Docker 精简安装 Nacos 2.2.1 单机版本
准备工作:
1)已安装docker
2)数据库准备,演示使用MySql5.7版本
1、拉取
[root@Tseng-HW ~]# docker pull nacos/nacos-server:v2.2.1
v2.2.1: Pulling from nacos/nacos-server
2d473b07cdd5: Already exists
77c5a601c050: Pull complete
5fce895ad971: Pull complete
86555f63872e: Pull complete
801400643684: Pull complete
e63e427570f7: Pull complete
4343e9b5093f: Pull complete
61845c2b228d: Pull complete
520260df9bc4: Pull complete
4f4fb700ef54: Pull complete
Digest: sha256:7300018322cadf17e8f00256197b361559efa6ab52a101ad52fbcd4f775dc057
Status: Downloaded newer image for nacos/nacos-server:v2.2.1
docker.io/nacos/nacos-server:v2.2.1
[root@Tseng-HW ~]#2、创建挂载目录
[root@Tseng-HW ~]# mkdir -p /data/nacos/conf
[root@Tseng-HW ~]# mkdir -p /data/nacos/logs
[root@Tseng-HW ~]# mkdir -p /data/nacos/data3、启动nacos,复制配置文件到挂载目录,备份配置文件、删除启动的nacos
[root@Tseng-HW ~]# docker run --name nacos221 -d -p 8848:8848 -e MODE=standalone nacos/nacos-server:v2.2.1
5d9eecf4f9b5b5f138483fc711f4a4194b0d9d6d69ede4ad0a06e1fd711ee521
[root@Tseng-HW ~]# docker cp nacos221:/home/nacos/conf/ /data/nacos/
[root@Tseng-HW ~]# docker cp nacos221:/home/nacos/logs/ /data/nacos/
[root@Tseng-HW ~]# docker cp nacos221:/home/nacos/data/ /data/nacos/
[root@Tseng-HW ~]# cd /data/nacos/conf/
[root@Tseng-HW conf]# ls
1.4.0-ipv6_support-update.sql application.properties derby-schema.sql mysql-schema.sql nacos-logback.xml
[root@Tseng-HW conf]# cp application.properties application_bk.properties
[root@Tseng-HW conf]# docker rm 5d9e4、创建数据库、执行数据库脚本,数据库脚本两个路径
1)配置文件中:/data/nacos/conf 下的 application.properties 文件
[root@Tseng-HW ~]# cd /data/nacos/conf/
[root@Tseng-HW conf]# ls
1.4.0-ipv6_support-update.sql application_bk.properties application.properties derby-schema.sql mysql-schema.sql nacos-logback.xml
[root@Tseng-HW conf]#2)GitHub地址
https://github.com/alibaba/nacos/blob/master/config/src/main/resources/META-INF/nacos-db.sql![]() https://github.com/alibaba/nacos/blob/master/config/src/main/resources/META-INF/nacos-db.sql 3)创建数据库,执行脚本
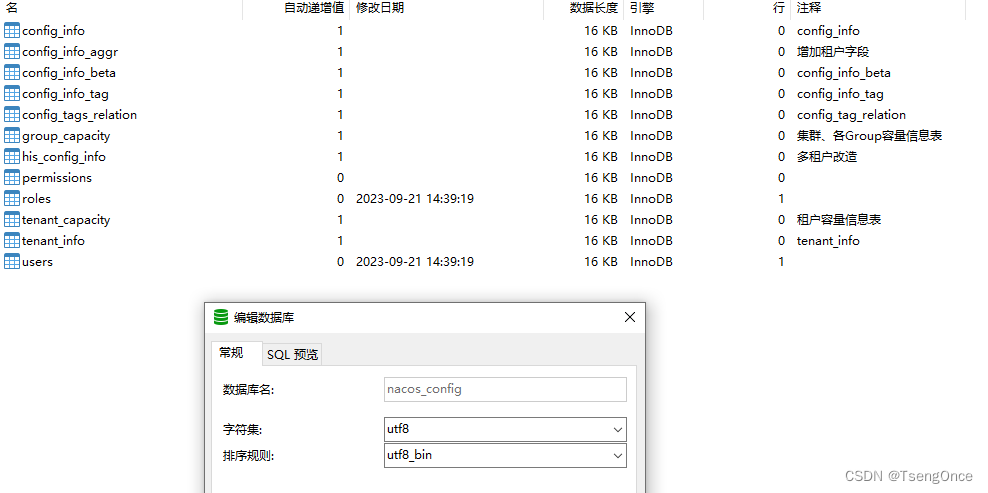
https://github.com/alibaba/nacos/blob/master/config/src/main/resources/META-INF/nacos-db.sql 3)创建数据库,执行脚本

