博客无限滚动加载(html、css、js)实现
介绍
这是一个简单实现了类似博客瀑布流加载功能的页面,使用html、css、js实现。简单易懂,值得学习借鉴。👍
演示地址:https://i_dog.gitee.io/easy-web-projects/infinite_scroll_blog/index.html
代码
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的博客</title><link rel="stylesheet" href="style.css">
</head>
<body><h1>博客</h1><div class="filter-container"><input type="text" class="filter" id="filter" placeholder="搜索文章"></div><div id="posts-container"></div><div class="loader"><div class="circle"></div><div class="circle"></div><div class="circle"></div></div><script src="script.js"></script>
</body>
</html>style.css
/* 从Google Fonts(谷歌字体)中导入名为"Roboto"的字体,并将其应用于网页中的文本内容。 */
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');* {box-sizing: border-box;
}body {background-color: #296ca8;font-family: 'Roboto', sans-serif;display: flex;flex-direction: column;color: #fff;/* 元素在侧轴居中。 */align-items: center;/* 伸缩元素向每主轴中点排列。 */justify-content: center;min-height: 100vh;margin: 0;padding-bottom: 100px;
}
h1 {margin-bottom: 20px;text-align: center;
}
.filter-container {margin-top: 20px;width: 80vw;max-width: 800px;/* border: 1px solid black; */
}
.filter {width: 100%;padding: 12px;font-size: 16px;
}.post {position: relative;background: #4992d3;/* 创建一个元素的阴影效果水平偏移量 垂直偏移量 阴影的模糊半径 阴影的颜色和透明度*/box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);border-radius: 3px;padding: 20px;margin: 40px 0;display: flex;width: 80vw;max-width: 800px;
}.post .post-title {margin: 0;
}
.post .post-body {margin: 15px 0 0;line-height: 1.3;
}.post .post-info {margin-left: 20px;
}
.post .number {position: absolute;top: -15px;left: -15px;font-size: 15px;width: 40px;height: 40px;border-radius: 50%;background: #fff;color: #296ca8;display: flex;align-items: center;justify-content: center;padding: 7px 10px;}
.loader {/* 默认透明 */opacity: 0;display: flex;position: fixed;bottom: 50px;/* 添加过渡效果要过渡的CSS属性 过渡的持续时间 过渡的速度曲线*/transition: opacity 0.3s ease-in;
}
.loader.show {opacity: 1;
}
.circle {background-color: #fff;width: 10px;height: 10px;/* 呈现出一个完整的圆形形状 */border-radius: 50%;margin: 5px;/* 添加动画效果 应用的动画名称 动画的持续时间 动画的速度曲线 动画循环播放*/animation: bounce 0.5s ease-in infinite;
}/* 选择文档中第一个类名为"circle"的元素 */
.circle:nth-of-type(2) {animation-delay: 0.1s;
}
.circle:nth-of-type(3) {animation-delay: 0.2s;
}@keyframes bounce {0%,100% {transform: translateY(0); }50% {transform: translateY(-10px);}
}script.js
const postsContainer = document.getElementById('posts-container')
// 获取文档中具有类名"loader"的第一个元素
const loading = document.querySelector('.loader')
const filter = document.getElementById('filter')let limit = 5
let page = 1// 从API获取博客
async function getPosts() {// 使用await关键字等待fetch()函数返回的Promise对象,// 这个Promise对象表示服务器响应的结果。const res = await fetch(`https://jsonplaceholder.typicode.com/posts?_limit=${limit}&_page=${page}`)// 使用res.json()方法将响应体解析为JSON格式的数据。const data = await res.json()return data
}// 在DOM中展示博客列表
async function showPosts() {const posts = await getPosts()posts.forEach(post => {const postEl = document.createElement('div')postEl.classList.add('post')postEl.innerHTML = `<div class="number">${post.id}</div><div class="post-info"><h2 class="post-title">${post.title}</h2><p class="post-body">${post.body}</p></div>`postsContainer.appendChild(postEl)})
}// 展示加载动画并且获取其他博客
function showLoading() {loading.classList.add('show')setTimeout(() => {loading.classList.remove('show')setTimeout(() => {page++showPosts()},300)},1000)
}// 搜索框查找博客
function filterPosts(e) {const term = e.target.value.toUpperCase()const posts = document.querySelectorAll('.post')posts.forEach(post => {const title = post.querySelector('.post-title').innerText.toUpperCase()const body = post.querySelector('.post-body').innerText.toUpperCase()if(title.indexOf(term) > -1 || body.indexOf(term) > -1) {post.style.display = 'flex'} else {post.style.display = 'none'}})// console.log('Filtering posts...');
}// 获取初始博客
showPosts()window.addEventListener('scroll', () => {// scrollTop属性表示文档在垂直方向上滚动的距离,// scrollHeight属性表示文档内容的总高度,// clientHeight属性表示可视区域的高度。const {scrollTop, scrollHeight, clientHeight} = document.documentElementif (scrollTop + clientHeight >= scrollHeight - 5) {showLoading()}
})filter.addEventListener('input', filterPosts)补充
该项目从github中的vanillawebprojects仓库收集。
原始代码:原始代码地址![]() https://github.com/bradtraversy/vanillawebprojects/tree/master/infinite_scroll_blog
https://github.com/bradtraversy/vanillawebprojects/tree/master/infinite_scroll_blog
本文代码:本文代码地址![]() https://gitee.com/i_dog/easy-web-projects/tree/master/infinite_scroll_blog
https://gitee.com/i_dog/easy-web-projects/tree/master/infinite_scroll_blog
相关文章:
博客无限滚动加载(html、css、js)实现
介绍 这是一个简单实现了类似博客瀑布流加载功能的页面,使用html、css、js实现。简单易懂,值得学习借鉴。👍 演示地址:https://i_dog.gitee.io/easy-web-projects/infinite_scroll_blog/index.html 代码 index.html <!DOCT…...

