js中强制类型转换Number、parseInt、parseFloat、Boolean、String、toString的使用
文章目录
- 一、Number() 转换为整数
- 二、Number.parseInt() 将字符串转换为整数
- 三、Number.parseFloat() 将字符串转换为浮点数
- 四、Boolean() 转换为布尔值
- 五、String() 转换为字符串
- 六、.toString() 转换为字符串
最近在巩固 js 的基础知识,今天复习到了 js 中的数据类型转换知识点,然后整理一下。
之前整理了一篇隐式类型转换文章:js中的隐式类型转换有哪些
一、Number() 转换为整数
转换规则:
- 数字:返回自身;
- 布尔值:true返回1,false返回0;
- undefined:返回NaN;
- null:返回0;
- 字符串:
- 只包含数字,则将其转化为十进制;
- 包含有效的浮点格式,将其转换为浮点数值;
- 忽略前导和尾随空格/行终止符;
+和-允许在字符串的开头指示其符号;- 空字符串
''或仅空格字符串转换为 0; - 如果不是以上格式的字符串,返回NaN。
- Symbol:抛出TypeError;
- BigInt:返回它的 Number 值,并且可能损失精度;
- 对象:首先按顺序调用 Symbol.toPrimitive方法(将 “number” 作为 hint)、valueOf() 和 toString() 方法将其转换为原始值。然后将生成的原始值转换为数值。
一元运算符:+ 完全按照上面的数值强制转换规则来转换。
例如:
+true; // 1
+false; // 0
+''; // 0
+'0123'; // 123
example:
Number(true); // 1
Number(false); // 0
Number('011'); // 11
Number('011abc'); // NaN
Number('3.141500'); // 3.1415
Number('3.141500abc'); // NaN
Number(undefined); // NaN
Number(null); // 0
Number(''); // 0
Number(' '); // 0
Number(-0x11); // -17
Number('0x11'); // 17
Number(Symbol()); // Uncaught TypeError: Cannot convert a Symbol value to a number
Number({}); // NaN
Number([]); // 0
二、Number.parseInt() 将字符串转换为整数
Number.parseInt() 方法依据指定基数,解析字符串并返回一个整数。
语法:
Number.parseInt(string)
Number.parseInt(string, radix)
radix:进制,基数
转换规则:
- 被解析的值必须是 string 类型,若不是,将其强制转换为 string 类型,然后再转换为整数;
- 字符串开头的空白字符会被忽略;
- 第一个非空白字符不能转换为数字,则返回NaN;
- 如果存在 radix 参数,则取值为
[2, 36]之间的整数,否则返回NaN; - 如果 radix 参数未指定或者为0,按10进制进行转换;
- 如果 radix 参数未指定或者为0,且数字以 0x 或 0X 开头,按16进制转换。
这个方法和全局的 parseInt() 函数具有一样的函数功能:
Number.parseInt === parseInt; // true
Number 添加此方法,其目的是对全局变量进行模块化。
example:
Number.parseInt(true); // NaN
Number.parseInt(false); // NaN
Number.parseInt(undefined); // NaN
Number.parseInt(null); // NaN
Number.parseInt(''); // NaN
Number.parseInt(' 3 '); // 3
Number.parseInt('3.141590ab '); // 3
Number.parseInt(' d3.14159'); // NaN
Number.parseInt(-0x11); // -17
Number.parseInt('0x11'); // 17
Number.parseInt('0x11', 0); // 17
Number.parseInt('0x11', 1); // NaN
Number.parseInt('0x11', 2); // 0
Number.parseInt('0x11', 16); // 17
Number.parseInt('0x11', 37); // NaN
Number.parseInt('123', 0); // 123
Number.parseInt('123', 8); // 83
Number.parseInt('123', 37); // NaN
Number.parseInt({}); // NaN
Number.parseInt([]); // NaN
Number.parseInt(Symbol()); // Uncaught TypeError: Cannot convert a Symbol value to a string
Number.parseInt(900719925474099267n); // 900719925474099300 丢失精度
Number.parseInt('900719925474099267n'); // 900719925474099300 丢失精度
三、Number.parseFloat() 将字符串转换为浮点数
Number.parseFloat() 方法可以把一个字符串解析成浮点数。
语法:
Number.parseFloat(string)
转换规则:
- 如果 parseFloat 在解析过程中遇到了正号(+)、负号(- U+002D HYPHEN-MINUS)、数字(0-9)、小数点(.)、或者科学记数法中的指数(e 或 E)以外的字符,则它会忽略该字符以及之后的所有字符,返回当前已经解析到的浮点数;
- 第二个小数点的出现也会使解析停止(在这之前的字符都会被解析);
- 参数首位和末位的空白符会被忽略;
- 如果参数字符串的第一个字符不能被解析成为数字,则返回NaN;
- parseFloat 也可以解析并返回 Infinity。
- parseFloat 解析 BigInt 为 Numbers, 丢失精度。因为末位 n 字符被丢弃。
- parseFloat 也可以转换一个已经定义了 toString 或者 valueOf 方法的对象,它返回的值和在调用该方法的结果上调用 parseFloat 值相同。
这个方法和全局的 parseFloat() 函数具有一样的函数功能:
Number.parseFloat === parseFloat; // true
Number 添加此方法,其目的是对全局变量进行模块化。
example:
Number.parseFloat(3.14); // 3.14
Number.parseFloat('3.14'); // 3.14
Number.parseFloat(' 3.14 '); // 3.14
Number.parseFloat('314e-2'); // 3.14
Number.parseFloat('0.0314E+2'); // 3.14
Number.parseFloat('3.14some non-digit characters'); // 3.14
Number.parseFloat({ toString: function() { return "3.14" } }); // 3.14
Number.parseFloat({ valueOf : function() { return "3.14" } }); // NaN
Number.parseFloat("asc3.14"); // NaN
Number.parseFloat(900719925474099267n); // 900719925474099300 丢失精度