5、修改配置文件:application.properties
# spring
server.servlet.contextPath=/nacos
server.contextPath=/nacos
server.port=8848
server.tomcat.accesslog.max-days=30
server.tomcat.accesslog.pattern=%h %l %u %t "%r" %s %b %D %{User-Agent}i %{Request-Source}i
server.tomcat.accesslog.enabled=false
# default current work dir
server.tomcat.basedir=file:.
#*************** Config Module Related Configurations ***************#
### Deprecated configuration property, it is recommended to use `spring.sql.init.platform` replaced.
#spring.datasource.platform=${SPRING_DATASOURCE_PLATFORM:}
spring.sql.init.platform=mysql
nacos.cmdb.dumpTaskInterval=3600
nacos.cmdb.eventTaskInterval=10
nacos.cmdb.labelTaskInterval=300
nacos.cmdb.loadDataAtStart=false
db.num=1
# 注意替换数据库的地址、断开、数据库名称、用户名、密码
db.url.0=jdbc:mysql://****:3308/nacos_config?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useSSL=false
db.user.0=root
db.password.0=*****
### The auth system to use, currently only 'nacos' and 'ldap' is supported:
nacos.core.auth.system.type=nacos# 是否开启鉴权功能,默认为false
nacos.core.auth.enabled=true### worked when nacos.core.auth.system.type=nacos
### The token expiration in seconds: 用户登陆临时accessToken的过期时间
nacos.core.auth.plugin.nacos.token.expire.seconds=18000
### The default token: Base64加密前密码 TcmxJw05k$-_zcx.)8EtFC^D^F1W!IPr 加密网站:https://www.qqxiuzi.cn/bianma/base64.htm
nacos.core.auth.plugin.nacos.token.secret.key=VGNteEp3MDVrJC1femN4Lik4RXRGQ15EXkYxVyFJUHI=
### Turn on/off caching of auth information. By turning on this switch, the update of auth information would have a 15 seconds delay.
nacos.core.auth.caching.enabled=${NACOS_AUTH_CACHE_ENABLE:false}
# 关闭使用user-agent判断服务端请求并放行鉴权的功能
nacos.core.auth.enable.userAgentAuthWhite=false
# 用于替换useragent白名单的身份识别key,不可为空,2.2.1后无默认值
nacos.core.auth.server.identity.key=nacosKey
# 用于替换useragent白名单的身份识别value,不可为空,2.2.1后无默认值
nacos.core.auth.server.identity.value=nacosValue
## spring security config
### turn off security
nacos.security.ignore.urls=${NACOS_SECURITY_IGNORE_URLS:/,/error,/**/*.css,/**/*.js,/**/*.html,/**/*.map,/**/*.svg,/**/*.png,/**/*.ico,/console-fe/public/**,/v1/auth/**,/v1/console/health/**,/actuator/**,/v1/console/server/**}
# metrics for elastic search
management.metrics.export.elastic.enabled=false
management.metrics.export.influx.enabled=false
nacos.naming.distro.taskDispatchThreadCount=10
nacos.naming.distro.taskDispatchPeriod=200
nacos.naming.distro.batchSyncKeyCount=1000
nacos.naming.distro.initDataRatio=0.9
nacos.naming.distro.syncRetryDelay=5000
6、启动nacos
[root@Tseng-HW conf]# docker run -d --name nacos221 --ip 外网/内网IP地址 -p 8848:8848 -p 9848:9848 -p 9849:9849 --restart=always -e jvm_ms=2048m -m 2048m --env MODE=standalone --env NACOS_AUTH_ENABLE=true -v /data/nacos/conf/:/home/nacos/conf -v /data/nacos/logs:/home/nacos/logs -v /data/nacos/data:/home/nacos/data nacos/nacos-server:v2.2.1启动说明
docker run -d --name nacos221 \ -d 表示运行在后台,--name 指定名称为nacos221,我这里安装了多个版本的
--ip ***.***.***.*** \ 访问的IP 地址
-p 8848:8848 \ 前者为暴露给外部访问的端口,后者为nacos容器端口
-p 9848:9848 \ 9848是nacos2.0.0版本以上必须要加上端口映射
-p 9849:9849 \ 9849是nacos2.0.0版本以上必须要加上端口映射
--restart=always Docker 重启时,容器自动启动
-e jvm_ms=2048m 限制jvm 2G
-m 2048m 限制内存 2G
--env MODE=standalone \ nacos以单机版启动,默认为cluster(集群)
--env NACOS_AUTH_ENABLE=true \ 如果使用官方镜像,请在启动docker容器时,添加如下环境变量
-v /data/docker/nacos/conf/:/home/nacos/conf \ nacos 配置文件目录,“:”前为服务器目录,“:”后为nacos容器中的目录
-v /data/docker/nacos/logs:/home/nacos/logs \ nacos 日志文件目录,“:”前为服务器目录,“:”后为nacos容器中的目录
-v /data/nacos/data:/home/nacos/data \ nacos 数据文件目录,“:”前为服务器目录,“:”后为nacos容器中的目录
nacos/nacos-server:v2.2.1 指定 docker nacos 版本,这里是2.2.1版本
7、配置服务器安全组端口,访问:IP地址:8848/nacos ,用户名/密码:nacos/nacos 

