实现两栏布局的五种方式
本文节选自我的博客:实现两栏布局的五种方式
- 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。
- 📝 CSDN主页:爱吃糖的猫🔥
- 📣 我的博客:爱吃糖的猫
- 📚 Github主页: MilesChen
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬介绍:The mixture of WEB+DeepLearning+Iot+anything🍁
前言
实现两栏布局也是一道经典的面试题,两栏布局即左边固定右边伸缩,要实现两栏布局的方式超过十种了,下面举例五种,用来抛砖引玉。
float+BFC
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>两栏布局</title><style>/* 方法1 左元素固定宽度,向左浮动 右元素不设置宽度,会自动撑满,重叠问题可使用BFC解决 *//* float让元素脱离正常标准流控制,不再占有原来的位置,*//* overflow: hidden是关键,也可改成其他能触发BFC均可解决 利用了BFC的特点:`BFC` 的区域不会与浮动元素发生重叠 */.left {width: 200px;height: 100px;background-color: red;float:left;}.right {height: 200px;background-color: blue;overflow: hidden;}</style></head><body ><div class="outer"><div class="left">左侧</div><div class="right">右侧</div></div></body>
</html>
float+margin
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>两栏布局</title><style>/* 方法2 左元素固定宽度,向左浮动 右元素不设置宽度,会自动撑满,使用margin-left */.left {width: 200px;height: 100px;background-color: red;float:left;}.right {height: 200px;background-color: blue;margin-left: 200px;}</style></head><body ><div class="outer"><div class="left">左侧</div><div class="right">右侧</div></div></body>
</html>
flex
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>两栏布局</title><style>/* 方法3 利用 `flex` 布局,左边元素固定宽度,右边的元素设置 `flex: 1` */.outer {display: flex;}.left {width: 200px;height: 100px;background: lightcoral;}.right {flex: 1;height: 200px;background: lightseagreen;}</style></head><body ><div class="outer"><div class="left">左侧</div><div class="right">右侧</div></div></body>
</html>左侧绝对定位
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>两栏布局</title><style>/* 方法4 *//* 利用绝对定位,父级元素设为相对定位。左边元素 `absolute` 定位,宽度固定。右边元素的 `margin-left` 的值设为左边元素的宽度值。 */.outer {position: relative;}.left {position: absolute;width: 200px;height: 100px;background: lightcoral;}.right {margin-left: 200px;height: 200px;background: lightseagreen;}</style></head><body ><div class="outer"><div class="left">左侧</div><div class="right">右侧</div></div></body>
</html>
右侧绝对定位
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>两栏布局</title><style>/* 方法5 *//* 利用绝对定位,父级元素设为相对定位。左边元素宽度固定,右边元素 `absolute` 定位, `left` 为宽度大小,其余方向定位为 `0` 。 也可以只设置left+top,但要记得设置宽高*/.outer {position: relative;}.left {width: 200px;height: 100px;background: lightcoral;}.right {position: absolute;left: 200px;top: 0;right: 0;bottom: 0;height: 200px;background: lightseagreen;}</style></head><body ><div class="outer"><div class="left">左侧</div><div class="right">右侧</div></div></body>
</html>
总结
- float+BFC:第一栏float:left; overflow: hidden; 清除浮动显示第二栏
- float+margin:第一栏float:left;给第二栏设置margin-left
- flex:将第二栏flex设置为1
- 左边绝对定位:第一栏绝地定位;第二栏margin-left
- 右边绝对定位:第二栏绝对定位:left为第一栏的宽度;top: 0;left: 200px;right: 0;bottom: 0;
还有其他方式,比如 grid 、float+calc 、table+calc 就不一一举例了。
感谢小伙伴们的耐心观看,本文为笔者个人学习记录,如有谬误,还请告知,万分感谢!如果本文对你有所帮助,还请点个关注点个赞~,您的支持是笔者不断更新的动力!
相关文章:

实现两栏布局的五种方式
本文节选自我的博客:实现两栏布局的五种方式 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。📝 CSDN主页:爱吃糖的猫🔥📣 我的博客:爱吃糖的猫&…...

博物馆门票预约APP的设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

【AI视野·今日Robot 机器人论文速览 第四十四期】Fri, 29 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Fri, 29 Sep 2023 Totally 38 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚NCF,基于Neural Contact Fields神经接触场的方法实现有效的外部接触估计和插入操作。 (from FAIR ) 操作插入处理结果&am…...

一维数组和二维数组的使用(char类型)
目录 导读1. 字符数组1.1 字符数组的创建1.2 字符数组的初始化1.3 不同初始化在内存中的不同1.3.1 strlen测试1.3.2 sizeof测试1.3.3 差异原因 1.4 字符数组的使用 2. 数组越界3. 数组作为函数参数博主有话说 导读 我们在前面讲到了 int 类型的数组的创建和使用: 一…...