Number.parseFloat('900719925474099267n'); // 900719925474099300 丢失精度
四、Boolean() 转换为布尔值
Boolean 对象是一个布尔值的对象包装器。
转换规则:
- Boolean() 初始值为 false ;
- 参数值为 0、-0、null、false、NaN、undefined,或空字符串(
""),转换为 false。 - 所有其它值,包括任何对象,空数组([])或字符串
"false",都会创建一个初始值为 true 的对象。
另一种使用方式是 双重非(!!)运算符,与 Boolean() 规则一致。
example:
Boolean(); // false
Boolean(0); // false
Boolean('0'); // true
Boolean(-0); // false
Boolean(null); // false
Boolean(false); // false
Boolean('false'); // true
Boolean(NaN); // false
Boolean(undefined); // false
Boolean(''); // false
Boolean(123); // true
Boolean('123'); // true
Boolean(' '); // true
Boolean({}); // true
Boolean([]); // true
注意:
Boolean 对象的值与基本数据类型中的 true 和 false 不同。
const bool = new Boolean(false);
if (bool) {// 代码被执行了
}
console.log(bool); // Boolean {false}
console.log(!!bool); // true
上面使用 Boolean 构造函数生成了一个 bool 实例对象,虽然 Boolean 的初始值为 false ,但实例对象 bool 的值为 true;所以if 语句会被执行。使用基本数据类型就不会有上面的情况:
const bool = false;
if (bool) {// 代码不被执行
}
五、String() 转换为字符串
String 对象用于表示和操作字符序列。
转换规则:
- 字符串按原样返回;
- true、false、null、undefined 都可以转换成字符串;
- 使用与 toString(10) 相同的算法转换数字,默认转换为十进制;
- 使用与 toString(10) 相同的算法转换 BigInt;
- Symbol 隐式转换会抛出 TypeError,显示转换则为字符串;
- 对象:通过次序调用 Symbol.toPrimitive方法(将 “number” 作为 hint)、toString() 和 valueOf() 方法将其转换为原始值。然后将生成的原始值转换为数值。
example:
String('like'); // 'like'
String(true); // 'true'
String(false); // 'false'
String(null); // 'null'
String(undefined); // 'undefined'
String(10); // '10'
String(900719925474099267n); // '900719925474099267'
String(Symbol()); // 'Symbol()'
Symbol('foo') + 'bar'; // Uncaught TypeError: Cannot convert a Symbol value to a string 隐式类型转换报错
String({}); // '[object Object]'
String([]); // ''
六、.toString() 转换为字符串
大多数 JavaScript 对象和原始值都有一个 toString() 方法将值转换为字符串,例如:字符串、数字、布尔、BigInts 和符号;除了 null 和 undefined。
对象的 toString() 方法返回的是当前数据类型的字符串,如,将一个对象转换为字符串,格式为 '[object Object]',将数组转换为字符串,格式为'[object Array]';首字母小写object为固定格式,首字母大写Object为数据类型。
有时候,为了准确判断数据类型,会使用Object.prototype.toString.call()来进行转换判断。
Object.prototype.toString.call([]); // '[object Array]'
Object.prototype.toString.call('123'); // '[object String]'
Object.prototype.toString.call(true); // '[object Boolean]'
Object.prototype.toString.call(function(){}); // '[object Function]'
Object.prototype.toString.call(null); // '[object Null]'
Object.prototype.toString.call(undefined); // '[object Undefined]'
Object.prototype.toString.call(Symbol()); // '[object Symbol]'
...
转换规则:
- 除null、undefined外,其他基本数据类型按照正常规则转换;
- 不能转换null、undefined,报错 TypeError,因为没有 toString 方法;
- 对象:转换为
'[object Type]'格式; - 数组:与使用
join()方法相同,转换为元素拼接成的字符串;空数组转换为空字符串''。
当调用Number.prototype.toString()时,语法:
numObj.toString([radix])
radix 指定要用于数字到字符串的转换的基数 [2, 36]。如果未指定 radix 参数,则默认值为 10(十进制)。
let num = 100;
num.toString(); // '100' 默认按照10进制转换
num.toString(2); // '1100100'
num.toString(8); // '144'
num.toString(10); // '100'
num.toString(16); // '64'
Number.prototype.toString() 与 Number.parseInt() 可以在字符串与数字值之间按照不同进制相互转换。
如,将上面的字符串按照不同进制转换为数字:
Number.parseInt('100'); // 100
Number.parseInt('1100100',2); // 100
Number.parseInt('144',8); // 100
Number.parseInt('100',10); // 100
Number.parseInt('64',16); // 100
example:
[].toString(); // ''
({}).toString(); // '[object Object]'
(123).toString(); // '123'
(true).toString(); // 'true'
(false).toString(); // 'false'
(null).toString(); // Uncaught TypeError: Cannot read properties of null (reading 'toString')
(undefined).toString(); // Uncaught TypeError: Cannot read properties of undefined (reading 'toString')
Symbol().toString(); // 'Symbol()'
(900719925474099267n).toString(); // '900719925474099267'
相关文章:

js中强制类型转换Number、parseInt、parseFloat、Boolean、String、toString的使用
文章目录一、Number() 转换为整数二、Number.parseInt() 将字符串转换为整数三、Number.parseFloat() 将字符串转换为浮点数四、Boolean() 转换为布尔值五、String() 转换为字符串六、.toString() 转换为字符串最近在巩固 js 的基础知识,今天复习到了 js 中的数据类…...

漏斗分析法
一什么是漏斗分析? 漏斗分析是数据领域最常见的一种“程式化”数据分析方法,它能够科学地评估一种业务过程,从起点到终点,各个阶段的转化情况。通过可以量化的数据分析,帮助业务找到有问题的业务环节,并进…...
)
pycharm入门快捷操作(部分)
altenter:提示意图动作shift两次或者crtlshifta:查找框(查找动作、类、项目等)crtlw:一次一个字符、两次整个字符串(if条件下选择整个判断体)、三次整个句子、四次整个引用ctrlshiftw࿱…...

宣布 Databricks 支持 Amazon Graviton2,性价比提高3倍
今天,我们很高兴地宣布 Databricks 对基于 Amazon Graviton2 的亚马逊弹性计算云(Amazon EC2)实例的支持的公开预览。Graviton 处理器由亚马逊云科技进行定制设计和优化,为运行在 Amazon EC2 上的云工作负载提供最佳性价比。当与高…...

18_FreeRTOS任务通知
目录 任务通知的简介 任务通知值的更新方式 任务通知的优势 任务通知的劣势 任务通知值和通知状态 发送通知相关API函数 接收通知相关API函数 任务通知模拟信号量实验 任务通知模拟消息邮箱实验 任务通知模拟事件标志组实验 任务通知的简介 任务通知:用来通知任务的…...

【华为OD机试模拟题】用 C++ 实现 - 整理扑克牌(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

mysql lesson1
常用命令 1:exit 退出mysql 2:uroot pENTER键,再输入密码,不被别人看见 3:完美卸载:双击安装包,手动删除program file中的mysql,手动删除Programedate里的mysql 4:use mysql 使用数据库 5:…...

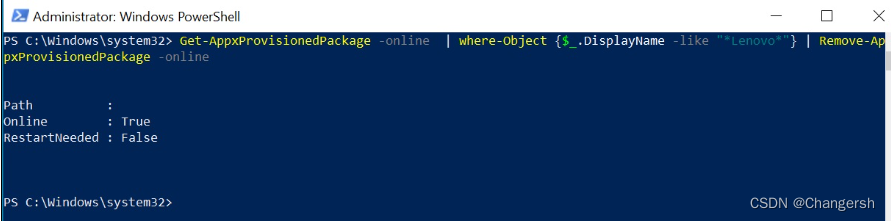
联想笔记本无法下载 Lenovo Vantage
状况 在 Microsoft Store 下载时发生错误,可能是如下代码:0x80070005, 0x80073D05, or 0x80070017. 解决方法 1.在“开始”菜单搜索栏中输入PowerShell 2.当Windows PowerShell出现在“开始”菜单中,右键点击此图标,然后选择以…...

