前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(四)
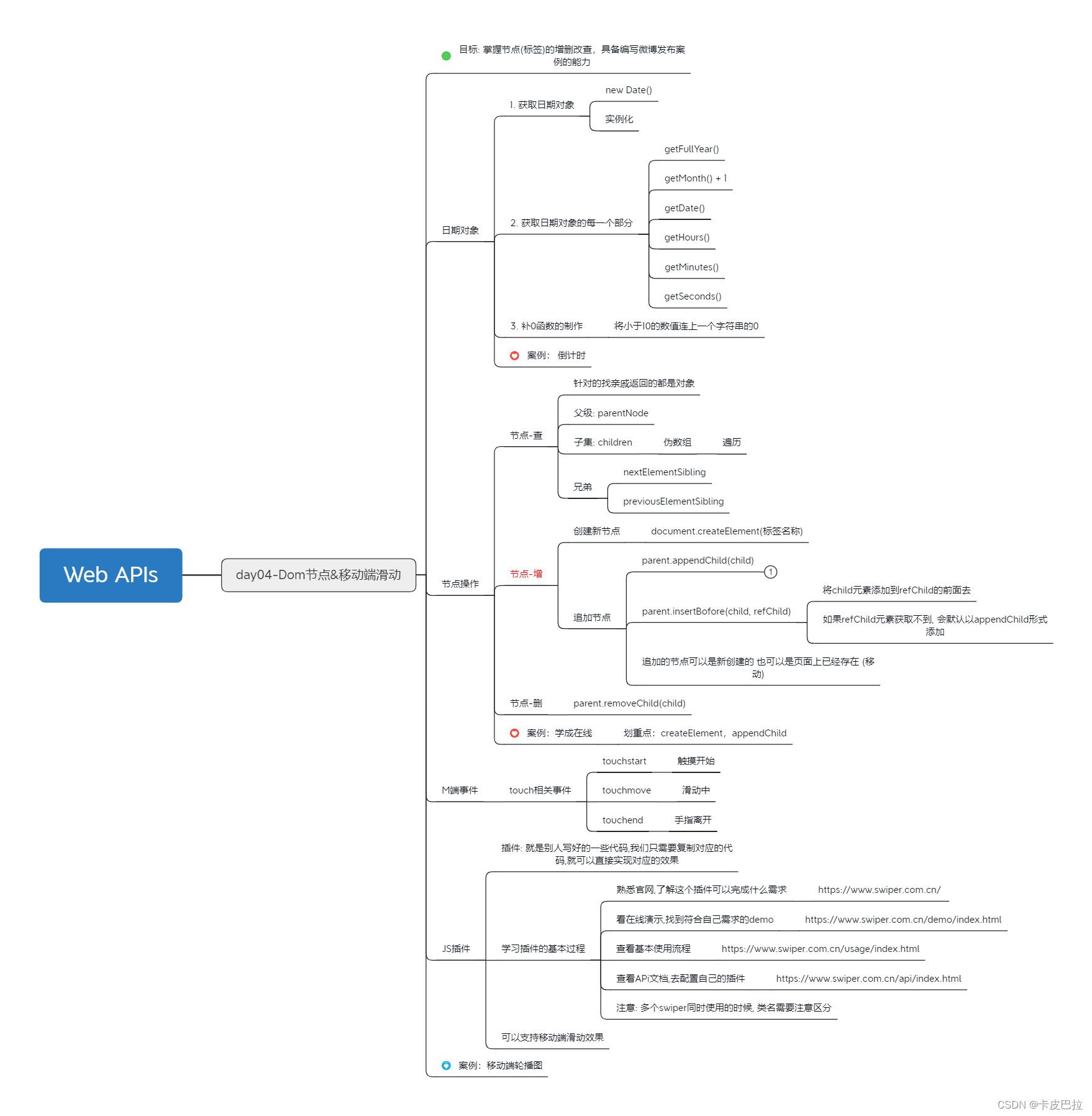
思维导图


