uni-app:实现页面效果2(canvas绘制,根据页面宽度调整元素位置)
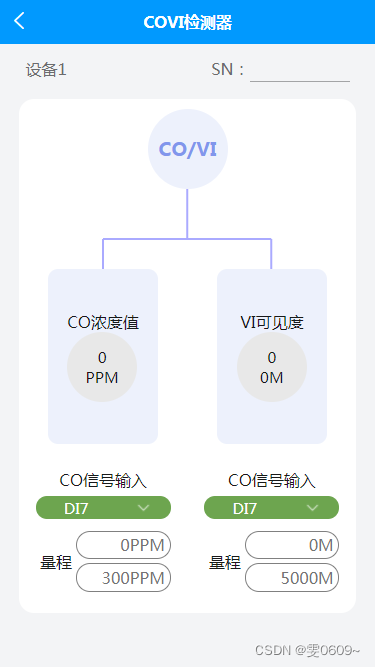
效果

代码
<template><view><!-- 车搭配指示器-双显 --><view class="content_position"><view class="content"><view class="SN"><view class="SN_title">设备1</view><view class="SN_input">SN:<input type="text"><!-- <image :src="edit" mode=""></image> --></view></view><view class="line1"><view class="line1_item3"><view class="item3_top"><view class="item3_top_title_position"><view class="item3_top_title"><view>CO/VI</view></view></view><view class="item3_top_canvas_position"><canvas style="width:100%; height: 80px;" canvas-id="firstCanvas"id="firstCanvas"></canvas></view><view class="item3_top_text_position"><view class="top_text1"><view><view class="text_center">CO浓度值</view><view class="circle"><view><view class="text_center">0</view><view class="text_center">PPM</view></view></view></view></view><view class="top_text2"><view><view class="text_center">VI可见度</view><view class="circle"><view><view class="text_center">0</view><view class="text_center">0M</view></view></view></view></view></view></view><view class="item3_bottom"><view class="line1_item3_block2"><view class="block2"><view class="title">CO信号输入</view><view class="green_ring_select"><view>DI7</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_title">量程</view><view class="block2_input_data"><input type="text" value="0PPM"><input type="text" value="300PPM"></view></view></view></view><view class="line1_item3_block2"><view class="block2"><view class="title">CO信号输入</view><view class="green_ring_select"><view>DI7</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_title">量程</view><view class="block2_input_data"><input type="text" value="0M"><input type="text" value="5000M"></view></view></view></view></view></view></view></view></view></view>
</template><script>export default {data() {return {down: getApp().globalData.icon + 'look/down.png',}},onReady: function(e) {//创建一个画布上下文对象,用于进行绘图操作。'firstCanvas'是一个指定的画布标识符,表示在页面上的哪个 <canvas> 元素上进行绘制。var context = uni.createCanvasContext('firstCanvas')var width = '';const query = uni.createSelectorQuery();//获取宽度query.select('#firstCanvas').fields({size: true}, (res) => {width = res.width;}).exec();//绘制路径中的线条。context.setStrokeStyle("#aaaaff")// 设置线条的宽度为2个像素。context.setLineWidth(2)// 绘制横线context.beginPath(); // 开始路径绘制context.moveTo(width / 2, 0); // 将起点移动到 (0, 100)context.lineTo(width / 2, 50);context.stroke(); // 绘制线条var x1 = width / 4; // 第一个竖线的起点 x 坐标var y1 = 50; // 第一个竖线的起点 y 坐标var y2 = 30; // 短竖线的高度var horizontalLength = width / 2; // 横线的长度context.beginPath();context.moveTo(x1, y1 + y2); // 移动到第一个短竖线的起点context.lineTo(x1, y1); // 绘制第一个短竖线context.moveTo(x1 + horizontalLength, y1 + y2); // 移动到横线的右端下方context.lineTo(x1 + horizontalLength, y1); // 绘制第二个短竖线context.moveTo(x1, y1); // 移动到横线的左端下方context.lineTo(x1 + horizontalLength, y1); // 绘制横线/* */context.stroke(); // 绘制线条// 将之前的绘图操作渲染到画布上。context.draw()// 获取父元素的宽度var parentWidth = document.querySelector('.item3_top_text_position').offsetWidth;console.log(parentWidth);// 计算margin-left的值var marginLeft = parentWidth / 4;// 设置样式document.querySelector('.top_text2').style.marginLeft = marginLeft + 'px';document.querySelector('.top_text1').style.marginLeft = '-' + marginLeft + 'px';},methods: {}}
</script><style lang="scss">page {background-color: #f3f4f6;}.text_center {display: flex;justify-content: center;}/* 总体样式 */.content_position {width: 100%;display: flex;align-items: center;justify-content: center;}.content {width: 90%;padding: 2% 0;}/* SN 样式 */.SN {color: #6b6c6e;padding: 2%;display: flex;// border:1px solid black;justify-content: space-between;/* 将左右视图分散对齐 */.SN_input {display: flex;// border:1px solid black;input {border-bottom: 1px solid #a3a4a6;width: 200rpx;}image {width: 48rpx;height: 48rpx;}}}// 行1样式.line1 {// border: 1px solid black;background-color: #fff;border-radius: 15px;margin: 3% 0;padding: 3% 0;}.line1_item3 {// 顶部样式.item3_top {// position:relative;s}//第一行标题//标题位置.item3_top_title_position {// border: 1px solid black;display: flex;align-items: center;justify-content: center;}//标题内容.item3_top_title {width: 160rpx;height: 