AJAX--Express速成
一、基本概念
1、AJAX(Asynchronous JavaScript And XML),即为异步的JavaScript 和 XML。
2、异步的JavaScript
它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面。浏览器可以做自己的事情。直到成功获取响应后,浏览器才开始处理响应数据。
3、XML
是前后端数据通信时传输数据的一种格式。现在比较常用的是 JSON
总 : Ajax就是在浏览器不重新加载网页的情况下,对页面的某部分进行更新。
4、优势:通过AJAX从浏览器向服务器发送异步请求,无刷新获取数据。
缺点:
二、Ajax请求基本步骤
引入express框架创建服务端 server.js
// 1、引入express框架
const express = require('express');// 2、创建应用对象
const app = express();// 3、创建路由规则
// Request是对请求报文的封装
// Response是对响应报文的封装
app.get('/server',(request,response) =>{// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应response.send('这是服务端发送的响应报文')
})// 4、监听端口、启动服务
app.listen(8000,() =>{console.log("服务已经启动.......")
})Ajax请求五步骤:
1.创建一个xhr对象
2.xhr.open()准备发送请求
3.xhr.send()发送请求
4.使用xhr的readystatechange属性,判断Ajax的状态码
5.判断HTTP的状态码
GET请求实例:点击发送请求按键后,响应报文呈现在div“result”内
<button>点击发送请求</button><div id="result"></div><script>// 获取button元素const btn = document.getElementsByTagName('button')[0];// 获取dom节点const result = document.getElementById('result');// 绑定事件 进行 《四步》 AJAX操作btn.onclick = function(){// 1、创建对象const xhr = new XMLHttpRequest();// 2、初始化 设置请求方法 & URLxhr.open('GET','http://127.0.0.1:8000/server');// 3、发送xhr.send();// 4、事件绑定 处理服务端返回的结果/*on表示当 、、时候;readystate 是xhr对象中的属性,表示状态0 1 2 3 4 ;*/xhr.onreadystatechange = function(){//判断服务端是否返回所有结果if(xhr.readyState === 4){//判断是否是正常的 2XX 即为正常if(xhr.status >= 200 && xhr.status < 300){//处理结果 行 头 体 // console.log(xhr.status);//响应行 -- 状态码// console.log(xhr.statusText);//响应行 -- 状态字符串// console.log(xhr.getAllResponseHeaders());//所有响应头// console.log(xhr.response);//响应体// 将响应信息放在result块内result.innerHTML = xhr.response;}else{alert('出错了');}}}}</script>POST请求实例:鼠标进入div内就会自动发送请求
服务端添加post方法
app.post('/server',(request,response) =>{// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应response.send('这是服务端POST发送的响应报文')
});
浏览器端
<div id="result"></div><script>// 获取元素对象const result = document.getElementById("result");// 绑定事件 鼠标进入div内就会触发事件result.addEventListener("mouseover",function(){// 1、创建对象const xhr = new XMLHttpRequest();// 2、初始化 设置请求类型与urlxhr.open('POST','http://127.0.0.1:8000/server');// 3、发送xhr.send();// 4、事件绑定xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >= 200 && xhr.status < 300){result.innerHTML = xhr.response;}}}})</script>三、同源策略
1、同源策略:浏览器的安全策略,要求协议、域名、端口号完全相同。
2、跨域问题
https(协议)://a.xxx.com(域名):8080(端口号)/flie/list(路径)
只要协议、域名、端口号,只要有任何一个不一样,都是不同域
Ajax引擎默认遵守同源策略。
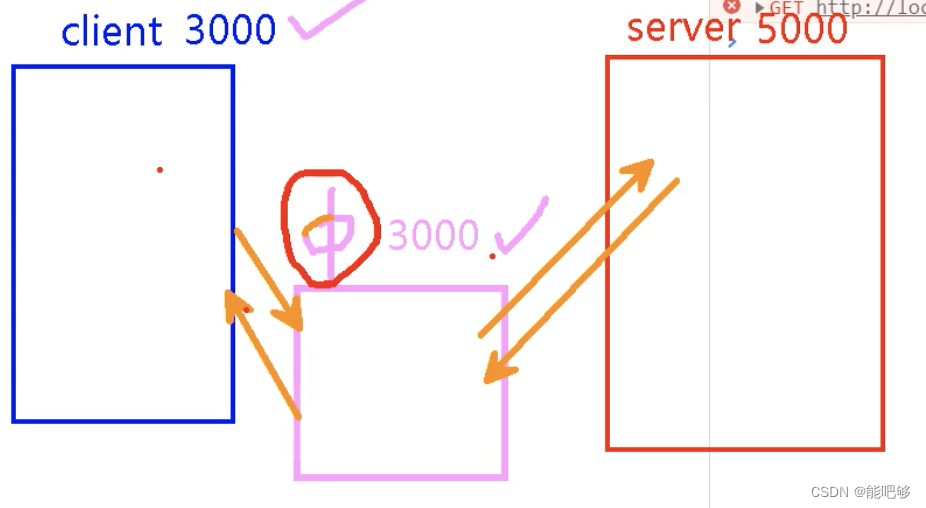
3、解决跨域常用方法---使用中间代理