一、日期对象
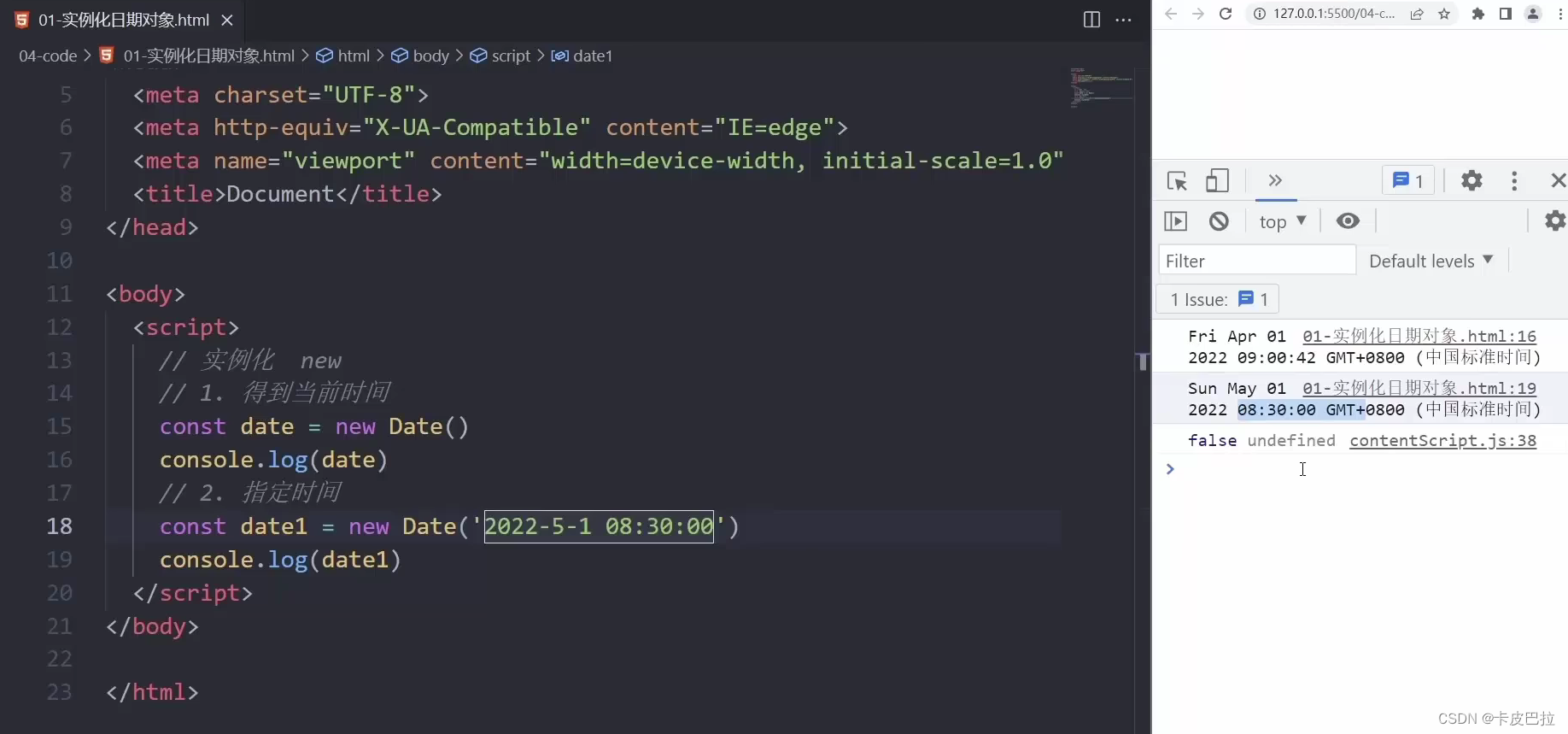
1.1 实例化


实例化,默认得到当前时间,也可以指定时间

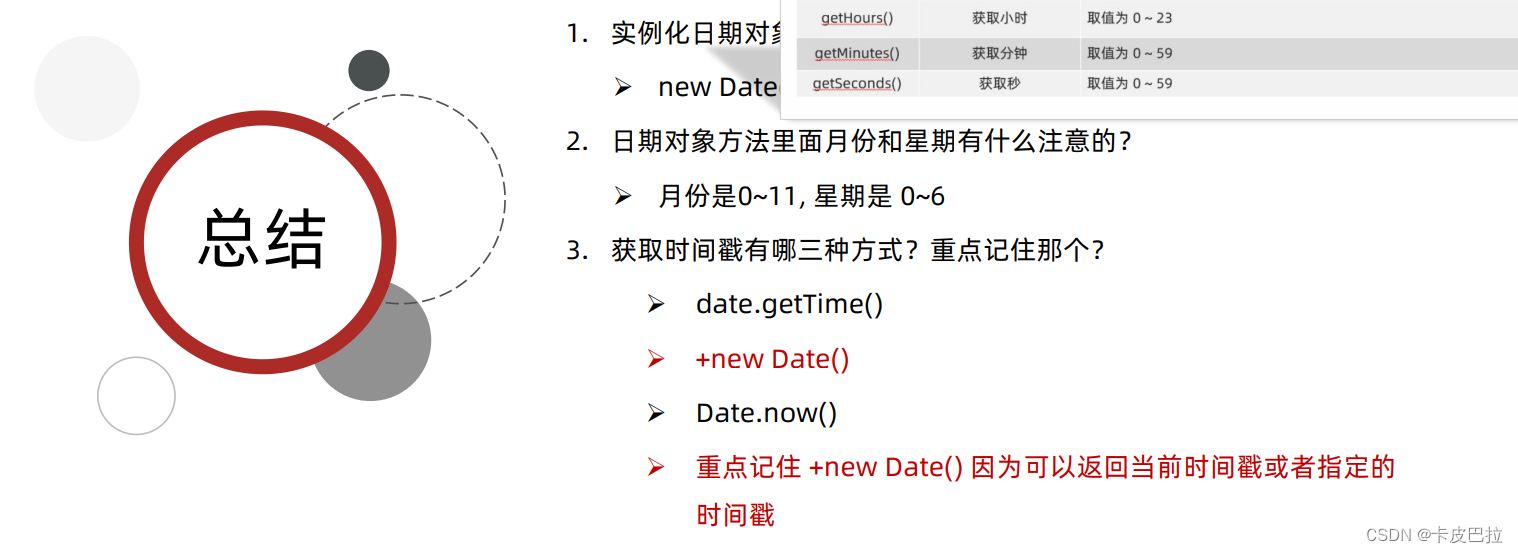
1.2 日期对象方法



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 300px;height: 40px;border: 1px solid pink;text-align: center;line-height: 40px;}</style>
</head><body><div></div><script>const div = document.querySelector('div')function getMyDate() {const date = new Date()let h = date.getHours()let m = date.getMinutes()let s = date.getSeconds()h = h < 10 ? '0' + h : hm = m < 10 ? '0' + m : ms = s < 10 ? '0' + s : sreturn `今天是: ${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}号 ${h}:${m}:${s}`}div.innerHTML = getMyDate()setInterval(function () {div.innerHTML = getMyDate()}, 1000)</script>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 300px;height: 40px;border: 1px solid pink;text-align: center;line-height: 40px;}</style>
</head><body><div></div><script>const div = document.querySelector('div')// 得到日期对象const date = new Date()div.innerHTML = date.toLocaleString() // 2022/4/1 09:41:21setInterval(function () {const date = new Date()div.innerHTML = date.toLocaleString() // 2022/4/1 09:41:21}, 1000)// div.innerHTML = date.toLocaleDateString() // 2022/4/1// div.innerHTML = date.toLocaleTimeString() // 2022/4/1</script>
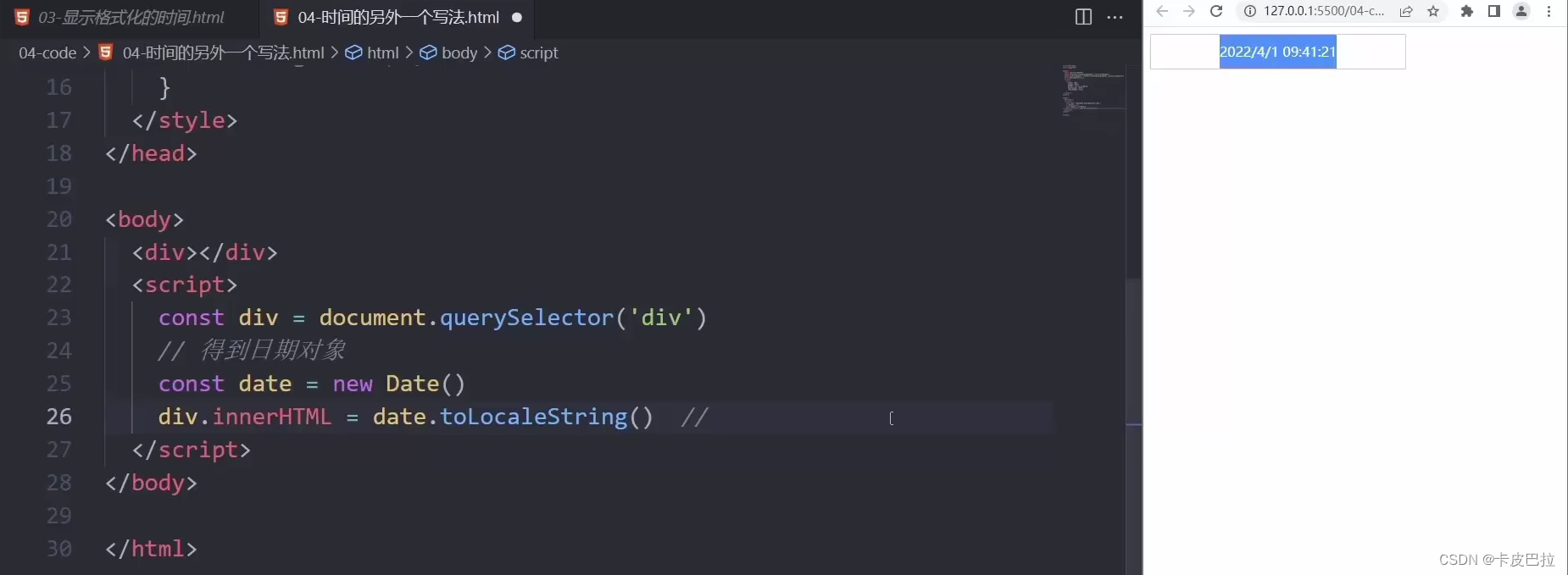
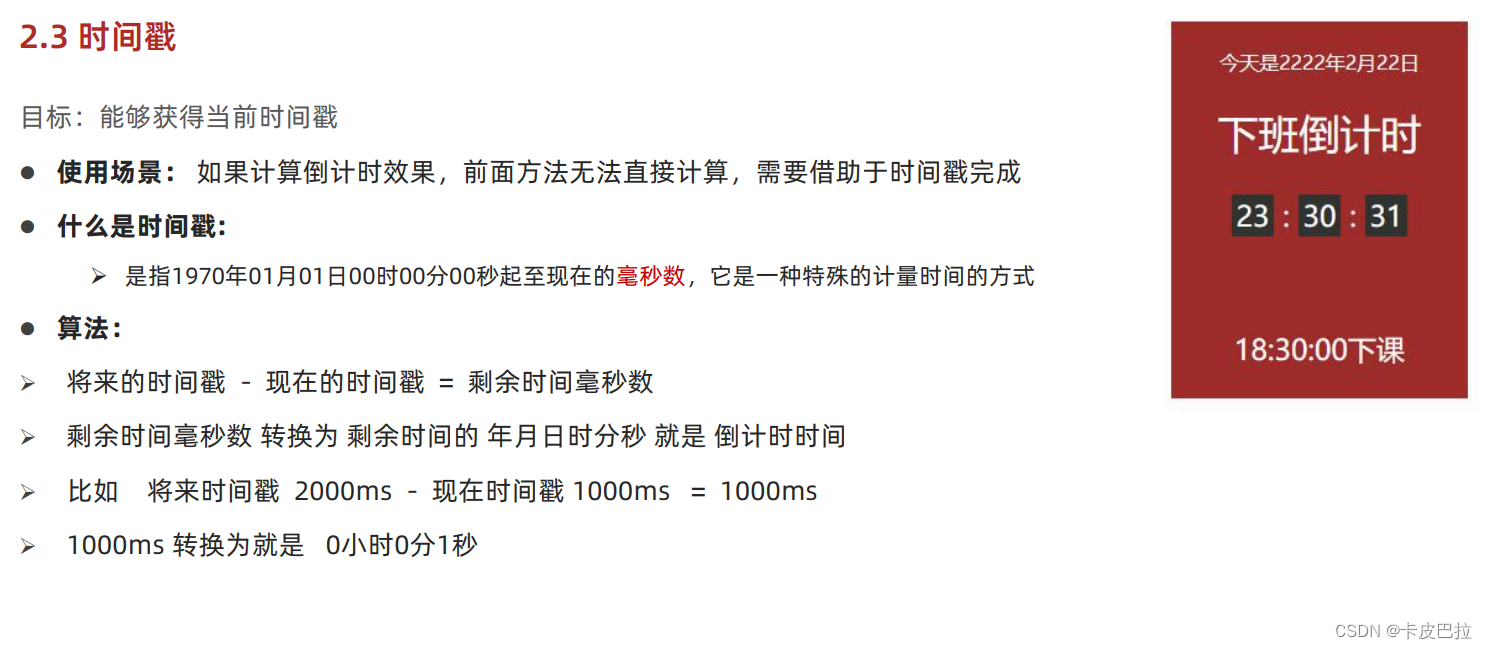
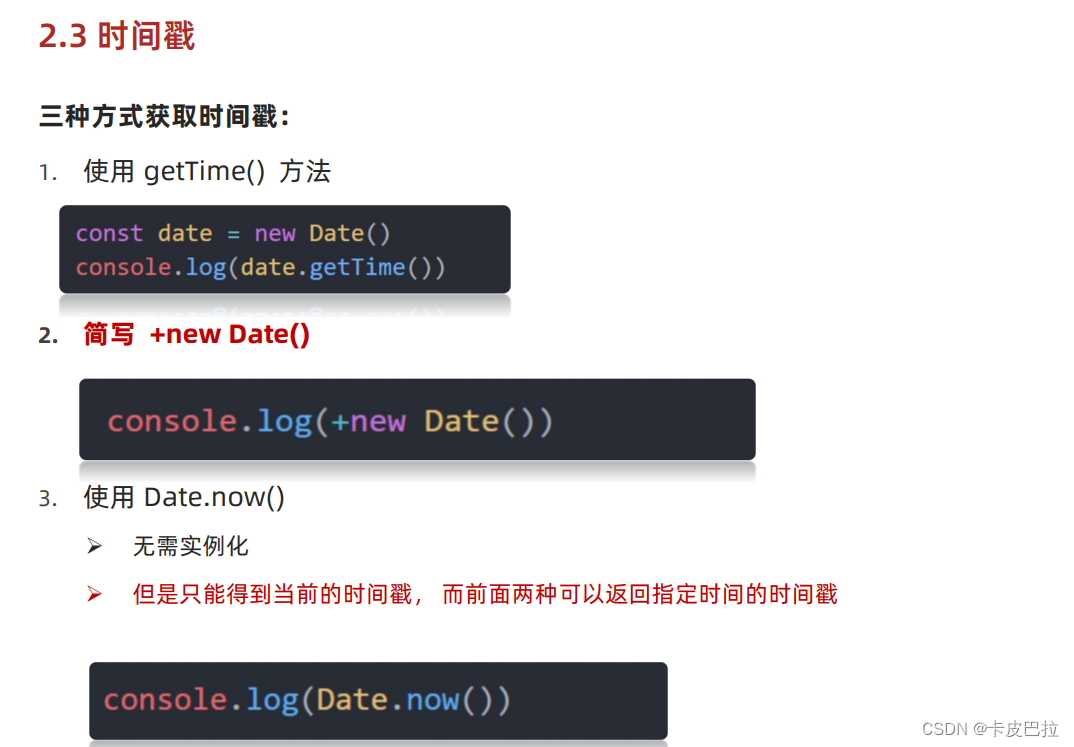
</body></html>1.3 时间戳


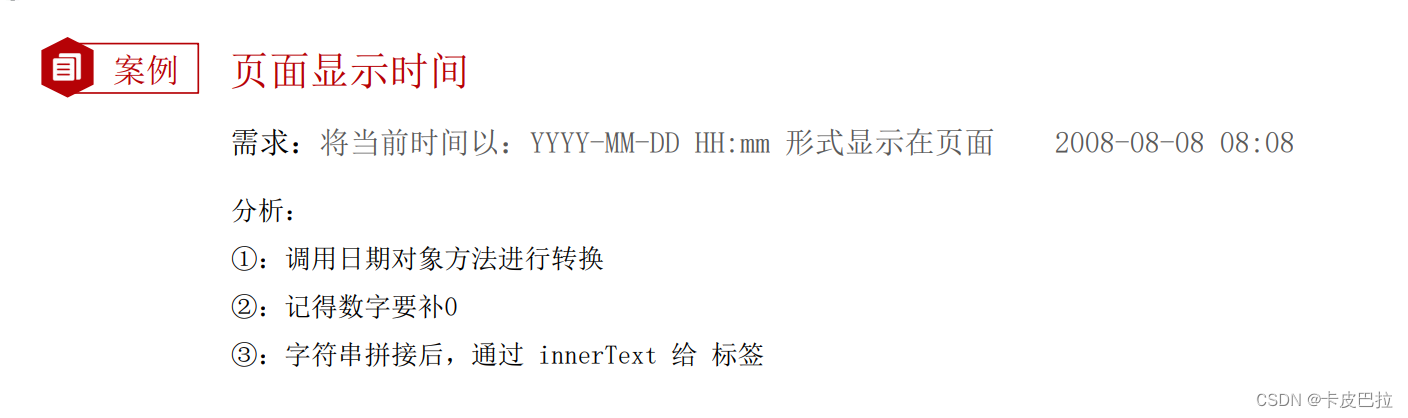
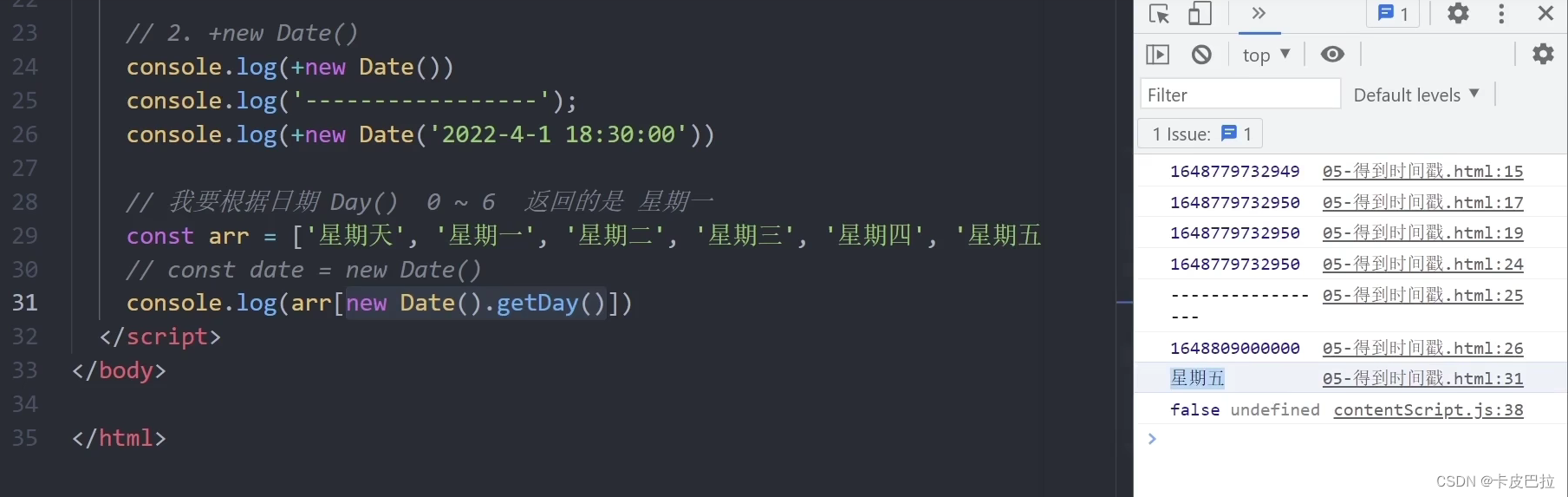
显示星期几