腾讯云南京服务器性能如何?南京服务器测速IP地址
腾讯云服务器南京地域怎么样?南京地域很不错,正好处于中间的位置,南方北方用户均可以选择,网络延迟更低速度更快,并且目前南京地域有活动,南京地域可用区可选南京一区、南京二区和南京三区,腾讯…...

MySQL和Oracle中,语法的不同点以及如何在xml中书写日期比较大小
众所周知mysql和oracle的语法有点相识,又有点不同。 在MySQL和Oracle中,语法的不同点有以下几个方面: 数据类型:MySQL和Oracle支持的数据类型有所不同,比如MySQL支持的数据类型包括:整型、浮点型、字符型、…...

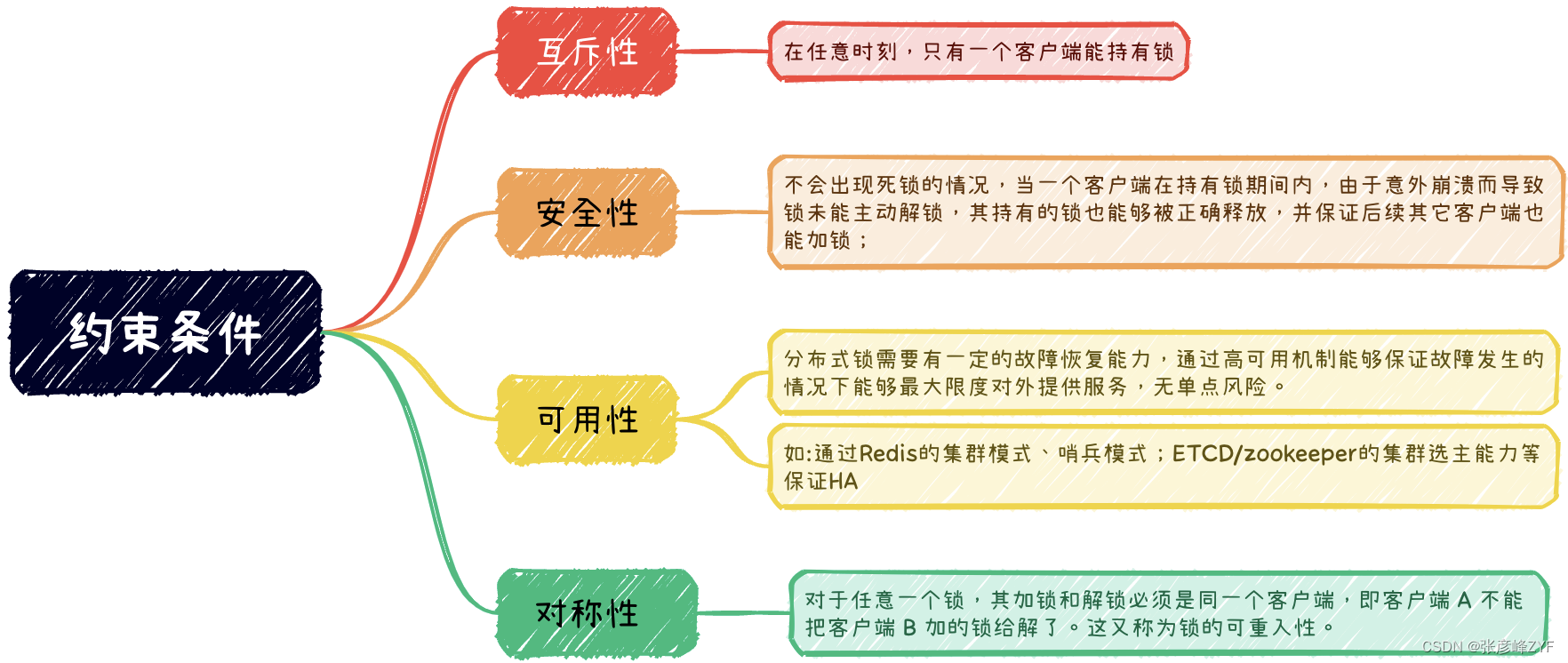