客户端浏览器通过Ajax引擎发送Ajax请求,默认遵守同源策略。
对于跨域请求,可发送,但是不可接收响应数据。
使用代理服务器,无Ajax引擎,所以左边的通信满足同源策略,右边的通信也正常。
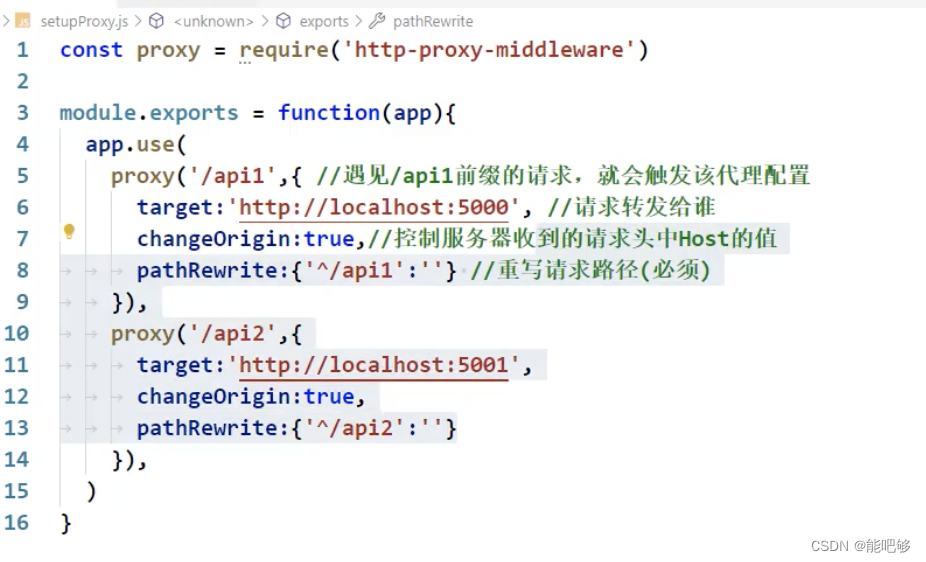
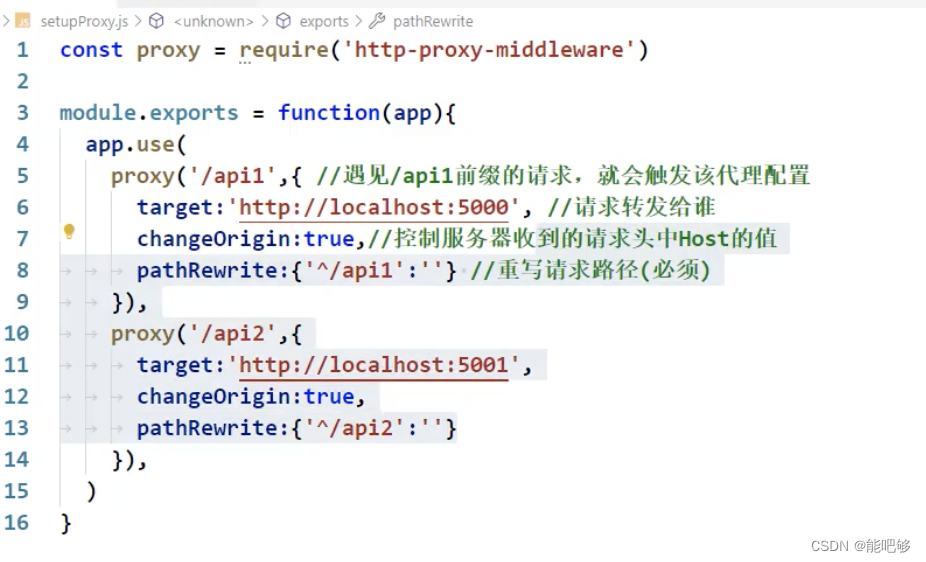
React框架中代理配置:在发送请求时,一旦涉及到跨域,会自动检测,并将url改变,在收到响应后,自动改回来url。