160rpx;border-radius: 50%;background-color: #edf1fc;color: #8196ec;font-size: 120%;font-weight: bold;display: flex;align-items: center;justify-content: center;// border:1px solid black}//画布位置.item3_top_canvas_position {// border: 1px solid black;display: flex;align-items: center;justify-content: center;}//文本位置.item3_top_text_position {// border: 1px solid black;position: relative;height: 400rpx;}.top_text1 {position: absolute;left: 50%;transform: translateX(-50%);margin-left: -85px;// border: 1px solid black;width: 220rpx;height: 350rpx;background-color: #edf1fc;border-radius: 10px;display: flex;align-items: center;justify-content: center;}.top_text2 {position: absolute;left: 50%;transform: translateX(-50%);margin-left: 85px;// border: 1px solid black;width: 220rpx;height: 350rpx;background-color: #edf1fc;border-radius: 10px;display: flex;align-items: center;justify-content: center;}.circle {width: 140rpx;height: 140rpx;border-radius: 50%;font-size: 95%;display: flex;align-items: center;justify-content: center;background-color: #e8e8e8;}// 底部样式.item3_bottom {display: flex;justify-content: space-between; //分散排列// border: 1px solid black;}//两列.line1_item3_block2 {display: flex;text-align: center;margin: 0 5%; //增加底部两个模块之间的距离}//两个小块样式.block2_input {margin: 5% 0;display: flex;}// 底部两小块标题.block2_input_title {width: 30%;display: flex;align-items: center; //竖直居中justify-content: center; //水平居中// border: 1px solid black;}.block2_input_data {width: 70%;}.block2_input_data input {margin: 5% 0;border: 1px solid #808080;border-radius: 20px;padding: 2% 5%;color: #737373;text-align: right;}//绿环样式.green_ring_select {background-color: #6da54f;border-radius: 20px;color: #fff;font-size: 95%;display: flex;align-items: center;padding: 1% 0;margin: 5% 0;// width:200rpx;view:nth-child(1) {width: 60%;display: flex;justify-content: center;align-items: center;}view:nth-child(2) {width: 40%;display: flex;justify-content: center;align-items: center;image {width: 30rpx;height: 30rpx;}}}}
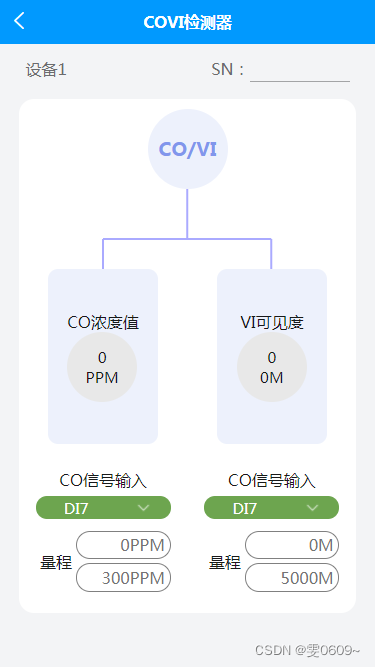
</style>上面的额问题或许在手机端执行会出现问题 ,修改后的代码
<template><view><!-- 车搭配指示器-双显 --><view class="content_position"><view class="content"><view class="SN"><view class="SN_title">设备1</view><view class="SN_input">SN:<input type="text"><!-- <image :src="edit" mode=""></image> --></view></view><view class="line1"><view class="line1_item3"><view class="item3_top"><view class="item3_top_title_position"><view class="item3_top_title"><view>CO/VI</view></view></view><view class="item3_top_canvas_position"><canvas style="width:100%; height: 80px;" canvas-id="firstCanvas"id="firstCanvas"></canvas></view><view class="item3_top_text_position"><view class="top_text1" ref="myView1" :style="{ marginLeft: marginLeft1 + 'px' }"><view><view class="text_center">CO浓度值</view><view class="circle"><view><view class="text_center">0</view><view class="text_center">PPM</view></view></view></view></view><view class="top_text2" ref="myView2" :style="{ marginLeft: marginLeft2 + 'px'}"><view><view class="text_center">VI可见度</view><view class="circle"><view><view class="text_center">0</view><view class="text_center">0M</view></view></view></view></view></view></view><view class="item3_bottom"><view class="line1_item3_block2"><view class="block2"><view class="title">CO信号输入</view><view class="green_ring_select"><view>DI7</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_title">量程</view><view class="block2_input_data"><input type="text" value="0PPM"><input type="text" value="300PPM"></view></view></view></view><view class="line1_item3_block2"><view class="block2"><view class="title">CO信号输入</view><view class="green_ring_select"><view>DI7</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_title">量程</view><view class="block2_input_data"><input type="text" value="0M"><input type="text" value="5000M"></view></view></view></view></view></view></view></view></view></view>
