Git使用【下】

欢迎来到Cefler的博客😁
🕌博客主页:那个传说中的man的主页
🏠个人专栏:题目解析
🌎推荐文章:题目大解析(3)

目录
- 👉🏻标签管理
- 理解标签
- 标签运用
- 👉🏻多人协作一
- 准备工作
- 协作开发
- 将内容合并进master
- 👉🏻多人协作二
- 协作开发(1)
- 将内容合并进master
- 👉🏻远程分⽀删除后,本地 git branch -a 依然能看到的解决办法
- 👉🏻企业级开发模型
- 企业级开发流程
- 系统开发环境
- git 分支设计模型
👉🏻标签管理
理解标签
标签 tag ,可以简单的理解为是对某次 commit 的⼀个标识,相当于起了⼀个别名。例如,在项⽬发布某个版本的时候,针对最后⼀次 commit 起⼀个 v1.0 这样的标签来标识⾥程碑的意义。
这有什么⽤呢?相较于难以记住的 commit id , tag 很好的解决这个问题,因为 tag ⼀定要给⼀个让⼈容易记住,且有意义的名字。当我们需要回退到某个重要版本时,直接使⽤标签就能很快定位到。

标签运用
在 Git 中,可以使用以下命令来创建、查看和管理标签:
-
创建标签:
- 轻量标签(Lightweight Tag):只是一个特定提交的引用,没有额外的信息。
git tag <tag-name> //如果tag后没有指出commit id,则默认给最新的commit id打上标签 - 附注标签(Annotated Tag):包含额外的信息,如作者、日期、说明等。
git tag -a <tag-name> -m "Tag message"
- 轻量标签(Lightweight Tag):只是一个特定提交的引用,没有额外的信息。
-
查看标签:
- 查看所有标签:
git tag - 查看指定标签的详细信息:
git show <tag-name>
- 查看所有标签:
-
切换到标签:
- 可以切换到某个标签对应的提交状态,但是不能在标签上进行修改。
git checkout <tag-name>
- 可以切换到某个标签对应的提交状态,但是不能在标签上进行修改。
-
删除标签:
- 删除本地标签:
git tag -d <tag-name> - 删除远程标签:
git push origin --delete <tag-name>
- 删除本地标签:
-
共享标签:
- 将本地标签共享到远程仓库:
git push origin <tag-name> - 将所有本地标签一次性共享到远程仓库:
git push origin --tags
- 将本地标签共享到远程仓库:
需要注意的是,标签默认只会推送到远程仓库的本地副本。如果想将标签共享给其他人,需要使用推送命令将标签推送到远程仓库。
另外,还可以使用 -l 选项来过滤标签,使用 --contains 来查找包含某个提交的标签,以及使用 --list 来列出符合指定模式的标签等。
综上所述,以上是一些常用的标签管理命令。在实际使用中,可以根据项目需要和个人习惯来灵活运用这些命令。
👉🏻多人协作一

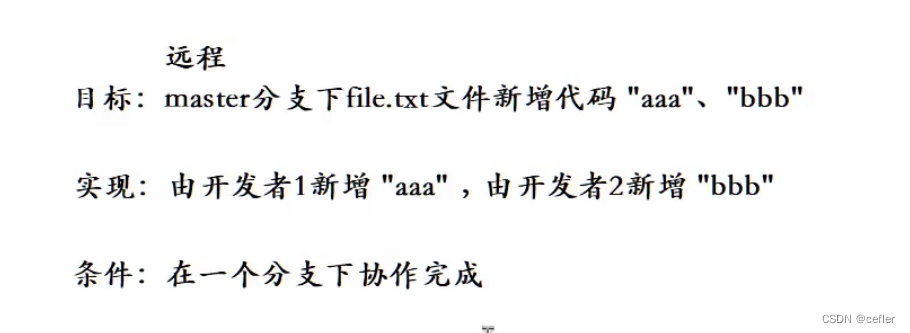
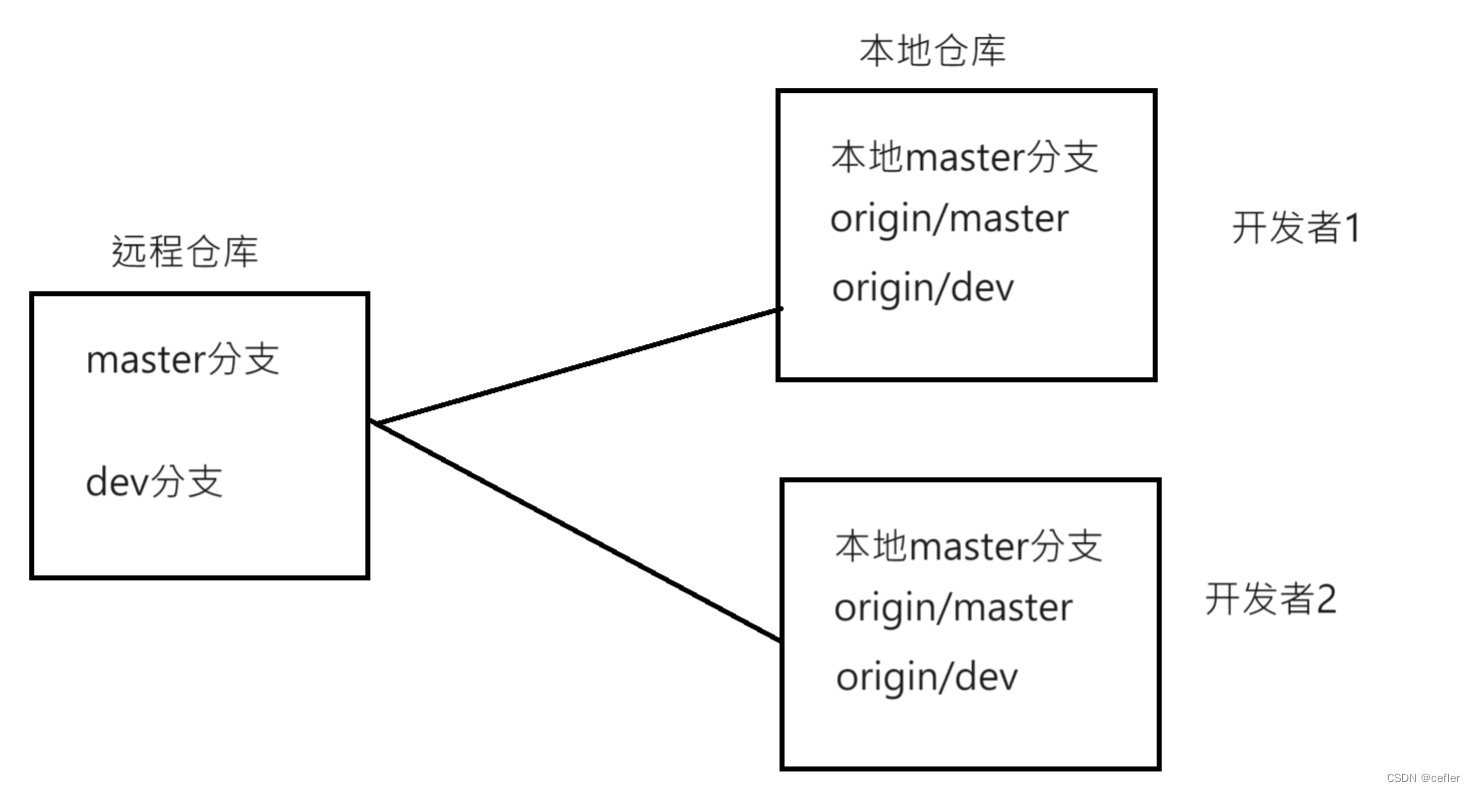
✥此次多人协作目标:

这里如果我们单独完成这一项任务,开发者1的开发环境在我们买的云服务器上,
开发者2的开发环境在本地windows上。
准备工作
✢:先在远程仓库中创建分支(这个操作可以在gitee上完成,也可以在本地完成)
我们直接用前者方法完成

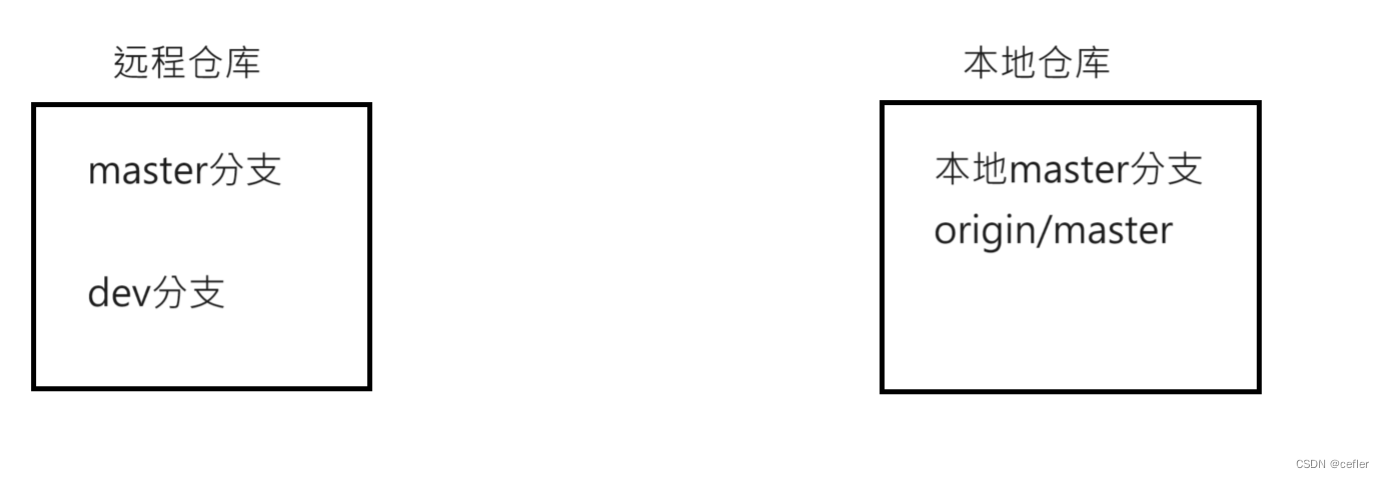
此时远程仓库和本地仓库的情况如下:

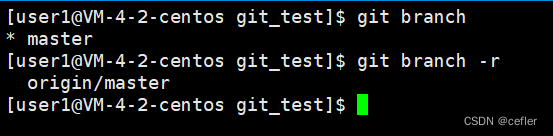
git branch -r //可以在本地查看远程仓库分支

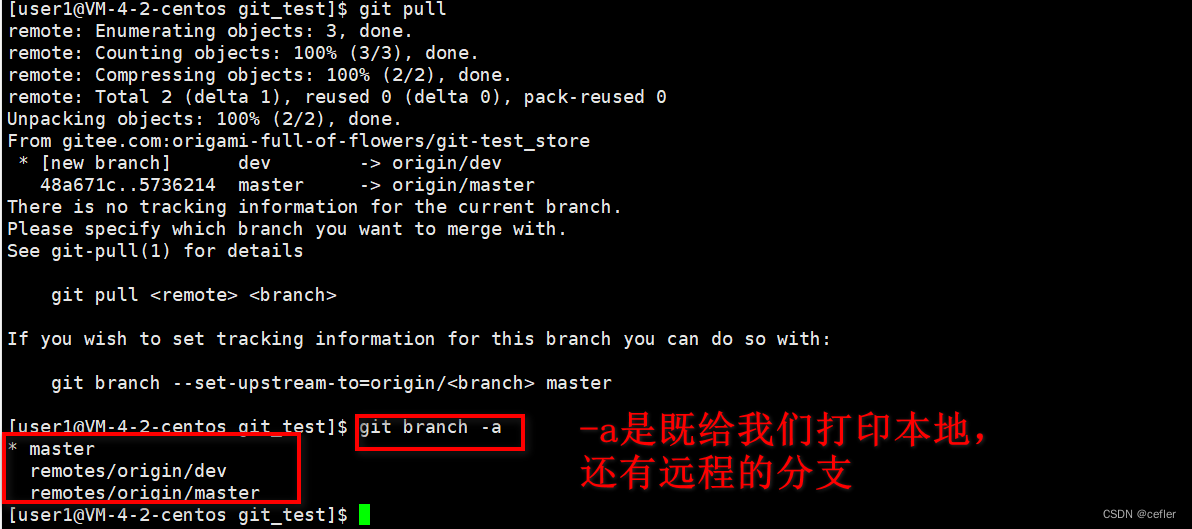
此时我们想让本地仓库同步远程仓库中的dev分支。
我们可以用git pull 拉取远程仓库