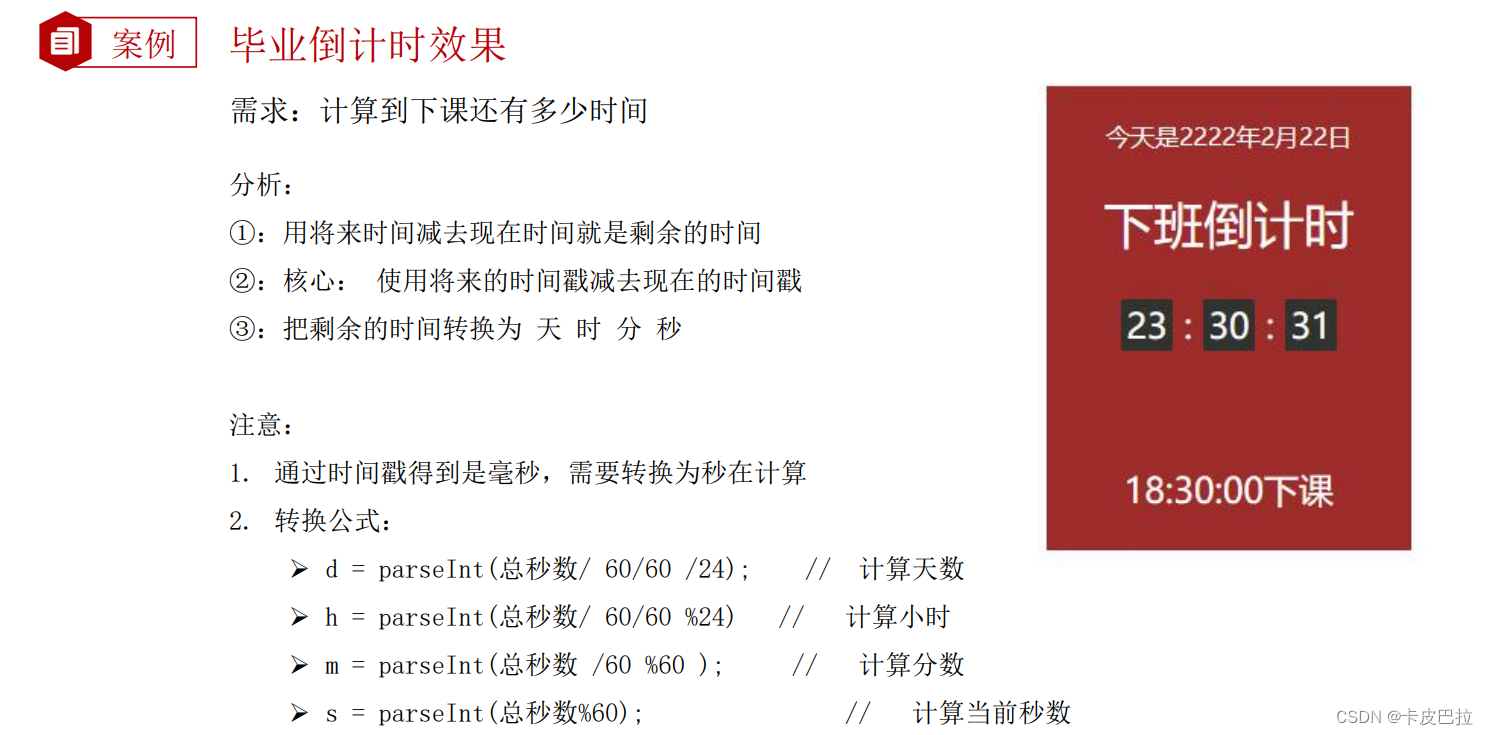
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.countdown {width: 240px;height: 305px;text-align: center;line-height: 1;color: #fff;background-color: brown;/* background-size: 240px; *//* float: left; */overflow: hidden;}.countdown .next {font-size: 16px;margin: 25px 0 14px;}.countdown .title {font-size: 33px;}.countdown .tips {margin-top: 80px;font-size: 23px;}.countdown small {font-size: 17px;}.countdown .clock {width: 142px;margin: 18px auto 0;overflow: hidden;}.countdown .clock span,.countdown .clock i {display: block;text-align: center;line-height: 34px;font-size: 23px;float: left;}.countdown .clock span {width: 34px;height: 34px;border-radius: 2px;background-color: #303430;}.countdown .clock i {width: 20px;font-style: normal;}</style>
</head><body><div class="countdown"><p class="next">今天是2222年2月22日</p><p class="title">下班倒计时</p><p class="clock"><span id="hour">00</span><i>:</i><span id="minutes">25</span><i>:</i><span id="scond">20</span></p><p class="tips">18:30:00下课</p></div><script>// 随机颜色函数// 1. 自定义一个随机颜色函数function getRandomColor(flag = true) {if (flag) {// 3. 如果是true 则返回 #fffffflet str = '#'let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']// 利用for循环随机抽6次 累加到 str里面for (let i = 1; i <= 6; i++) {// 每次要随机从数组里面抽取一个 // random 是数组的索引号 是随机的let random = Math.floor(Math.random() * arr.length)// str = str + arr[random]str += arr[random]}return str} else {// 4. 否则是 false 则返回 rgb(255,255,255)let r = Math.floor(Math.random() * 256) // 55let g = Math.floor(Math.random() * 256) // 89let b = Math.floor(Math.random() * 256) // 255return `rgb(${r},${g},${b})`}}// 页面刷新随机得到颜色const countdown = document.querySelector('.countdown')countdown.style.backgroundColor = getRandomColor()// 函数封装 getCountTimefunction getCountTime() {// 1. 得到当前的时间戳const now = +new Date()// 2. 得到将来的时间戳const last = +new Date('2022-4-1 18:30:00')// console.log(now, last)// 3. 得到剩余的时间戳 count 记得转换为 秒数const count = (last - now) / 1000// console.log(count)// 4. 转换为时分秒// h = parseInt(总秒数 / 60 / 60 % 24) // 计算小时// m = parseInt(总秒数 / 60 % 60); // 计算分数// s = parseInt(总秒数 % 60); // let d = parseInt(count / 60 / 60 / 24) // 计算当前秒数let h = parseInt(count / 60 / 60 % 24)h = h < 10 ? '0' + h : hlet m = parseInt(count / 60 % 60)m = m < 10 ? '0' + m : mlet s = parseInt(count % 60)s = s < 10 ? '0' + s : sconsole.log(h, m, s)// 5. 把时分秒写到对应的盒子里面document.querySelector('#hour').innerHTML = hdocument.querySelector('#minutes').innerHTML = mdocument.querySelector('#scond').innerHTML = s}// 先调用一次getCountTime()// 开启定时器setInterval(getCountTime, 1000)</script>
</body></html>二、节点操作
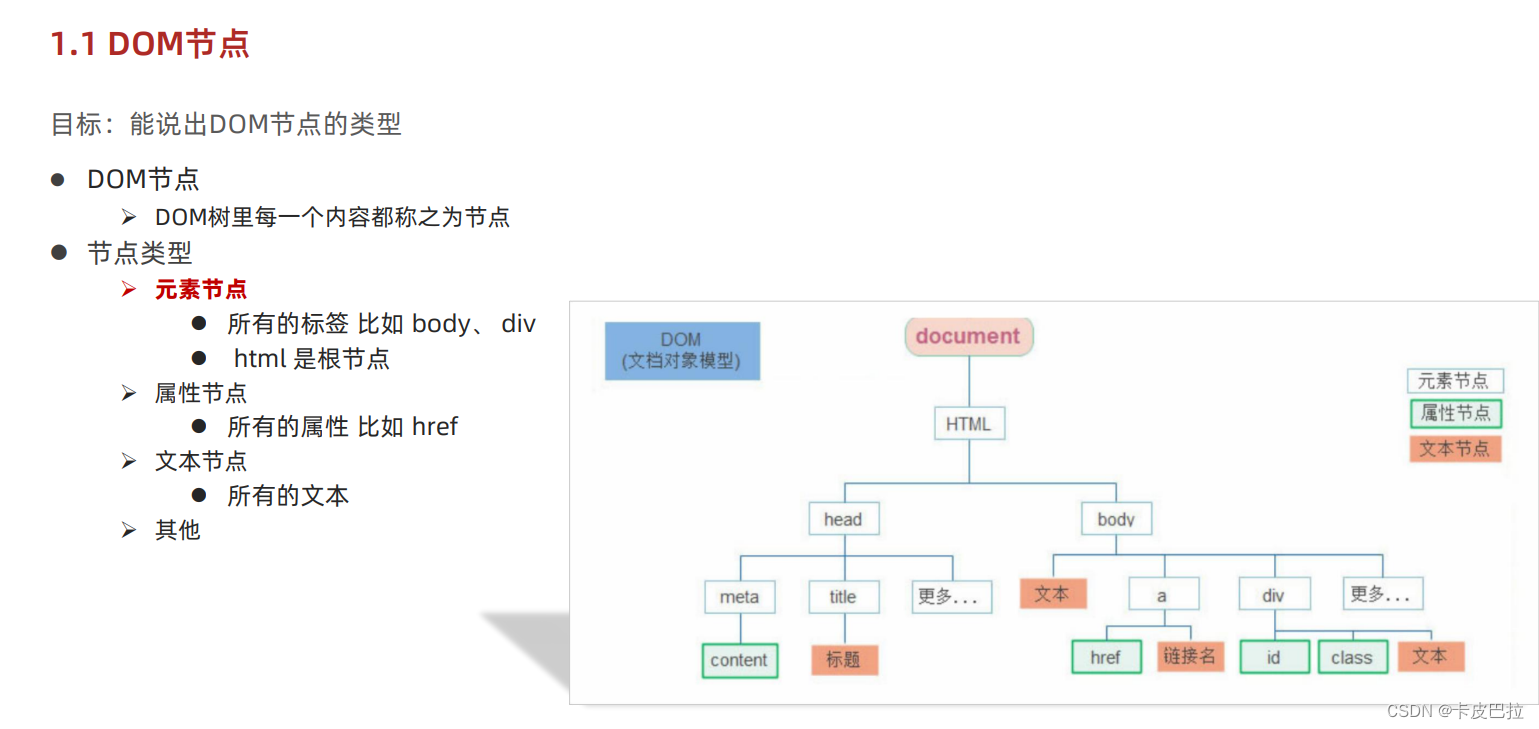
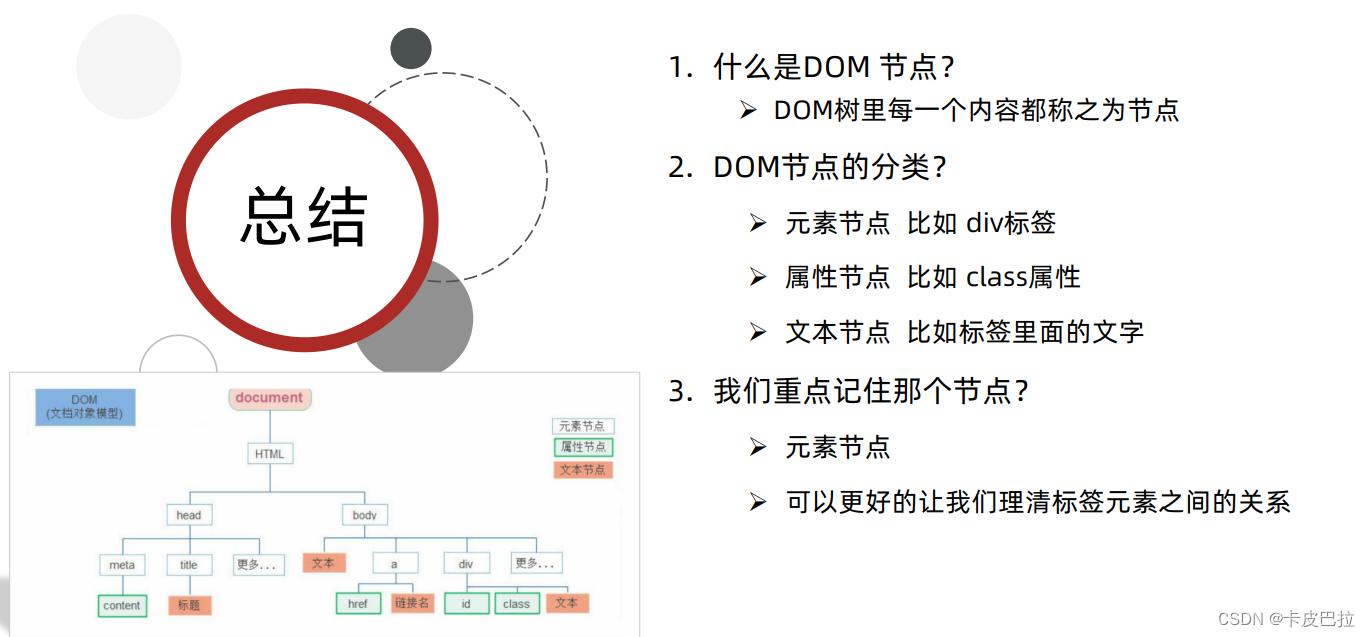
2.1 DOM节点


