Flutter笔记:AnimationMean、AnimationMax 和 AnimationMin 三个类的用法
三个类的用法
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133417590
1. 概述
这三个类都用于创建复合动画,可以同时跟踪多个子动画的状态和值。它们的功能包括:
-
AnimationMean(计算平均值):用于计算两个或多个动画的平均值。这对于创建多个动画的平均效果非常有用,例如,当您需要计算多个属性的平均值时。
-
AnimationMax(计算最大值):用于计算两个或多个动画的最大值。这对于创建多个动画的最大效果非常有用,例如,当您需要确定多个属性的最大值时。
-
AnimationMin(计算最小值):用于计算两个或多个动画的最小值。这对于创建多个动画的最小效果非常有用,例如,当您需要确定多个属性的最小值时。
这些复合动画可以帮助您在应用中创建各种复杂的动画效果,例如混合动画、动态颜色变化等。通过使用 AnimationMean、AnimationMax 和 AnimationMin,可以轻松地管理和组合多个动画,以创建更复杂和有趣的用户界面动画效果。这些复合动画可以帮助您实现更多创意和交互性。
2.AnimationMean(计算平均值)
源码
/// 一个跟踪两个其他动画平均值的双精度动画。
///
/// 如果“right”动画正在移动,则此动画的[status]为“right”动画的状态,否则为“left”动画的状态。
///
/// 此动画的[value]是表示“left”和“right”动画值的平均值的[double]。
class AnimationMean extends CompoundAnimation<double> {/// 创建一个跟踪两个其他动画平均值的动画。AnimationMean({required Animation<double> left,required Animation<double> right,}) : super(first: left, next: right);double get value => (first.value + next.value) / 2.0;
}
AnimationMean 用于计算多个动画的平均值,其中:
value属性表示这些动画的平均值。status属性表示复合动画的状态。
用法
Animation<double> animation1 = ...; // 第一个动画
Animation<double> animation2 = ...; // 第二个动画// 创建 AnimationMean 来计算平均值
Animation<double> meanAnimation = AnimationMean(left: animation1, right: animation2);// 在UI中使用 meanAnimation
AnimatedBuilder(animation: meanAnimation,builder: (context, child) {return Text('Mean Value: ${meanAnimation.value.toStringAsFixed(2)}',style: TextStyle(fontSize: 20),);},
)
当要根据多个动画的平均值创建动画效果时,AnimationMean 很有用。例如,希望 平滑地 过渡多个属性的变化时,可以使用平均值来创建更柔和的动画效果。
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(title: 'AnimationMean 示例',home: AnimationMeanDemo(),);}
}class AnimationMeanDemo extends StatefulWidget {const AnimationMeanDemo({super.key});State<AnimationMeanDemo> createState() => _AnimationMeanDemoState();
}class _AnimationMeanDemoState extends State<AnimationMeanDemo>with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<double> _animationA;late Animation<double> _animationB;void initState() {super.initState();// 创建 AnimationController_controller = AnimationController(duration: const Duration(seconds: 2),vsync: this,);// 创建两个 Animation 对象来控制属性 A 和属性 B_animationA = Tween<double>(begin: 0, end: 100).animate(_controller);_animationB = Tween<double>(begin: 100, end: 200).animate(_controller);// 启动动画_controller.forward();}void dispose() {_controller.dispose();super.dispose();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('AnimationMean 示例'),),body: Center(child: AnimatedBuilder(animation: _controller,builder: (context, child) {// 使用 AnimationMean 来创建平均值动画效果double meanValue = AnimationMean(left: _animationA,right: _animationB,).value;return Container(width: meanValue,height: meanValue,color: Colors.blue,child: const Center(child: Text('平均值动画示例',style: TextStyle(color: Colors.white),),),);},),),);}
}
3. AnimationMax(计算最大值)
源码:
/// 跟踪两个其他动画最大值的动画。
///
/// 此动画的[value]是[first]和[next]的值的最大值。
class AnimationMax<T extends num> extends CompoundAnimation<T> {/// 创建一个[AnimationMax]。////// 两个参数都不能为空。其中一个可以是[AnimationMax]本身,以组合多个动画。AnimationMax(Animation<T> first, Animation<T> next) : super(first: first, next: next);T get value => math.max(first.value, next.value);
}
AnimationMax 用于计算多个动画的最大值,其中:
value属性表示这些动画的最大值。status属性表示复合动画的状态。
用法
Animation<double> animation1 = ...; // 第一个动画
Animation<double> animation2 = ...; // 第二个动画// 创建 AnimationMax 来计算最大值
Animation<double> maxAnimation = AnimationMax(animation1, animation2);// 在UI中使用 maxAnimation
AnimatedBuilder(animation: maxAnimation,builder: (context, child) {return Text('Max Value: ${maxAnimation.value.toStringAsFixed(2)}',style: TextStyle(fontSize: 20),);},
)
当要确定多个动画中的最大值时,AnimationMax 是一个有用的工具。例如,当您希望元素在多个属性的影响下保持在屏幕上的最大范围内时,可以使用最大值来创建动画效果。一个完整的例子如:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'AnimationMax 示例',home: AnimationMaxDemo(),);}
}class AnimationMaxDemo extends StatefulWidget {_AnimationMaxDemoState createState() => _AnimationMaxDemoState();
}class _AnimationMaxDemoState extends State<AnimationMaxDemo>with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<double> _animationWidth;late Animation<double> _animationHeight;void initState() {super.initState();// 创建 AnimationController_controller = AnimationController(duration: const Duration(seconds: 2),vsync: this,);// 创建两个 Animation 对象来控制宽度和高度_animationWidth = Tween<double>(begin: 50, end: 200).animate(_controller);_animationHeight = Tween<double>(begin: 50, end: 200).animate(_controller);// 启动动画_controller.forward();}void dispose() {_controller.dispose();super.dispose();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('AnimationMax 示例'),),body: Center(child: AnimatedBuilder(animation: _controller,builder: (context, child) {// 使用 AnimationMax 来确保元素保持在屏幕上的最大范围内double maxWidth = 300; // 屏幕的最大宽度double maxHeight = 300; // 屏幕的最大高度// 使用 AnimationMax 计算宽度和高度的最大值,以确保元素不超出屏幕double width =AnimationMax<double>(_animationWidth, _animationHeight).value;double height =AnimationMax<double>(_animationHeight, _animationWidth).value;return Container(width: width > maxWidth ? maxWidth : width,height: height > maxHeight ? maxHeight : height,color: Colors.blue,child: const Center(child: Text('最大值动画示例',style: TextStyle(color: Colors.white),),),);},),),);}
}

