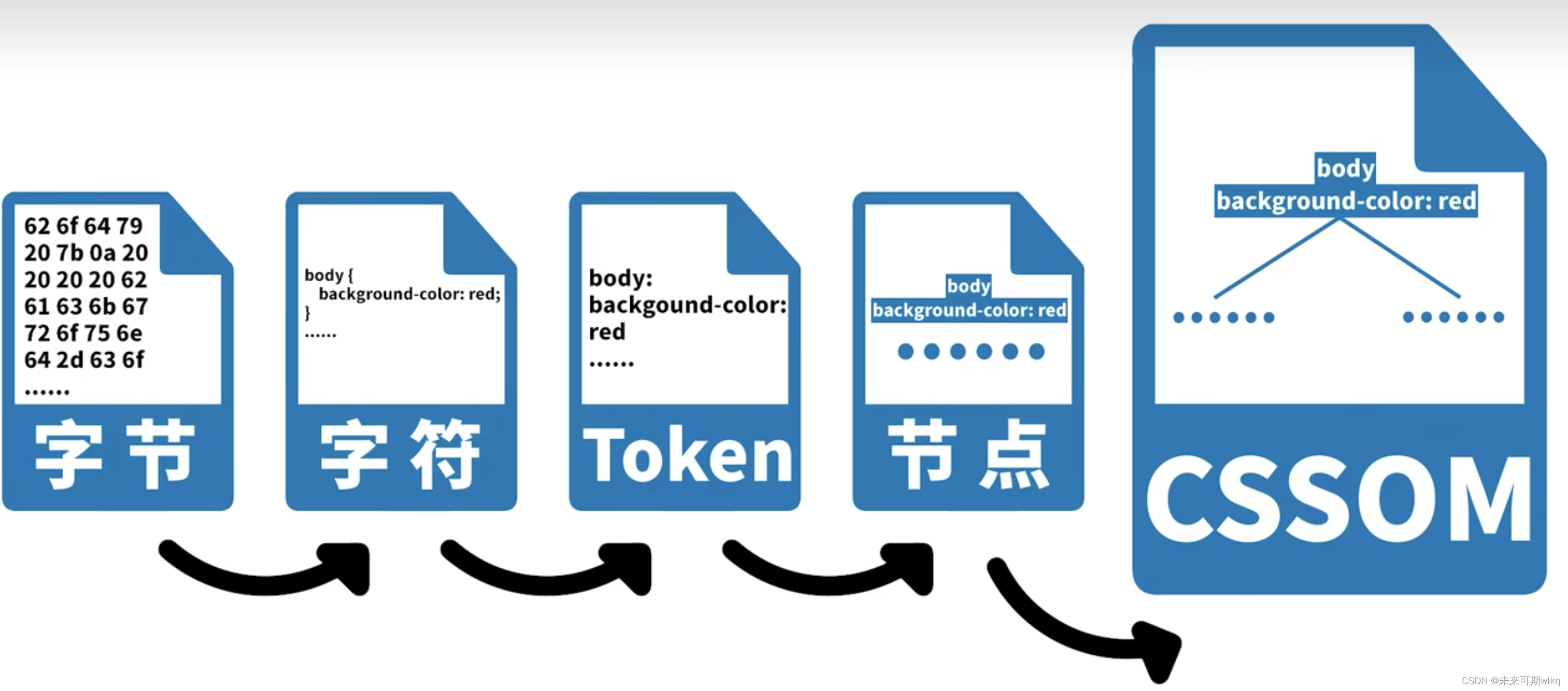
2.3、 构建CSSOM树(构建CSSOM的过程与构建DOM的过程非常相似)---- (建房子,装饰材料,油漆,板砖,门)
当浏览器接收到一段CSS,浏览器首先要做的是识别出Token,然后构建节点并生成CSSOM。

