opencv图像数组坐标系


在OpenCV的Python接口(`cv2`)中,加载的图像数组遵循以下坐标系和方向约定:
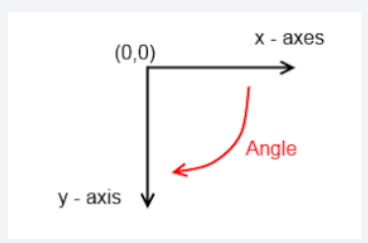
1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴)正方向指向右侧,纵轴(Y轴)正方向指向下方。这意味着数组的第一个索引(通常是行)对应于Y轴(高度),第二个索引(通常是列)对应于X轴(宽度)。
2. **图像数组的方向:** 对于图像的数组表示,数组的第一个维度对应于图像的行(Y轴),第二个维度对应于图像的列(X轴)。例如,如果你有一个形状为 `(height, width)` 的图像数组,其中 `height` 表示图像的高度,`width` 表示图像的宽度,你可以使用 `image[y, x]` 来访问图像中坐标为 `(x, y)` 的像素值。这种表示方式与数学中的坐标系相符合。
要注意的是,在一些其他图像处理库中,可能使用的是不同的坐标系和数组表示方式,所以在处理不同库之间的数据时,需要特别注意坐标的转换。
当使用 `cv2.imread()` 读取一张黑白图片时,返回的 NumPy 数组将是一个二维数组,形状为 `(height, width)`,其中 `height` 表示图像的高度,`width` 表示图像的宽度。在这个数组中,每个元素表示图像对应位置的像素值。
对于黑白图片,像素值通常表示图像中每个位置的亮度或灰度值。通常,像素值的范围在 0 到 255 之间,其中 0 表示黑色,255 表示白色,中间的值表示不同程度的灰度。
例如,如果你有一个形状为 `(height, width)` 的二维数组 `image_array`,你可以通过索引来获取特定位置的像素值。例如,获取第 `i` 行、第 `j` 列的像素值可以使用 `image_array[i, j]`。这个值将表示该位置的亮度或灰度值。
需要注意的是,NumPy 中的数组索引是从 0 开始的,所以第一个像素位于 `(0, 0)` 位置。如果你想了解整个图像的像素值,你可以遍历这个二维数组。例如,在 Python 中,你可以使用嵌套的循环遍历每个像素:
```python
import cv2
# 读取黑白图像
image = cv2.imread('black_white_image.jpg', cv2.IMREAD_GRAYSCALE)
# 获取图像的高度和宽度
height, width = image.shape
# 遍历每个像素
for i in range(height):
for j in range(width):
pixel_value = image[i, j]
# 在这里处理每个像素的值(例如,打印它)
print(f'Pixel at position ({i}, {j}): {pixel_value}')
```
在这个示例中,`image[i, j]` 表示图像中第 `i` 行、第 `j` 列的像素值。你可以根据具体需求进一步处理这些像素值。
相关文章:

opencv图像数组坐标系
在OpenCV的Python接口(cv2)中,加载的图像数组遵循以下坐标系和方向约定: 1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴&…...

zookeeper mac安装
目录 1.下载zookeeper安装包 2.解压安装包 3.修改配置文件 4.启动服务端 5.启动客户端 这边工作中用到了zookeeper组件,但自己独立安装弄的不太多,这边本机mac装一个做测试使用 以下是安装记录,可以作为参考 从以下链接zookeeper版本列…...

js生成随机16进制数
在JavaScript中,可以使用以下的代码来生成一个100位的随机十六进制数: function generateRandomHex(length) {var result ;var characters 0123456789abcdef;for (var i 0; i < length; i) {result characters.charAt(Math.floor(Math.random() …...

