Three.js加载360全景图片/视频
Three.js加载360全景图片/视频
效果

原理
- 将全景图片/视频作为texture引入到three.js场景中
- 将贴图与球形网格模型融合,将球模型当做成环境容器使用
- 处理视频时需要以dom为载体,加载与控制视频动作
- 每次渲染时更新当前texture,以达到视频播放效果
- 全景图片加载有球体与正方体两种模式,区别在于是加载单张图片还是多张图片
核心方法
// 添加VR全景图const addVrPicture = async () => {// 创建贴图const loader = new THREE.TextureLoader();const texture = await loader.load('./img/vr.jpg');texture.wrapS = THREE.RepeatWrapping;texture.repeat.x = -1;// 创建球形载体const sphereGeometry = new THREE.SphereGeometry(200, 60, 40);const sphereMaterial = new THREE.MeshBasicMaterial({ map: texture, side: THREE.BackSide });const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);scene.add(sphere);};// 添加VR全景视频const addVrVideo = async () => {// 通过Dom引入并控制视频源const video = document.createElement('video');video.src = './video/vr.mp4';video.loop = true;video.muted = true;video.autoplay = true;// 创建视频贴图const texture = new THREE.VideoTexture(video);texture.minFilter = THREE.LinearFilter;// 创建球形载体const sphereGeometry = new THREE.SphereGeometry(200, 60, 40);const sphereMaterial = new THREE.MeshBasicMaterial({ map: texture, side: THREE.BackSide });const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);scene.add(sphere);// 添加动画序列animationList.push(() => {// 更新视频纹理// 播放视频video.play();if (video.readyState === video.HAVE_ENOUGH_DATA) {texture.needsUpdate = true;}});// 调整相机视角const point = new THREE.Vector3(200, 0, 0);camera.lookAt(point);};
完整代码
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}</style></head><body><script type="module">import * as util from './js/util.js';import * as THREE from './node_modules/three/build/three.module.js';import { creatWallByPath } from './js/effect.js';const scene = util.initScene();const stats = util.initStats();const camera = util.initCamera(-1, 0, 0);const renderer = util.initRender();const controls = util.initOrbitControls(camera, renderer);util.windowReSize(renderer, camera);util.addAxisHelper(scene, 100);util.addAmbientLight(scene);util.addDirectionalLight(scene);// 动画序列,每个渲染周期执行const animationList = [];// 添加VR全景图const addVrPicture = async () => {// 创建贴图const loader = new THREE.TextureLoader();const texture = await loader.load('./img/vr.jpg');texture.wrapS = THREE.RepeatWrapping;texture.repeat.x = -1;// 创建球形载体const sphereGeometry = new THREE.SphereGeometry(200, 60, 40);const sphereMaterial = new THREE.MeshBasicMaterial({ map: texture, side: THREE.BackSide });const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);scene.add(sphere);};// 添加VR全景视频const addVrVideo = async () => {// 通过Dom引入并控制视频源const video = document.createElement('video');video.src = './video/vr.mp4';video.loop = true;video.muted = true;video.autoplay = true;// 创建视频贴图const texture = new THREE.VideoTexture(video);texture.minFilter = THREE.LinearFilter;// 创建球形载体const sphereGeometry = new THREE.SphereGeometry(200, 60, 40);const sphereMaterial = new THREE.MeshBasicMaterial({ map: texture, side: THREE.BackSide });const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);scene.add(sphere);// 添加动画序列animationList.push(() => {// 更新视频纹理// 播放视频video.play();if (video.readyState === video.HAVE_ENOUGH_DATA) {texture.needsUpdate = true;}});// 调整相机视角const point = new THREE.Vector3(200, 0, 0);camera.lookAt(point);};const main = async () => {// 添加VR图像await addVrPicture();// 添加VR视频// await addVrVideo();};// 渲染函数const render = () => {renderer.render(scene, camera);stats.update();animationList.forEach((callback) => callback());requestAnimationFrame(render);};window.onload = () => {main();render();};</script></body>
</html>相关文章:

Three.js加载360全景图片/视频
Three.js加载360全景图片/视频 效果 原理 将全景图片/视频作为texture引入到three.js场景中将贴图与球形网格模型融合,将球模型当做成环境容器使用处理视频时需要以dom为载体,加载与控制视频动作每次渲染时更新当前texture,以达到视频播放效…...