了解止步。后续的知识我这个java后端就现学现用了。
相关文章:

AJAX--Express速成
一、基本概念 1、AJAX(Asynchronous JavaScript And XML),即为异步的JavaScript 和 XML。 2、异步的JavaScript 它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面。浏览器可以做自己的事情。直到成功获取响应后…...

开题报告 PPT 应该怎么做
开题报告 PPT 应该怎么做 1、报告时首先汇报自己的姓名、单位、专业和导师。 2、研究背景(2-3张幻灯片) 简要阐明所选题目的研究目的及意义。 研究的目的,即研究应达到的目标,通过研究的背景加以说明(即你为什么要…...

JavaScript系列从入门到精通系列第十四篇:JavaScript中函数的简介以及函数的声明方式以及函数的调用
文章目录 一:函数的简介 1:概念和简介 2:创建一个函数对象 3:调用函数对象 4:函数对象的普通功能 5:使用函数声明来创建一个函数对象 6:使用函数声明创建一个匿名函数 一:函…...
)
当我们做后仿时我们究竟在仿些什么(三)
异步电路之间必须消除毛刺 之前提到过,数字电路后仿的一个主要目的就是动态验证异步电路时序。异步电路的时序是目前STA工具无法覆盖的。 例如异步复位的release是同步事件,其时序是可以靠STA保证的;但是reset是异步事件,它的时序…...

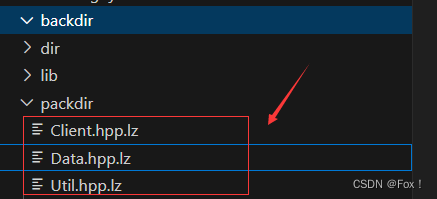
如何将超大文件压缩到最小
1、一个文件目录,查看属性发现这个文件达到了2.50GB; 2、右键此目录选择添加到压缩文件; 3、在弹出的窗口中将压缩文件格式选择为RAR4,压缩方式选择为最好,选择字典大小最大,勾选压缩选项中的创建固实压缩&…...

[C#]C#最简单方法获取GPU显存真实大小
你是否用下面代码获取GPU显存容量? using System.Management; private void getGpuMem() {ManagementClass c new ManagementClass("Win32_VideoController");foreach (ManagementObject o in c.GetInstances()){string gpuTotalMem String.For…...