谈谈Redis分布式锁
目录 一、回顾分布式锁 (一)理解分布式锁的定义 (二)分布式锁的约束条件 (三)分布式锁常见实现方式 基于数据库的分布式锁 基于缓存的分布式锁 基于分布式一致性算法的分布式锁 基于文件系统的分布…...

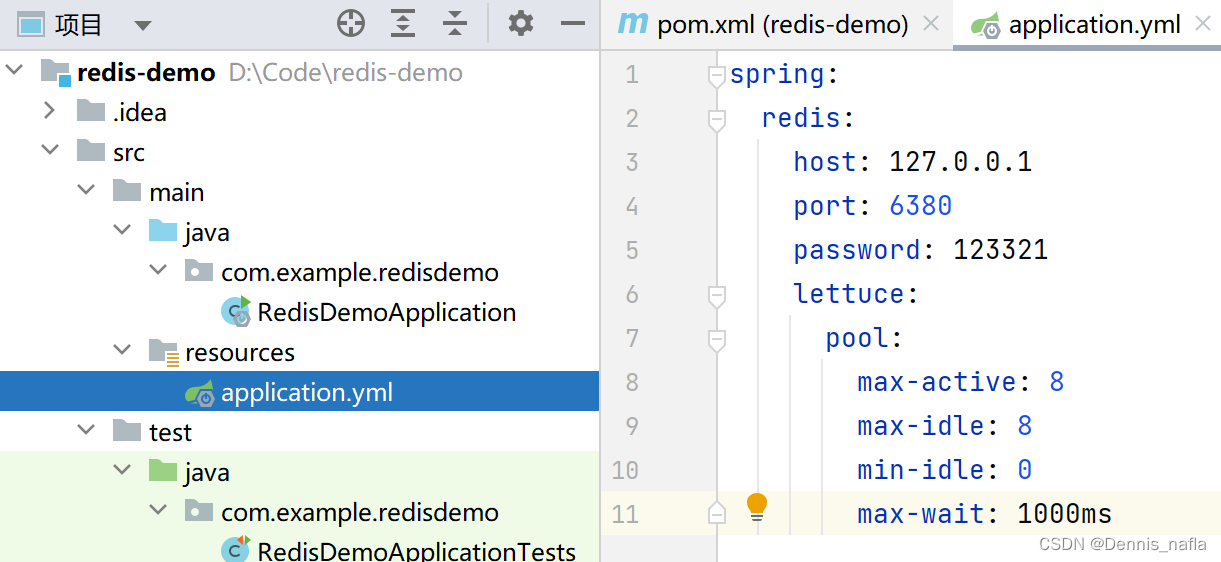
Redis的java客户端-RedisTemplate光速入门
一.创建springboot项目 二.引入2个依赖 <!-- redis依赖-->这个已经引入了,因为创建的时候勾选了<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId><…...

