【Vue3】兄弟组件传参
1. 借助父组件传参
A 组件派发一个事件,修改 flag 的值,先传递给父组件,然后由父组件传递给 B 组件。
缺点:必须由 App.vue 处理中间逻辑。
A.vue
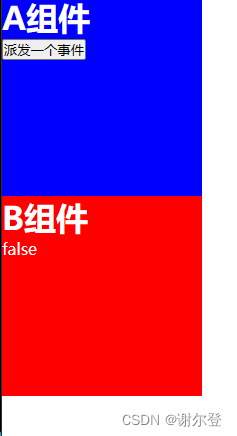
<template><div class="A"><h1>A组件</h1><button @click="emitB">派发一个事件</button></div>
</template><script setup lang="ts">
const emit = defineEmits(['on-click'])
let flag = false
const emitB = () => {flag = !flagemit('on-click', flag)
}
</script><style scoped>
.A {width: 200px;height: 200px;color: #fff;background: blue;
}
</style>
App.vue
<template><div><A @on-click="getFlag"></A><B :flag="Flag"></B></div>
</template><script setup lang="ts">
import A from './components/A.vue';
import B from './components/B.vue';
import { ref } from 'vue'
let Flag = ref<boolean>(false)
const getFlag = (flag:boolean) => {Flag.value = flag
}
</script><style scoped></style>
B.vue
<template><div class="B"><h1>B组件</h1>{{ flag }}</div>
</template><script setup lang="ts">
type Props = {flag: boolean
}
defineProps<Props>()</script><style lang="scss" scoped>
.B{width: 200px;height: 200px;color: #fff;background: red;
}
</style>

2. Event Bus
Event Bus(事件总线)是一种在Vue中实现组件间通信的模式。它使用了Vue实例作为中央的事件中心,允许任何组件注册监听器并触发事件。通过事件总线,兄弟组件之间可以进行解耦合的通信。
原理是利用了 JavaScript 设计模式的发布-订阅(Publish-Subscribe Pattern),然后由事件调度中心(Event Loop)进行处理。
// Bus.tstype BusClass = {emit: (name: string) => voidon: (name: string, callback: Function) => void
}type PramsKey = string | number | symboltype List = {[key: PramsKey]: Array<Function>
}class Bus implements BusClass {list: Listconstructor() {this.list = {}}emit(name: string, ...args:Array<any>): void {let eventName: Array<Function> = this.list[name]eventName.forEach(fn =>{fn.apply(this, args)})}on(name: string, callback: Function): void {let fn:Array<Function> = this.list[name] || []fn.push(callback)this.list[name] = fn}
}
export default new Bus()
<!-- A.vue -->
<template><div><h1>A组件</h1><button @click="emitB">派发一个事件</button><hr></div>
</template><script setup lang="ts">
import Bus from '../Bus'
let flag = false
const emitB = () =>{flag = !flagBus.emit('on-click', flag)
}
</script><style scoped></style>
<!-- B.vue -->
<template><div><h1>B组件</h1>{{ Flag }}</div>
</template><script setup lang="ts">
import Bus from '../Bus'
import { ref } from 'vue'
let Flag = ref(false)
Bus.on('on-click', (flag:boolean)=> {Flag.value = flag
})</script><style scoped></style>
<!-- App.vue -->
<template><div><A></A><B></B></div>
</template><script setup lang="ts">
import A from './components/A.vue'
import B from './components/B.vue'</script><style scoped></style>

相关文章:

【Vue3】兄弟组件传参
1. 借助父组件传参 A 组件派发一个事件,修改 flag 的值,先传递给父组件,然后由父组件传递给 B 组件。 缺点:必须由 App.vue 处理中间逻辑。 A.vue <template><div class"A"><h1>A组件</h1>…...

【CSS 中 link 和@import 的区别】
<link> 和 import 都可以用于引入 CSS 文件,但是两者有以下区别: 加载时间:<link> 标签在页面加载时同时加载,而 import 是在页面加载后才开始加载。 兼容性:<link> 标签可以被所有的浏览器正确解释…...