在这一过程中,浏览器会确定下每一个节点的样式到底是什么,并且这一过程其实是很消耗资源的。因为样式你可以自行设置给某个节点,也可以通过继承获得。在这一过程中,浏览器得递归 CSSOM 树,然后确定具体的元素到底是什么样式。
注意:CSS匹配HTML元素是一个相当复杂和有性能问题的事情。所以,DOM树要小,CSS尽量用id和class,千万不要过渡层叠下去。
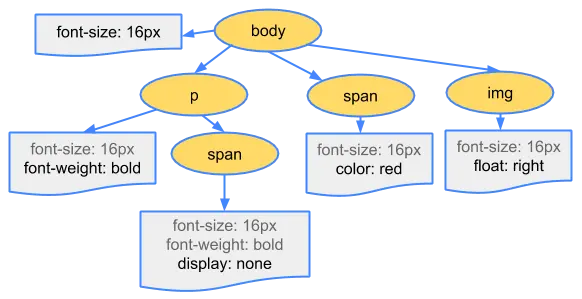
假如somestyle.css文件的内容如下:
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { float: right }
1)、根据node序列,生成DOM树。

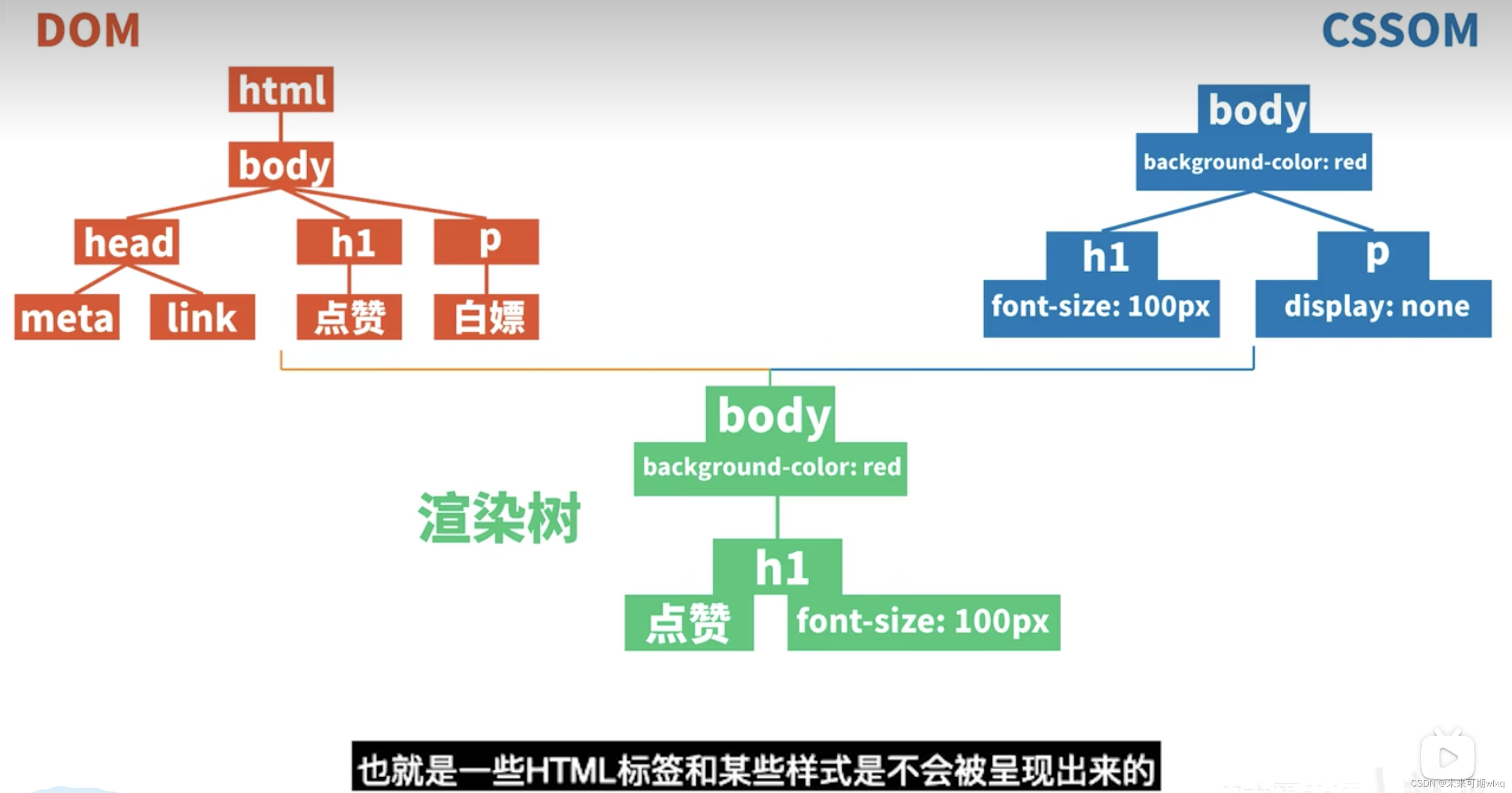
2.4、构建渲染树(当我们生成 DOM 树和 CSSOM 树以后,就需要将这两棵树组合为渲染树。)-----(渲染后还不能渲染,只是图纸有了,需要买多少砖,搬砖,门,窗户)

