springboot和vue:十、vue2和vue3的差异+组件间的传值
首先用vue-cli创建一个vue2的项目。
vue2和vue3的差异
main.js的语法有所差别。
vue2是
import Vue from 'vue'
import App from './App.vue'new Vue({render: h => h(App),
}).$mount('#app')
vue3是
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
自定义组件的template有所差别
vue2自定义组件的template中所有标签必须在同一个父标签下,即只有一个根标签。所以一般写的时候都写一个div标签包裹着。
vue3没有该限制。
组件间的传值
内部data提供数据
譬如现在自定义了一个Movie组件,上面的template从下面的script中导出的data中拿值。
<template><div><h1>{{ title }}</h1></div>
</template><script>
export default {name: "Movie",data: function () {return {title: "金刚狼"}}
}
</script>
父组件通过prop的方式传值。
自定义Movie组件中是这样的代码
<template><div><h1>{{ title }}</h1></div>
</template><script>
export default {name: "Movie",props: ["title"],data: function () {return {}}
}
</script>
使用Movie的父组件(一般都是App.vue)即可在使用Movie标签的同时直接传值
<template><div id="app"><Movie :title="金刚狼" ></Movie></div>
</template>
兄弟组件通过Vuex等统一数据源共享数据
在后面的博客会详细介绍。
element ui
Element是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
- 文档地址:https://element.eleme.cn/#/zh-CN/
- 安装:npm i element-ui
- 引入 Element:

第三方图标库
Font Awesome提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改。
- 文档地址:http://fontawesome.dashgame.com/
- 安装:npm install font-awesome
- 使用:import ‘font-awesome/css/font-awesome.min.css’
相关文章:

springboot和vue:十、vue2和vue3的差异+组件间的传值
首先用vue-cli创建一个vue2的项目。 vue2和vue3的差异 main.js的语法有所差别。 vue2是 import Vue from vue import App from ./App.vuenew Vue({render: h > h(App), }).$mount(#app)vue3是 import { createApp } from vue import App from ./App.vuecreateApp(App).…...

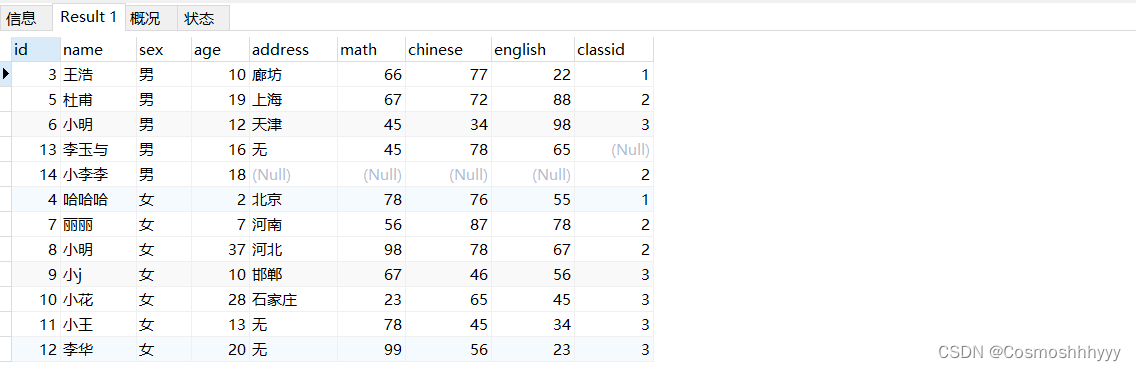
SQL:增、删、改、查 基本语句 Navicat建库(用法 + 例子)
文章目录 新建数据库新建表 增、删、改、查select 查找insert 添加delete 删除update 修改where 扩展 < > < > ! <> 比较运算符and or 逻辑运算符between...and... 介于..和..之间in 包含like 模糊查询is null 为空的 查询扩展order by 排序limit start coun…...
)
vue-cli搭建过程(HBuilder X搭建)
vue.js:前端主流框架(对某一方面技术完整的封装,是一套完善的解决方案) vue-cli搭建项目(官方提供脚手架) vue脚手架:是一套项目搭建的快捷方式,可以将项目中的依赖集成进来,生成统…...