4. AnimationMin(计算最小值)
源码:
/// 一个跟踪两个其他动画最小值的动画。
///
/// 该动画的[value]是[first]和[next]的值的最小值。
class AnimationMin<T extends num> extends CompoundAnimation<T> {/// 创建一个[AnimationMin]。////// 两个参数都不能为空。要合并多个动画,其中任一个都可以是[AnimationMin]本身。AnimationMin(Animation<T> first, Animation<T> next) : super(first: first, next: next);T get value => math.min(first.value, next.value);
}用法
Animation<double> animation1 = ...; // 第一个动画
Animation<double> animation2 = ...; // 第二个动画// 创建 AnimationMin 来计算最小值
Animation<double> minAnimation = AnimationMin(animation1, animation2);// 在UI中使用 minAnimation
AnimatedBuilder(animation: minAnimation,builder: (context, child) {return Text('Min Value: ${minAnimation.value.toStringAsFixed(2)}',style: TextStyle(fontSize: 20),);},
)
AnimationMin 用于计算多个动画的最小值。其中:
value属性表示这些动画的最小值。status属性表示复合动画的状态。
需要确定多个动画中的最小值时,AnimationMin 是一个有用的工具。 例如,希望元素在多个属性的影响下保持在屏幕上的最小范围内时,可以使用最小值来创建动画效果。例如:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(title: 'AnimationMin 示例',home: AnimationMinDemo(),);}
}class AnimationMinDemo extends StatefulWidget {const AnimationMinDemo({super.key});State<AnimationMinDemo> createState() => _AnimationMinDemoState();
}class _AnimationMinDemoState extends State<AnimationMinDemo>with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<double> _animationWidth;late Animation<double> _animationHeight;void initState() {super.initState();// 创建 AnimationController_controller = AnimationController(duration: const Duration(seconds: 2),vsync: this,);// 创建两个 Animation 对象来控制元素的宽度和高度_animationWidth = Tween<double>(begin: 50, end: 200).animate(_controller);_animationHeight = Tween<double>(begin: 50, end: 200).animate(_controller);// 启动动画_controller.forward();}void dispose() {_controller.dispose();super.dispose();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('AnimationMin 示例'),),body: Center(child: AnimatedBuilder(animation: _controller,builder: (context, child) {// 使用 AnimationMin 来确保元素的宽度和高度不会超出屏幕边界的最小范围double minWidth = 50; // 最小宽度double minHeight = 50; // 最小高度// 使用 AnimationMin 计算宽度和高度的最小值,以确保元素不会超出屏幕边界double width =AnimationMin<double>(_animationWidth, _animationHeight).value;double height =AnimationMin<double>(_animationHeight, _animationWidth).value;return Container(width: width < minWidth ? minWidth : width,height: height < minHeight ? minHeight : height,color: Colors.blue,child: const Center(child: Text('最小值动画示例',style: TextStyle(color: Colors.white),),),);},),),);}
}相关文章:

Flutter笔记:AnimationMean、AnimationMax 和 AnimationMin 三个类的用法
Flutter笔记 AnimationMean、AnimationMax 和 AnimationMin三个类的用法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/…...

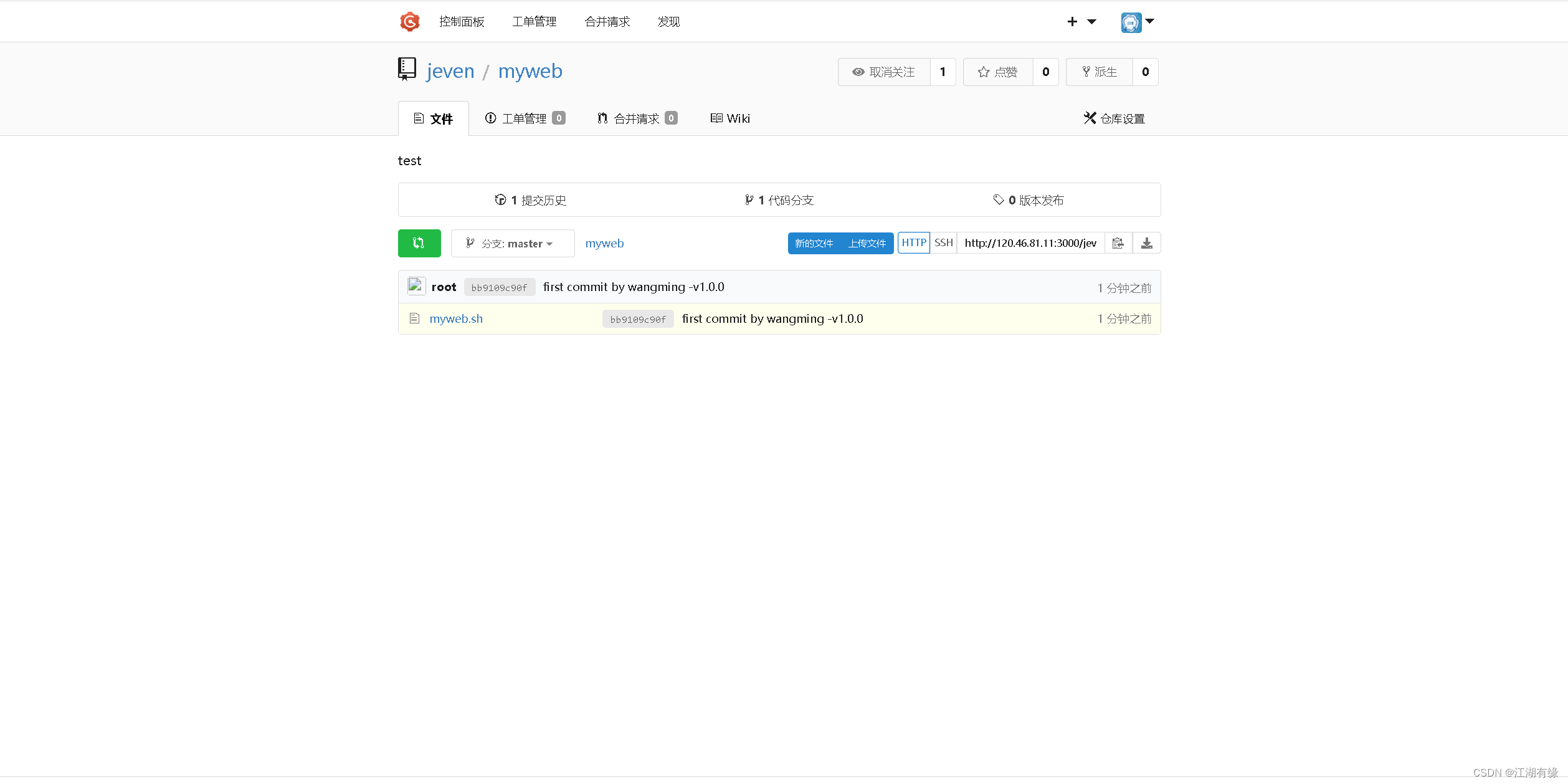
华为云云耀云服务器L实例评测|云耀云服务器L实例部署Gogs服务器
华为云云耀云服务器L实例评测|云耀云服务器L实例部署Gogs服务器 一、云耀云服务器L实例介绍1.1 云耀云服务器L实例简介1.2 云耀云服务器L实例特点 二、Gogs介绍2.1 Gogs简介2.2 Gogs特点 三、本次实践介绍3.1 本次实践简介3.2 本次环境规划 四、远程登录华为云云耀云…...