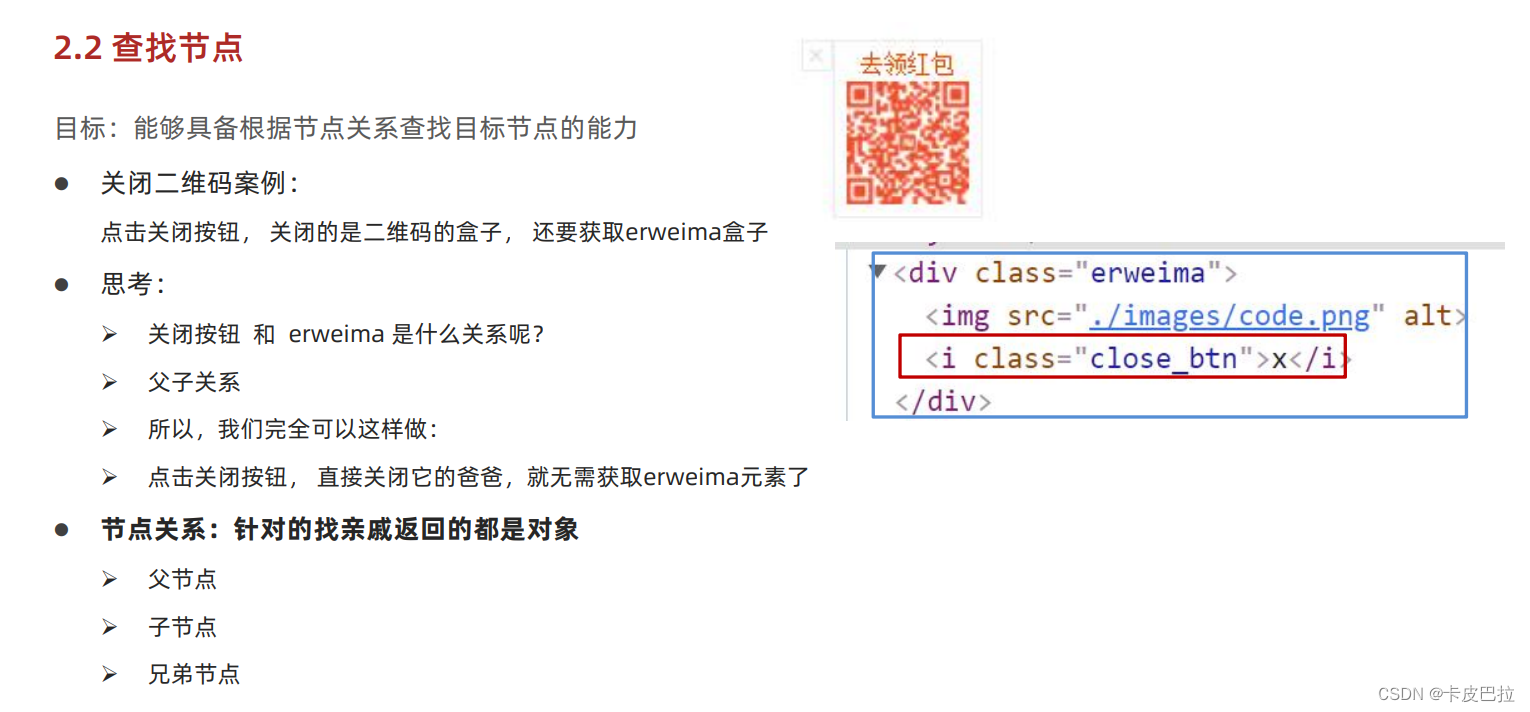
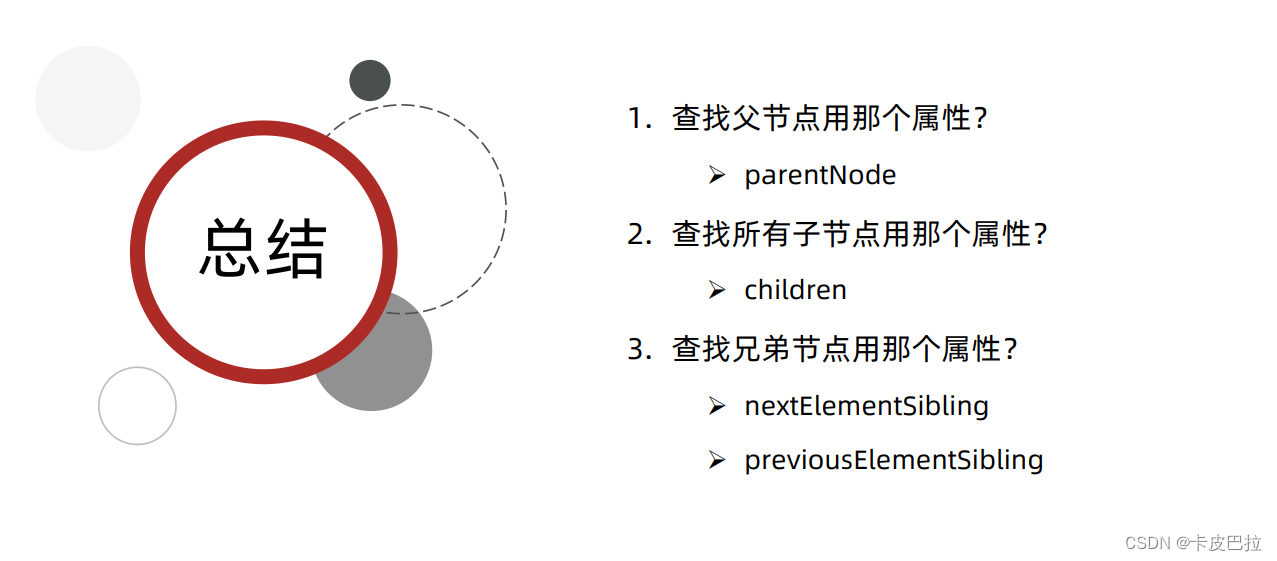
2.2 查找节点