【数据结构】红黑树(C++实现)
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【数据…...
图论 part 03)
day-64 代码随想录算法训练营(19)图论 part 03
827.最大人工岛 思路一:深度优先遍历 1.深度优先遍历,求出所有岛屿的面积,并且把每个岛屿记上不同标记2.使用 unordered_map 使用键值对,标记:面积,记录岛屿面积3.遍历所有海面,然后进行一次广…...

xss测试步骤总结
文章目录 测试流程1.开启burp2.测试常规xss语句3.观察回显4.测试闭合与绕过Level2Level3Level4Level5Level6Level7 5.xss绕过方法1)测试需观察点2)无过滤法3)">闭合4)单引号闭合事件函数5)双引号闭合事件函数6)引号闭合链接7)大小写绕过8)多写绕过9)unicode编码10)unic…...

2023最新简易ChatGPT3.5小程序全开源源码+全新UI首发+实测可用可二开(带部署教程)
源码简介: 2023最新简易ChatGPT3.5小程序全开源源码全新UI首发,实测可以用,而且可以二次开发。这个是最新ChatGPT智能AI机器人微信小程序源码,同时也带部署教程。 这个全新版本的小界面设计相当漂亮,简单大方&#x…...

【Redis】数据过期策略和数据淘汰策略
数据过期策略和淘汰策略 过期策略 Redis所有的数据结构都可以设置过期时间,时间一到,就会自动删除。 问题:大家都知道,Redis是单线程的,如果同一时间太多key过期,Redis删除的时间也会占用线程的处理时间…...

RPA的优势和劣势是什么,RPA能力边界在哪里?
RPA,即Robotic Process Automation(机器人流程自动化),是一种新型的自动化技术,它可以通过软件机器人模拟人类在计算机上执行的操作,从而实现业务流程的自动化。RPA技术的出现,为企业提高效率、…...

Kubernetes 学习总结(38)—— Kubernetes 与云原生的联系
一、什么是云原生? 伴随着云计算的浪潮,云原生概念也应运而生,而且火得一塌糊涂,大家经常说云原生,却很少有人告诉你到底什么是云原生,云原生可以理解为“云”“原生”,Cloud 可以理解为应用程…...

号卡推广管理系统源码/手机流量卡推广网站源码/PHP源码+带后台版本+分销系统
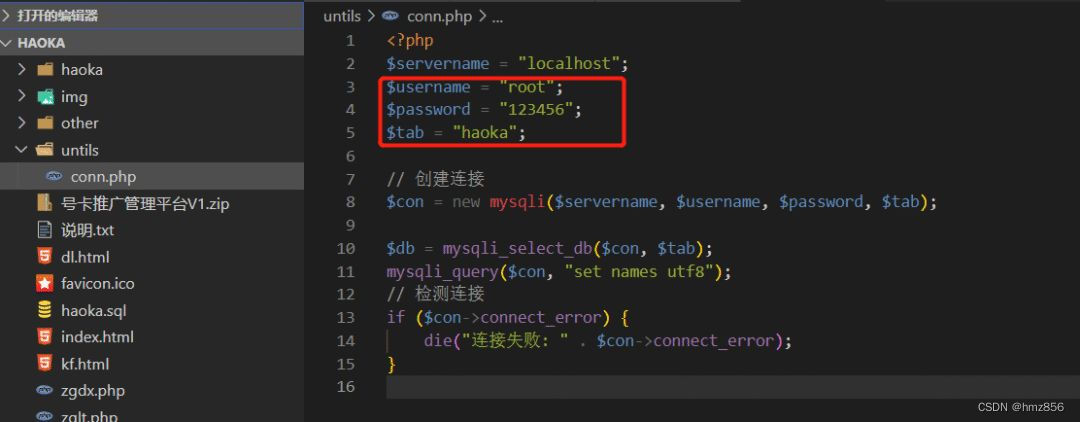
源码简介: 号卡推广管理系统源码/手机流量卡推广网站源码,基于PHP源码,而且它是带后台版本,分销系统。运用全新UI流量卡官网系统源码有后台带文章。 这个流量卡销售网站源码,PHP流量卡分销系统,它可以支持…...