北大硕士7年嵌入式学习经验分享
阶段 1 大一到大三这个阶段我与大多数学生相同: 学习本专业知识(EE专业),学习嵌入式软件开发需要的计算机课程(汇编原理,计算机组成原理,操作系统,C语言等),…...

华为鸿蒙手表开发之动态生成二维码
华为鸿蒙手表开发之动态生成二维码 前言: 最近入职新公司,由于之前的哥们临时离职,走得很突然,所以没有任何交接和文档,临时顶上公司手表应用的上架,更换了新的密钥和key之后重新测试功能和流程ÿ…...

2023-09-28 monetdb-databae的概念和作用-分析
摘要: 每个数据库对于db,schema以及user,role都有一套自己的设计, 不同数据库间对于相同名字的东西例如database和schema可以说南辕北辙, 例如mysql中schema其实是database的同义词. 本文分析monetdb的database的概念和作用 database的概念和作用: 和mysql的database完全不同…...

2024级199管理类联考之数学基础(上篇)
管理类考试介绍 管理综合200分,时间3小时 数学:75分/25题,是拉开差距的核心模块 问题求解题:15个,5选一条件充分性判断:10个,结合两个条件选择答案 条件一充分,条件二不充分:A条件一不充分,条件二充分:B条件一充分,条…...

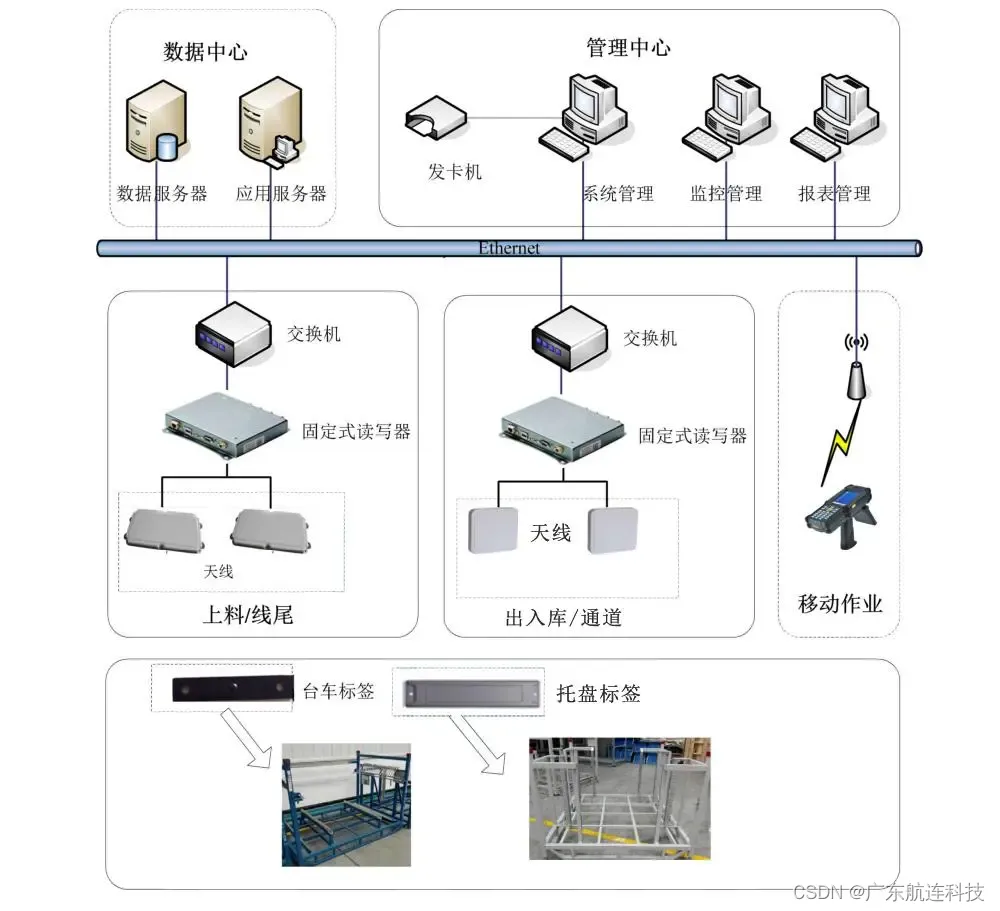
RFID技术引领汽车零部件加工新时代
RFID技术的兴起引领了汽车零部件加工领域的新时代,作为一种利用无线电频率进行自动识别的技术,RFID技术能够快速、准确地识别物体并获取相关数据,在汽车零部件加工中,RFID技术具有重要的应用价值,可以提高生产效率、降…...