</template><script>export default {data() {return {down: getApp().globalData.icon + 'look/down.png',marginLeft1: 0, // 子元素的外边距marginLeft2: 0, // 子元素的外边距}},onReady: function(e) {//创建一个画布上下文对象,用于进行绘图操作。'firstCanvas'是一个指定的画布标识符,表示在页面上的哪个 <canvas> 元素上进行绘制。var context = uni.createCanvasContext('firstCanvas')var width = '';const query = uni.createSelectorQuery();//获取宽度query.select('#firstCanvas').fields({size: true}, (res) => {width = res.width;//获取到宽度进行绘制//绘制路径中的线条。context.setStrokeStyle("#aaaaff")// 设置线条的宽度为2个像素。context.setLineWidth(2)// 绘制横线context.beginPath(); // 开始路径绘制context.moveTo(width / 2, 0); // 将起点移动到 (0, 100)context.lineTo(width / 2, 50);context.stroke(); // 绘制线条var x1 = width / 4; // 第一个竖线的起点 x 坐标var y1 = 50; // 第一个竖线的起点 y 坐标var y2 = 30; // 短竖线的高度var horizontalLength = width / 2; // 横线的长度context.beginPath();context.moveTo(x1, y1 + y2); // 移动到第一个短竖线的起点context.lineTo(x1, y1); // 绘制第一个短竖线context.moveTo(x1 + horizontalLength, y1 + y2); // 移动到横线的右端下方context.lineTo(x1 + horizontalLength, y1); // 绘制第二个短竖线context.moveTo(x1, y1); // 移动到横线的左端下方context.lineTo(x1 + horizontalLength, y1); // 绘制横线/* */context.stroke(); // 绘制线条// 将之前的绘图操作渲染到画布上。context.draw()}).exec();//获取父元素宽度query.select('.item3_top_text_position').fields({size: true}, (res) => {const parentWidth = res.width;// console.log("父元素的宽度:" + parentWidth)var marginLeft = parentWidth / 4;this.marginLeft1 = marginLeft;this.marginLeft2 = '-' + marginLeft;}).exec();},methods: {}}
</script><style lang="scss">page {background-color: #f3f4f6;}.text_center {display: flex;justify-content: center;}/* 总体样式 */.content_position {width: 100%;display: flex;align-items: center;justify-content: center;}.content {width: 90%;padding: 2% 0;}/* SN 样式 */.SN {color: #6b6c6e;padding: 2%;display: flex;// border:1px solid black;justify-content: space-between;/* 将左右视图分散对齐 */.SN_input {display: flex;// border:1px solid black;input {border-bottom: 1px solid #a3a4a6;width: 200rpx;}image {width: 48rpx;height: 48rpx;}}}// 行1样式.line1 {// border: 1px solid black;background-color: #fff;border-radius: 15px;margin: 3% 0;padding: 3% 0;}.line1_item3 {// 顶部样式.item3_top {// position:relative;s}//第一行标题//标题位置.item3_top_title_position {// border: 1px solid black;display: flex;align-items: center;justify-content: center;}//标题内容.item3_top_title {width: 160rpx;height: 160rpx;border-radius: 50%;background-color: #edf1fc;color: #8196ec;font-size: 120%;font-weight: bold;display: flex;align-items: center;justify-content: center;// border:1px solid black}//画布位置.item3_top_canvas_position {// border: 1px solid black;display: flex;align-items: center;justify-content: center;}//文本位置.item3_top_text_position {// border: 1px solid black;position: relative;height: 400rpx;}.top_text1 {position: absolute;left: 50%;transform: translateX(-50%);margin-left: -85px;// border: 1px solid black;width: 220rpx;height: 350rpx;background-color: #edf1fc;border-radius: 10px;display: flex;align-items: center;justify-content: center;}.top_text2 {position: absolute;left: 50%;transform: translateX(-50%);margin-left: 85px;// border: 1px solid black;width: 220rpx;height: 350rpx;background-color: #edf1fc;border-radius: 10px;display: flex;align-items: center;justify-content: center;}.circle {width: 140rpx;height: 140rpx;border-radius: 50%;font-size: 95%;display: flex;align-items: center;justify-content: center;background-color: #e8e8e8;}// 底部样式.item3_bottom {display: flex;justify-content: space-between; //分散排列// border: 1px solid black;}//两列.line1_item3_block2 {display: flex;text-align: center;margin: 0 5%; //增加底部两个模块之间的距离}//两个小块样式.block2_input {margin: 5% 0;display: flex;}// 底部两小块标题.block2_input_title {width: 30%;display: flex;align-items: center; //竖直居中justify-content: center; //水平居中// border: 1px solid black;}.block2_input_data {width: 70%;}.block2_input_data input {margin: 5% 0;border: 1px solid #808080;border-radius: 20px;padding: 2% 5%;color: #737373;text-align: right;}//绿环样式.green_ring_select {background-color: #6da54f;border-radius: 20px;color: #fff;font-size: 95%;display: flex;align-items: center;padding: 1% 0;margin: 5% 0;// width:200rpx;view:nth-child(1) {width: 60%;display: flex;justify-content: center;align-items: center;}view:nth-child(2) {width: 40%;display: flex;justify-content: center;align-items: center;image {width: 30rpx;height: 30rpx;}}}}
</style>相关文章:

uni-app:实现页面效果2(canvas绘制,根据页面宽度调整元素位置)
效果 代码 <template><view><!-- 车搭配指示器-双显 --><view class"content_position"><view class"content"><view class"SN"><view class"SN_title">设备1</view><view class…...
)
【24种设计模式】责任链模式(Chain of Responsibility Pattern)
责任链模式是一种行为设计模式,它允许你将请求沿着处理链进行传递,直到有一个处理者能够处理该请求为止。这种模式将请求的发送者和接收者解耦,使多个对象都有机会处理该请求。 责任链模式的结构 责任链模式由以下几个角色组成:…...

微信小程序一对多个页面间传递数据进行通信,事件触发的实现方法
在有些场景下,使用组件间通信或者组件和页面间通信并不可行。比如我需要只有一个websocket实例,并且需要向多个页面传递我接收到的消息。 下面的方法是一个页面向其它页面(触发事件)传递数据,其它页面也可以向这个页面…...

软件测试之Python基础学习
目录 一、Python基础 Python简介、环境搭建及包管理 Python简介 环境搭建 包管理 Python基本语法 缩进(Python有非常严格的要求) 一行多条语句 断行 注释 变量 基本数据类型(6种) 1. 数字Number 2. 字符串String 3. 列表List 4. 元组Tuple 序列相关操作方法 …...

模块化编程+LCD1602调试工具——“51单片机”
各位CSDN的uu们你们好呀,小雅兰又来啦,刚刚学完静态数码管显示和动态数码管显示,感觉真不错呢,下面,小雅兰就要开始学习模块化编程以及LCD1602调试工具的知识了,让我们进入51单片机的世界吧!&am…...