相关文章:

Docker 精简安装 Nacos 2.2.1 单机版本
准备工作: 1)已安装docker 2)数据库准备,演示使用MySql5.7版本 1、拉取 [rootTseng-HW ~]# docker pull nacos/nacos-server:v2.2.1 v2.2.1: Pulling from nacos/nacos-server 2d473b07cdd5: Already exists 77c5a601c050: Pul…...

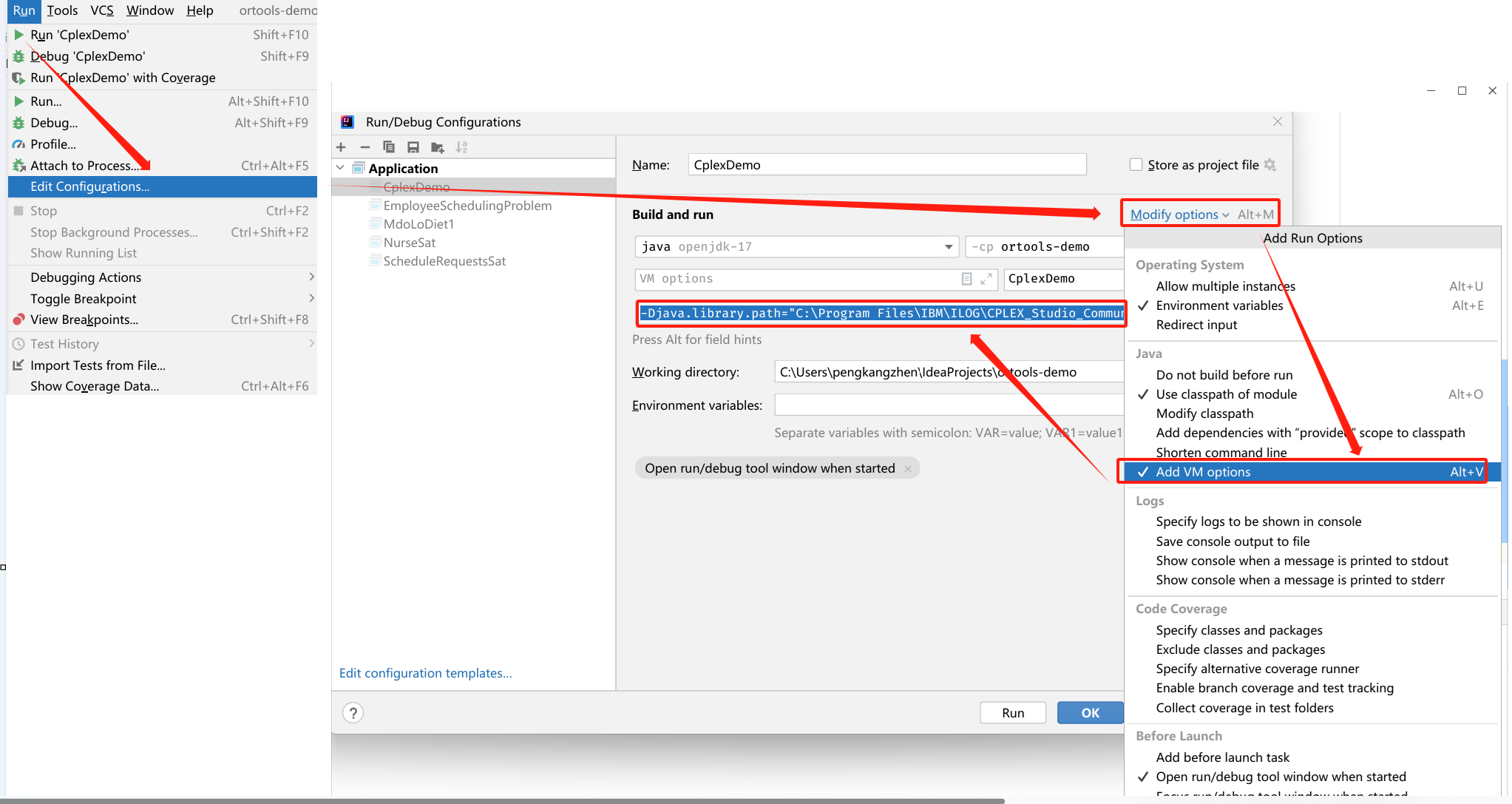
IntelliJ IDEA配置Cplex12.6.3详细步骤
Cplex12.6.3版IntelliJ IDEA配置详细步骤 一、Cplex12.6.3版下载地址二、Cplex安装步骤三、IDEA配置CPLEX3.1 添加CPLEX安装目录的cplex.jar包到项目文件中3.2 将CPLEX的x64_win64文件夹添加到IDEA的VM options中 四、检查IDEA中Cplex是否安装成功卸载Cplex 一、Cplex12.6.3版下…...

2023 年最佳多 GPU 深度学习系统指南
动动发财的小手,点个赞吧! 本文[1]提供了有关如何构建用于深度学习的多 GPU 系统的指南,并希望为您节省一些研究时间和实验时间。 1. GPU 让我们从有趣(且昂贵)的部分开始! 购买 GPU 时的主要考虑因素是&am…...