开发者1的准备工作已经好了。
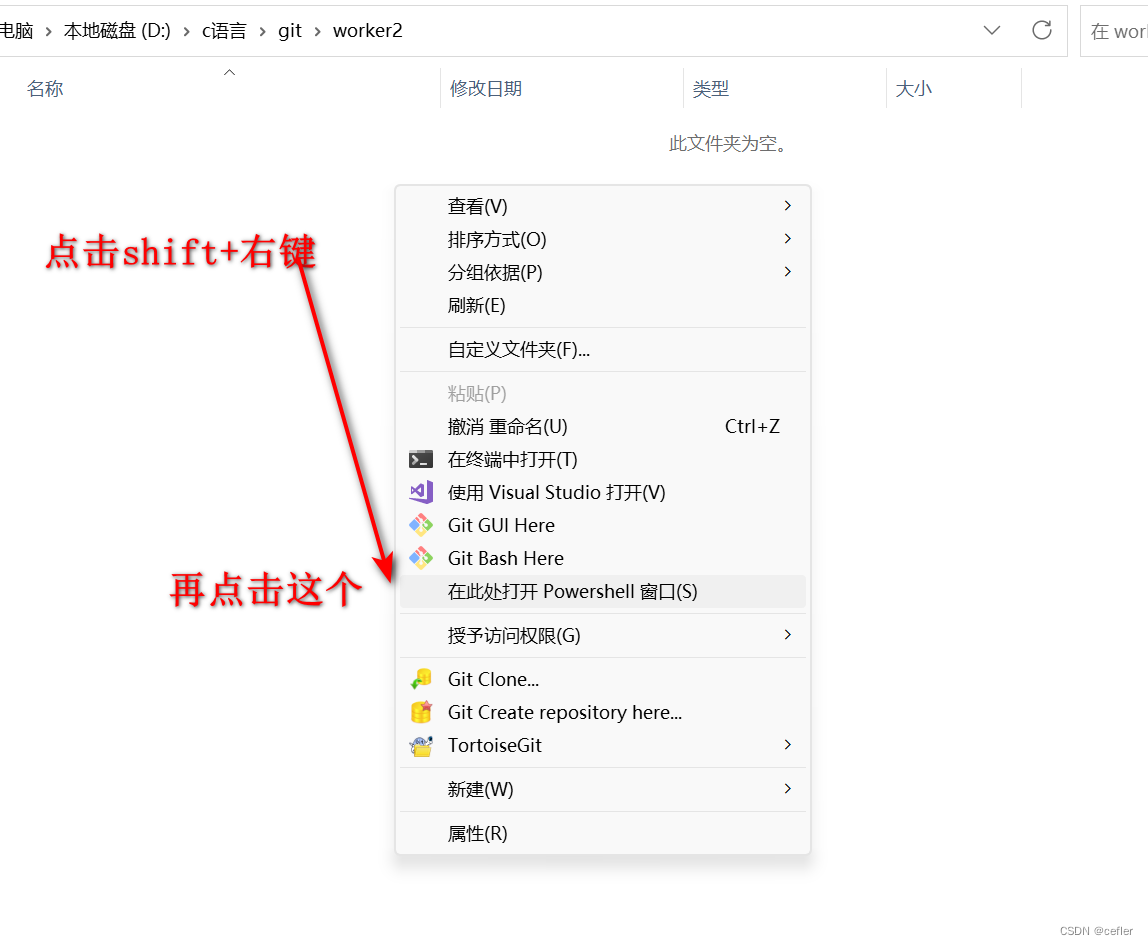
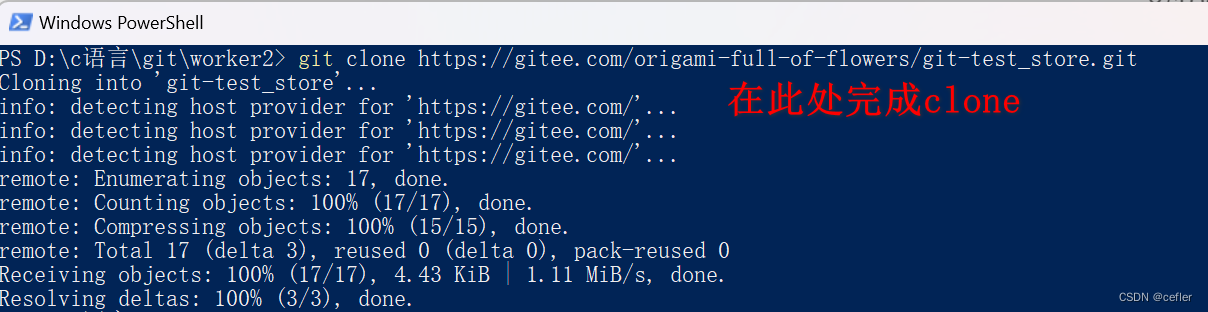
此时我们要在window下为开发者2进行部署准备工作。



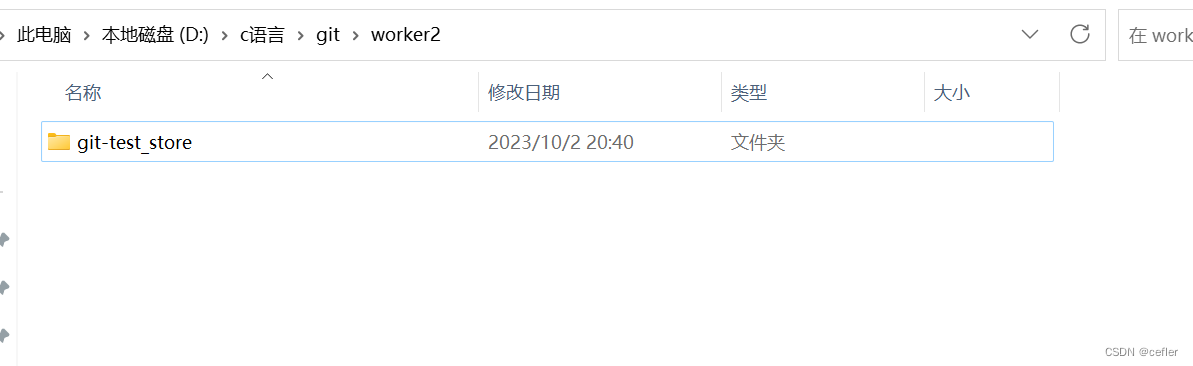
此时当前文件夹就会clone远程仓库了

远程仓库和本地仓库的情况如下:

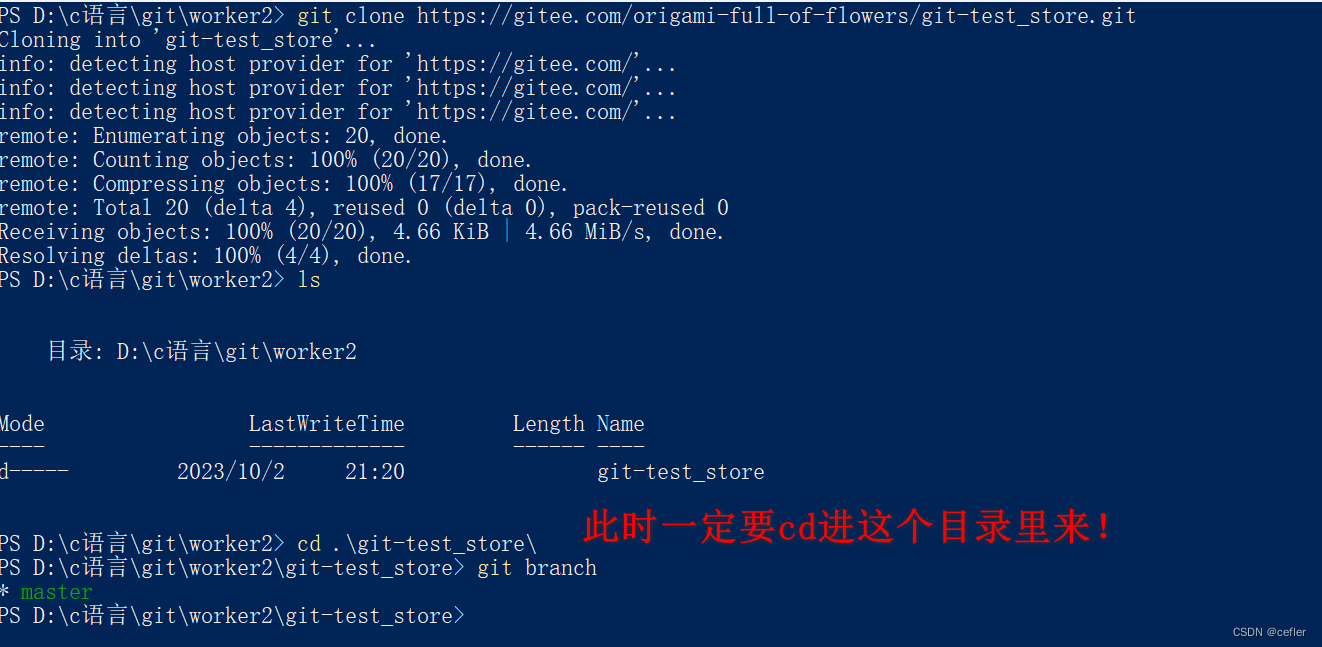
协作开发

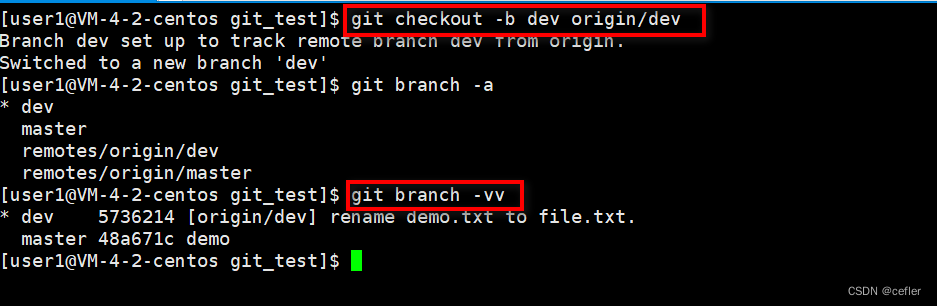
这里我们要在本地开发,肯定不能在master分支上进行开发,所以要再创建一个分支dev。
这里我们做了一个操作:将分支dev和origin/dev连接起来了。
用命令可查看分支连接关系
git branch -vv
☃️这里我们补充一下本地仓库与远程仓库连接的知识点。
将本地仓库与远程仓库连接起来有以下好处:
-
备份和恢复:通过将本地仓库推送到远程仓库,可以实现代码的备份。如果本地仓库发生损坏或意外删除,可以从远程仓库中恢复代码。
-
协作开发:多人协作开发时,通过连接远程仓库,可以方便地共享代码,并进行版本控制和合并工作。团队成员可以通过拉取(pull)远程仓库的代码,进行修改和提交,并通过推送(push)更新到远程仓库。
-
跨多个工作环境访问代码:通过连接远程仓库,可以在不同的工作环境(如多台计算机或团队成员之间)之间访问相同的代码库,方便查看和修改代码。
要建立本地仓库和远程仓库的连接,需要进行以下步骤:
-
创建远程仓库:在远程代码托管平台(如GitHub、GitLab等)上创建一个仓库,并获取远程仓库的 URL。
-
将本地仓库与远程仓库关联:
- 如果在本地仓库中没有关联远程仓库,可以使用命令
git remote add origin <remote-url>将本地仓库与远程仓库关联起来。其中,origin是远程仓库的别名,可以自定义。 - 如果已经关联了其他远程仓库,可以使用命令
git remote set-url origin <remote-url>来修改远程仓库的 URL。
- 如果在本地仓库中没有关联远程仓库,可以使用命令
-
推送和拉取代码:
- 推送代码:使用
git push origin <branch-name>命令将本地分支的代码推送到远程仓库。例如,git push origin master将本地master分支的代码推送到远程仓库中。 - 拉取代码:使用
git pull origin <branch-name>命令从远程仓库拉取最新的代码到本地仓库和工作目录中。例如,git pull origin master从远程仓库的master分支拉取最新代码。
- 推送代码:使用
⭐️连接建立后,可以使用简短的命令进行操作,如 git push 和 git pull,它们会默认将代码推送到和拉取自动与当前分支关联的远程仓库和分支上。
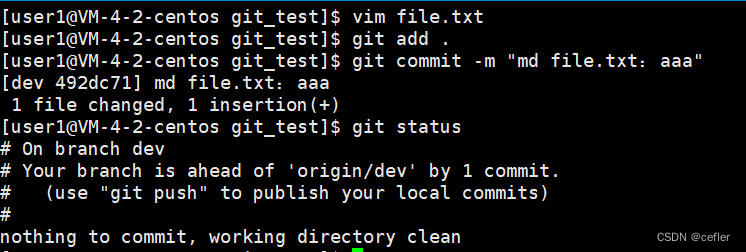
现在我们在dev分支下进行在file.txt中添加"aaa"内容,并add,commit

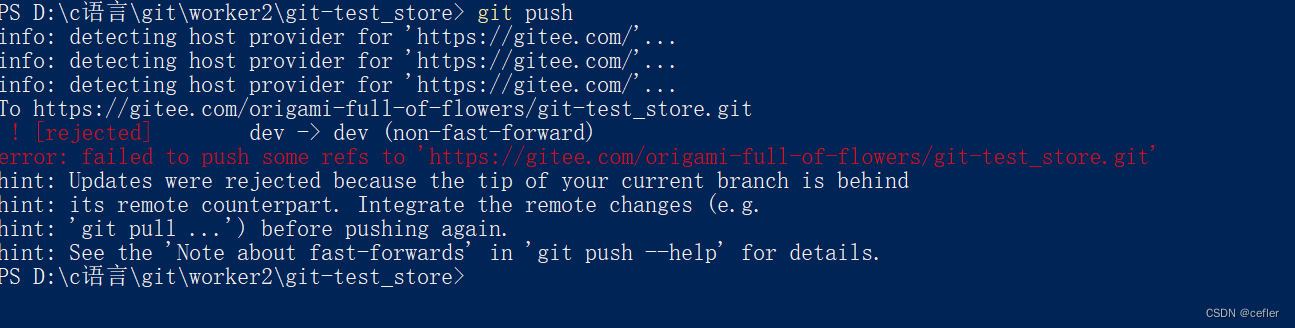
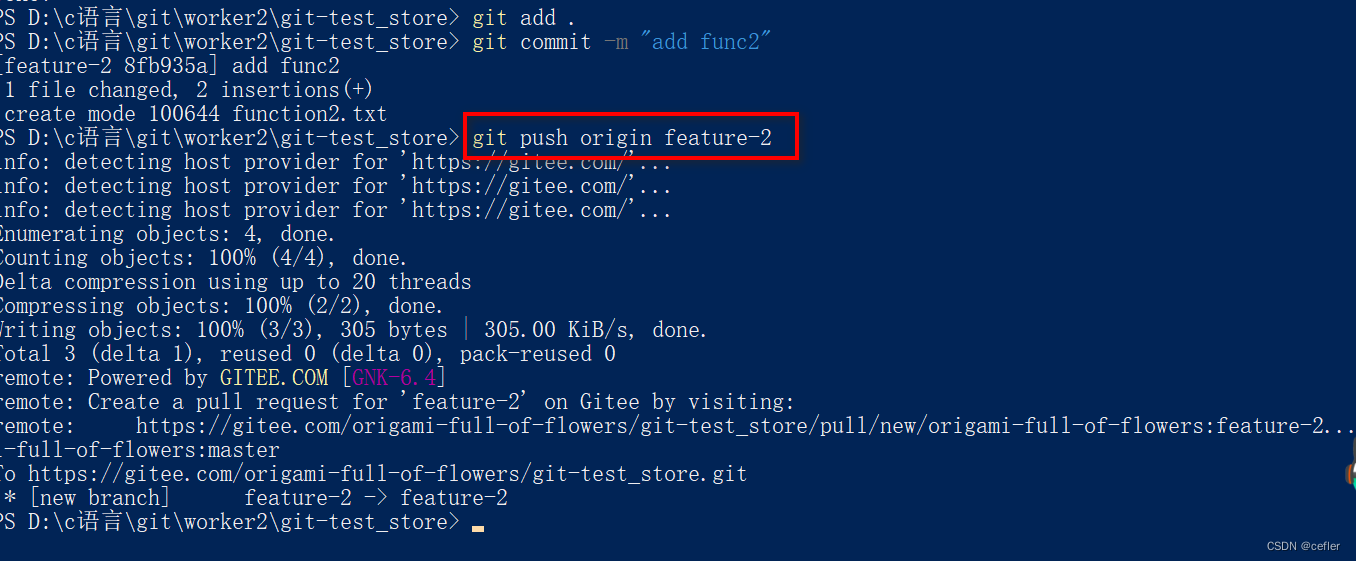
此时因为我们已经建立连接,所以可以直接进行简短的命令git push