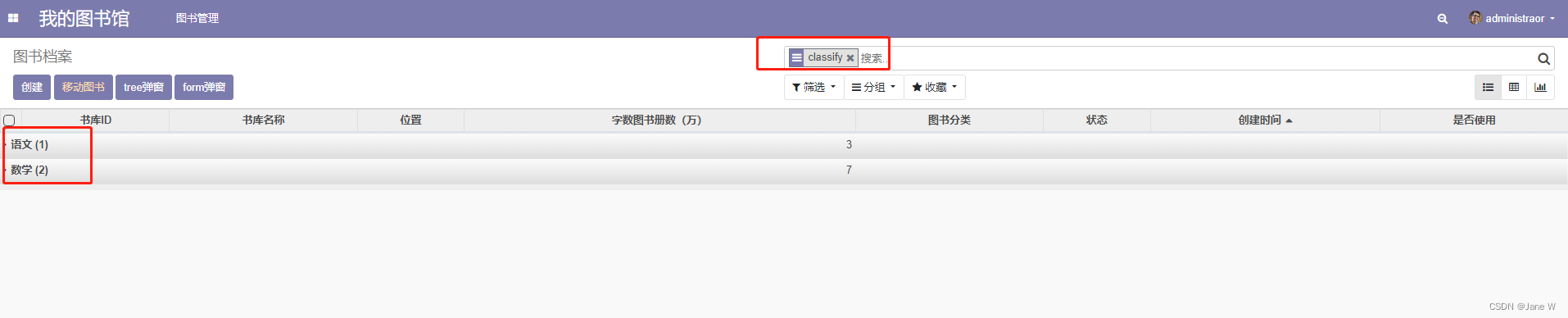
笔记二:odoo搜索、筛选和分组
一、搜索 1、xml代码 <!--搜索和筛选--><record id"view_search_book_message" model"ir.ui.view"><field name"name">book_message</field><field name"model">book_message</field><field…...

Ubuntu Zookeeper开机自启动服务
1、创建service文件 在/lib/systemd/system目录下创建zookeeper.service文件 [Unit] DescriptionApache Zookeeper server Documentationhttp://zookeeper.apache.org Requiresnetwork.target remote-fs.target Afternetwork.target remote-fs.target[Service] Typesimple Env…...

关于Matlab与Python中日期转时间戳不一致的问题
由于 Matlab 中的日期序列号精确到秒,而 Python 的时间戳精确到秒,因此在进行转换时可能会存在精度损失,导致转换结果不完全相同。 将 Python 中的时间戳转换为 Matlab 中的日期序列号,可以使用下方代码进行转换: de…...

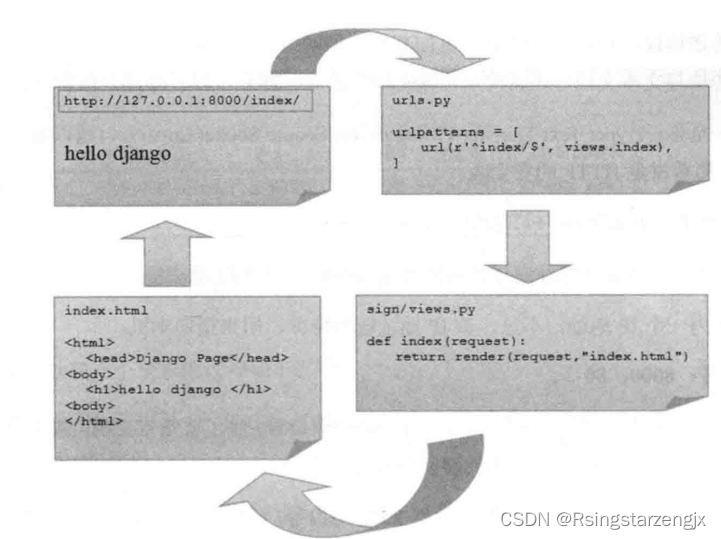
【Django 笔记】第一个demo
1. pip 安装 2. django 指令 D:\software\python3\anconda3\Lib\site-packages\django\bin>django-adminType django-admin help <subcommand> for help on a specific subcommand.Available subcommands:[django]checkcompilemessagescreatecachetabledbshelldiff…...