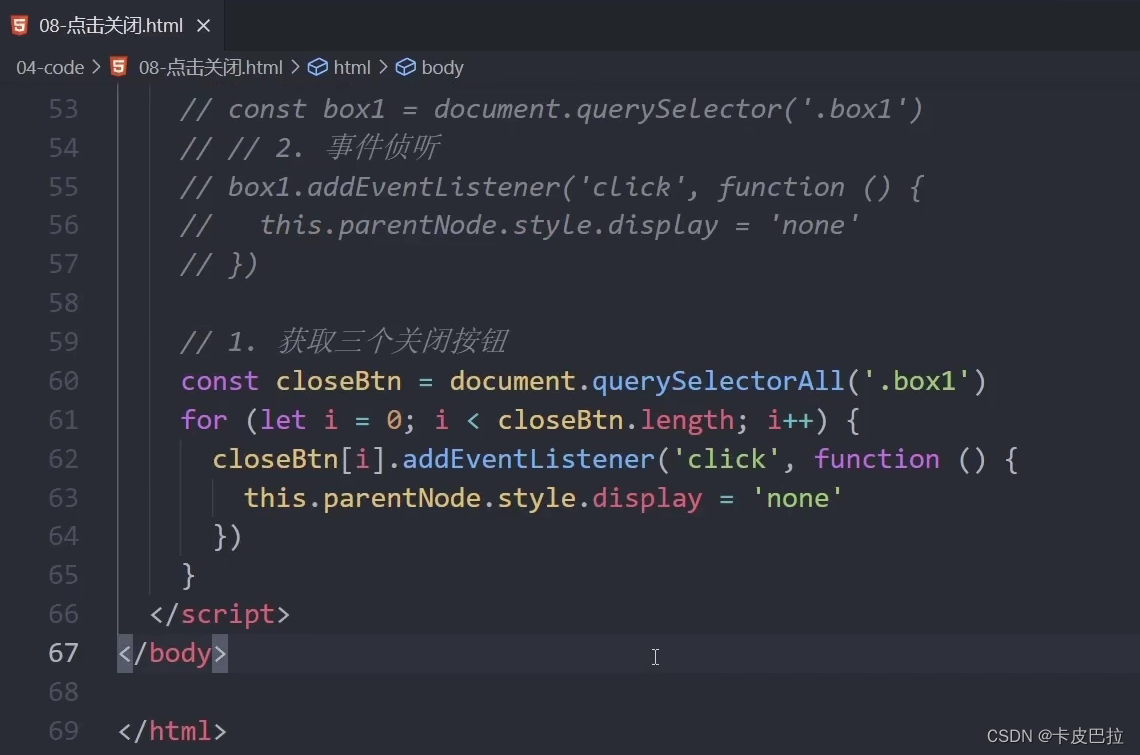
父节点查找


点击子按钮,查找父元素,隐藏父元素。

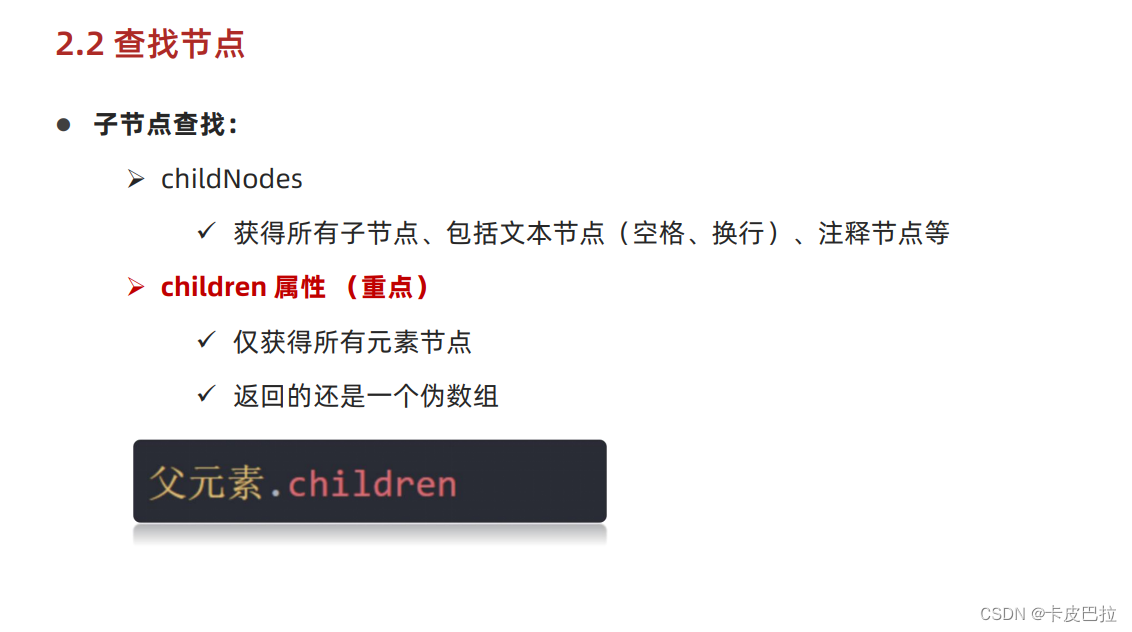
子节点查找

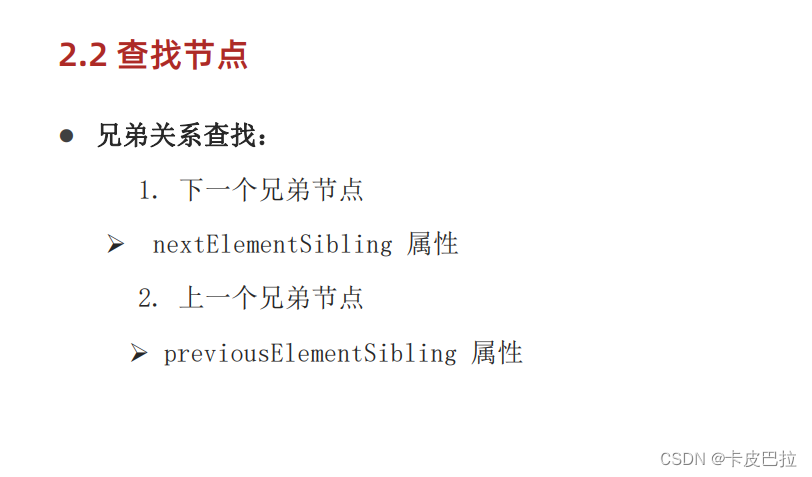
兄弟关系查找


查找结点用的是 属性