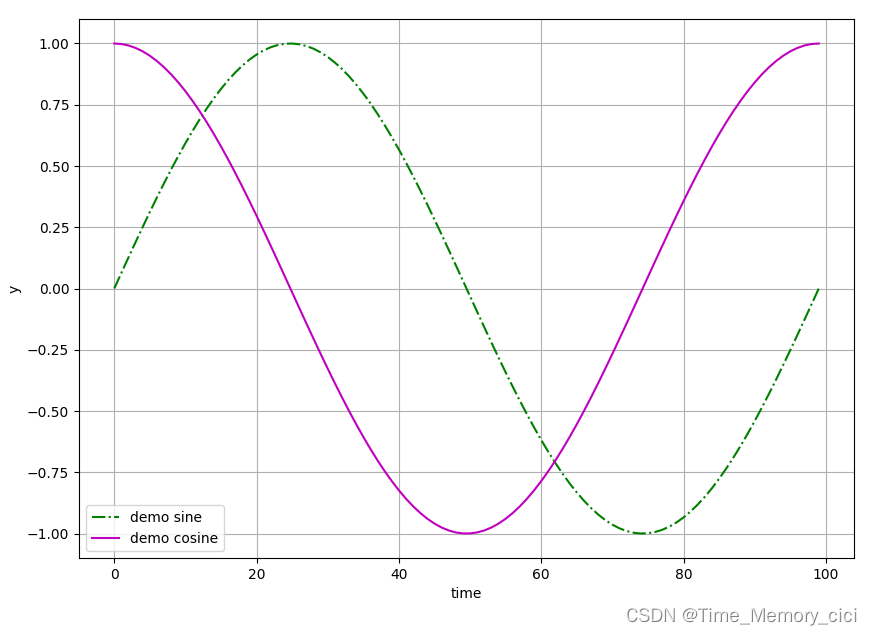
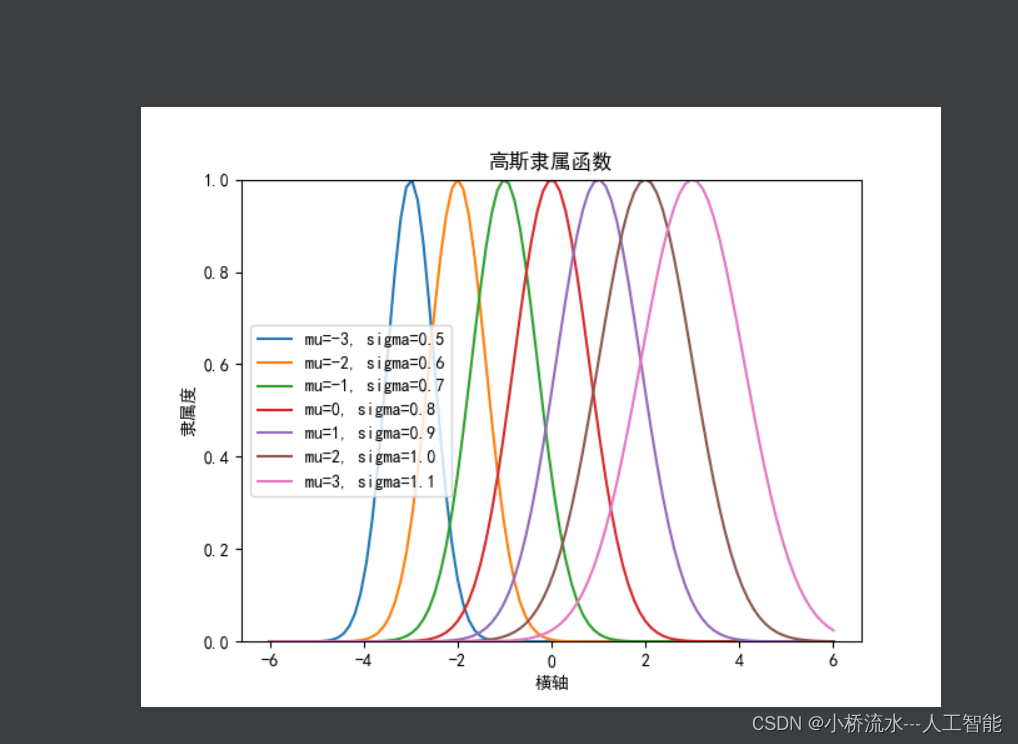
python中使用matplotlib绘图
一、背景 当我们在写python程序时,不可避免的需要将数据可视化,也就是绘制出数据的曲线图,以便我们更直观的观察数据间的变化,和方便对比。此时就要用到matplotlib库了。 matplotlib官方给出的定义是: 翻译过来也就是…...