算法通过村第十一关-位运算|白银笔记|高频题目
文章目录 前言1. 位移的妙用1.1 位1的个数1.2 比特位计算1.3 颠倒无符号整数 2. 位实现加减乘除专题2.1 位运算实现加法2.2 递归乘法 总结 前言 提示:他不是不想多明白些,但是每每在该用脑子的时候,他用了感情。 --老舍《黑白李》 与位运算和…...

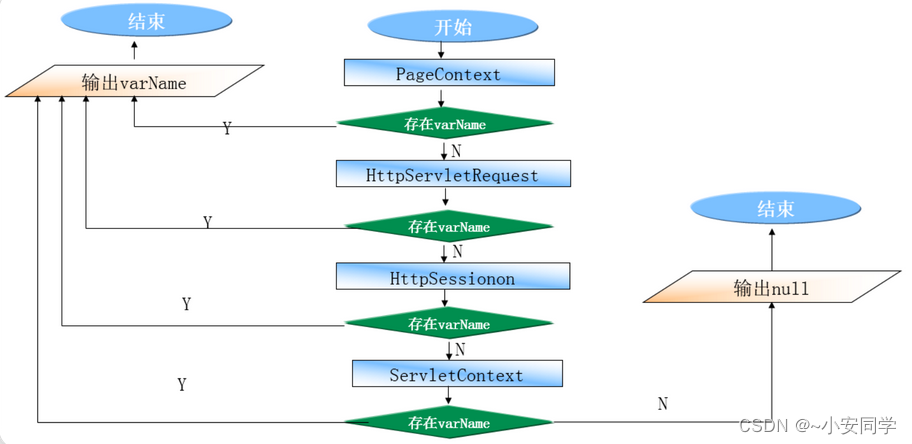
04、EL和JSTL核心技术
目录 1 EL表达式(熟悉) 1.1 基本概念 1.2 主要功能 1.3 访问内置对象的数据 1.3.1访问方式 1.3.2 执行流程 1.4 访问请求参数的数据 1.5 访问Bean对象的属性 1.5.1 访问方式 1.5.2 主要区别 1.6 访问集合中的数据 1.7 常用的内置对象 …...

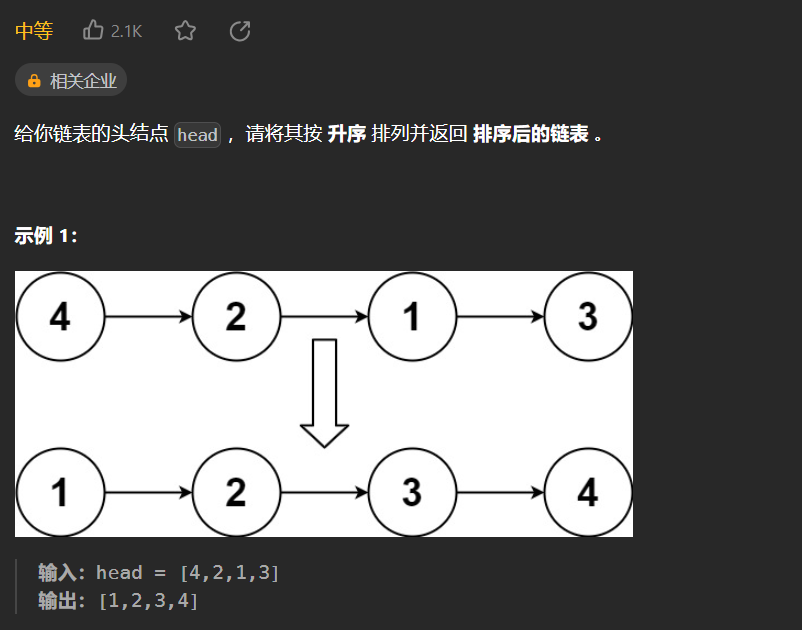
【LeetCode热题100】--148.排序链表
148.排序链表 对链表进行排序最适合的算法就是归并排序: 对链表自顶向下归并排序的过程: 找到链表的中点,以中点为分界,将链表拆分成两个子链表,寻找链表的中点可以使用快慢指针的做法,快指针每次移动 2步…...