在这一过程中,不是简单的将两者合并就行了。渲染树只会包括需要显示的节点和这些节点的样式信息,如果某个节点是 display: none 的,那么就不会在渲染树中显示。
疑问?浏览器如果渲染过程中遇到JS文件怎么处理?
1、渲染过程中,如果遇到 script标签 就停止渲染,执行 JS 代码。因为浏览器有GUI渲染线程与JS引擎线程,为了防止渲染出现不可预期的结果,这两个线程是互斥的关系。
2、JavaScript的加载、解析与执行会阻塞DOM的构建,也就是说,在构建DOM时,HTML解析器若遇到了JavaScript,那么它会暂停构建DOM,将控制权移交给JavaScript引擎,等JavaScript引擎运行完毕,浏览器再从中断的地方恢复DOM构建。
3、也就是说,如果你想首屏渲染的越快,就越不应该在首屏就加载 JS 文件,这也是都建议将 script 标签放在 body 标签底部的原因。当然在当下,并不是说 script 标签必须放在底部,因为你可以给 script 标签添加 defer 或者 async 属性(下文会介绍这两者的区别)。
疑问?JS文件不只是阻塞DOM的构建,它会导致CSSOM也阻塞DOM的构建。
原本DOM和CSSOM的构建是互不影响,井水不犯河水,但是一旦引入了JavaScript,CSSOM也开始阻塞DOM的构建,只有CSSOM构建完毕后,DOM再恢复DOM构建。
这是什么情况?
这是因为JavaScript不只是可以改DOM,它还可以更改样式,也就是它可以更改CSSOM。因为不完整的CSSOM是无法使用的,如果JavaScript想访问CSSOM并更改它,那么在执行JavaScript时,必须要能拿到完整的CSSOM。所以就导致了一个现象,如果浏览器尚未完成CSSOM的下载和构建,而我们却想在此时运行脚本,那么浏览器将延迟脚本执行和DOM构建,直至其完成CSSOM的下载和构建。也就是说,在这种情况下,浏览器会先下载和构建CSSOM,然后再执行JavaScript,最后在继续构建DOM。
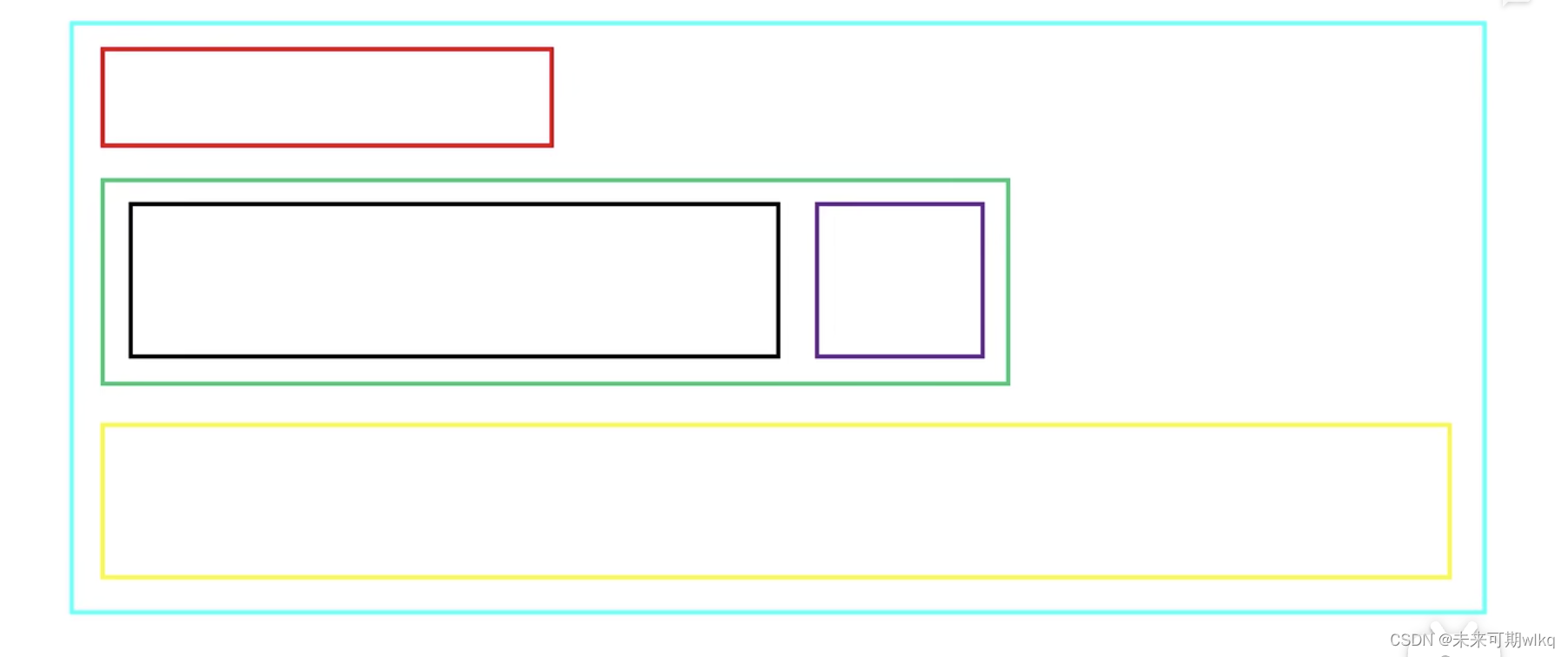
2.4 布局 (布局完成后,开始建房子,搭建主体,留门框,窗口)