【C语言】汉诺塔 —— 详解
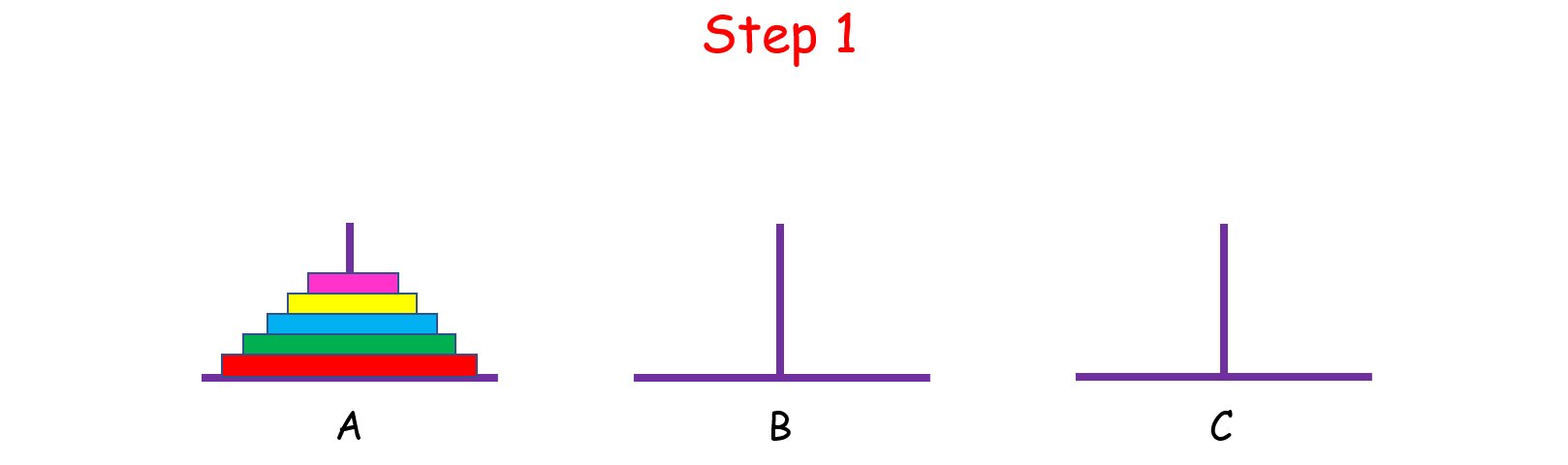
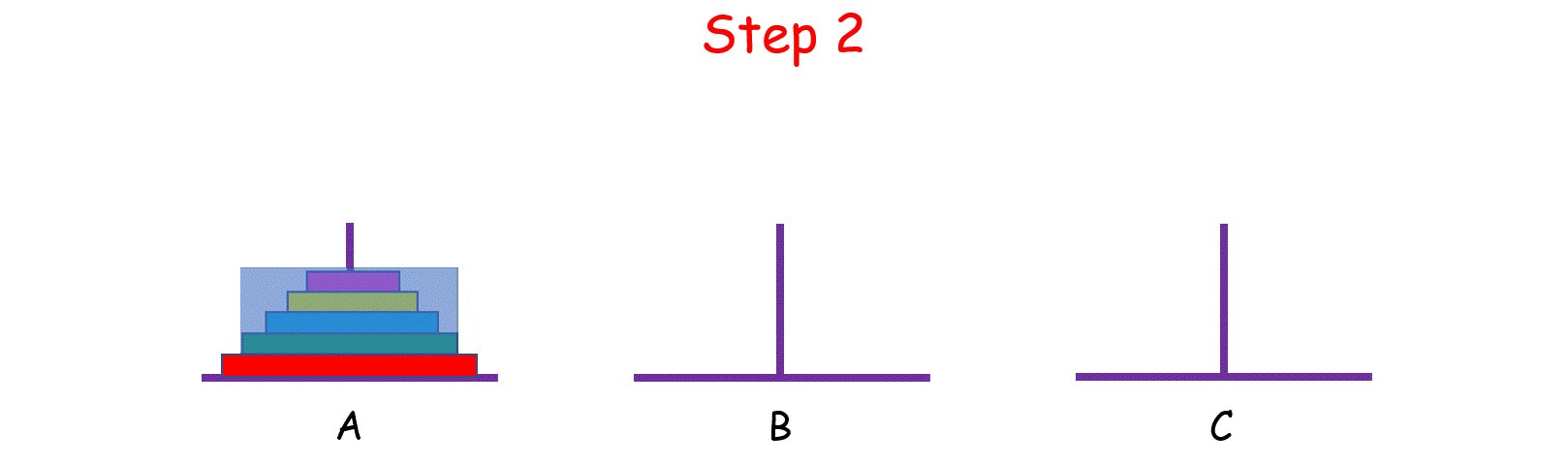