分布式并行训练(DP、DDP、DeepSpeed)
[pytorch distributed] 01 nn.DataParallel 数据并行初步 数据并行 vs. 模型并行 数据并行:模型拷贝(per device),数据 split/chunk(对batch切分) 每个device上都拷贝一份完整模型,每个device分…...

Linux- fg命令 bg命令
fg fg是Unix-like操作系统(如Linux和macOS)中的一个shell内建命令,用于将后台作业带到前台执行。这个命令常用于与bg(后台执行)命令和jobs(列出当前作业)命令一起,进行shell中的作业…...

leetcode第362场周赛
2873. 有序三元组中的最大值 I 核心思想:由于这题数据范围比较小,直接枚举i,j,k即可。 2874. 有序三元组中的最大值 II 核心思想:这题是在2873题目的基础上将数据范围进行了增加,意味着我们需要对上面的代码进行优化。两种优化方…...

图神经网络GNN(一)GraphEmbedding
DeepWalk 使用随机游走采样得到每个结点x的上下文信息,记作Context(x)。 SkipGram优化的目标函数:P(Context(x)|x;θ) θ argmax P(Context(x)|x;θ) DeepWalk这种GraphEmbedding方法是一种无监督方法,个人理解有点类似生成模型的Encoder过程…...

多目标平衡优化器黏菌算法(MOEOSMA)求解CEC2020多模式多目标优化
多目标平衡优化器黏菌算法(MOEOSMA)比现有的多目标黏菌算法具有更好的优化性能。在MOEOSMA中,动态系数用于调整勘探和开采趋势。采用精英存档机制来促进算法的收敛性。使用拥挤距离法来保持Pareto前沿的分布。采用平衡池策略模拟黏菌的协同觅…...

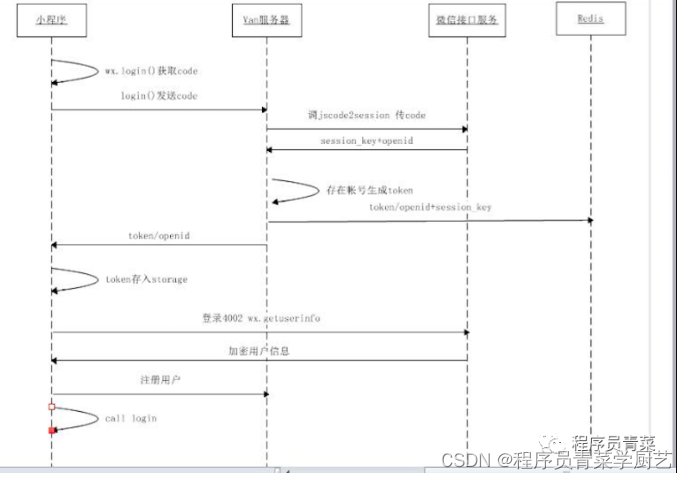
快速开发微信小程序之一登录认证
一、背景 记得11、12年的时候大家一窝蜂的开始做客户端Android、IOS开发,我是14年才开始做Andoird开发,干了两年多,然后18年左右微信小程序火了,我也做了两个小程序,一个是将原有牛奶公众号的功能迁移到小程序&#x…...
和Mapper映射文件(XXXMapper.xml)模板)
Mybatis配置文件(mybatis-config.xml)和Mapper映射文件(XXXMapper.xml)模板
配置文件 ${dirver} ---> com.mysql.jdbc.Driver ${url} ---> jdbc:mysql://localhost:3306/数据库名 <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""h…...