Kotlin异常处理runCatching,getOrNull,onFailure,onSuccess(1)
Kotlin异常处理runCatching,getOrNull,onFailure,onSuccess(1) fun main(args: Array<String>) {var s1 runCatching {1 / 1}.getOrNull()println(s1) //s11,打印1println("-")var s2 ru…...

【深入探究人工智能】:历史、应用、技术与未来
深入探究人工智能 前言人工智能的历史人工智能的应用人工智能的技术人工智能的未来当代的人工智能产物结语🍀小结🍀 🎉博客主页:小智_x0___0x_ 🎉欢迎关注:👍点赞🙌收藏✍️留言 &am…...

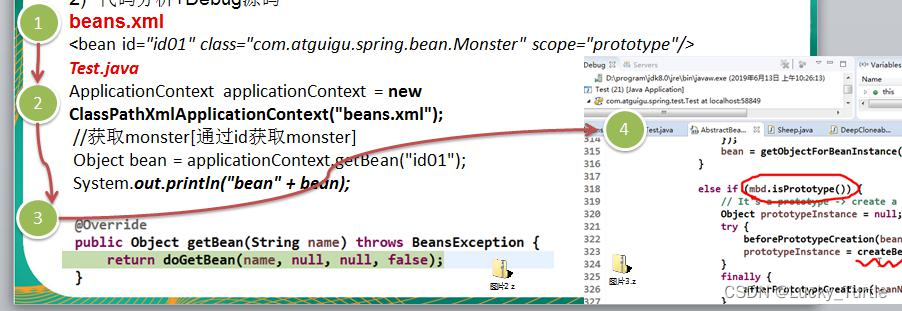
【设计模式】五、原型模式
文章目录 概述示例传统的方式的优缺点原型模式原理结构图-uml 类图 原型模式解决克隆羊问题的应用实例Sheep类实现clone()运行原型模式在 Spring 框架中源码分析 深入讨论-浅拷贝和深拷贝浅拷贝的介绍 小结 概述 示例 克隆羊问题 现在有一只羊 tom,姓名为: tom, 年…...