同理开发者2进行同样操作。

创建一个分支dev。

此时再add、commit、push该内容

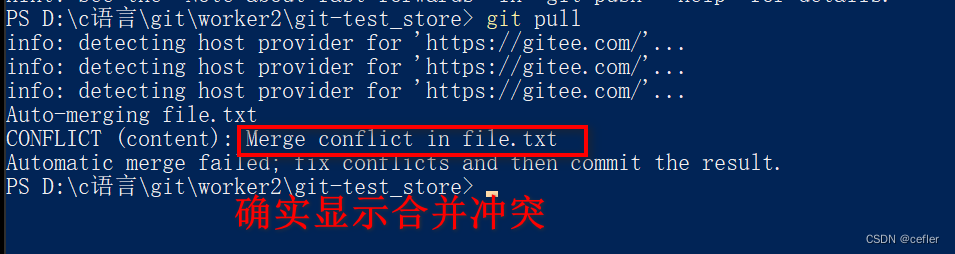
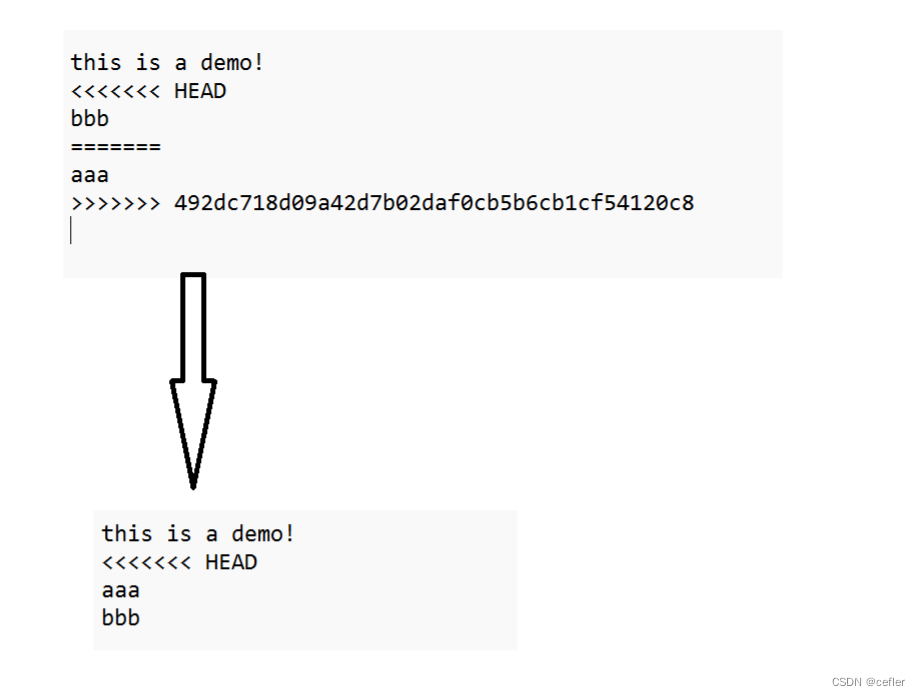
但是在push这里出错了,原因是出现了合并冲突
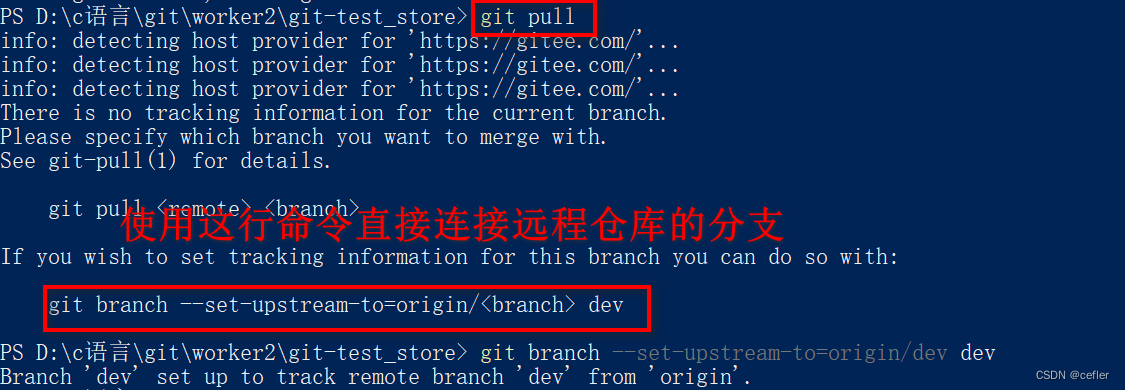
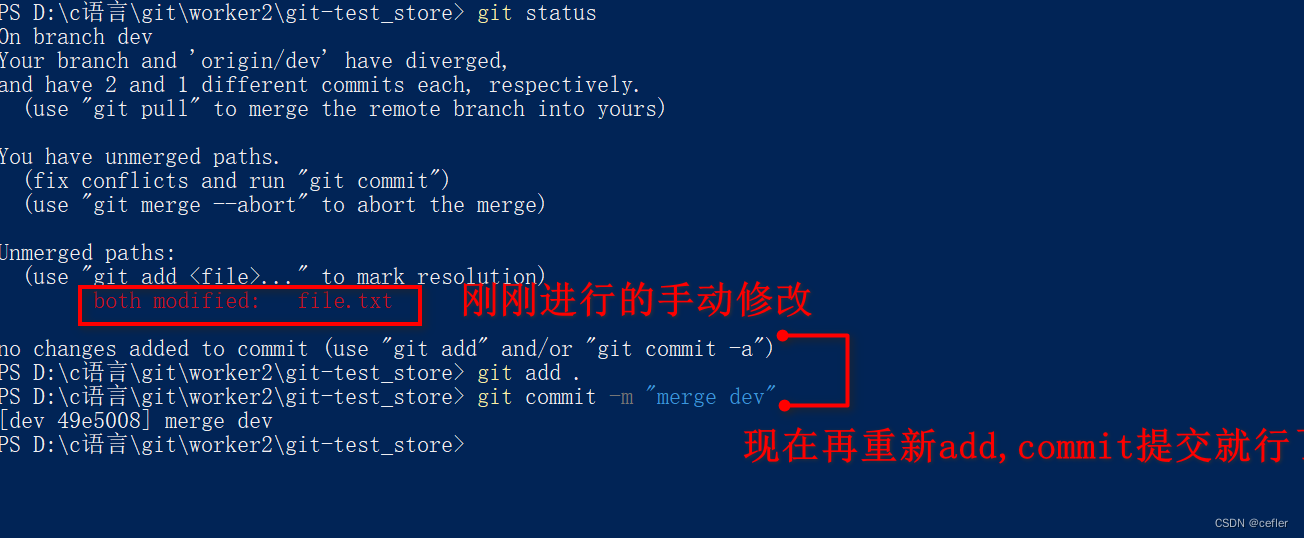
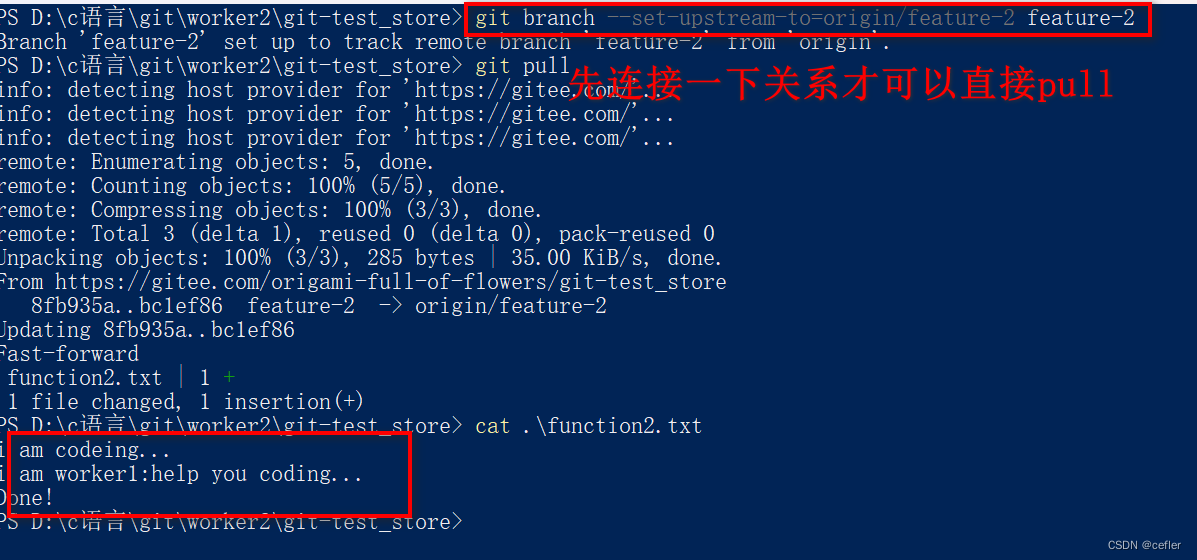
所以解决办法:先用git pull将远程仓库的内容拉取下来,然后在本地分支上进行手动修改代码再push提交