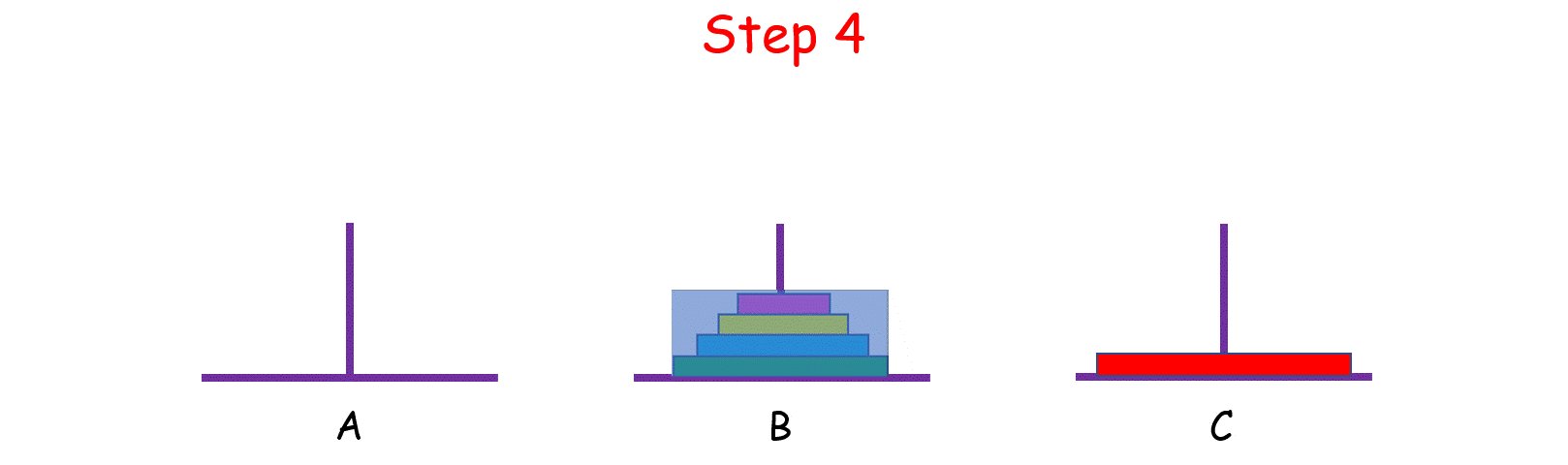
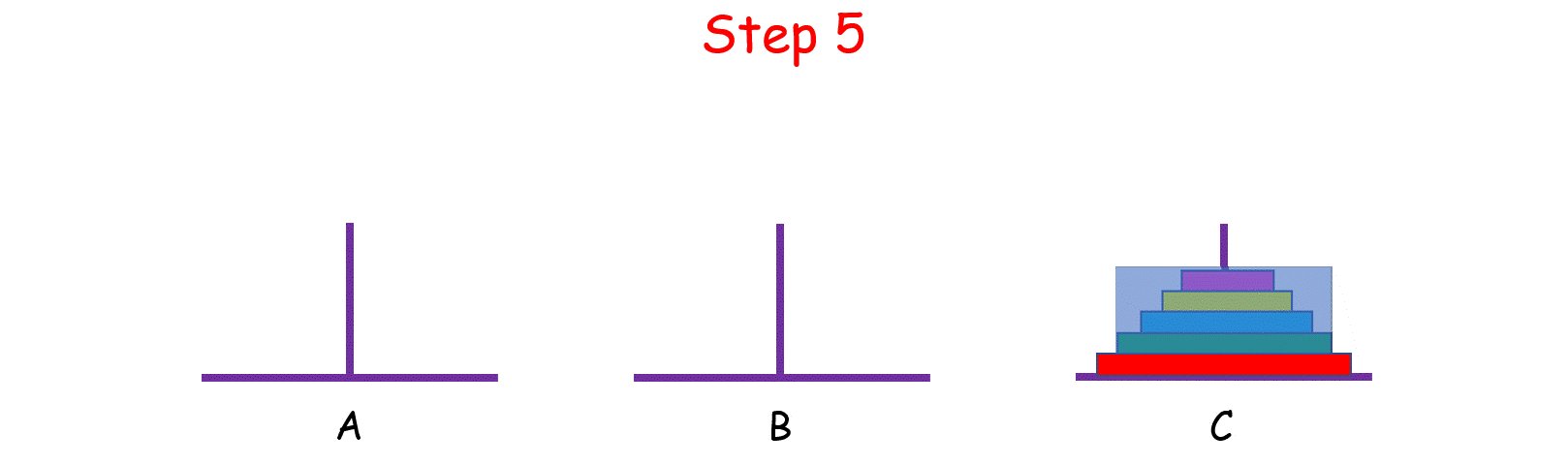
一、介绍 汉诺塔(Tower of Hanoi),又称河内塔,是一个源于印度古老传说的益智玩具。大焚天创造世界的时候做了三根金刚石柱子,在一根柱子上从下往上按照大小顺序摞着64片黄金圆盘。 大焚天命令婆罗门把圆盘从下面开始按…...