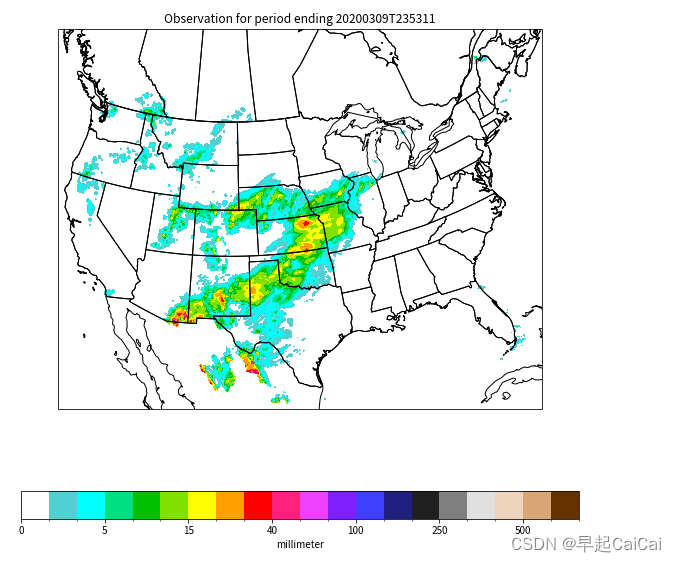
格点数据可视化(美国站点的日降雨数据)
获取美国站点的日降雨量的格点数据,并且可视化 导入模块 from datetime import datetime, timedelta from urllib.request import urlopenimport cartopy.crs as ccrs import cartopy.feature as cfeature import matplotlib.colors as mcolors import matplotli…...

YoloV8改进策略:LSKNet加入到YoloV8中,打造更适合小目标的YoloV8
文章目录 摘要论文:LSKNet:大选择核网络在遥感目标检测中的应用1、简介2、相关工作2.1、遥感目标检测框架2.2、大核网络2.3、注意力/选择机制3、方法3.1、LSKNet架构3.2、大核卷积3.3、空间核选择4、实验4.1、数据集4.2、实现细节4.3、消融实验4.4、主要结果4.5、分析5、结论…...

力扣-303.区域和检索-数组不可变
Idea 需计算数组nums在下标right 和 left-1 的前缀和,然后计算两个前缀和的差即可。 需要注意的是,当left为0的时候,如果还是left-1则会发生数组访问越界错误。 AC Code class NumArray { public:vector<int> sum;NumArray(vector<…...

web:[极客大挑战 2019]LoveSQL
题目 打开页面显示如下 查看源代码,查到一个check.php,还是get传参 尝试账号密码输入 题目名为sql,用万能密码 1or 11# 或 admin or 11 给了一段乱码,也不是flag 查看字段数 /check.php?usernameadmin order by 3%23&pass…...

数据结构—快速排序(续)
引言:在上一篇中我们详细介绍了快速排序和改进,并给出了其中的一种实现方式-挖坑法 但其实快速排序有多种实现方式,这篇文章再来介绍其中的另外两种-左右指针法和前后指针法。有了上一篇挖坑法的启示,下面的两种实现会容易许多。 …...