git branch --set-upstream-to=origin/<branch> dev



最后我们再进行push就大功告成了。


将内容合并进master
这里我们有两种方法;
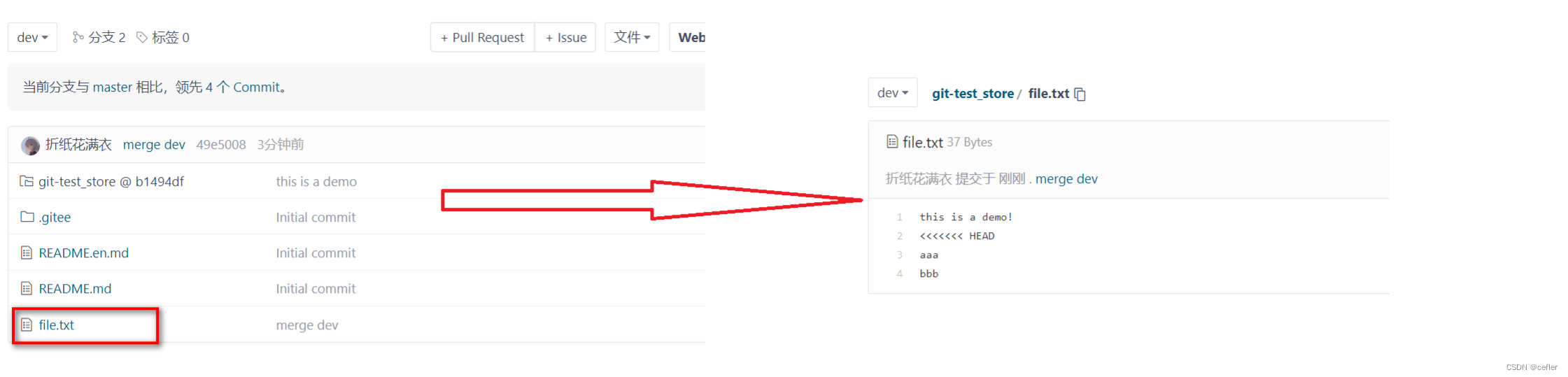
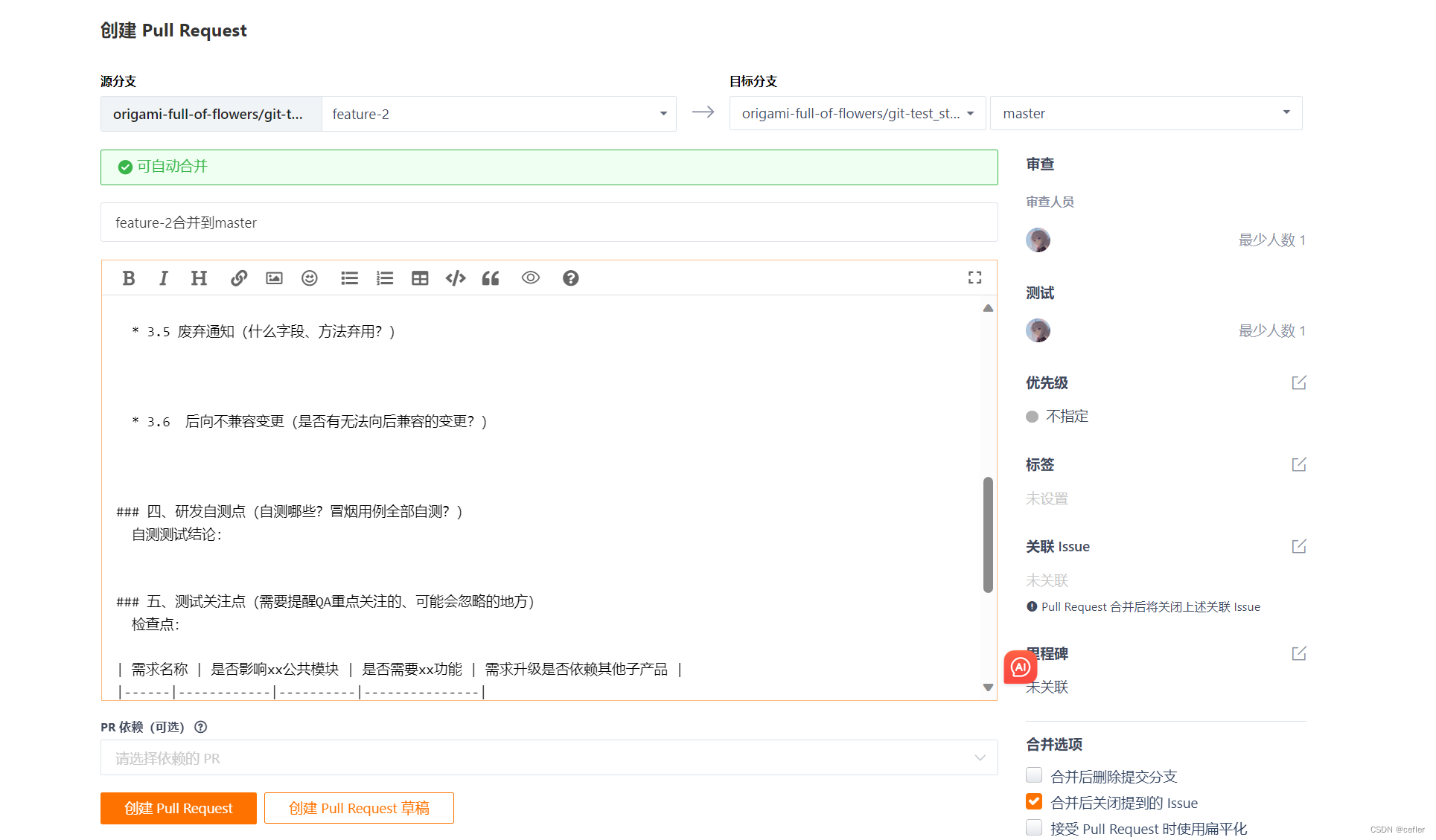
1.使用pull request文件,将dev分支放入申请单中,若管理员审批通过,即可合并到master分支中(建议使用)
2.本地操作:先将dev分支merge进本地master分支,最后再将master push即可
但我们这里先使用方法2来演示
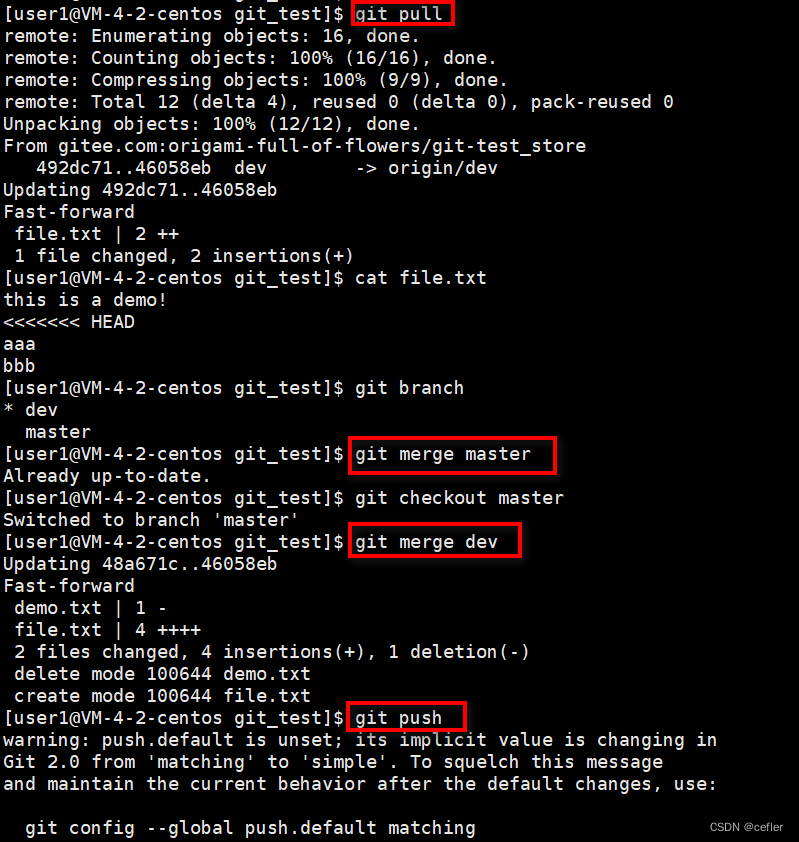
这里操作顺序如下:👇🏻
1.先git pull同步远程仓库,有人会疑问会什么这里要先同步远程仓库?
实际上,在开发中,远程仓库的master是不断在更新的,为了保证我们的master状态是最新的,我们要同步远程仓库使其先达到最新状态
2.在dev分支上merge master,有合并冲突在dev分支上解决,不影响master(我们之前说过)
3.最后在master分支上merge dev,最后push 到远程仓库。

此时,我们的多人协作就此完成!
🌈 总结一下:
在同⼀分⽀下进⾏多⼈协作的⼯作模式通常是这样
• 首先,可以试图⽤ git push origin branch-name 推送⾃⼰的修改;
• 如果推送失败,则因为远程分⽀⽐你的本地更新,需要先⽤ git pull 试图合并;
• 如果合并有冲突,则解决冲突,并在本地提交;
• 没有冲突或者解决掉冲突后,再⽤git push origin branch-name推送就能成功!
• 功能开发完毕,将分⽀ merge 进 master,最后删除分⽀。
👉🏻多人协作二
✥此次多人协作目标:

协作开发(1)
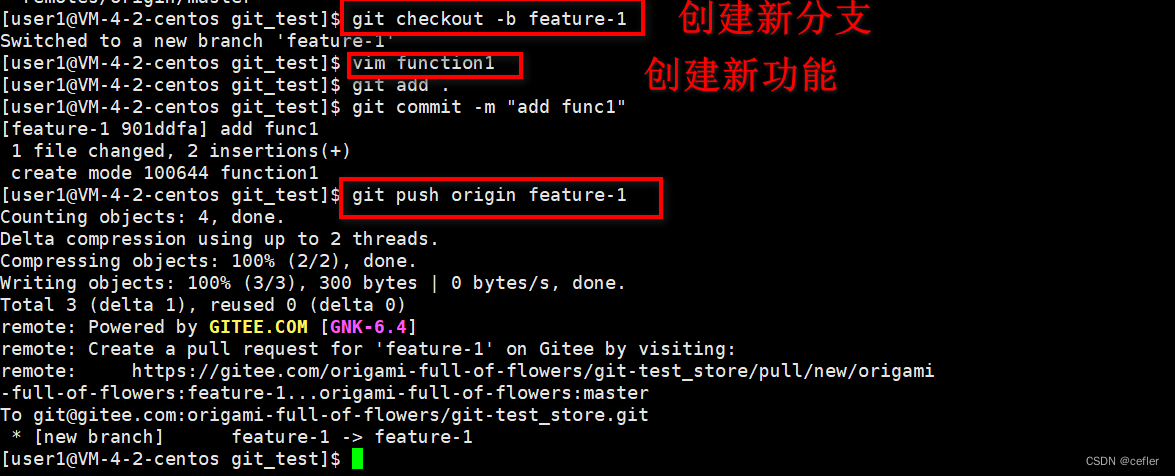
开发者1🫡

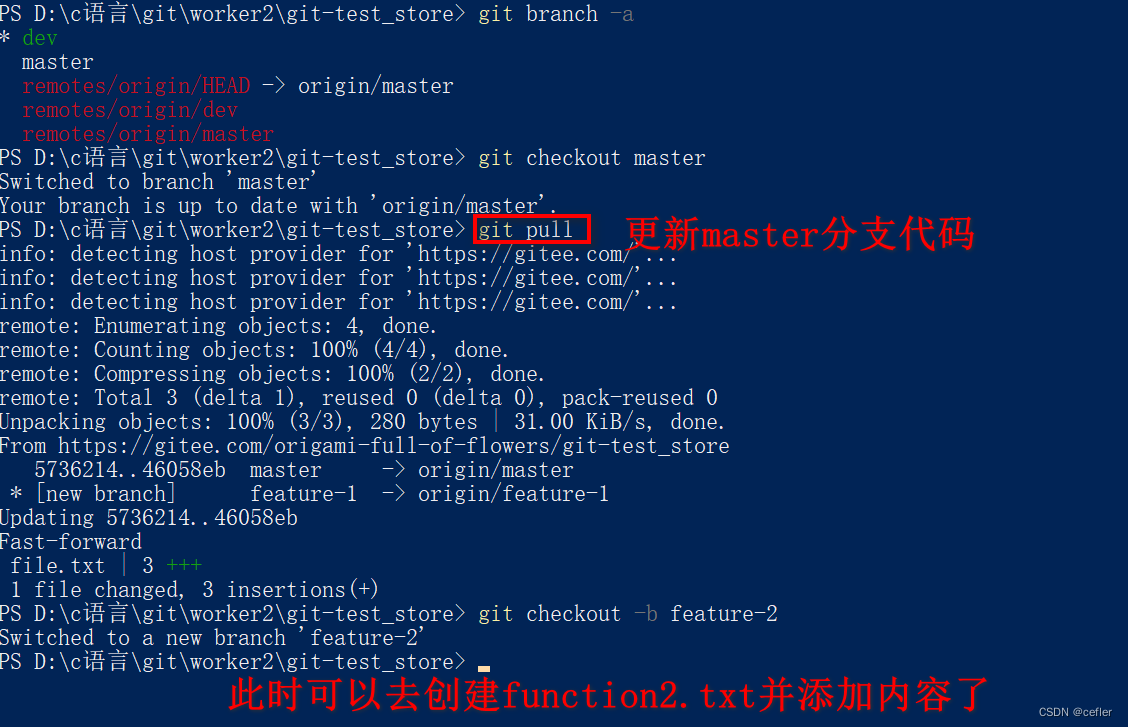
开发者2🫡



这里我们发现不论是开发者1还是开发者2push后,居然都没有出现合并冲突。
原因是因为两个开发者此时都处于各自私有的分支上开发,彼此分支互不影响,所以是不会有合并冲突的
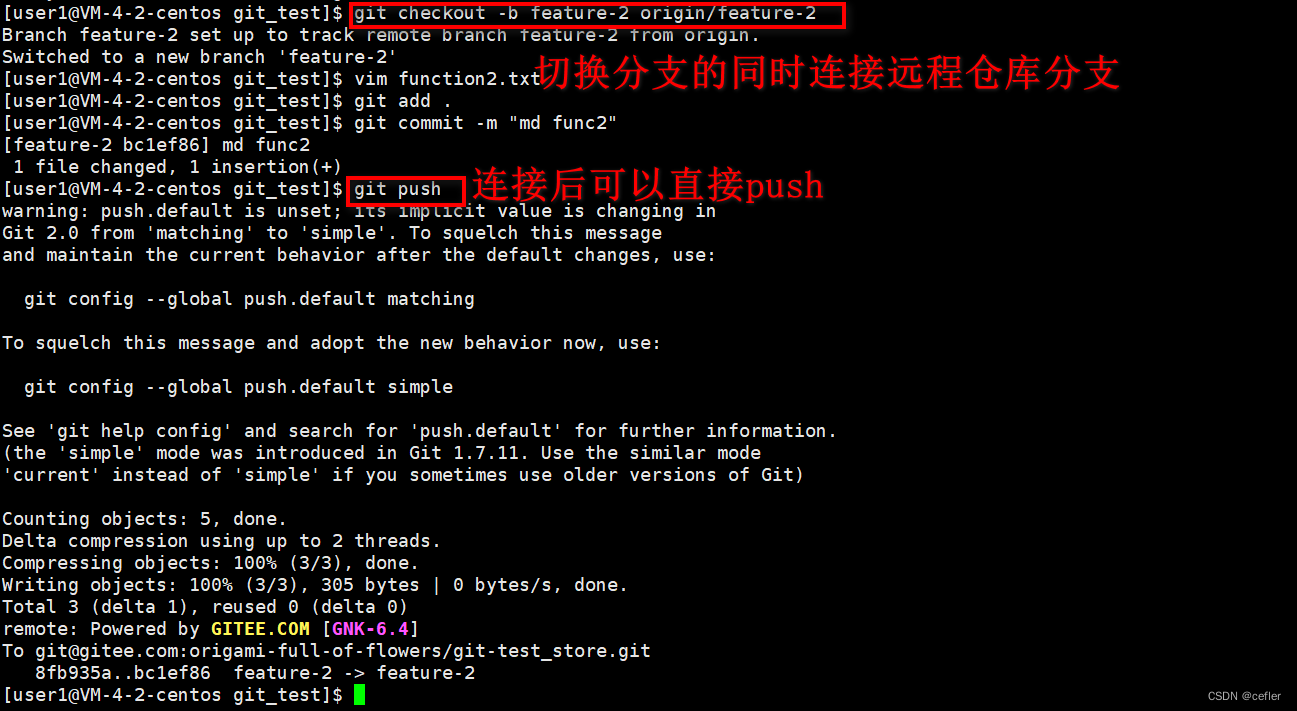
此时出现了一个小意外,开发者2生病了🤧🤧,需要开发者1到feature-2分支上进行帮忙开发,此时情况来到了我们刚刚多人开发一中的情况