MySQL索引:结构、语法、分类和优化
MySQL索引是数据库中非常关键的性能优化手段。它们提供了快速访问数据的方法,同时也可以极大地提高查询效率。本文将深入介绍MySQL索引的结构、语法、分类,以及如何使用Profile和EXPLAIN来优化查询性能,带有详细的实例演示。 索引结构 MySQ…...

Vue中添加旋转动画
// transform: scale(1.2) rotate(-180deg); 放大 旋转 // transform: rotate(-180deg); 旋转 <i class"el-icon-close"></i>i {font-size: 20px;line-height: 24px;transition: transform 0.2s linear;}i:hover {color: red;transform-origin: cen…...

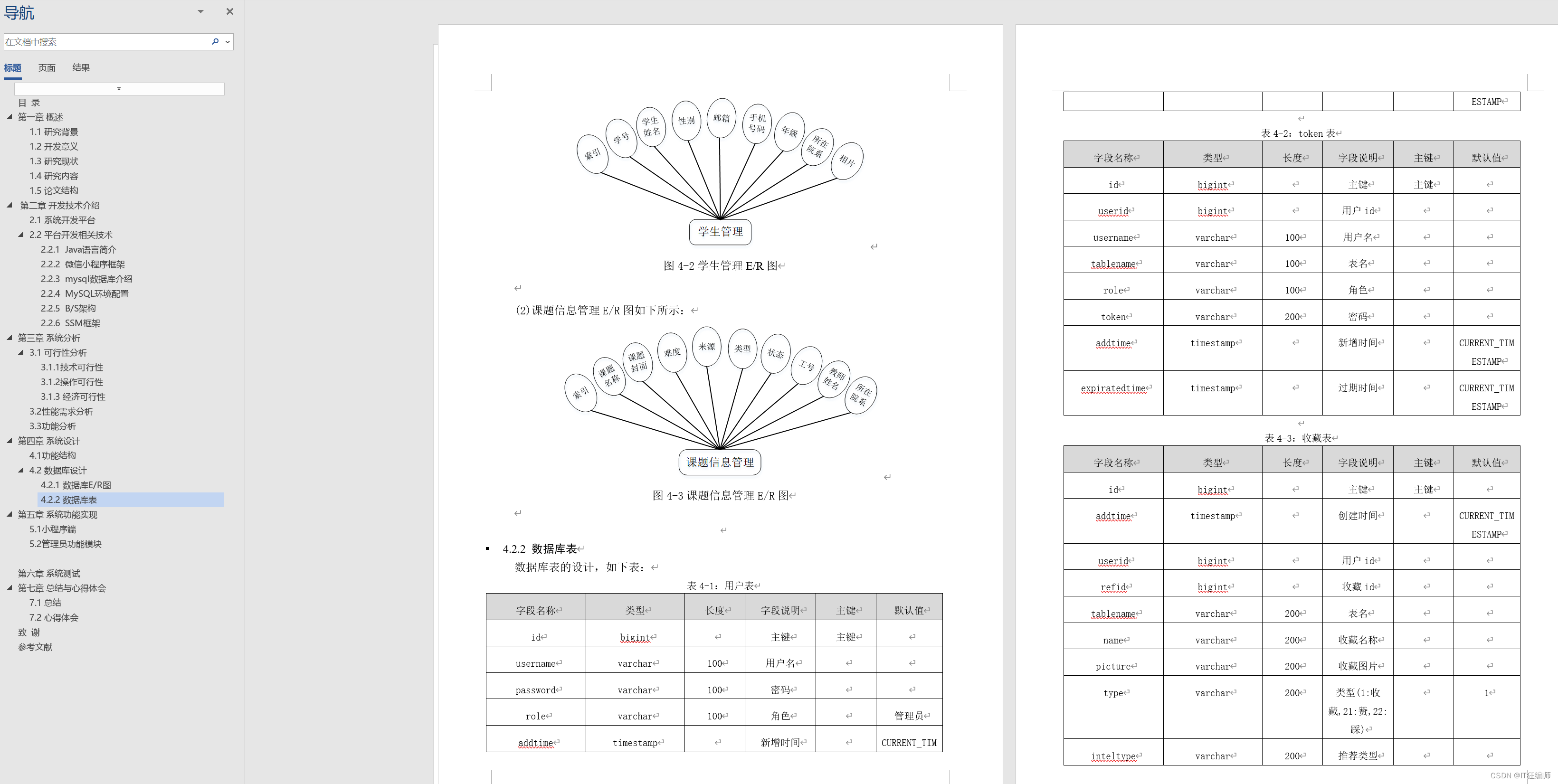
基于SSM农产品商城系统
基于SSM农产品商城系统的设计与实现,前后端分离,文档 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 农产品列表 产品详情 个人中心 登陆界面 管…...