2.5 绘制(把渲染树以像素的形式绘制在页面)

文章引出以下几点
1.async和defer的作用是什么?有什么区别?
2.为什么操作 DOM 慢
-
把 DOM 和 JavaScript 各自想象成一个岛屿,它们之间用收费桥梁连接。——《高性能 JavaScript》 JS 是很快的,在
-
JS 中修改 DOM 对象也是很快的。在JS的世界里,一切是简单的、迅速的。但 DOM 操作并非 JS
-
一个人的独舞,而是两个模块之间的协作。 因为 DOM 是属于渲染引擎中的东西,而 JS 又是 JS 引擎中的东西。当我们用 JS 去操作
-
DOM 时,本质上是 JS 引擎和渲染引擎之间进行了“跨界交流”。这个“跨界交流”的实现并不简单,它依赖了桥接接口作为“桥梁”(如下图)。

-
过“桥”要收费——这个开销本身就是不可忽略的。我们每操作一次
-
DOM(不管是为了修改还是仅仅为了访问其值),都要过一次“桥”。过“桥”的次数一多,就会产生比较明显的性能问题。因此“减少 DOM 操作”的建议,并非空穴来风。
3.你真的了解回流和重绘吗
4、性能优化策略
引用以下文章:
1、作者:浪里行舟文章地址
2、作者:读行笔记文章地址
3、作者:技术蛋老师 B站视频地址
相关文章:

四、浏览器渲染过程,DOM,CSSDOM,渲染,布局,绘制详细介绍
知识点: 1、为什么不能先执行 js文件?? 我们不能先执行JS文件,必须等到CSSOM构建完成了才能执行JS文件,因为前面已经说过渲染树是需要DOM和CSSOM构建完成了以后才能构建,而且JS是可以操控CSS样式的&#…...