1.基本概念 进入Java的世界
1.1 Java的工作方式 1.2 Java的程序结构 类存于源文件里面,方法存于类中,语句(statement)存于方法中 源文件(扩展名为.java)带有类的定义。类用来表示程序的一个组件,小程序或许只会有一个类…...

程序在线报刊第一期
文章目录 程序在线报刊第一期排序算法:优化数据处理效率的核心技术回顾区块链技术:去中心化引领数字经济新时代展望AI未来:智能化时代的无限可能 程序在线报刊第一期 排序算法:优化数据处理效率的核心技术 近年来,随…...

k8s 拉取镜像报错 no basic auth credentials
文章目录 [toc]基于现有凭据创建 Secret通过命令行创建 Secretpod 使用指定 secret 认证私有镜像仓库 省流提醒: 本次解决的问题是 docker login 可以正常登录,docker pull 也可以正常拉取镜像,只是 k8s 在启动 pod 的时候,没有指…...

Koa处理请求数据
在开发中,后端接收到请求参数后,需要解析参数。请求分为很多种类型,比如常见的get和post。 请求参数 Koa本身可以解析get请求参数,不能解析post请求参数。例如: router.get(/api/get/userInfo, async (context) >…...

关于浮点数的 fld、fadd、fstp 汇编指令介绍
文章目录 FLDFADDFSTP FLD, FADD 和 FSTP 常在一起出现,用于 float 运算。组合实现浮点数的加载、加法运算和保存 FLD FLD 指令用于将 浮点数 从内存加载到浮点寄存器栈(FPU Stack)中。它的使用方式如下: FLD <源内存地址&g…...

知识图谱小白入门(1):neo4j的安装与CQL的使用
文章目录 序一、安装neo4j1.1 下载neo4j1.2 安装JDK1.3 BUG:dbms failed to start 二、CQL语法2.1 CQL语法创建节点查询节点创建关系查询关系2.2 习题 习题答案 序 知识图谱,是一种实体间的信息与关系知识的网状结构,借用图论中点与边的概念…...

一个用java的get请求
java发送一个get请求,请求参数classyanfa,使用Authorization认证,在Request Header里填充Authorization: Bearer {token}进行请求认证,token为:sadagdagdgdgfagfd ,另外在Header里补充App标识,X…...

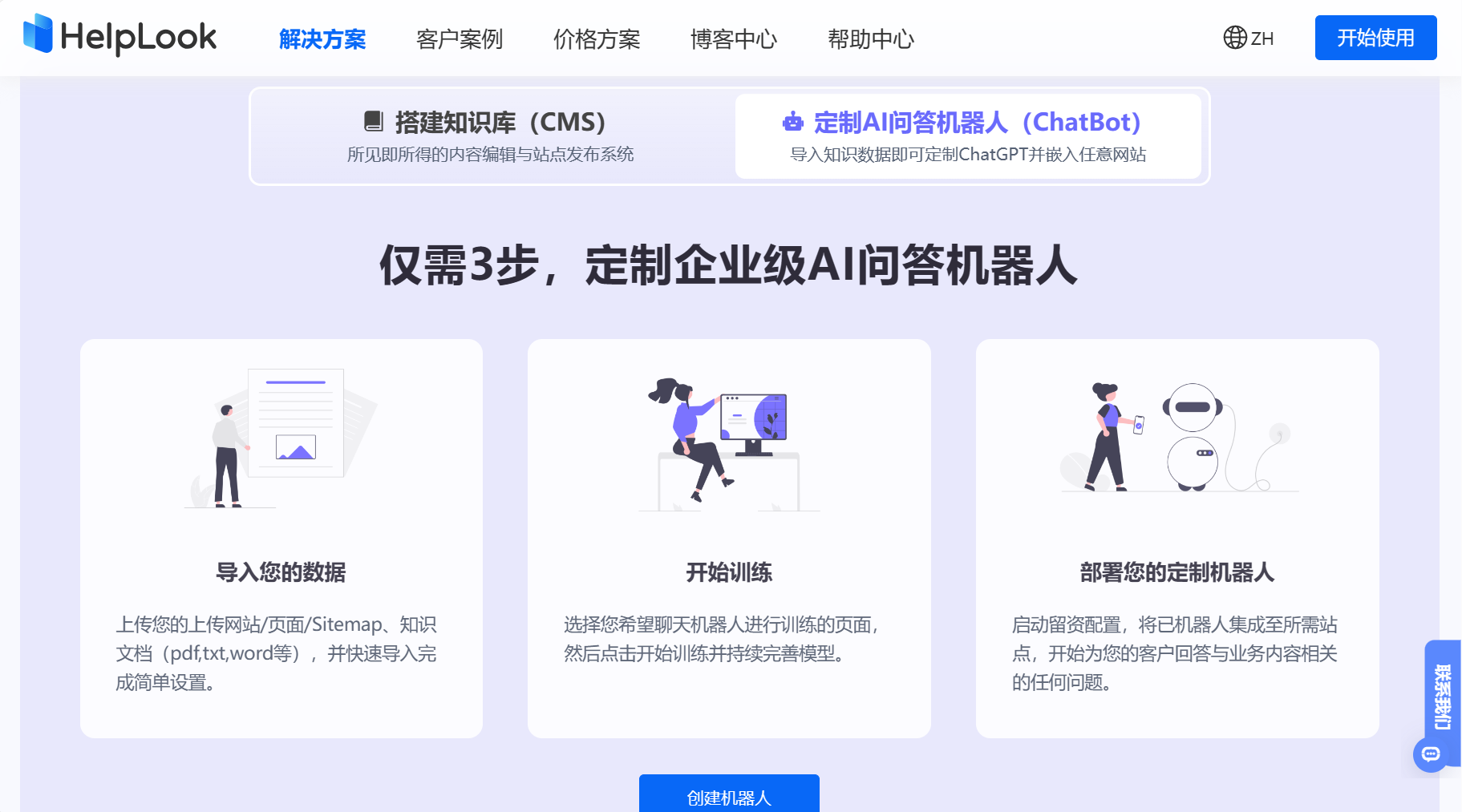
作为SiteGPT替代品,HelpLook的优势是什么?
在当今快节奏的数字化世界中,企业不断寻求创新方式来简化运营并增强客户体验。由于聊天机器人能够自动化任务、提供快速响应并提供个性化互动,它们在业务运营中的使用变得非常重要。因此,企业越来越意识到像SiteGPT和HelpLook这样高效的聊天机…...