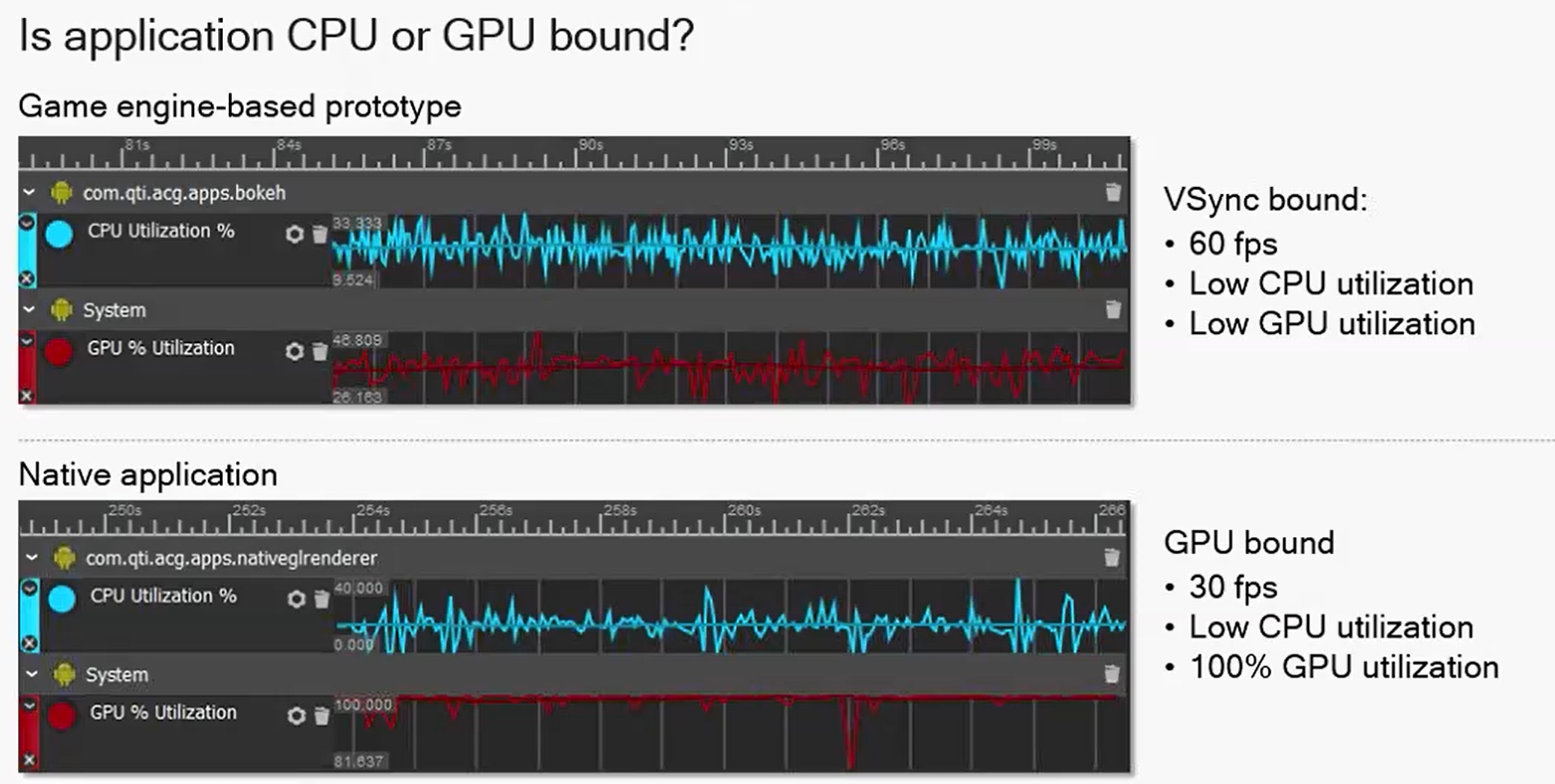
Snapdragon Profiler分析Android GPU
Snapdragon Profiler(骁龙分析器)是一款性能分析软件,在Windows、 Mac、和 Linux平台上都可以运行,主要是用来分析使用了高通骁龙处理器的Android设备。 Snapdragon Profiler通过USB连接这些Android设备,开发者可以用…...