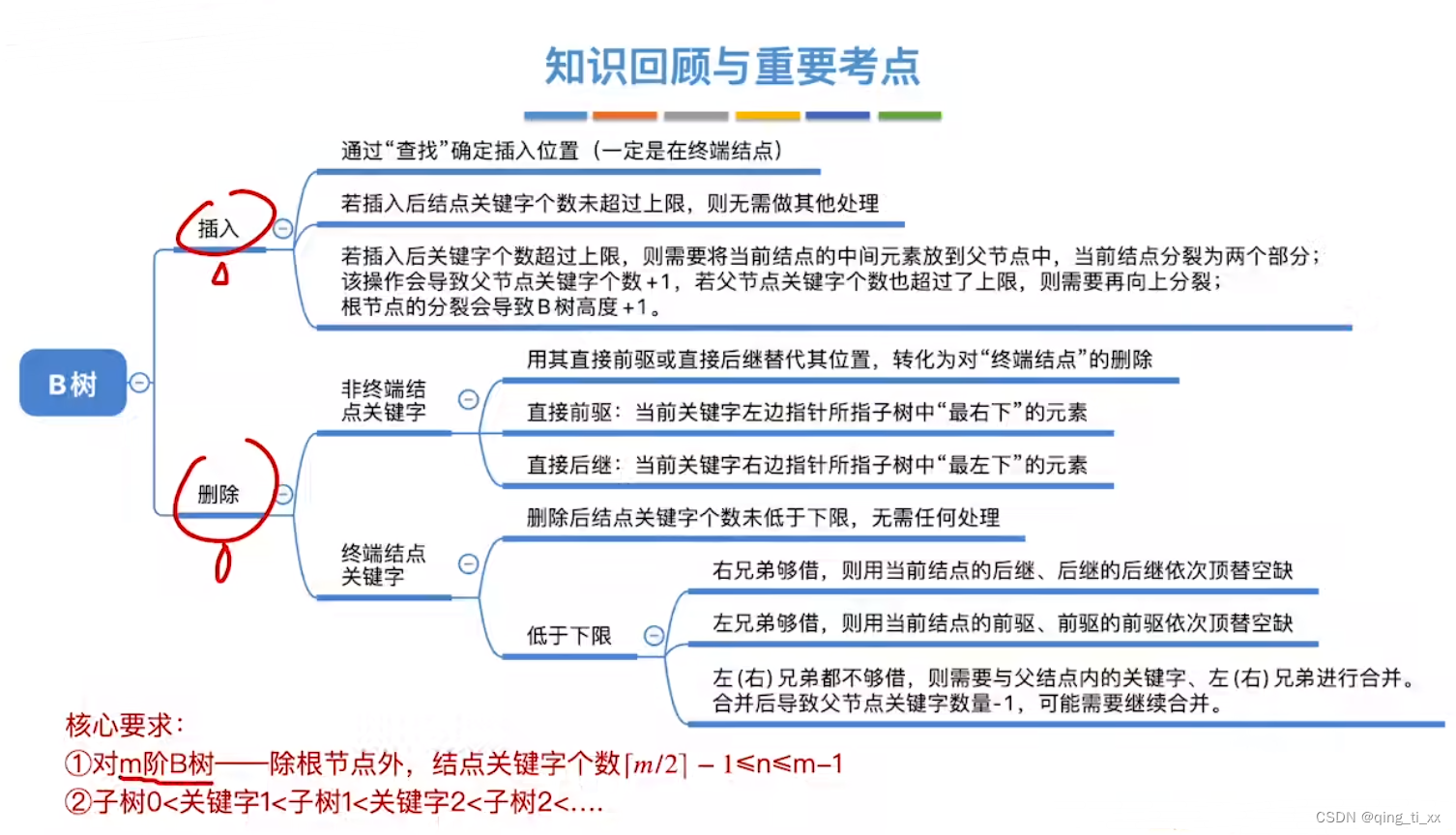
第七章 查找 八、B树
目录 一、定义 二、B树的核心特性 1、B树各个结点的子树数和关键字数 2、子树高度 3、关键字的值 4、B树高度 三、B树的插入 四、B树的删除 一、定义 B树,又称多路平衡查找树,B树中所有结点的孩子个数的最大值称为B树的阶,通常用m表示…...

Vue以及整合ElementUI
初始化vue项目 #vue 脚手架使用 webpack 模板初始化一个 appname 项目 vue init webpack appname启动 vue 项目 #项目的 package.json 中有 scripts,代表我们能运行的命令 npm start npm run dev #启动项目 npm run build:将项目打包项目结构 运行流程…...