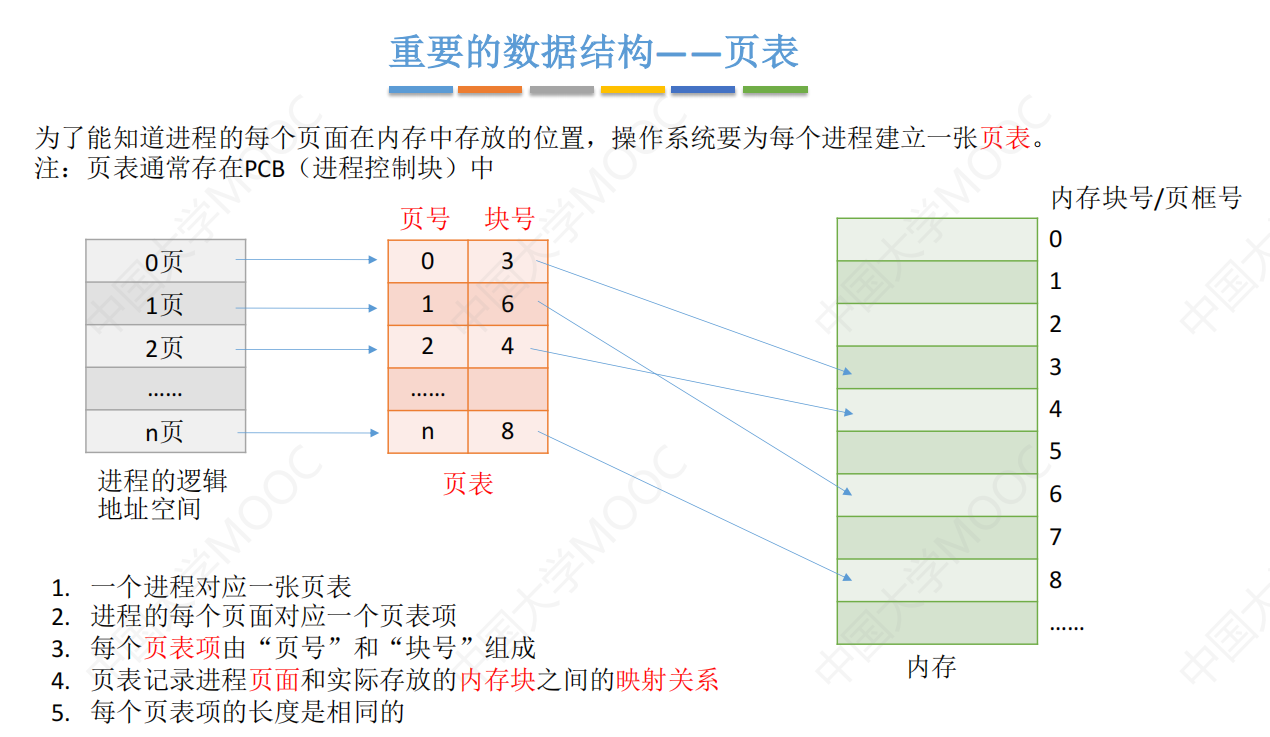
操作系统--分页存储管理
一、概念介绍 分页存储:一是分内存地址,二是分逻辑地址。 1.分内存地址 将内存空间分为一个个大小相等的分区。比如,每个分区4KB。 每个分区就是一个“页框”,每个页框有个编号,即“页框号”,“页框号”…...