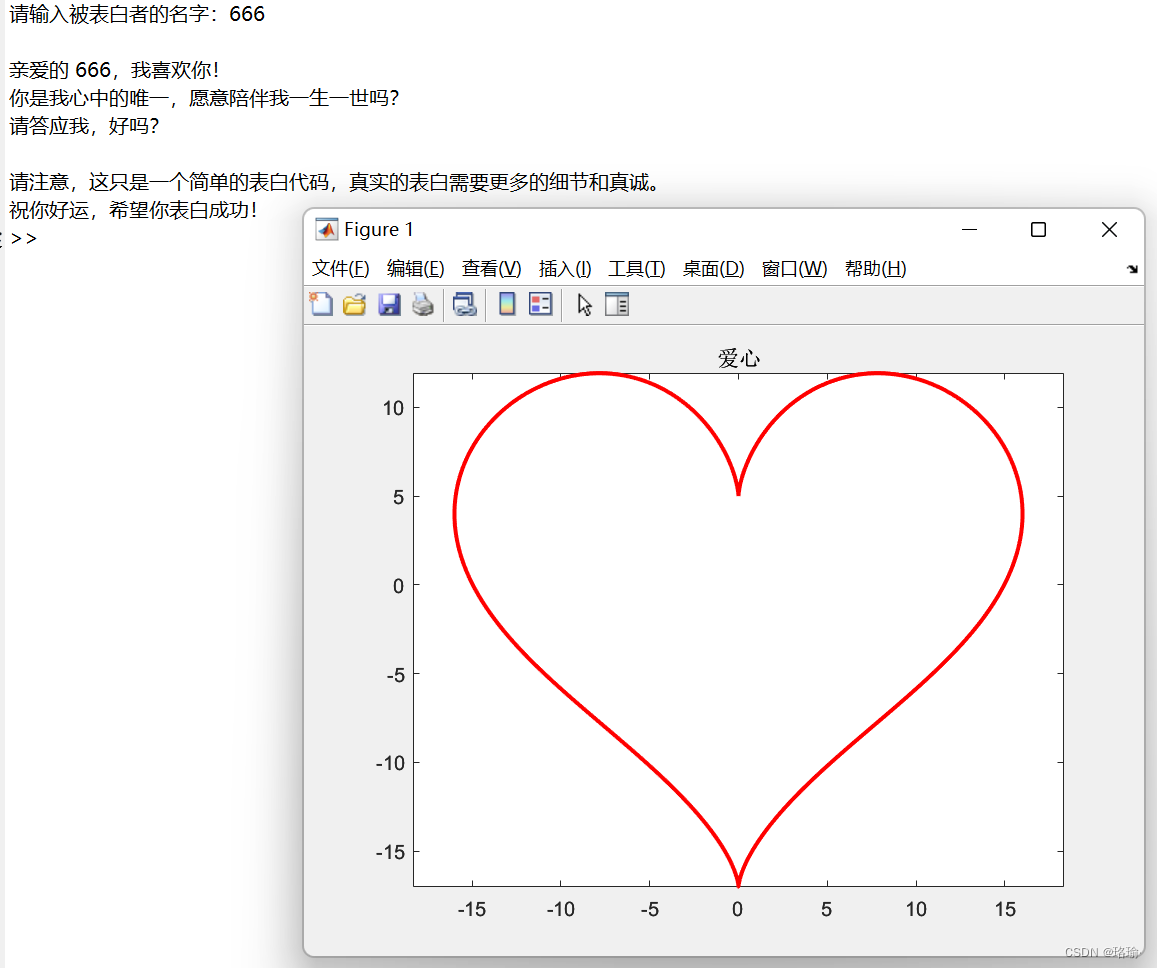
基于matlab创作简易表白代码
一、程序 以下是一个基于MATLAB的简单表白代码: % 表白代码 clc; % 清除命令行窗口 clear; % 清除所有变量 close all; % 关闭所有图形窗口 % 输入被表白者的名字 name input(请输入被表白者的名字:, s); % 显示表白信息 fprintf(\n); fprintf(亲爱的…...