免费、丰富、便捷的资源论坛——Yiove论坛,包括但不限于阿里云盘、夸克云盘、迅雷云盘等等
引言 目前资源的数量达到了60000,六万多的资源意味着在这里几乎可以找到任何你想要的资源。 当然,资源并不是论坛的全部,其中还包括了技术交流、福利分享、最新资讯等等。 传送门:YiOVE论坛 - 一个有资源有交流,有一…...

1.3 互联网的组成
思维导图: 前言: 我的笔记: #### 一、总览 - **互联网的结构**: - 具有全球覆盖和复杂的拓扑结构。 - 即便结构复杂,还是可以从工作方式上简化为两大部分:边缘部分和核心部分。 #### 二、边缘部分 -…...

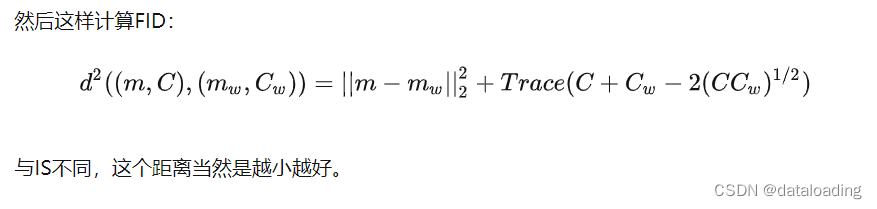
【机器学习】熵和概率分布,图像生成中的量化评估IS与FID
详解机器学习中的熵、条件熵、相对熵、交叉熵 图像生成中常用的量化评估指标通常有Inception Score (IS)和Frchet Inception Distance (FID) Inception Score (IS) 与 Frchet Inception Distance (FID) GAN的量化评估方法——IS和FID,及其pytorch代码...

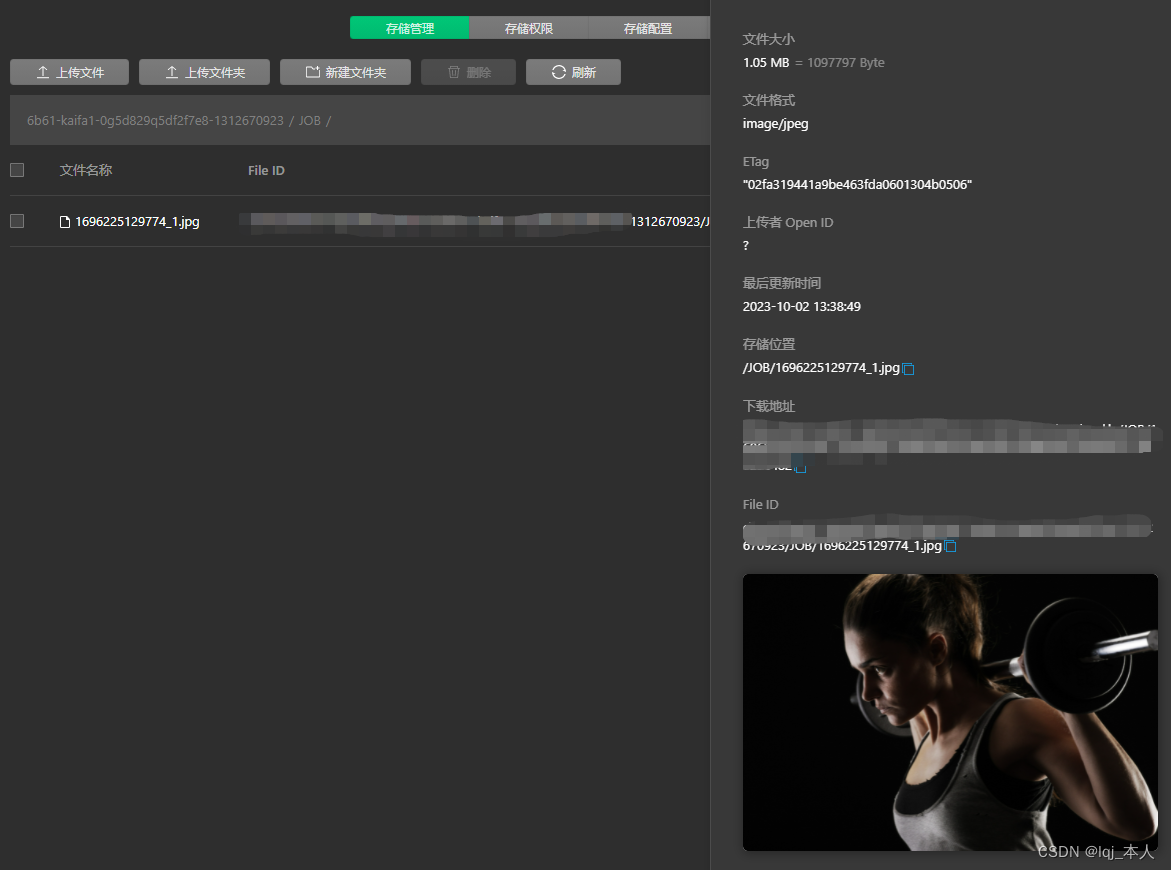
Vue3.0跨端Web SDK访问微信小程序云储存,文件上传路径不存在/文件受损无法显示问题(已解决)
整理需求: 需要vue3.0作为pc端的后台管理来连接微信小程序客户端需要Web SDK的引入,实现vue3.0接入云开发环境需要以云环境作为线上服务器,将vue3.0上传的本地文件通过云环境进入云储存,并将文件在云端生成云端快捷访问路径及htt…...