功能性材料深入超级赛道,赋能多行业迭代升级
中国国际胶粘剂及密封剂展览会深耕胶粘剂、密封剂和胶粘带行业26年,是行业认可的、优质的贸易与技术交流平台。展会连接了十几个行业的买家和卖家,包括汽车、电子、新能源、轨道交通、工业等重要领域,为客户提供封装、粘合、散热、装配制造等…...

【项目精选】jsp企业快信系统(论文+视频+源码)
点击下载源码 计算机网络的出现到现在已经经历了翻天覆地的重大改变。因特网也从最早的供科学家交流心得的简单的文本浏览器发展成为了商务和信息的中心。到了今天,互联网已经成为了大量应用的首选平台,人们已经渐渐习惯了网络交易,渐渐对网络…...

通信算法之112:载波同步及comm.CarrierSynchronizer
1. 2. 载波同步是基于锁相环技术使本地获取和载波同频同相的参考信号,用来解调信号。载波同步就是对本地参考信号进行频率和相位偏差的补偿,进而实现本地参考信号和载波信号同频同相。 载波同步只适用于单载波调制系统,载波同步算法对于BPSK、…...
)
【C. Build Permutation】(整数理论、构造、思维)
链接 理论基础 结论:在区间[n,2n]上,至少存在一个完全平方数。结论:在区间[n,2n]上,至少存在一个完全平方数。结论:在区间[n,2n]上,至少存在一个完全平方数。 构造⌈n⌉2构造\lceil \sqrt{n}\rceil^2构造⌈…...
)
前端面试题:事件循环(Eventloop)
什么是事件循环?如何理解事件循环?事件循环原理如何描述?事件循环涉及了很多知识点,想要彻底掌握JS事件循环原理必须要掌握以下知识点:同步任务、异步任务、宏任务、微任务、任务队列、执行栈、js运行机制、EventLoop。 1.事件循…...

jmeter接口自动化测试框架
接口测试可以分为两部分: 一是线上接口(生产环境)自动化测试,需要自动定时执行,每5分钟自动执行一次,相当于每5分钟就检查一遍线上的接口是否正常,有异常能够及时发现,不至于影响用…...

树莓派CM4基础设置
安装系统1.1 软件和硬件准备硬件:CM4(4GB DDR32GB EMMC 板载WIFI和蓝牙)CM4-to-Pi4-Adapter软件:Raspberry Pi或者 Win32DiskImagerRaspberry Pi下载链接:点击直接下载Win32DiskImager下载链接:链接&#x…...

JS 合并数组的三大方式
1. 数组的不可变合并 1.1使用扩展运算符进行合并 如果您想知道一种在JavaScript中合并数组的好方法,那么请记住使用扩展操作符进行合并。 在数组字面量中写入两个或更多带有扩展操作符…前缀的数组,JavaScript将创建一个合并所有这些数组的新数组: co…...

30岁测试开发年薪不足50万,被面试官嘲讽混得太差?
近日,有网友发帖称:“30岁去应聘测试开发,拿不到七八十万的年薪确实有点丢人了,还被面试官diss混得太差了”,网友们看完都炸了。 来看看网友们都是怎么说的。 有网友说: 扯淡 有网友气到: 那拿…...

【C语言】多线程
多线程线程线程的优点C语言多线程创建线程终止线程连接和分离线程开启一个线程最基本的多线程实现开启两个线程多线程进行协同运算无参数传递的线程并发编程实例简单参数传递的线程并发编程实例结构体参数传递的线程并发编程实例线程的连接编程实例信号量同步进行写入互斥信号量…...

CDGA|浅谈“以治促用,以用促治”的数据治理战略
数据治理夯实企业数字化转型基础。采取“以治促用,以用促治”的数据治理战略,可以充分释放了企业核心运行要素的活力。 “以治促用”是指通过建立在数据治理链路及用户多维评估系统的基础上,对数据资产重新进行价值识别,推进高价值…...

Apifox-比postman更优秀的接口自动化测试平台
一、Apifox介绍 Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman Swagger Mock JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、A…...

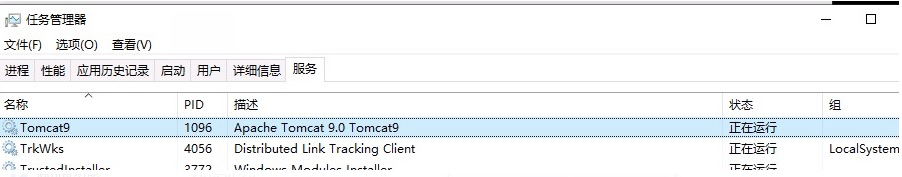
SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