Qt Creator 使用技巧
使用技巧 功能快捷键解释Switch Header/SourceF4在同名的头文件和源程序文件之间切换Follow Symbol Under CursorF2变量:跳转到声明;函数:声明和定义切换Refactor Rename Symbol Under CursorCtrlShiftR改名称,将替换所有用到这个符号的地方RefactorAdd Definition…...

来看看双阶段目标检测算法趴
🚀 作者 :“码上有钱” 🚀 文章简介 :AI-目标检测算法 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬简介 双阶段目标检测算法是一类深度学习算法,通常分为两个阶段来检测和识别图像中的…...

python利用matplotlib绘图,对于中文和负号不显示,显示方框“口口”完美解决办法!!
文章目录 一、问题展示二、问题分析三、解决办法四、结果展示 一、问题展示 二、问题分析 可以发现对中文,以及负号不显示。 三、解决办法 import matplotlib.pyplot as pltplt.rcParams[font.sans-serif] [usimHei] # 显示中文 plt.rcParams[axes.unicode_mi…...

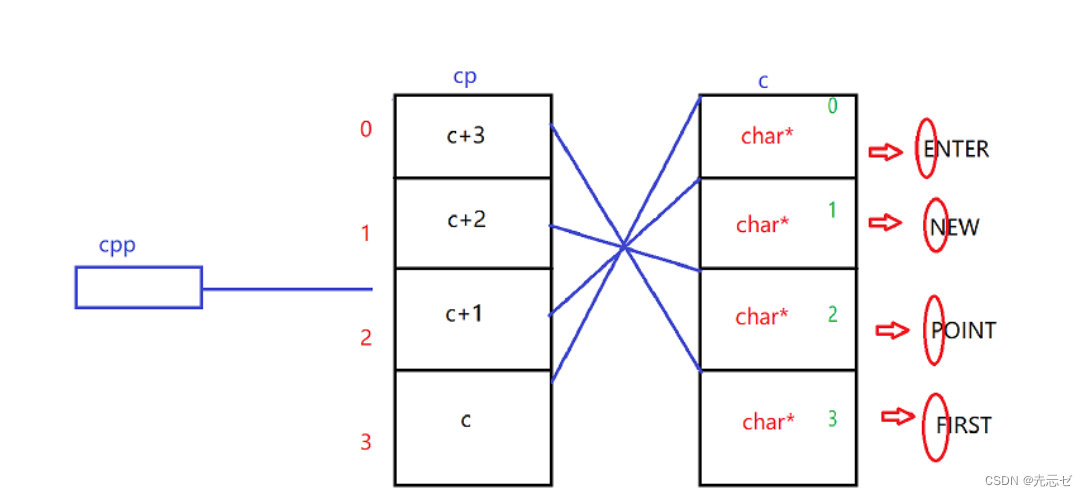
【数组及指针经典笔试题解析】
1.数组和指针笔试题 题目1 int main(){int a[5] { 1,2,3,4,5};int * ptr (int * )(&a 1);printf("%d,%d",*(a 1),*(ptr - 1));return 0;}图文解析: int * ptr …...

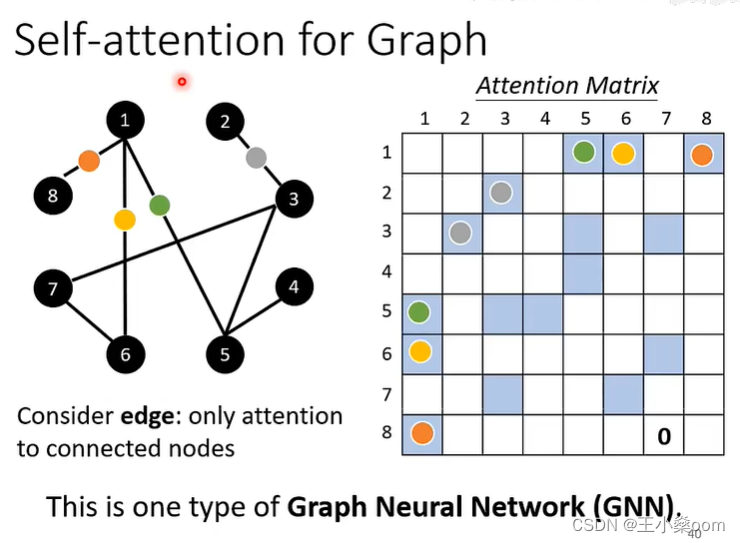
Transformer学习-self-attention
这里写自定义目录标题 Self-attentionMulti-head self-attention用self-attention解决其他问题 Self-attention 用Wq、Wk、Wv分别乘输入向量得到q、k、v向量 用每个q向量乘所有的k向量得到对应项的attention,即用每项的query向量去匹配所有的key向量,得…...