【Linux】UDP的服务端 + 客户端
文章目录 📖 前言1. TCP和UDP2. 网络字节序2.1 大小端字节序:2.2 转换接口: 3. socket接口3.1 sockaddr结构:3.2 配置sockaddr_in:3.3 inet_addr:3.4 inet_ntoa:3.5 bind绑定: 4. 服…...

德国自动驾驶卡车公司【Fernride】完成1900万美元A轮融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于德国沃尔夫斯堡的自动驾驶卡车公司【Fernride】今日宣布已完成1900万美元A轮融资,本轮融资完成后Fernride的融资金额已经达到了达到5000万美元。 本轮融资由Deep Tech and Cli…...

实现水平垂直居中的十种方式
本文节选自我的博客:实现水平垂直居中的十种方式 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。📝 CSDN主页:爱吃糖的猫🔥📣 我的博客:爱吃糖的猫&…...

头条号热点采集工具-头条号热文采集软件
有一种魔法,能让信息传遍大地,让新闻在互联网上迅速传播,引发关注和讨论,那就是头条热点。无论你是一名自媒体创作者,还是一个信息追踪者,头条热点都是你不能忽视的宝贵资源。然而,如何获取这些…...

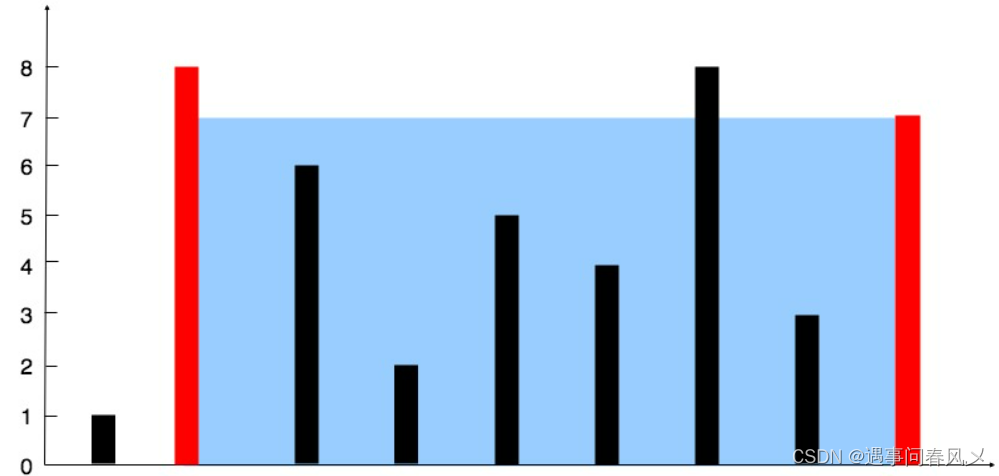
了解”变分下界“
“变分下界”:在变分推断中,我们试图找到一个近似概率分布q(x)来逼近真实的概率分布p(x)。变分下界是一种用于评估近似概率分布质量的指标,通常用来求解最优的近似分布。它的计算涉及到对概率分布的积分或期望的估计...

Andriod 简单控件
目录 一、文本显示1.1 设置文本内容1.2 设置文本大小1.3 设置文本颜色 二、视图基础2.1 设置视图宽高2.2 设置视图间距2.3 设置视图对齐方式 三、常用布局3.1 线性布局LinearLayout3.2 相对布局RelativeLayout3.3 网格布局GridLayout3.4 滚动视图ScrollView 四、按钮触控4.1 按…...

Substructure‑aware subgraph reasoning for inductive relation prediction
摘要 关系预测的目的是推断知识图中实体之间缺失的关系,其中归纳关系预测因其适用于新兴实体的有效性而广受欢迎。大多数现有方法学习逻辑组合规则或利用子图来预测缺失关系。尽管在性能方面已经取得了很大的进展,但目前的模型仍然不是最优的,因为它们捕获拓扑信息的能力有…...

古诗词学习鉴赏APP设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

深度学习与python theano
文章目录 前言1.人工神经网络2.计算机神经网络3.反向传播4.梯度下降-cost 函数1.一维2.二维3.局部最优4.迁移学习 5. theano-GPU-CPU theano介绍1.安装2.基本用法1.回归2.分类 3.function用法4.shared 变量5.activation function6.Layer层7.regression 回归例子8.classificatio…...

【算法优选】双指针专题——贰
文章目录 😎前言🌲[快乐数](https://leetcode.cn/problems/happy-number/)🚩题目描述🚩题⽬分析:🚩算法思路:🚩代码实现: 🎋[盛水最多的容器](https://leetco…...