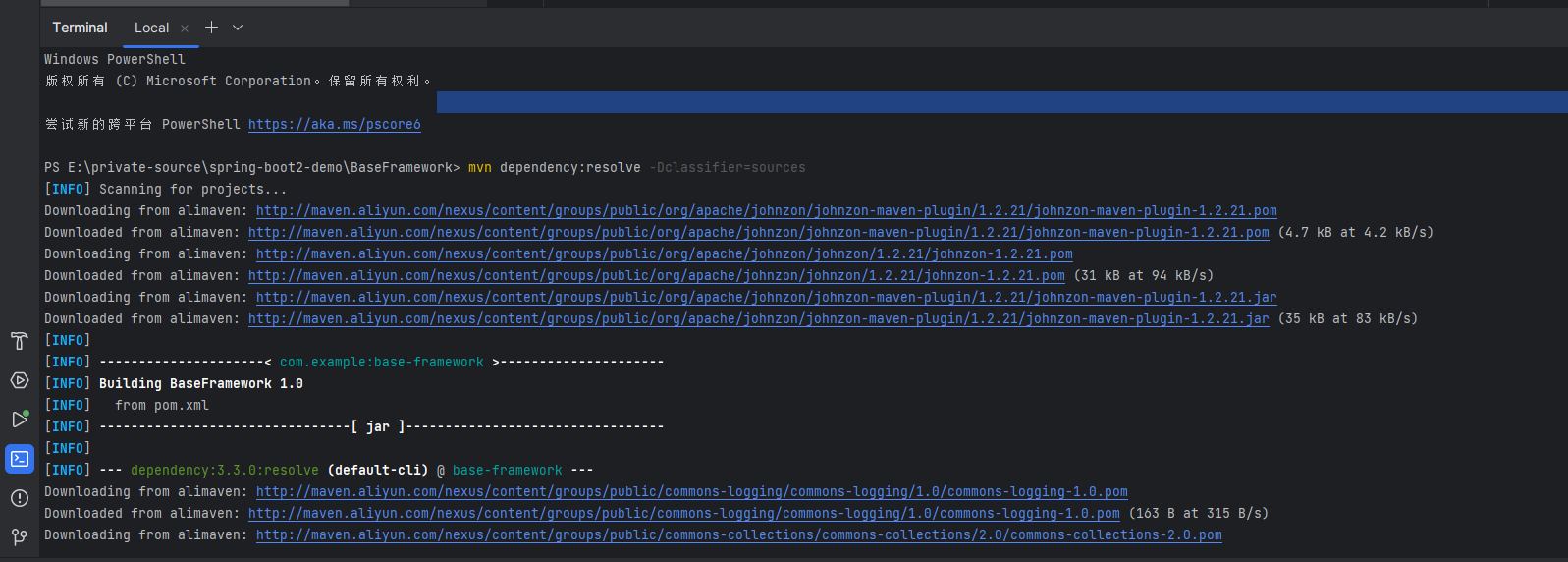
Cannot download sources:IDEA源码无法下载
问题 Swagger的相关包,无法看到注释; 在class文件的页面,点击下载源码,源码下载不了,IDEA报下面的错误。 报错 Cannot download sources Sources not found for: io.swagger.core.v3:swagger-annotations:2.2.9 解决…...
)
从零开始学习 Java:简单易懂的入门指南之IO字符流(三十一)
IO流之字符流 1. 字符流1.1 字符输入流【Reader】1.2 FileReader类构造方法读取字符数据 1.3 字符输出流【Writer】1.4 FileWriter类构造方法基本写出数据关闭和刷新写出其他数据 2. IO异常的处理JDK7前处理JDK7的处理JDK9的改进 3. 综合练习练习1:拷贝文件夹练习2&…...

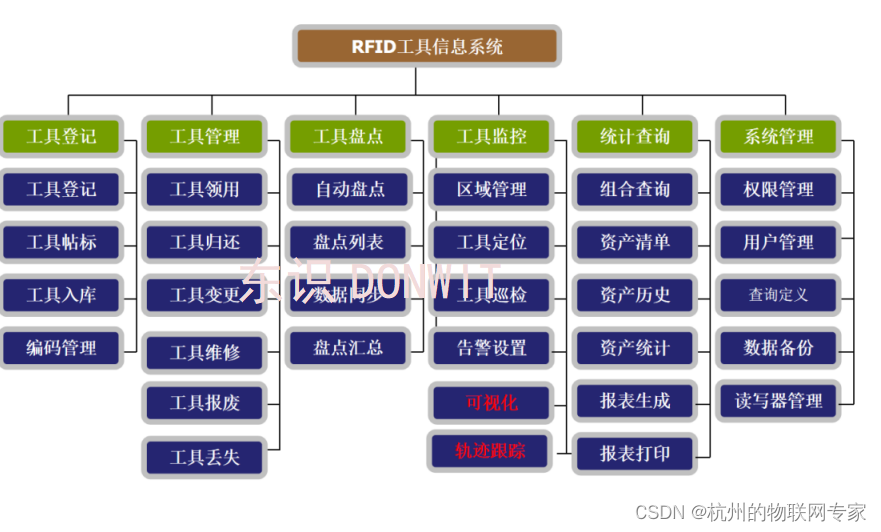
监狱工具管理系统-监狱劳动工具管理系统
监狱劳动工具管理系统(智工具DW-S308)是依托互3D技术、云计算、大数据、RFID技术、数据库技术、AI、视频分析技术对工具进行统一管理、分析的信息化、智能化、规范化的系统。 当前各级监狱工器具管理更多的是借助于传统的人工管理方法和手段,数据的采集和录入一直以…...