pandas
一、pandas初级 安装matplotlib:pip install matplotlib 安装pandas:pip install pandas 本地C:\Users\Administrator\pip,在此目录配置清华园的远程下载 配置内容: [global] index-urlhttps://pypi.tuna.tsinghua.edu.cn/simple [install] trusted-ho…...

使用关键字interface来声明使用接口-PHP8知识详解
继承特性简化了对象、类的创建,增加了代码的可重用性。但是php8只支持单继承,如果想实现多继承,就需要使用接口。PHP8可以实现多个接口。 接口类通过关键字interface来声明,接口中不能声明变量,只能使用关键字const声明…...

计算机毕业设计 基于SSM的高校毕业论文管理系统小程序的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻…...

【Java 进阶篇】JDBC查询操作详解
在数据库编程中,查询是一项非常常见且重要的操作。JDBC(Java Database Connectivity)提供了丰富的API来执行各种类型的查询操作。本篇博客将详细介绍如何使用JDBC进行查询操作,包括连接数据库、创建查询语句、执行查询、处理结果集…...

我的企业证书是正常的但是下载应用app到手机提示无法安装“app名字”无法安装此app,因为无法验证其完整性解决方案
我的企业证书是正常的但是下载应用app到手机提示无法安装“app名字”无法安装此app,因为无法验证其完整性解决方案 首先,确保您从可信任的来源下载并安装企业开发者签名过的应用程序。如果您不确定应用程序的来源,建议您联系应用程序提供者…...

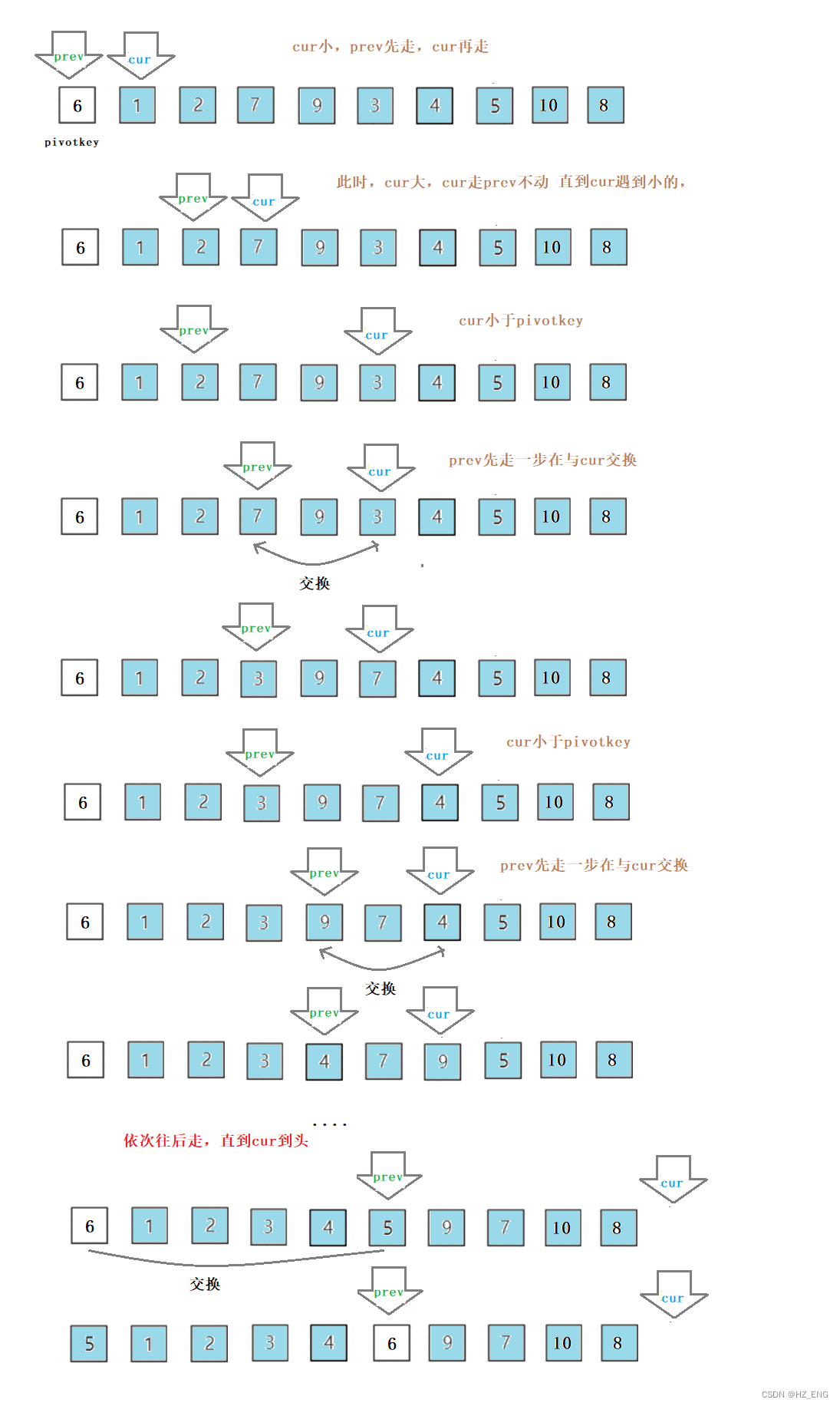
【数据结构】排序(2)—冒泡排序 快速排序
目录 一. 冒泡排序 基本思想 代码实现 时间和空间复杂度 稳定性 二. 快速排序 基本思想 代码实现 hoare法 挖坑法 前后指针法 时间和空间复杂度 稳定性 一. 冒泡排序 基本思想 冒泡排序是一种交换排序。两两比较数组元素,如果是逆序(即排列顺序与排序后…...