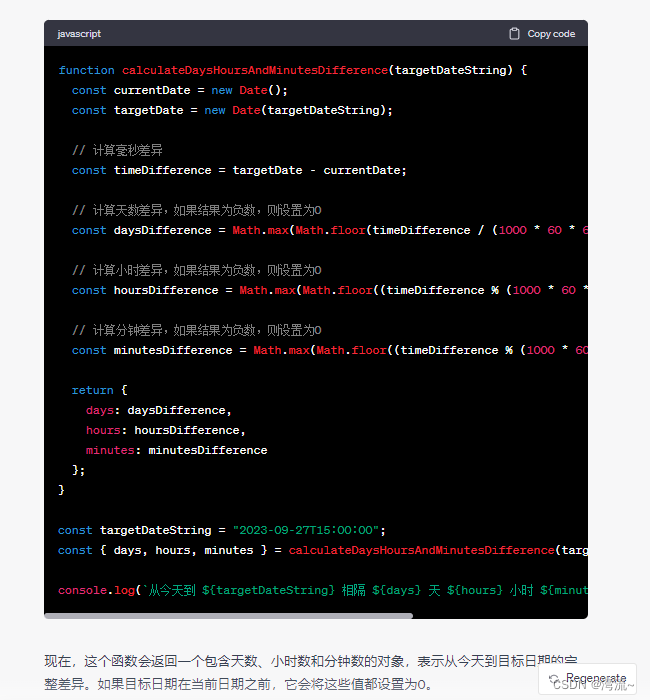
使用chat GPT 生成一个js 生成天数的方法
function calculateDaysDifference(targetDateString) {const currentDate new Date();const targetDate new Date(targetDateString);// 计算毫秒差异const timeDifference targetDate - currentDate;// 计算天数差异,如果结果为负数,则设置为0const…...

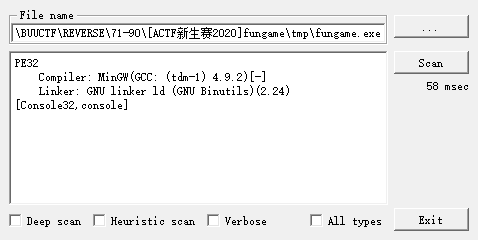
BUUCTF reverse wp 76 - 80
[CISCN2018]2ex 四处游走寻找关键代码 int __fastcall sub_400430(int a1, unsigned int a2, int a3) {unsigned int v3; // $v0int v4; // $v0int v5; // $v0int v6; // $v0unsigned int i; // [sp8h] [8h]unsigned int v9; // [sp8h] [8h]int v10; // [spCh] [Ch]v10 0;for…...