day36-注解
1. 注解 1.1 注释和注解的区别?(掌握) 共同点:都可以对程序进行解释说明。 不同点:注释,是给程序员看的。只在Java中有效。在class文件中不存在注释的。 当编译之后,会进行注释擦除。 …...

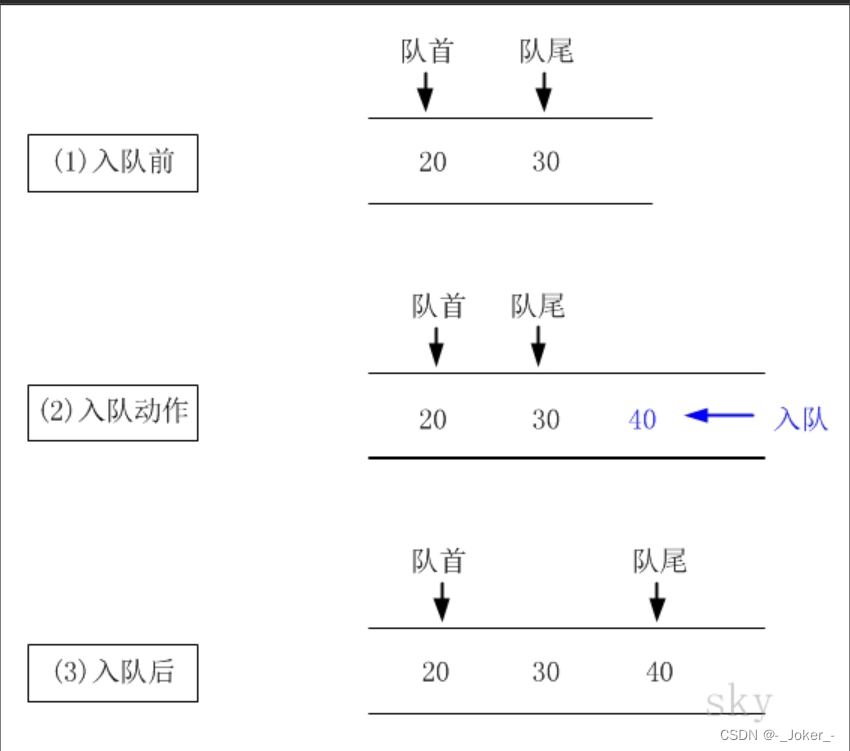
【C语言数据结构——————栈和队列4000字详解】
欢迎阅读新一期的c语言数据结构模块————栈和队列 ✒️个人主页:-_Joker_- 🏷️专栏:C语言 📜代码仓库:c_code 🌹🌹欢迎大佬们的阅读和三连关注,顺着评论回访🌹&#…...