Redis与分布式-分布式锁
接上文 Redis与分布式-集群搭建 1.分布式锁 为了解决上述问题,可以利用分布式锁来实现。 重新复制一份redis,配置文件都是刚下载时候的不用更改,然后启动redis服务和redis客户。 redis存在这样的命令:和set命令差不多࿰…...

docker安装nginx详解
创建html的挂载目录docker volume create nginx8020 创建conf的挂载目录mkdir -p /opt/nginx/conf 拉取镜像docker pull nginx 初始化挂载目录的配置文件docker run --rm --name nginx-short -p 8020:80 -d nginx docker cp nginx-short:/etc/nginx/nginx.conf /opt/nginx/…...

优化思考二
优化思考一_云湖在成长的博客-CSDN博客 翻到了两年前写文章,有了不一样的观点。 先说一样的想法吧:数据(输入)>>优化模型(处理)>>结果方案(输出)。优化是其中最重要的…...

大模型微调概览
文章目录 微调 和 高效微调高效微调技术方法概述高效微调方法一:LoRA高效微调方法二: Prefix Tuning高效微调方法三: Prompt Tuning高效微调方法四: P-Tuning v2基于强化学习的进阶微调方法RLHF 训练流程微调 和 高效微调 微调,Fine-Tuning, 一般指全参数的微调(全量微调),…...

利用norm.ppfnorm.interval分别计算正态置信区间[实例]
scipy.stats.norm.ppf用于计算正态分布的累积分布函数CDF的逆函数,也称为百分位点函数。它的作用是根据给定的概率值,计算对应的随机变量值。scipy.stats.norm.interval:用于计算正态分布的置信区间,可指定均值和标准差。scipy.st…...

计算机网络各层设备
计算机网络通常被分为七层,每一层都有对应的设备。以下是各层设备的简要介绍: 物理层(Physical Layer):负责传输二进制数据位流的物理媒体和设备,例如网线、光纤、中继器、集线器等。 数据链路层…...

java this用法
在Java中,this是一个关键字,表示当前对象。它可以用来引用当前对象的实例变量、实例方法或者调用当前对象的构造方法。在本文中,我们将深入探讨Java中this关键字的用法。 1. 引用当前对象的实例变量 在Java中,this关键字可以用来…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