科技资讯|AirPods Pro基于定位控制的自适应音频功能
在接受 TechCrunch 媒体采访时,苹果高管 Ron Huang 和 Eric Treski 谈到了关于 AirPods Pro 自适应音频(Adaptive Audio)功能的轶事,曾考虑基于 GPS 信号来控制自适应音频级别。 Treski 表示在探索自适应音频功能初期࿰…...

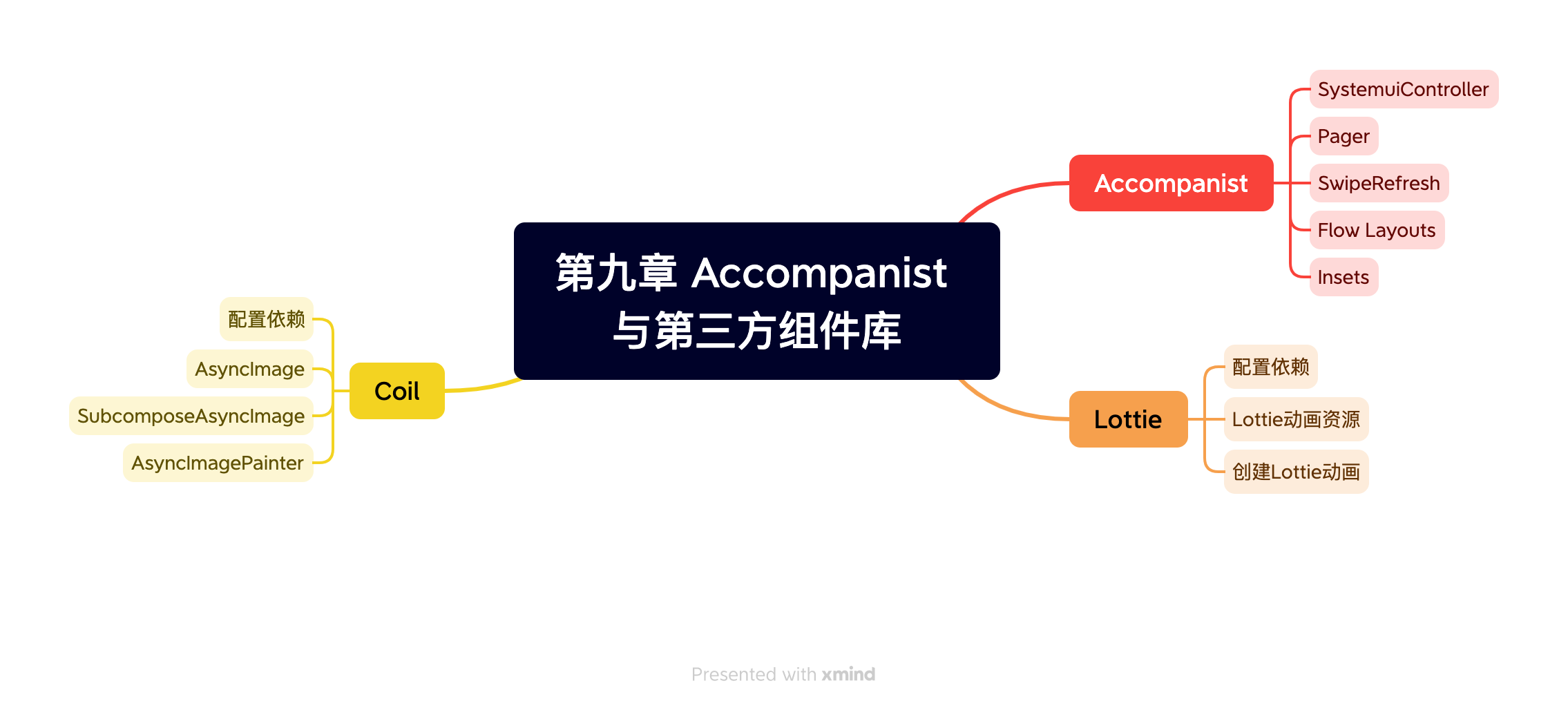
《Jetpack Compose从入门到实战》第九章 Accompanist 与第三方组件库
目录 AccompanistSystemUiControllerPagerSwipeRefreshFlow LayoutInsets LottieCoilAsyncImageSubcomposeAsyncImageAsyncImagePainter Accompanist 最新可用版本accompanist官方文档 SystemUiController 依赖:implementation “com.google.accompanist:accompa…...