蓄水池算法
题目: 假设有一组数据流元素有 N 个(事先不知道 N 具体值),我们希望选择 n 个样本(N > n),使用怎样的策略进行抽样可以使得数据流中每个元素被选择的概率恰为 n / N 结论: 创建大…...

作业 day4
完成父子进程通信...
)
erlang练习题(四)
题目一 传入列表 L1[K|]、L2[V|]、L3[{K,V}|_],L1和L2一一对应,L1为键列表,L2为值列表,L3为随机kv列表, 将L1和L2对应位合并成KV列表L4,再将L3和L4相加,相同key的value相加 如:L…...

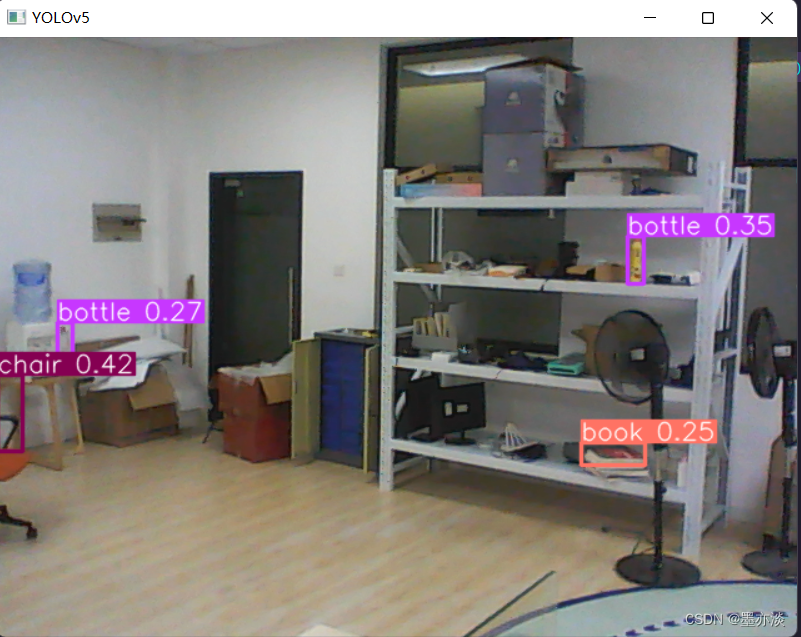
YoloV5实时推理最短的代码
YoloV5实时推理最简单代码 import cv2 import torch# 加载YOLOv5模型 model torch.hub.load(ultralytics/yolov5, yolov5s)# 使用CPU或GPU进行推理 device cuda if torch.cuda.is_available() else cpu model.to(device)# 打开摄像头(默认摄像头) cap…...

Tensorflow、Pytorch和Ray(张量,计算图)
1.深度学习框架(Tensorflow、Pytorch) 1.1由来 可以追溯到2016年,当年最著名的事件是alphago战胜人类围棋巅峰柯洁,在那之后,学界普遍认为人工智能已经可以在一些领域超过人类,未来也必将可以在更多领域超过…...

TinyWebServer学习笔记-让程序跑起来
目标:通过这个HTTP项目熟悉网络编程 系统:Ubuntu20.04 首先,学习的第一步就是先让程序跑起来,使用git将项目下载到虚拟机内: git clone https://github.com/qinguoyi/TinyWebServer.git 提前把MySQL数据库安装好&am…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