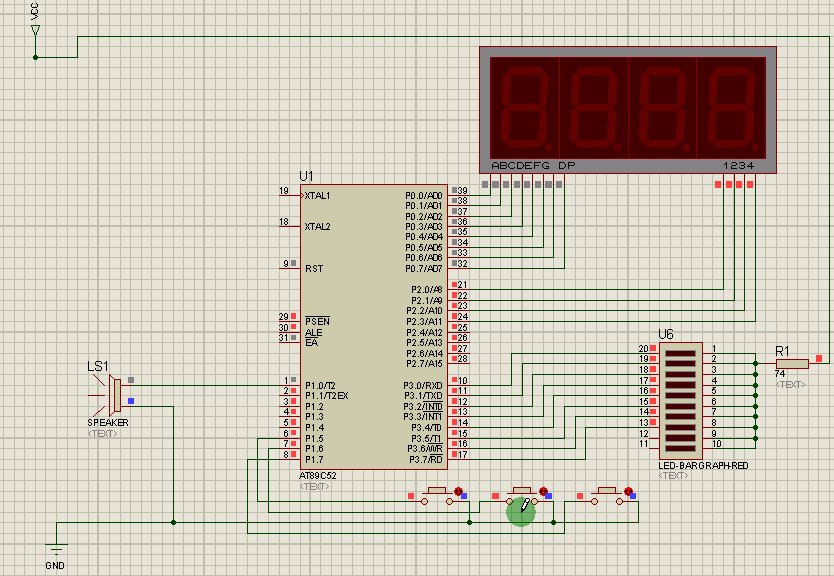
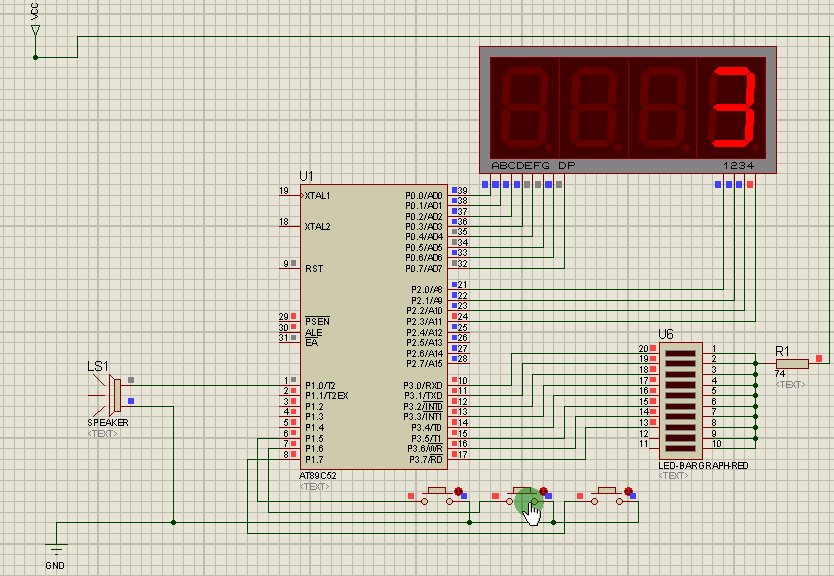
2021-06-10 51单片机设计一个蜂鸣器报警电路每秒
缘由求助一下谢谢啦51单片机_嵌入式-CSDN问答设计一个蜂鸣器报警电路,按下K1,蜂鸣器响一声,按下K2,蜂鸣器响三声,按下K3,蜂鸣器长鸣。要求响声和间隔的时间均为1秒,长鸣不限时,但是此时应设置一…...