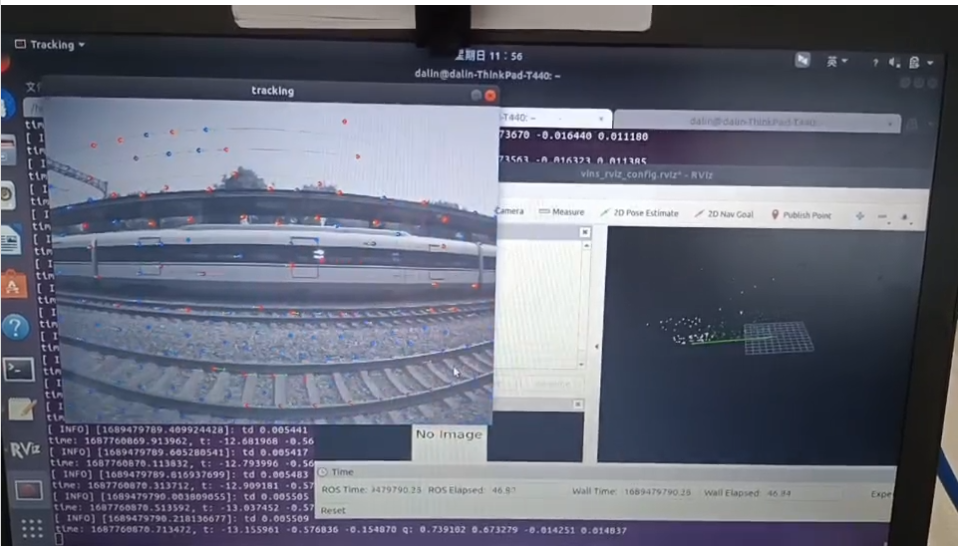
电子地图 | VINS-FUSION | 小觅相机D系列
目录 一、相关介绍 二、VINS-FUSION环境安装及使用 (一)Ubuntu18.04安装配置 1、Ubuntu下载安装 2、设置虚拟内存(可选) (二)VINS-FUSION环境配置 1、ros安装 2、ceres-solver安装 3、vins-fusion…...

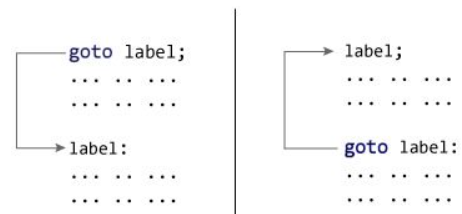
C++goto语句
在本文中,您将了解goto语句,它是如何工作的,以及为什么应该避免它。在C 编程中,goto语句用于通过将控制权转移到程序的其他部分来更改程序执行的正常顺序。 goto语句的语法 goto label; ... .. ... ... .. ... ... .. ... label…...

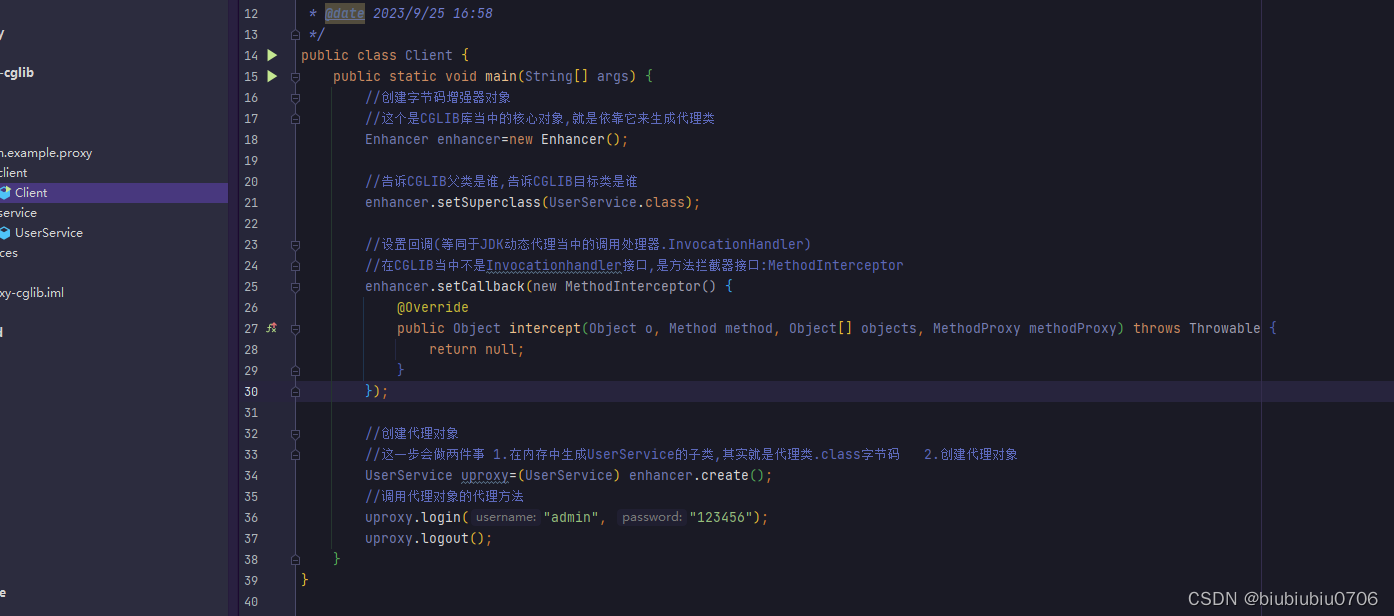
Spring学习笔记11 GoF代理模式
Spring学习笔记10 JdbcTemplate_biubiubiu0706的博客-CSDN博客 新建个maven模块 static-proxy 演示静态代理 订单接口 测试 需求:统计每个业务方法的耗时 package com.example.proxy.service;/*** author hrui* date 2023/9/25 8:42*/ public class OrderServiceImpl implem…...