【云备份】
文章目录 [toc] 1 :peach:云备份的认识:peach:1.1 :apple:功能了解:apple:1.2 :apple:实现目标:apple:1.3 :apple:服务端程序负责功能:apple:1.4 :apple:服务端功能模块划分:apple:1.5 :apple:客户端程序负责功能:apple:1.6 :apple:客户端功能模块划分:apple: 2 :peach:环境搭建…...

第四十六章 命名空间和数据库 - 系统提供的数据库
文章目录 第四十六章 命名空间和数据库 - 系统提供的数据库系统提供的数据库ENSLIBIRISAUDITIRISLIBIRISLOCALDATAIRISSYS (the system manager’s database 系统管理器的数据库)IRISTEMP 第四十六章 命名空间和数据库 - 系统提供的数据库 系统提供的数据库 IRIS 提供以下数据…...

【贪心的商人】python实现-附ChatGPT解析
1.题目 贪心的商人 知识点:贪心 时间限制:1s 空间限制: 256MB 限定语言:不限 题目描述: 商人经营一家店铺,有number种商品,由于仓库限制 每件商品的最大持有数量是item[index], 每种商品的价格在每天是item_price[item_index][day], 通过对商品的买进和卖出获取利润,请给…...

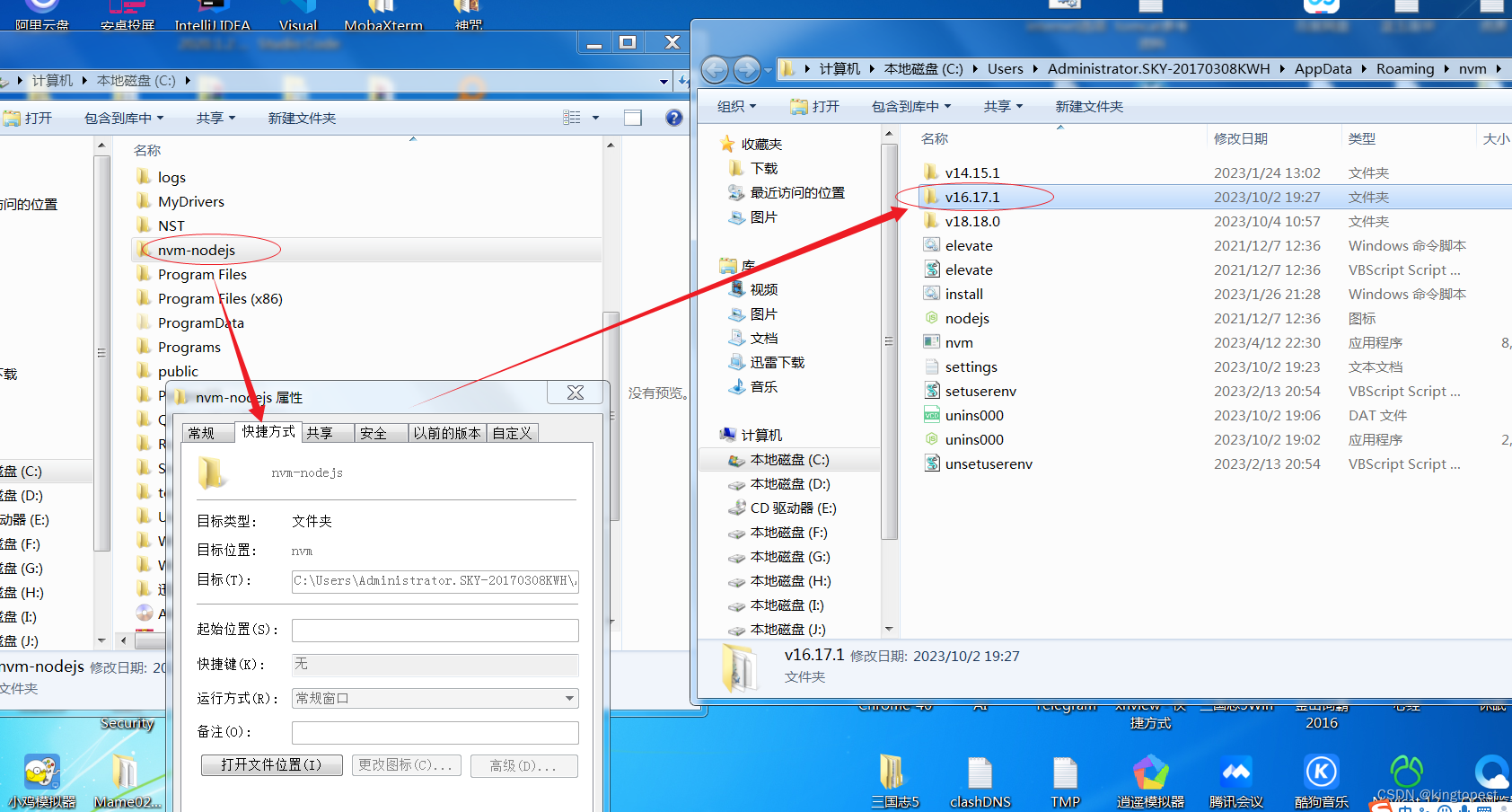
解决nvm切换node版本失败的终极办法-秒杀网上99%的水文
nvm是一款强大的node多版本管理器,可以轻易选择你需要的node版本,这对win7平台简直就是超好的福音:可以突破node 14.15以上的安装限制。 但是nvm安装有一个巨大的坑点:nvm use 版本号以后,并没有生效,nvm …...

2023蓝帽杯半决赛电子取证+CTF部分题解
文章目录 电子取证123456789101112131415 CTFWeb | MyLinuxBotWeb | AirticleShareCrypto | ezrsaPwn | AdminPwn | uafmisc|排排坐吃吃果果 电子取证 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 CTF Web | MyLinuxBot Web | AirticleShare import requests import times reques…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