D‘Agostino-Pearson正态检验|偏度skewness和峰度kurtosis
DAgostino-Pearson检验(也称为DAgostino和Pearson正态性检验)是一种用于检验数据是否符合正态分布的统计检验方法。它基于数据的样本统计量,主要包括偏度(skewness)和峰度(kurtosis),…...

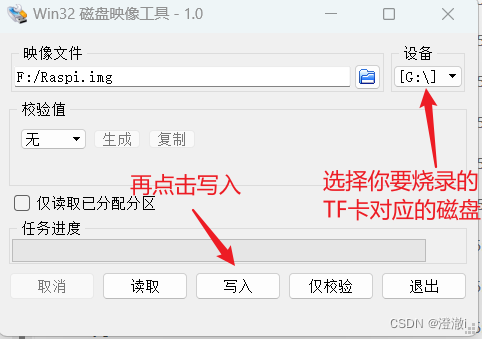
基于树莓派CM4制作img系统镜像批量制作TF卡
文章目录 前言1. 环境与工具2. 制作镜像3. 烧录镜像4. 总结 前言 树莓派烧录完系统做定制化配置比较费时间。在面对大批量的树莓派要配置,那时间成本是非常巨大的。第一次配置完可以说是摸着石头过河,但是会弄了以后再配置,都是一些重复性操…...

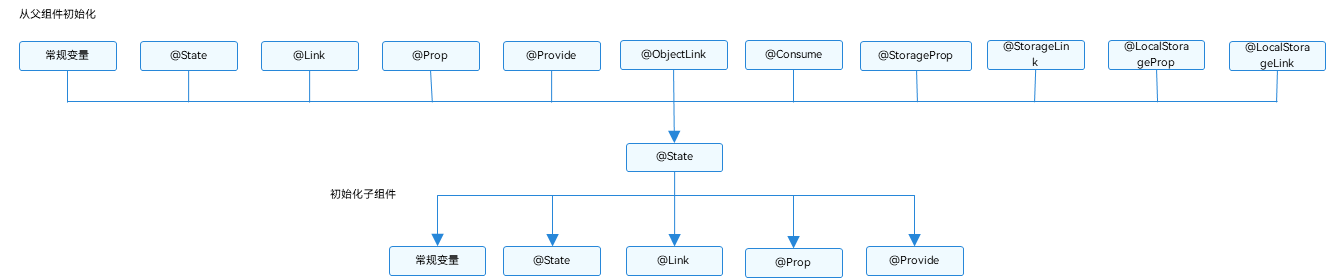
【中秋国庆不断更】OpenHarmony组件内状态变量使用:@State装饰器
State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,State是最基础的,使变量拥有状态属性的装饰器&am…...

【Java 进阶篇】MySQL多表关系详解
MySQL是一种常用的关系型数据库管理系统,它允许我们创建多个表格,并通过各种方式将这些表格联系在一起。在实际的数据库设计和应用中,多表关系是非常常见的,它能够更好地组织和管理数据,实现数据的复杂查询和分析。本文…...

【开发篇】十、Spring缓存:手机验证码的生成与校验
文章目录 1、缓存2、用HashMap模拟自定义缓存3、SpringBoot提供缓存的使用4、手机验证码案例完善 1、缓存 缓存是一种介于数据永久存储介质与数据应用之间的数据临时存储介质使用缓存可以有效的减少低速数据读取过程的次数(例如磁盘IO),提高…...