Spring Boot:利用JPA进行数据库的增改
目录 JPA介绍Service接口Service和Autowired示例代码 Dao数据库操作层Repository示例代码 控制器文件示例代码-增加增加成功示例代码-修改修改成功 JPA介绍 JPA(Javaa Persistence API)一种用于持久化 Java 对象到关系型数据库的标准规范。它提供了一种统一的方式来…...

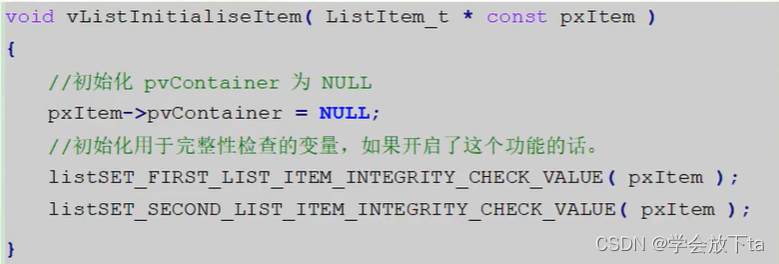
列表的增删改查和遍历
任务概念 什么是任务 任务是一个参数为指针,无法返回的函数,函数体为死循环不能返回任务的实现过程 每个任务是独立的,需要为任务分别分配栈称为任务栈,通常是预定义的全局数组,也可以是动态分配的一段内存空间&#…...

获取网卡上的IP、网关及DNS信息,获取最佳路由,遍历路由表中的条目(附源码)
VC常用功能开发汇总(专栏文章列表,欢迎订阅,持续更新...)https://blog.csdn.net/chenlycly/article/details/124272585C软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...&a…...

保姆级 -- Zookeeper超详解
1. Zookeeper 是什么(了解) Zookeeper 是一个 分布式协调服务 的开源框架, 主要用来解决分布式集群中应用系统的一致性问题, 例如怎样避免同时操作同一数据造成脏读的问题. ZooKeeper 本质上是 一个分布式的小文件存储系统 . 提供基于类似于文件系统的目录树方式的数据存储, …...

【通意千问】大模型GitHub开源工程学习笔记(2)--使用Qwen进行推理的示例代码解析,及transformers的库使用
使用Transformers来使用模型 如希望使用Qwen-chat进行推理,所需要写的只是如下所示的数行代码。请确保你使用的是最新代码,并指定正确的模型名称和路径,如Qwen/Qwen-7B-Chat和Qwen/Qwen-14B-Chat 这里给出了一段代码 from transformers import AutoModelForCausalLM, Aut…...

从0开始python学习-23.selenium 常见鼠标的操作
注意:必须创建一个事件链对象(ActionChains);最后鼠标事件链完成之后一定要进行事务提交perform()(如果事件链不提交那么所有的鼠标事件都不会执行) 1. 左键单击:click()…...

电气基础——电源、变压器、接触器、断路器、线缆
目录 1.电源 2.变压器 三项电和2相电的转换 3.接触器 4.断路器 5.线缆 1.电源 2.变压器 三项电和2相电的转换 三相电转为2相电 1.变压器 2.相位移转换器 3.电容器 两相电变不了三相电。但是两相电可以通过电容移相后带动三相电机 零线,地线Nÿ…...

步力宝科技爆款产品定位,开创智能物联网新商业
数据显示,中国处于 “亚健康”状态人口数量约占总人口的70%,亚健康是一种临界状态,指介于健康和疾病之间的状态。亚健康是一个动态演变的过程,既有向慢病发展的趋势,也能通过合理的干预使人体重返健康状态,…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