AI智能电话机器人实用吗
近几年,人工智能得到很大的发展,同时语音识别技术的不断完善,很多以语音识别为基础的应用涌现出来,尤其是最近3年,出现了很多智能电话机器人。百度开发者大会上展示了百度智能客服也吸引了很多人对智能电话机器人的兴趣…...

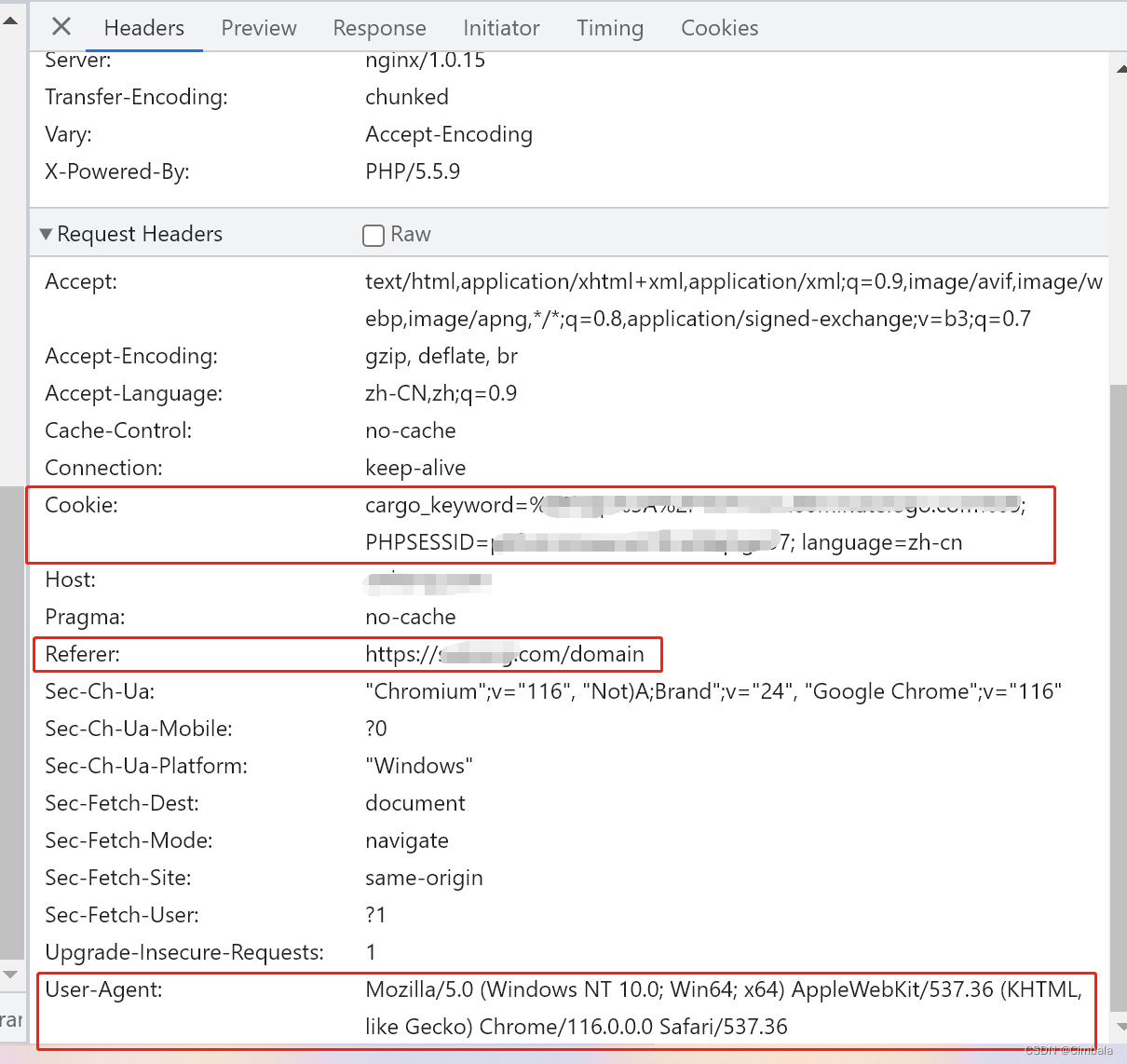
网络爬虫--伪装浏览器
从用户请求的Headers反反爬 在访问某些网站的时候,网站通常会用判断访问是否带有头文件来鉴别该访问是否为爬虫,用来作为反爬取的一种策略。很多网站都会对Headers的User-Agent进行检测,还有一部分网站会对Referer进行检测(一些资…...