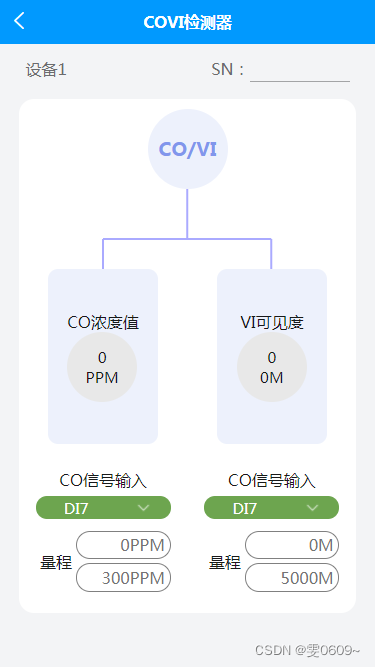
uni-app:实现页面效果2(canvas绘制,根据页面宽度调整元素位置)
效果 代码 <template><view><!-- 车搭配指示器-双显 --><view class"content_position"><view class"content"><view class"SN"><view class"SN_title">设备1</view><view class…...
)
【24种设计模式】责任链模式(Chain of Responsibility Pattern)
责任链模式是一种行为设计模式,它允许你将请求沿着处理链进行传递,直到有一个处理者能够处理该请求为止。这种模式将请求的发送者和接收者解耦,使多个对象都有机会处理该请求。 责任链模式的结构 责任链模式由以下几个角色组成:…...

微信小程序一对多个页面间传递数据进行通信,事件触发的实现方法
在有些场景下,使用组件间通信或者组件和页面间通信并不可行。比如我需要只有一个websocket实例,并且需要向多个页面传递我接收到的消息。 下面的方法是一个页面向其它页面(触发事件)传递数据,其它页面也可以向这个页面…...

软件测试之Python基础学习
目录 一、Python基础 Python简介、环境搭建及包管理 Python简介 环境搭建 包管理 Python基本语法 缩进(Python有非常严格的要求) 一行多条语句 断行 注释 变量 基本数据类型(6种) 1. 数字Number 2. 字符串String 3. 列表List 4. 元组Tuple 序列相关操作方法 …...

模块化编程+LCD1602调试工具——“51单片机”
各位CSDN的uu们你们好呀,小雅兰又来啦,刚刚学完静态数码管显示和动态数码管显示,感觉真不错呢,下面,小雅兰就要开始学习模块化编程以及LCD1602调试工具的知识了,让我们进入51单片机的世界吧!&am…...

【Linux】UDP的服务端 + 客户端
文章目录 📖 前言1. TCP和UDP2. 网络字节序2.1 大小端字节序:2.2 转换接口: 3. socket接口3.1 sockaddr结构:3.2 配置sockaddr_in:3.3 inet_addr:3.4 inet_ntoa:3.5 bind绑定: 4. 服…...

德国自动驾驶卡车公司【Fernride】完成1900万美元A轮融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于德国沃尔夫斯堡的自动驾驶卡车公司【Fernride】今日宣布已完成1900万美元A轮融资,本轮融资完成后Fernride的融资金额已经达到了达到5000万美元。 本轮融资由Deep Tech and Cli…...

实现水平垂直居中的十种方式
本文节选自我的博客:实现水平垂直居中的十种方式 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。📝 CSDN主页:爱吃糖的猫🔥📣 我的博客:爱吃糖的猫&…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