Centos7 docker 容器内root身份应用自启动 /usr/sbin/init 问题
Centos7 docker 容器内root身份应用自启动 & /usr/sbin/init 问题 环境:我在一个 docker 容器内手动安装了 mysql、nginx、autotestsystem(自己的服务); mysql 和 nginx 都做了服务脚本:mysqld.service、nginx.se…...

STL学习笔记之容器
首先我们要学习的是容器 第一个是容器的初始化(构造方式)有三种方式 分别是 第一种 int arr[]{1,2,3} vector<int> v1(arr,arr3) 即容器存放的种类和从另外一个数组去拷贝一段数据。 第二种 vector<int> v2(3,10); 第一个3是指存放…...

Java基础---第十二篇
系列文章目录 文章目录 系列文章目录一、获取一个类Class对象的方式有哪些?二、ArrayList 和 LinkedList 的区别有哪些?三、用过 ArrayList 吗?说一下它有什么特点?一、获取一个类Class对象的方式有哪些? 搞清楚类对象和实例对象,但都是对象。 第一种:通过类对象的 get…...

Acwing 841. 字符串哈希
Acwing 841. 字符串哈希 题目描述思路讲解代码展示 题目描述 思路讲解 代码展示 #include <iostream> #include <algorithm>using namespace std;typedef unsigned long long ULL;const int N 100010, P 131; // P 131 或者13331(经验值)int n, m; char str[N]…...

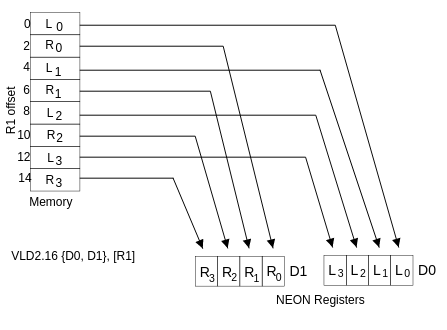
NEON优化:性能优化经验总结
NEON优化:性能优化经验总结 1. 什么是 NEONArm Adv SIMD 历史 2. 寄存器3. NEON 命名方式4. 优化技巧5. 优化 NEON 代码(Armv7-A内容,但区别不大)5.1 优化 NEON 汇编代码5.1.1 Cortex-A 处理器之间的 NEON 管道差异5.1.2 内存访问优化 Reference: NEON优…...

C++ 并发编程实战 第九章
目录 9.1 线程池 9.1.1 最简易可行的线程池 9.1.2 等待提交给线程池的任务完成运行 9.1.3等待其他任务完成的任务 9.1.4 避免任务队列上的争夺 9.1.5 任务窃取 9.2 中断线程 9.2.1 发起一个线程,以及把他中断 9.2.2 检测线程是否被中断 9.2.3 中断条件变…...

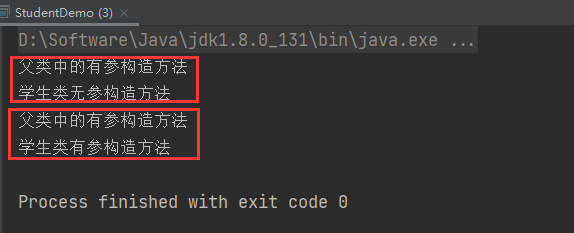
【Java】super 关键字用法
目录 this与super区别 1.访问成员变量-示例代码 继承中构造方法的访问特点 2.访问构造方法-示例代码: 继承中成员方法访问特点 3.访问成员方法-示例代码: super 关键字的用法和 this 关键字相似 this : 代表本类对象的引用super : 代表父类存储空间…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