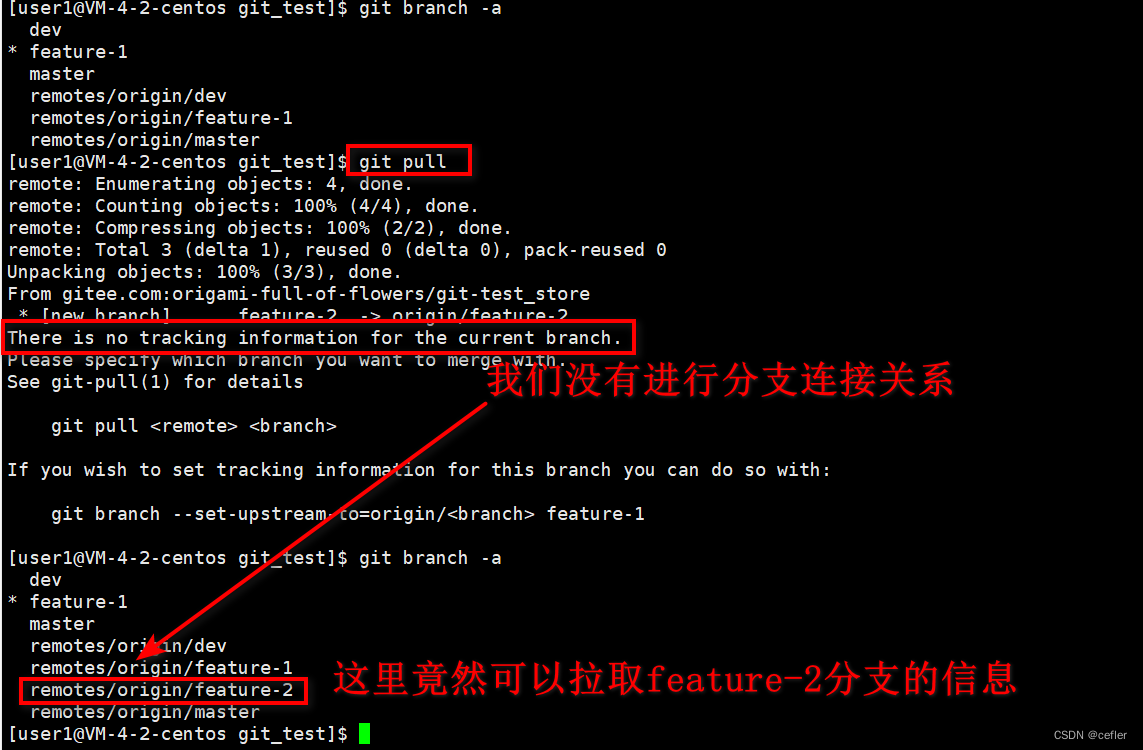
原因是git pull分两种情况:
- 拉取分支内容:需要连接
- 拉取仓库内容:不需要连接
我们刚刚拉取的feature-2分支信息属于仓库内容。所以不需要连接

此时开发者2痊愈了,回到岗位上,更新仓库后即可看到开发者1给他写的代码。

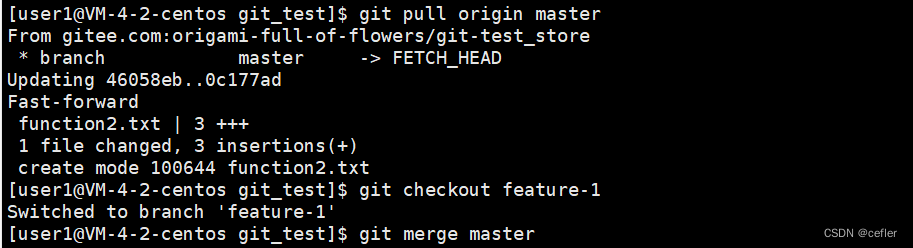
将内容合并进master




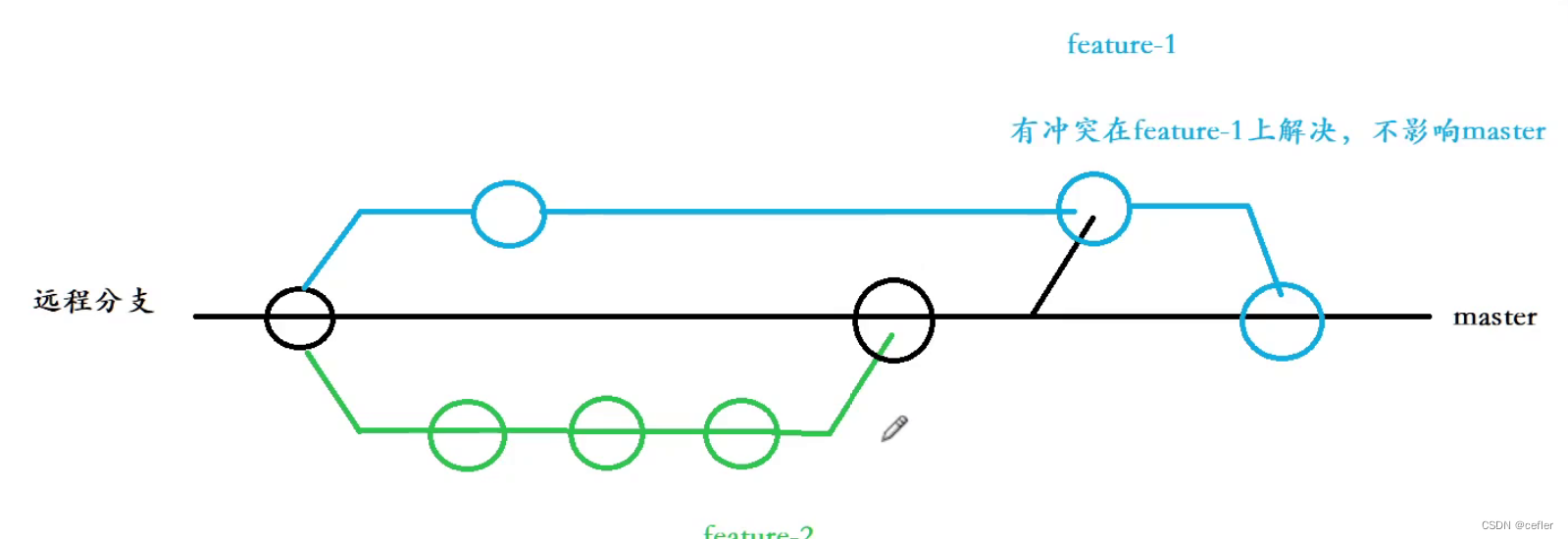
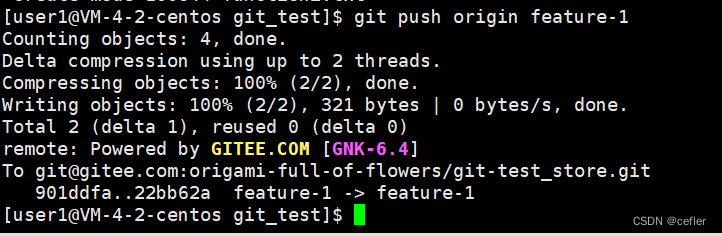
此时再合并feature-1
但需注意:

所以得先在feature-1合并master


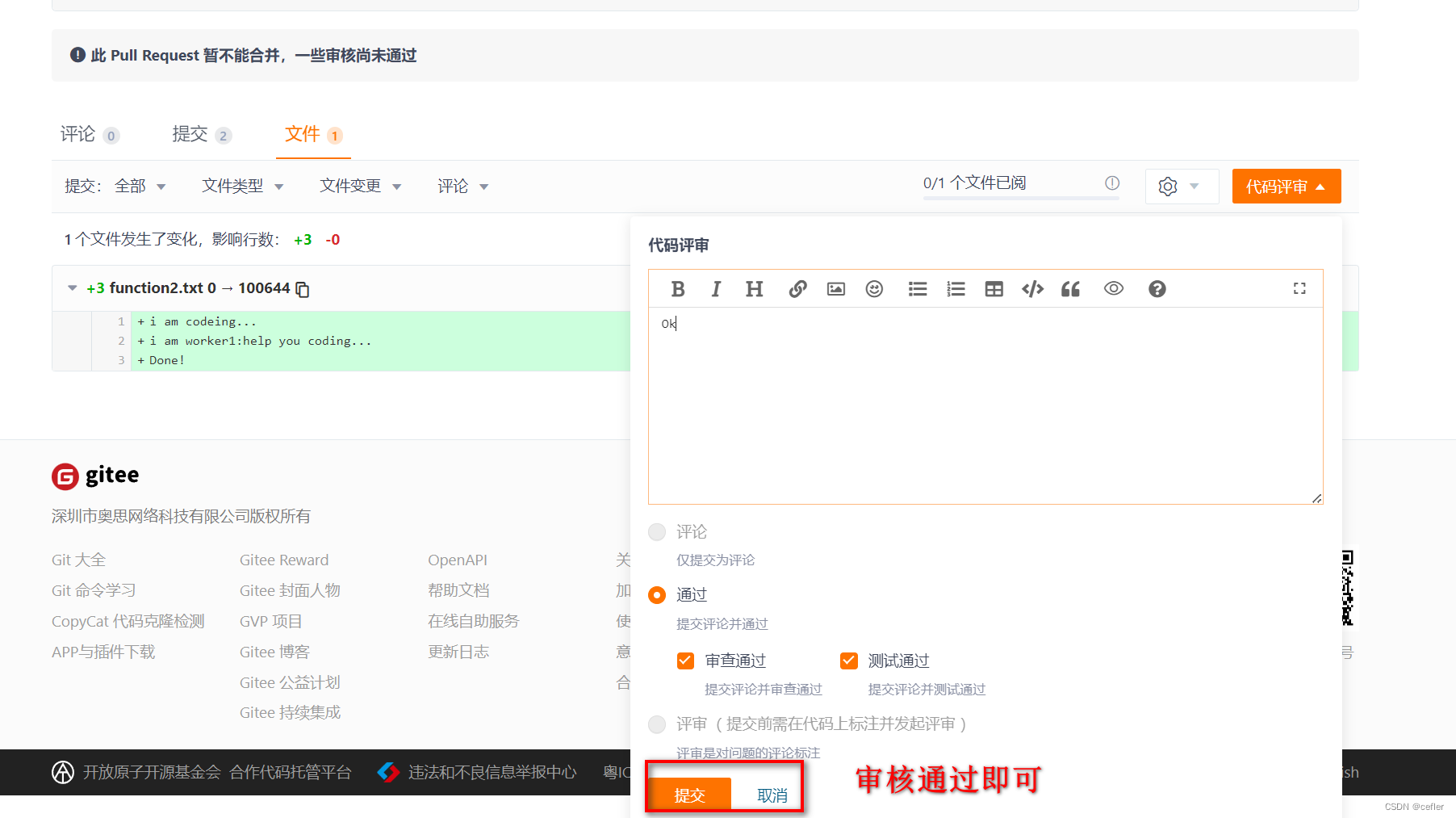
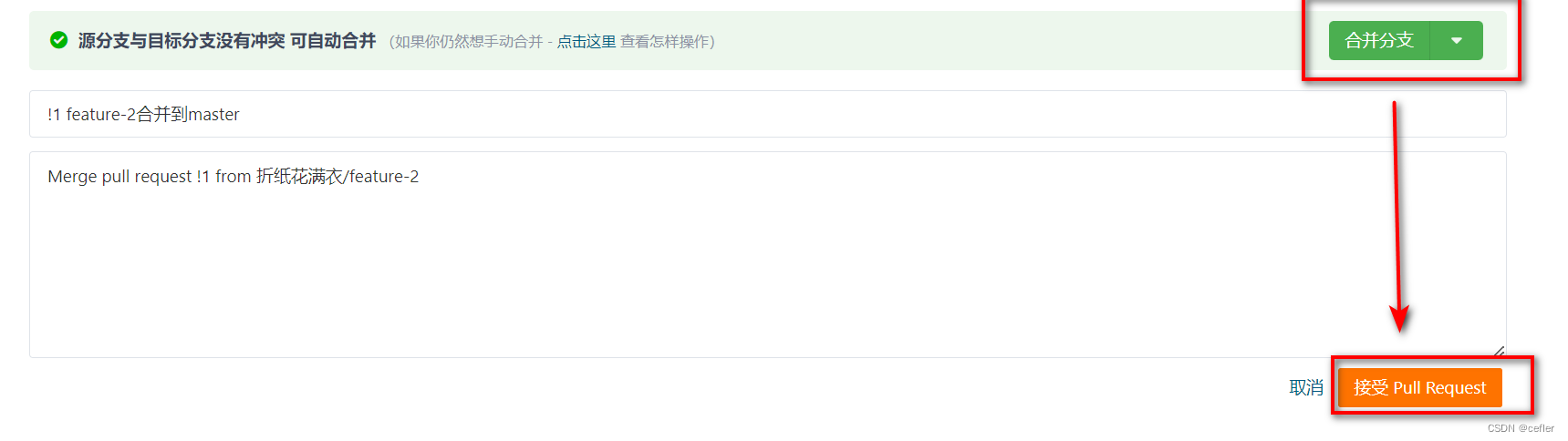
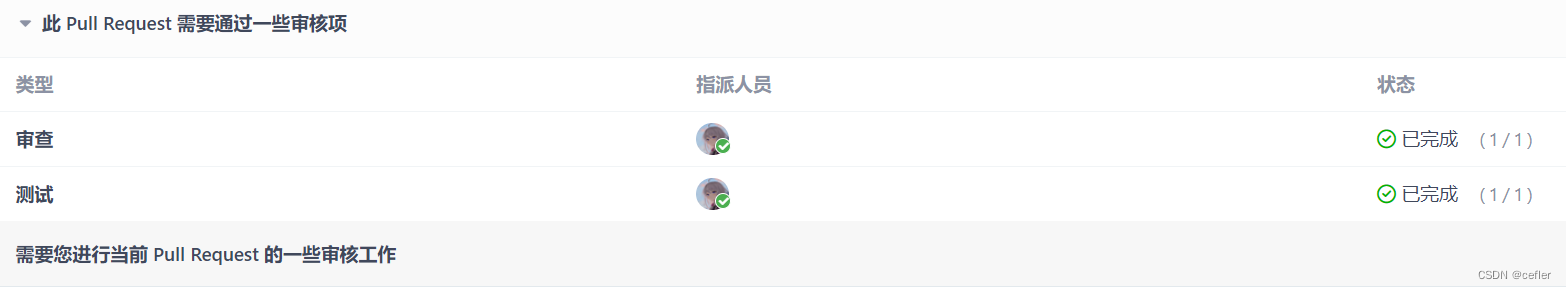
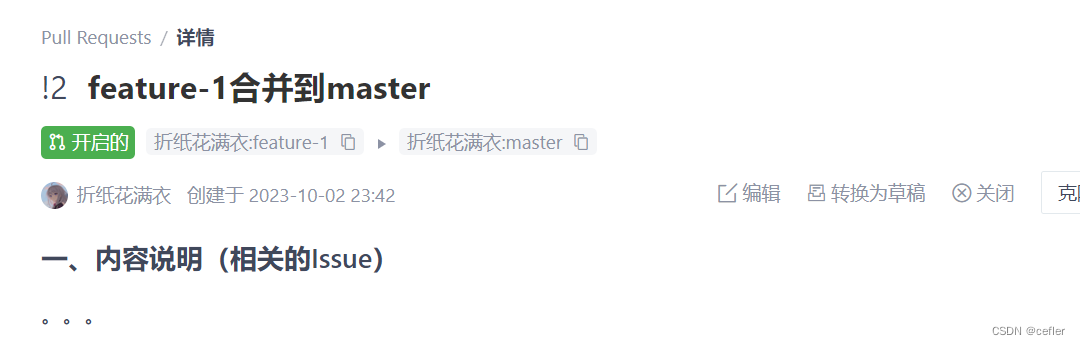
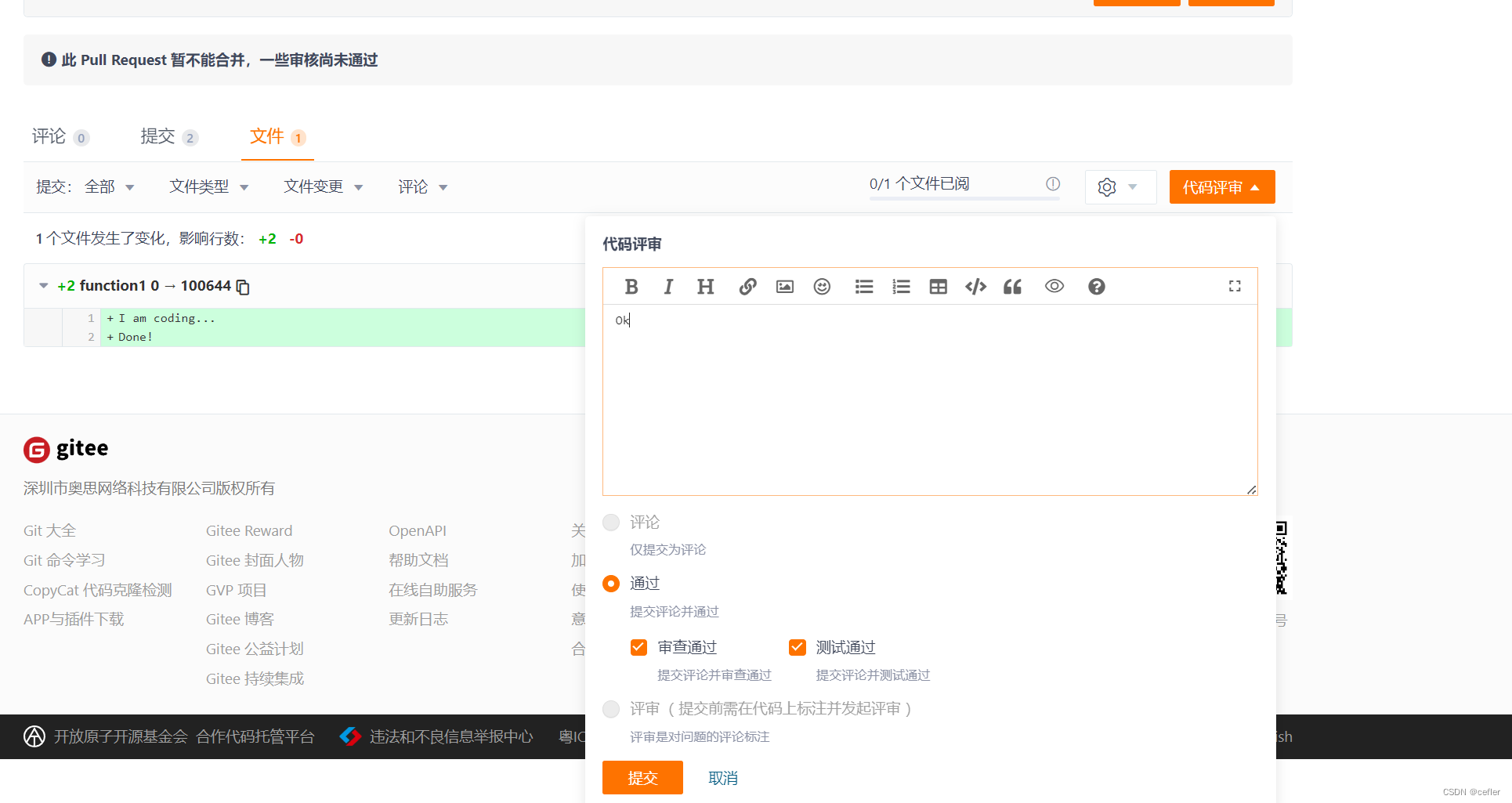
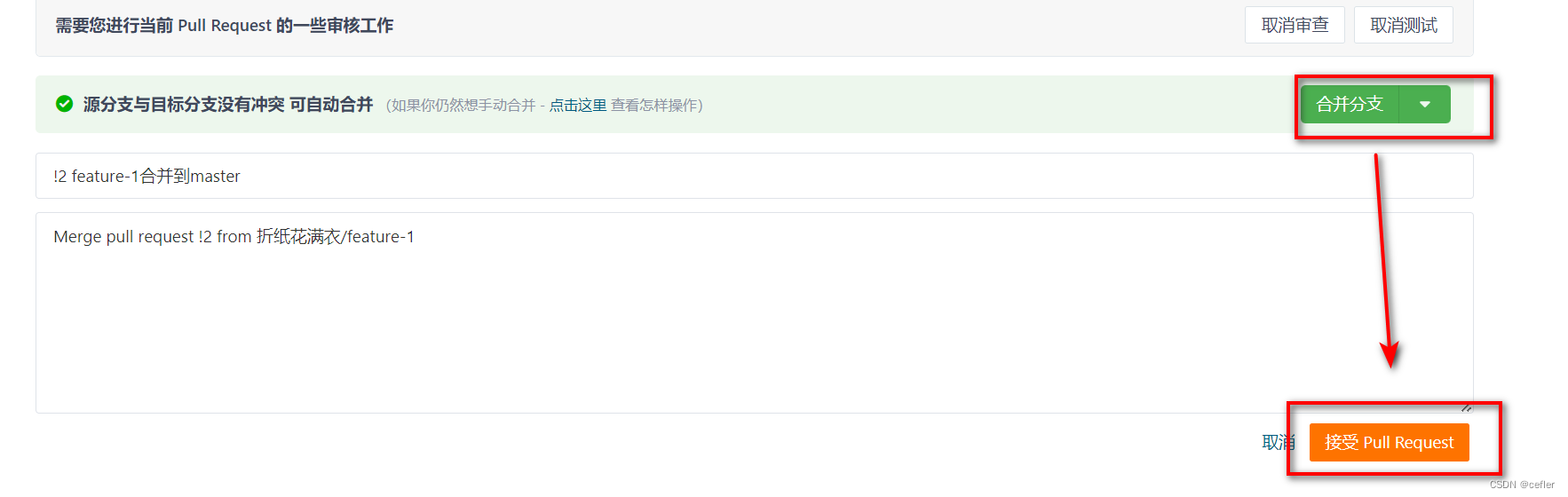
此时我们在在gitee中创建一个pull request库接收合并就可以了。




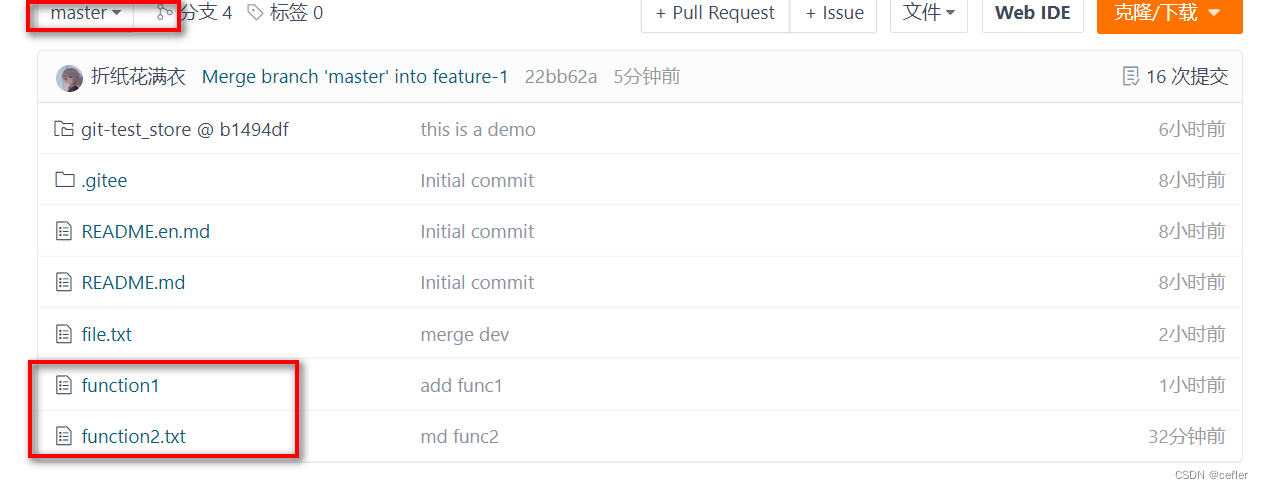
至此已大功告成!
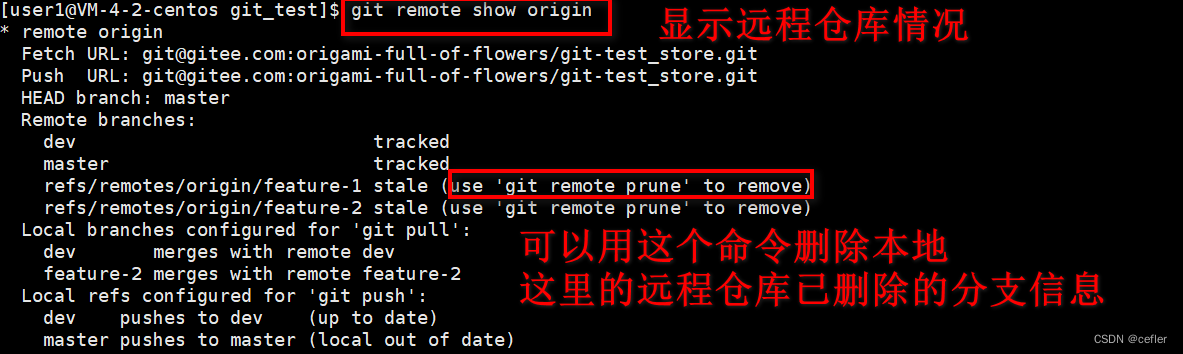
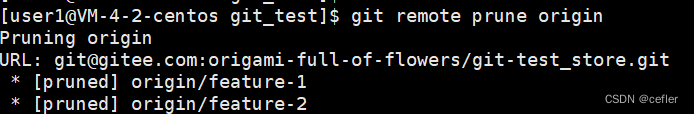
👉🏻远程分⽀删除后,本地 git branch -a 依然能看到的解决办法


git remote prune

👉🏻企业级开发模型
企业级开发流程
我们知道,⼀个软件从零开始到最终交付,⼤概包括以下⼏个阶段:规划、编码、构建、测试、发
布、部署和维护。
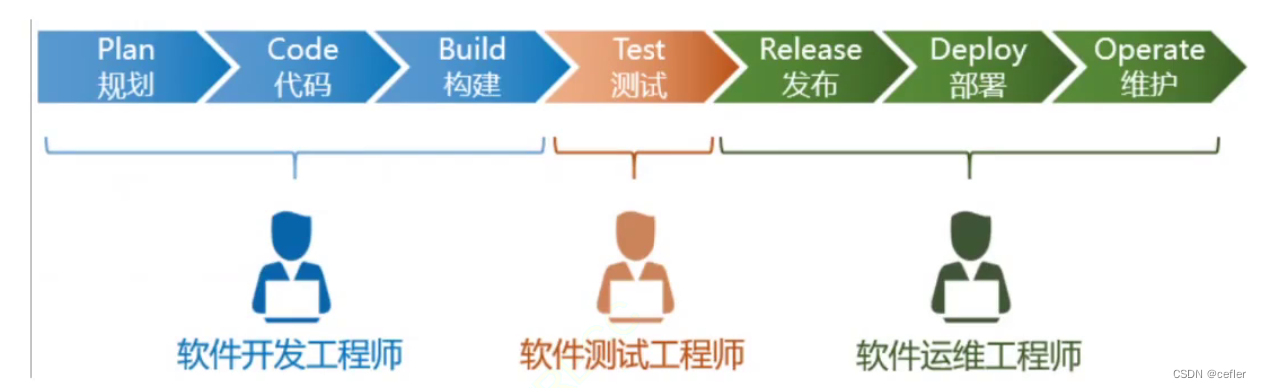
最初,程序⽐较简单,⼯作量不⼤,程序员⼀个⼈可以完成所有阶段的⼯作。但随着软件产业的⽇益
发展壮⼤,软件的规模也在逐渐变得庞⼤。软件的复杂度不断攀升,⼀个⼈已经hold不住了,就开始
出现了精细化分⼯。如下图所示:

但在传统的 IT 组织下,开发团队(Dev)和运维团队(Ops)之间诉求不同:
• 开发团队(尤其是敏捷团队)追求变化
• 运维团队追求稳定
双⽅往往存在利益的冲突。⽐如,精益和敏捷的团队把持续交付作为⽬标,⽽运维团队则为了线上的
稳定⽽强调变更控制。部⻔墙由此建⽴起来,这当然不利于 IT 价值的最⼤化。
为了弥合开发和运维之间的鸿沟,需要在⽂化、⼯具和实践⽅⾯的系列变⾰⸺DevOps正式登上舞
台。
DevOps(Development和Operations的组合词)是⼀种重视“软件开发⼈员(Dev)”和“IT运维技
术⼈员(Ops)”之间沟通合作的⽂化、运动或惯例。透过⾃动化“软件交付”和“架构变更”的流
程,来使得构建、测试、发布软件能够更加地快捷、频繁和可靠。在DevOps的软件开发过程包含计
划、编码、构建、测试、预发布、发布、运维、监控,由此可⻅DevOps的强⼤。
想更多了解DevOps参考👉🏻:DevOps到底是什么意思?
讲了这么多,这个故事到底和我们课程的主题 Git 有什么关系呢?
举⼀个很简单的例⼦就能说明这个问题。⼀个软件的迭代,在我们开发⼈员看来,说⽩了就是对代码
进⾏迭代,那么就需要对代码进⾏管理。如何管理我们的代码呢,那不就是 Git(分布式版本控制系
统) !所以 Git 对于我们开发⼈员来说其重要性就不言而喻了。
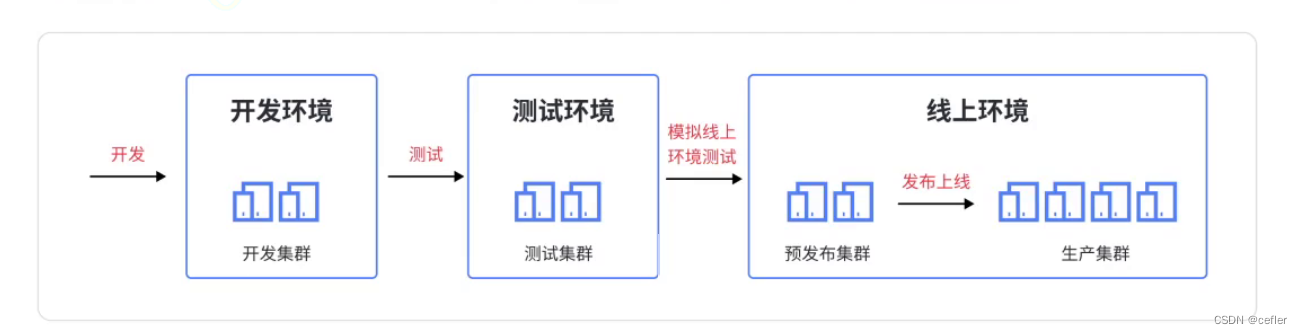
系统开发环境
对于开发⼈员来说,在系统开发过程中最常⽤的⼏个环境必须要了解⼀下:
- 开发环境:开发环境是程序猿们专⻔⽤于⽇常开发的服务器。为了开发调试⽅便,⼀般打开全部错
误报告和测试⼯具,是最基础的环境。 - 测试环境:⼀个程序在测试环境⼯作不正常,那么肯定不能把它发布到⽣产机上。该环境是开发环
境到⽣产环境的过渡环境。 - 预发布环境:该环境是为避免因测试环境和线上环境的差异等带来的缺陷漏测⽽设⽴的⼀套环境。
其配置等基本和⽣产环境⼀致,⽬的是能让我们发正式环境时更有把握!所以预发布环境是你的产
品质量最后⼀道防线,因为下⼀步你的项⽬就要上线了。要注意预发布环境服务器不在线上集成服
务器范围之内,为单独的⼀些机器。 - ⽣产环境:是指正式提供对外服务的线上环境,例如我们⽬前在移动端或PC端能访问到的APP都是
⽣产环境。
这⼏个环境也可以说是系统开发的三个重要阶段:开发->测试->上线。⼀张图总结:

对于规模稍微⼤点的公司来说,可不⽌这么⼏个环境,⽐如项⽬正式上线前还存在仿真/灰度环境,再
⽐如还存在多套测试环境,以满⾜不同版本上线前测试的需要。
灰度环境是一种软件发布的策略,用于在实际生产环境之前进行有限的、部分用户的测试和验证。它是介于开发环境和生产环境之间的一个中间环境,可以让开发人员和测试人员在真实用户环境下验证和评估新功能或更新的性能和稳定性,以及收集用户反馈进行改进。灰度环境通过将新功能或更新逐渐应用于一小部分用户,以实现控制风险并确保整体系统稳定。
⼀个项⽬的开始从设计开始,⽽⼀个项⽬的成功则从测试开始。⼀套良好的测试体系可以将系统中绝
⼤部分的致命Bug 解决在系统上线之前。测试系统的完善和成熟也是衡量⼀个软件企业整体⽔平的重
要指标之⼀,测试往往被忽视,因为它对可以的隐性、对软件开发企业不产⽣直接的效益,但是它却
是软件质量的最终保障,乃⾄项⽬能否成功的重要因素!
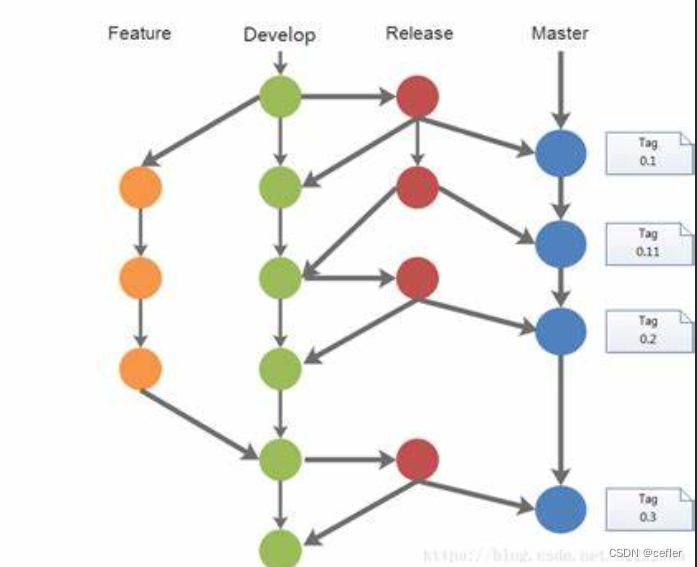
git 分支设计模型
环境有了概念后,那么对于开发⼈员来说,⼀般会针对不同的环境来设计分⽀,例如:
| 分支 | 名称 | 适用环境 |
|---|---|---|
| master | 主分⽀ | ⽣产环境 |
| release | 预发布分⽀ | 预发布/测试环境 |
| develop | 开发分支 | 开发环境 |
| feature | 需求开发分支 | 本地 |
| hotfix | 紧急修复分支 | 本地 |
Git 分支模型中常用的分支包括以下五种:
-
master 分支:主分支,也是最稳定的分支,用于发布产品或者版本,该分⽀为只读且唯⼀分⽀。通常只有在完成新功能开发或者进行 hotfix 后,⼀般由合并release 分⽀得到。
-
develop 分支:开发分支,用于进行日常开发的分支,只读且唯⼀分⽀。通常是从 master 分支创建而来,并在开发一个新功能或者一系列功能时持续更新。
-
feature 分支:特性分支,用于开发具体的新功能。在从 develop 分支创建后,我们就可以在该分支上进行新功能开发,开发完成后再将该分支合并回 develop 分支。
-
release 分支:发布分支,用于发布新版本或者产品。当所有的功能都已完成开发并通过测试后,从 develop 分支创建一个 release 分支,该分支如果需要进行 bug 修复,则会在该分支上进行,完成后再合并到主分支和开发分支上,release 分⽀属于临时分⽀,产品上线后可选删除。
-
hotfix 分支:紧急修复分支,用于快速修复生产环境的 bug。当主分支上出现紧急问题需要快速修复时,我们会从主分支上创建一个 hotfix 分支,完成修复后再合并回主分支和开发分支上。
这些分支之间的关系通常如下图所示:

如上便是本期的所有内容了,如果喜欢并觉得有帮助的话,希望可以博个点赞+收藏+关注🌹🌹🌹❤️ 🧡 💛,学海无涯苦作舟,愿与君一起共勉成长


相关文章:

Git使用【下】
欢迎来到Cefler的博客😁 🕌博客主页:那个传说中的man的主页 🏠个人专栏:题目解析 🌎推荐文章:题目大解析(3) 目录 👉🏻标签管理理解标签标签运用 …...

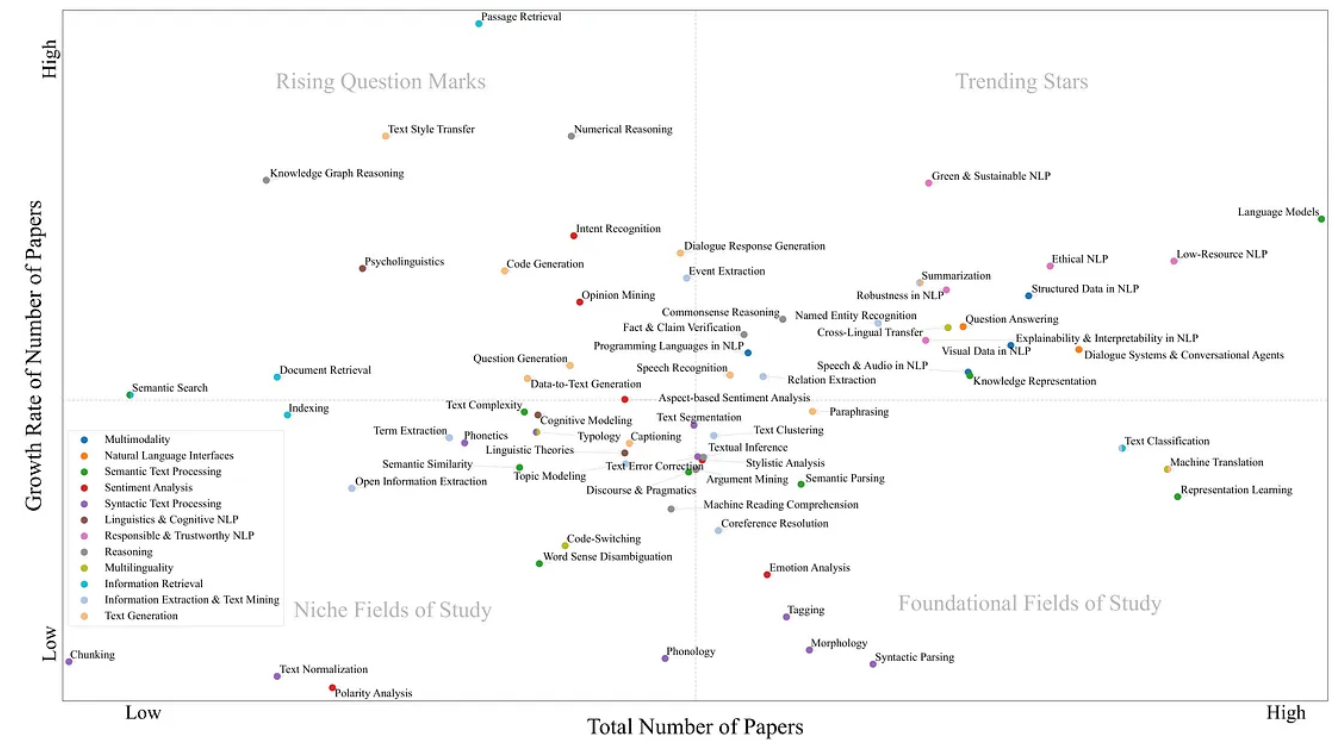
自然语言处理的分类
动动发财的小手,点个赞吧! 简介 作为理解、生成和处理自然语言文本的有效方法,自然语言处理(NLP)的研究近年来呈现出快速传播和广泛采用。鉴于 NLP 的快速发展,获得该领域的概述并对其进行维护是很困难的。…...

Flutter笔记:手写并发布一个人机滑动验证码插件
Flutter笔记 手写一个人机滑块验证码 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133529459 写 Flut…...

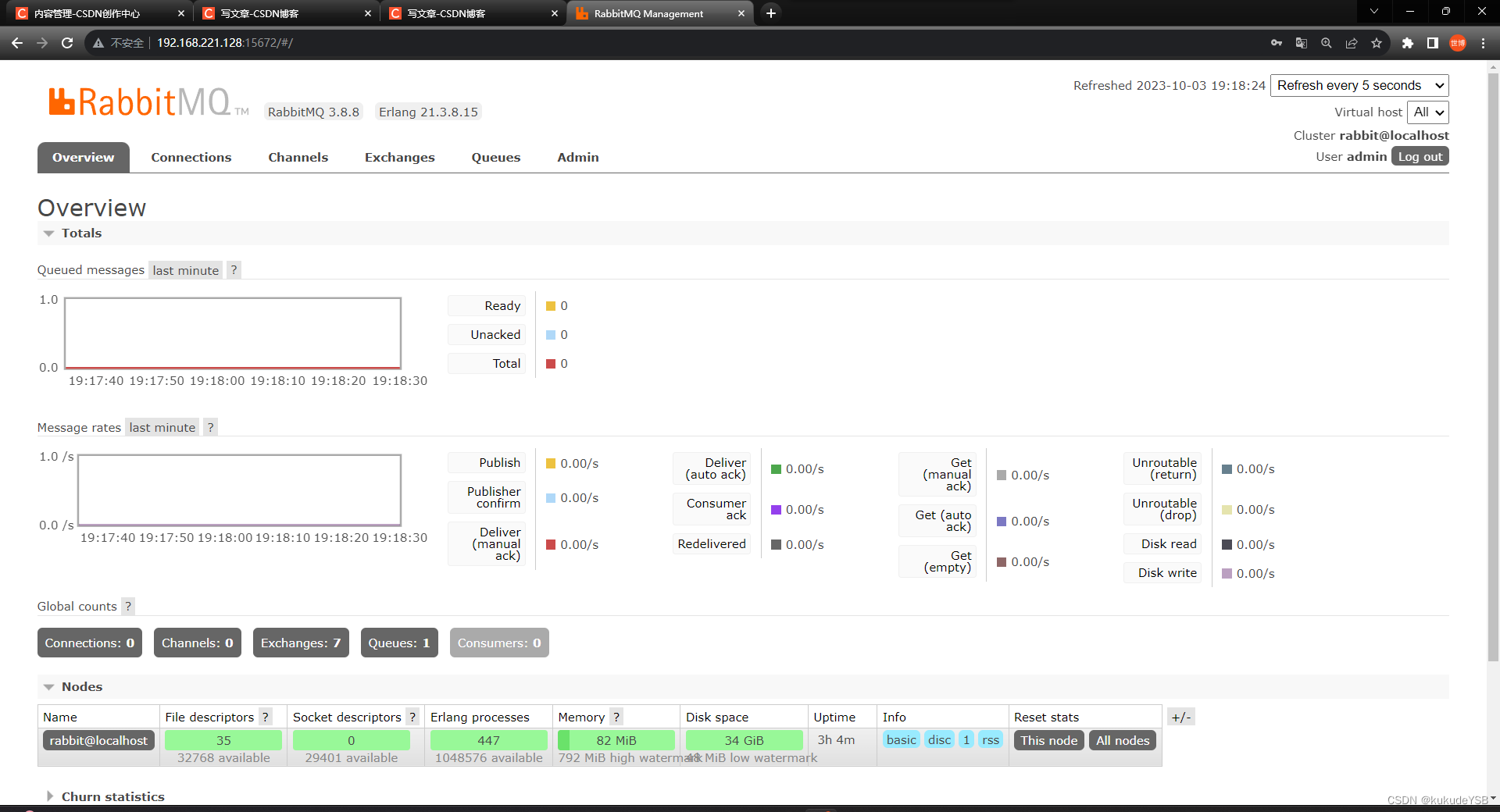
RabbitMQ安装与简单使用
安装 下载资源 可以访问官网查看下载信息rabbitmq官网 选择合适的版本,注意:rabbitmq需要下载一个Erlang才能使用 我自己是在一下两个连接中下载的 rabbitmq 3.8.8 erlang 21.3.8.15 需要下载其他版本的同学注意erlang版本是否匹配,可以访…...