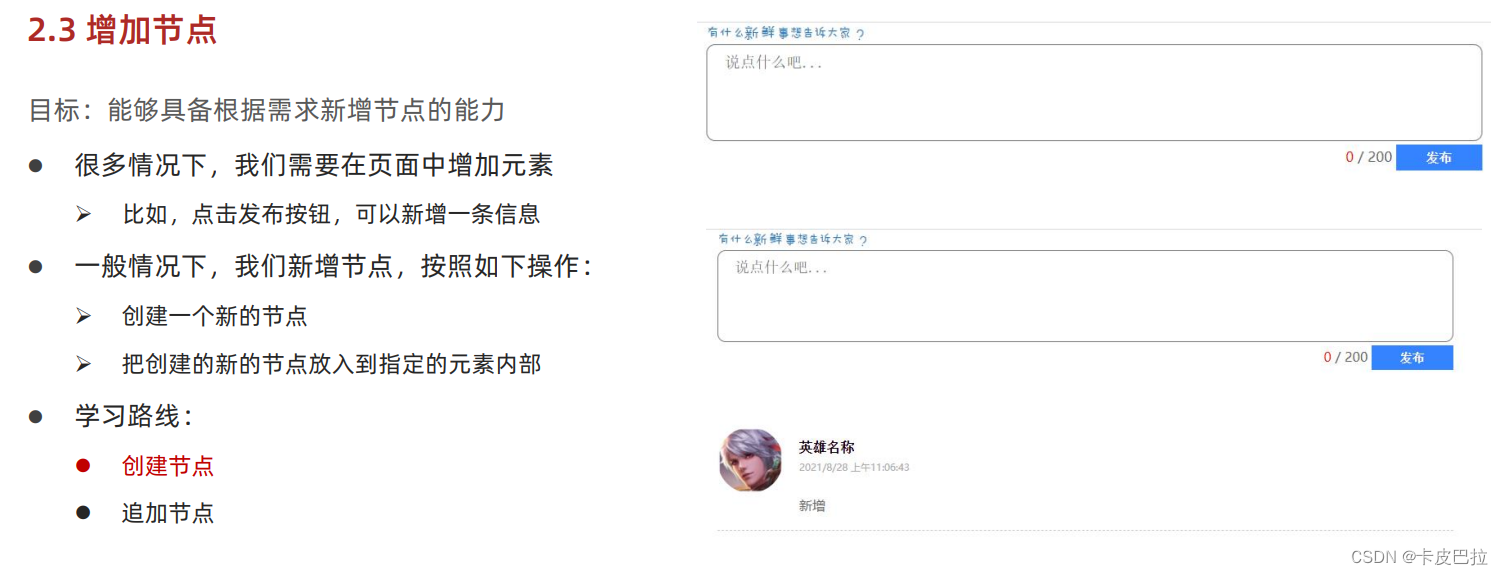
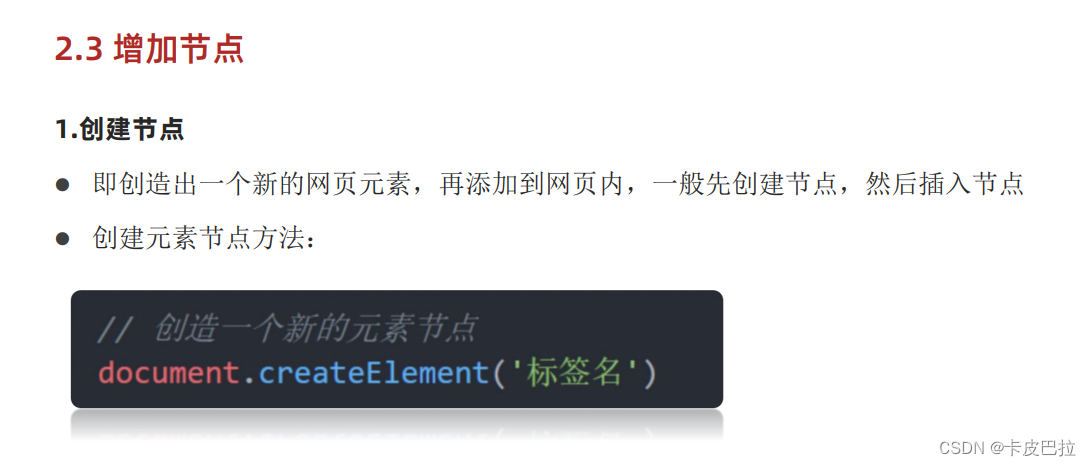
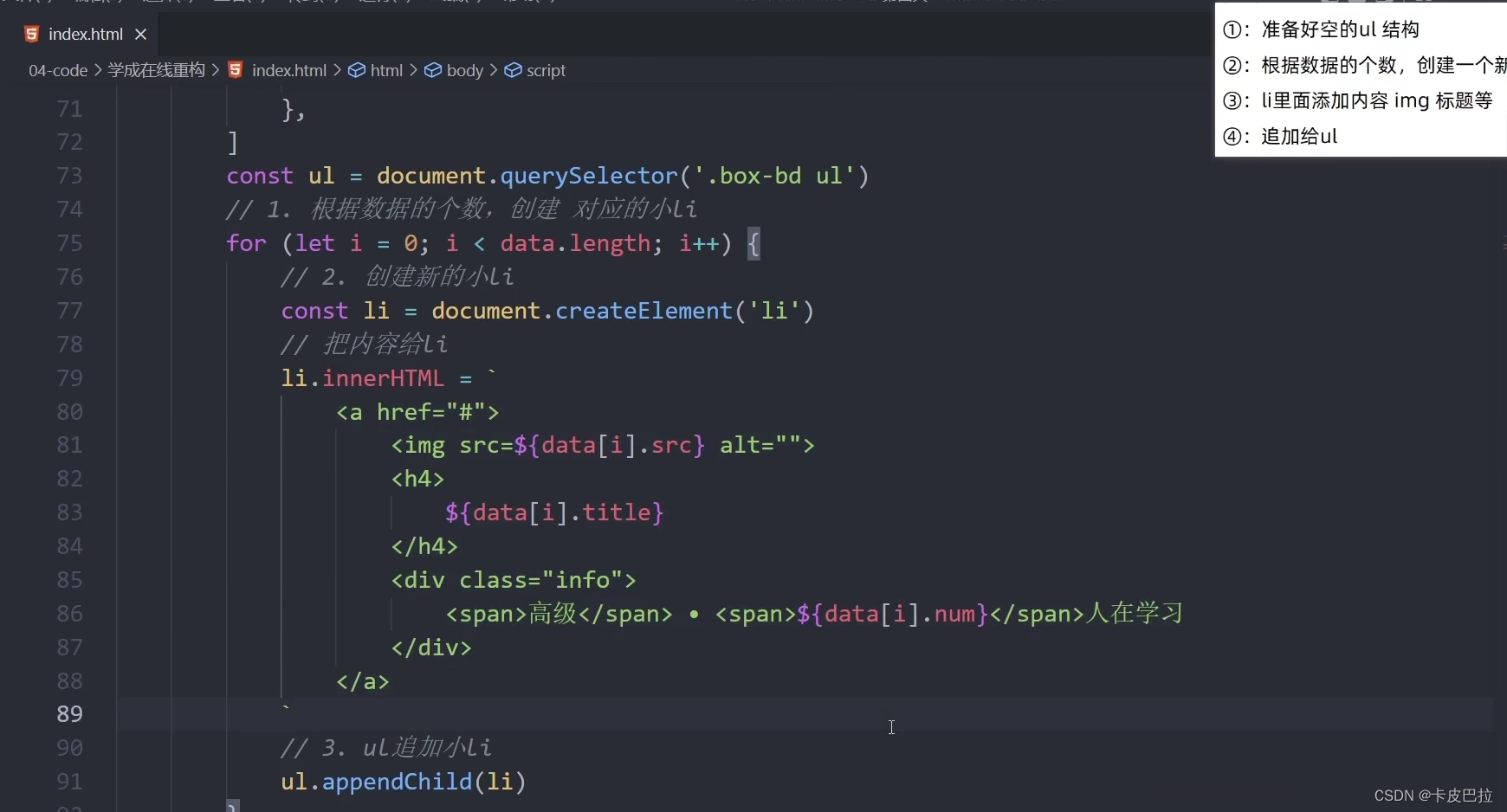
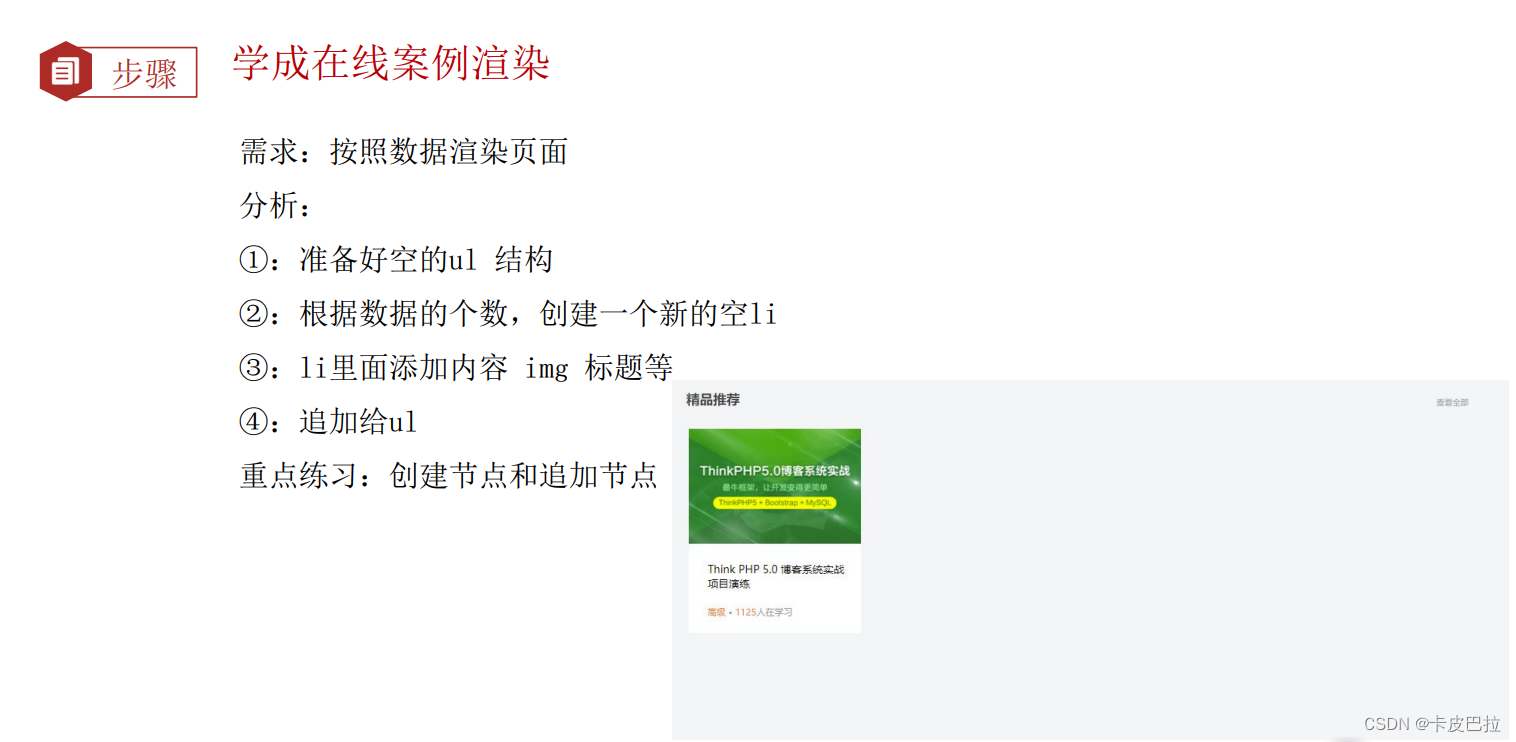
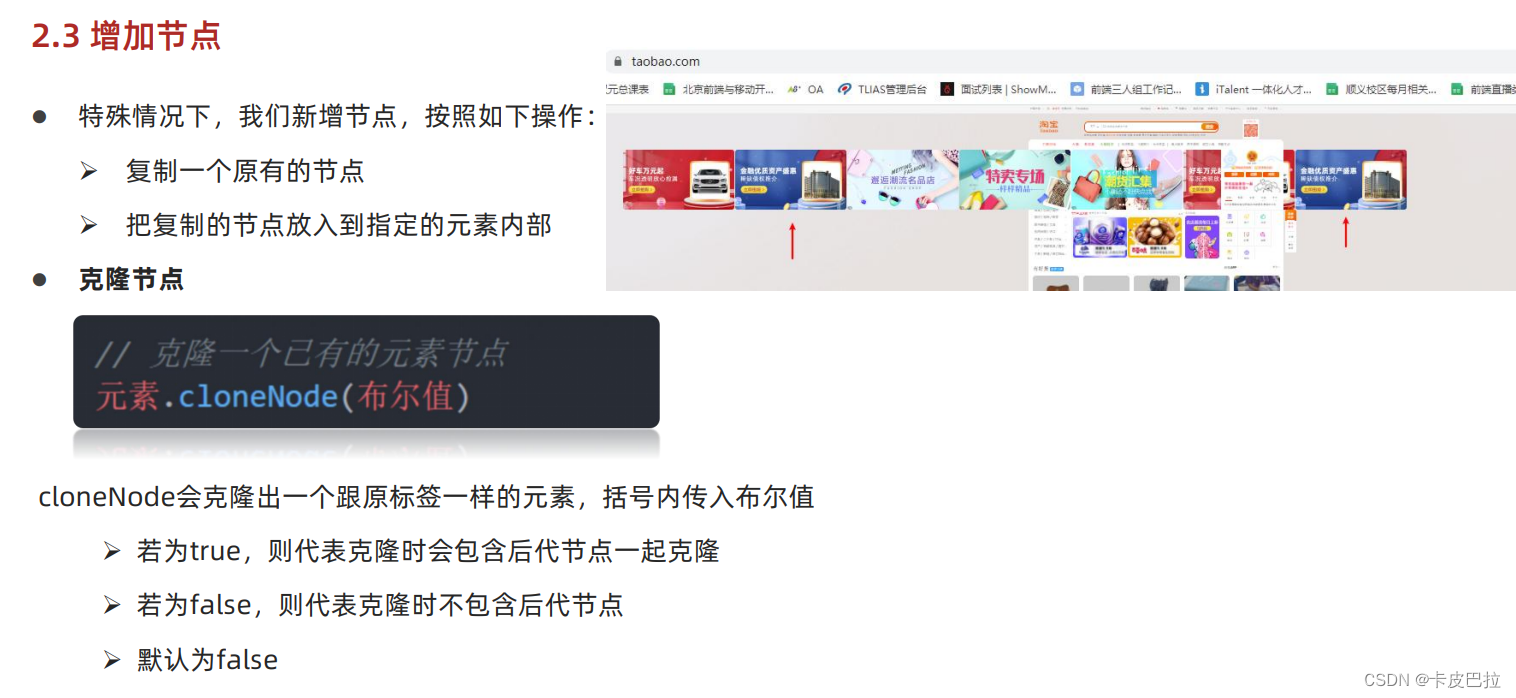
2.3 增加节点