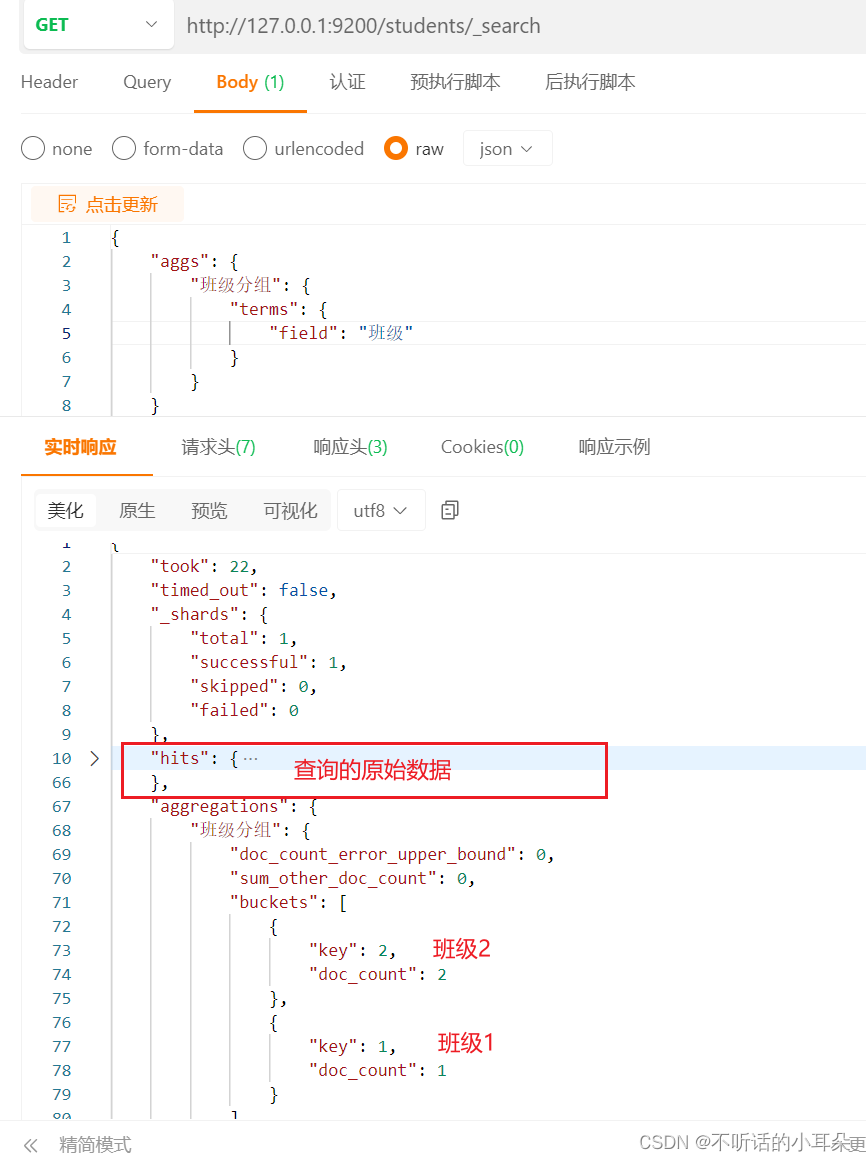
4. 条件查询
首先区分下match,match_phrase,term, 参考:https://zhuanlan.zhihu.com/p/592767668?utm_id0 1、全量查询分页指定source 示例:请求地址为http://127.0.0.1:9200/students/_search,请求体为: {"query":…...

【VIM】初步认识VIM-2
2-6 Vim 如何搜索替换_哔哩哔哩_bilibili 1-6行将self改成this 精确替换quack单词为交...

《HelloGitHub》第 90 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。 https://github.com/521xueweihan/HelloGitHub 这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 …...
(与flink的结合)--Flink 中hudi clean操作)
Apache Hudi初探(五)(与flink的结合)--Flink 中hudi clean操作
背景 本文主要是具体说说Flink中的clean操作的实现 杂说闲谈 在flink中主要是CleanFunction函数: Overridepublic void open(Configuration parameters) throws Exception {super.open(parameters);this.writeClient FlinkWriteClients.createWriteClient(conf,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