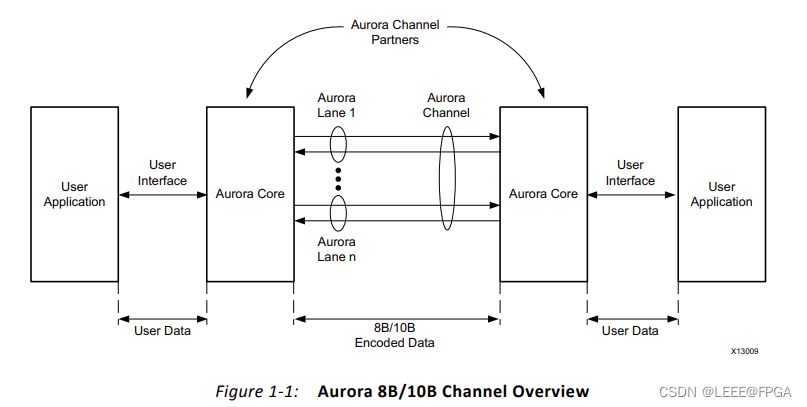
【Aurora 8B/10B IP(1)--初步了解】
Aurora 8B/10B IP(1)–初步了解 1 Aurora 8b/10b IP的基本状态: •通用数据通道吞吐量范围从480 Mb/s到84.48 Gb/s •支持多达16个连续粘合7GTX/GTH系列、UltraScale™ GTH或UltraScale+™ GTH收发器和4绑定GTP收发器 •Aurora 8B/10B协议规范v2.3顺从的 •资源成本低(请参…...

C++ vector容器的介绍与使用
一、vector简介 std::vector 是 C 标准模板库 (STL) 中的一个动态数组容器。允许存储元素(可以使用任何数据类型作为其元素类型)集合,并能够动态调整其大小。 特点: 动态大小:与常规数组不同,vector 可以…...

openstack的组成
OpenStack 是一个开源的云计算平台,由一系列组件构成,各组件之间相互协作,提供了完整的基础设施即服务(IaaS)解决方案。下面详细解释了 OpenStack 的主要组件及其相互关系: Nova(计算服务&…...

[React] React高阶组件(HOC)
文章目录 1.Hoc介绍2.几种包装强化组件的方式2.1 mixin模式2.2 extends继承模式2.3 HOC模式2.4 自定义hooks模式 3.高阶组件产生初衷4.高阶组件使用和编写结构4.1 装饰器模式和函数包裹模式4.2 嵌套HOC 5.两种不同的高阶组件5.1 正向的属性代理5.2 反向的继承 6.如何编写高阶组…...

【逐步剖C++】-第二章-C++类和对象(中)
前言:本章继【逐步剖C】-第二章-C类和对象(上)介绍有关类和对象更深层次的知识点,这里是文章导图: 本文较长,内容较多,大家可以根据需求跳转到自己感兴趣的部分,希望能对读者有一些帮…...

PL/SQL动态SQL
目录 1. 动态 sql 2. 带参数的动态 sql -- 不使用 USING 传参 1. 动态 sql -- 在 PL/SQL 程序开发中,可以使用 DML 语句,但是很多语句(如 DDL),不能直接在 PL/SQL中执行,这些语句可以使用动态 sql 来实现. 语法格式: EXECUTE IMMEDIATE --动态语句的字符串 [into 变量…...

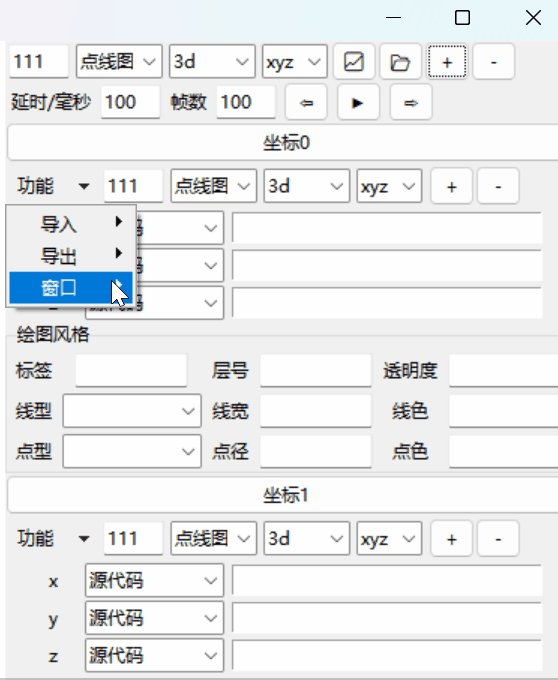
Python绘图系统24:添加辅助坐标轴
文章目录 辅助坐标增减坐标轴时间轴**代码优化源代码 Python绘图系统: 前置源码: Python打造动态绘图系统📈一 三维绘图系统 📈二 多图绘制系统📈三 坐 标 轴 定 制📈四 定制绘图风格 📈五 数据…...