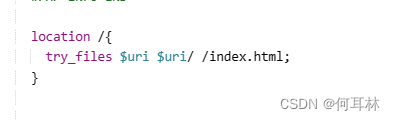
不做静态化,当部署到服务器上的项目刷新出现404【已解决】
当线上项目刷新出现404页面解决方法: 在nginx配置里加入这样一段代码 try_files $uri $uri/ /index.html; 它的作用是尝试按照给定的顺序访问文件 变量解释 try_files 固定语法 $uri 指代home文件(ip地址后面的路径,假如是127.0.0.1/index/a.png&…...

SpringBoot结合Redisson实现分布式锁
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 📖所属专栏:Sp…...

css字体属性
一、CSS字体属性用于设置文本的字体样式。以下是常用的CSS字体属性: font-family:设置文本的字体系列,可以使用多个字体,用逗号分隔。font-size:设置文本的字体大小,可用像素、百分比、em等单位。font-wei…...

云原生微服务治理 第四章 Spring Cloud Netflix 服务注册/发现组件Eureka
系列文章目录 第一章 Java线程池技术应用 第二章 CountDownLatch和Semaphone的应用 第三章 Spring Cloud 简介 第四章 Spring Cloud Netflix 之 Eureka 文章目录 系列文章目录[TOC](文章目录) 前言1、Eureka 两大组件2、Eureka 服务注册与发现3、案例3.1、创建主工程3.1.1、主…...
】)
【白细胞介素6(IL-6)】
## IL-6,至关重要的多功能细胞因子 ## 聊一聊白细胞介素6(IL-6) ## 简述:国内外IL-6 _ IL-6R在研药物一览_药智新闻.2017 ## 研究项目|靶向IL-6药物在研现状 2021...

设计模式之抽象工厂模式--创建一系列相关对象的艺术(简单工厂、工厂方法、到抽象工厂的进化过程,类图NS图)
目录 概述概念适用场景结构类图 衍化过程业务需求基本的数据访问程序工厂方法实现数据访问程序抽象工厂实现数据访问程序简单工厂改进抽象工厂使用反射抽象工厂反射配置文件衍化过程总结 常见问题总结 概述 概念 抽象工厂模式是一种创建型设计模式,它提供了一种将相…...

大数据-玩转数据-Flink SQL编程实战 (热门商品TOP N)
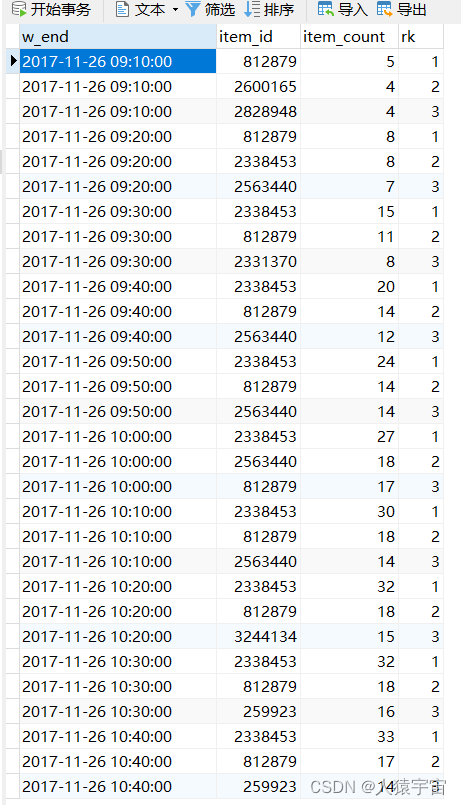
一、需求描述 每隔30min 统计最近 1hour的热门商品 top3, 并把统计的结果写入到mysql中。 二、需求分析 1.统计每个商品的点击量, 开窗2.分组窗口分组3.over窗口 三、需求实现 3.1、创建数据源示例 input/UserBehavior.csv 543462,1715,1464116,pv,1511658000 662867,22…...

python中实现定时任务的几种方案
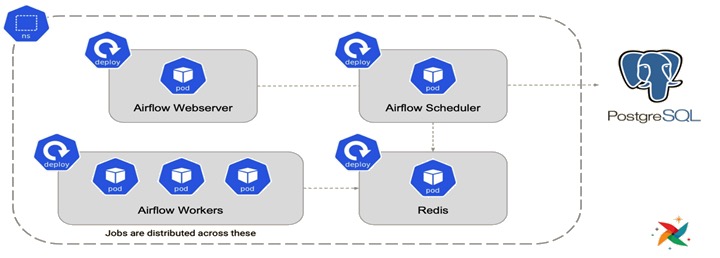
目录 while True: sleep()Timeloop库threading.Timersched模块schedule模块APScheduler框架Celery框架数据流工具Apache Airflow概述Airflow 核心概念Airflow 的架构 总结以下几种方案实现定时任务,可根据不同需求去使用不同方案。 while True: sleep() 利用whil…...

AcWing算法提高课-5.6.1同余方程
宣传一下 算法提高课整理 CSDN个人主页:更好的阅读体验 原题链接 题目描述 求关于 x x x 的同余方程 a x ≡ 1 ( m o d b ) ax ≡ 1 \pmod b ax≡1(modb) 的最小正整数解。 输入格式 输入只有一行,包含两个正整数 a , b a,b a,b,用一…...

Docker Tutorial
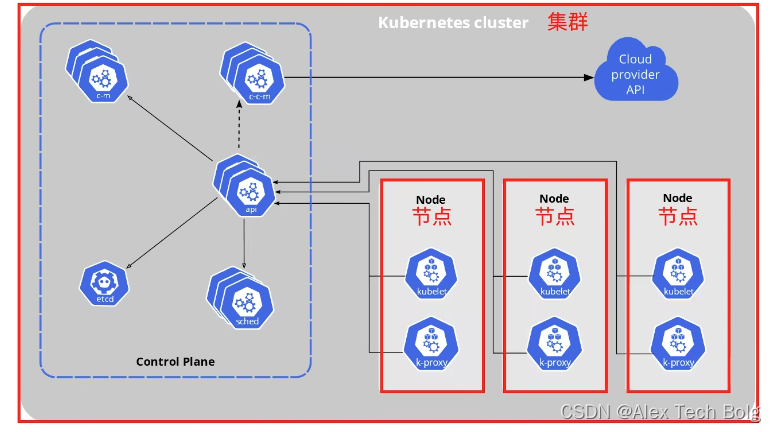
什么是Docker 为每个应用提供完全隔离的运行环境 Dockerfile, Image,Container Image: 相当于虚拟机的快照(snapshot)里面包含了我们需要部署的应用程序以及替它所关联的所有库。通过image,我们可以创建很…...

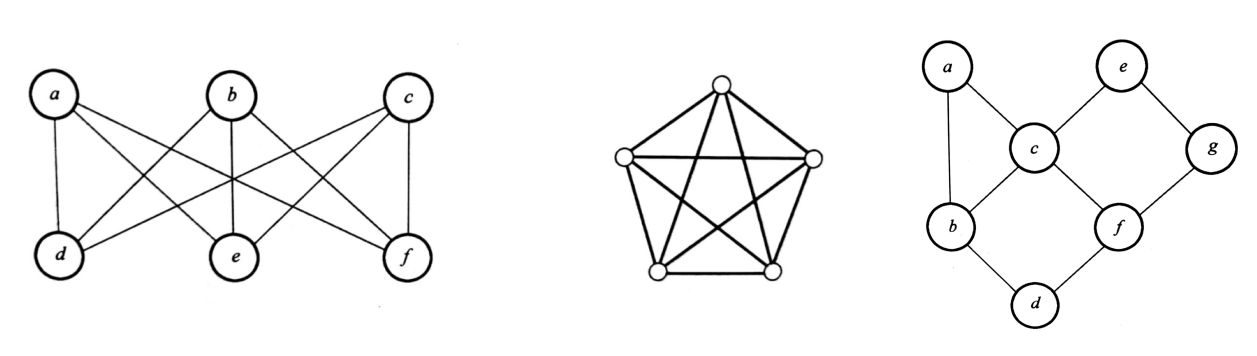
平面图—简单应用
平面图:若一个图𝐺能画在平面𝑆上,且使𝐺的边仅在端点处相交,则称图𝐺为可嵌入平面𝑆,𝐺称为可平面图,简称为平面图。 欧拉公式:设有…...

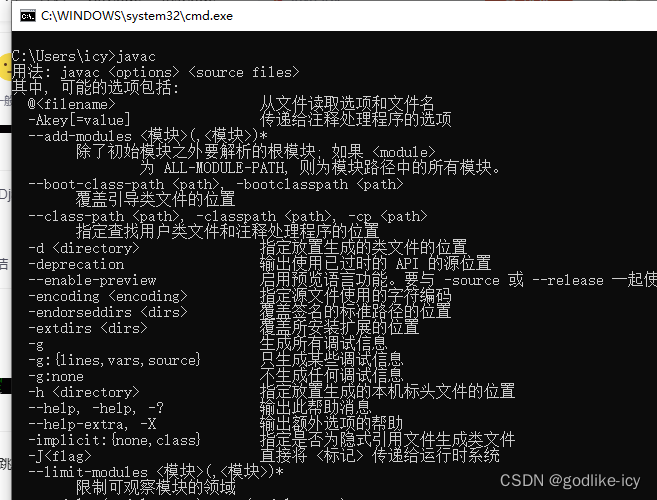
安装JDK(Java SE Development Kit)超详细教程
文章时间 : 2023-10-04 1. 下载地址 直接去下载地址:https://www.oracle.com/java/technologies/downloads/ (需要翻墙,不想翻墙或者不想注册oracel账号的,直接去我的阿里云盘) 阿里云盘:http…...

KUKA机器人通过3点法设置工作台基坐标系的具体方法
KUKA机器人通过3点法设置工作台基坐标系的具体方法 具体方法和步骤可参考以下内容: 进入主菜单界面,依次选择“投入运行”—“测量”—基坐标,选择“3点法”, 在系统弹出的基坐标编辑界面,给基座标编号为3,命名为table1,然后单击“继续”按钮,进行下一步操作, 在弹出的…...

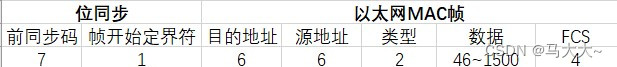
以太网的MAC层
以太网的MAC层 一、硬件地址 局域网中,硬件地址又称物理地址或MAC地址(因为用在MAC帧),它是局域网上每一台计算机中固化在适配器的ROM中的地址。 关于地址问题,有这样的定义:“名字指出我们所要寻…...

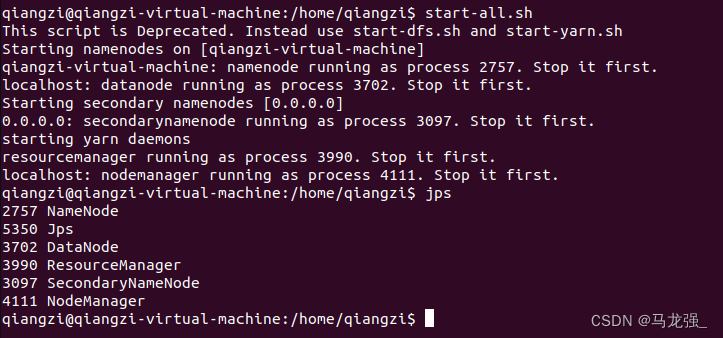
Hadoop启动后jps发现没有DateNode解决办法
多次使用 Hadoop namenode -format 格式化节点后DateNode丢失 找到hadoop配置文件core-site.xml查找tmp路径 进入该路径,使用rm -rf data删除data文件 再次使用Hadoop namenode -format 格式化后jps后出现DateNode节点...

VUE3照本宣科——应用实例API与setup
VUE3照本宣科——应用实例API与setup 前言一、应用实例API1.createApp()2.app.use()3.app.mount() 二、setup 前言 👨💻👨🌾📝记录学习成果,以便温故而知新 “VUE3照本宣科”是指照着中文官网和菜鸟教…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