【算法练习Day10】有效的括号删除字符串中的所有相邻重复项逆波兰表达式求值
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 有效的括号删除字符串中的所…...

10.1 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、自动驾驶一周资讯 - 苹果汽车项目泡汤?纵目科技IPO终止,腾讯与岚图汽车合作升级,158亿元现金收购比亚迪“史上最大”并购案 自动驾驶一周资讯 - 苹果汽车…...

Redis中Set类型的操作
Set的结构与list相似,但底层存储结构是hashtable,因此它的值是唯一的,同时添加的顺序与保存的顺序并不一致。每一个Set类型的key中可以存储2^32-1个元素。 一、应用场景 1、保存用户的收藏 在小说网站中保存用户的收藏,收藏 的小…...

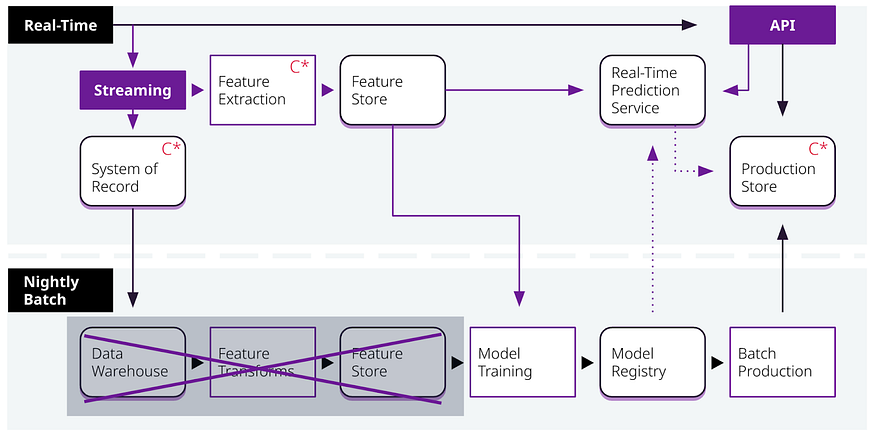
正确完成实时 AI
发表于 构建真实世界的实时 AI 一、说明 我们知道,当前的AI进展是扎根于历史数据,这就造成一个事实,模型总是赶不上实时进展,模型的洞察力不够尖锐,或者,时间损失等,本篇对这一系列AI的短板展开…...

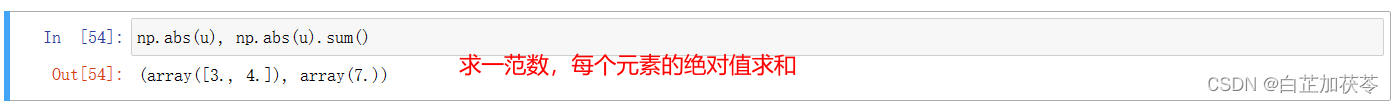
深度学习笔记之线性代数
深度学习笔记之线性代数 一、向量 在数学表示法中,向量通常记为粗体小写的符号(例如,x,y,z)当向量表示数据集中的样本时,它们的值具有一定的现实意义。例如研究医院患者可能面临的心脏病发作风…...