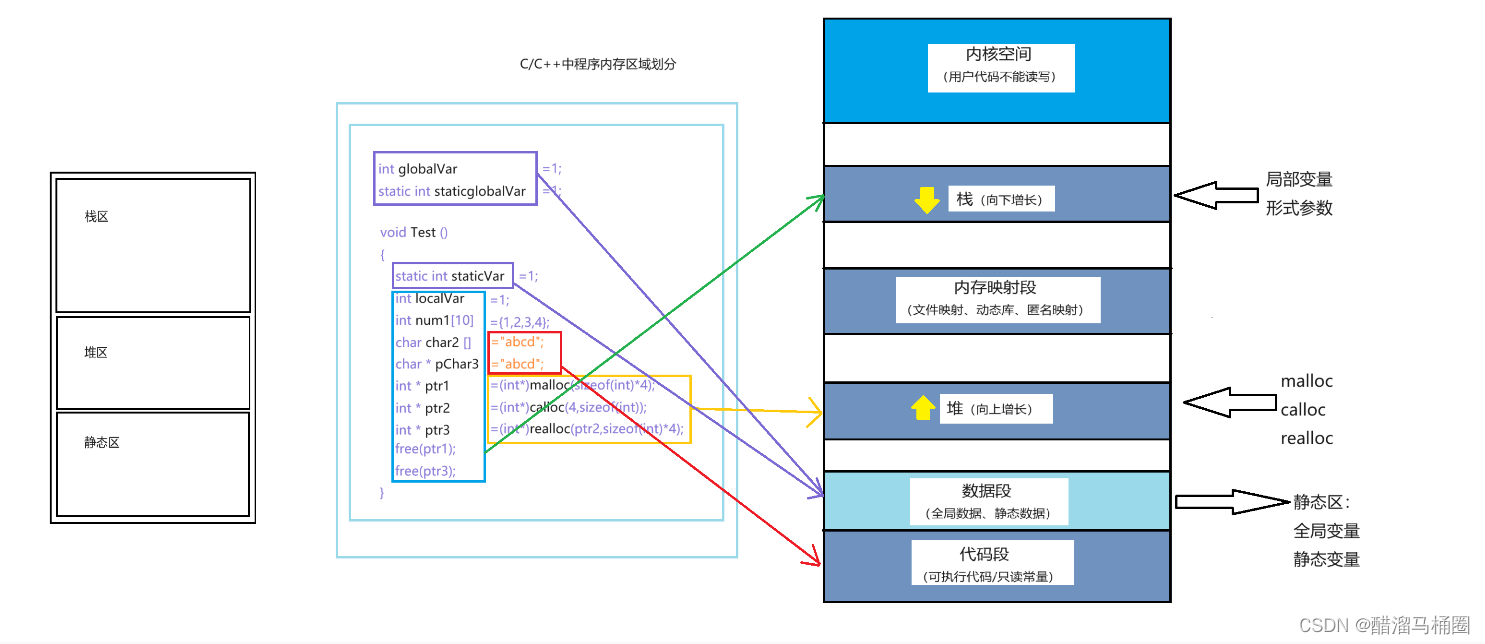
C/C++程序的内存开辟
前面我们说过,计算机中内存分为三个区域:栈区,堆区,静态区 但是这只是个简化的版本,接下来我们仔细看看内存区域的划分 C/C程序内存分配的几个区域: 栈区(stack):在执行…...

【Java 进阶篇】JDBC DriverManager 详解
JDBC(Java Database Connectivity)是 Java 标准库中用于与数据库进行交互的 API。它允许 Java 应用程序连接到各种不同的数据库管理系统(DBMS),执行 SQL 查询和更新操作,以及处理数据库事务。在 JDBC 中&am…...

2023年Linux总结常用命令
1.常用命令 1.1创建文件夹 mkdir -p forever/my 1.2当前目录 pwd 1.3创建文件 touch 1.txt 1.4查看文件 cat 1.txt 1.5复制文件 说明:-r是复制文件夹 cp -r my myCopy 1.6删除文件 说明:-r带包删除文件夹,-f表示强制删除(保存问题) rm -r…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