创建节点

追加节点




克隆节点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul><li>1</li><li>2</li><li>3</li></ul><script>const ul = document.querySelector('ul')// 1 克隆节点 元素.cloneNode(true)// const li1 = ul.children[0].cloneNode(true)// console.log(li1)// 2. 追加ul.appendChild(ul.children[0].cloneNode(true))</script>
</body></html>2.4 删除节点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {display: none;}</style>
</head><body><div class="box">123</div><ul><li>没用了</li></ul><script>const ul = document.querySelector('ul')// 删除节点 父元素.removeChlid(子元素)ul.removeChild(ul.children[0])</script>
</body></html>三、M端事件(mobile移动端)

四、JS插件


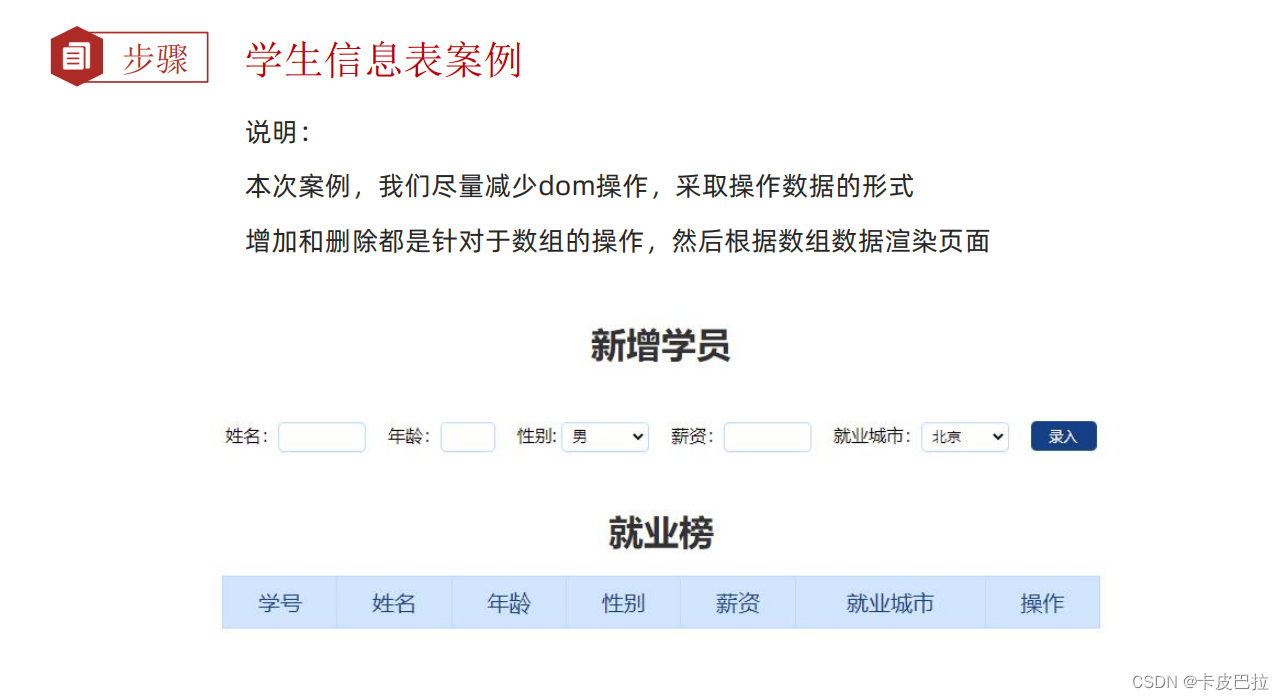
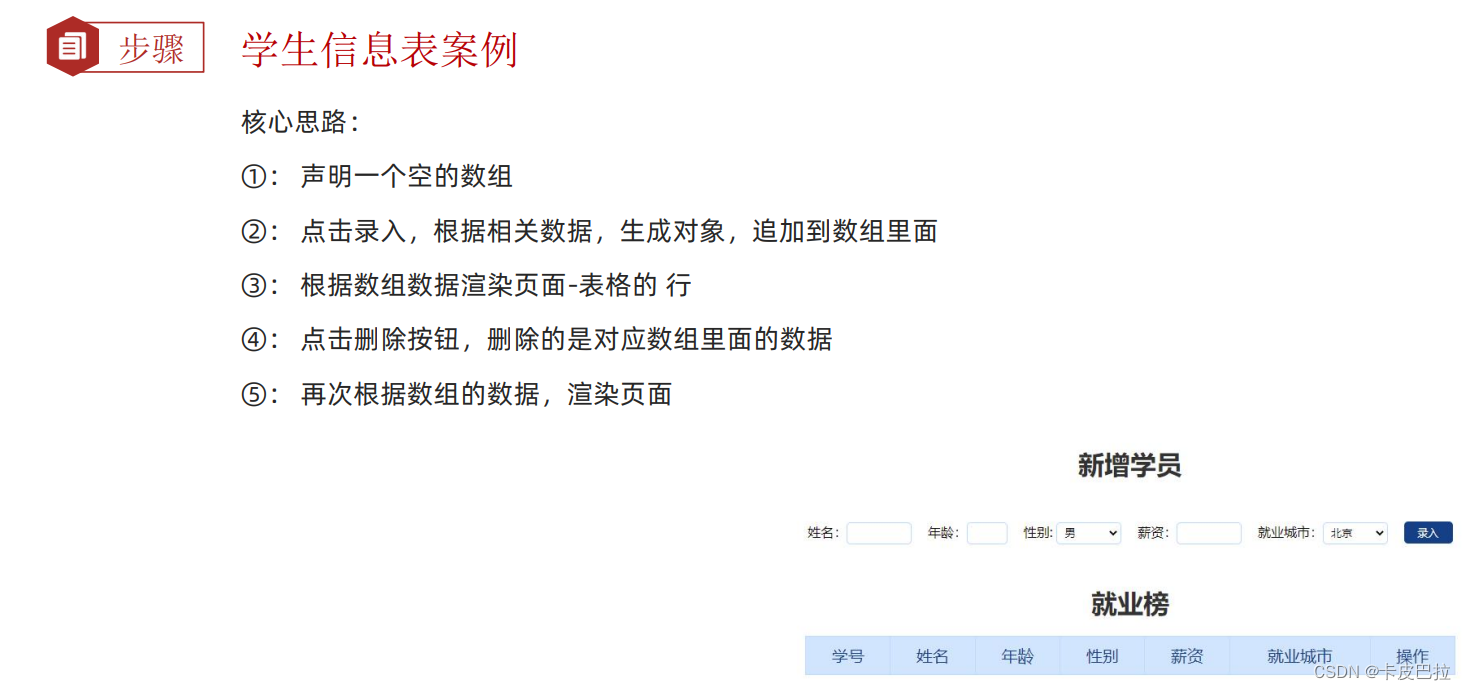
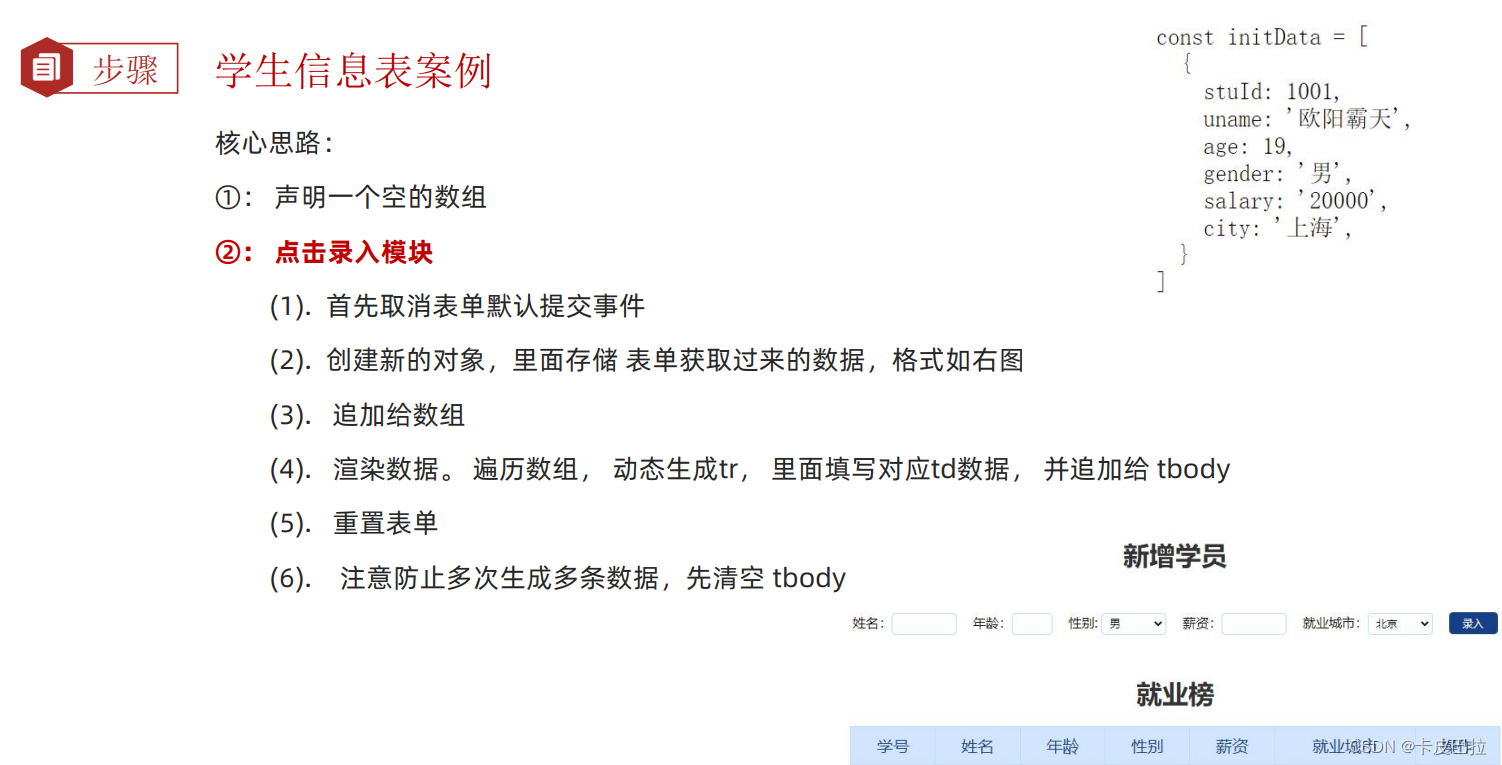
五、综合案例







<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>学生信息管理</title><link rel="stylesheet" href="css/index.css" />
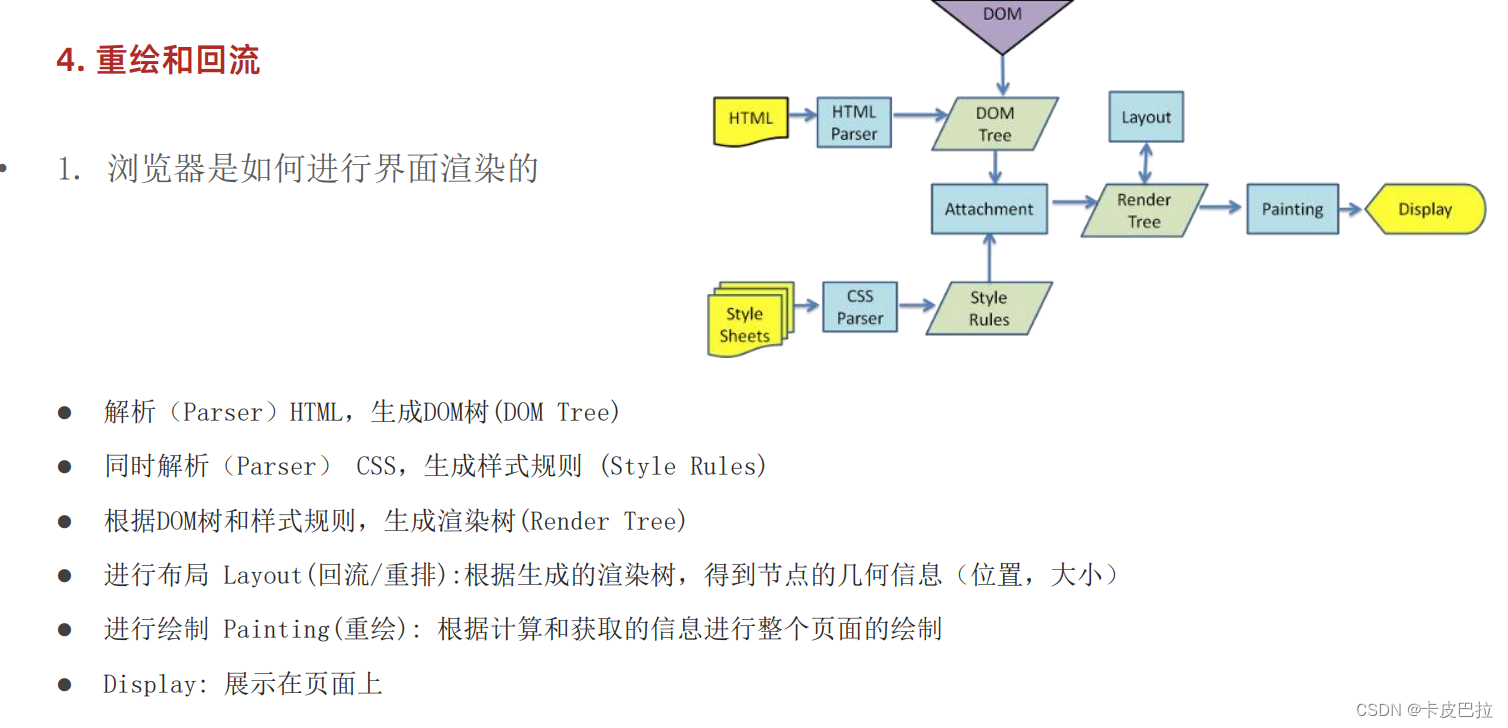
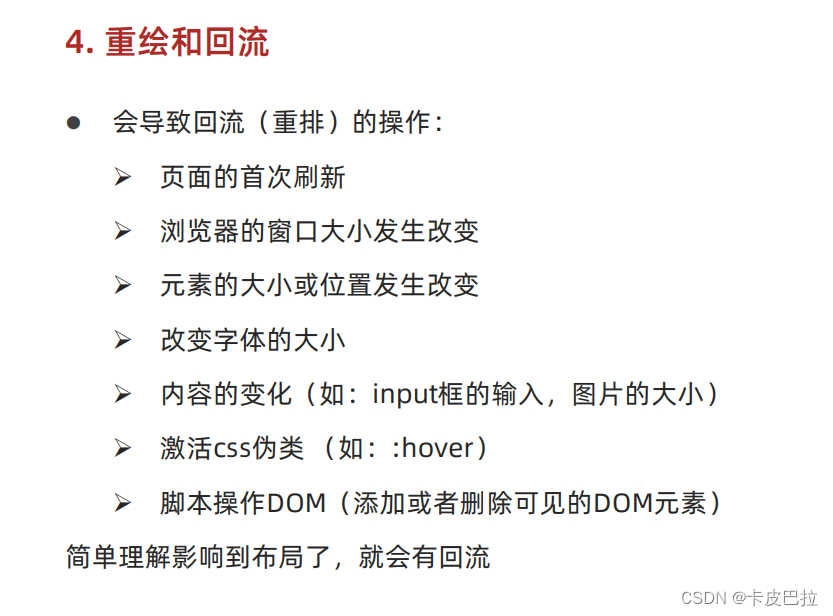
</head><body><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname" />年龄:<input type="text" class="age" name="age" />性别:<select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select>薪资:<input type="text" class="salary" name="salary" />就业城市:<select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add">录入</button></form><h1>就业榜</h1><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1001</td><td>欧阳霸天</td><td>19</td><td>男</td><td>15000</td><td>上海</td><td><a href="javascript:">删除</a></td></tr> --></tbody></table><script>// 获取元素const uname = document.querySelector('.uname')const age = document.querySelector('.age')const gender = document.querySelector('.gender')const salary = document.querySelector('.salary')const city = document.querySelector('.city')const tbody = document.querySelector('tbody')// 获取所有带有name属性的 元素const items = document.querySelectorAll('[name]')// 声明一个空的数组, 增加和删除都是对这个数组进行操作const arr = []// 1. 录入模块// 1.1 表单提交事件const info = document.querySelector('.info')info.addEventListener('submit', function (e) {// 阻止默认行为 不跳转e.preventDefault()// console.log(11)// 这里进行表单验证 如果不通过,直接中断,不需要添加数据// 先遍历循环for (let i = 0; i < items.length; i++) {if (items[i].value === '') {return alert('输入内容不能为空')}}// 创建新的对象const obj = {stuId: arr.length + 1,uname: uname.value,age: age.value,gender: gender.value,salary: salary.value,city: city.value}// console.log(obj)// 追加给数组里面arr.push(obj)// console.log(arr)// 清空表单 重置 this.reset()// 调用渲染函数render()})// 2. 渲染函数 因为增加和删除都需要渲染function render() {// 先清空tbody 以前的行 ,把最新数组里面的数据渲染完毕 tbody.innerHTML = ''// 遍历arr数组for (let i = 0; i < arr.length; i++) {// 生成 tr const tr = document.createElement('tr')tr.innerHTML = `<td>${arr[i].stuId}</td><td>${arr[i].uname}</td><td>${arr[i].age}</td><td>${arr[i].gender}</td><td>${arr[i].salary}</td><td>${arr[i].city}</td><td><a href="javascript:" data-id=${i}>删除</a></td>`// 追加元素 父元素.appendChild(子元素)tbody.appendChild(tr)}}// 3. 删除操作// 3.1 事件委托 tbodytbody.addEventListener('click', function (e) {if (e.target.tagName === 'A') {// 得到当前元素的自定义属性 data-id// console.log(e.target.dataset.id)// 删除arr 数组里面对应的数据arr.splice(e.target.dataset.id, 1)console.log(arr)// 从新渲染一次render()}})</script></body></html>六、重绘和回流