代码随想录二刷 Day23
669. 修剪二叉搜索树 找到小数字的右子树与大数字左子树必须要重新检查一遍然后让root的左右直接指向return的左右节点; class Solution { public:TreeNode* trimBST(TreeNode* root, int low, int high) {if (root NULL) return NULL;if (root->val < low…...

Ubuntu `apt` 报错 “Errors were encountered while processing: base-passwd“ 的解决方法
Ubuntu apt 更新时出现报错: Setting up base-passwd (3.5.52build1) ... Changing home-directory of irc from /var/run/ircd to /run/ircd 1 changes have been made, rewriting files Writing passwd-file to /etc/passwd Error making backupfile /etc/passwd…...

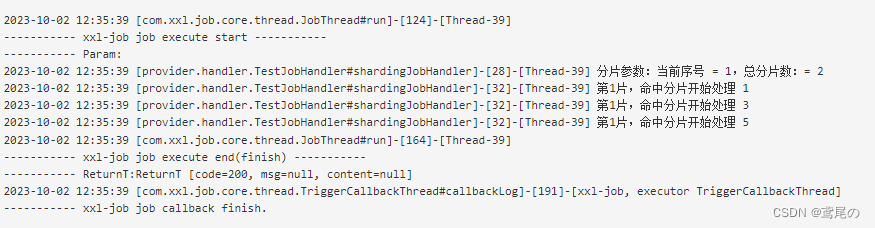
XXL-JOB分布式任务调度
XXL-JOB分布式任务调度 在实际项目中,为了降低耦合,通常会把定时任务的逻辑单独抽离出来,构建成一个新的工程。也有可能需要定时任务实现高可用,组建成集群,提高容错率。 那么问题也就来了。既然定时任务是多个…...

加拿大人工智能数据搜索平台【Secoda】完成1400万美元A轮融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于加拿大多伦多的人工智能数据搜索平台【Secoda】今日宣布已完成1400万美元A轮融资。 本轮融资由Craft Ventures领投,参与投资的投资机构有Abstract Ventures、现有投资者YCombi…...

less与sass
1.变量: Less: my-color: #ff0000;.container {background-color: my-color; } Sass:$my-color: #ff0000;.container {background-color: $my-color; } 在这点上,Less和Sass的变量概念基本相同,都是以声明的方式存储值,然后在…...

已解决: Go Error: no Go files in /path/to/directory问题
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页: 🐅🐾猫头虎的博客🎐《面试题大全专栏》 🦕 文章图文并茂🦖…...

2022年6月和7月的工作经历
6月 3D打标软件 3D打标软件,要求在Open3d上加几个2D文字。大致有如下几个方案: 依葫芦画瓢,但O3DVisualizer派生于gui::Window,我的程序派生于Visualizer。工作量不小。 利用OpenGL输出文字,Baidu的两种方法一个编…...

【图像处理】SIFT角点特征提取原理
一、说明 提起在OpenCV中的特征点提取,可以列出Harris,可以使用SIFT算法或SURF算法来检测图像中的角特征点。本篇围绕sift的特征点提取,只是管中窥豹,而更多的特征点算法有: Harris & Stephens / Shi–Tomasi 角点…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...