Java自学网站--十几个网站的分析与评测
原文网址:Java自学网站--十几个网站的分析与评测_IT利刃出鞘的博客-CSDN博客 简介 很多想学Java的人不知道怎样选教程,本文对Java自学网站进行评测。 本文不带主观倾向,只客观分析各个网站的区别。 第1类:大型培训机构(黑马等…...

java接口怎么写
Java接口是一种定义规范的抽象类型,可以包含常量和方法的声明。接口在Java编程中具有重要的作用,可以实现代码的重用和灵活性。本文将详细介绍Java接口的编写方式和使用方法。 一、什么是Java接口 在Java中,接口(Interface&…...

第8章 Spring(二)
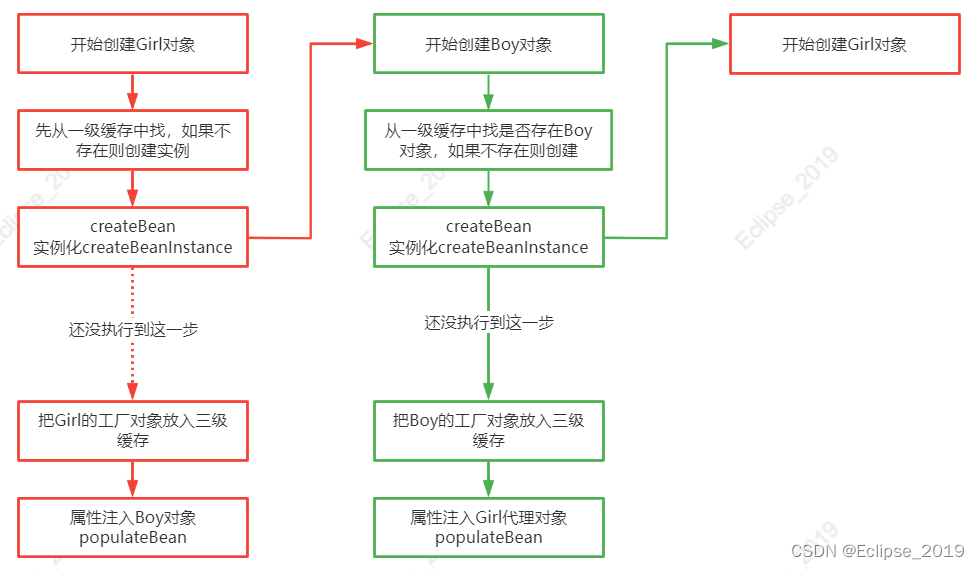
8.11 Spring 中哪些情况下,不能解决循环依赖问题 难度:★★ 重点:★★ 白话解析 有一下几种情况,循环依赖是不能解决的: 1、原型模式下的循环依赖没办法解决; 假设Girl中依赖了Boy,Boy中依赖了Girl;在实例化Girl的时候要注入Boy,此时没有Boy,因为是原型模式,每次都…...

从0开始python学习-24.selenium 浏览器常见的操作
1. 浏览器的最大化/最小化:maximize_window () / minimize_window() 2. 设置浏览器的宽高:set_window_size() 3. 设置浏览器的位置:set_window_position(0,0) —》左上角为原点 4. 刷新:refresh() 5. 前进:forward() 6…...

Canal实现数据同步
1、Canal实现数据同步 canal可以用来监控数据库数据的变化,从而获得新增数据,或者修改的数据。 1.1 Canal工作原理 原理相对比较简单: 1、canal模拟mysql slave的交互协议,伪装自己为mysql slave,向mysql master发送…...

数据库学习笔记——DDL
数据库学习笔记——DDL 建立EMPLOYEE数据库: CREATE TABLE employee(employee_ID int not null,employee_name varchar(20) not null,street varchar(20) not null,city varchar(20) not null,PRIMARY KEY(employee_ID) );CREATE TABLE company(company_name varc…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