相关文章:

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(四)
思维导图 一、日期对象 1.1 实例化 实例化,默认得到当前时间,也可以指定时间 1.2 日期对象方法 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible&q…...

【前端】HTML5 Audio 预加载 按照队列顺序播放音频, 可以陆续往队列中加内容
【前端】Audio 按照队列顺序播放音频, 可以陆续往队列中加内容 var 音频库 {} var 当前音频集合 [] /*** 将文本添加到队列中* 持续去播放* 播放过的音频会自动从队列中删除* * 已规划* 要保障同时进行加载的数据不能超过5个(线程池 5)* * param 文本*/播放音频队列(文本){i…...

【单片机】13-实时时钟DS1302
1.RTC的简介 1.什么是实时时钟(RTC) (rtc for real time clock) (1)时间点和时间段的概念区分 (2)单片机为什么需要时间点【一定的时间点干什么事情】 (3)RTC如何存在于…...

springboot和vue:十三、VueX简介与安装与推荐视频+前端数据模拟MockJS
VueX简介与安装与推荐视频 VueX用于管理分散在vue各个组件中的数据。每一个VueX的核心都是一个store,当store中的状态发生变化时,与之绑定的视图也将重新渲染。store中的状态不允许被直接修改,只能显示提交mutationVueX中有五个重要的概念&a…...

[React] Zustand状态管理库
文章目录 1.Zustand介绍2.创建一个store3.使用方法3.1 获取状态3.2 更新状态3.3 访问存储状态3.4 处理异步数据3.5 在状态中访问和存储数组3.6 持续状态 4.总结 1.Zustand介绍 状态管理一直是现代程序应用中的重要组成部分, Zustand使用 hooks 来管理状态无需样板代码。 更少…...

【ChatGPT】ChatGPT发展历史
更多优质文章请看底部:ChatGPT与日本首相交流核废水事件-精准Prompt... hello,我是小索奇,在AI日益庞大的环境下,接下来将为大家不断的ChatGPT学习 ChatGPT使用了 Transformer 结构,建立在 OpenAI的 GPT-3.5 大型语言模…...

分布式文件存储系统Minio实战
分布式文件系统应用场景 互联网海量非结构化数据的存储需求电商网站:海量商品图片视频网站:海量视频文件网盘 : 海量文件社交网站:海量图片 1. Minio介绍 MinIO 是一个基于Apache License v2.0开源协议的对象存储服务。它兼容亚马逊S3云存…...

【MySQL】MySQL 官方安装包形式
MySQL 官方提供3种包: 1. 源码包 mysql-5.7.42.tar.gz mysql-5.7.42-aarch64.tar.gz http://dev.mysql.com/get/Downloads/MySQL-5.6/mysql-5.6.34.tar.gz http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.42.tar.gz需要用户根据自己的CPU架构选择对应的…...

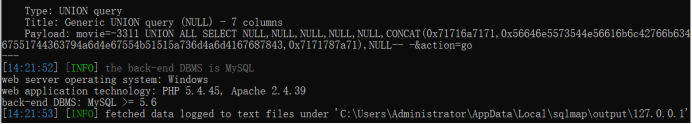
使用sqlmap获取数据步骤
文章目录 1.使用sqlmap获取所有数据库2.使用sqlmap获取当前连接数据库3.使用sqlmap获取当前数据库下所有表名4.使用sqlmap获取当前数据库下某个表下所有列名5.使用sqlmap获取当前数据库下某个表下指定字段的数据6.测试当前用户是否是管理员7.使用burpsqlmap批量检测8.脱库命令9…...

[论文笔记]GLM
引言 今天带来论文GLM: General Language Model Pretraining with Autoregressive Blank Infilling的笔记。论文中文标题为 通用语言模型预训练与自回归填空。 有很多不同类型的预训练架构,包括自编码模型(BERT、RoBERTa、ALBERT)、自回归模型(GPT系列)以及编码器-解码器模型…...

漏洞扫描环境:win10系统用VMware Workstation打开虚拟机若干问题
win10系统用VMware Workstation打开虚拟机若干问题 一 .VMware打开虚拟机就蓝屏重启怎么解决?一. VMware打开虚拟机就蓝屏重启怎么解决?方法一:1、同时按下CTRLSHIFTESC打开任务管理器功能,之后依次点击-详细信息-性能后出现下列界…...

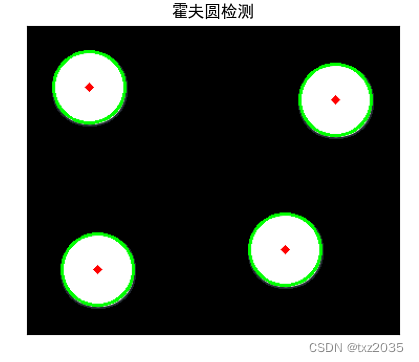
OpenCV实现模板匹配和霍夫线检测,霍夫圆检测
一,模板匹配 1.1代码实现 import cv2 as cv import numpy as np import matplotlib.pyplot as plt from pylab import mplmpl.rcParams[font.sans-serif] [SimHei]#图像和模板的读取 img cv.imread("cat.png") template cv.imread(r"E:\All_in\o…...

消息队列实现进程之间通信方式
1. snd 源代码 #include <myhead.h>#define ERR_MSG(msg) do{\fprintf(stderr,"__%d__:",__LINE__);\perror(msg);\ }while(0)typedef struct{ long msgtype; //消息类型char data[1024]; //消息正文 }Msg;#define SIZE sizeof(Msg)-sizeof(long)int main(i…...

用简单例子讲清楚webgl模板测试
文章目录 搭建简易的webgl环境绘制简单三角形(不带stencilTest)绘制另一个三角形(不带模板测试)加入模板测试总结调参练习 搭建简易的webgl环境 一直以来,我只是想通过搭建纯webgl环境,进行开发,来清楚地了…...

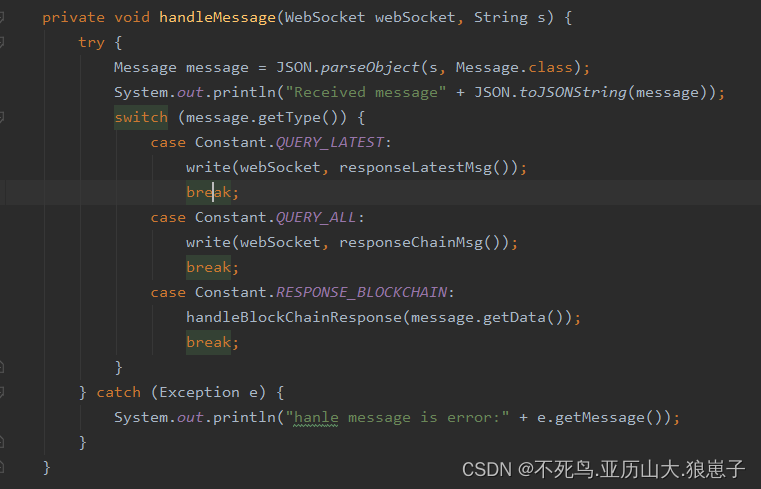
区块链(8):p2p去中心化之websoket服务端实现业务逻辑
1 业务逻辑 例如 peer1和peer2之间相互通信 peer1通过onopen{ write(Mesage(QUERY_LATEST))} 向peer2发送消息“我要最新的区块”。 peer2通过onMessage收到消息,通过handleMessage方法对消息进行处理。 handleMessage根据消息类型进行处理 RESPONSE_BLOCKCHAIN:返回区块链…...

composer安装与设置
1、到官网下载 composer.phar。下载地址:Composer 2、将下载的composer.phar 复制到 composer 文件夹中 3、在composer文件夹中新建文件 composer.bat,内容为 php "%~dp0composer.phar" %* 5、设置环境变量的path,添加composer文件夹...

unordered_map/unordered_set的学习[unordered系列]
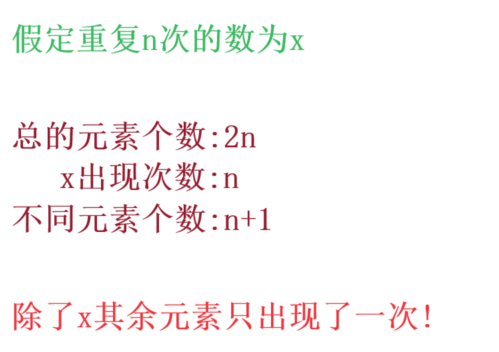
文章目录 1.老生常谈_遍历2.性能测试3.OJ训练3.1存在重复元素3.2两个数组的交集Ⅱ3.3两句话中的不常见单词3.4两个数组的交集3.5在长度2N的数组中找出重复N次的元素 1.老生常谈_遍历 #pragma once #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <l…...

C++位图—布隆过滤器
目录 位图概念位图应用 布隆过滤器简介布隆过滤器的优缺点布隆过滤器应用场景布隆过滤器实现布隆过滤器误判率分析 总结 位图概念 位图是一种数据结构,用于表示一组元素的存在或不存在,通常用于大规模数据集的快速查询。它基于一个位数组(或位…...

SQL SELECT 语句进阶
之前探讨了SQL SELECT 语句的基础内容,包括语法、字段选择、记录限制和数据源指定。今天将进一步深入,探讨多表连接、过滤结果集和逻辑运算等高级主题,还有LIKE 模糊查询、ORDER BY 对结果集排序、运用聚合函数汇总结果以及 GROUP BY 子句与相关应用。 本文将继续使用《三国…...

Mac程序坞美化工具 uBar
uBar是一款为Mac用户设计的任务栏增强软件,它可以为您提供更高效和更个性化的任务管理体验。 以下是uBar的一些主要特点和功能: 更直观的任务管理:uBar改变了Mac上传统的任务栏设计,将所有打开的应用程序以类似于Windows任务栏的方…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