Python与Scrapy:构建强大的网络爬虫
网络爬虫是一种用于自动化获取互联网信息的工具,在数据采集和处理方面具有重要的作用。Python语言和Scrapy框架是构建强大网络爬虫的理想选择。本文将分享使用Python和Scrapy构建强大的网络爬虫的方法和技巧,帮助您快速入门并实现实际操作价值。 一、Pyt…...

kind 安装 k8s 集群
在某些时候可能需要快速的部署一个k8s集群用于测试,不想部署复杂的k8s集群环境,这个时候我们就可以使用kind来部署一个k8s集群了,下面是使用kind部署的过程 一、安装单节点集群 1、下载kind二进制文件 [rootlocalhost knid]# curl -Lo ./kin…...

Leetcode 2871. Split Array Into Maximum Number of Subarrays
Leetcode 2871. Split Array Into Maximum Number of Subarrays 1. 解题思路2. 代码实现 题目链接:2871. Split Array Into Maximum Number of Subarrays 1. 解题思路 这一题实现上其实还是比较简单的,就是一个贪婪算法,主要就是思路上需要…...

Java基础---第十三篇
系列文章目录 文章目录 系列文章目录一、有数组了为什么还要搞个 ArrayList 呢?二、说说什么是 fail-fast?三、说说Hashtable 与 HashMap 的区别一、有数组了为什么还要搞个 ArrayList 呢? 通常我们在使用的时候,如果在不明确要插入多少数据的情况下,普通数组就很尴尬了,…...

Java 文档注释
Java 文档注释 目录 Java 文档注释 javadoc 标签 文档注释 javadoc输出什么 实例 Java只是三种注释方式。前两种分别是// 和/* */,第三种被称作说明注释,它以/** 开始,以 */结束。 说明注释允许你在程序中嵌入关于程序的信息。你可以使…...

【多媒体技术与实践】多媒体计算机系统概述
数码相机是利用___感受光信号, 使转换为电信号,再经模/数转换变成数字信号,存储在相机内部的存储器中。 选择一项: a. RGB b. OCR c. CCD d. MPEG 正确答案是:CCD 最基本的多媒体计算机是指安装了_部件的计算机。…...
)
DirectX 3D C++ 圆柱体的渲染(源代码)
作业内容 请勿抄袭 代码功能:渲染一个绕中心轴自转的圆柱体。要求该圆柱体高度为3.0,半径为0.5。 #include <windows.h> #include <d3d11.h> #include <d3dx11.h> #include <d3dcompiler.h> #include <xnamath.h> #incl…...

搭建前端框架
在终端进入web目录,然后创建vuecrud工程 创建工程并引入ElementUI和axios手把手教学>传送门:VueCLI脚手架搭建...

2310C++构造对象
原文 本文展示一个构造对象方式,用户无需显式调用构造器.对有参构造器类,该实现在构造改对象时传递默认值来构造. 当然用户也可指定(绑定)某个参数的值.实现思路参考boost-ext/di的实现.看下示例: 构 成员{整 x10; }; 构 成员1{整 x11; }; 类 例子1{ 公:例子1(成员 x,成员1 x…...

nginx多文件组织
背景: nginx的话,有时候,想部署多个配置,比如:使用不同的端口配置不同的web工程。 比如:8081部署:项目1的web页面。 8082部署:项目2的web页面。 1)nginx.conf worker_processes…...

扩容LVM卷导致lvm元数据丢失的恢复过程
一、问题描述 因某次MySQL binlog占用过高扩容时,是直接对云盘操作,而扩容直接操作了lvm卷而未操作云盘分区,并随后执行了扩容的partprobe,resize2fs卷等操作;最后,显示并未扩容成功,重启系统后…...

【MySQL教程】| (1-1) 2023MySQL-8.1.0 安装教程
文章目录 一、安装包下载二、安装配置1、解压安装包2、编写MySQL配置文件3、初始化MySQL数据库3、安装mysql服务并启动4、MySQL服务5、连接MySQL6、修改密码 三、配置环境变量四、防止mysql自启动拖慢开机时间 近日有粉丝问到mysql在win11的安装中遇到一些问题,应粉…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
